Grow your website with an exceptional experience and tools
- A visual Page Builder with your content at the center
- Tools built for developers and marketers in mind
- Dedicated SDKs for Next.js, Nuxt, and SvelteKit

Websites that are already growing with Prismic





There’s no visual builder like Prismic’s Page Builder
Why companies choose Prismic over Storyblok?
Assembling pages like a slide deck simply makes sense
Choose your slice by spotting the right one from its screenshot. Then, fill it with content and watch how your page will look like in real time from the live preview.
Your developers get a tool of their own
Save time creating components for your website with our local development tool, Slice Machine. Work locally and test changes on a new branch, then push them to production when ready.
Your website gets an out-of-the-box performance boost
Our Next.js, Nuxt, and SvelteKit SDKs ensure an unmatched experience for developers. They build on the frameworks' best features: image optimization, font optimization, server-side rendering support, and more.
Take Prismic for a spin
See just how good developer and marketer experience can be.

Prismic vs Storyblok: What’s right for me?
Choosing the right tool for building and growing your website fast is key. You want a tool that lets you create pages quickly, keeps your branding consistent, and is easy to handle as your site grows. Prismic offers a blend of simple page building with headless technology. But is it the right fit for everyone?
Below, we explore why some companies prefer Prismic. We'll examine Prismic's effectiveness in maintaining your brand, its user-friendliness, and how simple it is to build a site with it. This information will help you figure out if Prismic meets your website's needs. Let's discover more together!
