There are two aspects to successful SEO: technical and content optimizations.
Technical SEO should be built into the structure of a website and do things like:
- Help search engines crawl and understand the content of the site
- Ensure the website meets performance criteria that are built into search engine algorithms
- Maximize user experience so that other important content metrics are optimized
In today's competitive SEO climate, with ever-higher search engine standards for quality content, a website is highly unlikely to achieve SEO traction without the proper technical foundations.
Content SEO, on the other hand, is the process of creating keyword-targeted content that responds to user search intent. Content-based factors make up a big portion of a website’s ability to rank highly on the search engine results page (SERPs) and involve things like:
- Thorough keyword research using tools like Ahrefs to ensure you understand searcher intent and can create content tailored to ranking for those terms.
- Consistent publishing of high-quality content
- Proper on-page optimization includes tactics like keyword placement in headings, URLs, meta descriptions, strategic internal linking, etc.
In this guide, we’ll look at how Prismic can improve both technical and content optimizations.
How going headless improves SEO
Headless SEO involves separating a website's presentation layer, or front-end, from its content and delivering it to consumers through an Application Programming Interface (API).
The separation of concerns that a headless platform provides gives developers and content teams greater customization and flexibility. It also gives both parties the freedom and granular control they need to do their best work in optimizing for search engines.
Headless products allow you to accomplish maximum technical SEO optimization on your website, and a headless website builder like Prismic can then help you create rich content experiences that ultimately enhance your on-page SEO.
Allows for omnichannel delivery since the frontend and the content are separate.
Does not support omnichannel delivery. It provides a limited number of channels for delivering content.
Gives freedom to work with preferred tools, integrations, and technologies.
Limited to the tools and integrations the platform offers.
Leads to fast page load times and enhanced performance.
Leads to slower page load times and poor performance.
Headless vs. Traditional SEO
To learn more about the differences between headless and traditional SEO, check out our blog post that covers a detailed comparison of the two.
Scaling SEO content with Prismic's Landing Page Builder
One of the biggest challenges in modern SEO is the shift in how people search for information. As some experts suggest, search queries have evolved from simple six-word Google searches to conversational, 25-word AI-powered prompts. This exponential growth in search variations creates a fundamental problem: how do you create enough high-quality content to capture these long-tail queries without overwhelming your team?
Prismic's SEO and GEO landing page builder addresses this challenge head-on by automating the creation of hundreds of optimized landing pages from a single approved base template and a CSV file containing your keyword list.
How the SEO and GEO Landing Page Builder works

What traditionally takes months can now happen in a matter of hours through a simple three-step process:
1. Create your blueprint
Start by designing your base landing page layout using repeatable sections in the landing page builder. This template becomes your source of truth for brand voice, messaging, tone, and design consistency.
2. Upload your keywords
Create and upload a CSV file with your target keywords, whether they're single keywords, long-tail queries, or specific search intents. With the help of AI, you can generate hundreds of optimized landing pages.
3. Review, publish, and track
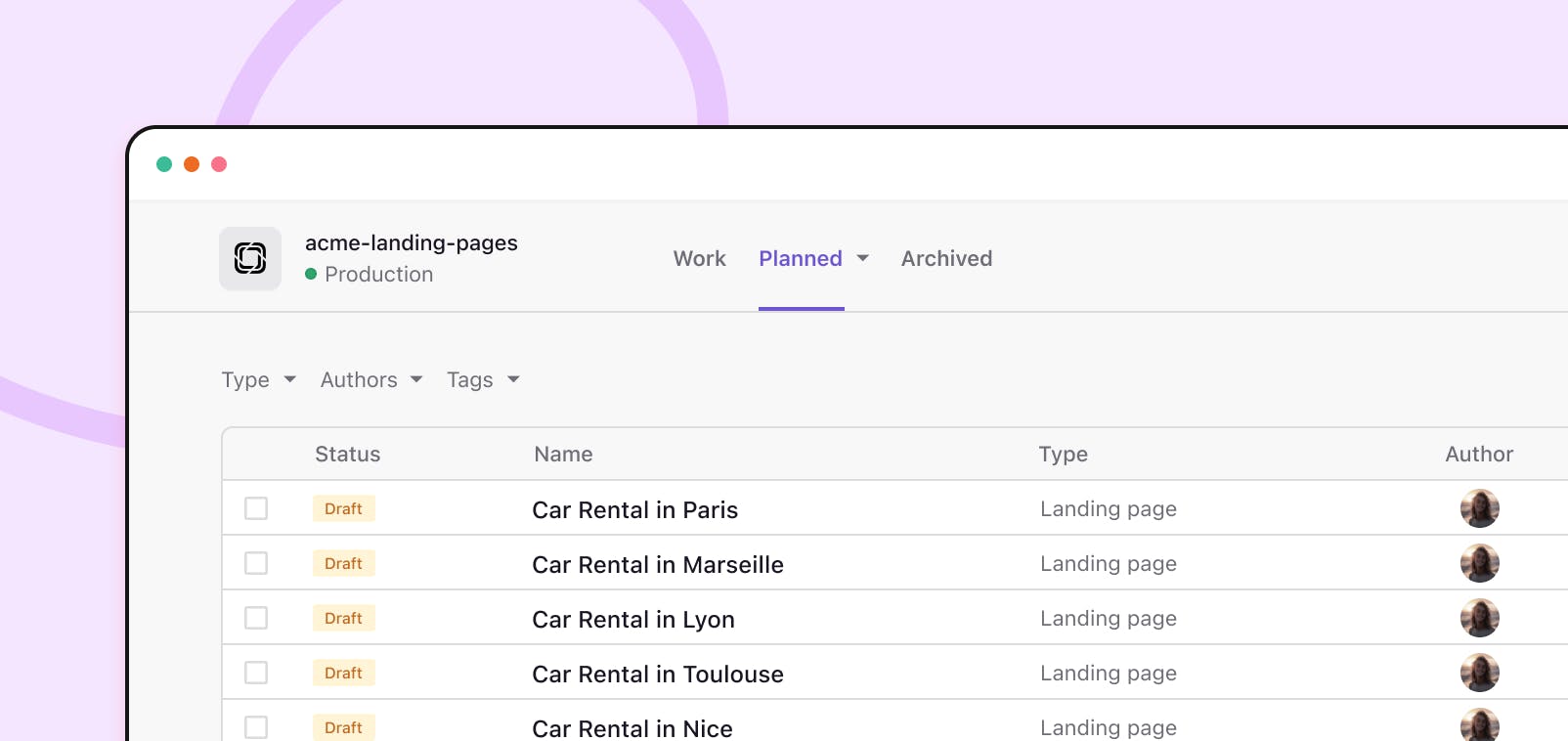
Your generated pages appear grouped on the releases screen, where you can review, approve, and publish each optimized landing page while maintaining full control over URLs and content quality.
