Grow traffic by releasing blog posts fast
Get a custom page builder configured to your needs. Create feature-rich blog posts independently to increase traffic and engagement.
See who else is growing their blog with Prismic





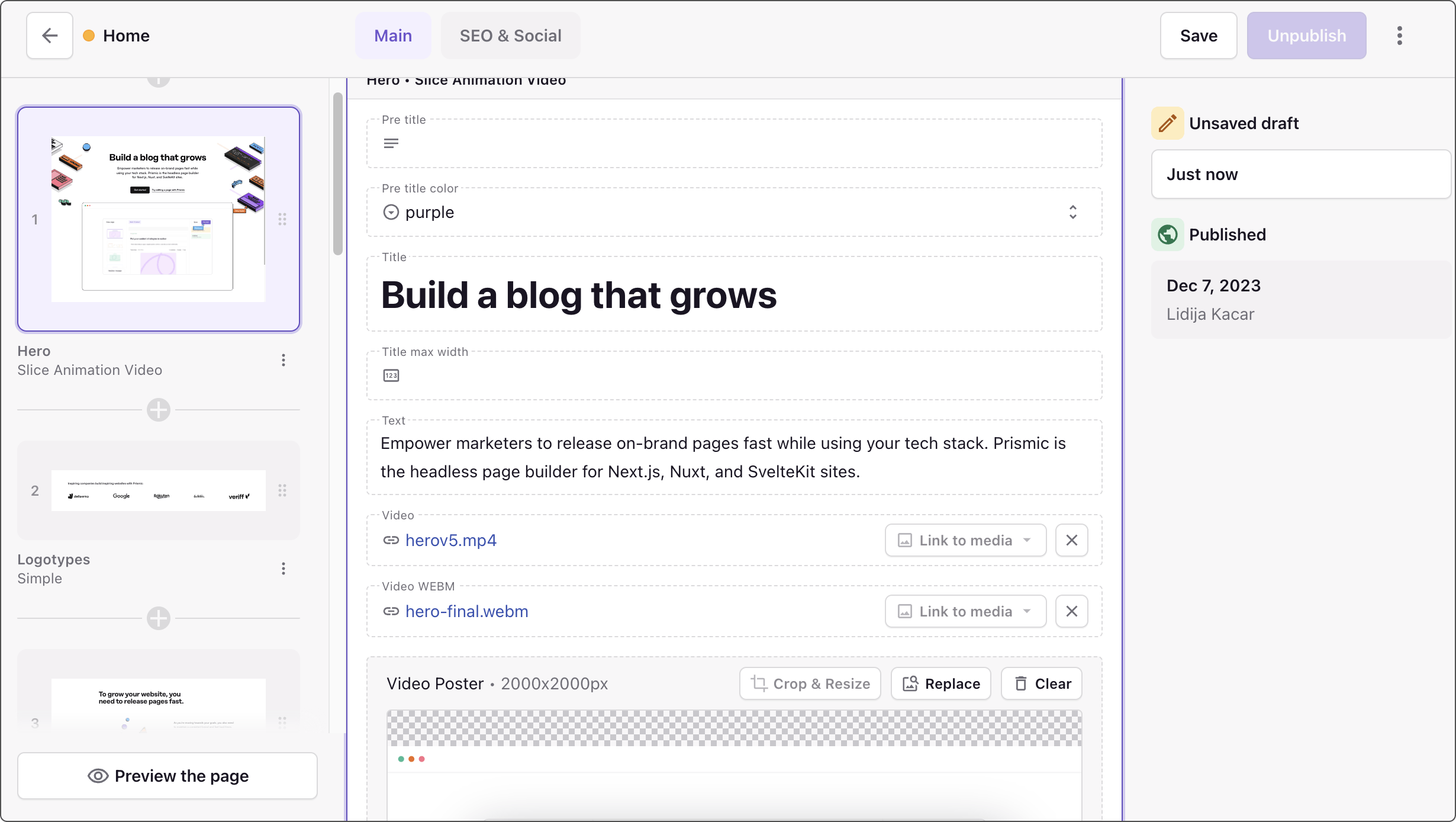
Release blog posts right on schedule
Attract more visitors to your blog and consistently meet your publishing goals. With Prismic, releasing new blog posts is a ‘slice’ of cake.
