Headless solution but built for websites
- A visual Page Builder with your content at the center
- Dedicated SDKs for Next.js, Nuxt, and SvelteKit
- Plans tailored for teams of all sizes

Websites that are already growing with Prismic





Building websites is simple with Prismic
Prismic is tailored for websites
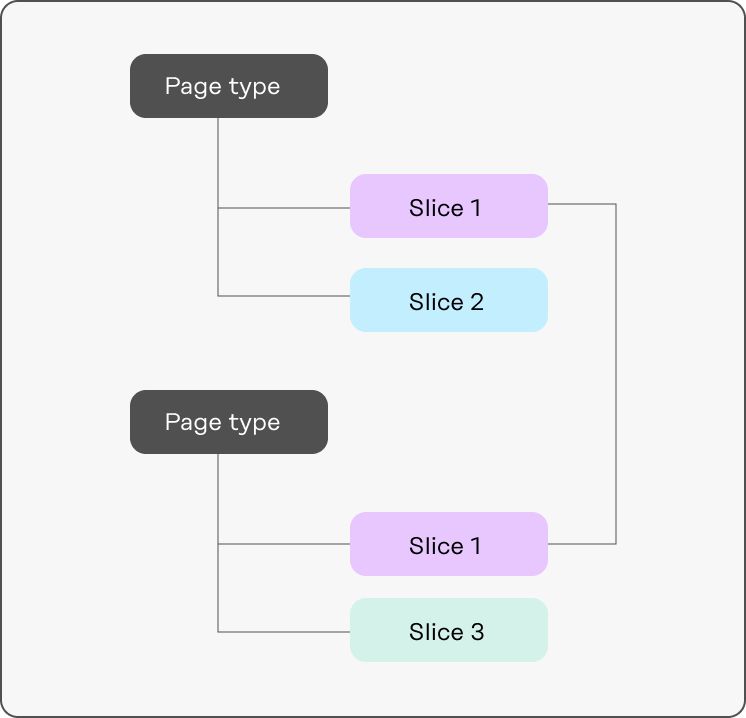
Prismic is designed for websites, supporting modern web frameworks and website-specific content modeling. It offers page types and page sections, aka 'slices' for easy creation. This helps developers build sites efficiently and gives marketers a user-friendly Page Builder tool.

Contentful is agnostic to use cases
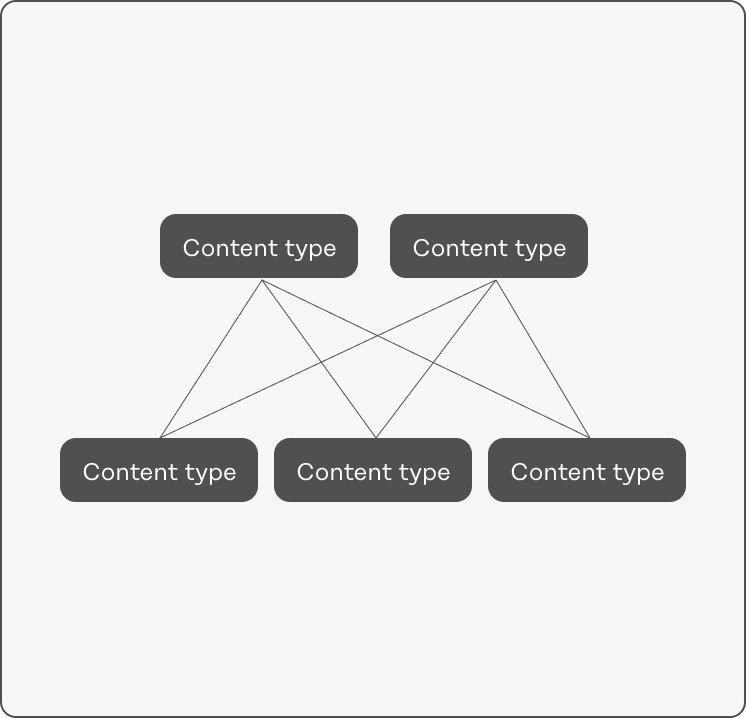
Contentful is flexible for any use, treating each element as a type and letting developers design the content layout. However, this can create complex models that are hard for marketers to easily grasp and use on their own.

Why companies choose Prismic over Contentful?