This approach allows you to scale your organic visibility without sacrificing brand quality or requiring additional developer resources!
Fast APIs to improve page load time
Ranking factor: User Experience
The speed with which your content loads impacts everything about your website. If content loads slowly, not only will it hurt your SEO, but visitors won’t stick around long enough to see the content you’ve created for them. That’s why Prismic cares about making our API as fast as possible for your content.
Prismic’s API is backed by a content delivery network (CDN), sending content to users in milliseconds no matter where they are in the world. And in development, the APIs that allow your team to build the custom website builder interface are also optimized to ensure they can work quickly and efficiently.
Built-in SDKs to improve core web vitals
Ranking factor: Core web vitals
Prismic offers built-in software development kits (SDKs) for popular frameworks like Next.js, which optimize page delivery speed and performance crucial for Core Web Vitals.
Using Next.js?
Next.js is a framework that comes packed with a bunch of built-in SEO-friendly features, including:
- Rendering methods: static and dynamic
- next/image component
- Automatic code splitting
To dive deeper into how Next.js helps with SEO, check out this blog.
Built-in image optimization
Ranking factor: Image optimization
Data from Web Almanac shows that images account for almost 75% of a webpage’s weight. Images are a major culprit when it comes to a webpage’s size, so optimizing images is a huge part of nailing your website performance.
Prismic’s partnership with Imgix provides users with built-in image optimization and next-gen image support. Images are dynamically compressed and optimized, improving website performance and SEO.
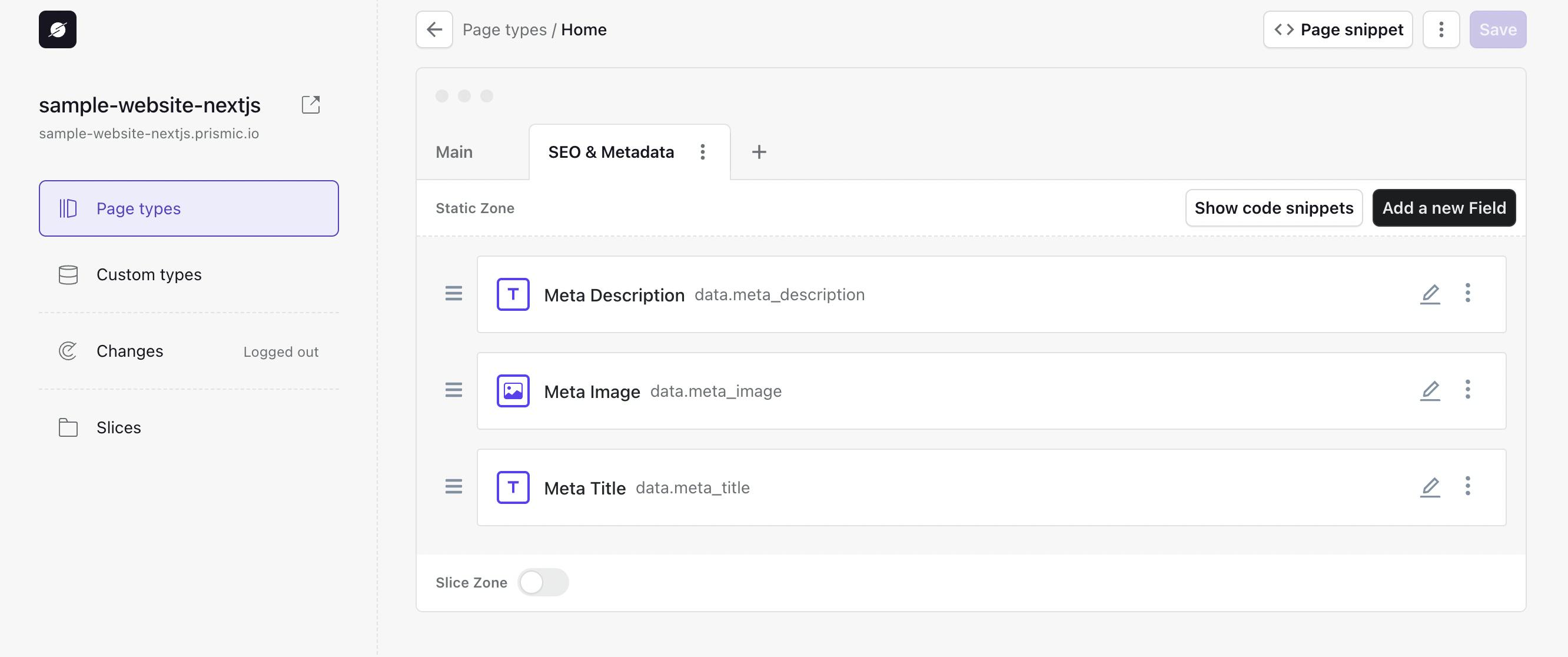
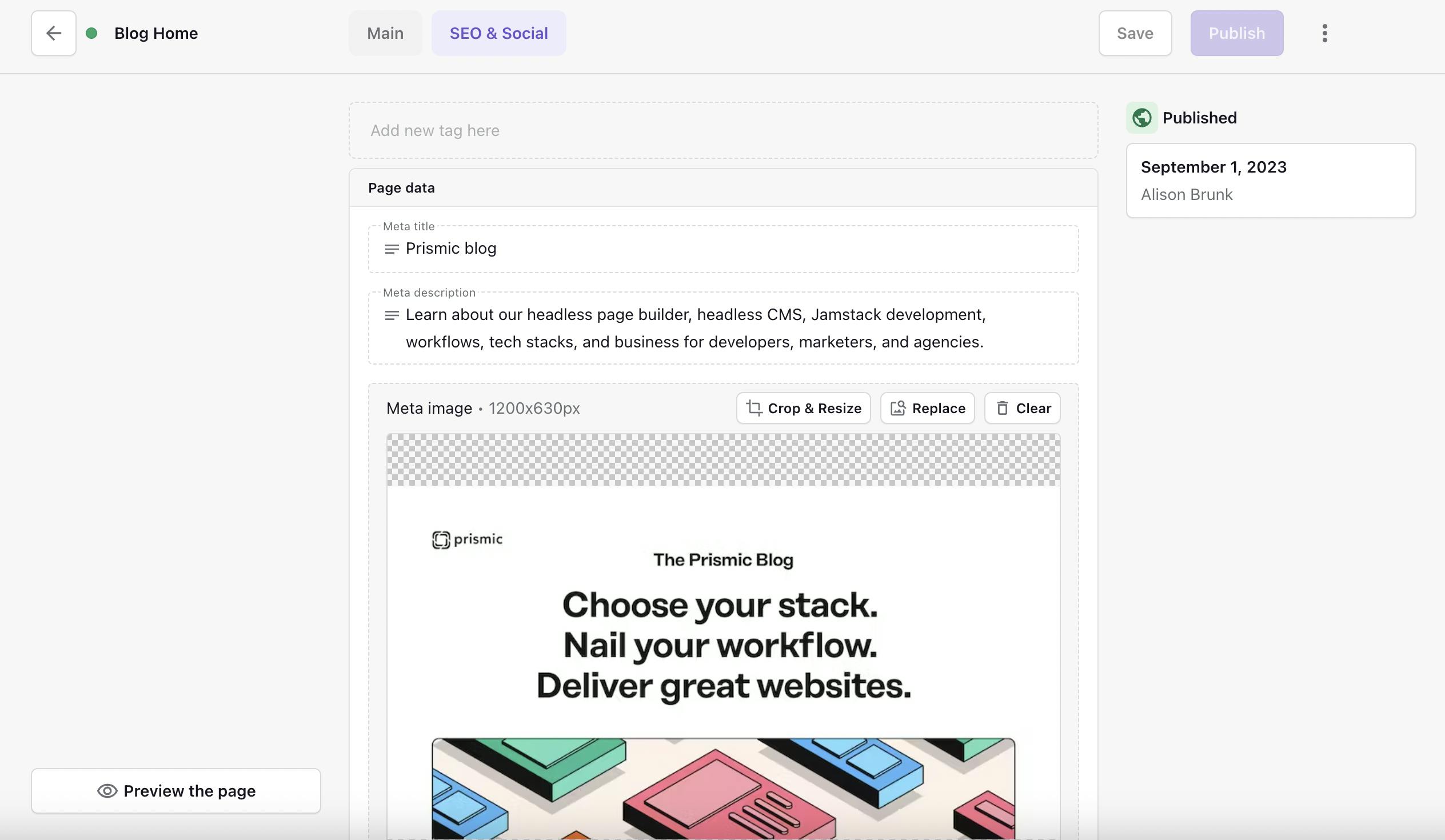
Auto-generated SEO metadata tabs for page types
The recent introduction of page types offers a more streamlined approach for creating specific page layouts with predefined metadata. They are designed to simplify creating pages with consistent metadata, such as URL structures and SEO settings. This can be particularly useful for improving SEO optimization and ensuring a standardized structure across your website.
When a page type is created in Slice Machine, an SEO and metadata tab is auto-generated.

This means content teams will have a simplified and consistent experience in the Page Builder to add optimized metadata for their pages, improving their chances of ranking higher in the SERPs.

How slices can be utilized to optimize SEO
Now that we have covered how different features of Prismic can help improve SEO, let's take a look at a couple of ways we can leverage slices to do the same.
