Fresh out of the oven
See the newest Prismic features and improvements.
Stay in the loop
Subscribe to our newsletter to be the first one to learn about upcoming and freshly released features.
What else is cooking?
A sneak peek of the progress towards features you're looking forward to

François Rivière
January 20, 2026Auto-Upgrade with Spend manager
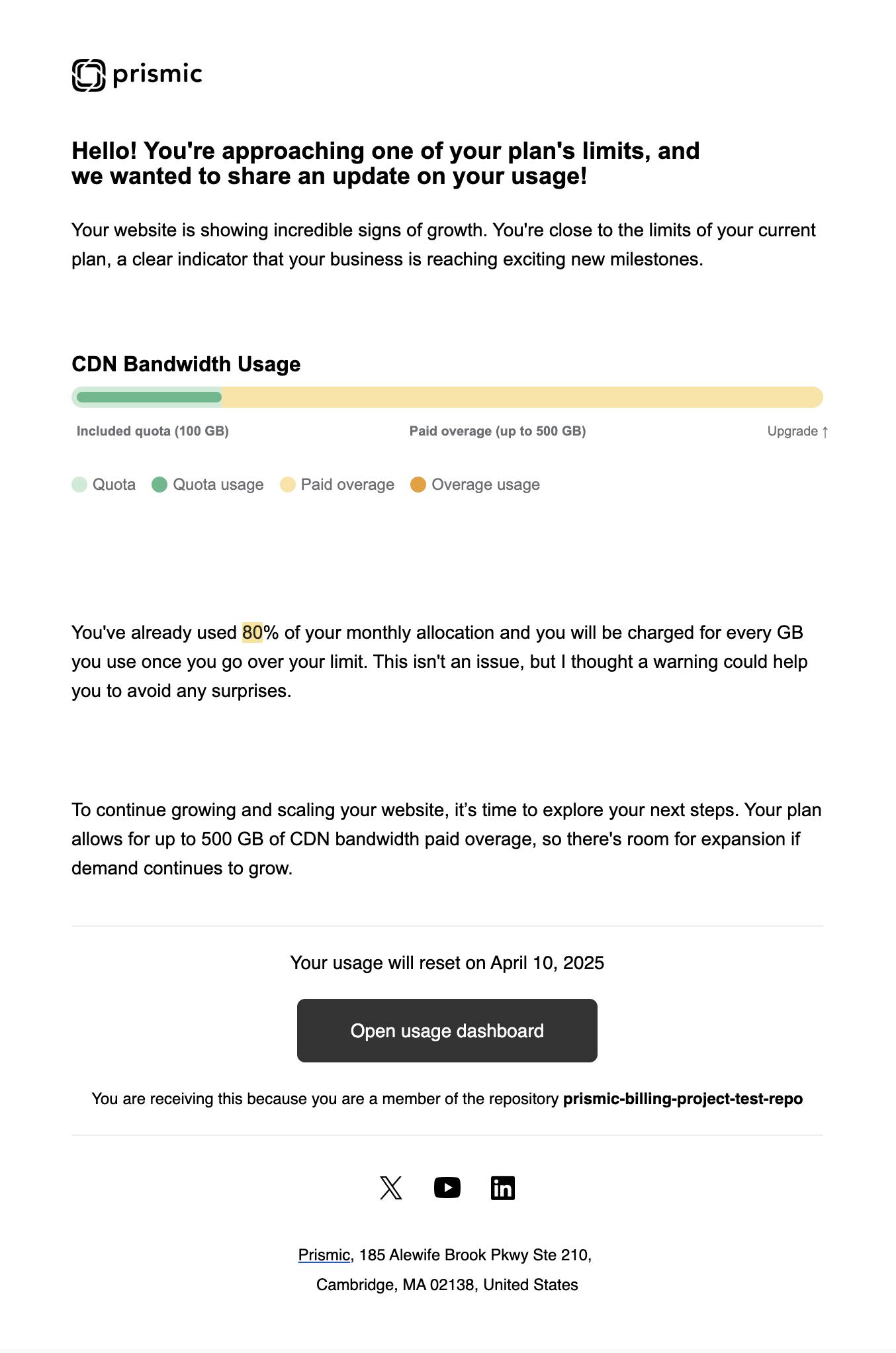
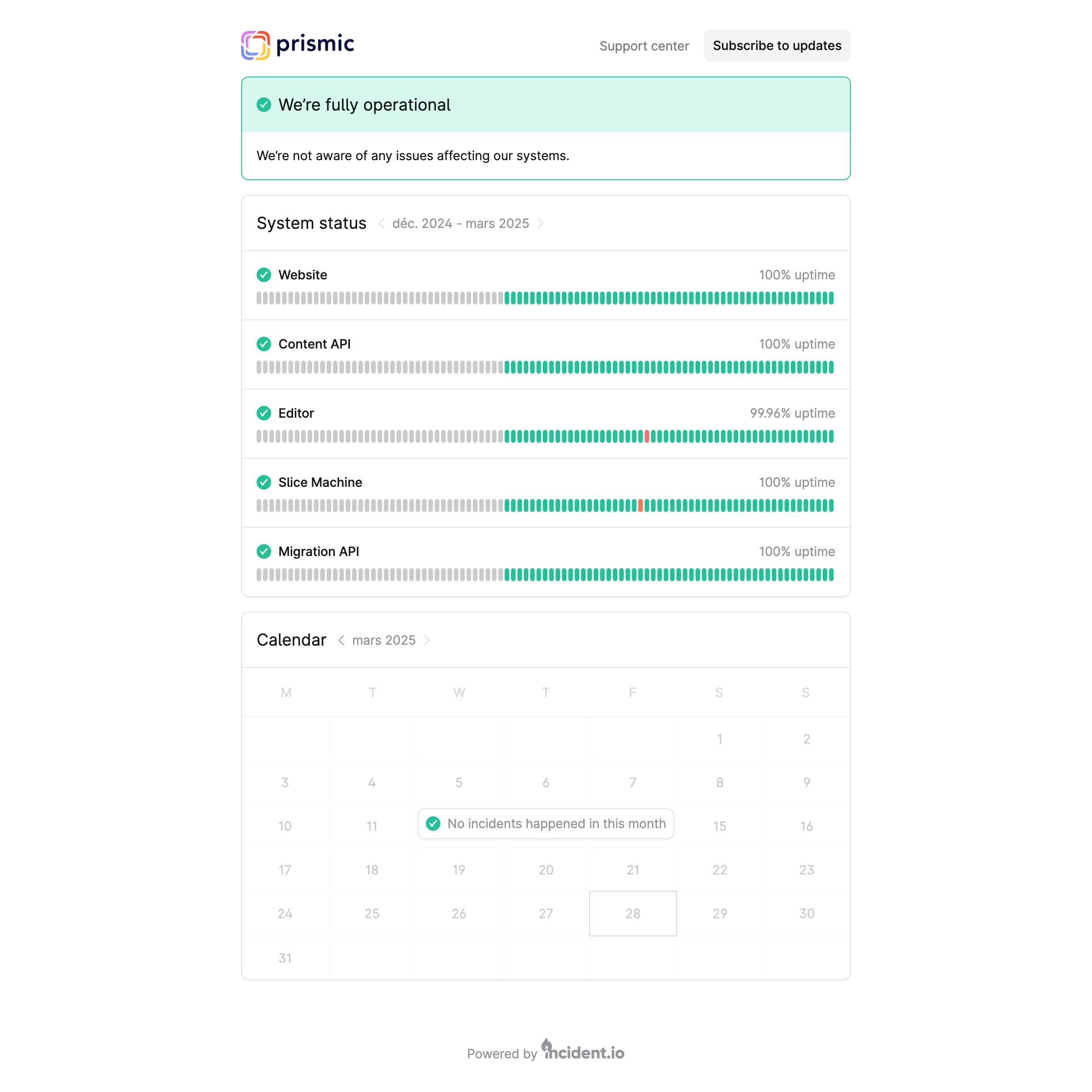
