Add a CMS to your Nuxt site in minutes
Let our Nuxt module and development tool take on the heavy lifting for you while you focus on building a great website.
Websites that are already growing with Prismic and Nuxt





Set the stage for success with powerful features
Nuxt module
Automate the integration of components, composables, query helpers, and more into your application.
Local development tool
Design content models, generate mock data, and preview it all within your components locally.
Automatic TypeScript
Every model you design gets typed for you, so you know exactly what data you're working with.
Page-building experience
Develop page sections with our component-based approach, and let your team combine them into new pages.
Previews at every step
Preview your work at each stage, from making components to publishing a page.
First-class resources
Implement best practices with expert resources like tech guides, blog posts, and instructional videos.
How it works
Grow your website with tools for developers and marketers
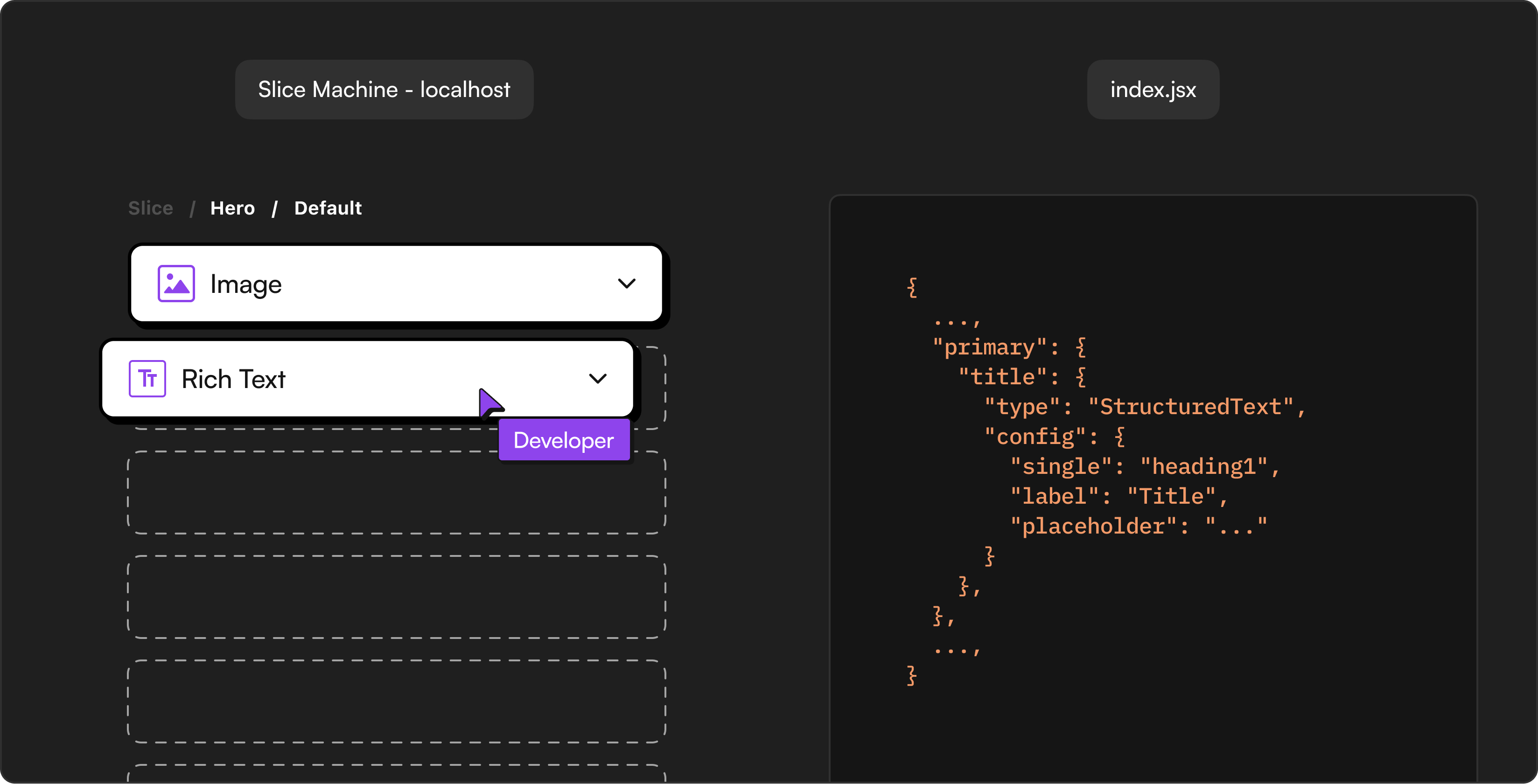
Develop components quickly with Slice Machine
Slice Machine is our local development tool. It helps you create components for your website by automating repetitive tasks.
- Tight integration with Nuxt
- Code snippets
- Built-in best practices