Content modeling to ensure proper structure and semantic HTML
Pre-built content components, or slices, help ensure proper heading hierarchy, formatting, etc., are applied to your pages.
If you’re a developer, you are building the interface that your content team will use to create pages like building blocks. You can give them the right amount of flexibility for your team while being able to implement a layer of quality control that will help make sure your site is always optimized.
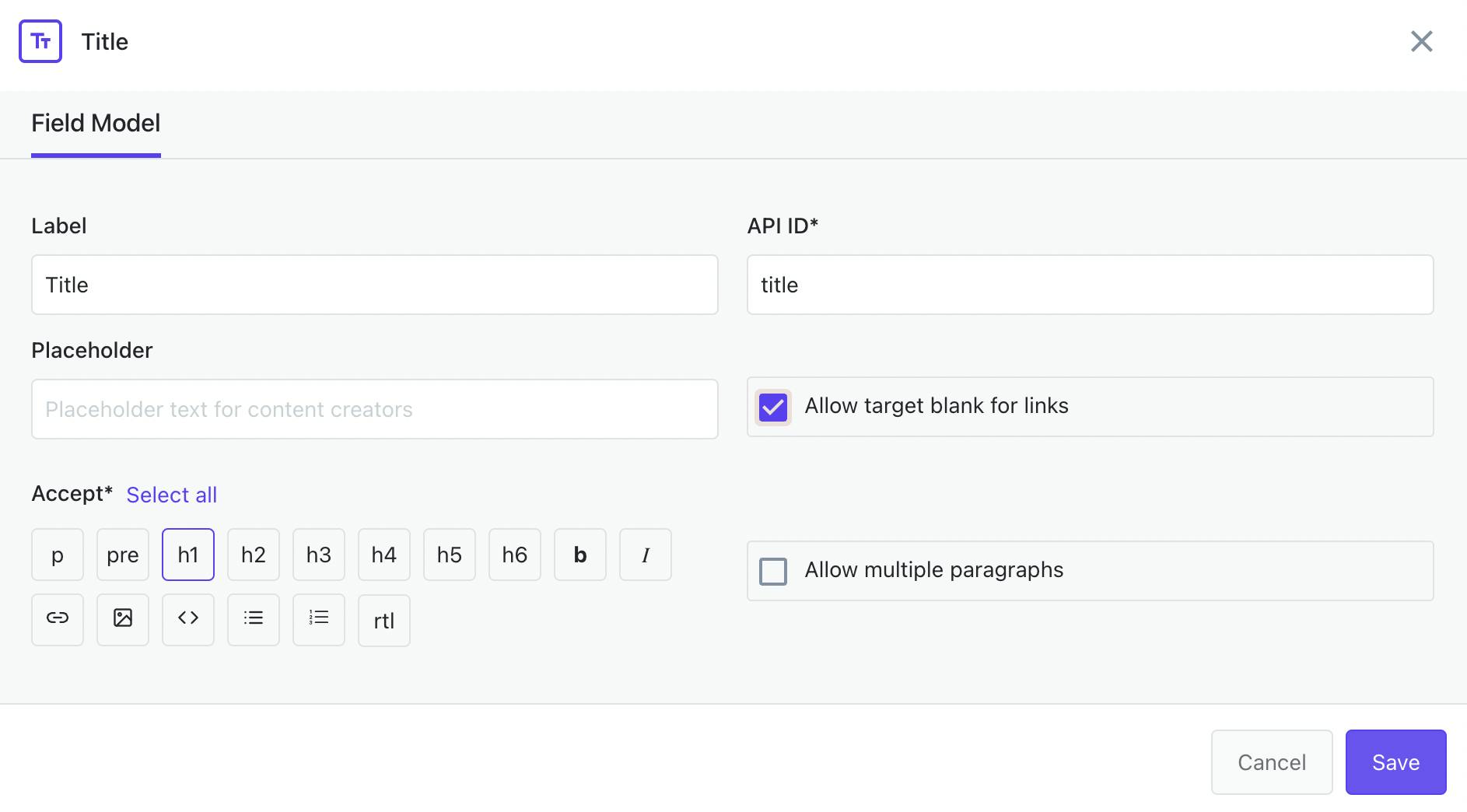
For example, if I have a title field in a hero slice that I want to make sure always appears as an <h1> tag on a page, I can model that field to do that in Slice Machine. This allows us to properly optimize the page for heading elements so the content team never even has to think about it!

Developers impact on SEO
If you want to further your understanding of how developers can impact SEO with proper use of metadata, semantic HTML, image optimization, and more, check out this post!
Structured data and rich results
Adding structured data to your website is beneficial for SEO because it makes it easier for search engines to understand your content and rich results often appear at the top of search engine results pages, thus outranking others more easily.
