Create SEO-ready, on-brand pages independently
- Build a page like a slide deck with a visual Page Builder
- Showcase your unique brand and iterate with confidence
- Hit your SEO goals by customizing anything you need

See who else is growing their website with Prismic





Create pages with confidence
Why companies choose Prismic over Webflow?
Building a page like a slide deck simply makes sense
Prismic's Page Builder is perfect for marketing teams, as it's simple to use without needing deep design skills or learning hard tools. Split your page into sections, from the hero to the CTA, then work on each one at a time.
Ensuring design consistency at scale is easy
Slices are customizable page sections that help marketing teams move quickly while maintaining brand consistency. They incorporate a design system built by your developers.
Getting your website fully SEO-ready is possible
Enjoy quick loading times, perfect Core Web Vitals scores, and customizable options. Prismic provides you and your developer the flexibility to make the best SEO choices, helping increase traffic and achieve your objectives.
Take Prismic for a spin
See just how simple creating a high-performant, unique website can be.

Prismic vs Webflow: What’s right for me?
When choosing between Prismic and Webflow for your website, it's important to consider your specific needs and expertise. Webflow is great for building unique websites without coding, but requires a solid understanding of design tools. It's ideal for those with UI design, CSS, and HTML knowledge but can be limiting for those without these skills.
Prismic is more user-friendly for marketing teams with the focus on easy, independent content creation. It requires a developer for initial setup and customizations. However, this ensures that your website is SEO-optimized and showcases your distinct brand identity.
In the following sections, we'll explore how Prismic and Webflow compare in maintaining consistent design, simplifying the creation of new pages independently, and enhancing SEO for your website. This comparison will provide insights into each platform's capabilities in these key areas, helping you make an informed decision for your website needs.
Showcase your unique brand and ensure it remains intact
Slices are customizable page sections that ensure marketing teams can move fast while maintaining brand consistency. In both code and the editing interface, slices show up as reusable components. They are built by developers and made available for marketers to use inside the Page Builder. If you don’t have a developer in-house, check out our certified agencies or freelancers.