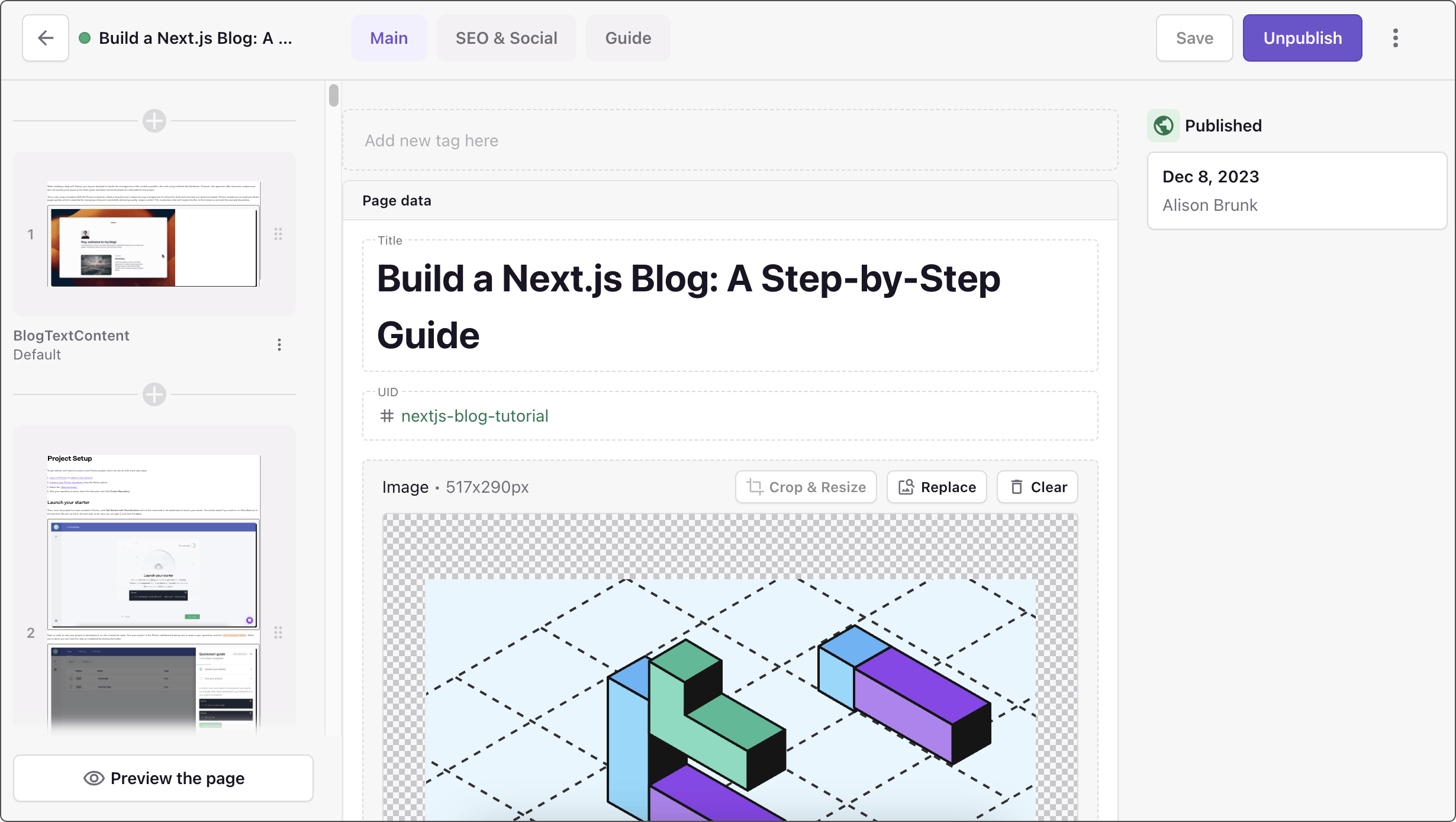
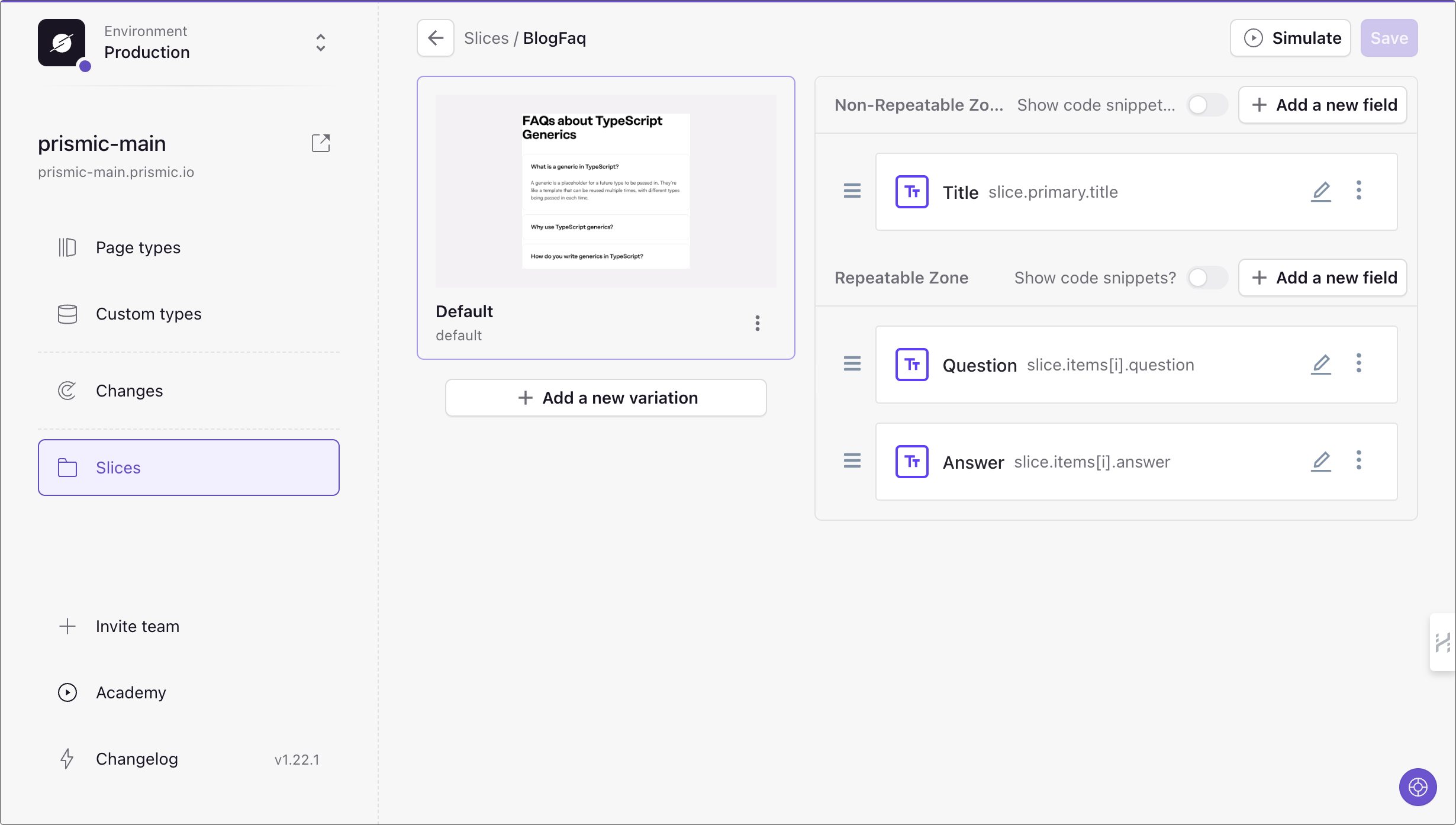
Assemble blog posts like a slide deck
Craft exceptional posts by combining slices, similar to how you assemble slides for a presentation. Slices are custom-made, reusable sections that ensure design consistency, while giving you flexibility in how you structure your posts.