Composing pages with Prismic is visual and intuitive
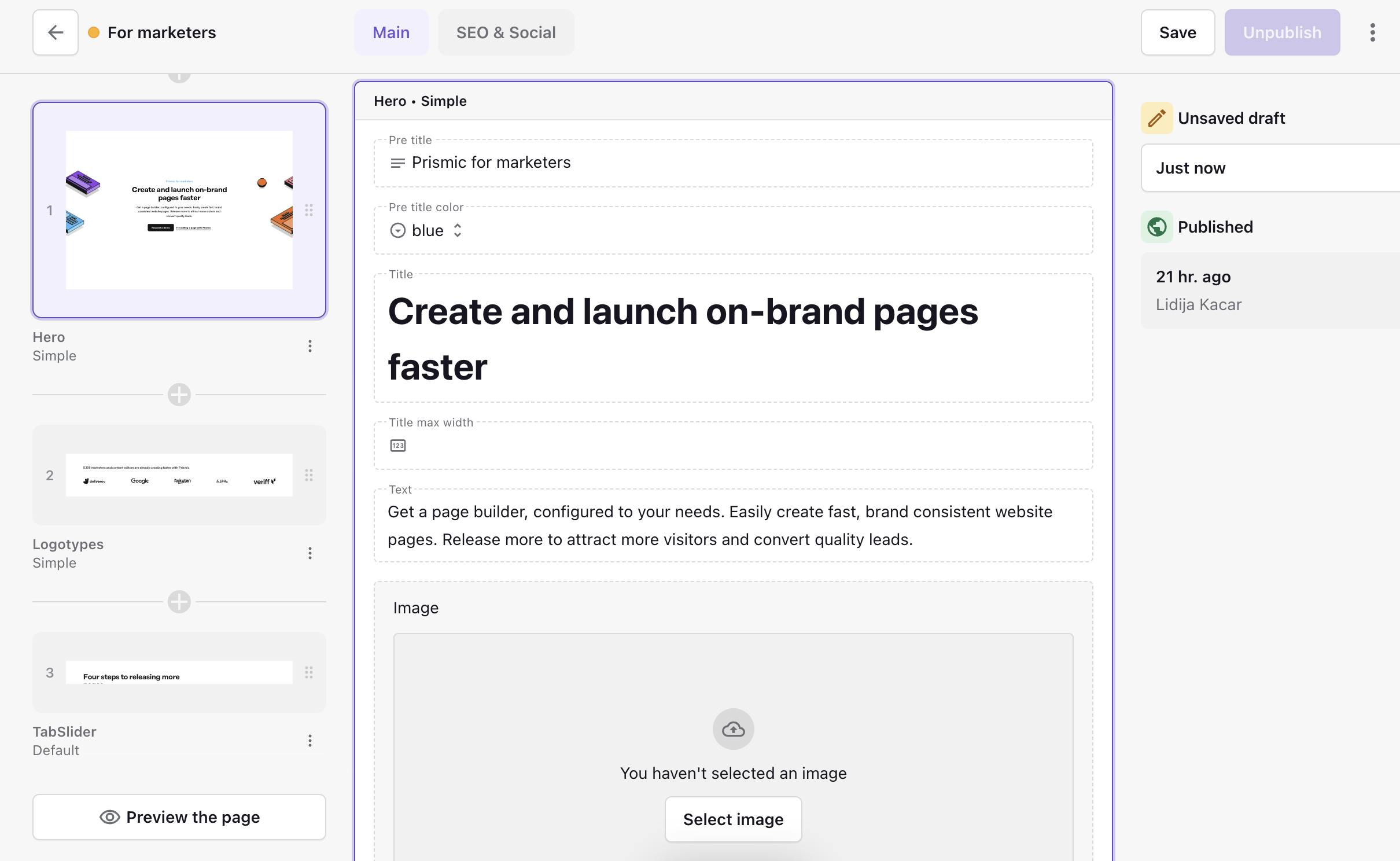
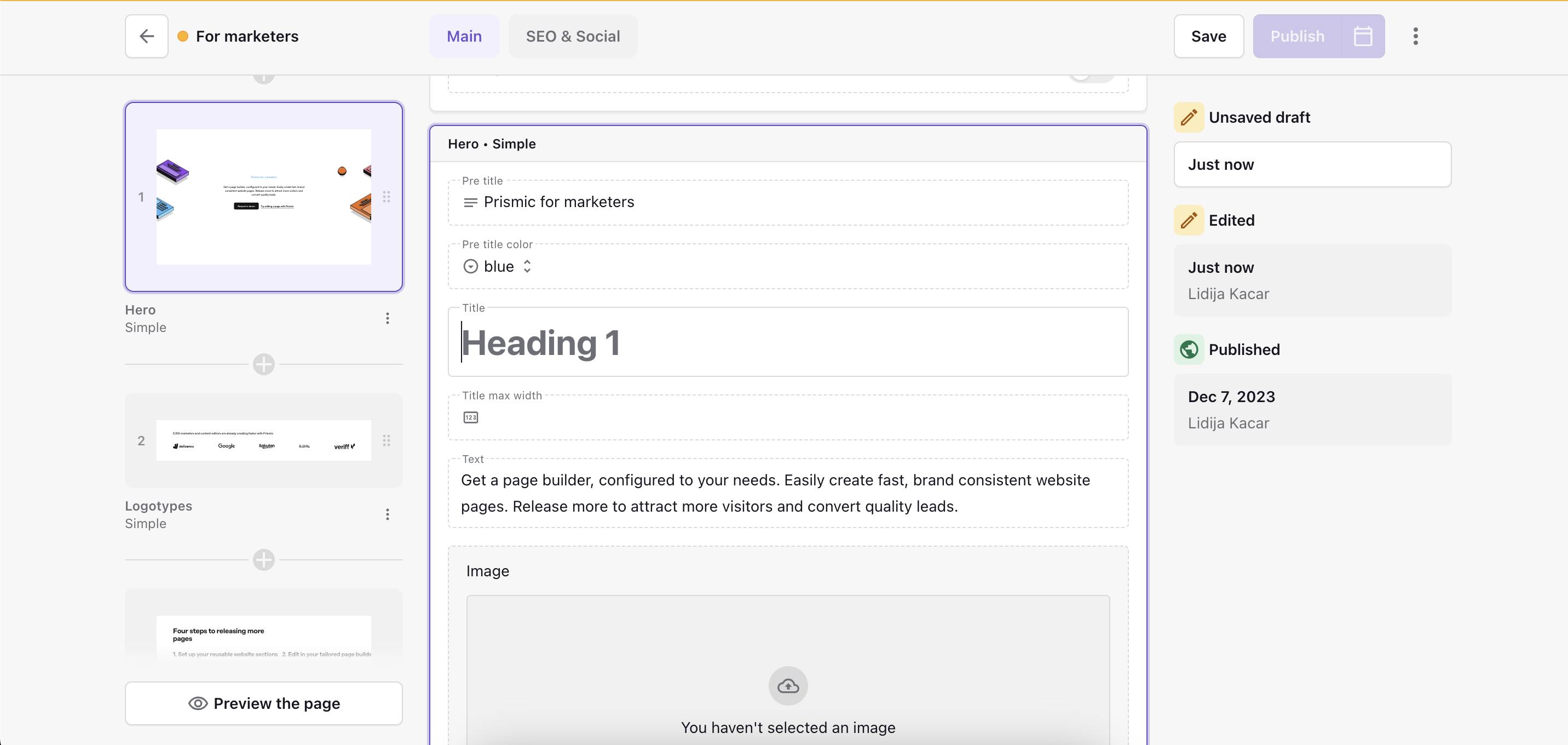
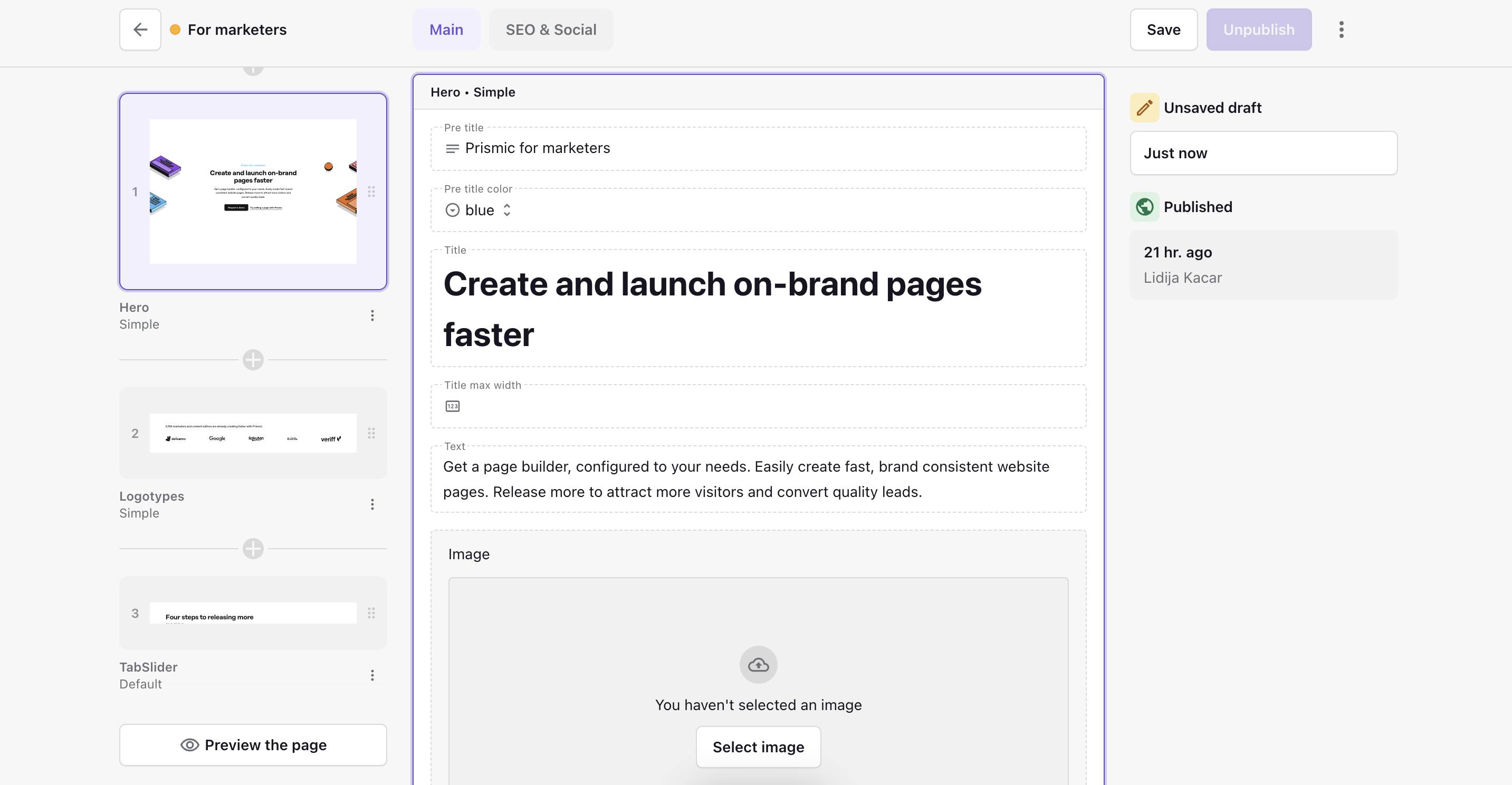
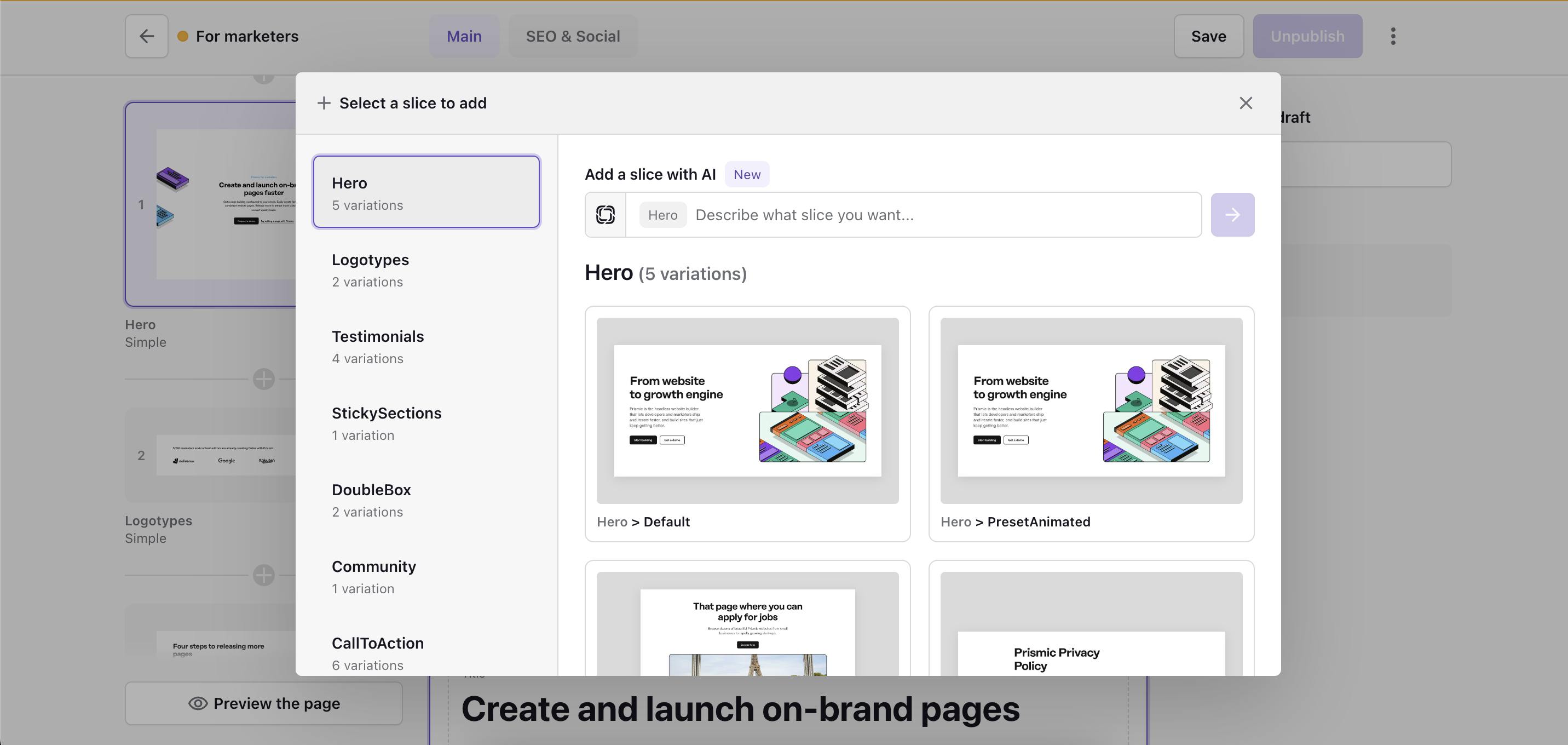
With Prismic’s Page Builder, you can build a page as if it were a slide deck. Screenshots make it easy to choose a slice and explore its variations, while live preview lets you spot changes in real time.
Dedicated SDKs for your favorite frameworks
Our SDKs build on the Next.js, Nuxt, and SvelteKit's best features. Focus on a selected few ensures an unmatched experience. With every new framework we add, you can expect the same quality.
Our plans allow any team to create a custom website
From small businesses to large enterprises, you'll find a plan that suits your needs. Pricing evolves with your growth, ensuring you never pay more than the value you receive.
Take Prismic for a spin
See just how simple growing a website can be.

Prismic vs Contentful: What’s right for me?
Both Prismic and Contentful, established a decade ago, have carved out their niches in the world of headless content management. With Contentful focusing on being a versatile headless solution suitable for a wide range of applications, and Prismic honing its expertise in website creation, making a decision can be challenging.
