
Following its initial release in 2020, Slice Machine has continued to evolve into the core part of Prismic’s platform that it is today. It has done this by empowering developers to design, create, and publish slices more efficiently and effectively than ever!
In this post, we will be exploring Slice Machine a bit closer, understanding what it does and the benefits of using it vs other headless CMSs developer tools. We’ll finish by looking at what Prismic users say about it.
So, without further ado, let’s jump into the post and get started.
What is Slice Machine?
Slice Machine is the local development tool for configuring page types and slices in sync with your code. Once tested, you can push your slices directly to your marketers’ Prismic Page Builder. In practical terms, it means developers can create, edit, and publish new slices and page types without needing to leave their local development environment.
This might sound like a quality-of-life improvement for developers, but in reality, this has important efficiency benefits:
- There is no more going to your browser and clicking around a UI to create a new field before syncing it with your local development environment.
- You can configure the Page Builder locally and develop at speed, iterating over components, testing them as needed, and then only pushing your changes to marketers once you’re finished!
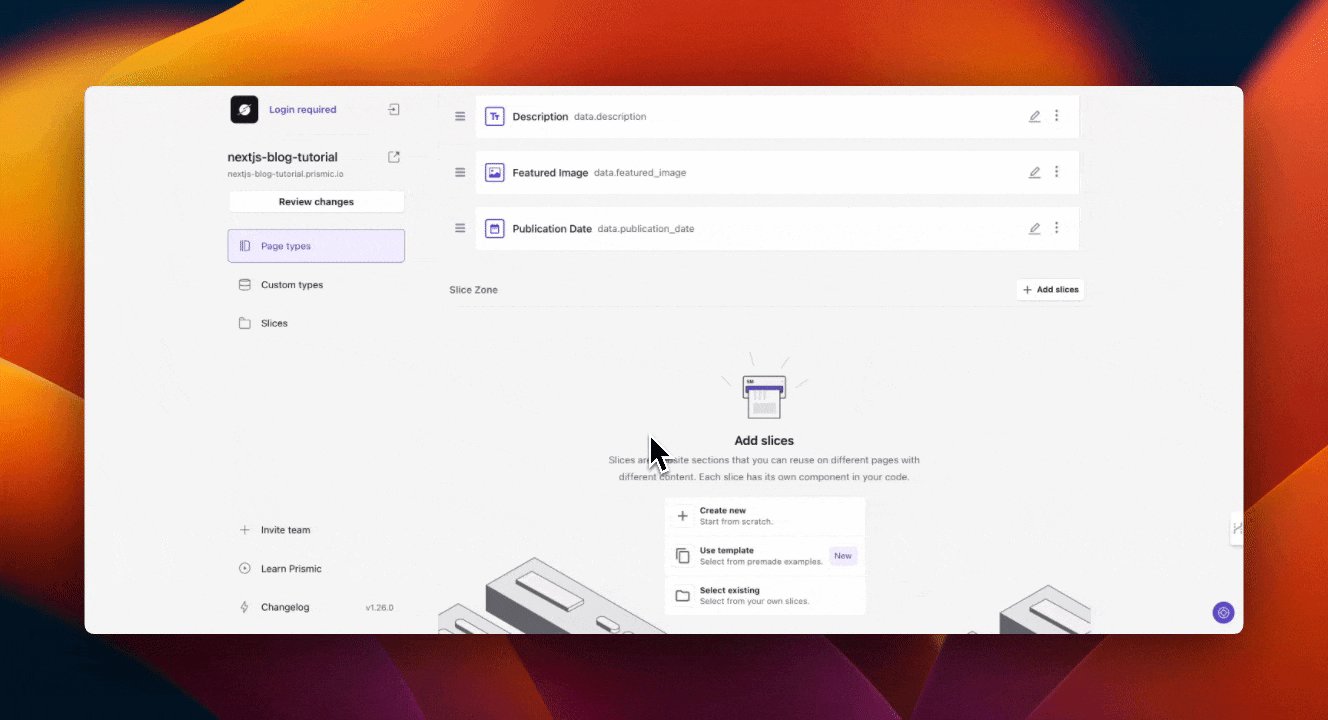
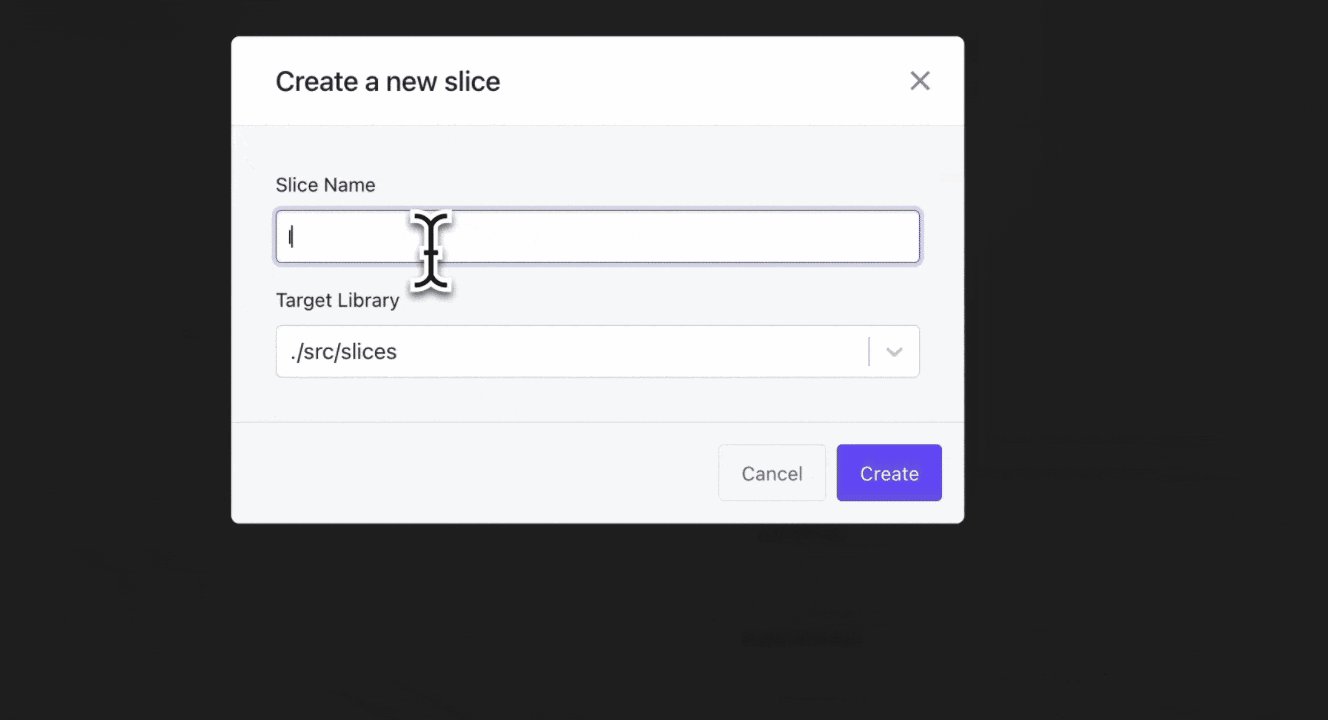
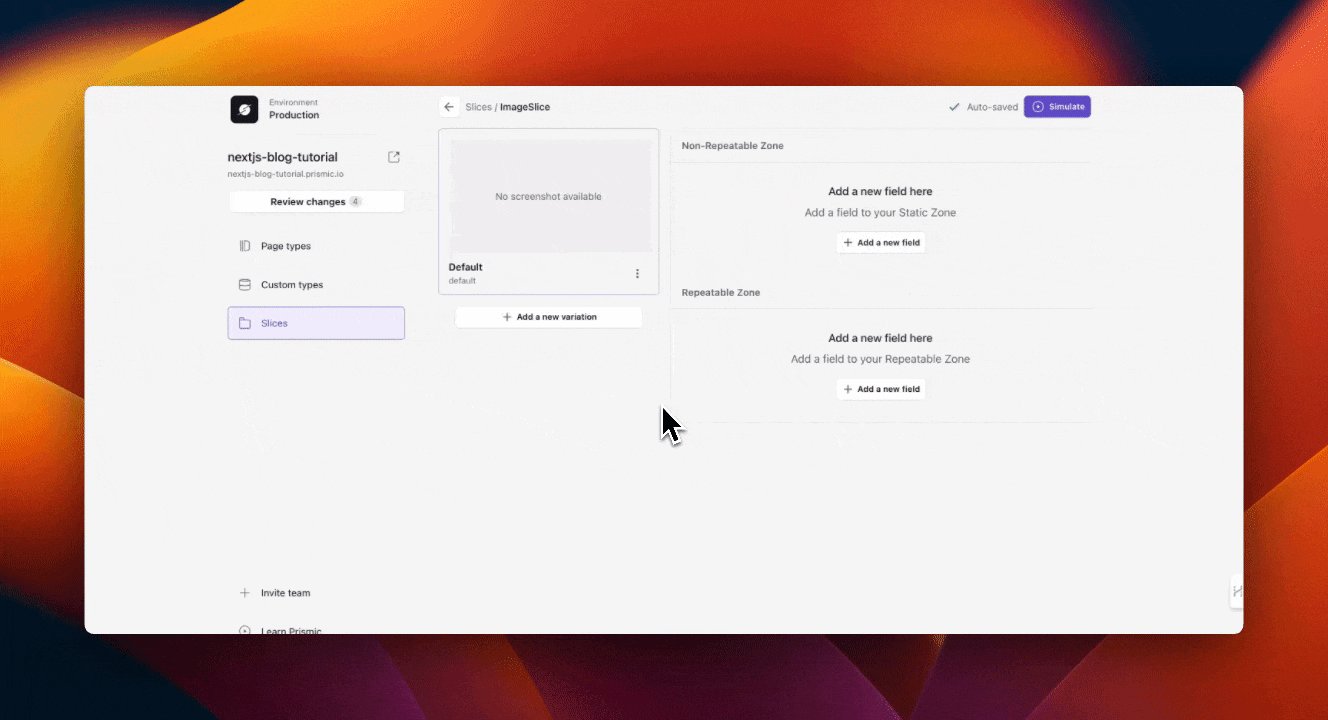
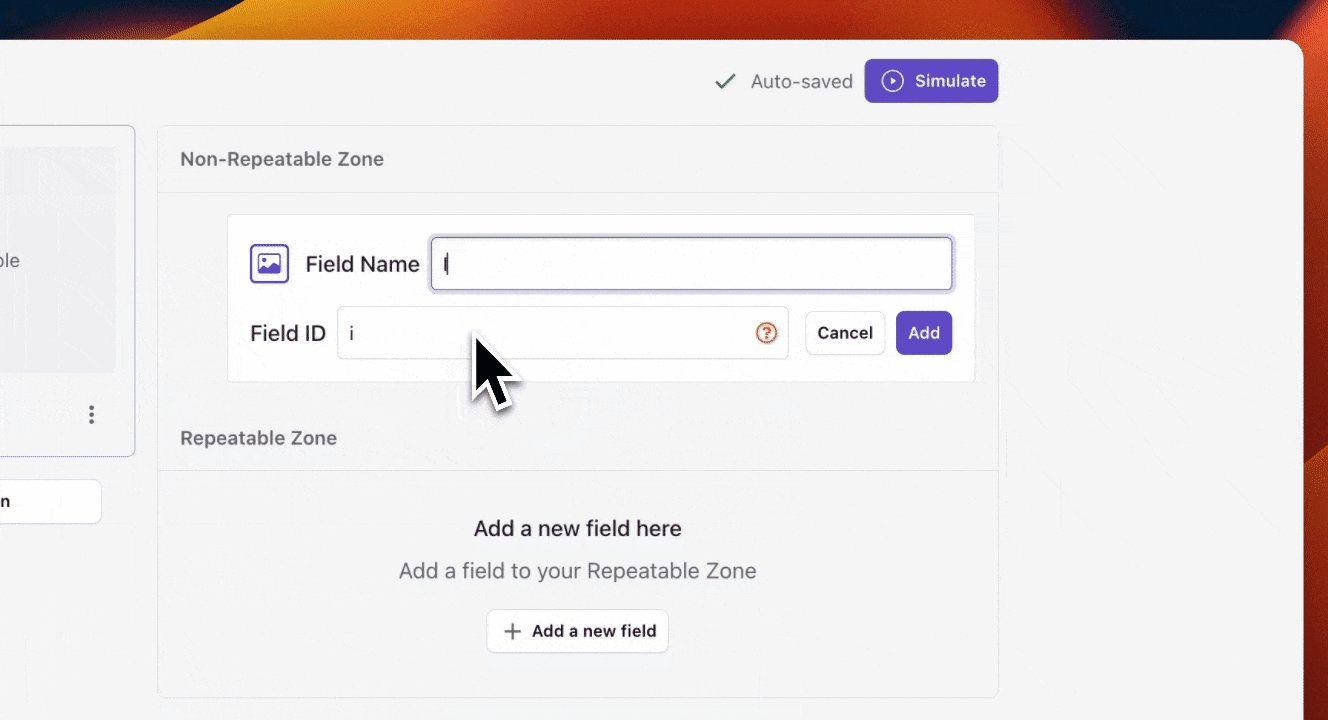
To get started with Slice Machine, just add a new slice, name your slice, and click 'Create.'