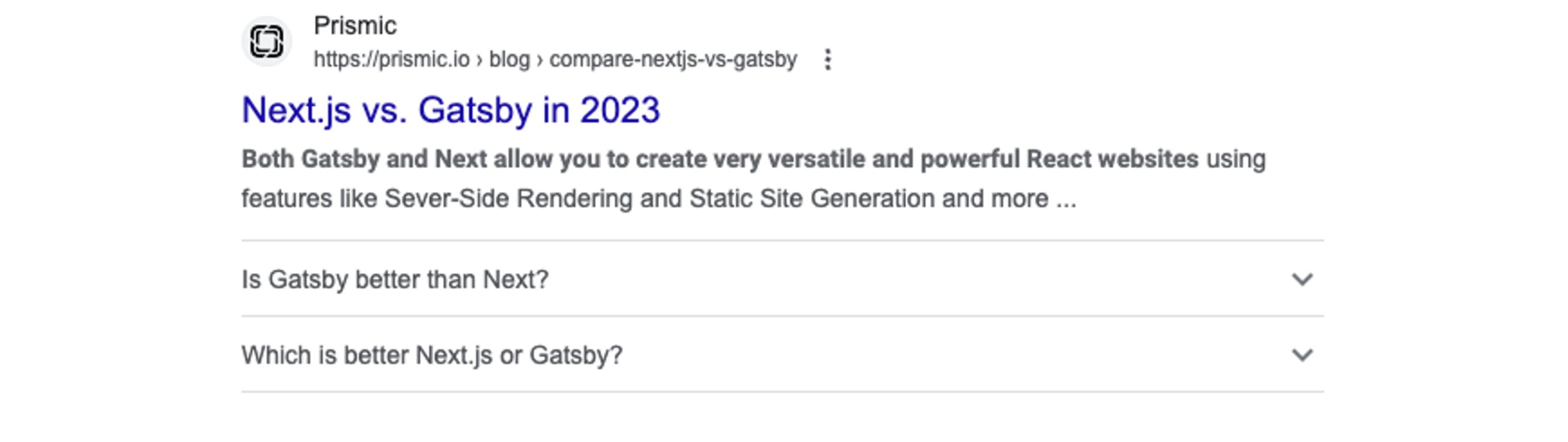
In other cases, such as when adding FAQ structured data to a page, you’ll find that your search result takes up more visual space than others, making it more prominent and, thus, more clickable. Here’s an example of how we’ve used FAQ structured data to enrich the search results for our blog.

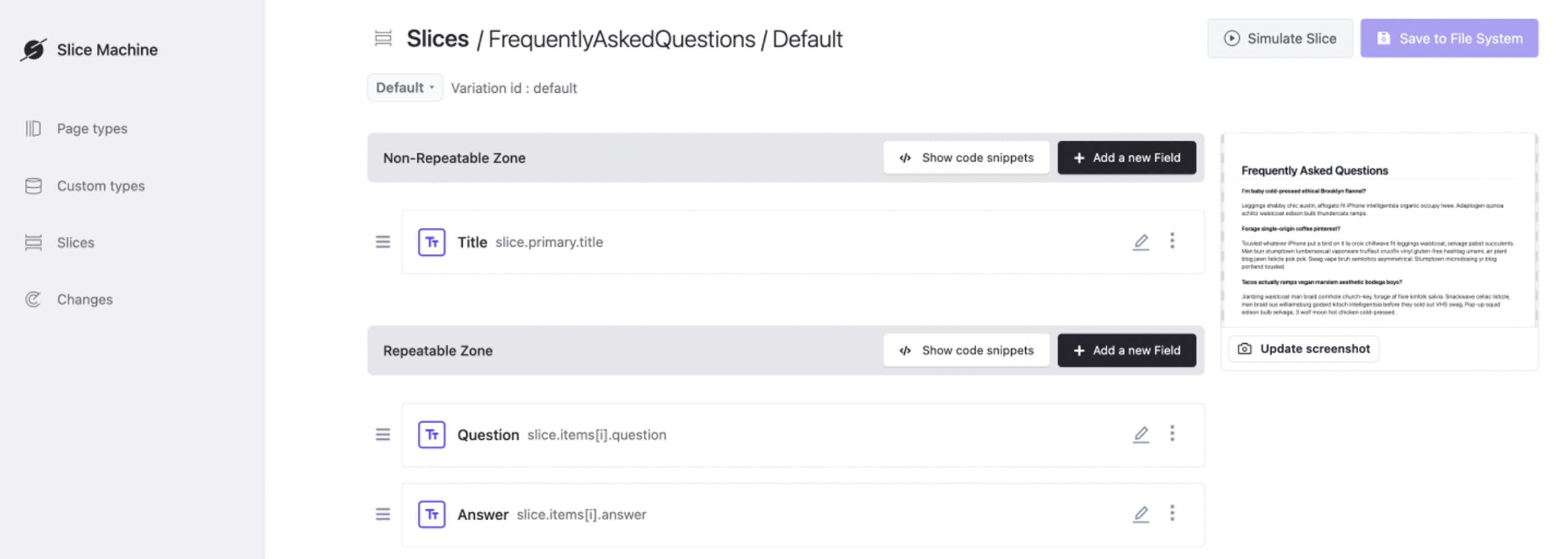
Slices can be used to create this structured data. For example, in Slice Machine, you could create an ‘FAQ slice.’

As a developer, you can create and send this structured data whenever the content team implements the slice on the frontend. This allows Google to more easily understand the structure of the page, improving SEO and discoverability of the page.
What to dive deeper into structured data?
If you are interested in learning more about how you can utilize structured data to improve SEO, read our post that covers the topic more in-depth.
Not signed up for The Optimized Dev?
Staying on the leading edge of web development just got easier. Explore new tech with a fun, scaffolded coding challenge that lands in your inbox once a month.
Page builder features that improve SEO
We’ve now seen a couple different ways to utilize slices to improve SEO, so now lets take a look at specific Page Builder features that content teams can leverage to also enhance SEO.