Below, we'll highlight some of the aspects that companies building websites with Prismic particularly appreciate about our approach. Let's delve into the details so you can decide for yourself which solution better suits your project's needs.
Ensure consistent design at scale with slices
Slices are customizable page sections that ensure marketing teams can move fast while maintaining brand consistency. In both code and the editing interface, slices show up as reusable components.

Slices have the design system built into them, freeing marketing teams from making granular design decisions as they’re creating their content. Instead, marketers can focus on crafting a compelling H1.

And the best part? Slices give the right amount of flexibility to marketing teams, minimizing the risk for error. This level of flexibility (adapted to match the level of flexibility needed for a website) guarantees that your brand guidelines are consistently adhered to and your content is displayed as expected.
Doesn't Contentful have components too?
Contentful adopts an approach where everything, from the smallest component like a button to the entire page, is treated as a type. This method simplifies development by eliminating the need to define the nature of each component. However, it presents challenges for marketing teams, especially in terms of nesting, which, while beneficial for complex apps, is less ideal for typical websites.
Viewing the CMS as a database complicates the process of adding content and launching pages for standard websites. The mental model passed on to marketers by developers often involves excessive nesting, making it confusing and impractical for them.
Build a page like a slide deck with the Page Builder
With Prismic’s Page Builder, you can build a page as if it were a slide deck. Break your page into sections and tackle each one at a time, from hero to CTA, splitting your work into manageable chunks.
Your content always takes center stage with Prismic. Benefit from extra space dedicated to content creation, while still enjoying the perks of a visual editor.
With the live preview, you can see your changes in real time from the left panel. All fields for slices are immediately accessible so you can update what you need without extra clicks.