Slices have the design system built into them, freeing marketing teams from making granular design decisions as they’re creating their content. Instead, marketers can focus on crafting a compelling H1.

And the best part? Slices give the right amount of flexibility to marketing teams, minimizing the risk for error. This level of flexibility (adapted to match the level of flexibility needed for a website) guarantees that your brand guidelines are consistently adhered to and your content is displayed as expected.
What about Webflow?
Scaling your site's brand across various page iterations presents challenges, especially when marketers take over after a developer or technical designer builds the initial version. Marketers, often not well-versed in design tools, face the risk of disrupting the brand or site experience when making changes. This gap in design experience can lead to inconsistencies in the website's look and feel, making it hard to maintain a cohesive brand identity throughout the site.
Build a page like a slide deck with the Page Builder
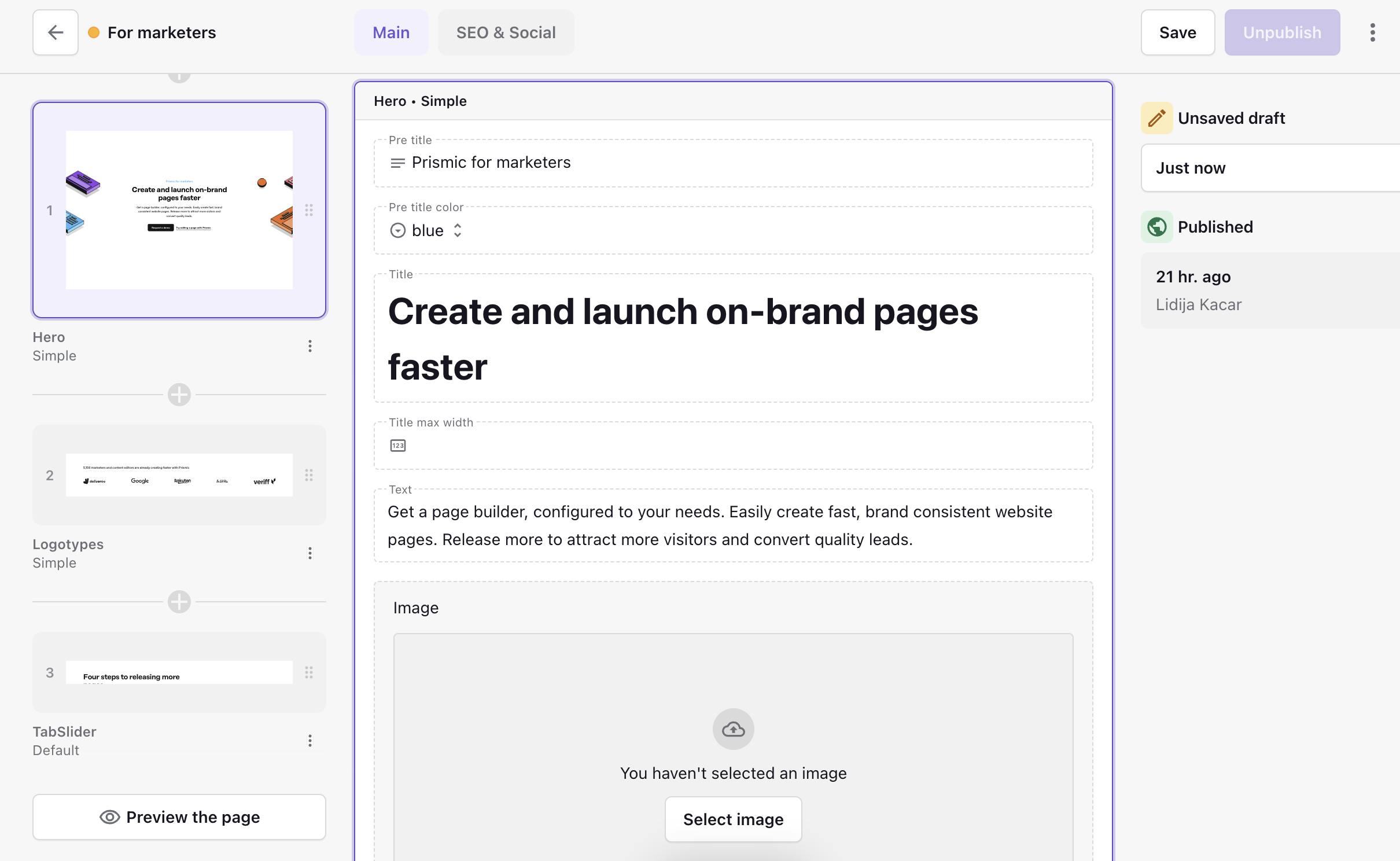
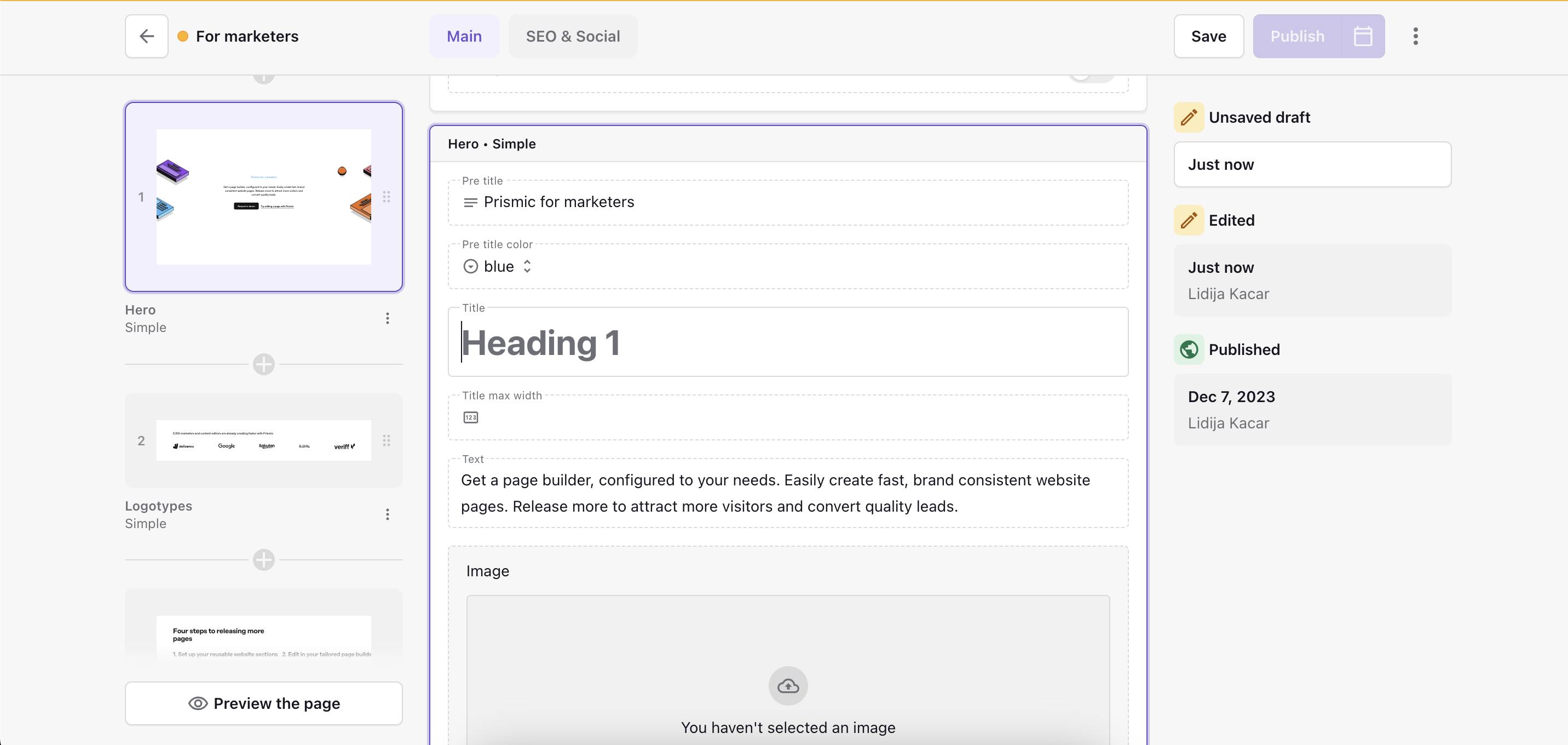
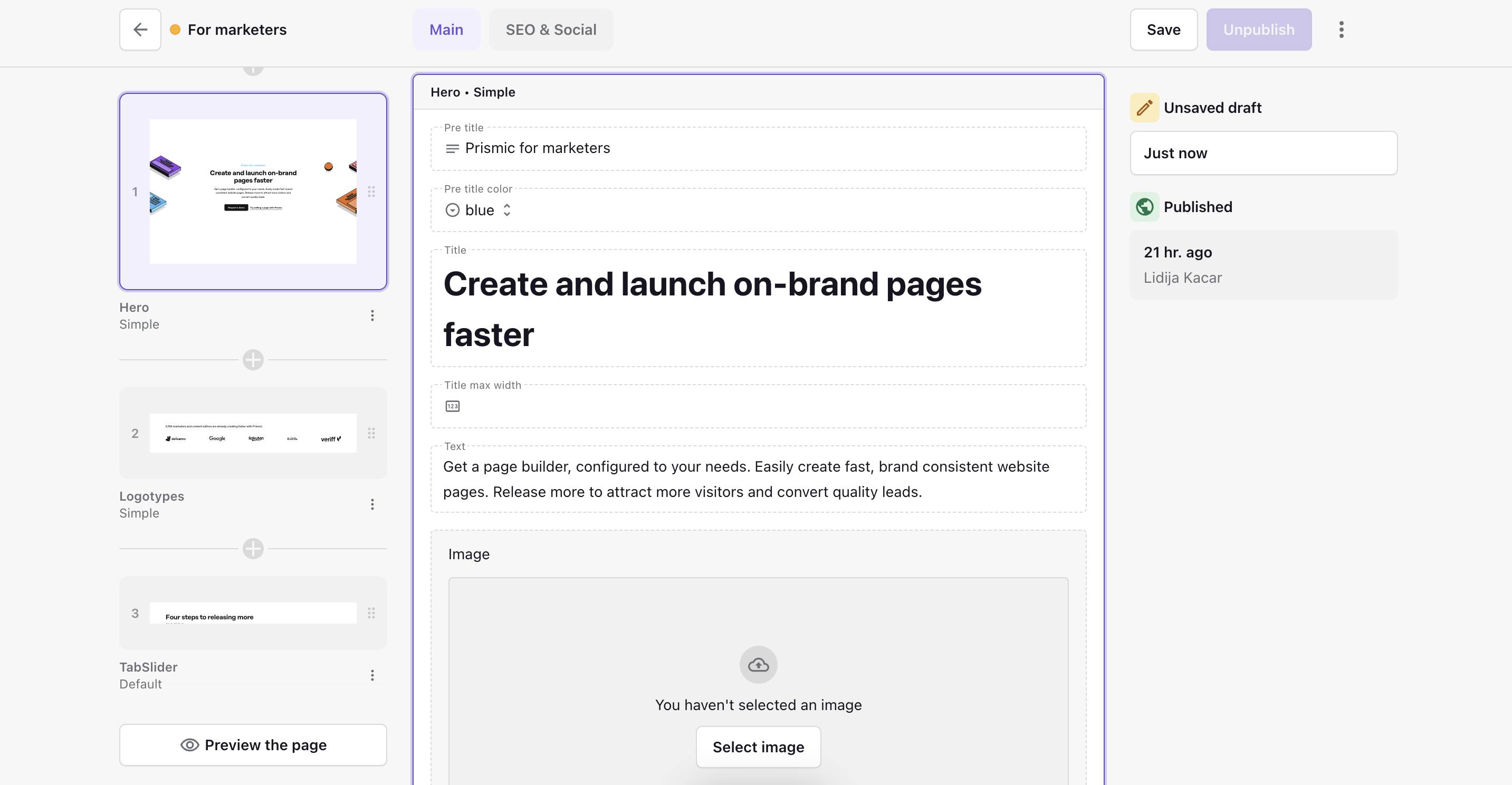
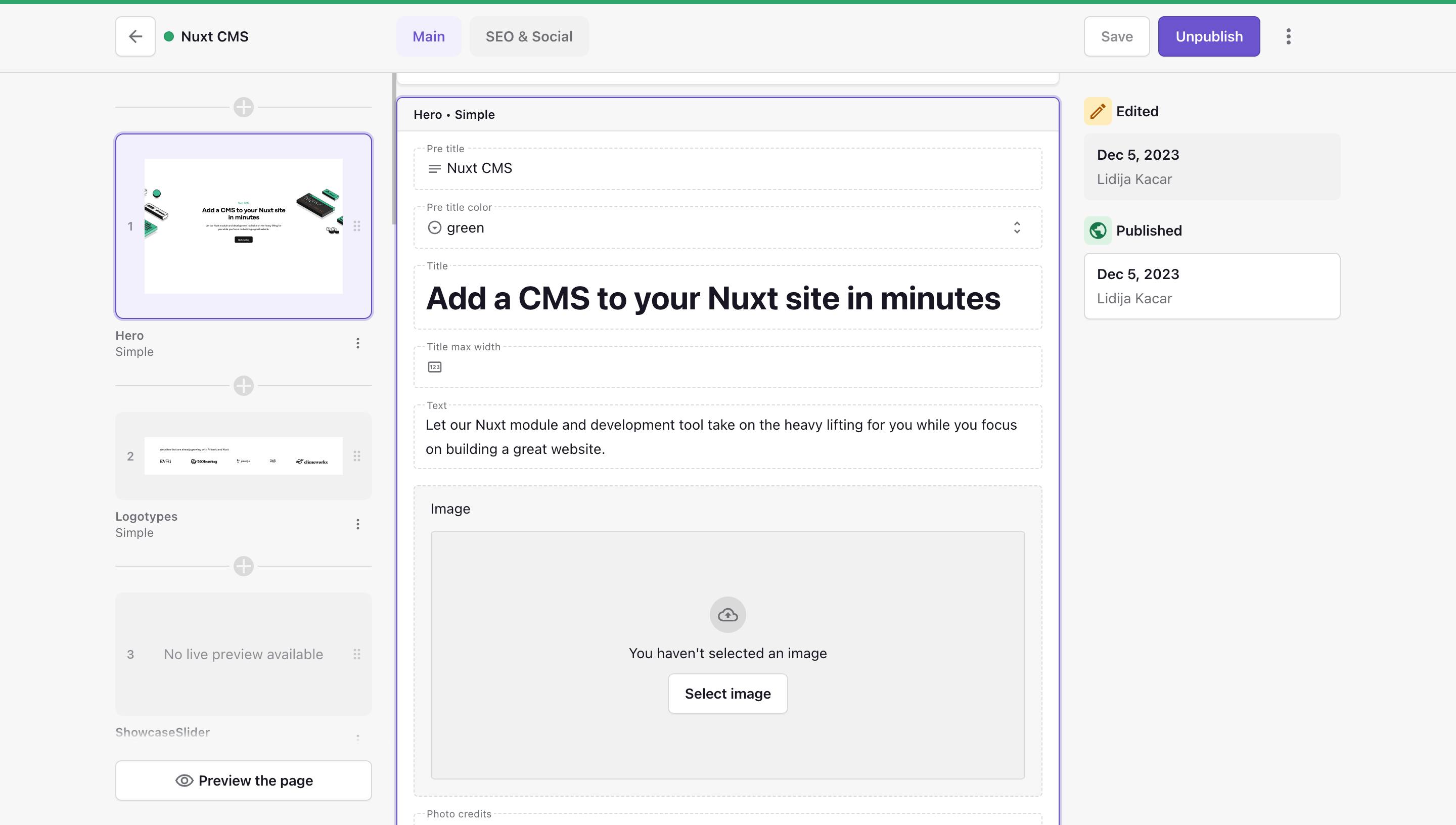
With Prismic’s Page Builder, you can build a page as if it were a slide deck. Break your page into sections and tackle each one at a time, from hero to CTA, splitting your work into manageable chunks.