See results in real-time
Receive immediate feedback while creating posts with live preview. Then use the full page preview to ensure the final result looks just right.

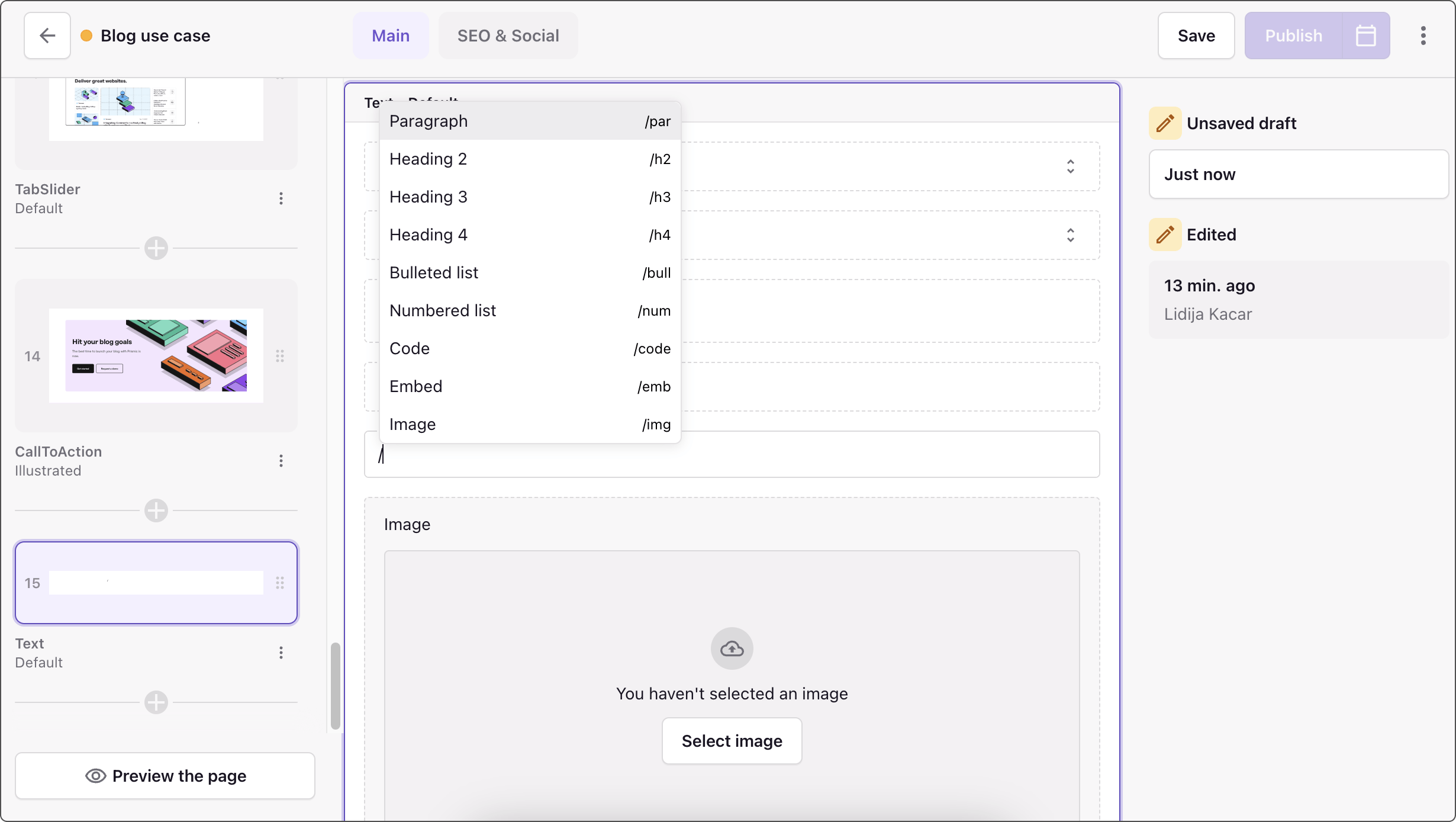
Fly through your text with familiar shortcuts
Format your text on the fly using slash commands.