Ensure consistent design at scale with slices
Slices are customizable page sections that ensure marketing teams can move fast while maintaining brand consistency. In both code and the editing interface, slices show up as reusable components.

Slices have the design system built into them, freeing marketing teams from making granular design decisions as they’re creating their content. Instead, marketers can focus on crafting a compelling H1.

And the best part? Slices give the right amount of flexibility to marketing teams, minimizing the risk for error. This level of flexibility (adapted to match the level of flexibility needed for a website) guarantees that your brand guidelines are consistently adhered to and your content is displayed as expected.
Wait, aren’t slices the same as Storyblok’s blocks?
No! Because blocks are so flexible and nest-able, it’s up to the developer to implement all of the guard-rails that a marketing team needs to keep the site on brand. In Storyblok it’s possible to nest blocks in places you don’t want them nested, such as nesting a hero website section inside of a call to action website section.
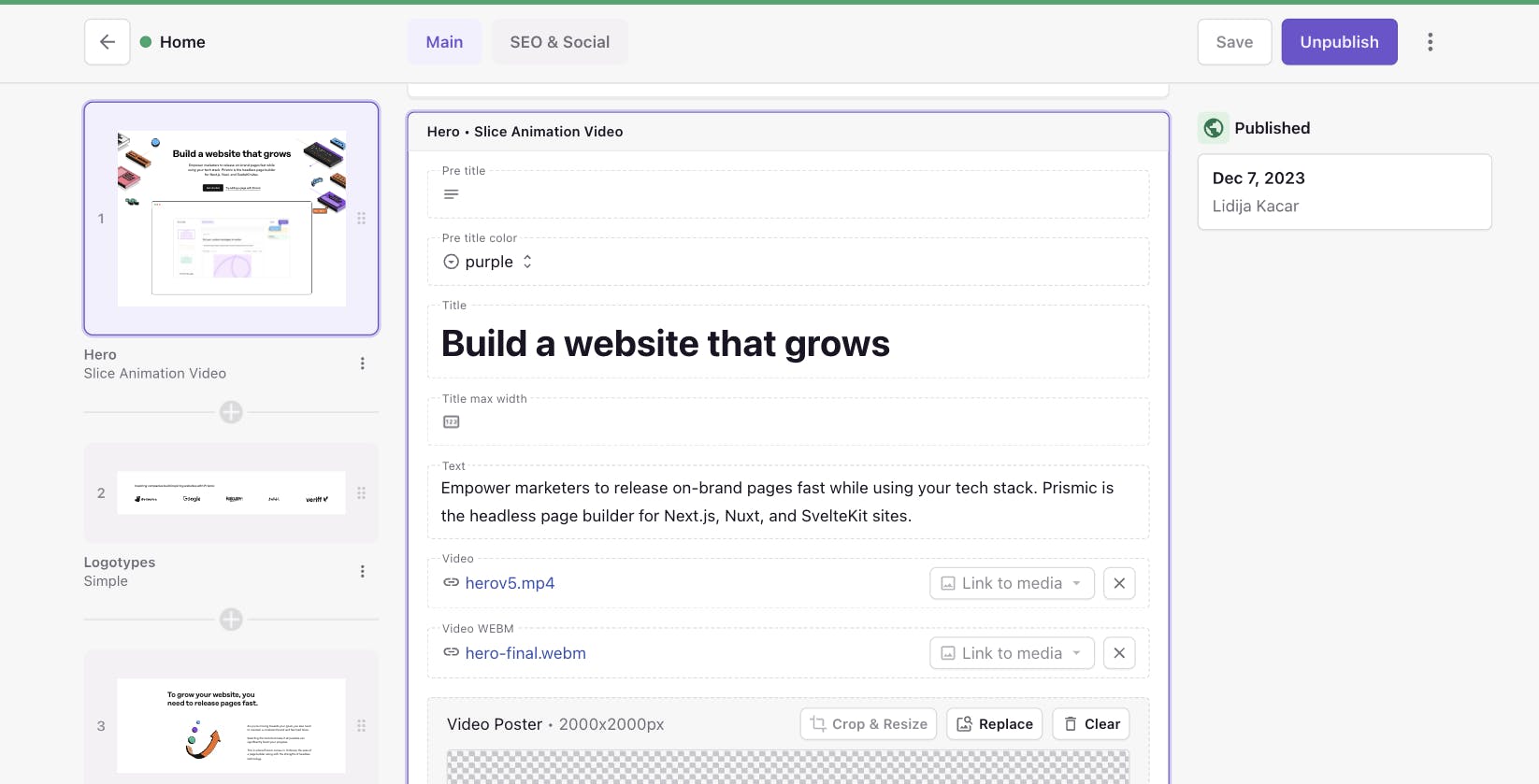
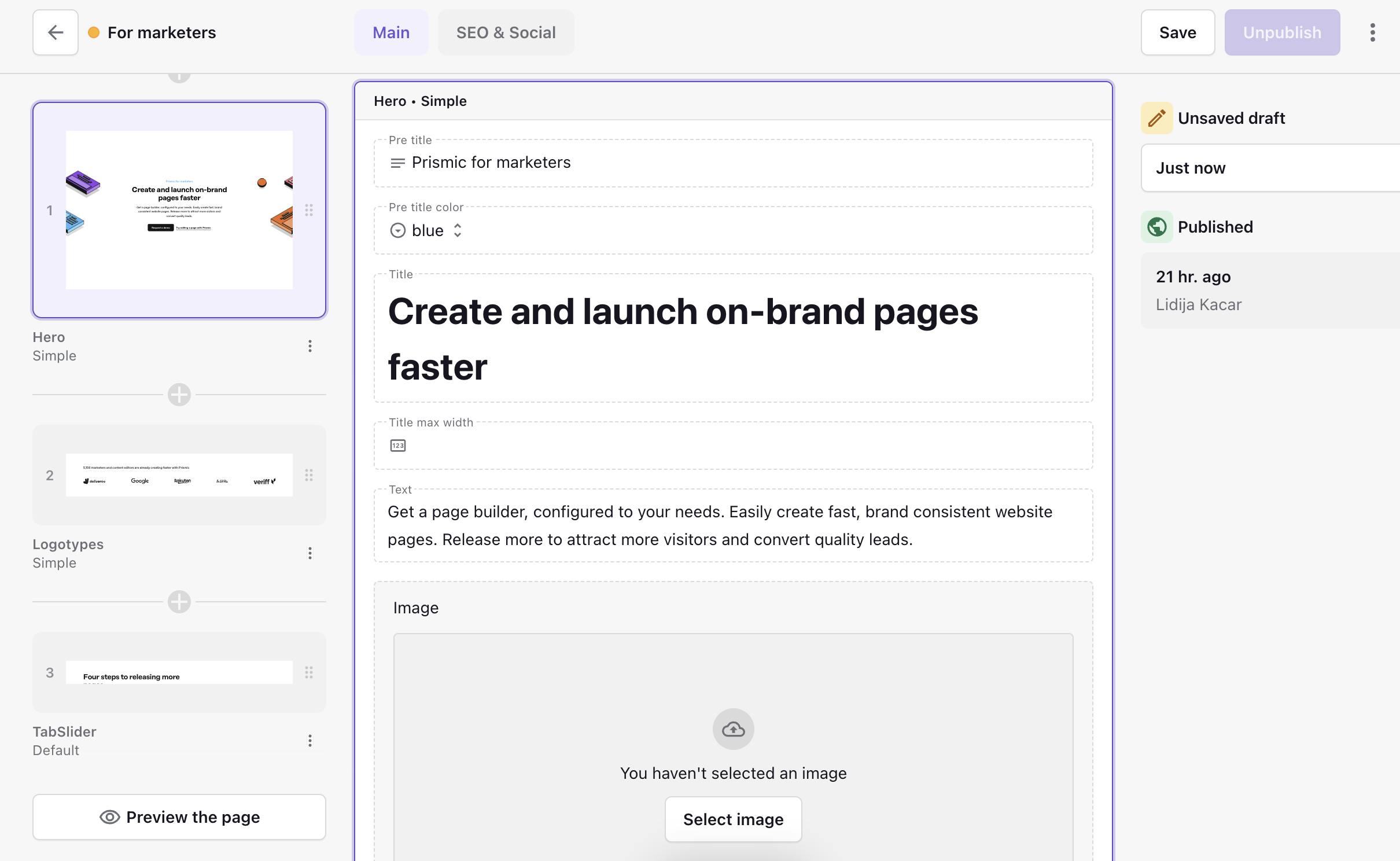
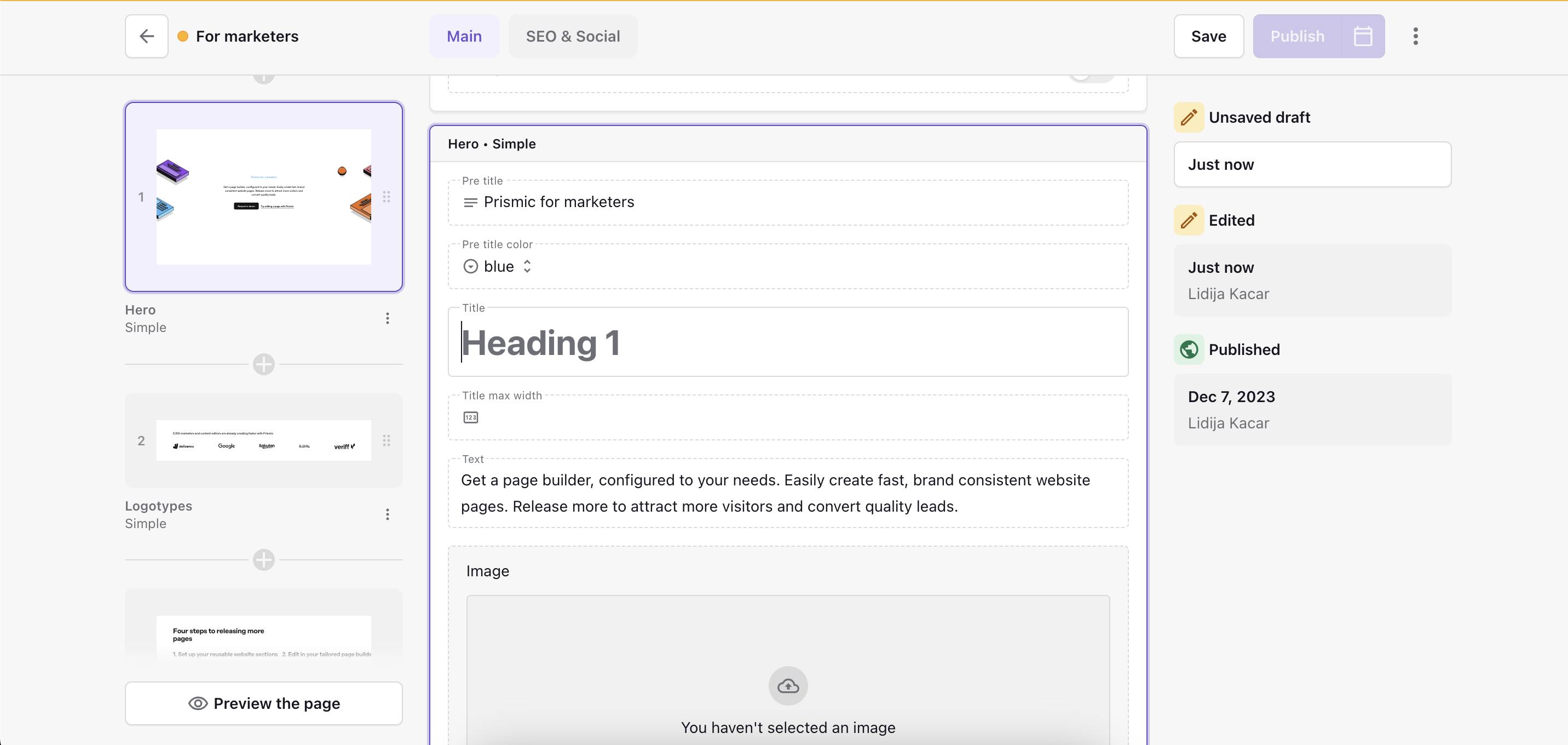
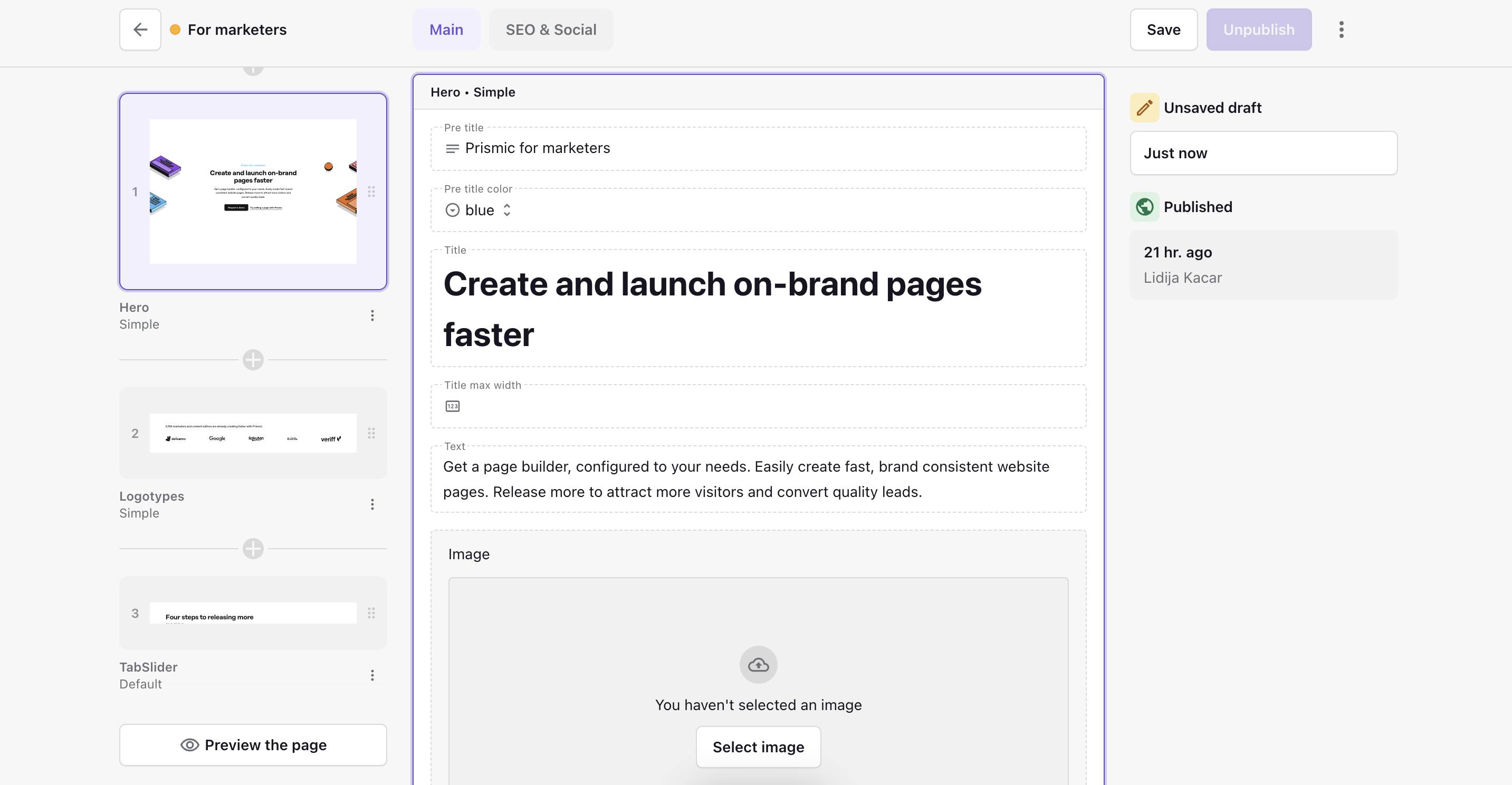
Build a page like a slide deck with the Page Builder
With Prismic’s Page Builder, you can build a page as if it were a slide deck. Break your page into sections and tackle each one at a time, from hero to CTA, splitting your work into manageable chunks.
Your content always takes center stage with Prismic. Benefit from extra space dedicated to content creation, while still enjoying the perks of a visual editor.