Your content always takes center stage with Prismic. Benefit from extra space dedicated to content creation, while still enjoying the perks of a visual editor.
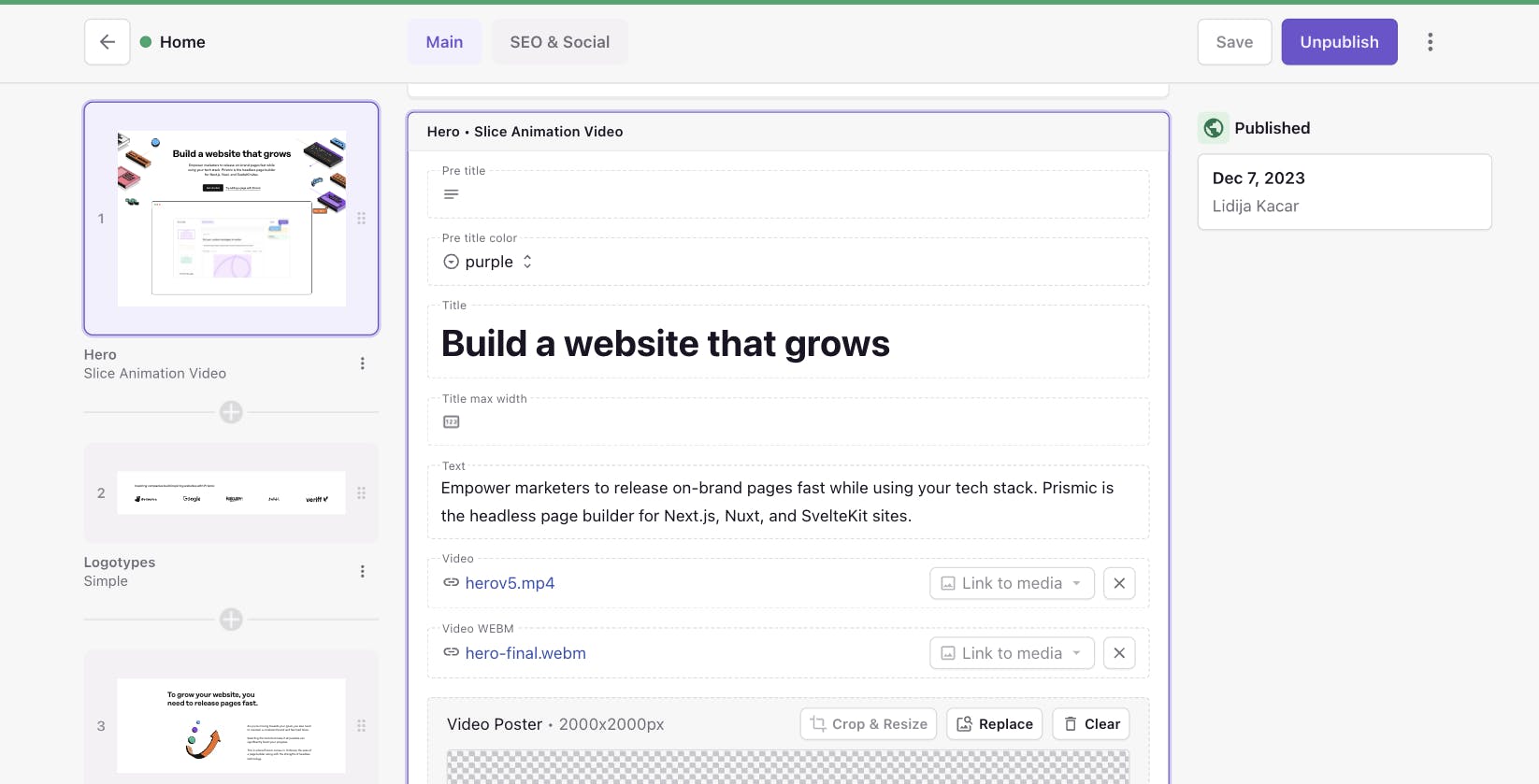
With the live preview, you can see your changes in real time from the left panel. All fields for slices are immediately accessible so you can update what you need without extra clicks.
Navigate your page with ease using the slices panel. When you click on a slice, you’ll be taken to its related fields. And when you click on a field, you’ll see a corresponding slice in the slice panel for hassle-free editing.

