Add a CMS to your SvelteKit site in minutes
Manage your content with a tool that will unlock possibilities.
Websites that are already growing with Prismic and Svelte




Set the stage for success with powerful features
Component library
Build your website with customizable components from our Svelte component library.
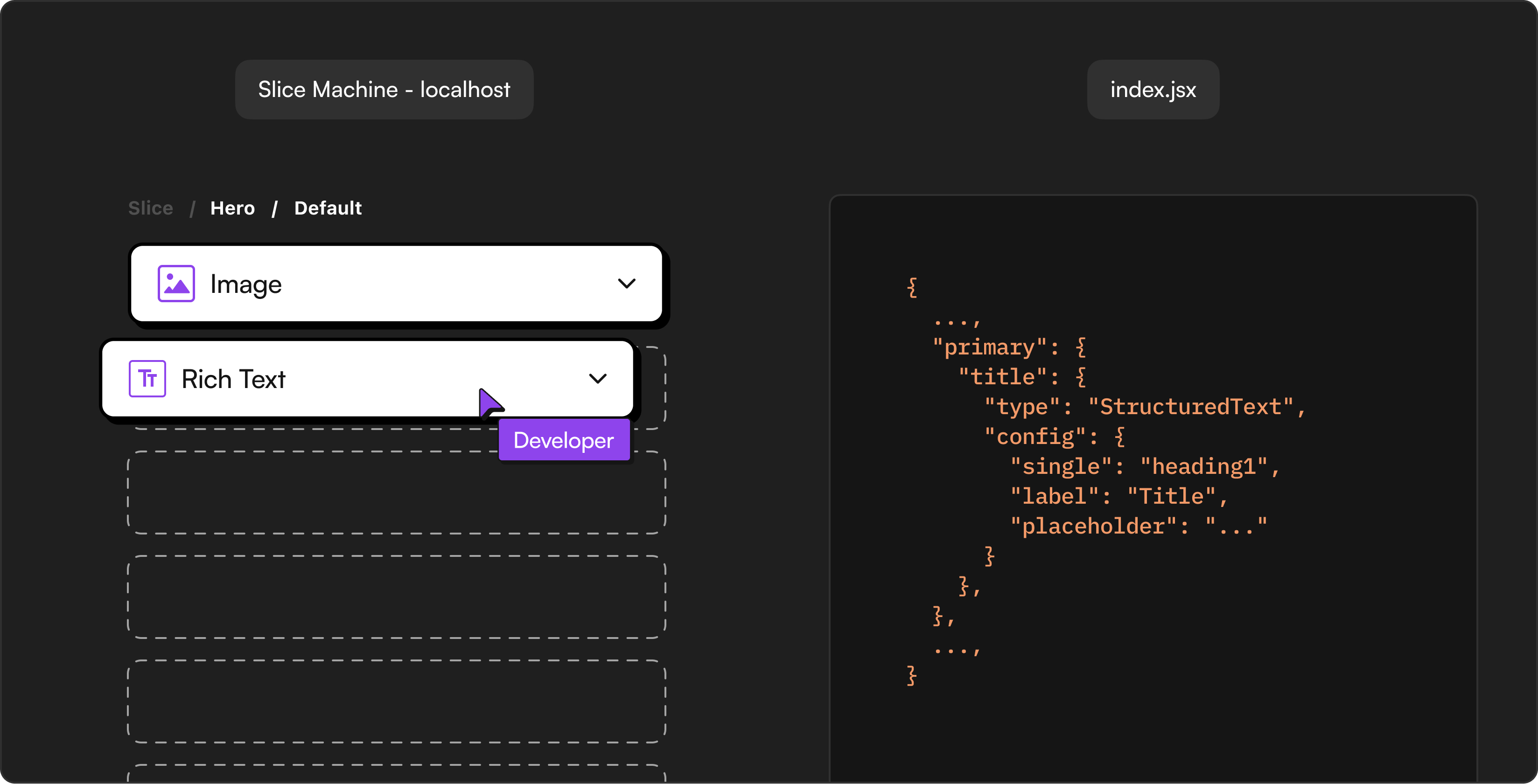
Automatic type generation
Code safely with automatic types for your content.
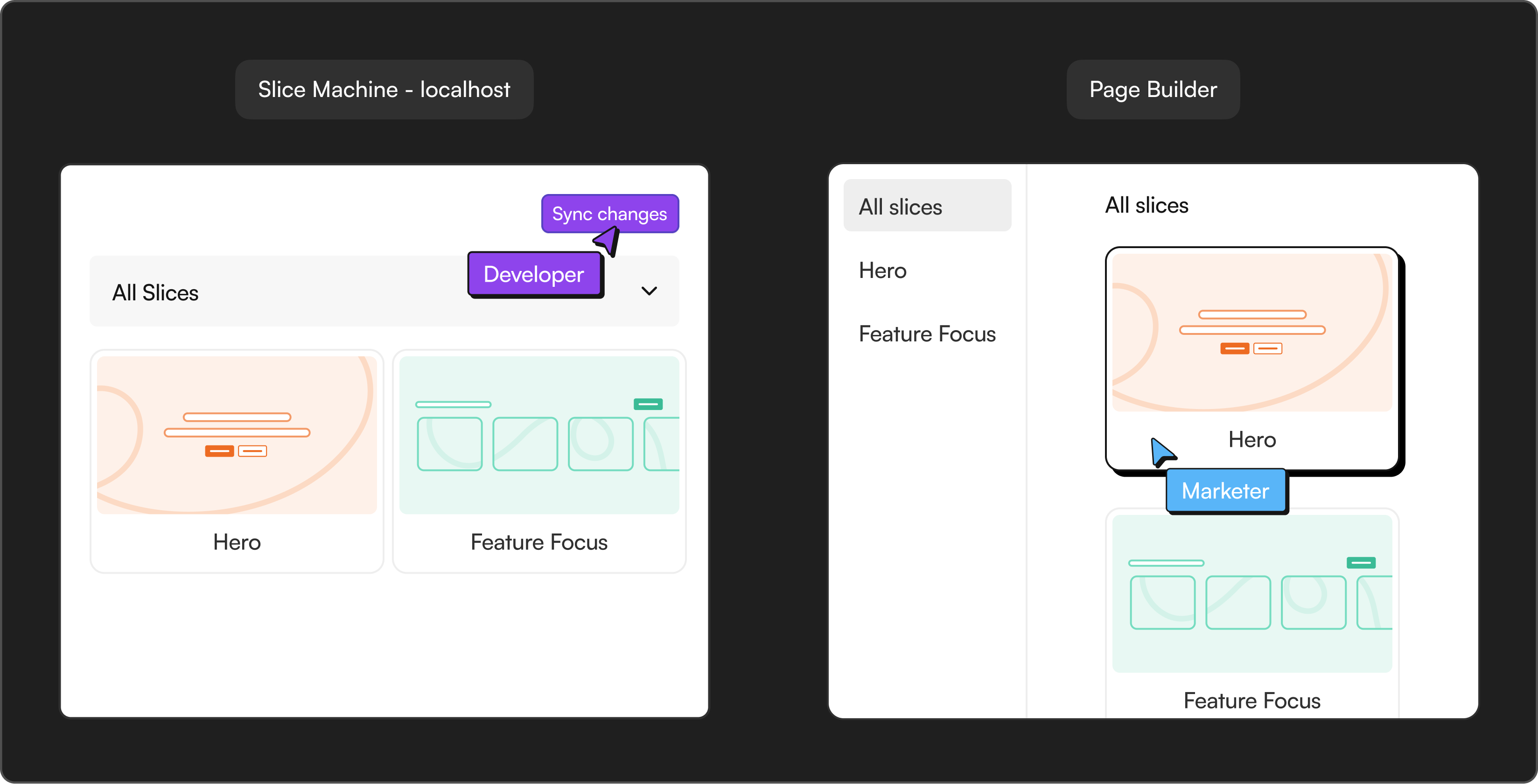
Live editing
See your content update in real-time in the Page Builder.
Image optimization
Serve your images at the right size, in the right format — no config necessary.
Lightning-fast API
Let us speed up your site with our superfast CDN.
Developer resources
Stay unstuck with docs, videos, examples, boilerplates, and an active community
How it works
Grow your website with tools for developers and marketers
Keep your productivity high
You love Svelte because it makes you productive. Our development tool, Slice Machine, will keep you productive.
- Dedicated SvelteKit support
- Great end-user experience
- Speed and scalability

Hand over the keys
Give your marketing team the power to keep building after launch day. With Prismic’s Page Builder, your team will keep the website at the top of its game.
- Live editing
- Bulk releases
- Intuitive workflows

Create beautiful websites with our help
Browse our wide selection of resources.
Get started with our intro to SvelteKit
Create your first website with Prismic and SvelteKit.
Learn the ins and outs in the docs
Find any info you need in our comprehensive documentation.
Raise questions in the forum
Connect with the Prismic team and community in our active forum.
See just how good a developer experience can be
Find out what all the fuss is about.