Add a powerful CMS to your Next.js site
Use Prismic’s best-in-class SDKs to launch your Next.js website quickly. Prismic gives both developers and content teams the best experience.
Websites that are already growing with Prismic and Next.js




Set the stage for success with powerful features
Next.js SDKs
Our Next.js SDK builds on the framework’s best features, making development easier and more powerful.
Local development tool
Design content models, generate mock data, and preview it all within your components locally.
Automatic TypeScript
Move fast as we generate automatic types for your content models.
Page-building experience
Build your React components the way you want, and let your team combine them into new pages.
Previews at every step
Preview your work at each stage, from making components to publishing a page.
First-class resources
Technical references, documentation, blog posts, and videos crafted by experts to ensure your success.
How it works
Grow your website with tools for developers and marketers
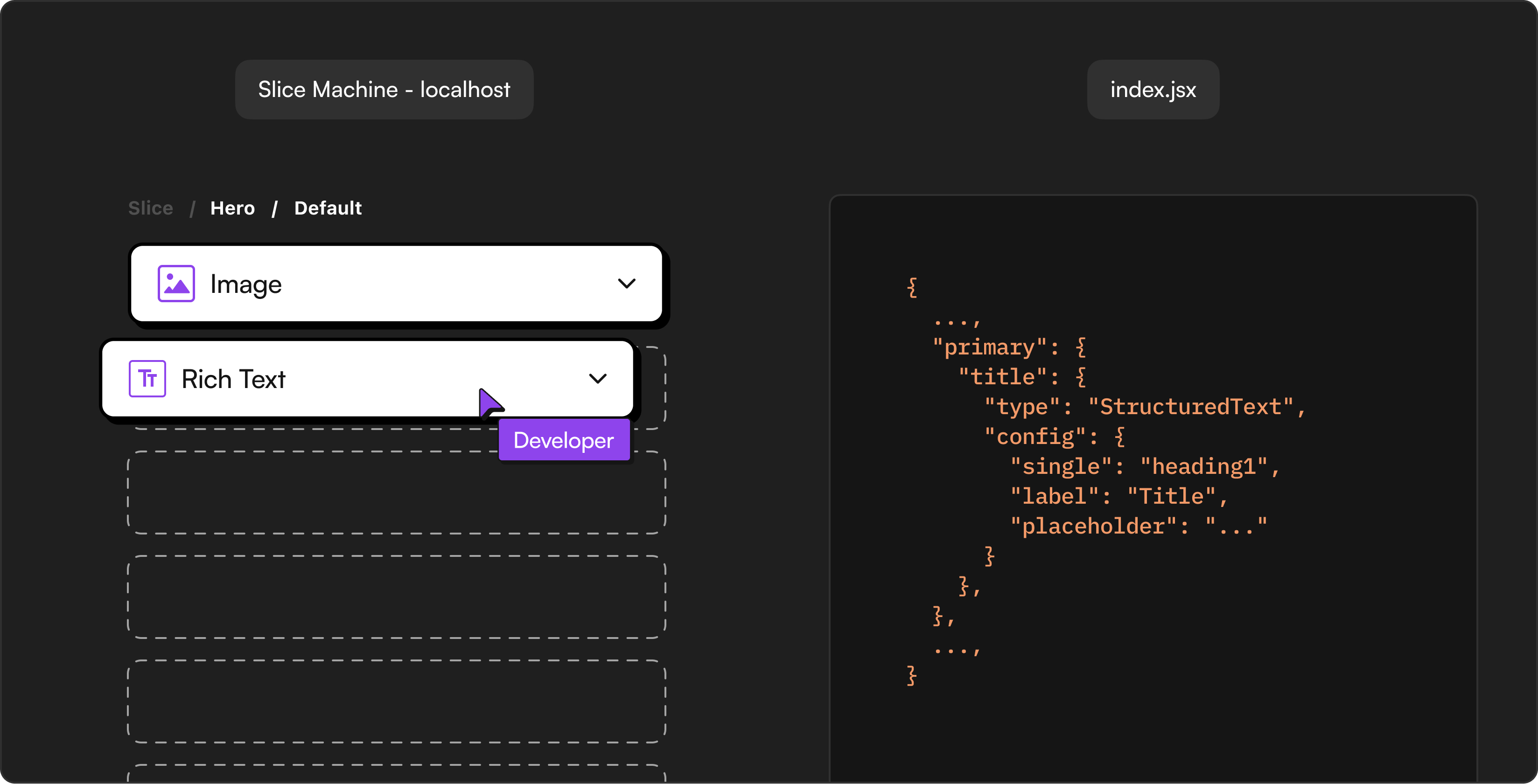
Develop components quickly with Slice Machine
Slice Machine is our local development tool. It helps you create components for your website by automating repetitive tasks.
- Tight integration with Next.js
- Code snippets
- Built-in best practices