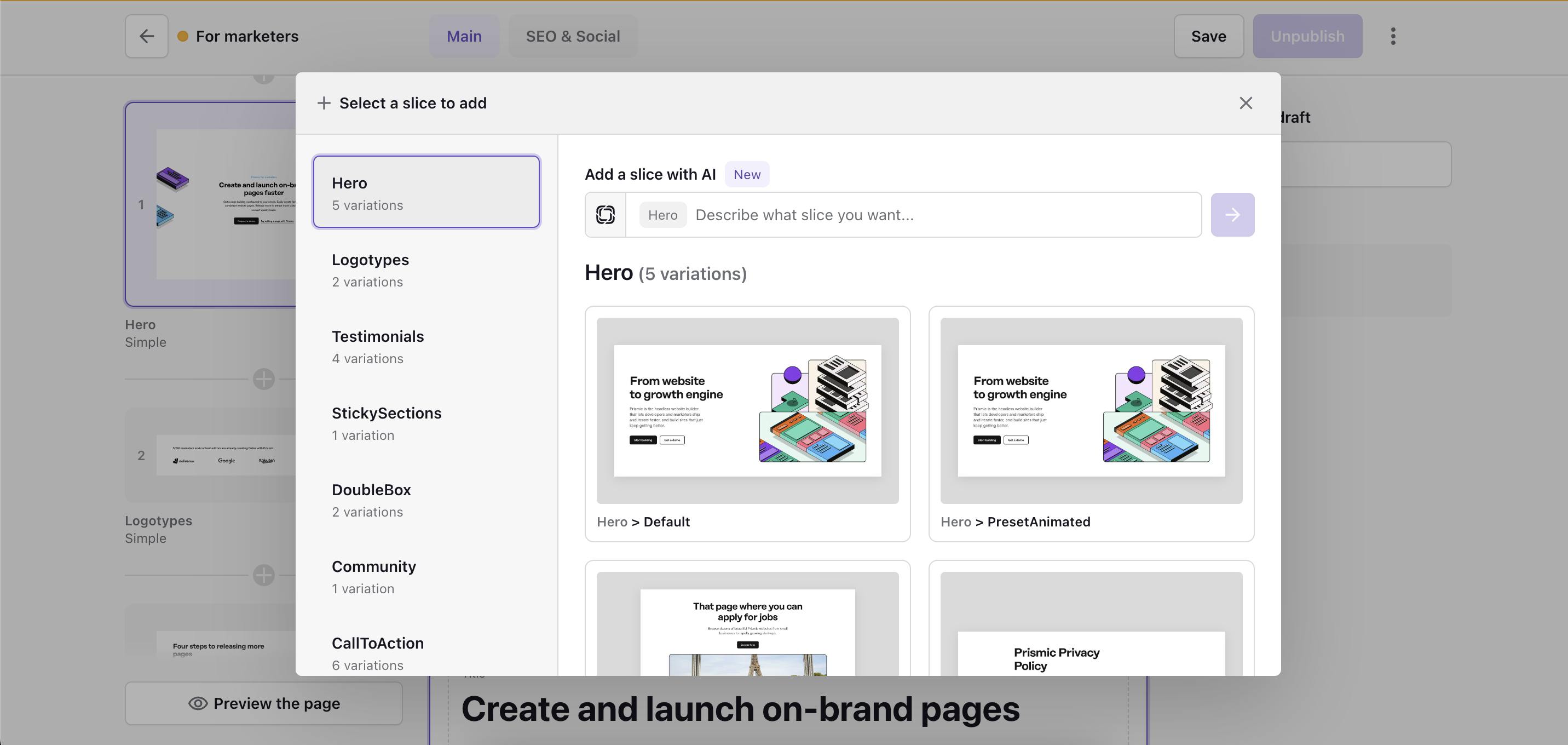
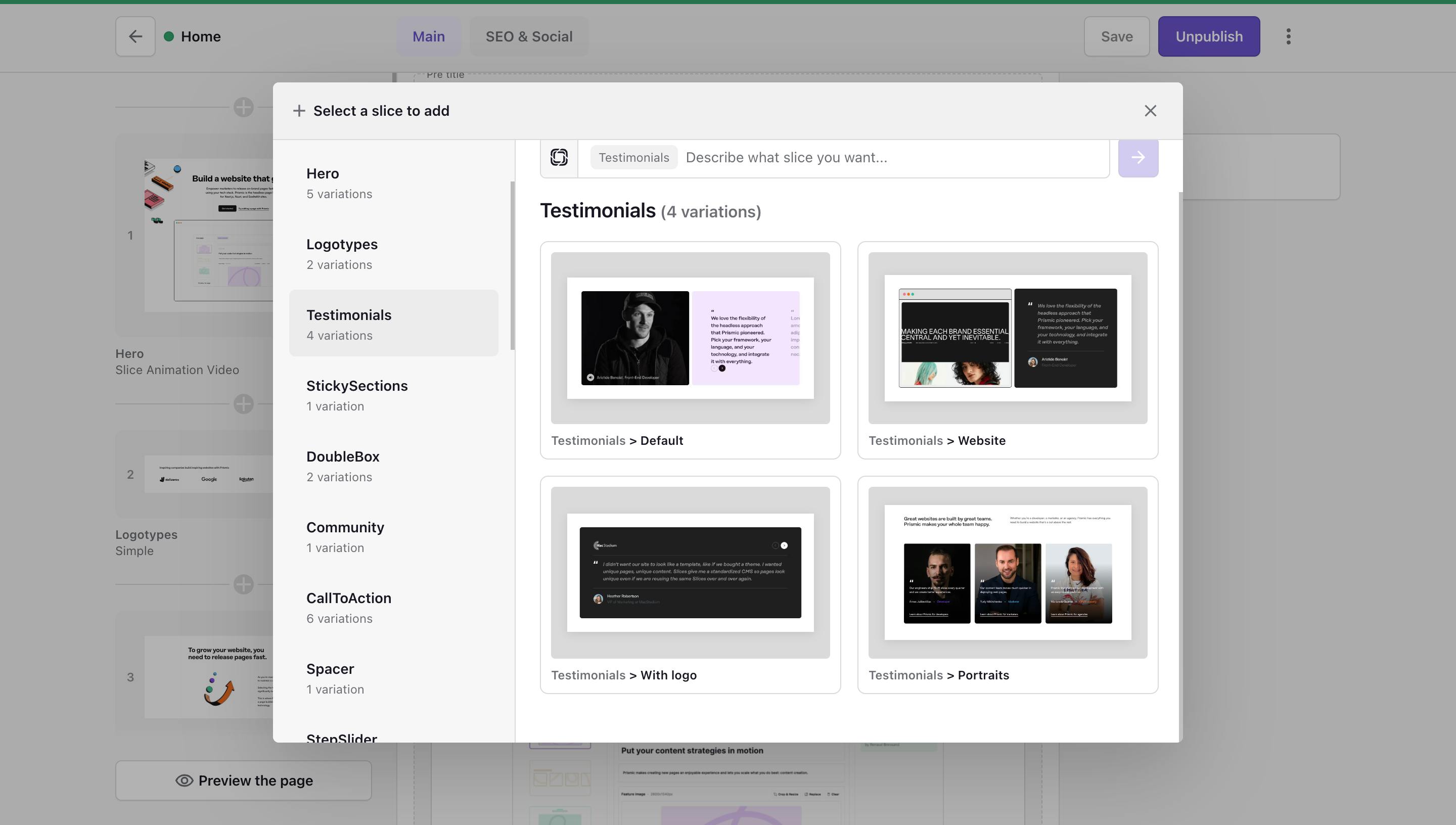
Composing pages with slices is intuitive. Screenshots make it easy to view, choose a slice, and explore its different variations.

