Building with Prismic adds wow.
Get started in minutes. Publish branded pages in no time. Multiply your best work with AI.
Teams use Prismic’s headless CMS and landing page builder to build and automate websites that convert.
Developers: Create a custom page builder in the developer tool
Use our developer tool to build pre-approved components and ship them to a custom page builder. Get back to developing features in a snap!
Automate repetitive tasks
Give context to your code with Prismic MCP
Enable your marketing team to move fast and stay on-brand
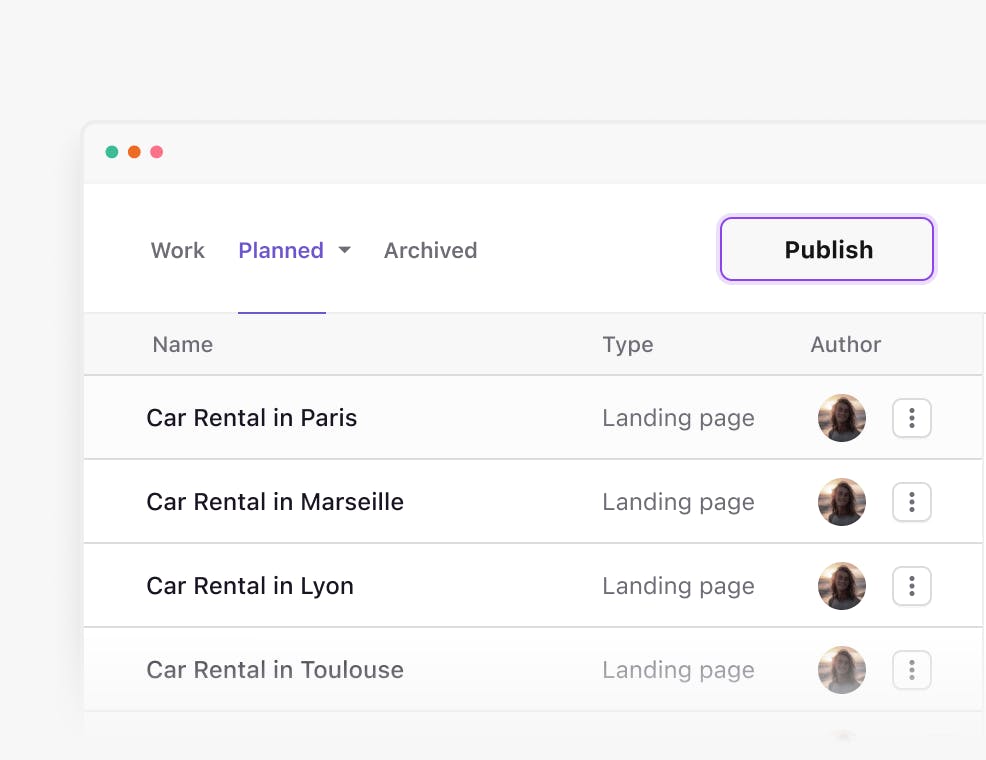
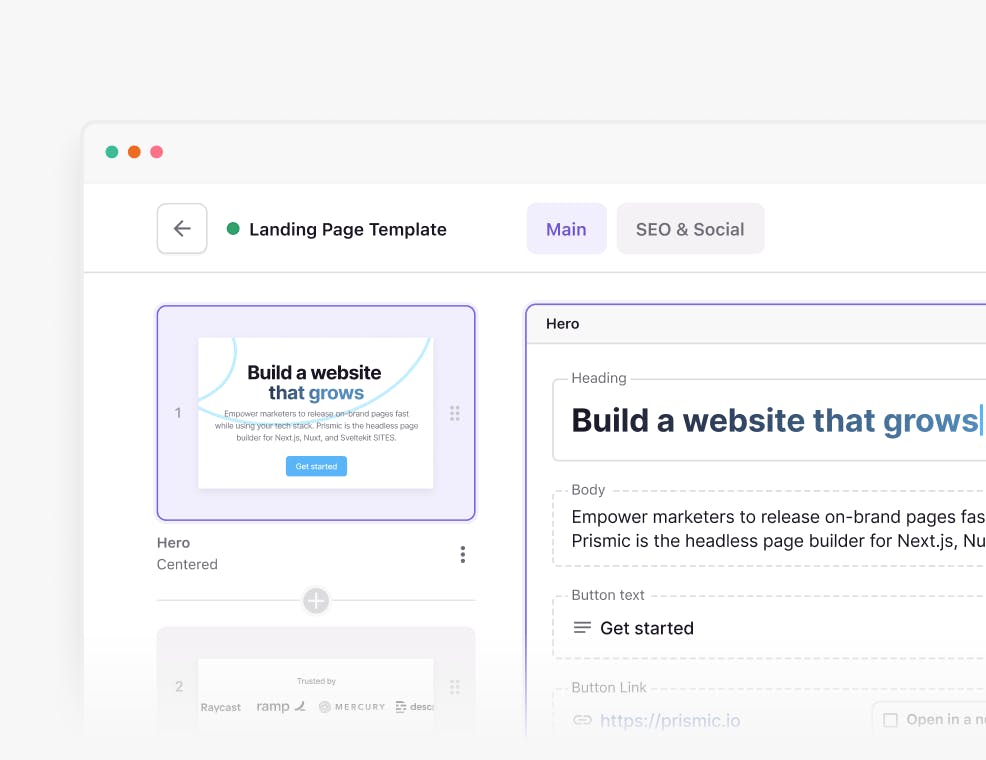
Marketers: Publish on-brand pages quick as a flash
Reduce your time to launch new pages or update existing ones. Respond to market demands as they arise and do it independently.
Reduce time to go live with a dynamic Page Builder
Straightforward live previews help deliver wow
Schedule content releases for maximum impact
Goodbye legacy tech debt
Headless CMSs give you control. Prismic adds local independence and speed. You own your code, cut the bloat, and enjoy an almost invisible connection to the CMS so you can focus on delivering builds with a competitive edge.