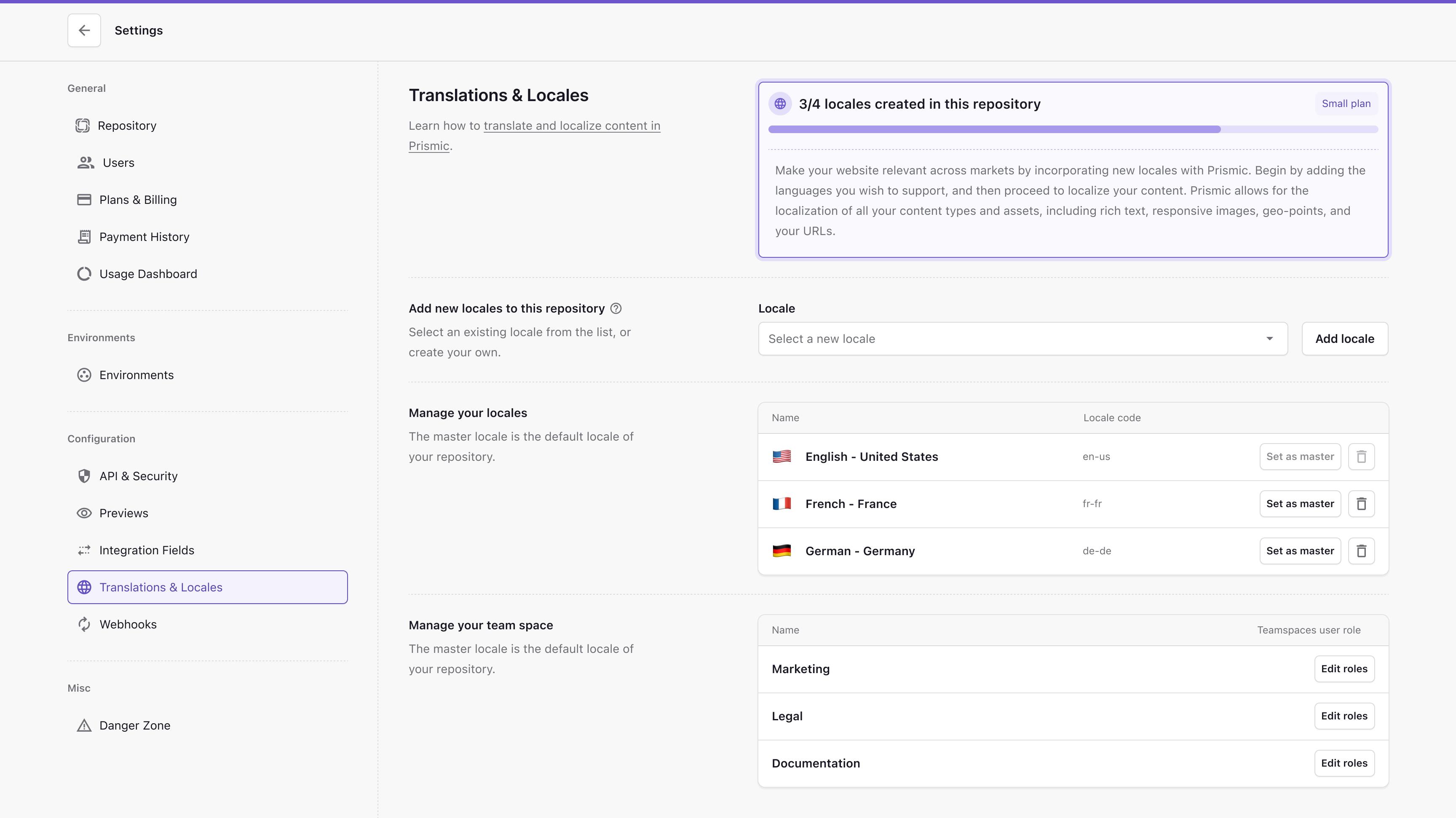
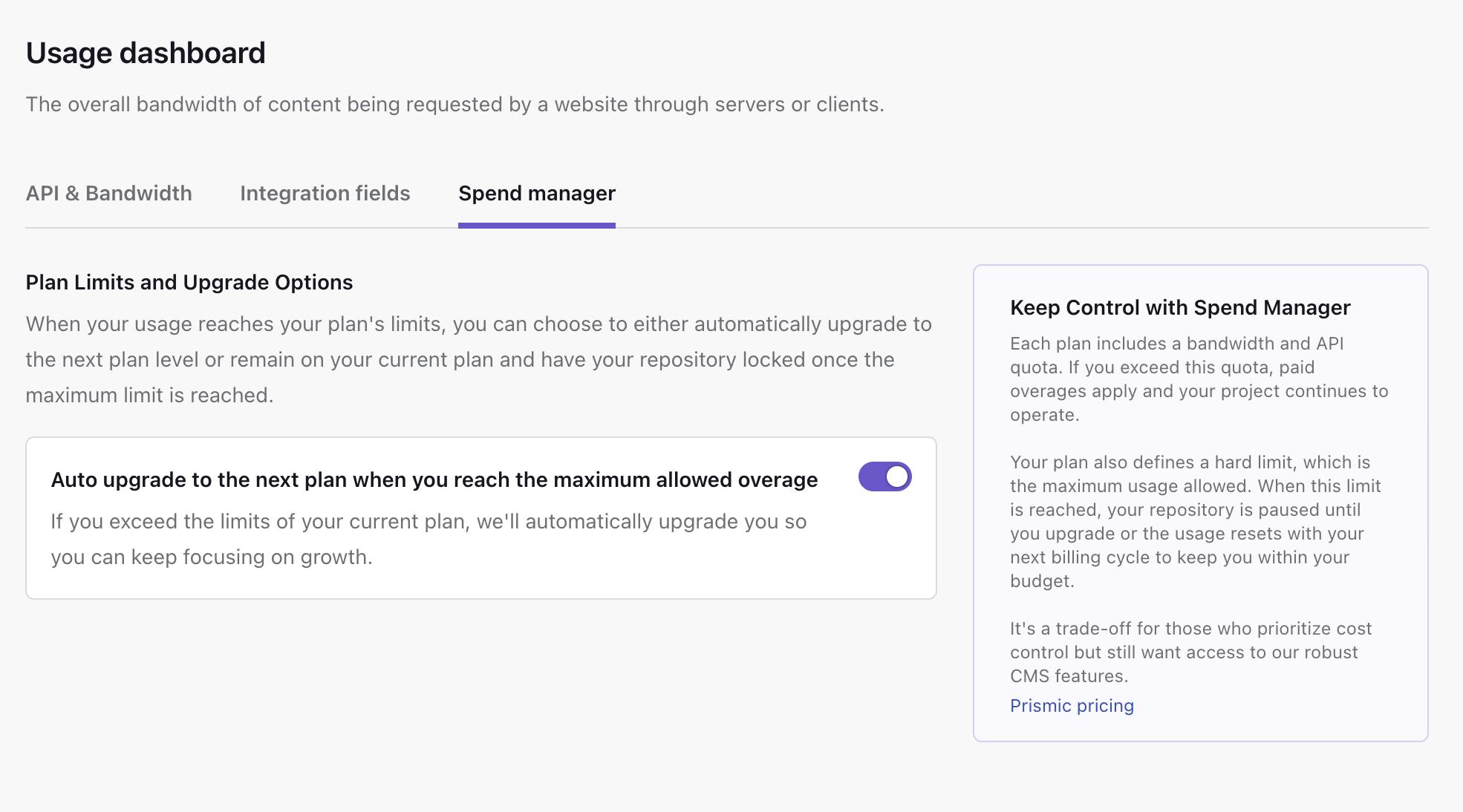
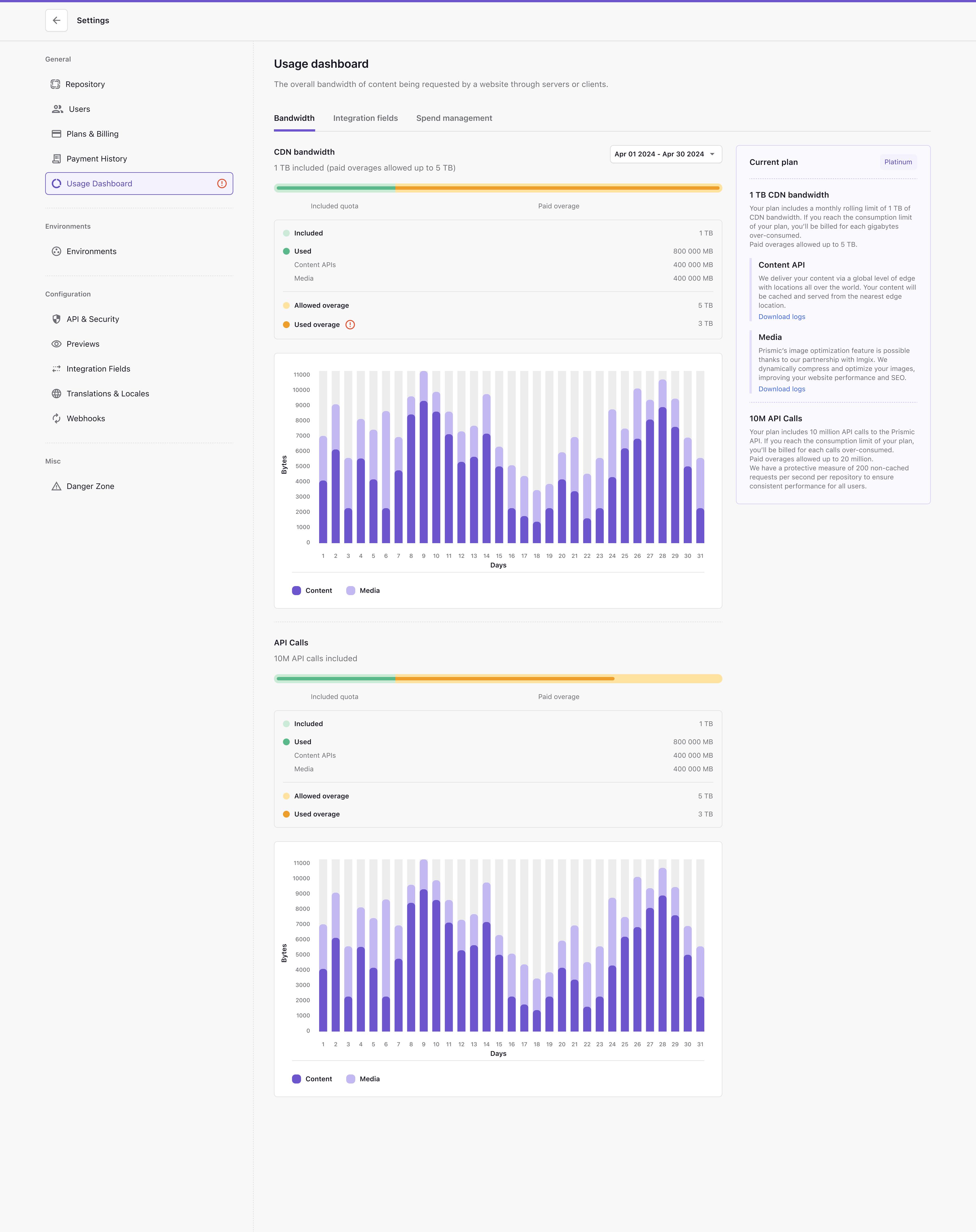
When your repository approaches its plan limits, Spend Manager gives you two paths forward.
Auto-upgrade enabled keeps your site running without interruption. When you exceed your CDN bandwidth or API call limits, Prismic automatically moves you to the next plan tier. This is the default