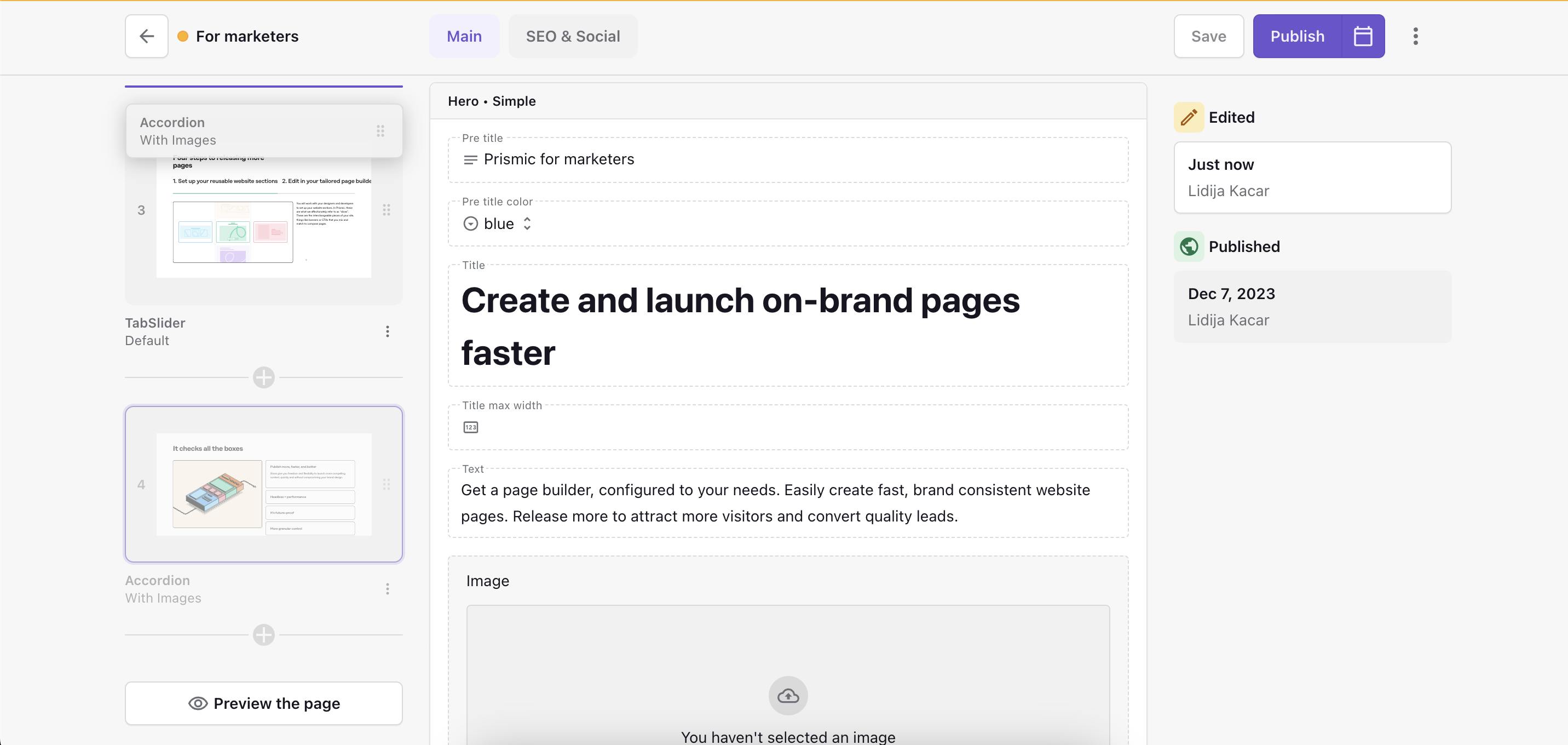
Navigate your page with ease using the slices panel. When you click on a slice, you’ll be taken to its related fields. And when you click on a field, you’ll see a corresponding slice in the slice panel for hassle-free editing.

Composing pages with slices is intuitive. Screenshots make it easy to view, choose a slice, and explore its different variations.

Continue experimenting with the order of the sections by dragging and dropping slices to reorder them until your page structure looks just right.

What about Contentful?
The user interface of Contentful's documents is often seen as complex, characterized by a stacked layout of fields that some users find challenging to navigate. This is partly due to the inclusion of many fields, a result of not having conditional fields - a feature that Prismic offers through slice variations for a more streamlined experience.
A couple of more features your marketing team won’t find in Contentful
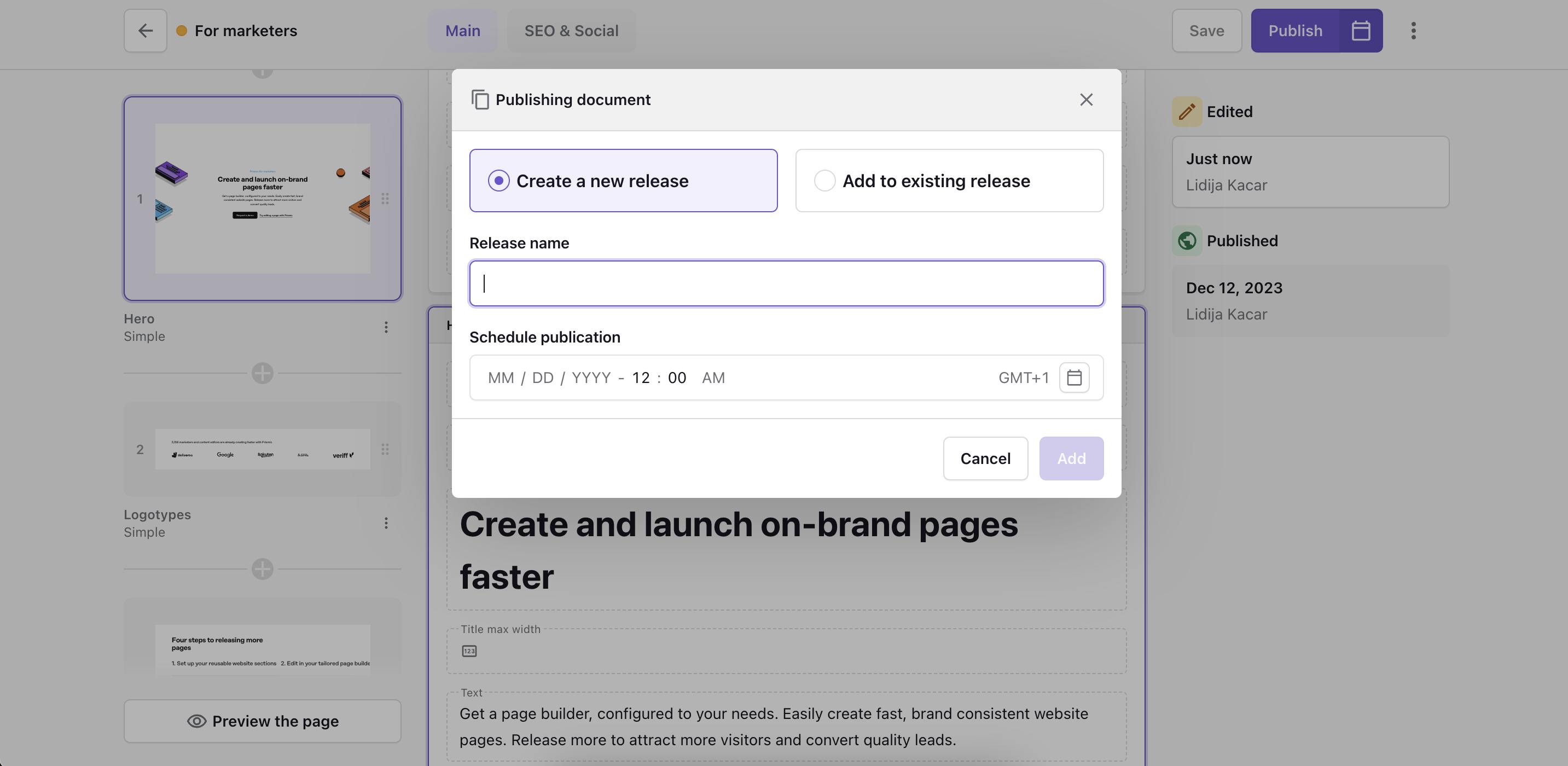
Releases and scheduling: Group your changes as part of the same release. Then schedule them to go out at a specific date and time.