Simplified internal linking and content relationships
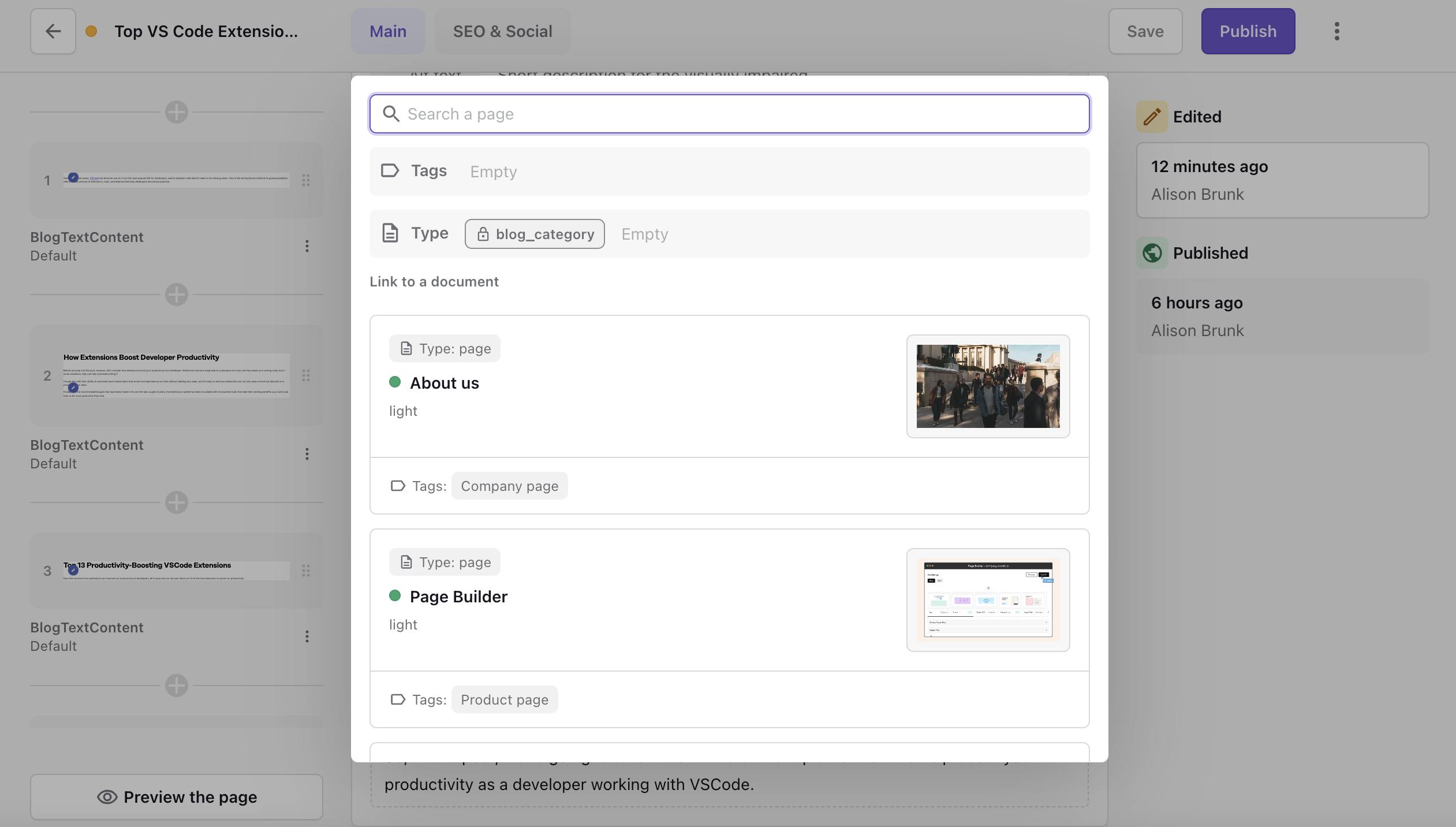
The Page Builder allows you to easily select between a link to the web, an internal document, or another media item to improve your overall link-building strategy.

Additionally, content relationships enable mapping internal links between related content, further strengthening optimization.