Native integrations for your favorite frameworks
We maintain deep, official integrations with Next.js, Nuxt, and SvelteKit, complete with documentation and examples so you can skip the setup struggles and focus on building polished websites.


You drive traffic and conversion
Our tools to automate landing page creation ensure your content is flawless before launch. You only define the blueprint pages and upload relevant data points.
The result: landing pages validated for brand, optimized for search, personalized where wanted.
Your wow is now
Are website launches slowing you down? Adding Prismic as your core CMS offers you seamless collaboration in dedicated spaces with custom contributor roles.
The result: localization-ready pages without complex page production. Wow.



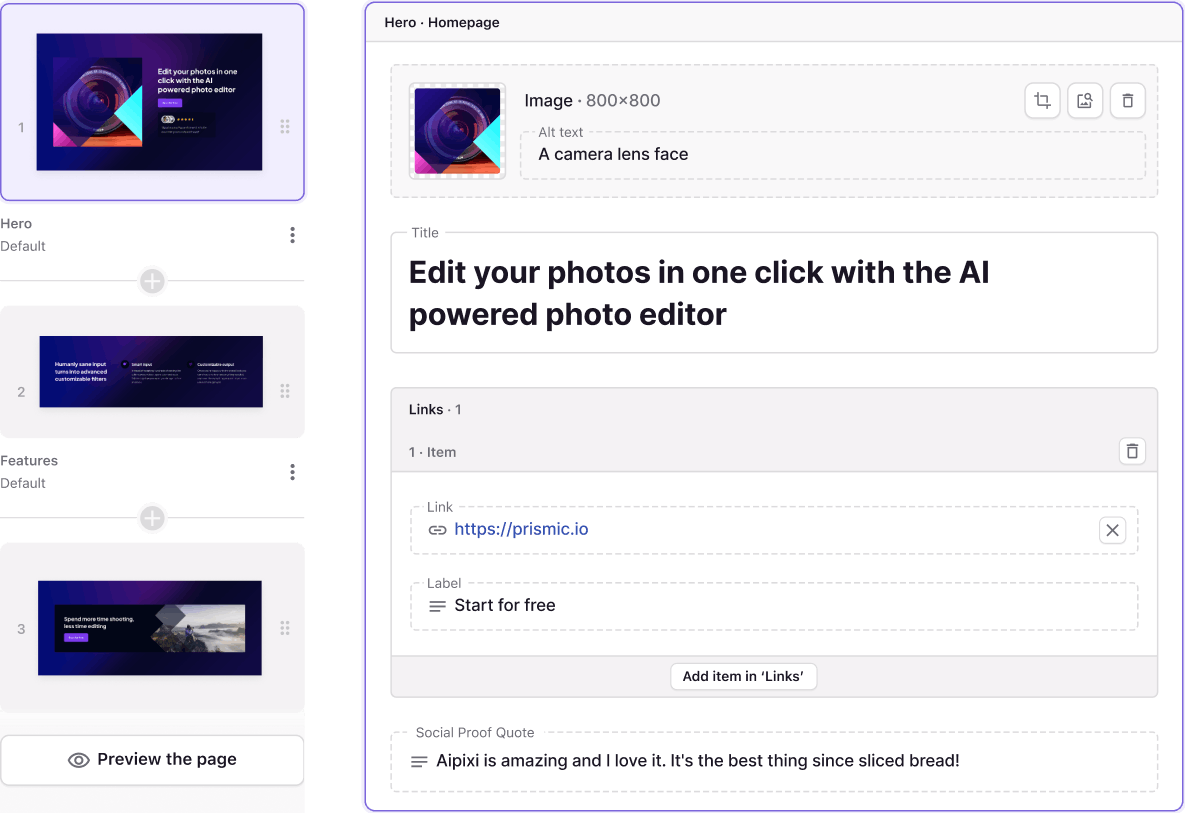
Dive in and edit a page with Prismic
Digital investment that stands the test of time.
Secure
Decoupled
Collaborative
Efficient by design
- Fewer tickets
- Shorter time to launch
- Faster page load times
Empowering by choice
- Visitors from search
- Faster content publishing
- More conversions
Grow with Prismic. At your own pace.
Our emergency campaign went live in under six hours. The team had all the tools they needed. That’s huge for us.

