Empower your marketing team to release pages fast
Use your favorite stack to ship a fast loading website with a headless page builder that your team will love. Spend less time fixing, and more time shipping.
3,405 developers and CTOs are empowering their marketing team with Prismic
Build websites that grow
Here’s why you’ll love Prismic
Prismic takes the pain out of web development and lets you focus on building great websites.
It’s headless
The original headless technology, Prismic integrates with all the major Jamstack frameworks. Just pick your favorite stack combo and go to work. And if Next, Nuxt, and SvelteKit are your thing, you’re in for a fun ride.

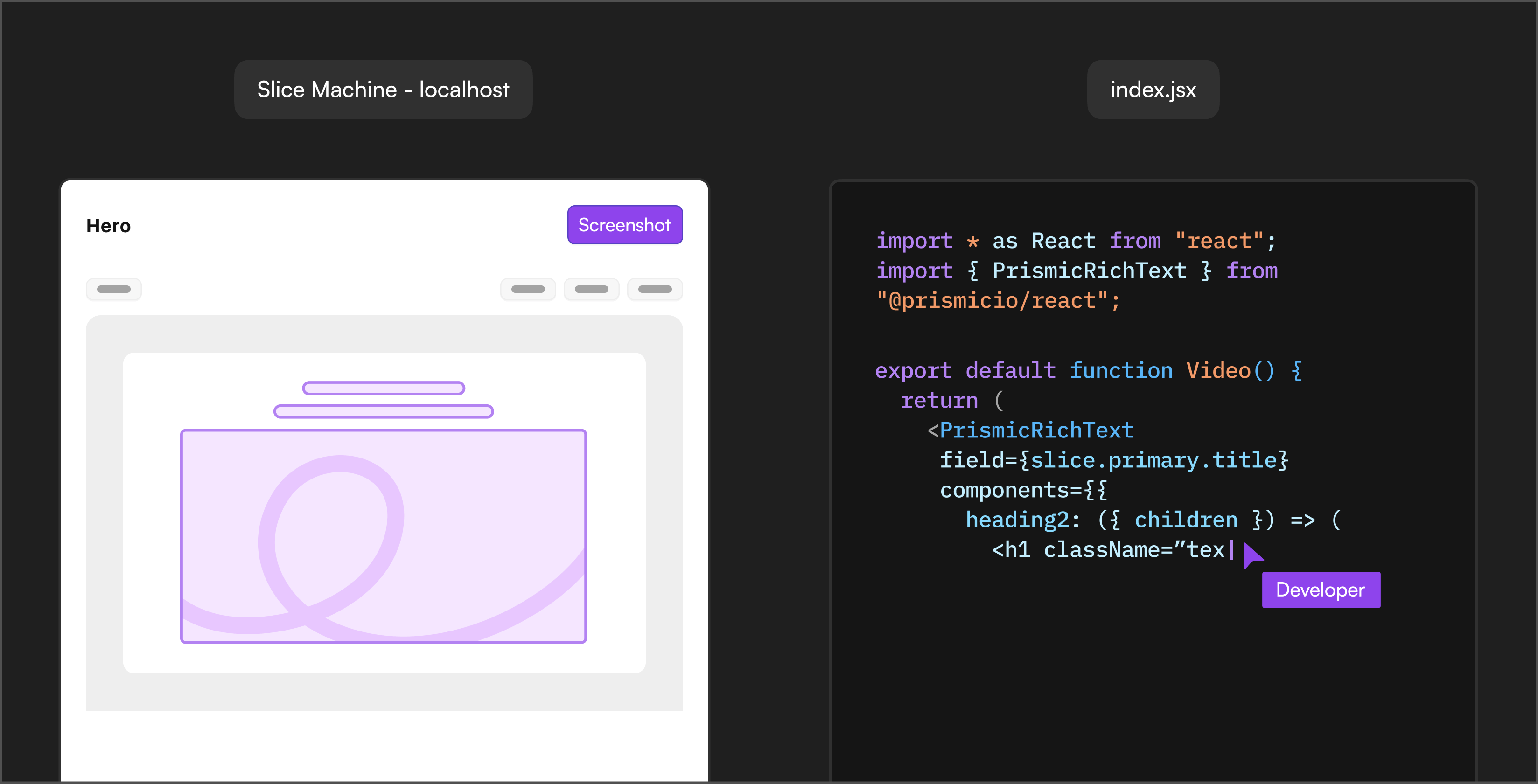
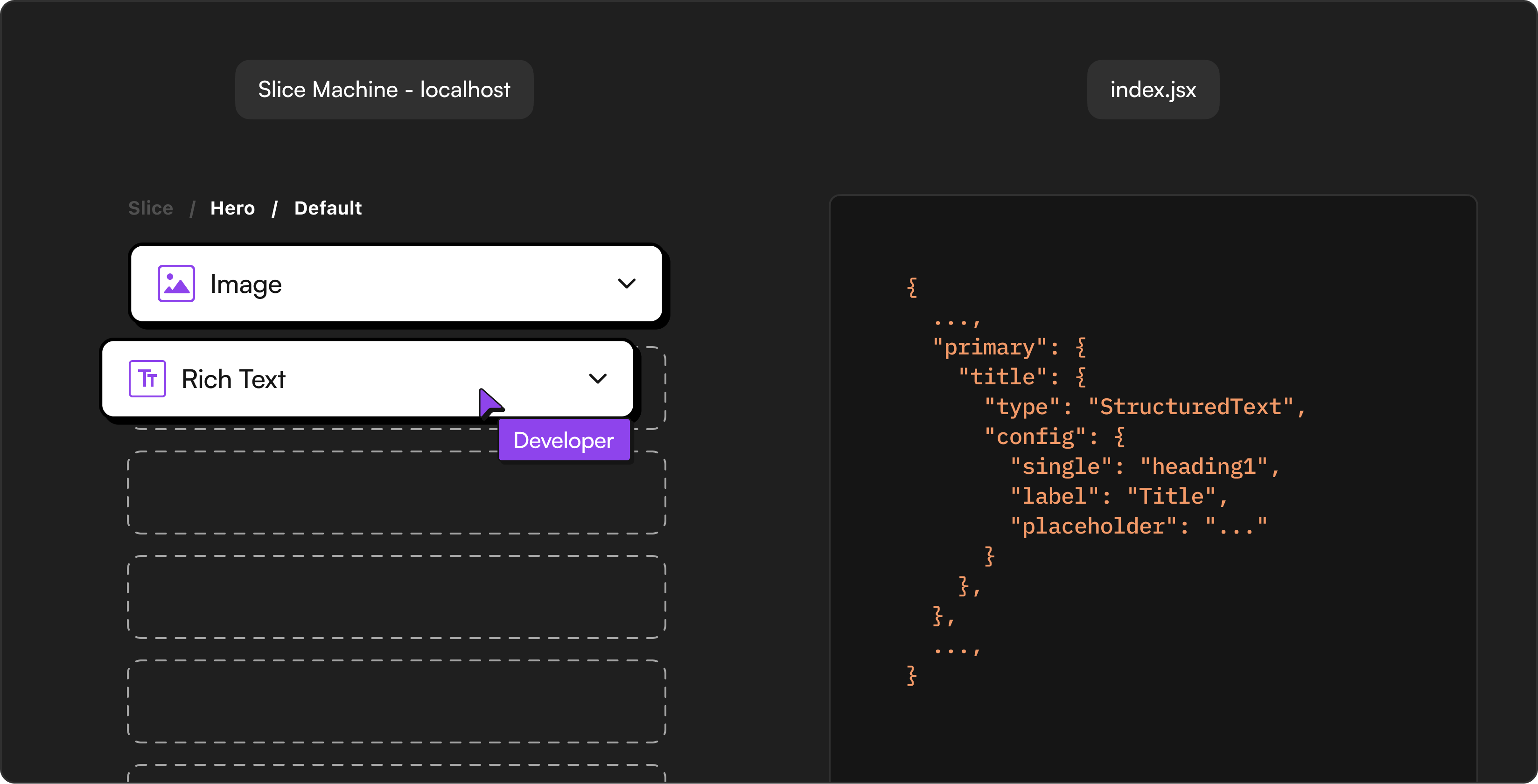
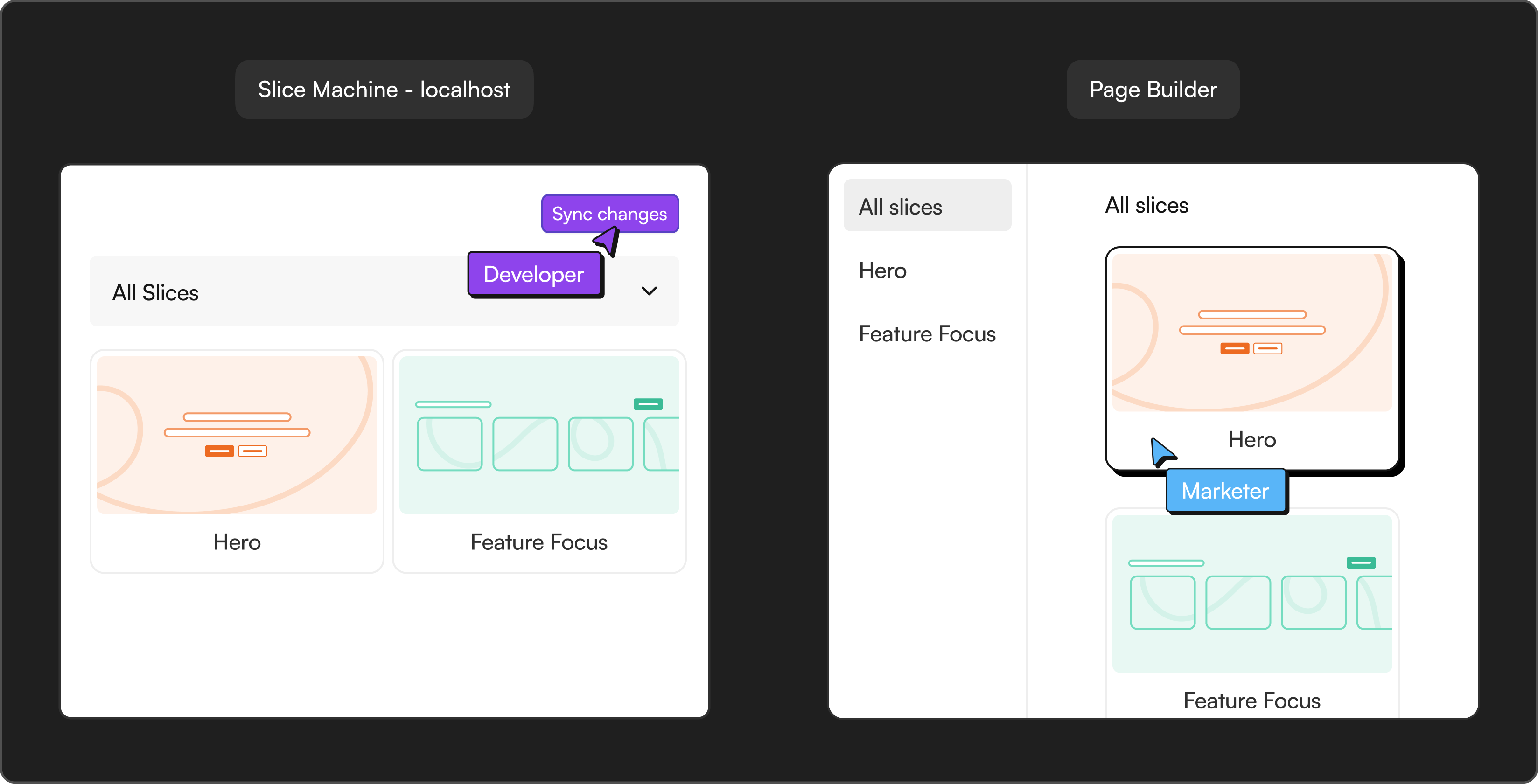
Slices are a game changer
With slices, devs can finally give marketers the freedom and independence they always wanted. They can now build endless custom pages without breaking the design, going off-brand, or waiting for busy developers.

Features that work for you