With the live preview, you can see your changes in real time from the left panel. All fields for slices are immediately accessible so you can update what you need without extra clicks.
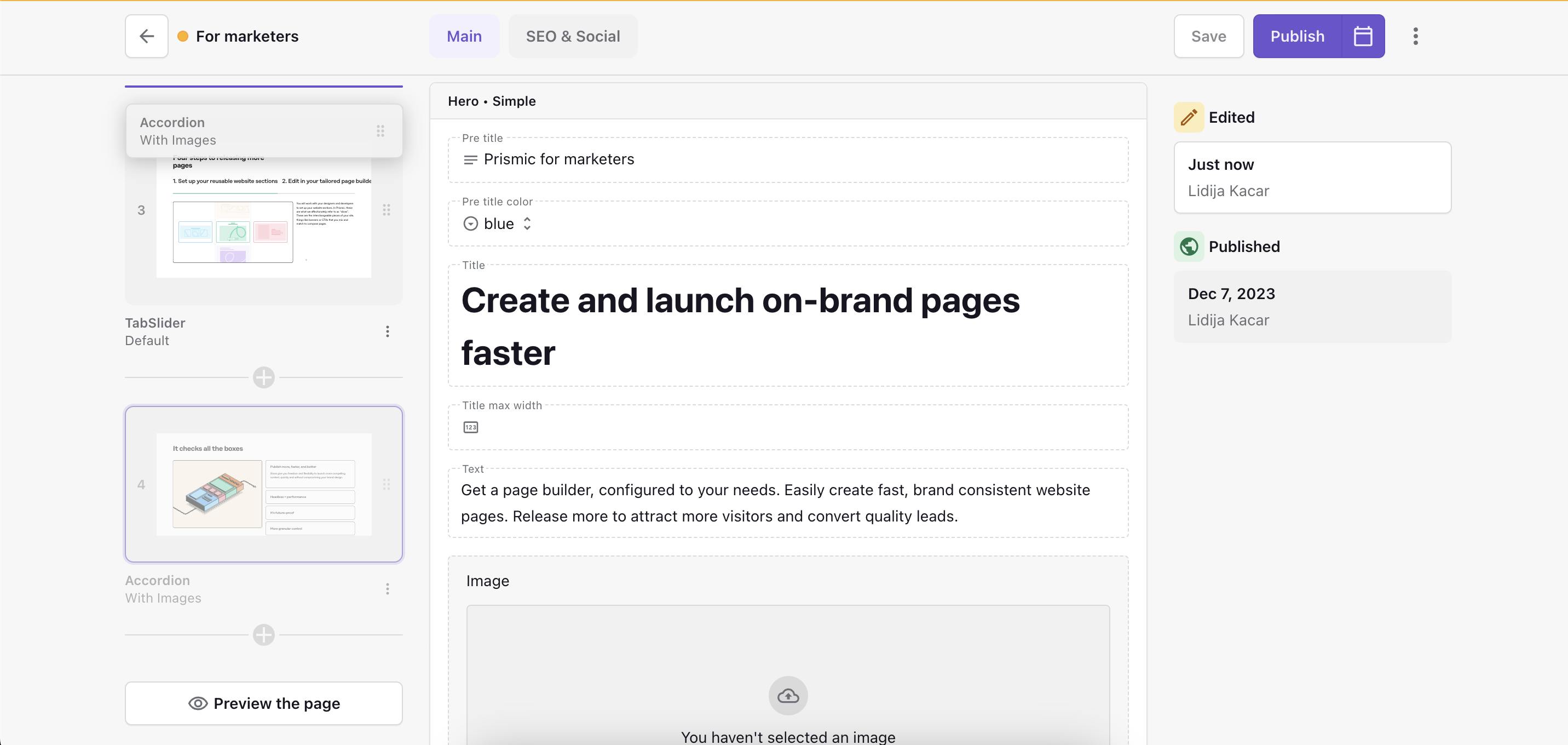
Navigate your page with ease using the slices panel. When you click on a slice, you’ll be taken to its related fields. And when you click on a field, you’ll see a corresponding slice in the slice panel for hassle-free editing.