The way Slice Machine binds so closely with the engineering side of things was the main aspect we needed. It really helped us speed up development.
We recreated over 200 bespoke pages using just 10 slices… every week I look at new pages my team presents and think, "wow, that looks great and I’ve never seen us use that slice in that way before".
Prismic has completely changed how we work. It’s fast, flexible, and gives our teams real control.
Slices ensure that we can always make pages that feel like Arcadia because they are modular and flexible, allowing for consistency across the website.
We have around 40 slices now, and a lot of them have variants. That covers almost everything. It's quite infrequent that we get a design and the content creators say that they don’t have what they need.

With Prismic slices, creating landing pages has never been easier. The system ensures every page stays perfectly on-brand without the complexity we’ve experienced with other page builders. It’s simple, efficient, and exactly what we needed.
Launch in a flash
Looking to scale organic traffic and convert more accounts?
Check out how Prismic's AI landing page builders can help you get there in a matter of hours, not weeks.
Drive organic growth with Prismic's SEO landing page builder
Automate the creation of high-quality, search-optimized landing pages from one base page and a CSV with a list of keywords and topics you want to target.
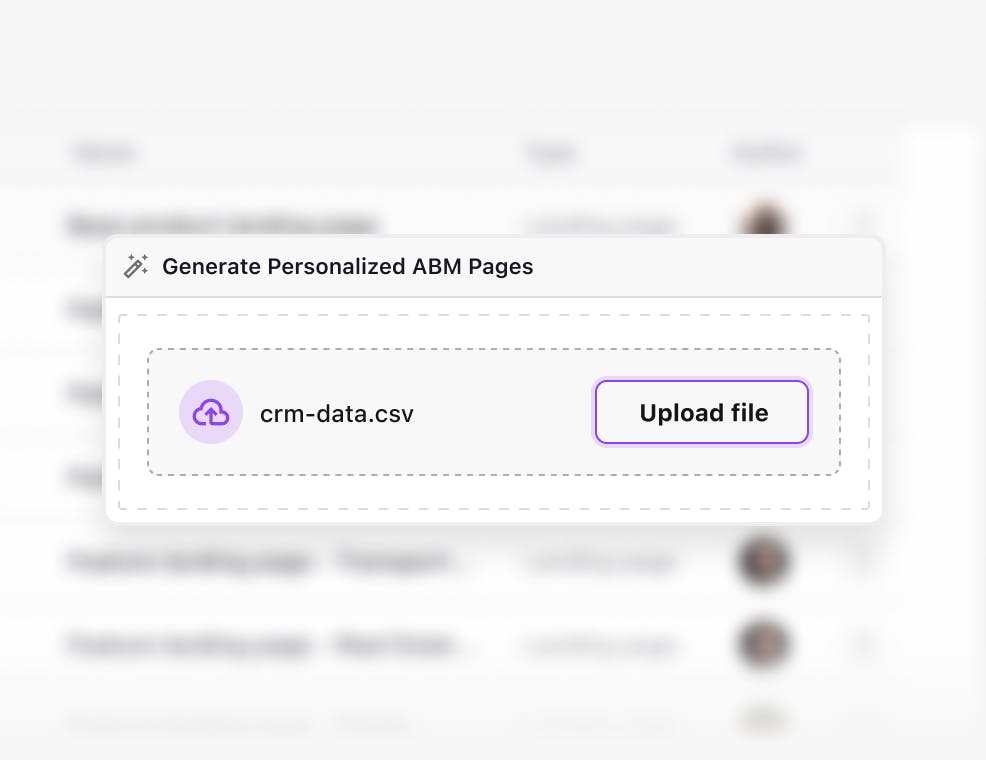
Convert more accounts with Prismic's ABM landing page builder
Turn a single, on-brand landing page into hundreds of personalized variations using your existing data.