Deliver a visual page builder fast
Configure a page-building experience for your marketing team easily with our development tool, Slice Machine. Empower marketers to release on-brand pages independently.

Why ship just a website? Ship it with a page builder.
Slice Machine
Create components, aka slices, locally using our development tool, Slice Machine. Slice Machine helps you build a visual page builder for your marketing team fast.
Visual Page Builder
The visual Page Builder is where marketers create beautiful pages to grow their website independently. It's what you create and customize for your marketing team using Slice Machine.
Work alongside your code without impacting production
Speed up your development time with built-in features that let you build, preview, and test locally, right inside your development environment.

Tight integrations with Next.js, Nuxt, and SvelteKit
Get an unmatched integration experience that goes beyond simple data fetching. Slice Machine generates components and data models within your project's environment, enabling you to work more efficiently.
A developer experience that feels like "Hey, developers, we love you"
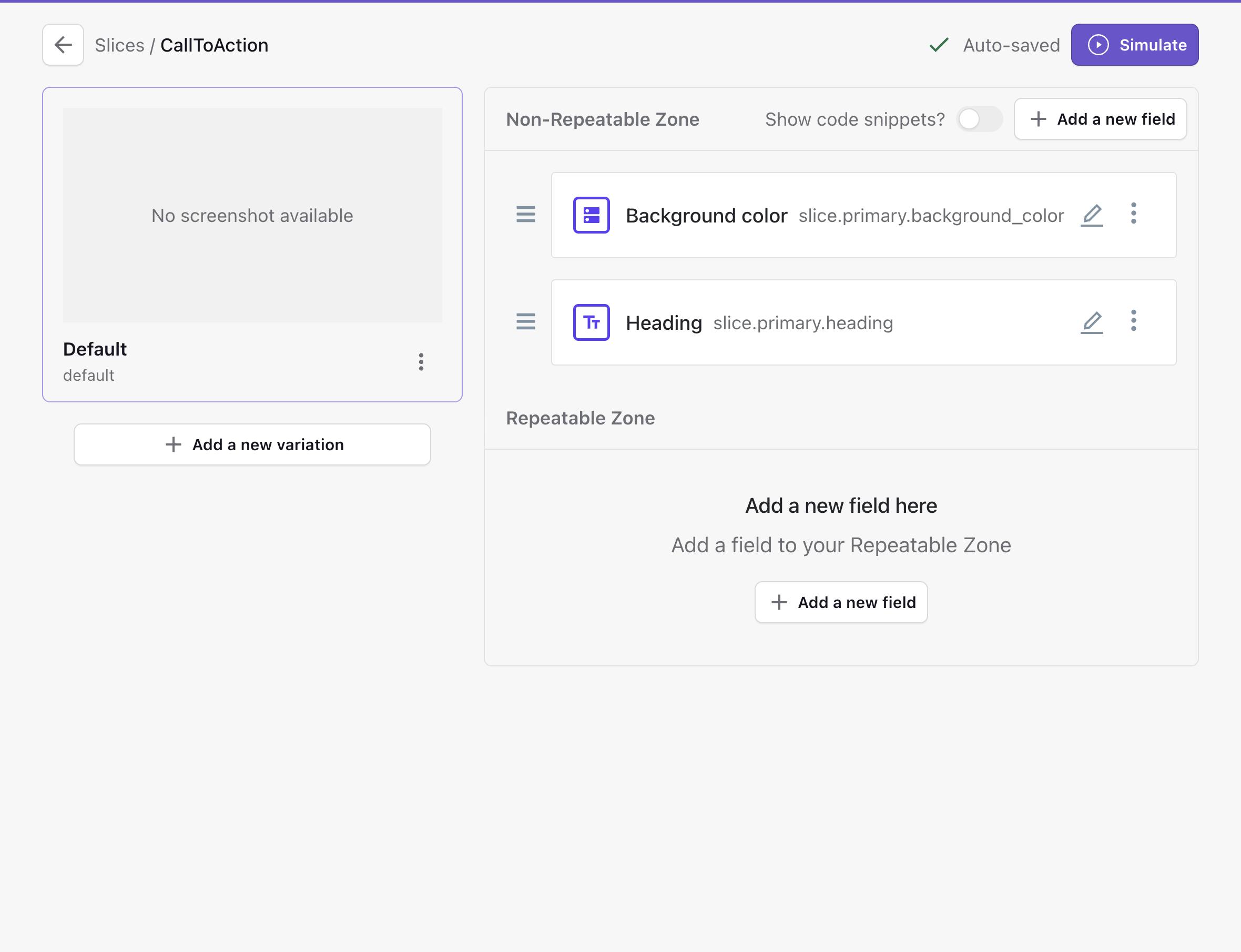
Visual content modeling
Save time defining content fields. Model your slice by adding or removing fields in Slice Machine. Your JSON model will be updated automatically.
Code snippets
For each content field you add to your slice, we provide code snippets to template that field in the component.
Automatic TypeScript
Code safely with automatic types for your content.
Auto-generated component structure
Skip the initial repetitive tasks with boilerplate code. Slices are automatically saved to your project in your /slices folder with boilerplate code.
Templates
Slice templates are slices made by the Prismic team. Start with pre-configured CTAs or heroes and simply style them to match your brand.
Shared slices
Reuse slices across page types. Make your slices available on specific pages or reuse them everywhere.
Slice variations
Build multiple variations of your slice, such as light and dark option. Give flexibility to your content team, maintain one component.
Slice libraries
Curate your own slice library with all components you want to share or reuse across projects.
One-click syncs
All changes between your code and the cloud are in one place, so you can sync them together with one click.
Git-compatible
You and your team can develop simultaneously and merge everything at the same time.
Let's build it together
Follow progress
We’re always shipping new updates to Slice Machine. See what’s new, what’s coming up, or submit an idea for a new feature.
Share feedback
Join our research panel and help shape Prismic directly. Dive into usability tests, interviews, surveys, and more.
Build locally, connect globally
Got questions? Have answers? Head over to our community forum to meet developers from around the world. Learn from them, help them with their projects, and start building together.
Latest and greatest additions to your favorite tool
Have questions? We have answers?

