Starters
This article lists different starters that we've created to help you launch React projects with Prismic.
On this page, you can see starter projects built with React and Prismic.
Choose a project
To get started, choose a project below. Click Preview to see a demo of the website.
To install a starter project, run the theme command in your terminal.
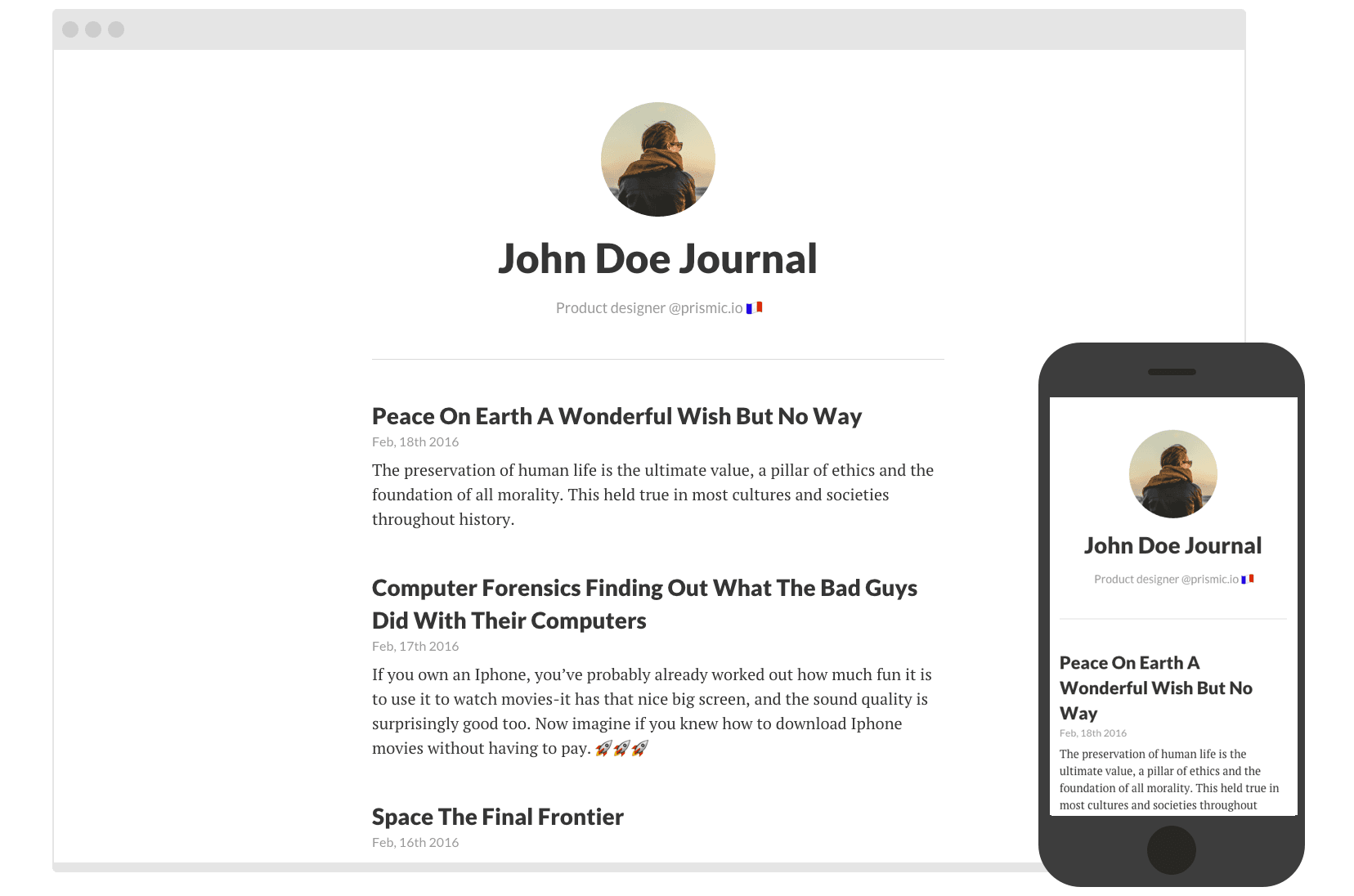
Blog website

Run the following Prismic theme command in the terminal to launch this project locally:
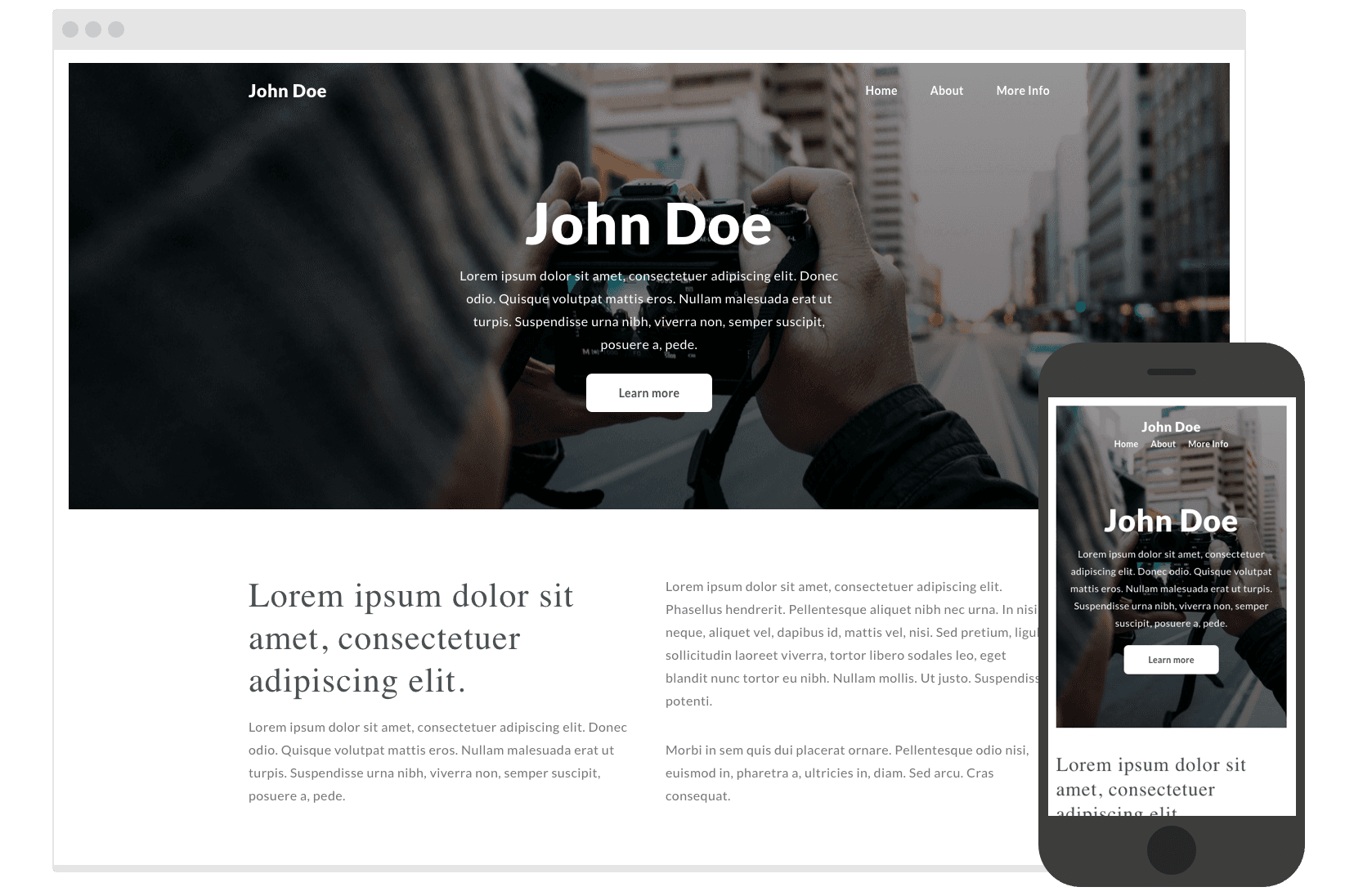
npx prismic-cli@latest theme --theme-url https://github.com/prismicio/reactjs-blog --conf src/prismic.jsBusiness website

Run the following Prismic theme command in the terminal to launch this project locally:
npx prismic-cli@latest theme --theme-url https://github.com/prismicio/reactjs-website --conf src/prismic.jsRun the website in development mode
Now, open your project folder in the terminal by cd name-of-your-project and run the following command to launch a local development server at http://localhost:3000.
npm startNow you can customize the code and content however you want, and deploy your project when you’re ready.