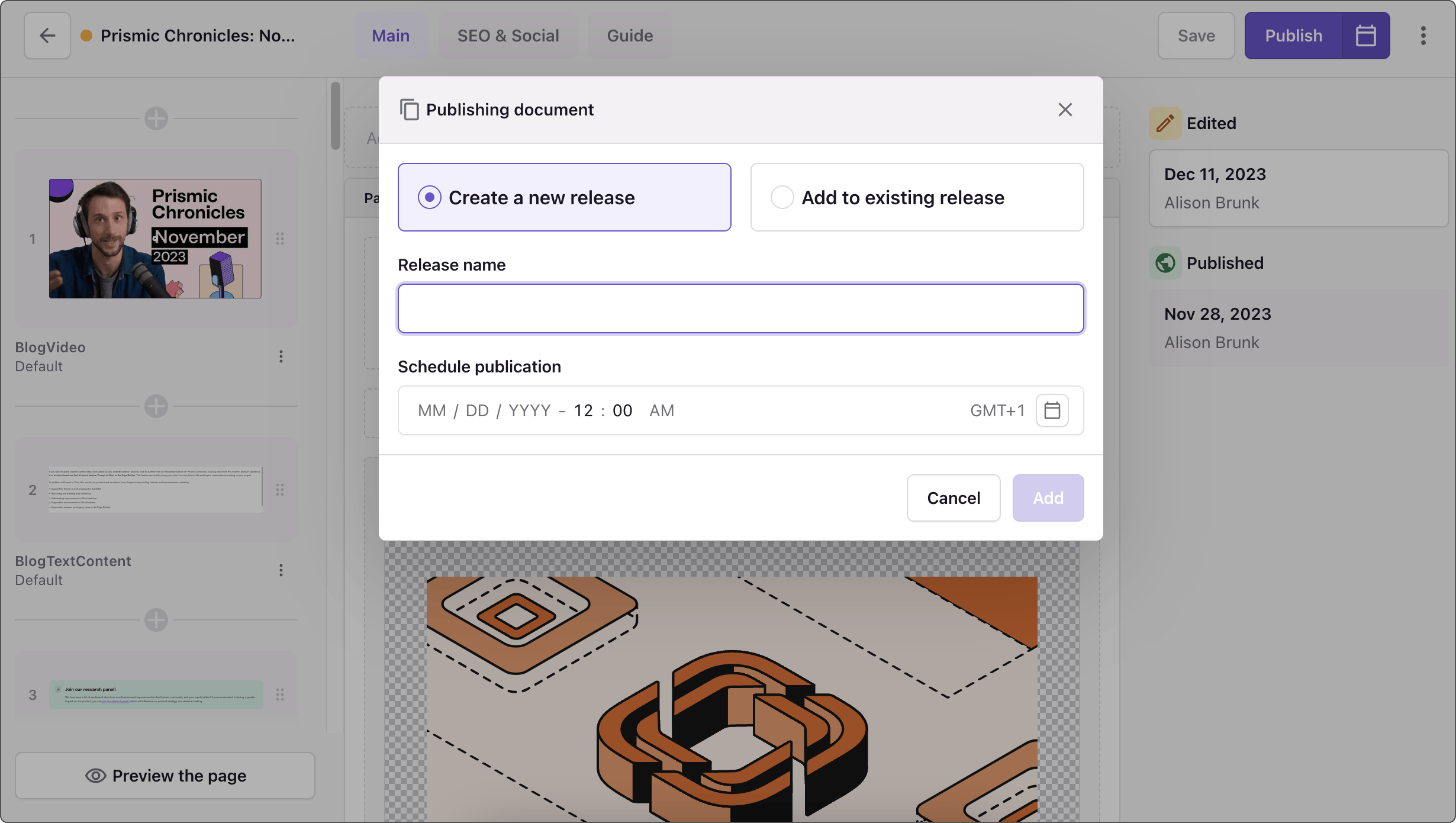
Schedule your posts to go out just in time
Prepare your posts in advance, then schedule them to go out just at the right moment.

How Pallyy Grew Daily Visitors
Read the full storyAfter switching to Prismic, I published over 80 blog posts at a rate of five blog posts a month, and more and more people came to Pallyy’s blog and website. The number of daily visitors surged from 500 to 10,000.
Get your blog SEO-ready
Boost your blog's ranking with features that simplify content optimization and make technical elements more manageable.