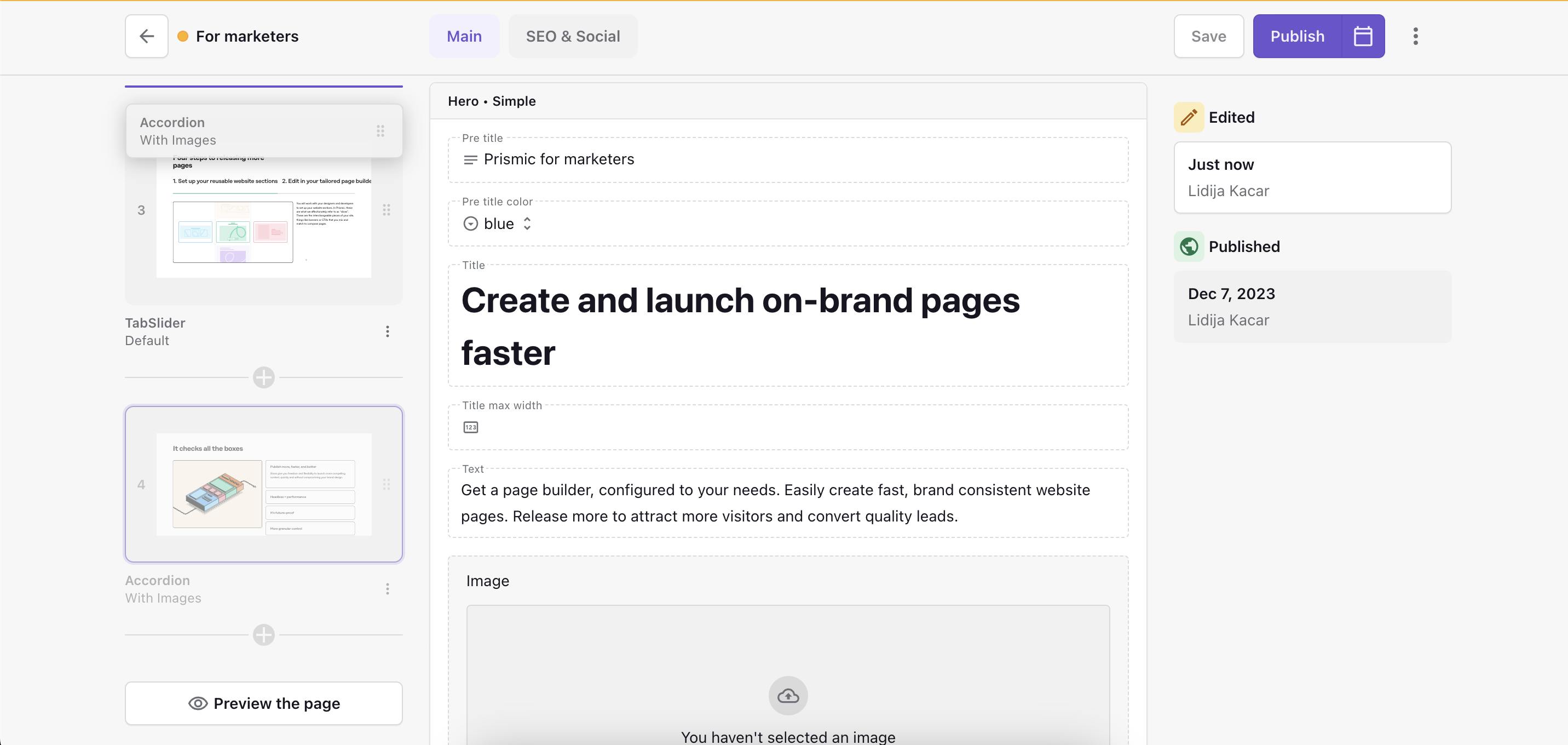
Continue experimenting with the order of the sections by dragging and dropping slices to reorder them until your page structure looks just right.

How does it work in Webflow?
Webflow lets non-developers design websites, but it's not always easy for marketers to use quickly. The platform can be complex, especially for those new to it. Making small changes like adjusting a button or adding a section requires design knowledge. This might prevent marketers from trying out new page ideas because they're worried about breaking the website's design.
A couple of more features your marketing team won’t find in Webflow
Revision history: Stay on top of everything that’s changed, and see who changed it.

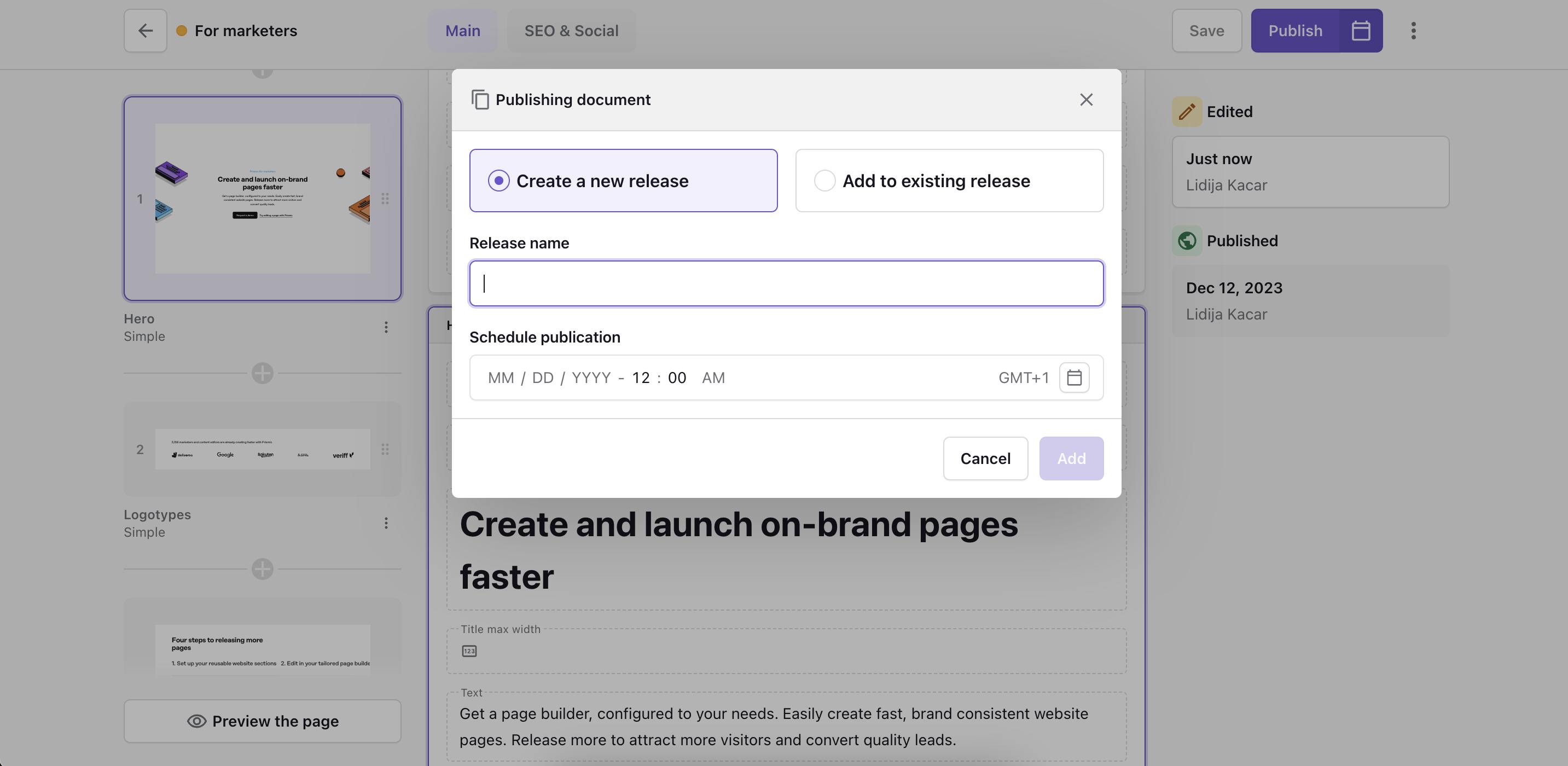
Releases and scheduling: Group your changes as part of the same release. Then schedule them to go out at a specific date and time.

Slice library: Your slice library is a collection of all the sections of your website, like heroes, CTAs, and testimonials. Organize it by purpose to easily find what you need. With variations, you can display content in different ways without altering the design yourself.

Make your website SEO-friendly with Prismic
Optimizing your website for SEO means that you need to have all the right controls, while still ensuring that you don't have to implement all best practices yourself. With Prismic you can:
