Legacy Type Builder
The Legacy Type Builder is Prismic's hosted application for building custom types. We've improved the developer experience with a new tool called Slice Machine, which will eventually replace the Legacy Builder.
The Legacy Builder is Prismic’s hosted application for building custom types. We’ve improved the developer experience with a new tool called Slice Machine, which will eventually replace the Legacy Builder.
The Legacy Builder is accessible in the custom types tab of your repository. The Legacy Builder provides a drag-and-drop interface for building custom types. The custom type is stored as JSON, which you can read and modify directly in the JSON Editor tab.
Version custom types
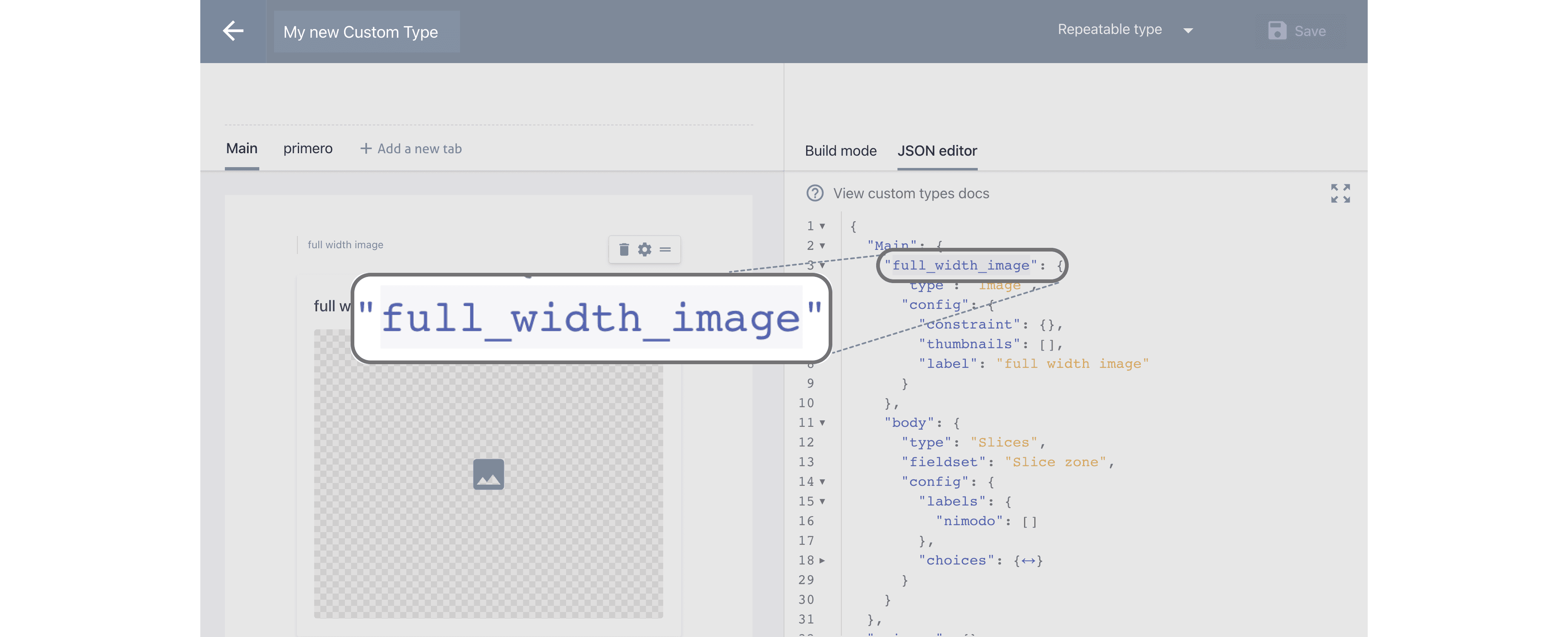
Whenever you create a custom type using the drag-and-drop builder, JSON is automatically generated in the JSON editor tab. This JSON structure has all the configurations of the custom type.
It is useful to use this code to version your custom types. This is how we recommend you do it in your project:
- Create a folder in your project files called
custom_types. - Create one file per custom type in your repository using the custom types’ respective names.
- Copy-paste the JSON code from the JSON editor and place it in the corresponding file.
- Next, create an
index.jsonfile in thecustom_typesfolder. This will contain the metadata for each of the custom types included in the project. Use the following format:
[
{
"id": "bloghome",
"name": "Blog Home",
"repeatable": false,
"value": "bloghome.json"
},
{
"id": "post",
"name": "Blog Post",
"repeatable": true,
"value": "post.json"
}
]- Finally, save your changes in Git or another version control system.
Disable custom types
To disable a custom type, open the custom type list, locate it, then click the Disable button.
When you do this, the custom type will appear in the Disabled tab, and you won’t be able to create any more documents of this type.
All previously created documents will remain in your document list.
Restore deleted custom types
To restore a previously disabled custom type. Go to the Disabled tab and click the Restore button for that type.
The type will now appear with the Active custom types, and you will once again be able to add new instances of the type.
Delete
If you no longer need a custom type, you can delete it completely.
- Delete all the documents of that type. Here is an article that explains how to Archive and Delete Documents.
- Disable the type as explained in the Disable section of this article.
- Go to the Disabled tab of the custom type page and click the Delete button for that type.
Recover deleted custom types
Your Prismic Repository saves the URLs of the deleted custom types in case you need to recover them.
For example, if you have deleted a custom type with the API ID of “Article”, you need to go to the following URL (replace your-repo-name with the name of your repository):
https://your-repo-name.prismic.io/masks/article.json/
This URL will take you to the edit screen for the custom type, where you will be able to make your changes and save the type again to recover it.