setting and ensures your visitors never experience downtime.
Auto-upgrade disabled gives you strict budget control. Your repository will pause at the hard limit until you manually upgrade or your next billing cycle begins. Content delivery stops, but you're never charged more than you've agreed to.
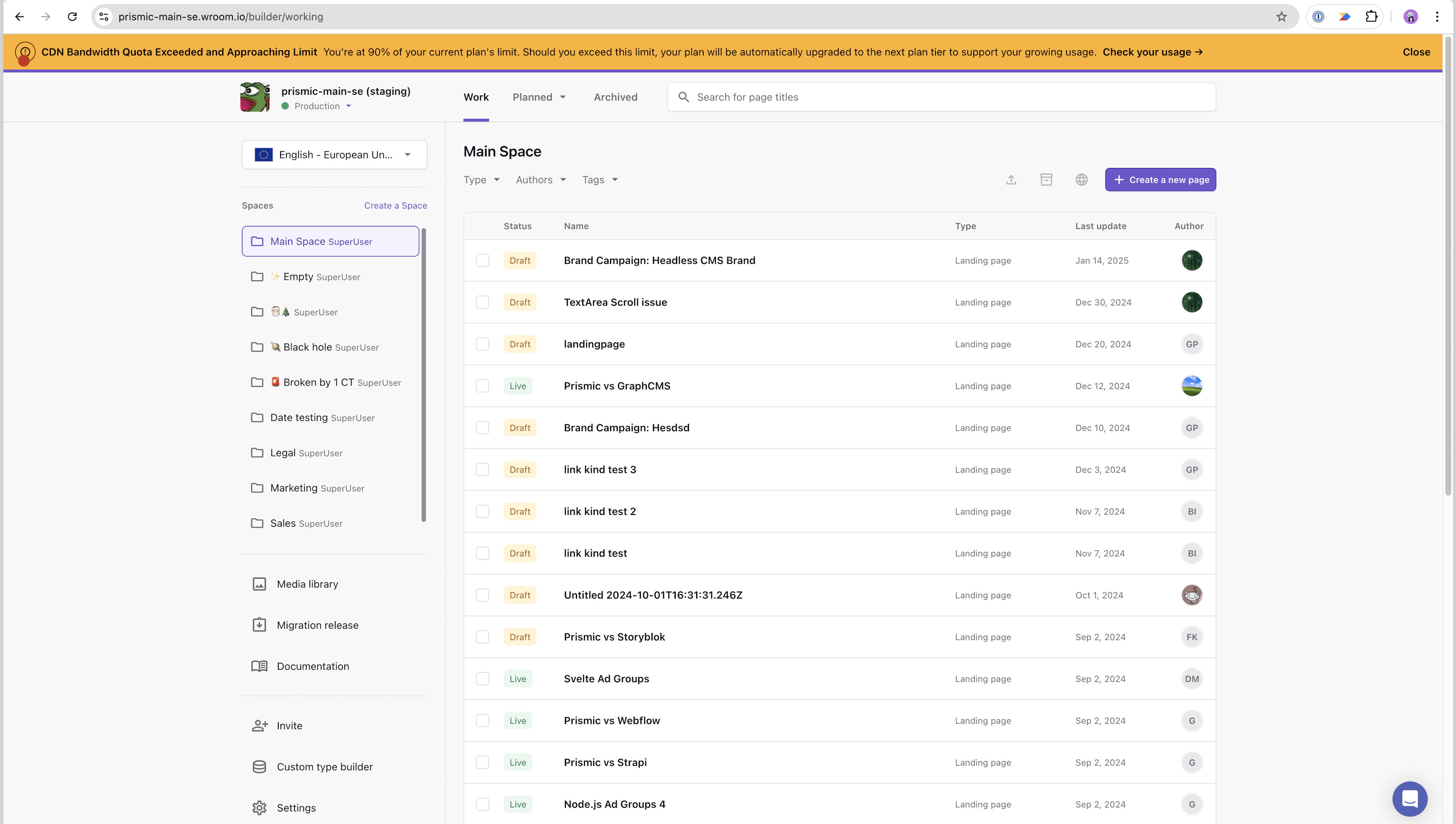
Choose the option that fits your team's needs in Settings → Usage Dashboard.