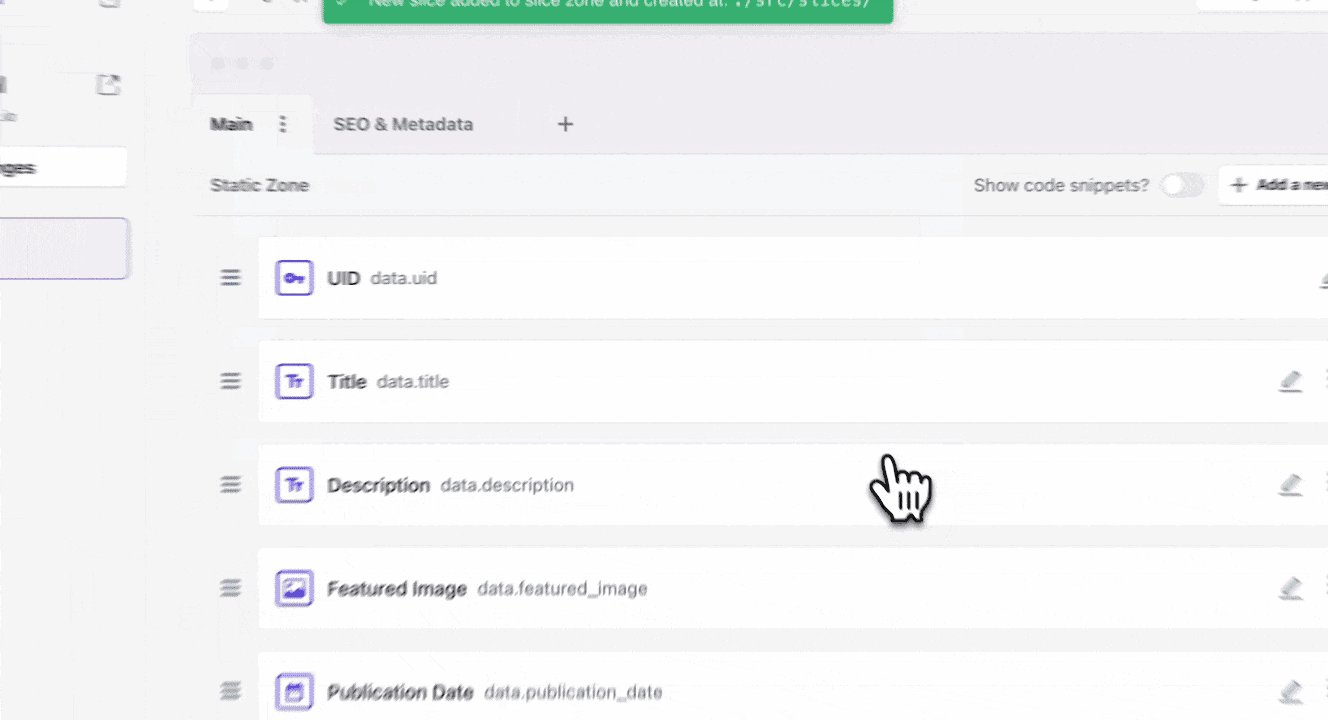
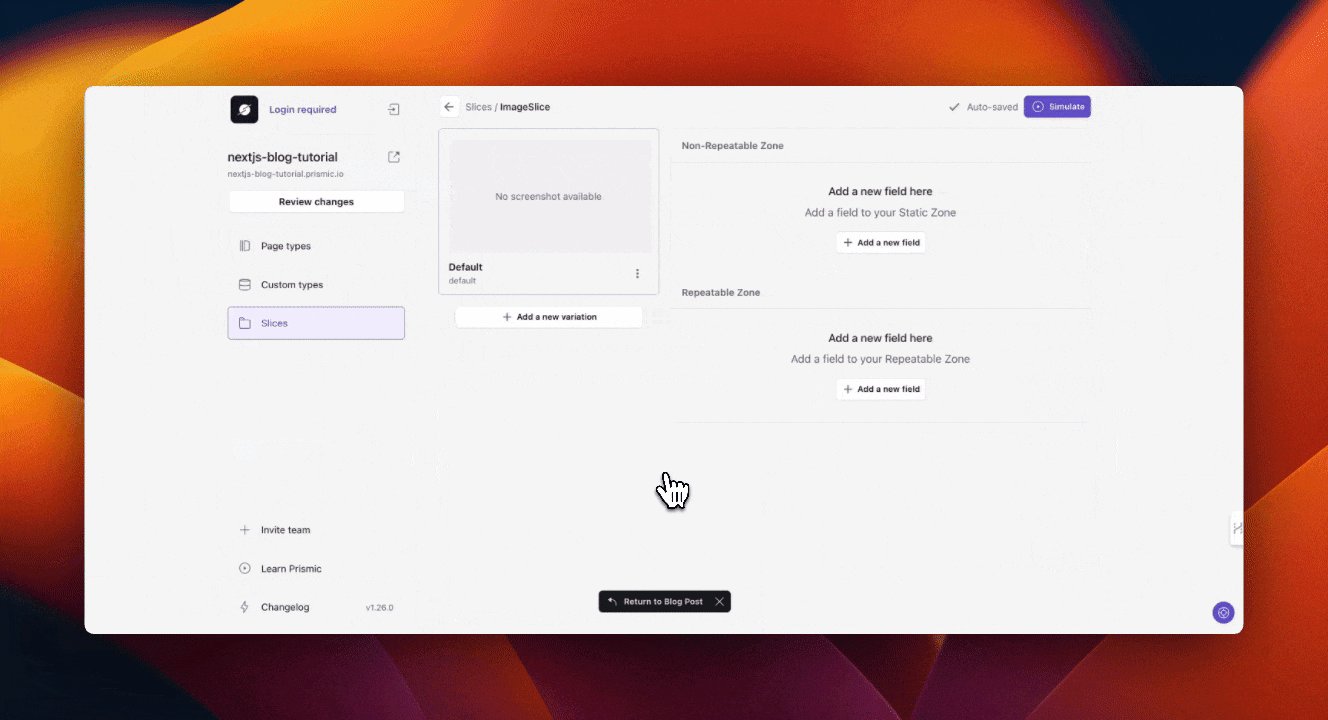
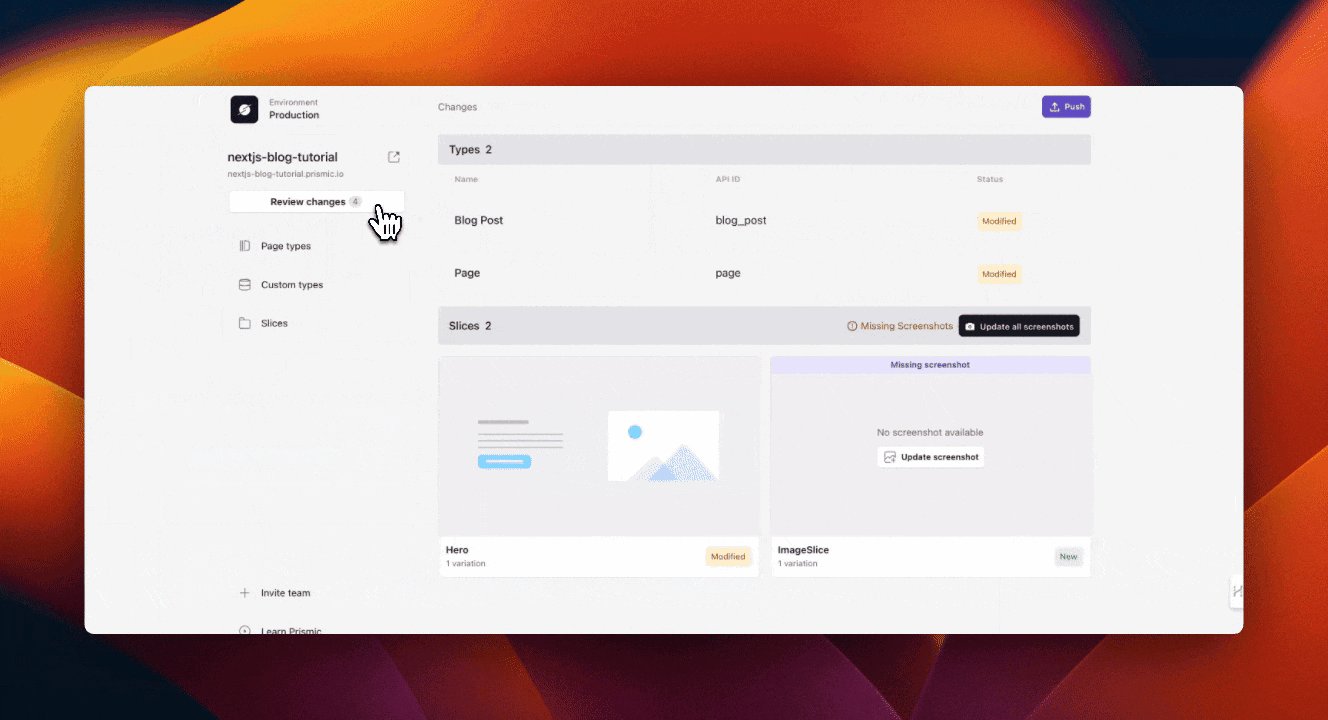
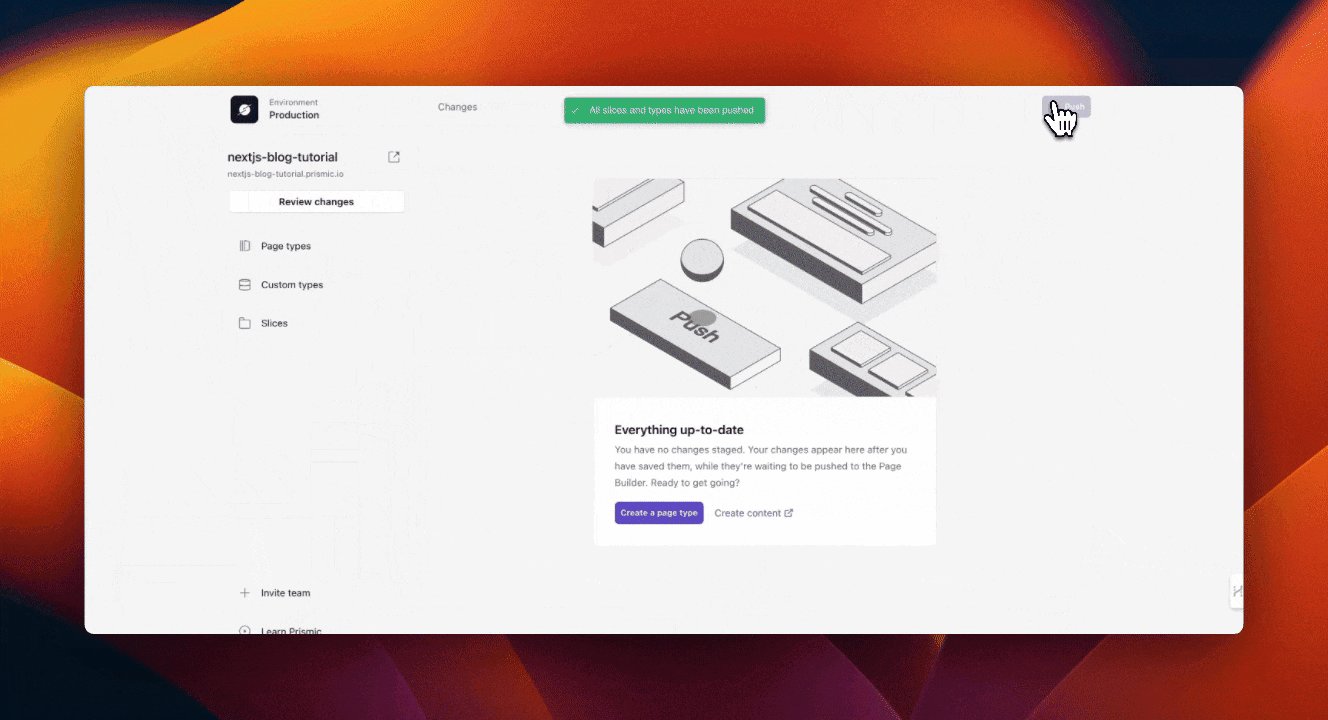
Then, just add your fields and push your changes to the Page Builder.

To quantify this efficiency gain, consider this: Prismic was already the most efficient CMS for agencies, thanks to slices. When adopting Slice Machine, those same agencies saw a 65% reduction in Time To Live (TTL) for their website projects!
With Slice Machine, you version your content models and the CMS configuration in your codebase. This means you can easily roll back changes, if needed, from your code.