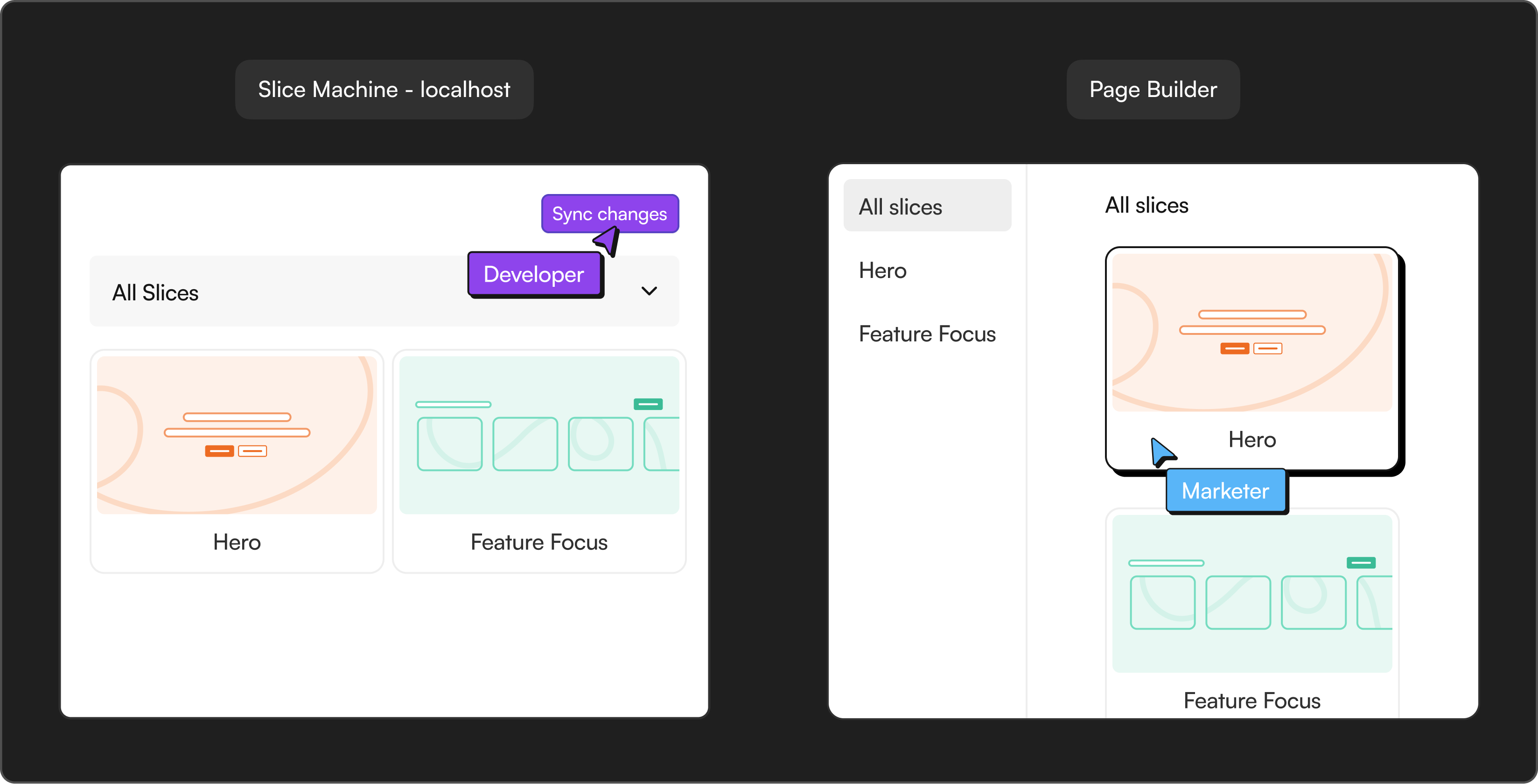
Empower your marketing team with the Page Builder
One page section at a time, you create a custom Page Builder. Now your team has the tools they need to hit their website goals independently.
- Live editing
- Visual page creation
- Intuitive interface

Become an expert in Prismic + Next.js
Find resources that fit your learning style.
Get started with the basics with our blog guide
We will walk you through pairing your project to a new or existing Prismic repository.
Dive deep into the technicalities with our docs
Install and configure Prismic in a Next.js project by following detailed documentation.
Go beyond the basics with our video course
You'll go from installing the essential tools to building vibrant, responsive components.
Meet Alex
Alex is the Developer Experience Team Lead at Prismic. Even before joining the company, he was building with Prismic and Next.js.