Lucie Haberer
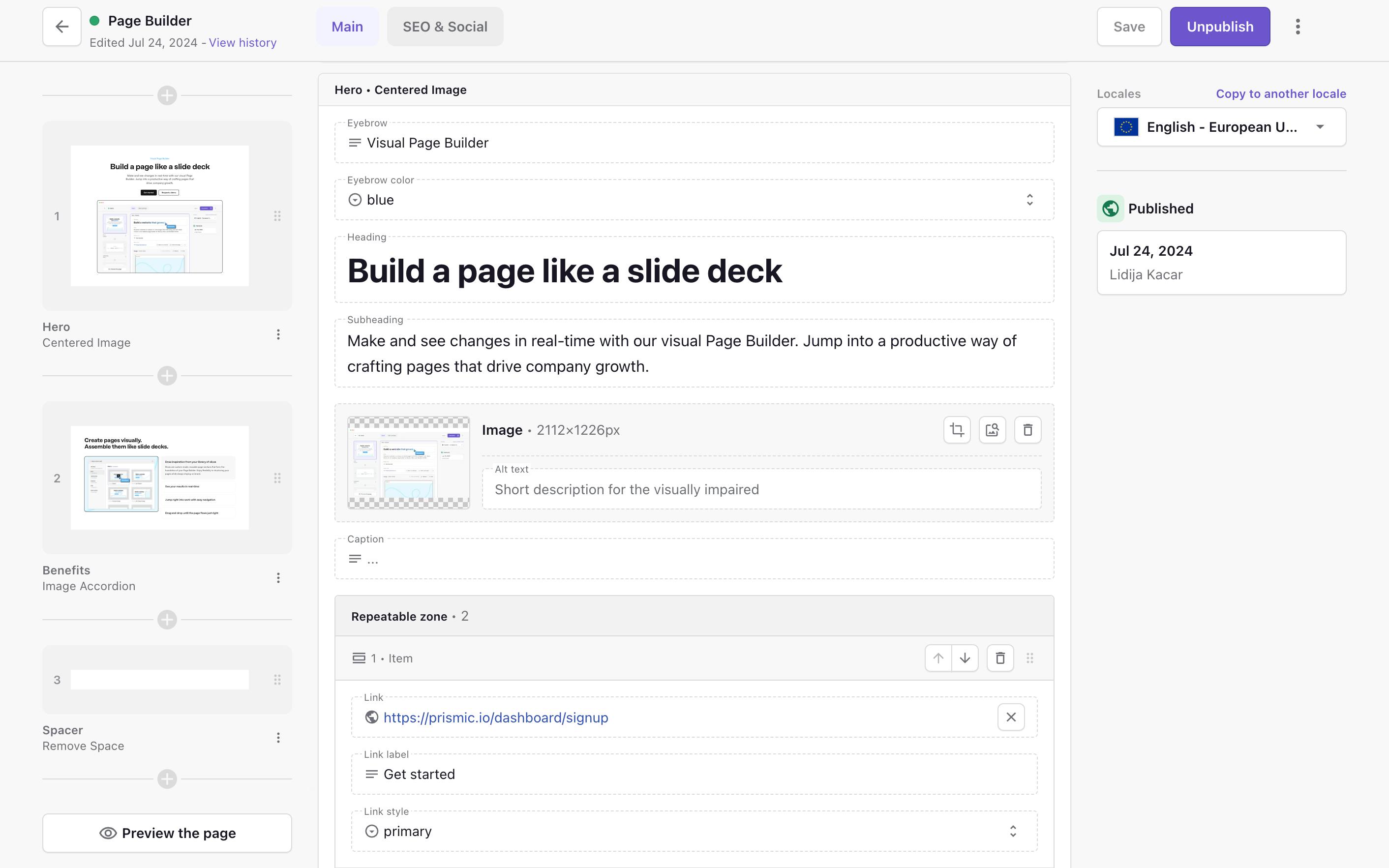
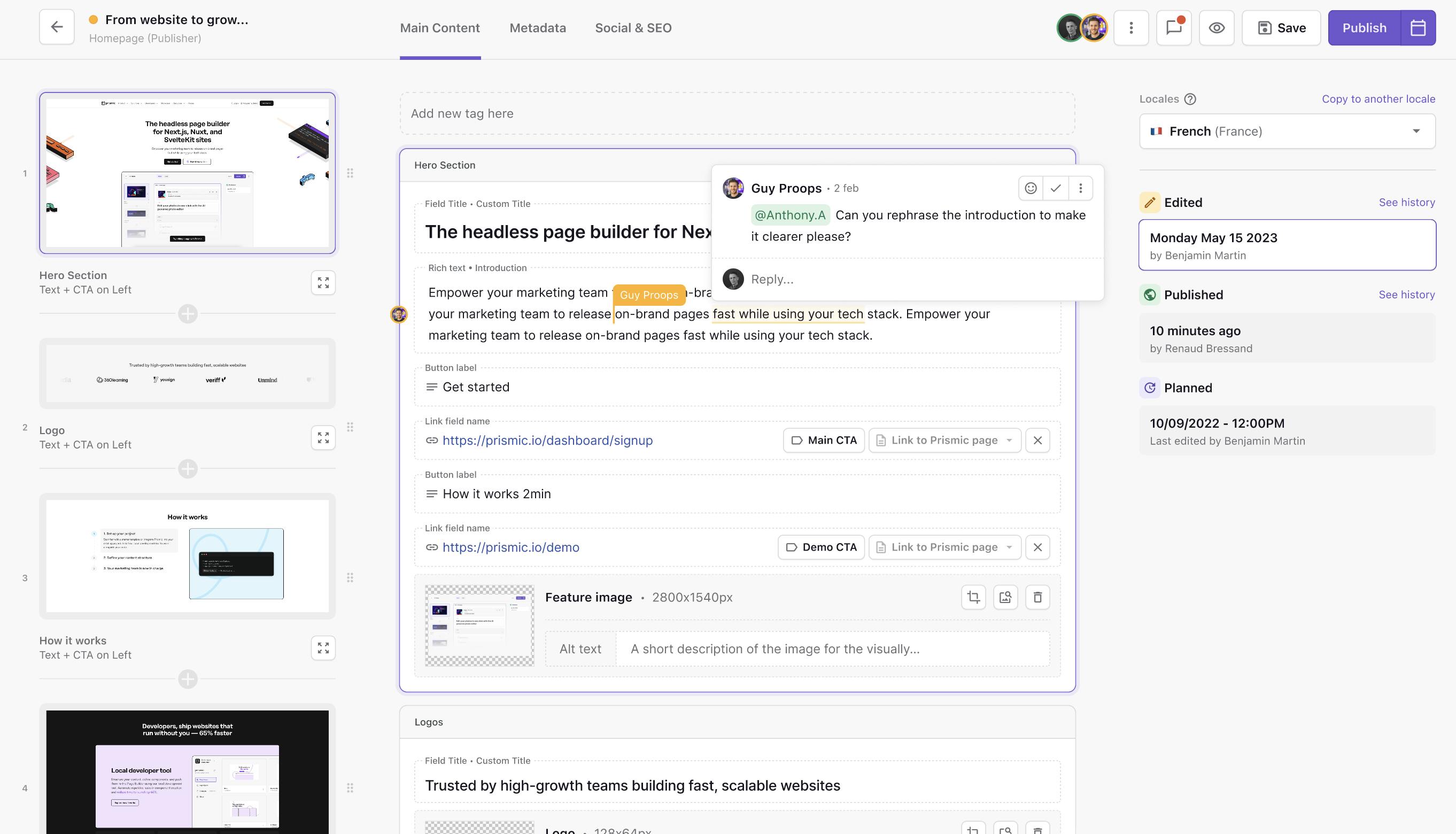
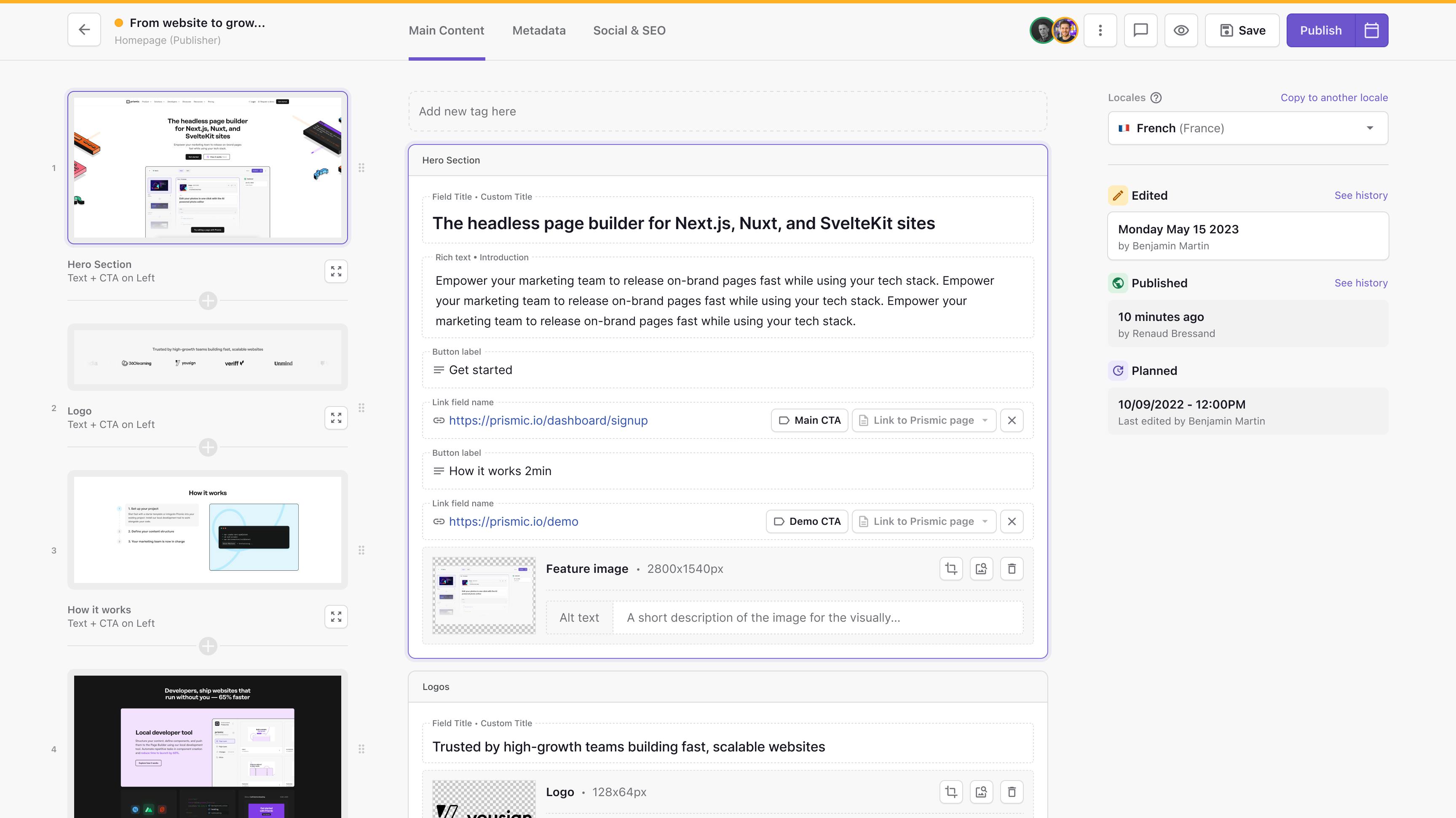
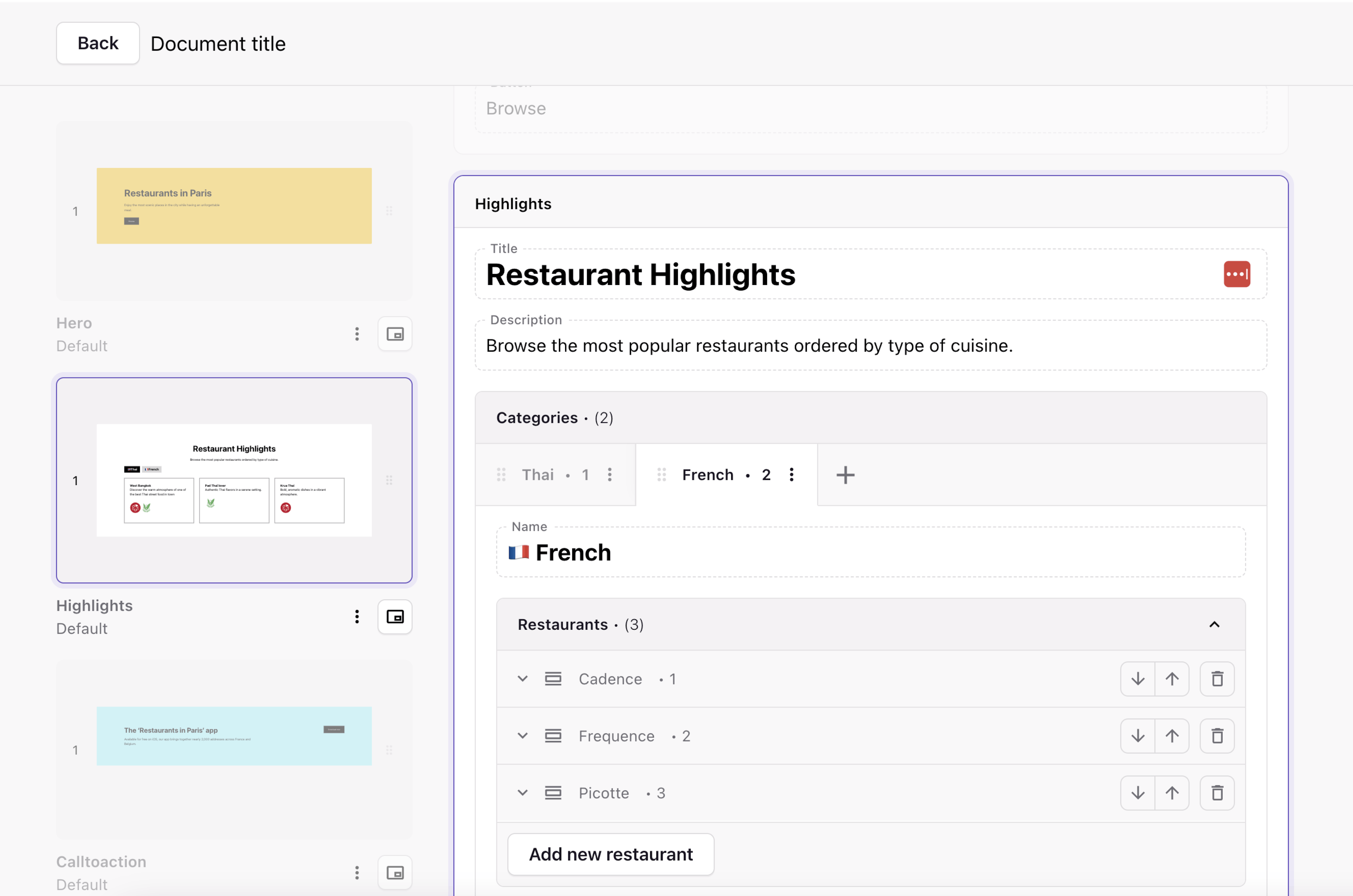
January 15, 2026Slice Simulator is now available directly from framework integrations