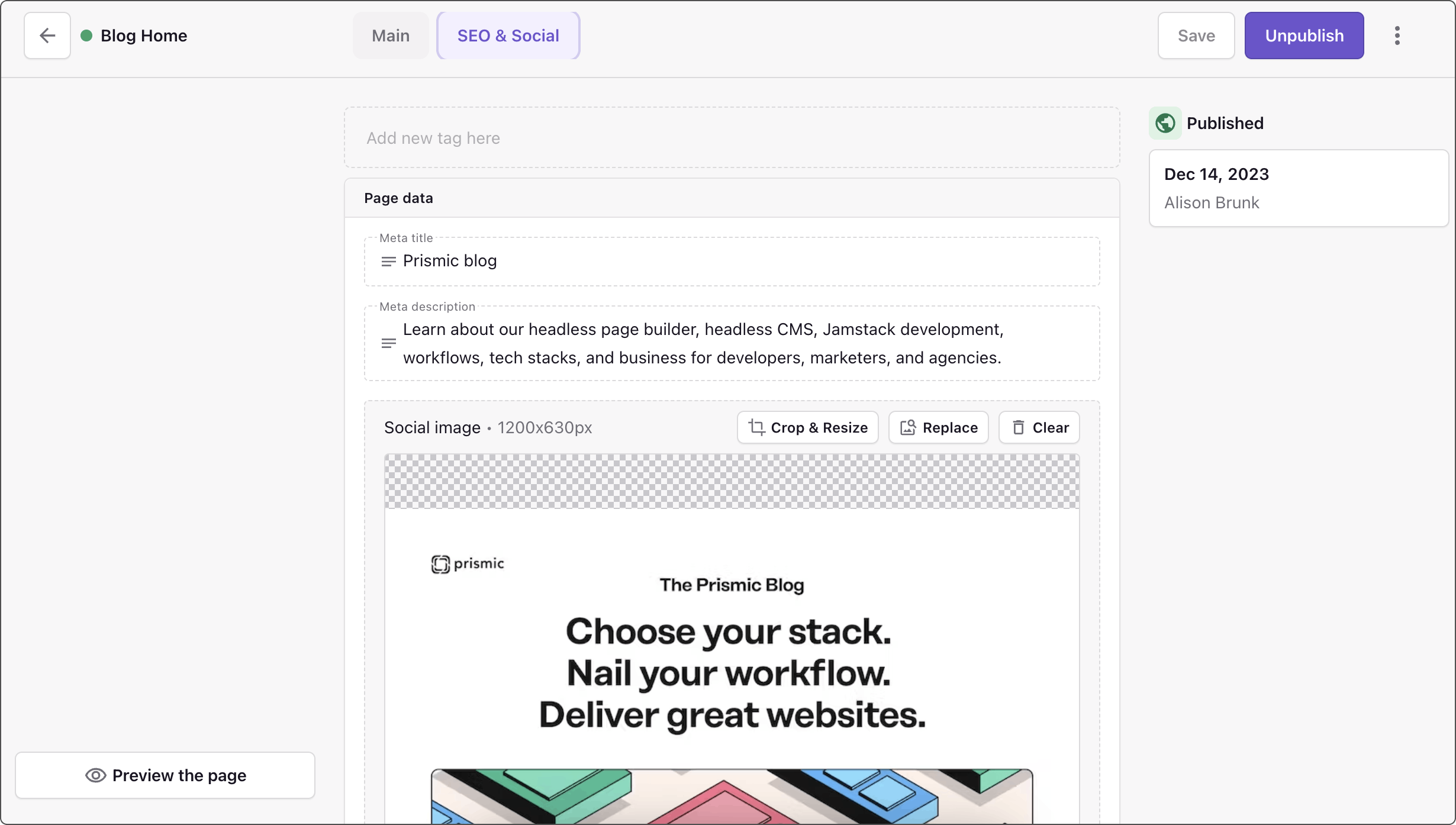
Boost SEO from the comfort of your Page Builder
SEO and metadata tab is auto-generated when your developer sets up your blog. This simplifies adding SEO details to your posts, improving your chances of ranking higher in the SERPs.

Automate structured data management
Structured data can be built into slices, allowing you to focus on your work free from all the technicalities. Check out how you can do it in our blog post.

Load your blog in milliseconds
Ensure rapid content delivery to users globally in milliseconds with Prismic's API backed by a content delivery network (CDN).
Impress with your Core Web Vitals
Improve page speed and performance, crucial for better Core Web Vitals, using Prismic's SDKs for frameworks like Next.js, Nuxt.js, and SvelteKit.
Enhance performance with built-in image optimization
Integration with Imgix provides on-the-fly image optimization and support for modern image formats. It dynamically compresses and optimizes images, enhancing website performance and SEO.
How Prismic Built Their Blog with Prismic
Read the full storyA good blog offers a superior, memorable user experience, loads fast, generates interactions with readers, and helps attract the right traffic to your website. From what we can tell so far, our initiatives prove to be working! Our session durations for visitors who saw blog posts increased by 75%.