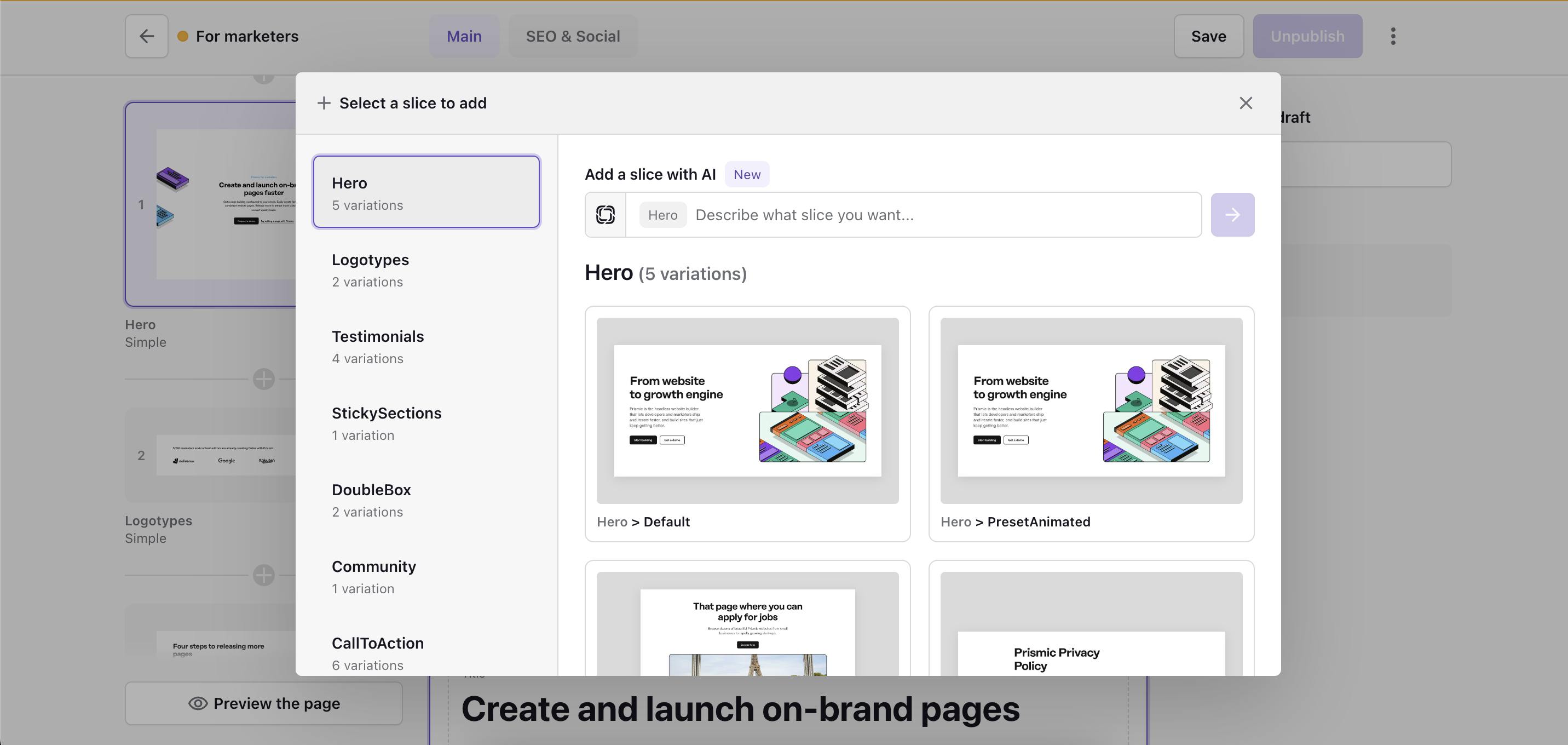
Composing pages with slices is intuitive. Screenshots make it easy to view, choose a slice, and explore its different variations.

Continue experimenting with the order of the sections by dragging and dropping slices to reorder them until your page structure looks just right.