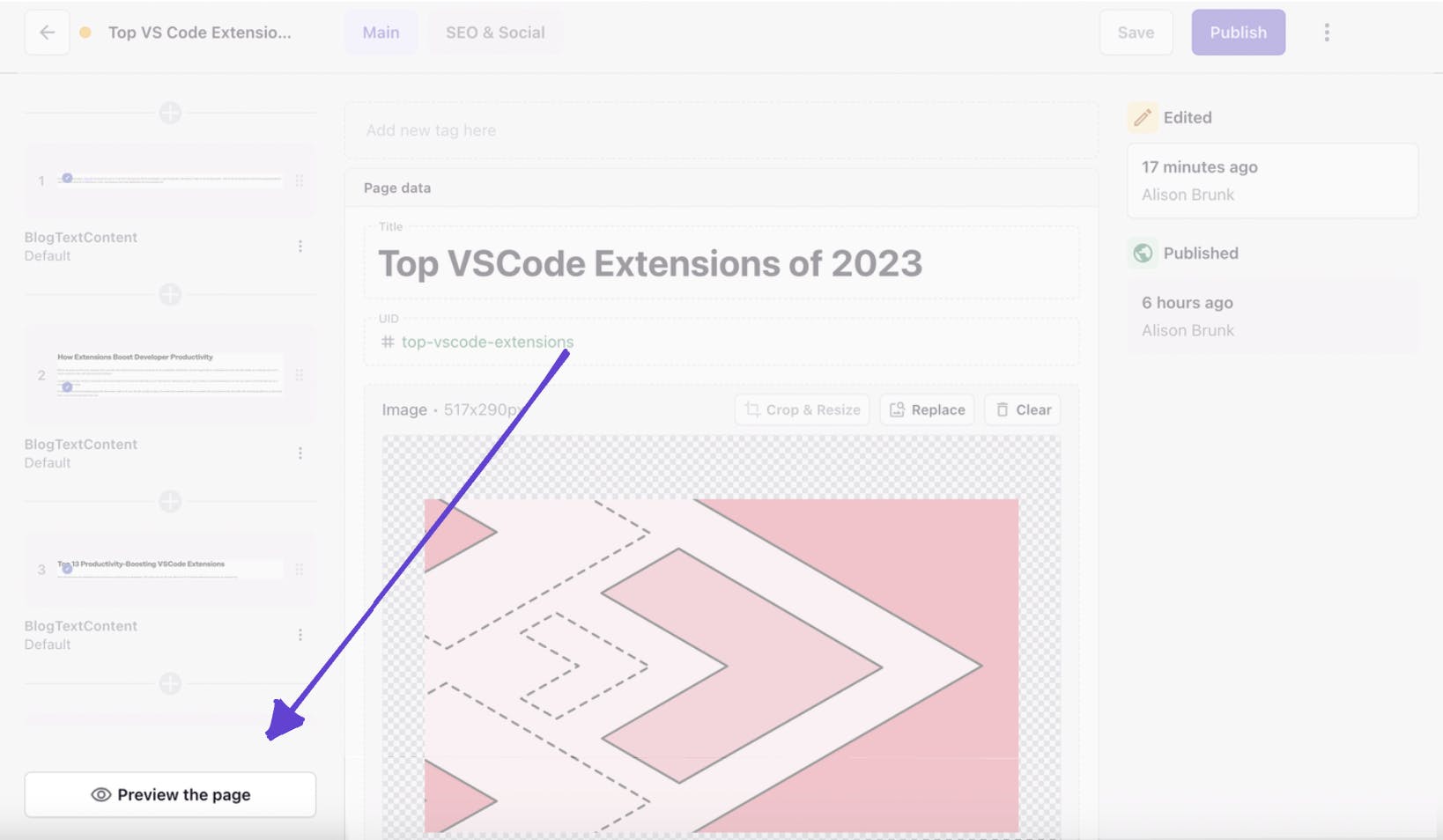
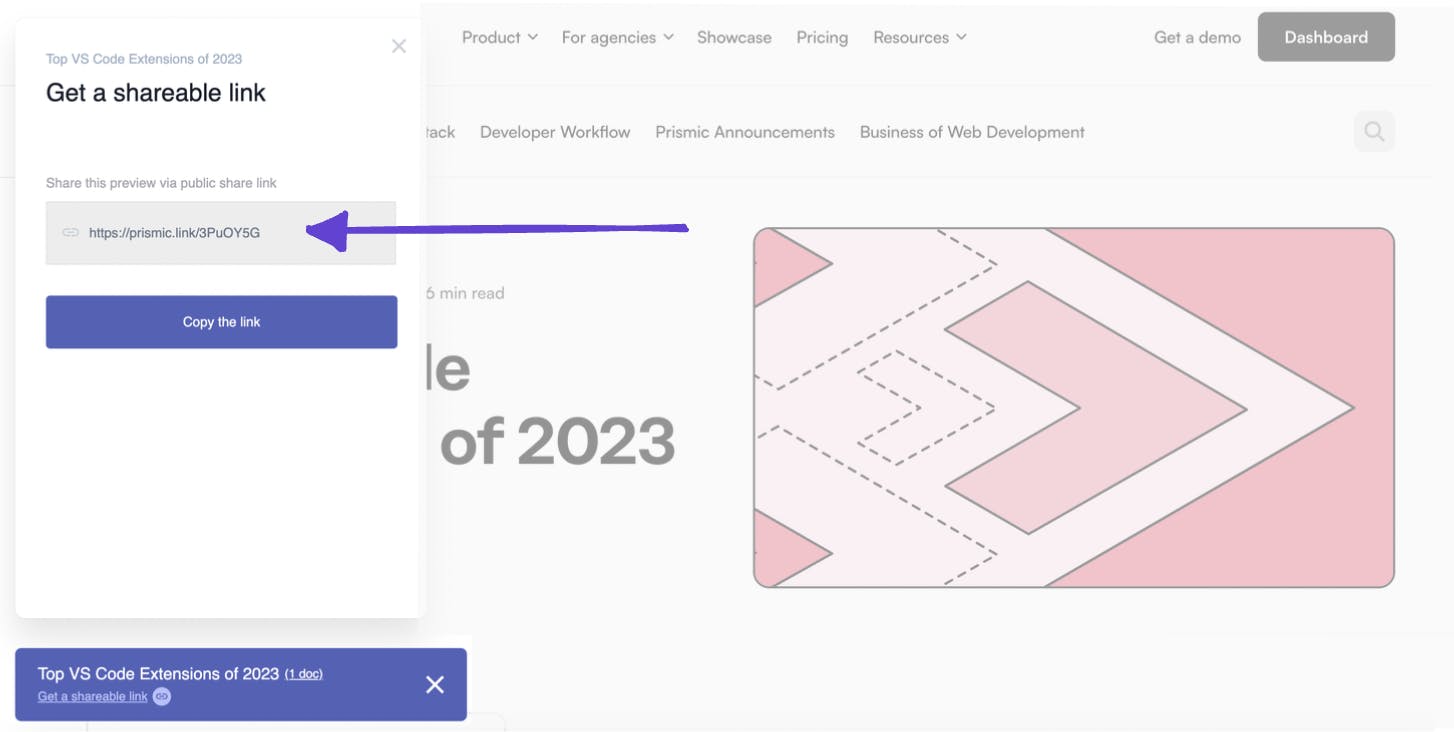
Previewing capabilities
Previews enable testing and optimizing pages before public indexing, which leads to better SEO from the start.