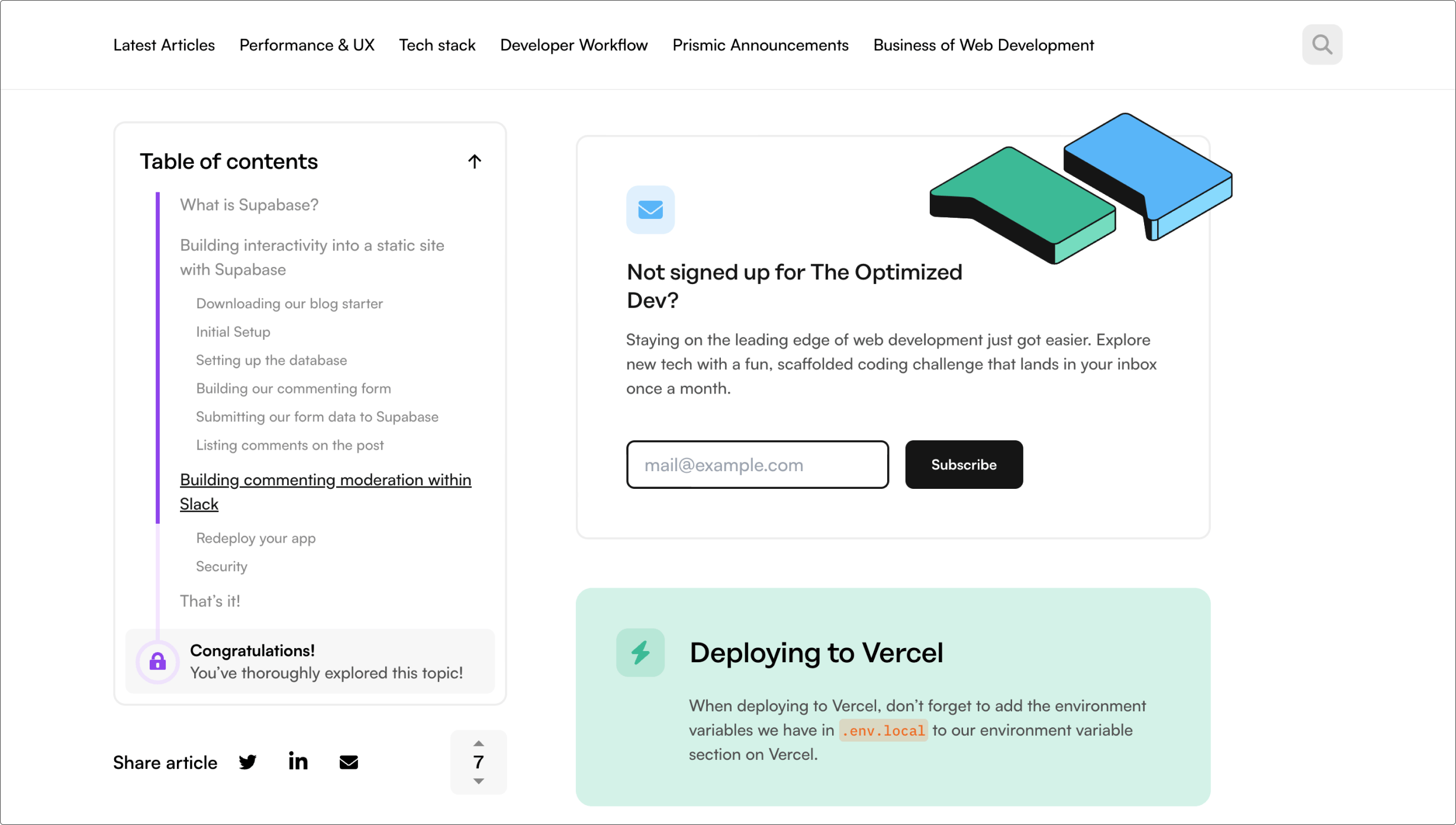
Increase the time spent per page with interactive elements
Give your visitors additional reasons to stay and explore by adding engaging elements on top.
Add engagement elements to your blog posts
By incorporating different 'slices' like related posts, quizzes, newsletters, and CTAs, you can greatly boost user engagement and conversions.

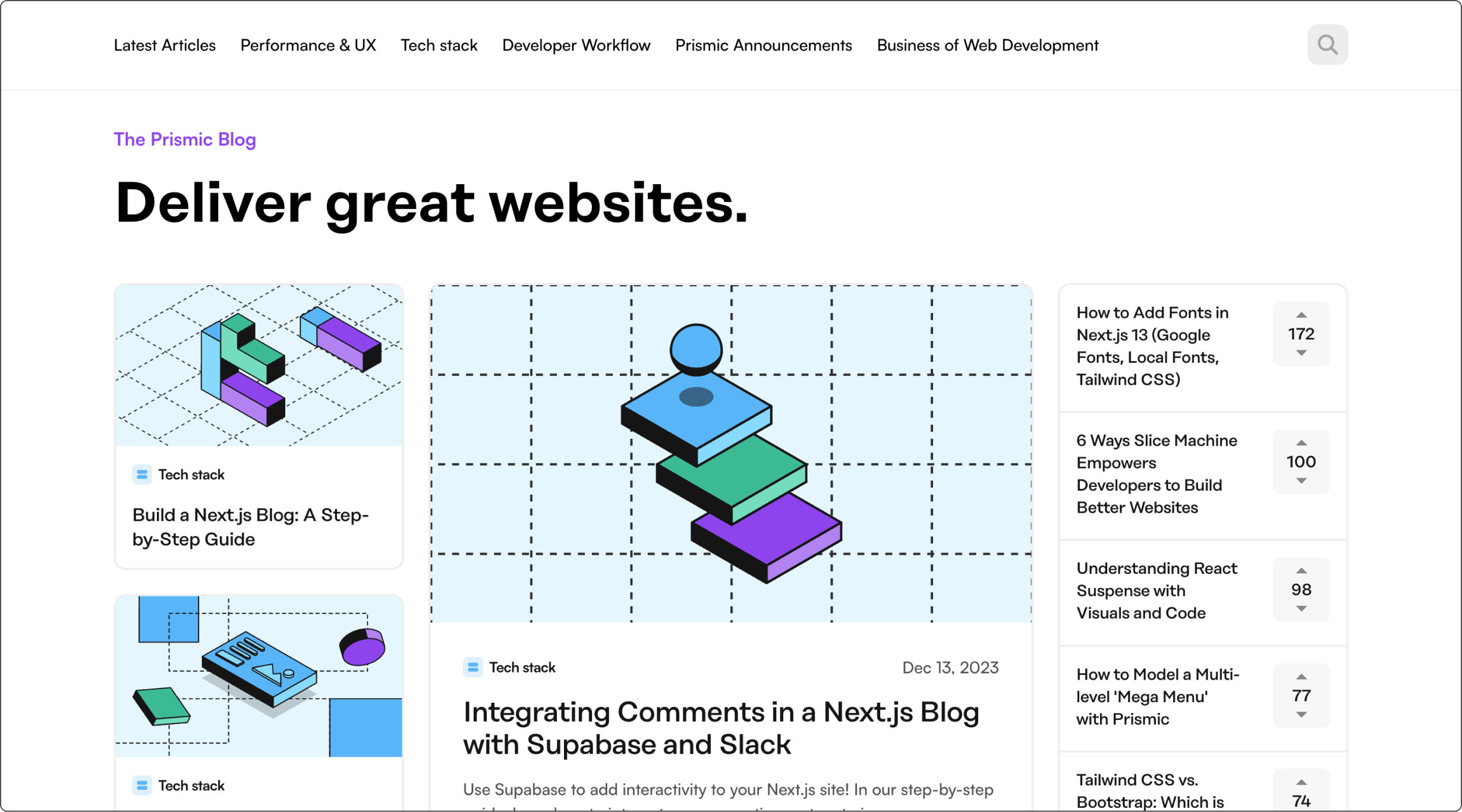
Create a captivating blog homepage