- Improve page speed and performance, crucial for better Core Web Vitals. Get a head start by using Prismic's SDKs for frameworks like Next.js, Nuxt.js, and SvelteKit.
- Ensure fast load times and rapid content delivery to users globally in milliseconds with Prismic's API backed by a content delivery network (CDN).
- Enhance performance with built-in image optimization: Integration with Imgix provides on-the-fly image optimization and support for modern image formats. It dynamically compresses and optimizes images, enhancing website performance and SEO.
And what about Webflow?
Webflow comes with some limitations for SEO. It only lets you have 150 static pages, no matter your plan. Also, if you update articles for SEO, you have to change their publication dates, which is not ideal for SEO strategies focused on maintaining original publication dates
Additionally, you'll find some limitations in optimizing your website for Core Web Vitals. Without full control over your code, you are always at risk of being dependent on the platform's pre-built settings.
Developers get a tool to create slices faster
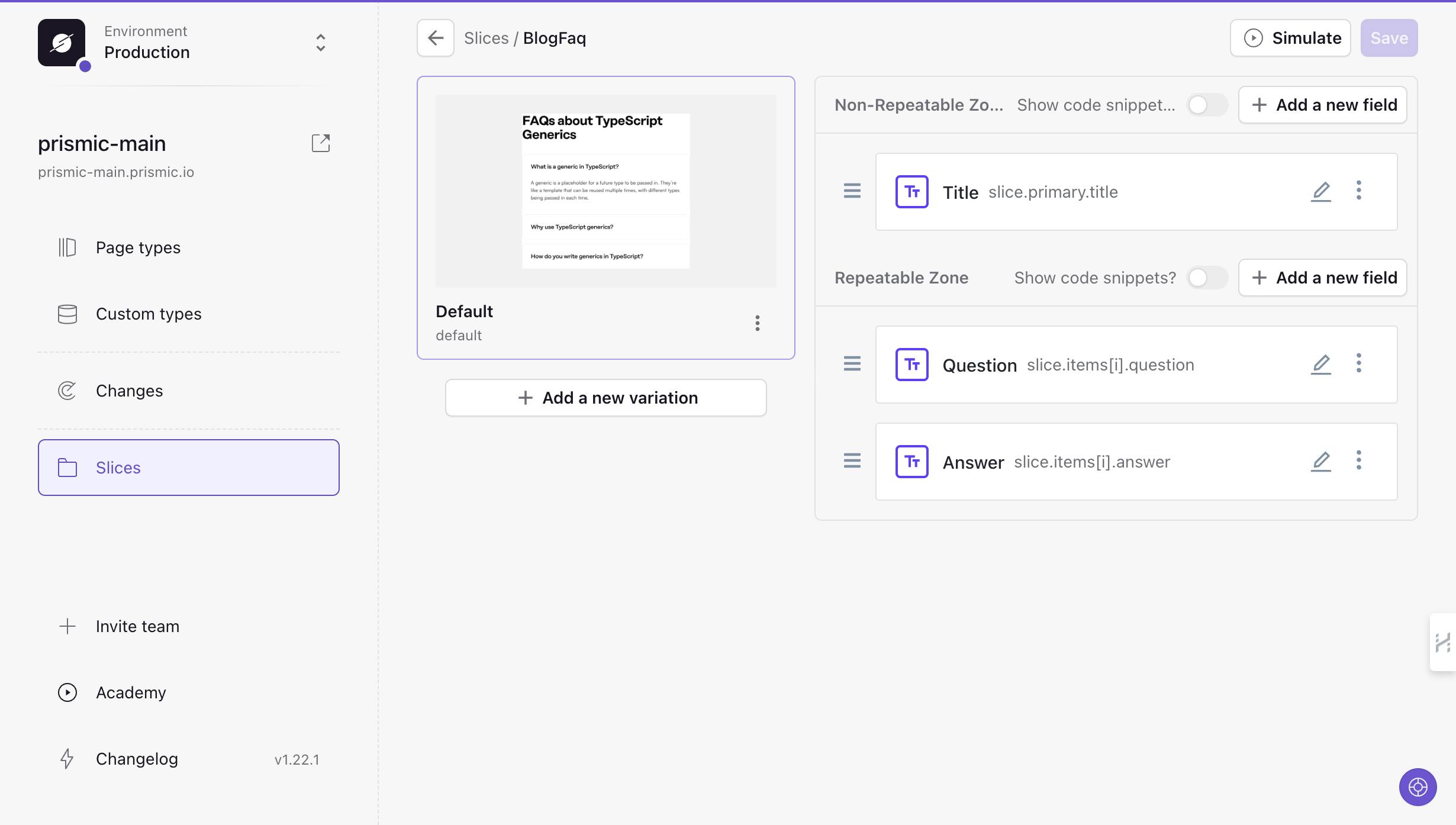
Our local development tool, Slice Machine helps developers create components faster.