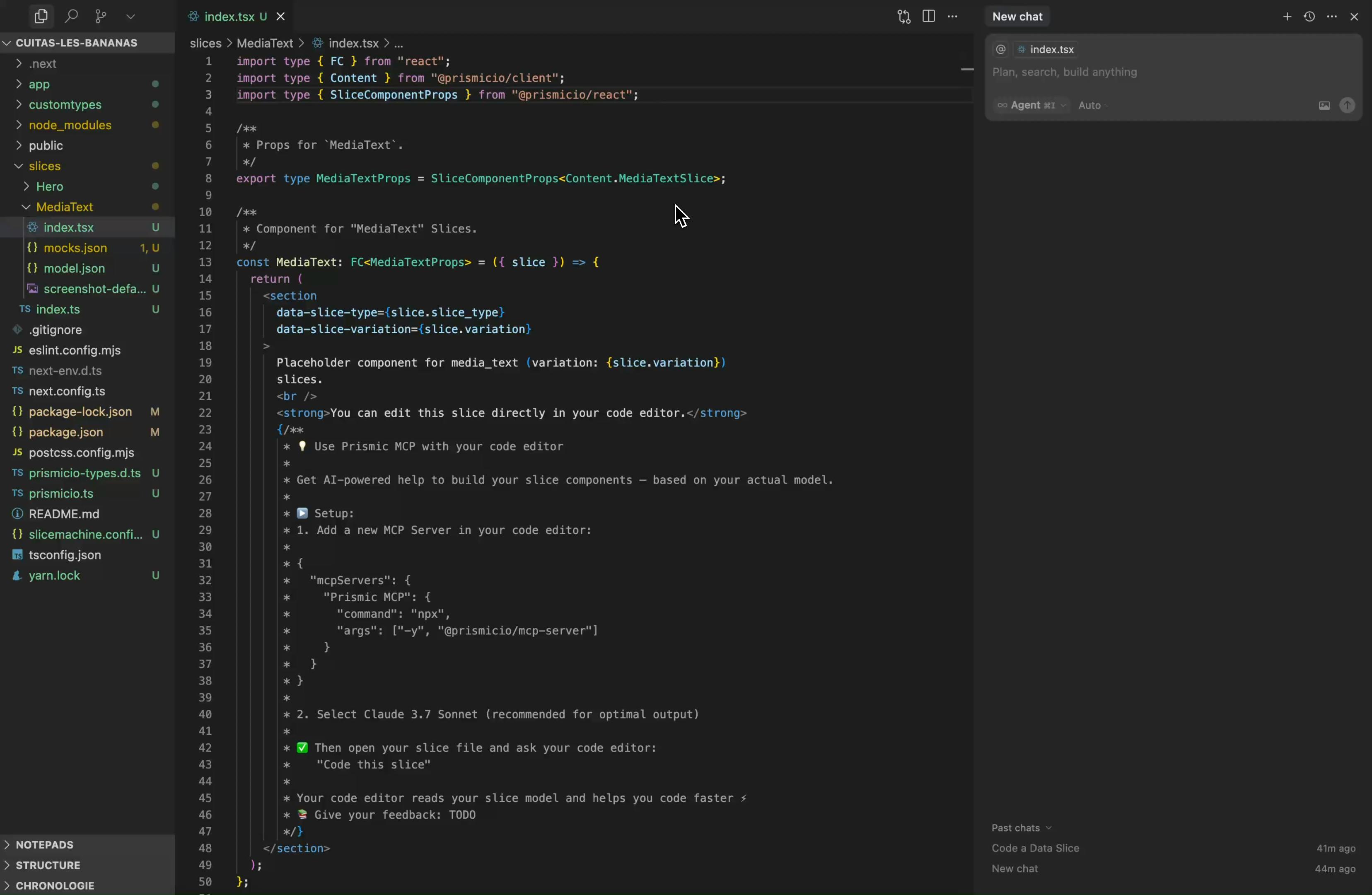
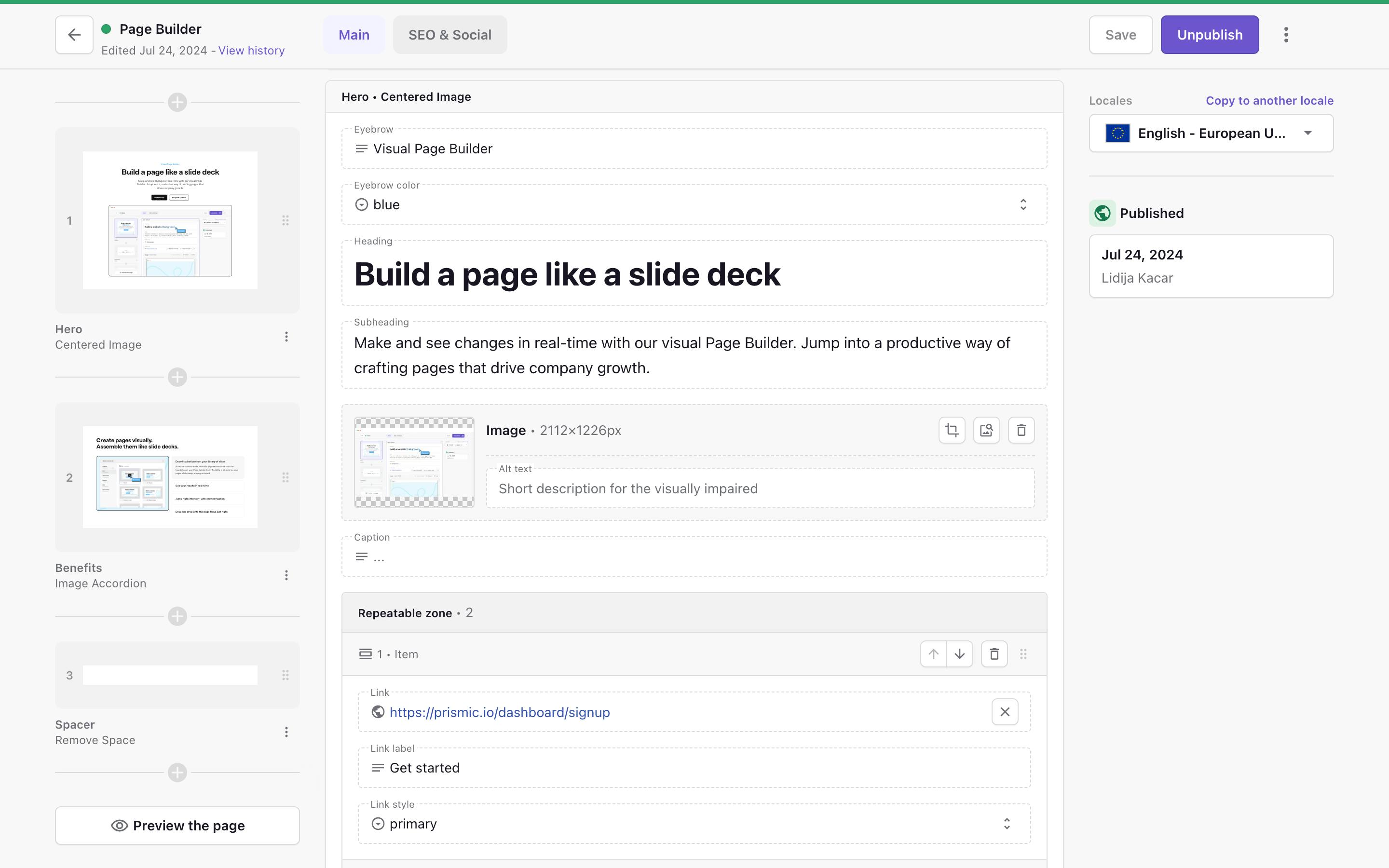
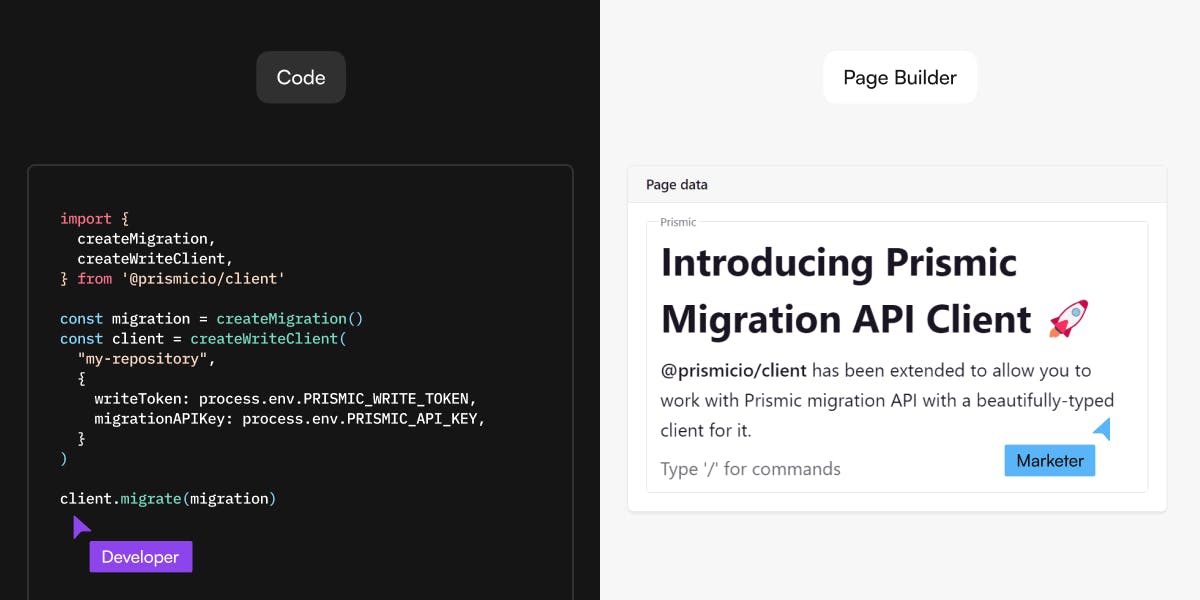
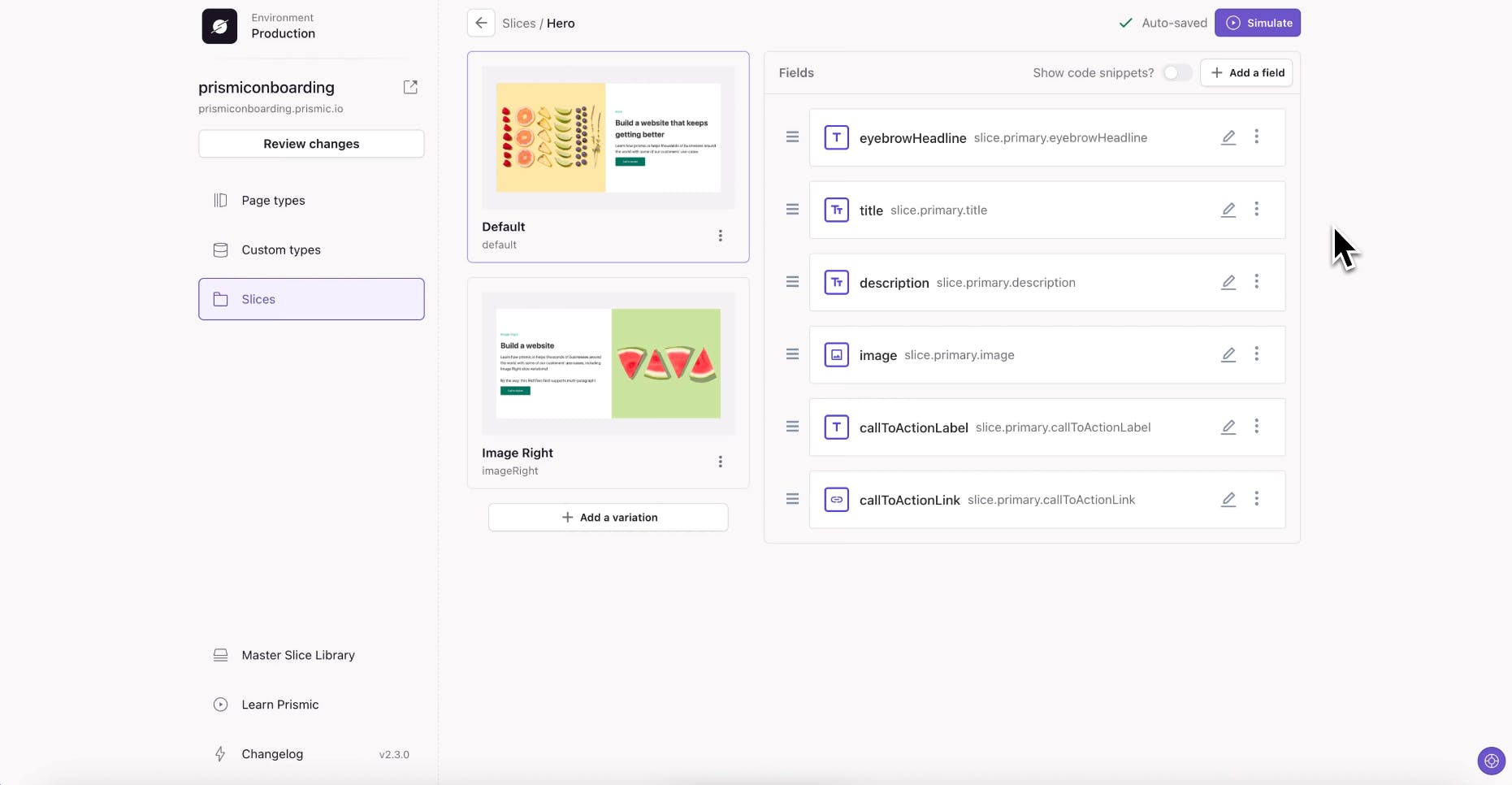
The <SliceSimulator> component, used by Slice Machine and the Page Builder's live previews , is now exported directly from our framework SDK packages: @prismicio/next, @prismicio/vue (for Nuxt users, it is auto-imported by @nuxtjs/prismic), and @prismicio/svelte.
This change consolidates all Prismic components into their respective framework SDKs, so you no longer need to import from the Slice Machine adapter packages. The adapter packages still export the component for backward compatibility, but we encourage you to upgrade to the new imports.