Edit custom types with JSON
In Prismic, all of your custom types are stored as simple JSON. The JSON editor is a tool inside the custom type Builder that allows you to build your custom types. This is useful if for versioning and adding advanced configurations.
It uses JSON syntax, as its name says, to structure the slices and fields.
The JSON editor gives you additional customization options for your custom types. You’ll use it if you’re faced with any of the following cases:
- You need to change the API ID of a custom type
- You need to change the API ID of a slice
- You need to add additional configuration for a field.
Custom type JSON structure
Here’s an example of the JSON for a very simple custom type:
{
"Example First Tab": {
"example_number": {
"type": "Number",
"config": {
"label": "Example Number",
"placeholder": "3.14159..."
}
},
"body": {
"type": "Slices",
"fieldset": "Slice zone",
"config": {
"labels": {
"example_first_slice": []
},
"choices": {
"example_first_slice": {
"type": "Slice",
"fieldset": "Example First Slice",
"description": "This is the first example slice.",
"icon": "adb",
"display": "list",
"non-repeat": {
"example_slice_key_text": {
"type": "Text",
"config": {
"label": "Example Slice Key Text",
"placeholder": "Massa sapien faucibus..."
}
}
},
"repeat": {}
}
}
}
}
},
"Example Second Tab": {
"example_color": {
"type": "Color",
"config": {
"label": "Example Color"
}
}
}
}Let’s break down that structure. Here’s a simplified overview of the JSON for a custom type. Each node in the tree is the key in a key-value pair. Keys in [square brackets] are user-defined.
. ├── [tab name]
<!-- Key should be display name of the tab, e.g. "Main" -->
│ ├── [field api id]
<!-- Key should be API ID of the field, e.g. "featured" -->
│ │ ├── type
<!-- Value should be type of field, e.g. "Boolean" -->
│ │ └── config
<!-- Value is a config object -->
│ ├── [field id] │ │ ├── type │ │ └── config │ ├──
<!-- More fields... -->
│ └── [slicezone api id]
<!-- Key should be API ID of the SliceZone, e.g. "body" -->
│ ├── type
<!-- Value must be "Slices" -->
│ └── config │ └── choices │ └── [slice api id]
<!-- Key should be API ID of slice, e.g. "image_row" -->
│ ├── type
<!-- Value must be "Slice" -->
│ ├── fieldset
<!-- Value should be display name for slice, e.g. "Image Row" -->
│ ├── ...
<!-- Add'l config options, such as "icon", "display" -->
│ ├── non-repeat
<!-- Non-repeatable zone -->
│ │ ├── [field api id]
<!-- Value should be API ID of the field -->
│ │ │ ├── type │ │ │ └── config │ │ └──
<!-- More fields... -->
│ └── repeat //
<!-- Repetable zone, similar to a "group" field -->
│ ├── [field api id] │ │ ├── type │ │ └── config │ └──
<!-- More fields... -->
└── [tab name] ├── [field api id] │ ├── type │ └── config └──
<!-- More fields... -->Change a Custom Type API ID
It isn’t possible to change the API ID of a custom type after it has been created. If you need a new API ID, create a new custom type with the correct API ID.
Here are the steps to duplicate a custom type with a new API ID:
- Open the JSON editor from the original custom type
- Copy all the JSON
- Create a new custom type with the correct API ID
- Paste the JSON into the JSON editor of the new custom type
Change the API ID of a slice
Please note that when you change the API ID of a slice, all the existing content you have for that slice will disappear.
Here are the steps to change the API ID:
- Go to the edit page for the custom type that has the slice.
- Click on the JSON editor tab. This will bring up the JSON definition of the custom type.
- Find the slice that you would like to modify in the JSON code.
- Edit the API ID

Not possible: Changing the API ID of a field
Renaming fields is not supported. If you ever rename the API ID of a field, The API will interpret this as deleting the initial field and creating a new one.
If you change a title API ID to new_title, you’ll see a new field with the same configuration as the first one, but the data returned from the API will be empty. The content added to the old field will not migrate to the new one.
Recover lost data
You can recover data in a field that has been removed from a custom type. To achieve this:
- Add the old field back to your custom type. Use the same field type and API ID previously used.
- Restore the version. If you made a publication after removing the field from the custom type, the data will not appear on the document’s editor UI of the published document. You can find this by browsing the history, click Restore and then publish the desired version.
- In case you didn’t publish. If you did not publish after removing the field, the data will be displayed on the latest published version of the document.
Add extra configuration to a field
Most of the time, you’ll only need to access the basic configuration located in the gear icon ⚙️ of each field. This step is only relevant when you need to add additional settings to your Content Fields that are not available in the initial configuration.
Some examples of this are:
- Adding min and max values to a number field
- Adding labels to a rich text field
To see the JSON model specifications for each field, read each field’s reference.
Reuse slices across custom types
Slices allow you to add recurring content components that appear across different website pages. It’s helpful to make them reusable so that you can insert them into any custom type.
By default, all slices in Slice Machine can be shared across custom types. It is also possible — though not as straightforward — to share slices across custom types with the Legacy Builder.
You can add slices to the slice library from the Legacy Builder.
- Open a custom type and find the slice you want to reuse.
- Click on the Save button at the bottom of the slice to add it to the slice library.
After that, whenever you open any other custom type and click on Add a slice and then Use an existing slice, you’ll see your saved slices in My Slice library.
Prismic gives you a set of predefined slices below the slice library that you can add to any custom type.
Slices are saved to the library as copies, and changes to the original are not reflected in the copy. It’s important to remember that if you make changes to your slice, you will need to re-save it to your Library and re-add it where needed.