If you’re working with developers in-house, these are a couple of things they might like:
- Auto-generated component structure: Slices are automatically saved to your project in your /slices folder with boilerplate code.
- Code snippets: For each content field you add to your slice, we provide code snippets to template that field in the component.
- Visual modeling: Model your slice by adding or removing fields in Slice Machine. Your JSON model will be updated automatically.
- TypeScript built-in: Code safely with automatic types for your content.
- Local workflow: Work locally and test changes on a new branch, then push them to production when ready.
How does designing a website look like with Webflow?
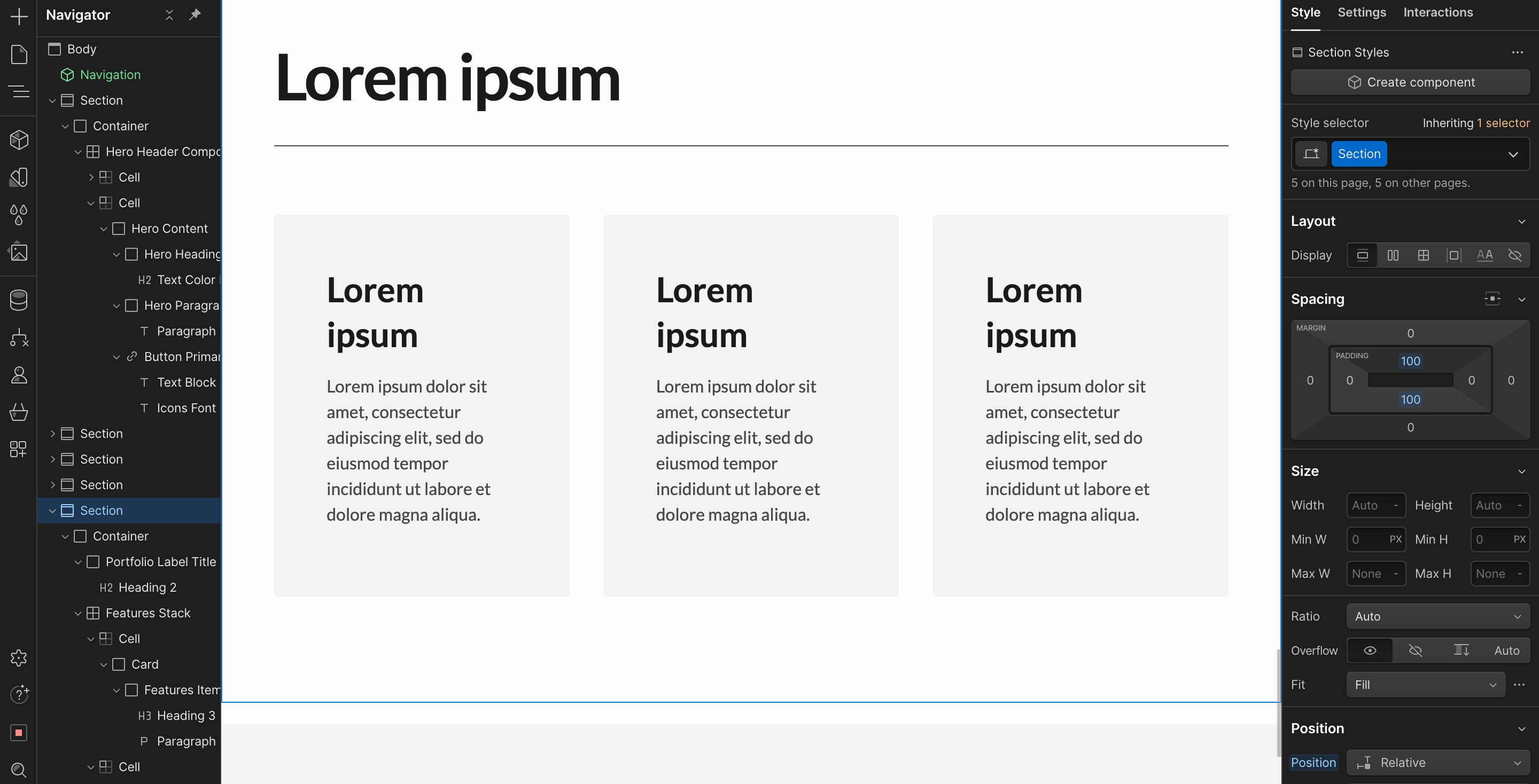
Webflow is great for building unique websites without needing to code, but you need to master Webflow itself. It's like learning Figma – it's powerful for designers, but if you don't have design experience, scaling designs and adding new sections could risk your brand's look.
Plans that give you freedom to experiment
Prismic’s pricing offers unlimited page creation, components, media assets, and image optimizations across all plans, from free to enterprise. Check out Prismic's plans to find the one that suits your needs.
Take Prismic for a spin
See just how simple creating a high-performant, unique website can be.

Have questions? We have answers.
Take Prismic for a spin
See just how simple creating a high-performant, unique website can be.