Starters
Launch a starter with Express and Prismic in a few minutes.
Launch a starter project with Express and Prismic in a few minutes.
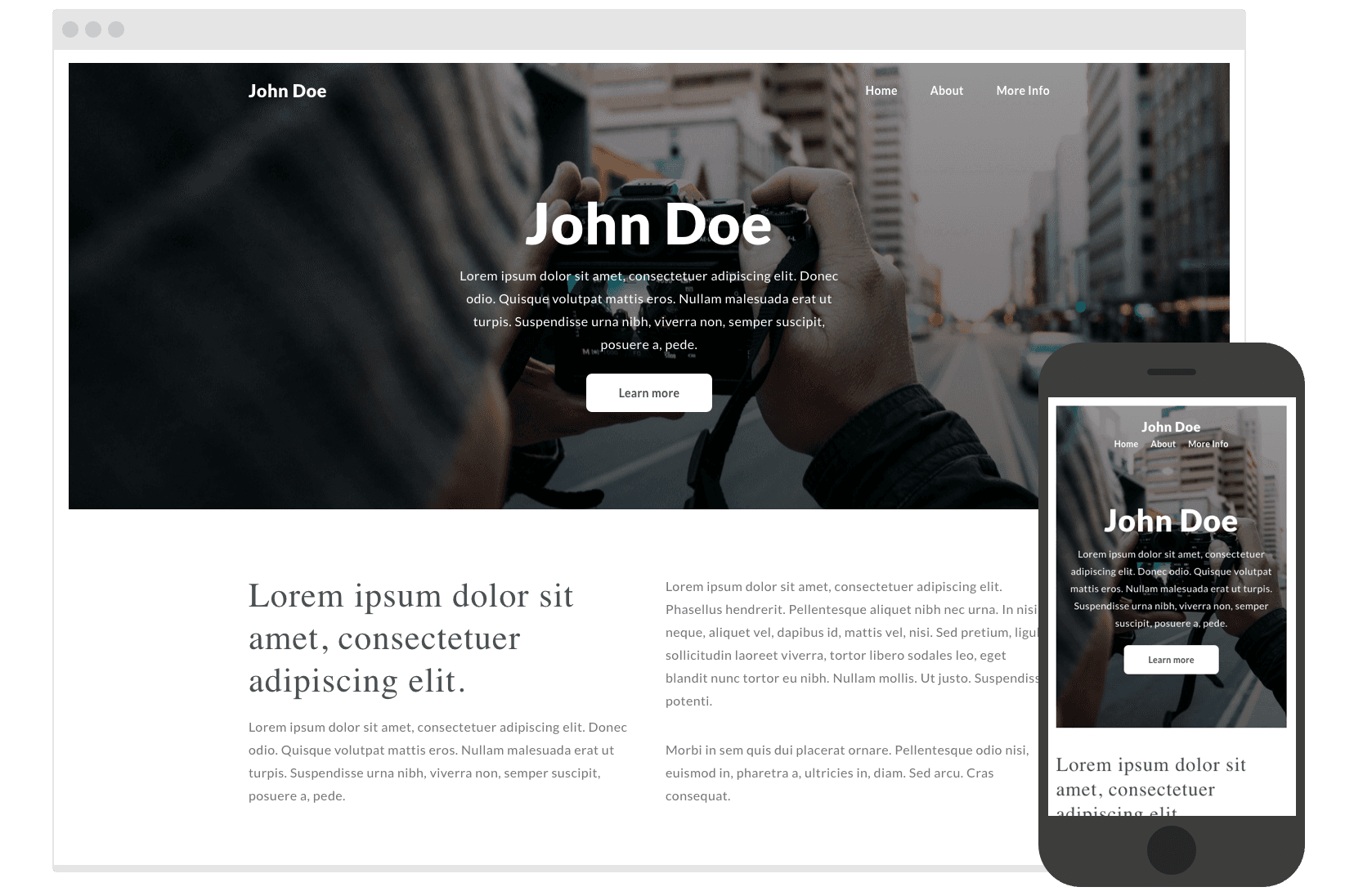
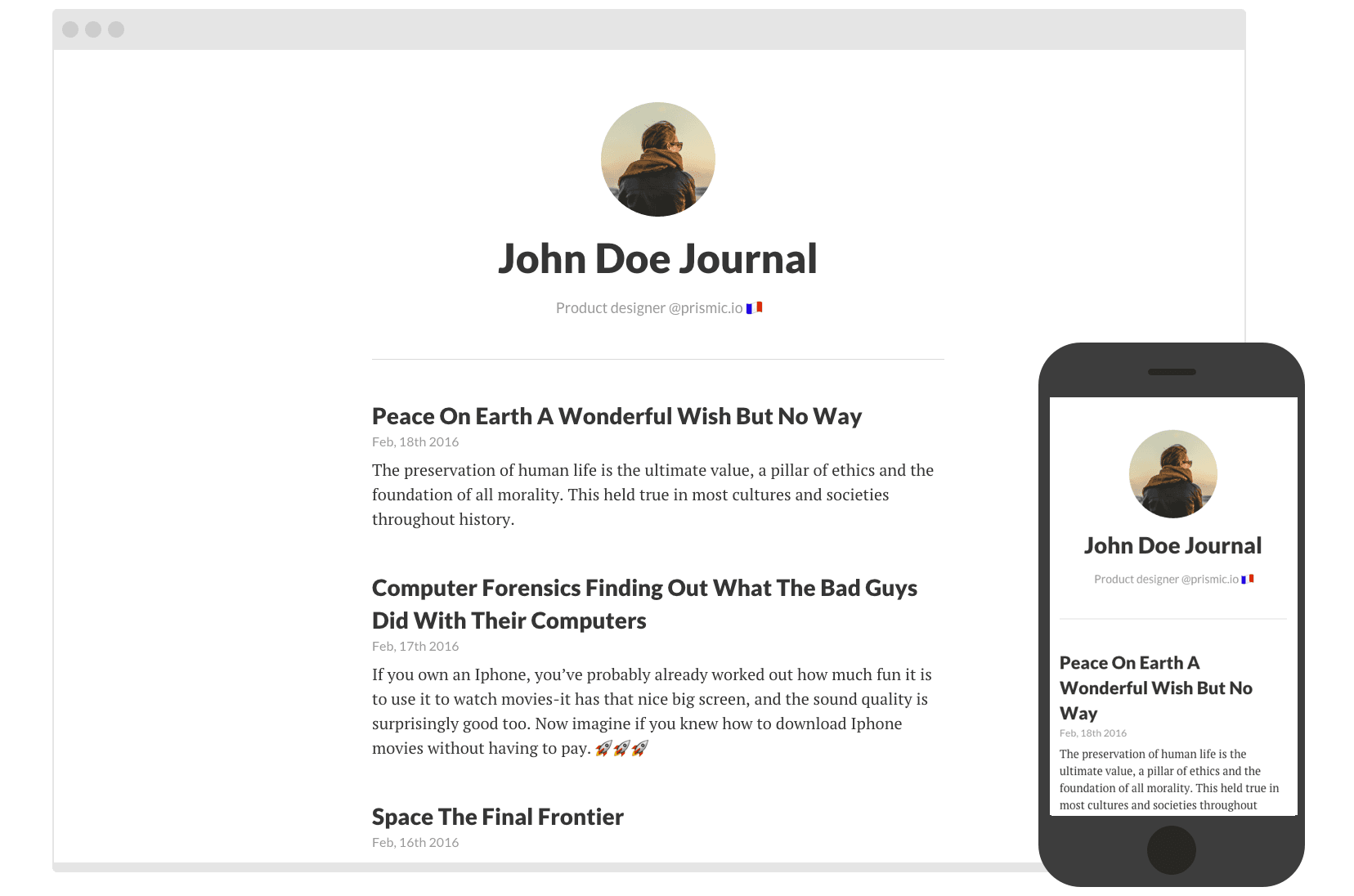
Choose a project
Choose one of the below projects to install. You can see a preview of the project and explore the source code on GitHub.


Run the theme command
To install a sample project, run the theme command. The theme command clones the project locally, installs all necessary dependencies, and creates a Prismic repository with custom types and pre-built content.
The command will ask you to give the name of your Prismic repository.
npx prismic-cli@latest theme --theme-url https://github.com/prismicio/nodejs-blog --conf prismic-configuration.jsInstall nodemon
nodemon is a tool for restarting Node.js applications automatically on file changes. Launch the terminal, and install nodemon globally.
# Install nodemon globally on your machine
npm install nodemon --globalRun the website in development mode
In your terminal, navigate to the root of the project directory and run the following command to launch a local development server at http://localhost:3000:
nodemonNow you can customize the code and content however you want, and deploy your project when you’re ready.