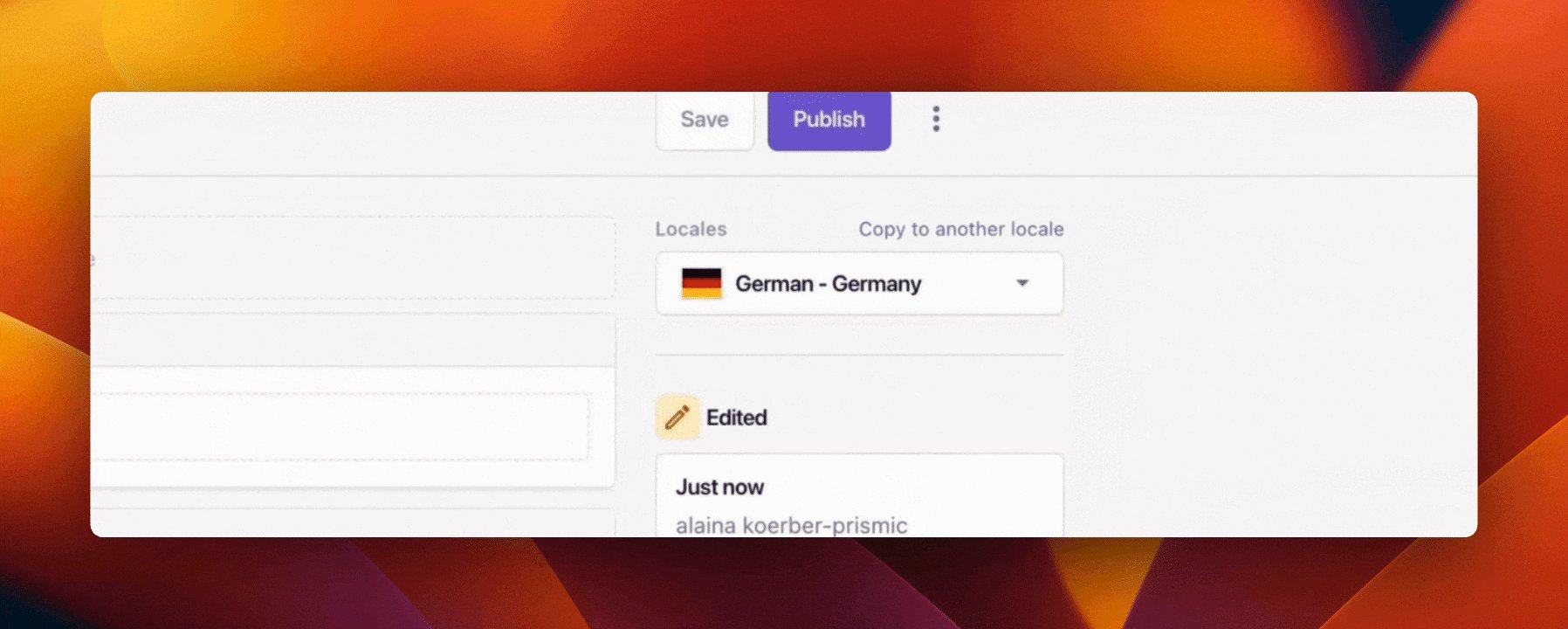
Localization workflow
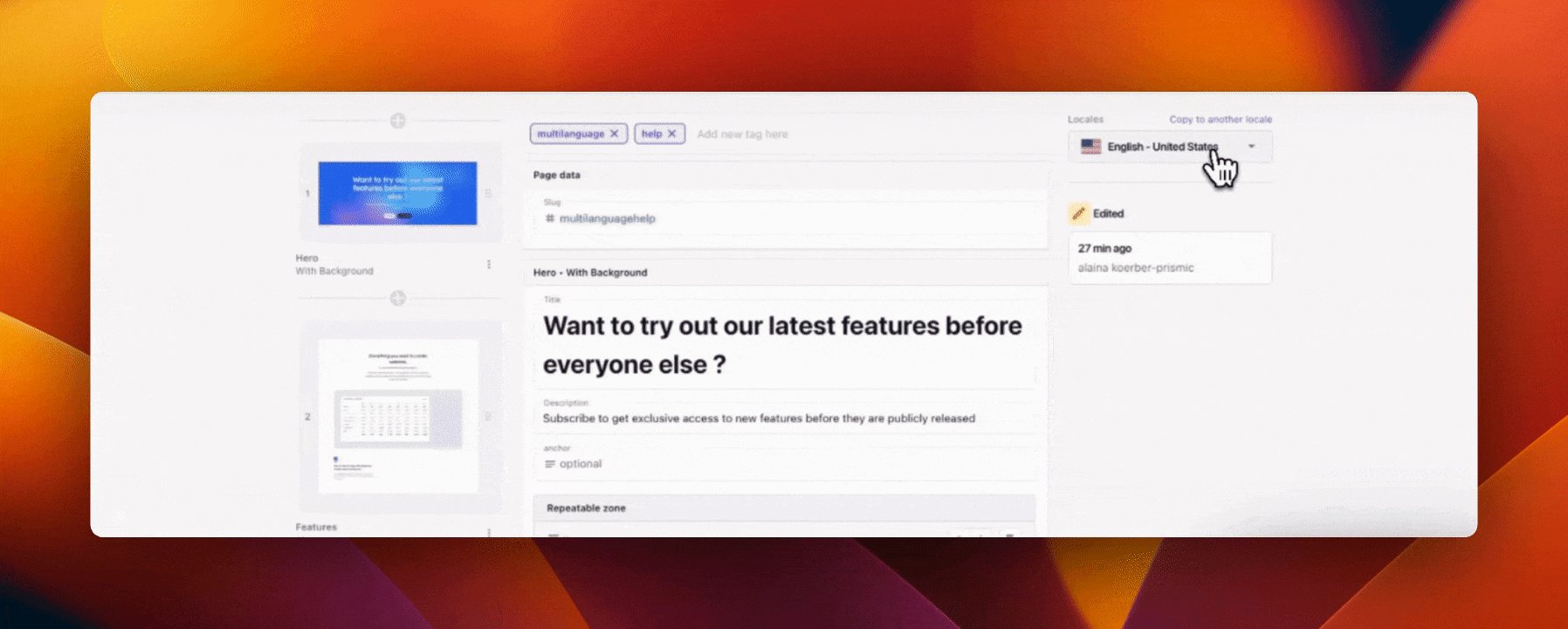
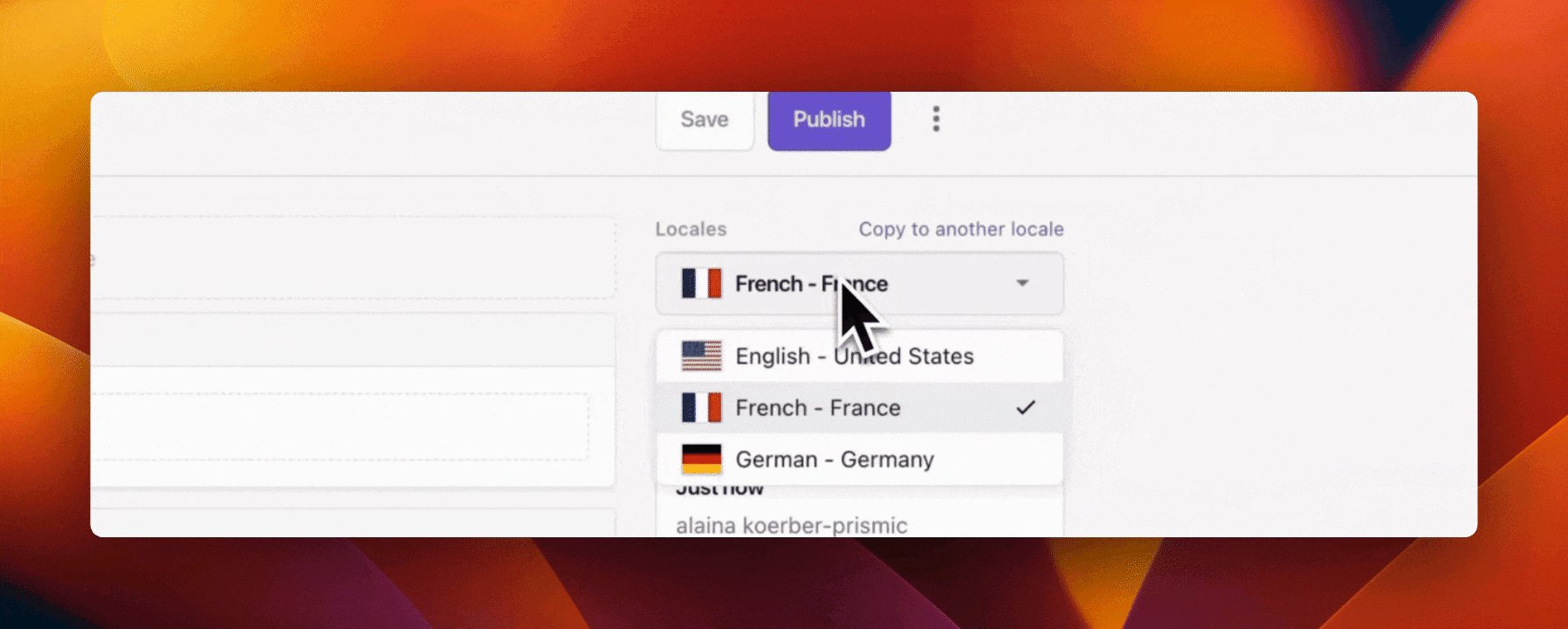
Prismic's Page Builder features Locales, a powerful tool for creating and managing multilingual content. This enhancement is ideal for businesses aiming to connect with a global audience by adapting their message across different languages and regions.
The Locales function allows for easy duplication of content across various languages, either page-by-page via the editor or in bulk from the document list. This is especially useful for developing a base template in one language and then translating it manually into others.
Additionally, the 'Navigating Languages' feature in Prismic provides a smooth transition between different language versions of a page through a language dropdown. This improves the user experience in handling and editing multilingual content efficiently.