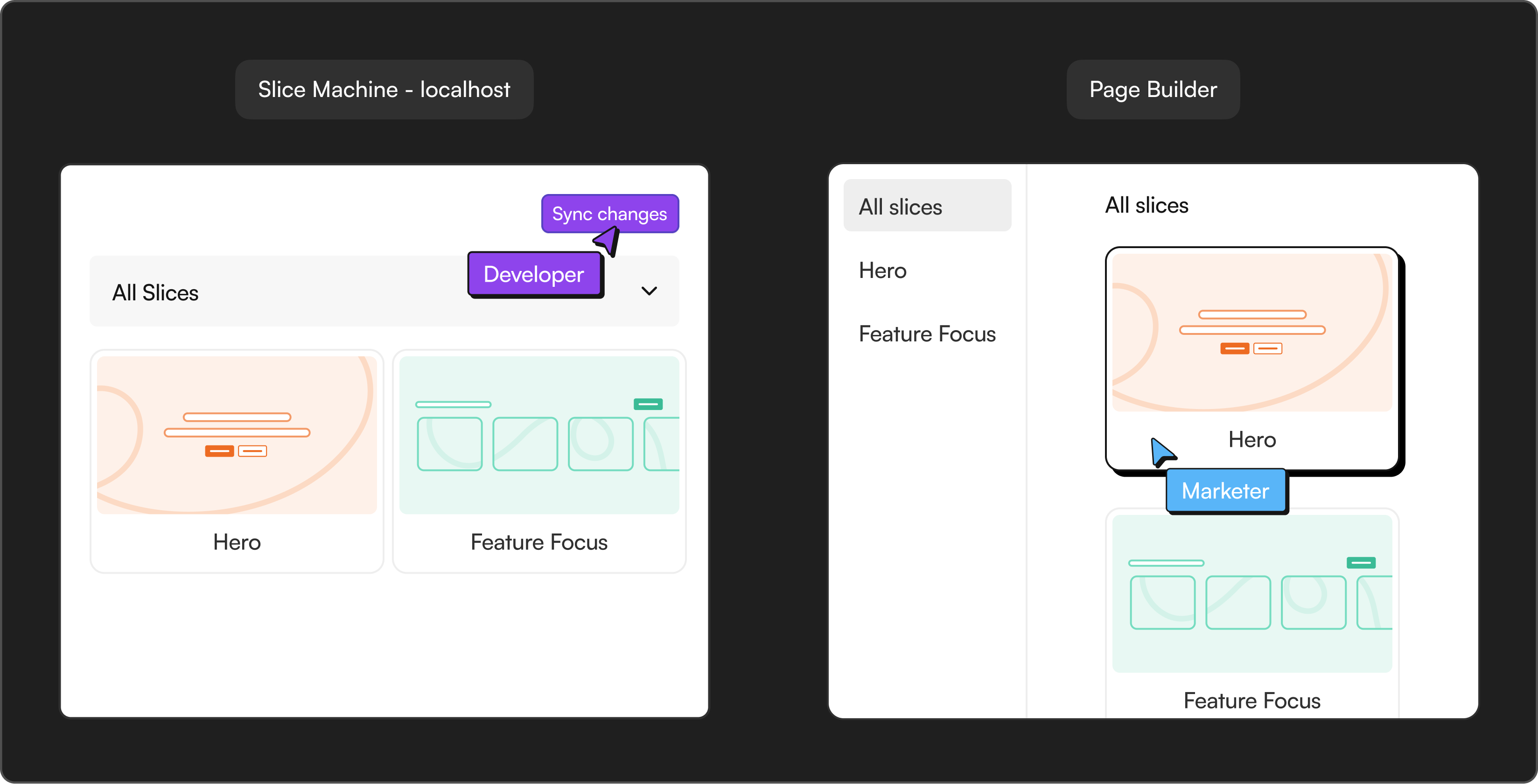
Empower your marketing team with the Page Builder
One website section at a time, you create a custom Page Builder. Now your team has the tools they need to hit their website goals independently.
- Live editing
- Visual page creation
- Intuitive interface

Become an expert in Prismic + Nuxt
Find resources that fit your learning style.
Get started with the basics with our blog guide
We will walk you through pairing your project to a new or existing Prismic repository.
Go beyond the basics with our video course
You'll go from installing the essential tools to building vibrant, responsive components.
Dive deep into the technicalities with our docs
Install and configure Prismic in a Nuxt project by following detailed documentation.
Meet Lucie
Lucie is a Developer Experience Engineer at Prismic who is way too much into Nuxt. She contributes to shaping your experience of building with Prismic and her favorite framework.