Build a collection of slices that enable you to independently play around with the structure of your blog homepage. Incorporate various layouts to display blog posts on the homepage, attracting readers to delve deeper.

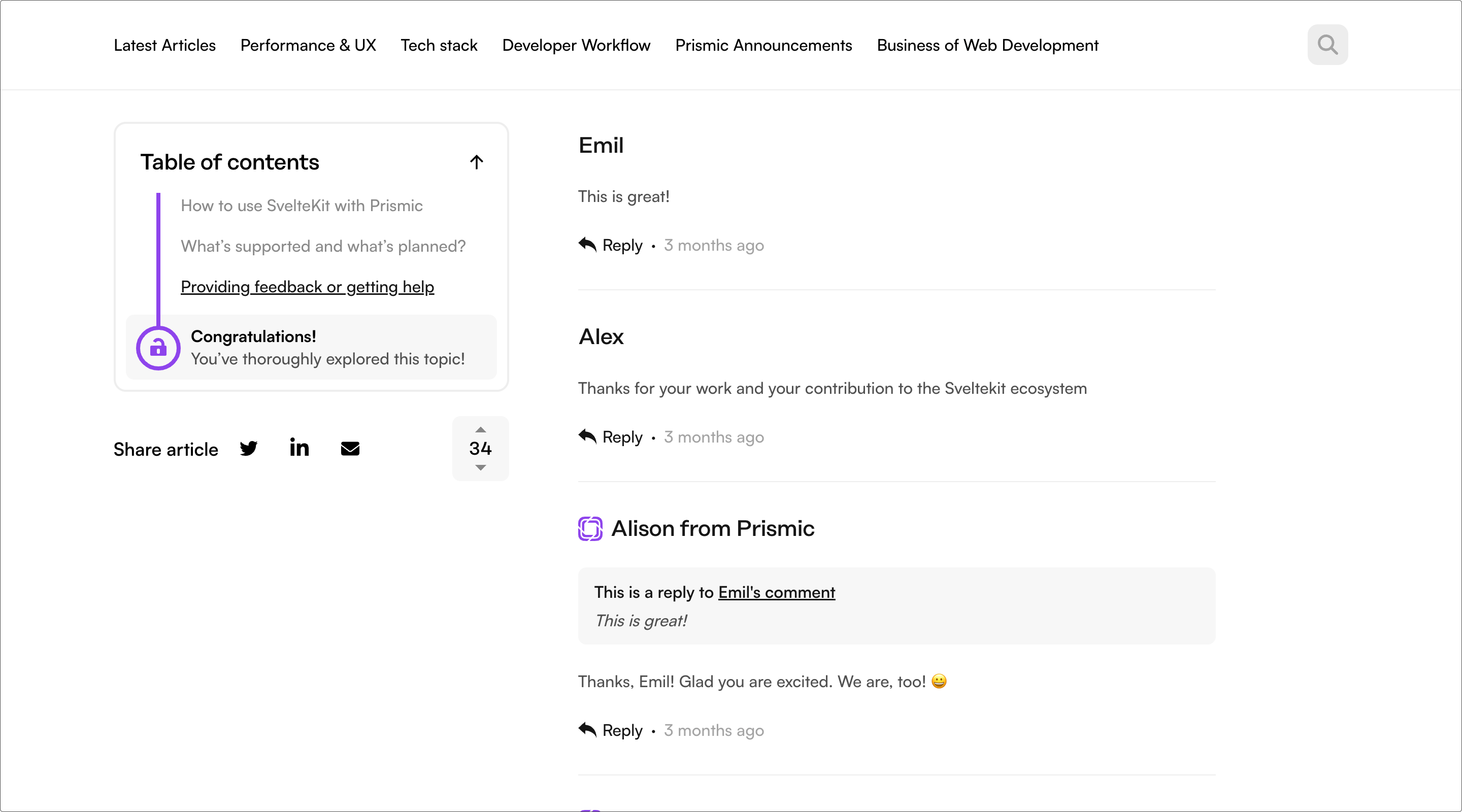
Facilitate user-driven feedback
By enabling readers to actively engage with your content through actions such as commenting, liking, and upvoting, you can foster a thriving community and gather valuable feedback. We wrote handy tips on how to do it in our blog post.