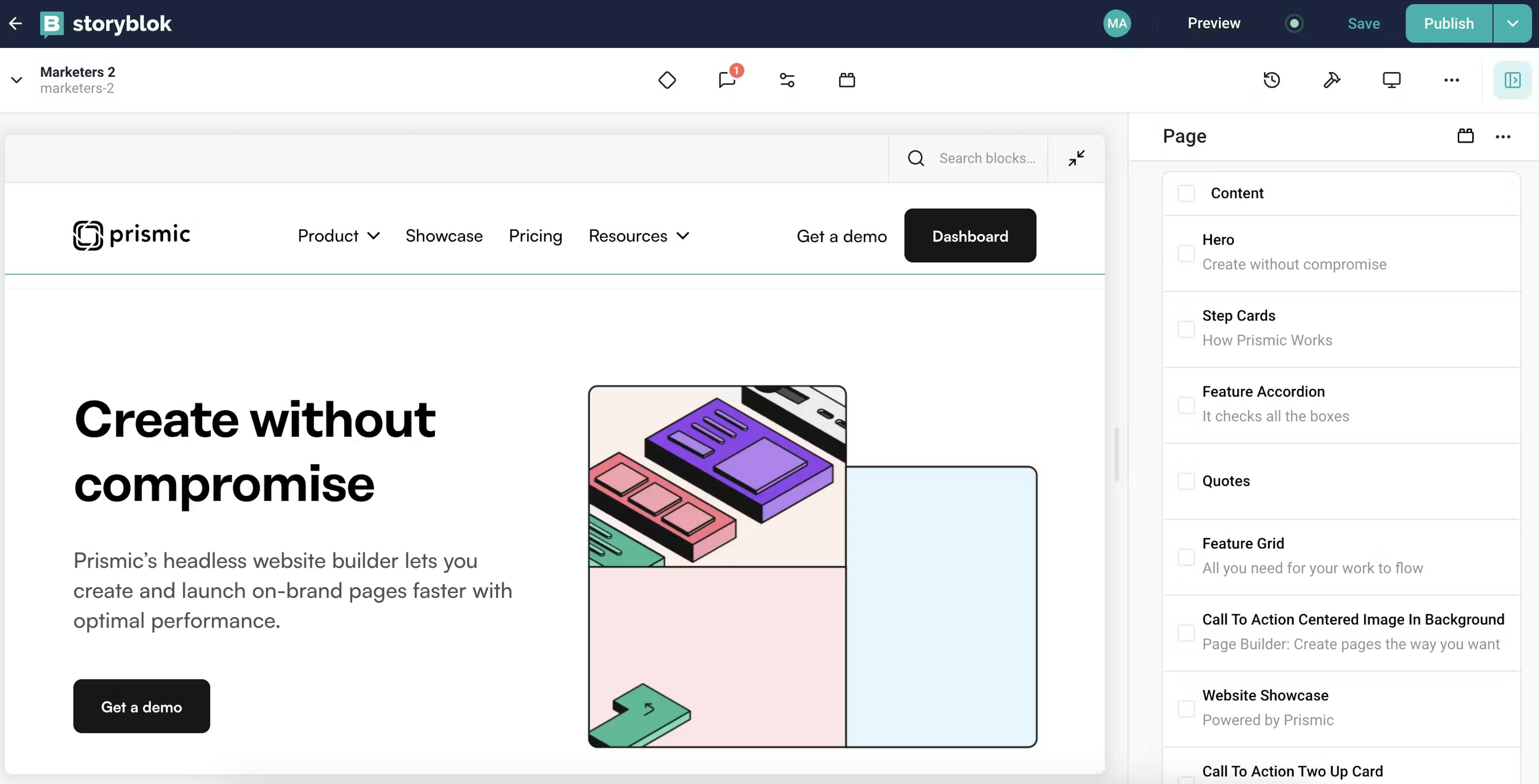
What about Storyblok?
In Storyblok, you choose between visual editing or a form-only approach. Visual editing provides a visual experience with fields on the side. It might make editing related fields tougher due to limited space. On the other hand, using only form means missing out on the advantages of visual editing.
Storyblok also allows you to rearrange content by dragging and dropping blocks. However, unlike Prismic, Storyblok lacks preview and screenshots for blocks. This makes it harder to identify the right block when reordering, especially if you're using multiple blocks of the same type. Knowing which one is the correct block only by its name is tough.