For example, what if you made changes to a page type, and that causes issues in production? That’s not a problem; you can just roll back your code and CMS changes simultaneously. You have all the power and functionality of Git applied to your content models.
So, now we know a bit more about Slice Machine and what it does, let’s explore how it supports you and your website team!
Build the most performant websites
Join other developers on the leading edge of development and subscribe to get monthly insights on creating websites that are performant and deliver maximum business value.
Why Slice Machine Matters?
Slice Machine yields huge efficiency improvements when it comes to the time it takes to release a website. Let’s explore those efficiency improvements a bit further.
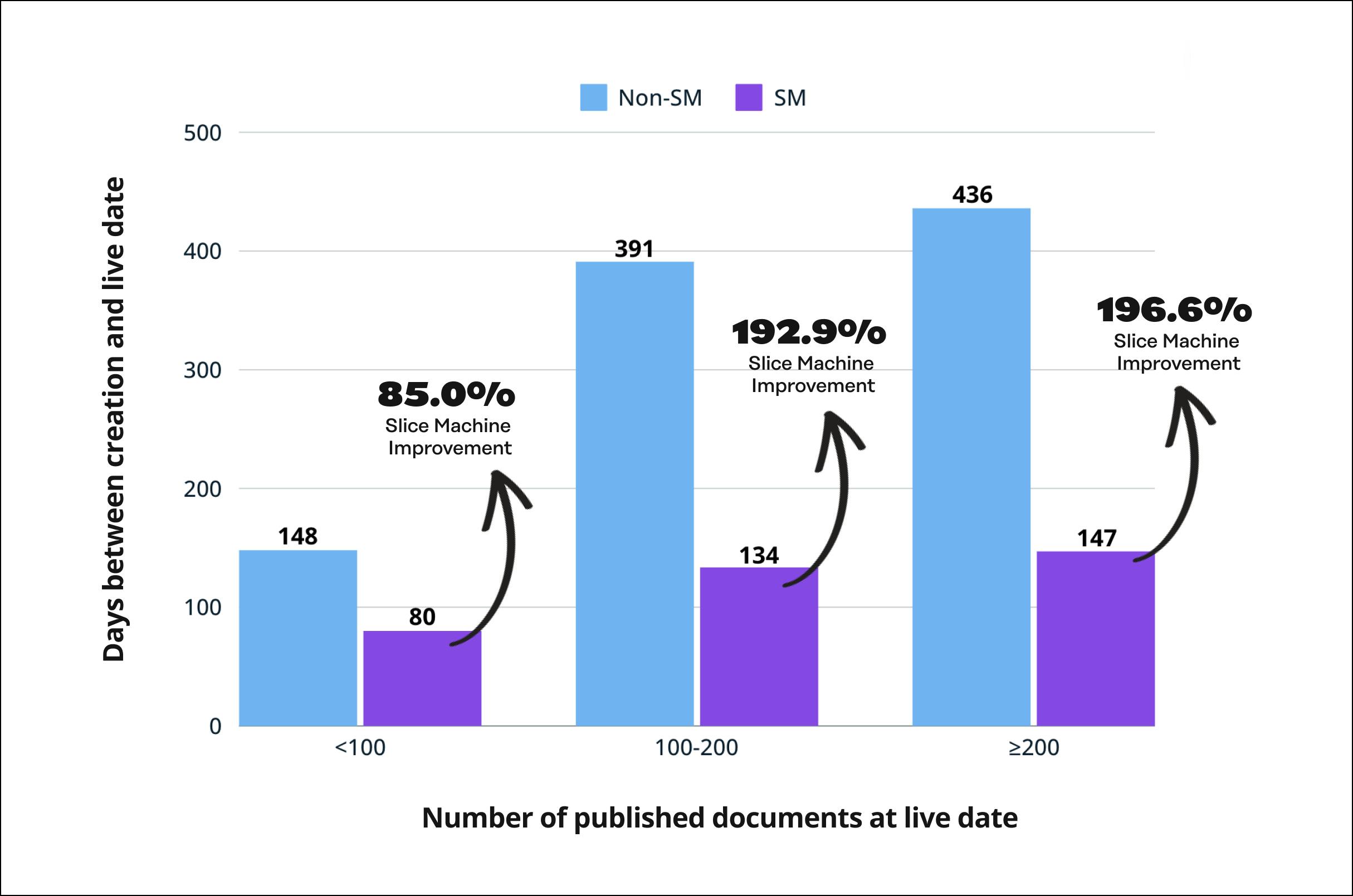
Below is a graph that shows the median number of days between a project being created and the website going live for users for both websites made using Slice Machine (SM) and not using Slice Machine (Non-SM) across three different sizes of websites (by total page count).

This graph demonstrates that Slice Machine-powered websites consistently outperform Non-Slice Machine-powered websites across all sizes of websites in relation to Time To Live. Importantly, as the website grows in total page count, the improvements from using Slice Machine also scale. This