As an added bonus, Prismic allows you to copy a shareable link while previewing unpublished pages so you can get content approved and published quickly and more often.

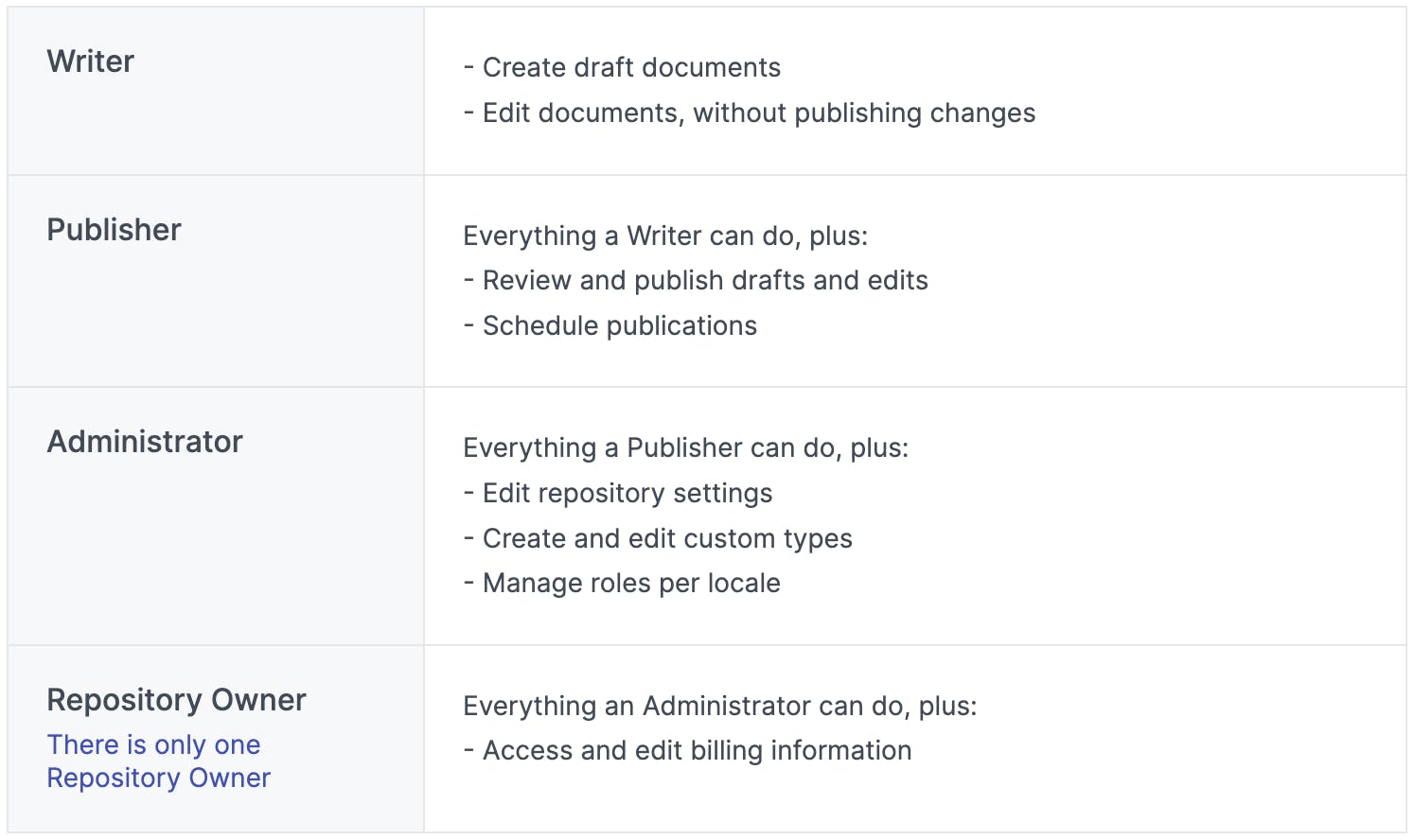
Role-based permissions
Role-based permissions allow for proper quality control and review of things like metadata to ensure content is fully optimized before being published.

Recapping how Prismic helps with SEO
In this article, we have covered several ways Prismic can help boost SEO through both technical and content optimizations.
We discovered how Prismic's APIs, built-in image optimization, metadata management, and content modeling with slices enable developers to build fast, semantically structured pages. We also saw how the Page Builder features allow content teams to easily create optimized content experiences with capabilities like internal linking, previews, and permissions.
Overall, Prismic provides the flexibility and customization needed for both developers and content creators to collaborate and achieve the best possible SEO results.