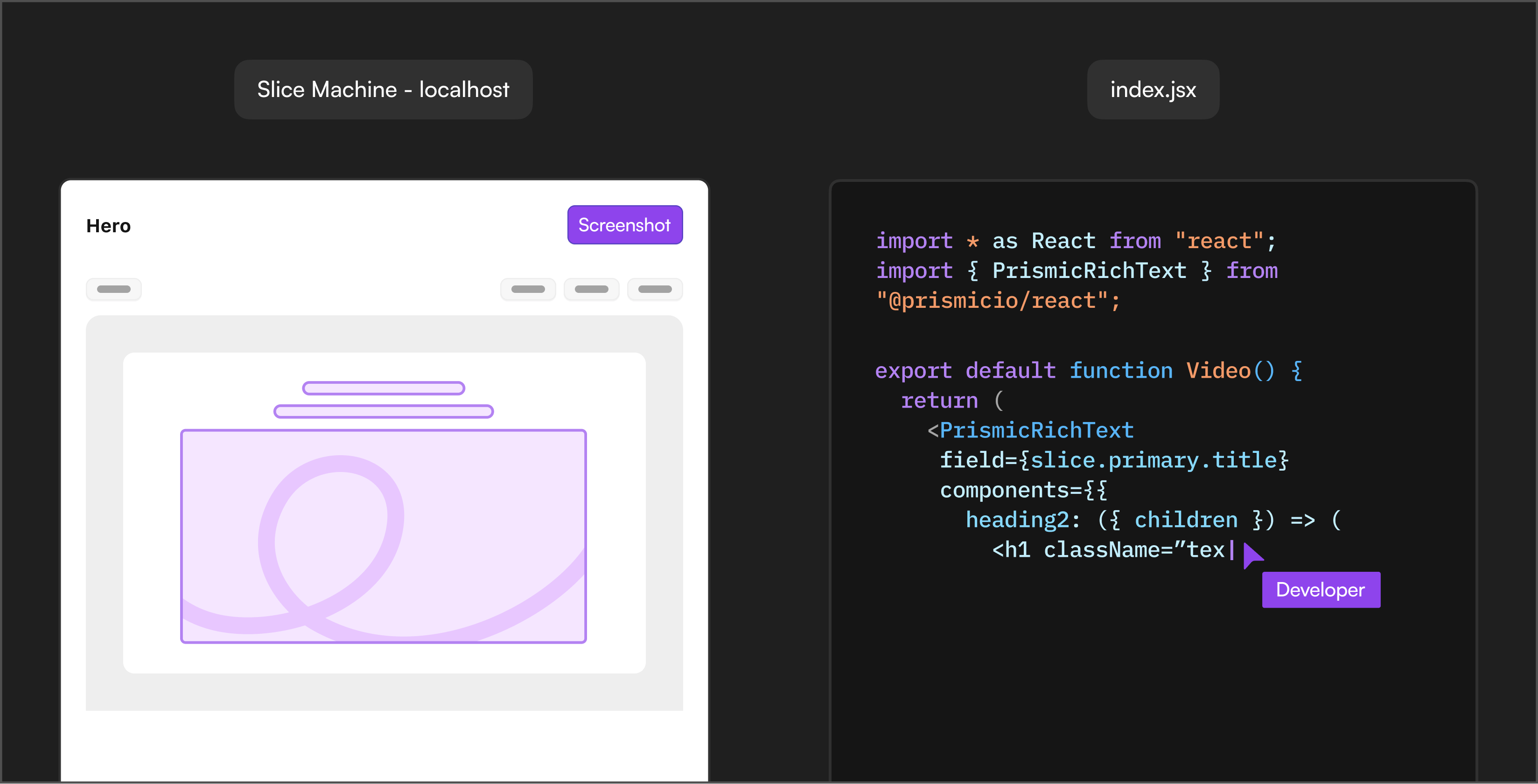
Give your developers a boost in component development
Automate routine tasks with our local development tool, Slice Machine. With its powerful features, it helps you create components faster. Here are a couple of things you might like:
- Auto-generated component structure: Slices are automatically saved to your project in your /slices folder with boilerplate code.
- Code snippets: For each content field you add to your slice, we provide code snippets to template that field in the component.
- Visual modeling: Model your slice by adding or removing fields in Slice Machine. Your JSON model will be updated automatically.
- TypeScript built-in: Code safely with automatic types for your content.
Develop alongside your code, not in the cloud
Work locally and test changes on a new branch, then push them to production when ready. Develop with a peace of mind knowing that the newly created content by the marketing team has no impact on your work.

How does creating components look like in Storyblok?
As most headless solutions, Storyblok’s workflow for modeling page and page section (blocks) is done through their UI, making it hard for developers to make changes to existing pages and components once the website is live, and the team is creating new content constantly.
Iterations are slower as developers need to create a new space by cloning the production one. Then they make the modeling changes manually. After they tested everything, finally they need to redo all of that work in their production space.
Wait, doesn’t Storyblok also have integrations with these technologies?
Yes, but their SDK is generic and leaves it entirely up to the development team to implement some of the most powerful features of frameworks like Next.js. With our SDKs, you’ll find powerful features like next/image integrated already behind the scenes.
Plans that give you freedom to experiment
Prismic’s pricing offers unlimited page creation, components, media assets, and image optimizations across all plans, from free to enterprise. Check out Prismic's plans to find the one that suits your needs.
Take Prismic for a spin
See just how good developer and marketer experience can be.

Have questions? We have answers.
Take Prismic for a spin
See just how good developer and marketer experience can be.