means that the larger the website you work on, the more time you’re saving for your developers and your business!
Slice Machine allows you to complete projects more efficiently, which in turn allows you to reinvest this time to focus on completing new projects and planning new pages and features to increase revenue and lead generation from your website!
What Do Users Think of Slice Machine?
When it comes to evaluating a new tool, the best people to hear from aren’t the people who built the tool but the users themselves.
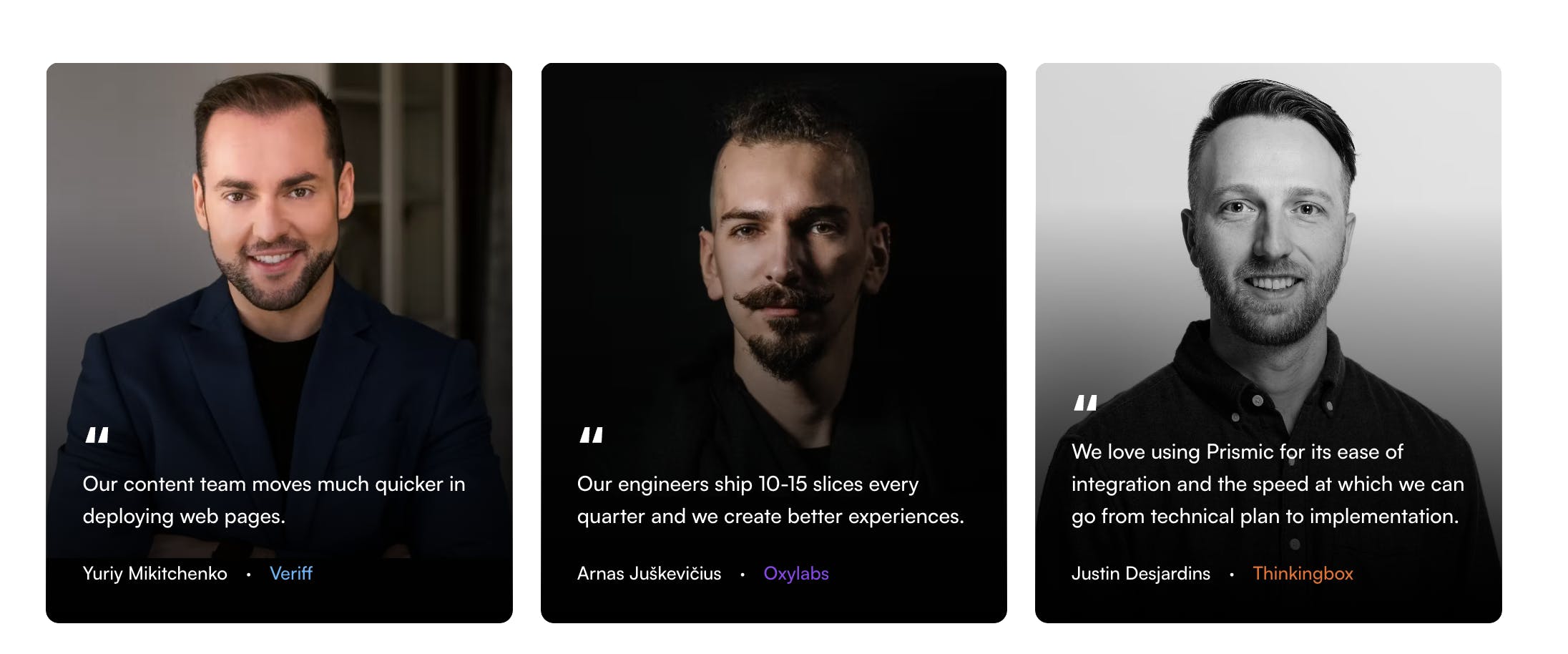
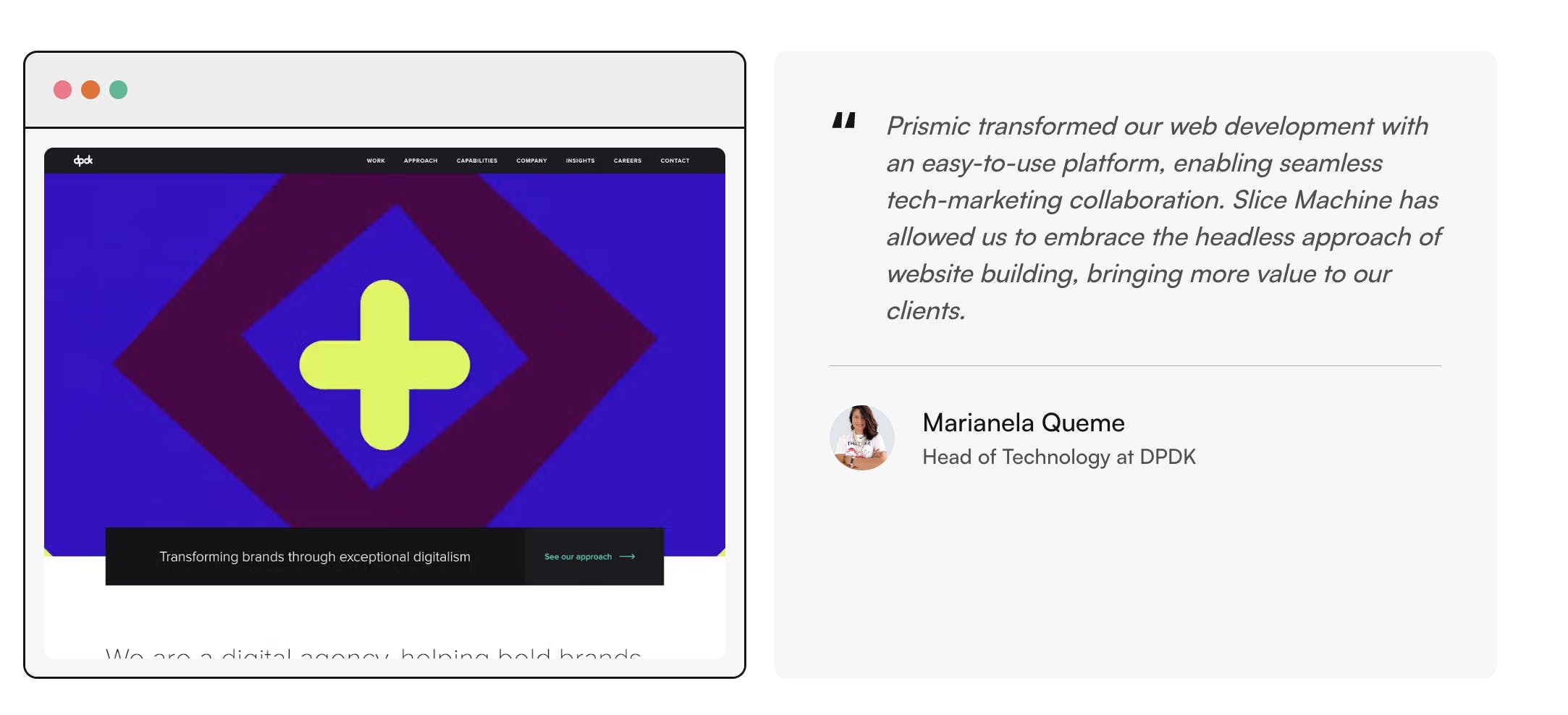
Here is what some of our Slice Machine users say about it.
David Pavel Cahn, CTO at LORD Agency




Slice Machine helps your team launch websites 65% faster and, in the long run, invest your team’s time on projects to grow your website, the traffic, and the revenue it generates.
We carried out similar research to size the impact of working with Prismic partner agencies for your next project; on average, they help businesses release websites 40% faster! If you want to learn more about Prismic agencies in your area as well as how to hire them, check out our agencies page.
To learn more about Slice Machine and dig into more of its key features and benefits, make sure to check out its official product page here.
Thank you for reading.