We designed Prismic to take care of the details and get the obstacles out of your way while you focus on the real work.
Hosted
The Prismic team maintains both the software and infrastructure so you can start working on your projects immediately.
Fast API, simple to use
Our API is backed by a CDN, sending content to your users in milliseconds no matter where they are in the world. It’s also easy to use through our TypeScript client’s intuitive interface.
Built-in image optimization
Images are compressed and optimized on-the-fly using Prismic’s built-in imgix integration so you can save time when building your website or improving performance and SEO.
TypeScript-first
We’ve designed all our SDKs for TypeScript, including accurate types, in-editor documentation via TSDoc, and code completion with IntelliSense. And even if you’re using JavaScript, you’ll still get all of these benefits.
Small and efficient SDKs
All Prismic’s SDKs are fully tested and well maintained. They are performant and small: bundled with modern tools so you have more kilobytes for what matters the most - your website code.
Migration API
Experience a smooth content migration with Prismic's Migration API.
Environments
Deploy critical website changes with confidence.
Built for developers, by developers
You too can empower your marketing team to release pages fast
We have around 40 slices now, and a lot of them have variants. That covers almost everything. It's infrequent that we get a design and the content creators say that they don’t have what they need.
Prismic has allowed us to streamline the scaling of the website.
Prismic is the most user-friendly and flexible CMS I have used.
Simplicity is all I want and Prismic delivers it.
Easy to use and navigate.
Onwards and upwards
We have the resources to help anyone be successful with Prismic.
Level up
Access all the resources you need to grow your skills and optimize your stack.
Build next-level websites with our courses
Gain the inspiration and skills you need to create standout websites.
Join the community
Get support from thousands of enthusiastic users.
Let’s go
It’s time to build. It only takes minutes to start your first project.