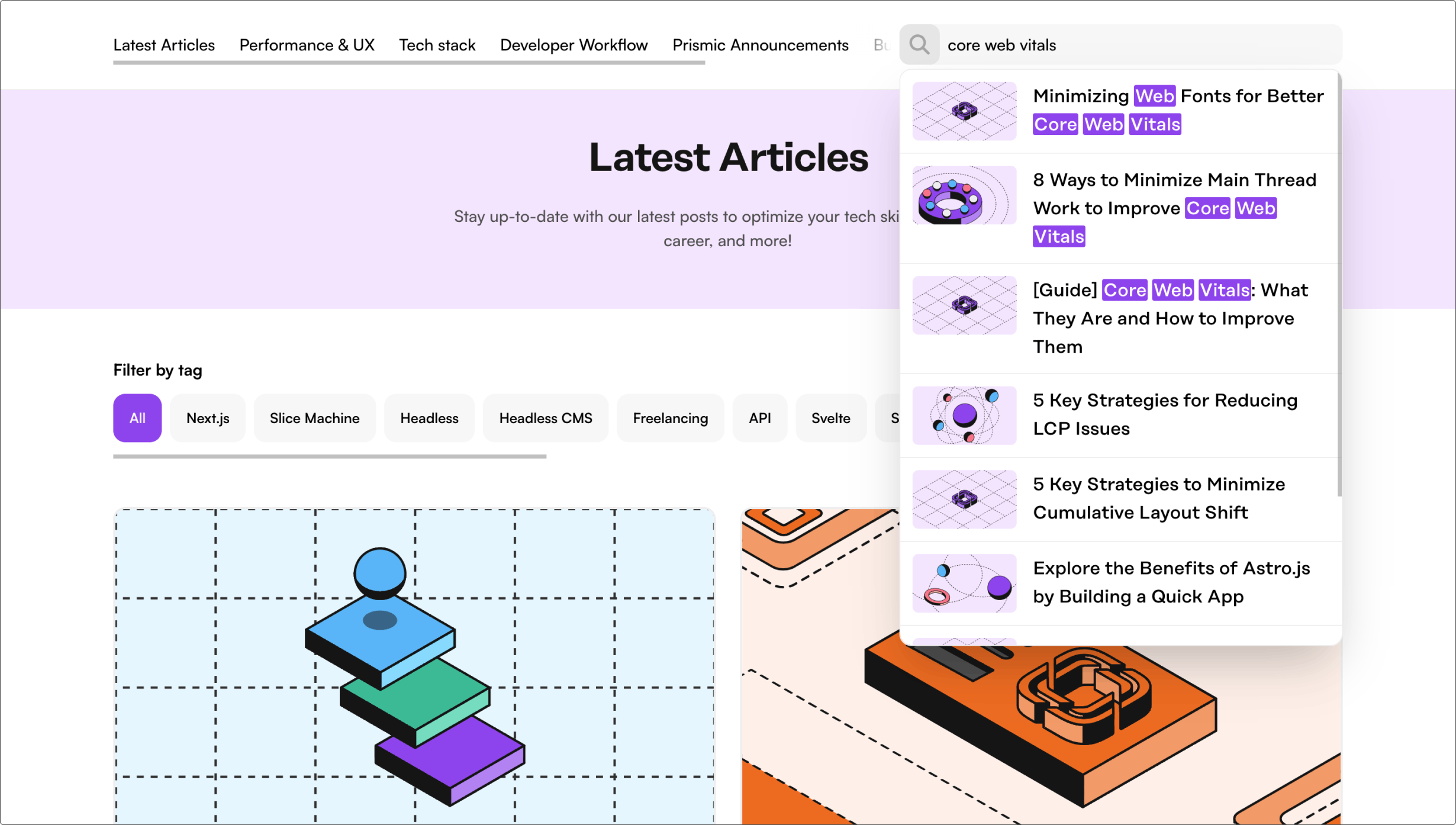
Help users discover relevant content quickly
Enhance the user experience on your blog by optimizing content discovery. Implementing effective search functionality, intuitive tagging, and filtering options will empower your users to quickly find and explore valuable content, boosting their engagement and prolonging their stay on your blog. Get insights on how to set it up in our blog post.

On your way to releasing engaging blog posts faster
How Evri Cut Their Time to Ship
Read the full storyIt’s like a loop where our designers want a page to look a certain way. We say, 'Okay, that's a website page - the content team should be able to create that.' The content team can look at it and say, 'We have almost all of that now because it's all in slices, but we just need this change to this slice or we need this variant on this slice.’
Get inspired with real examples from our own blog