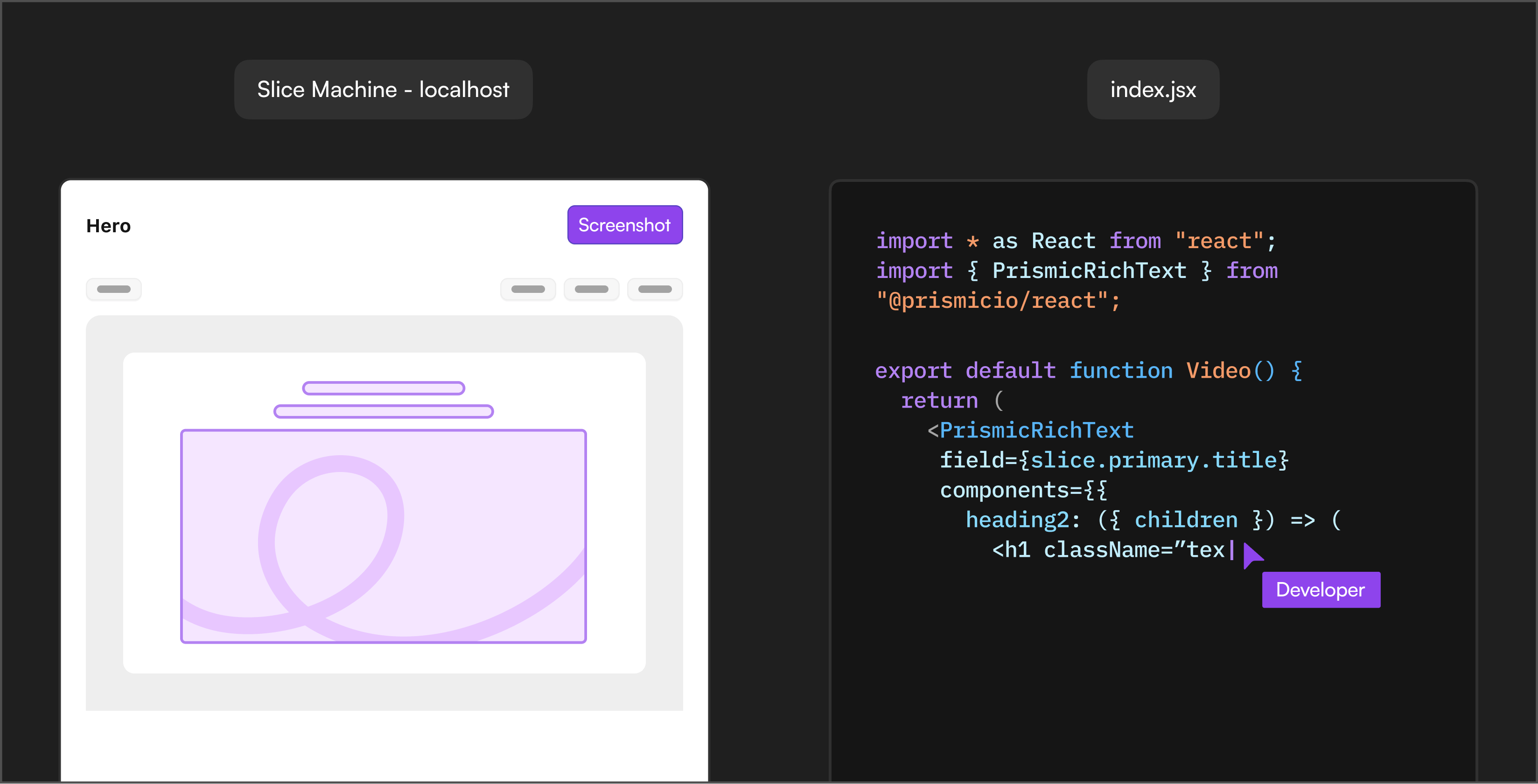
Give your developers a boost in component development
Automate routine tasks with our local development tool, Slice Machine. With its powerful features, it helps you create components faster. Here are a couple of things you might like:
- Auto-generated component structure: Slices are automatically saved to your project in your /slices folder with boilerplate code.
- Code snippets: For each content field you add to your slice, we provide code snippets to template that field in the component.
- Visual modeling: Model your slice by adding or removing fields in Slice Machine. Your JSON model will be updated automatically.
- TypeScript built-in: Code safely with automatic types for your content.
Develop alongside your code, not in the cloud
Work locally and test changes on a new branch, then push them to production when ready. Develop with a peace of mind knowing that the newly created content by the marketing team has no impact on your work.

How does creating components look like in Contentful?
For creating new Content Types in Contentful, there’s no equivalent to Slice Machine. Developers need to do everything in the cloud.
Contentful's interface features a branching mechanism, which is particularly appreciated by developers. This functionality allows linking a space (similar to a repository) to a GitHub repo, enabling the viewing of content against different code branches. This is especially useful for assessing how code changes interact with production content.
In comparison, Prismic allows developers to add multiple preview links in Prismic, each connected to a branch, allowing for efficient previews of production content against various code branches.
However, this system has limitations. If code changes require new or modified content, there's no easy way to prepare this content in advance and synchronize it with code changes for production. You’ll have to copy-paste content from staging to production or use an API to import content. In the case of Contentful, you can use Write API, and with Prismic, you have Migration API at your disposal.
Wait, doesn’t Contentful also have integrations with these technologies
Contentful's native support for popular JavaScript frameworks commonly used by website developers appears to be somewhat limited. This might present challenges in integrating Contentful with projects that use frameworks like Next.js, Nuxt.js, or Sveltekit, potentially impacting the ease and speed of development.
Their documentation includes one tutorial guide per framework, but lacks specific documentation or SDKs tailored for these particular frameworks.
Plans that give you freedom to experiment
Prismic’s pricing offers unlimited page creation, components, media assets, and image optimizations across all plans, from free to enterprise. Check out Prismic's plans to find the one that suits your needs.
Take Prismic for a spin
See just how simple growing a website can be.

Have questions? We have answers.
Take Prismic for a spin
See just how simple growing a website can be.