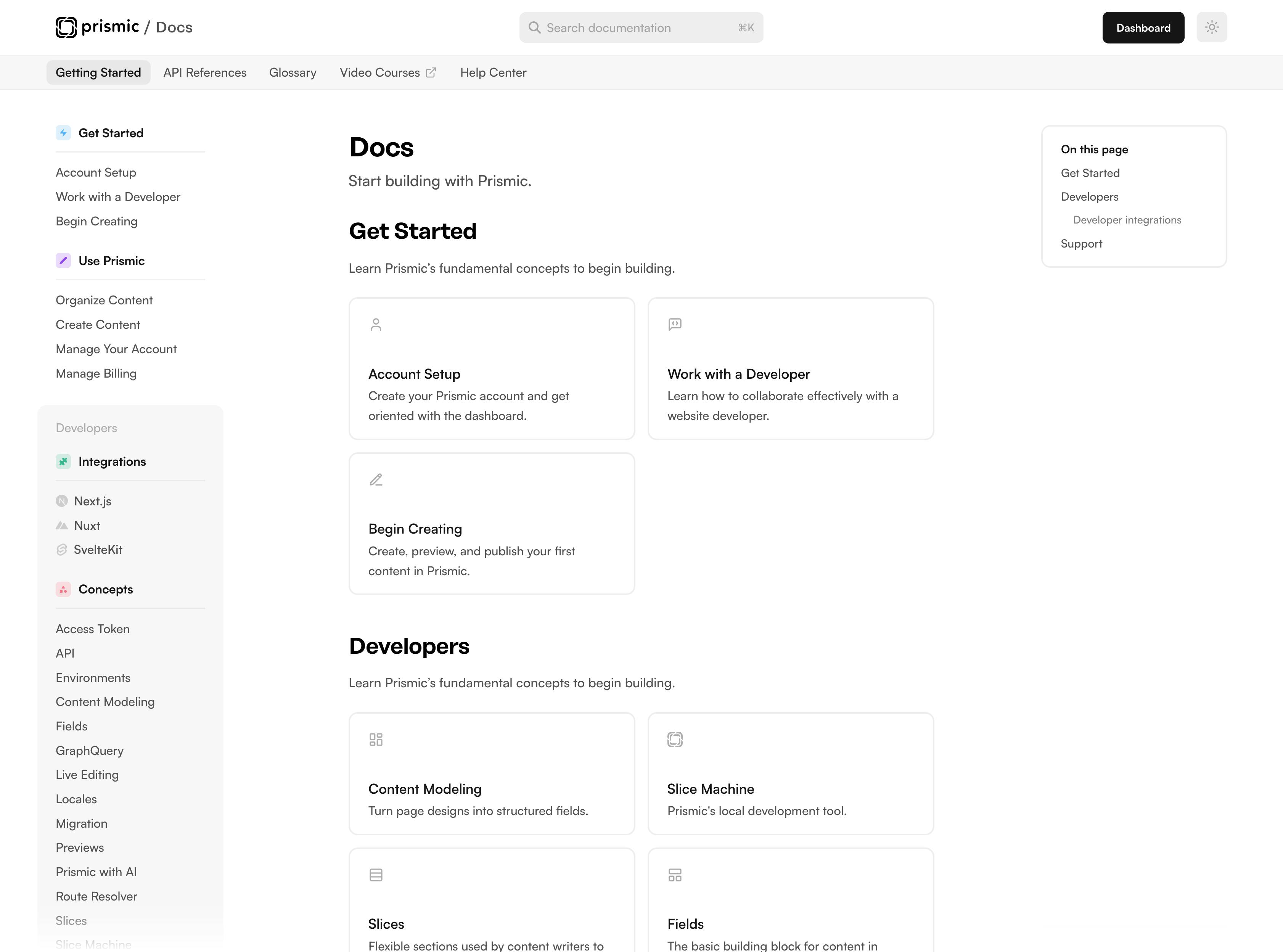
Check out the updated documentation for Next.js , Nuxt , and SvelteKit .

Lucie Haberer
January 6, 20262026 refreshed packages
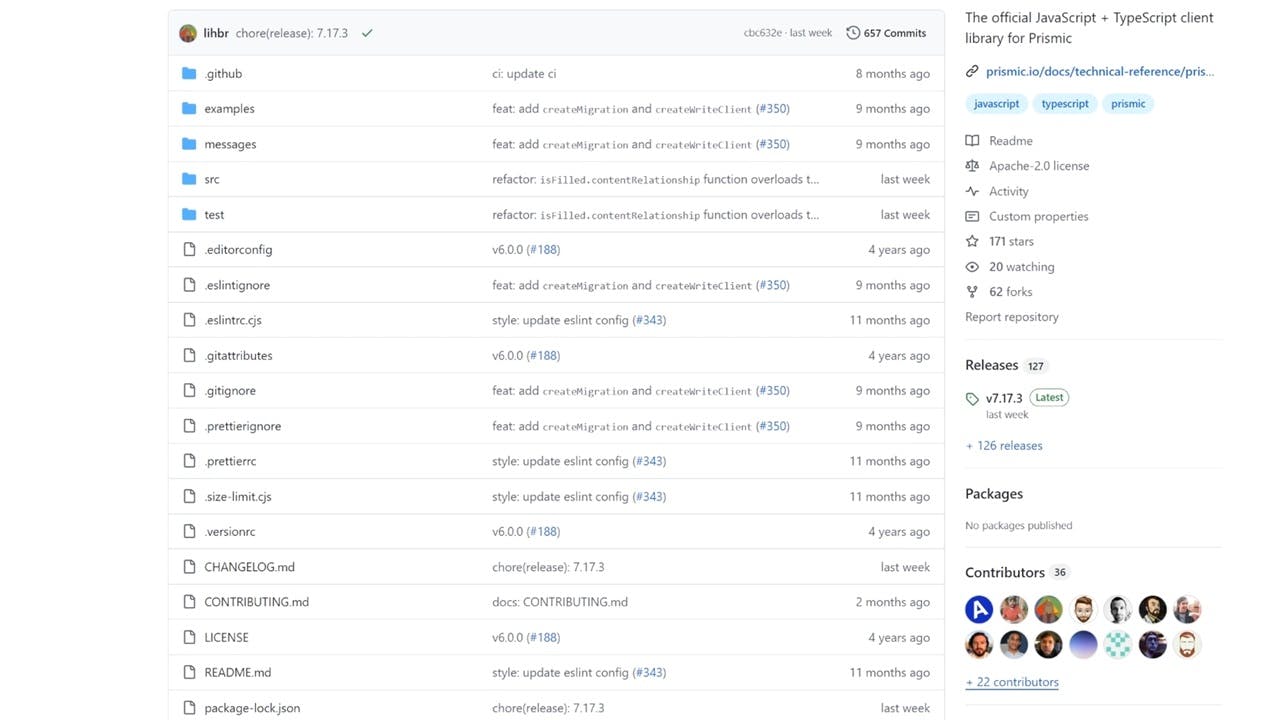
Throughout December, we worked on refreshing our JavaScript packages so we can keep bringing you the best integrations with your favorite frameworks.
Now that the last pieces of that effort have been released, let’s take a look at what’s new as we head into 2026.
Vue and Nuxt new majors
@prismicio/vue v6 and @nuxtjs/prismic v5 are now available. Those versions focus on cleaning up deprecated APIs and simplifying internal logic. They include a few breaking changes.
The most notable change is that @prismicio/client is now a peer dependency of both packages and must be installed explicitly in your projects. In addition, the wrapper props, deprecated in 2025, have been fully removed. Upgrade guides are available to help you transition smoothly for both the Nuxt module and the Vue components .
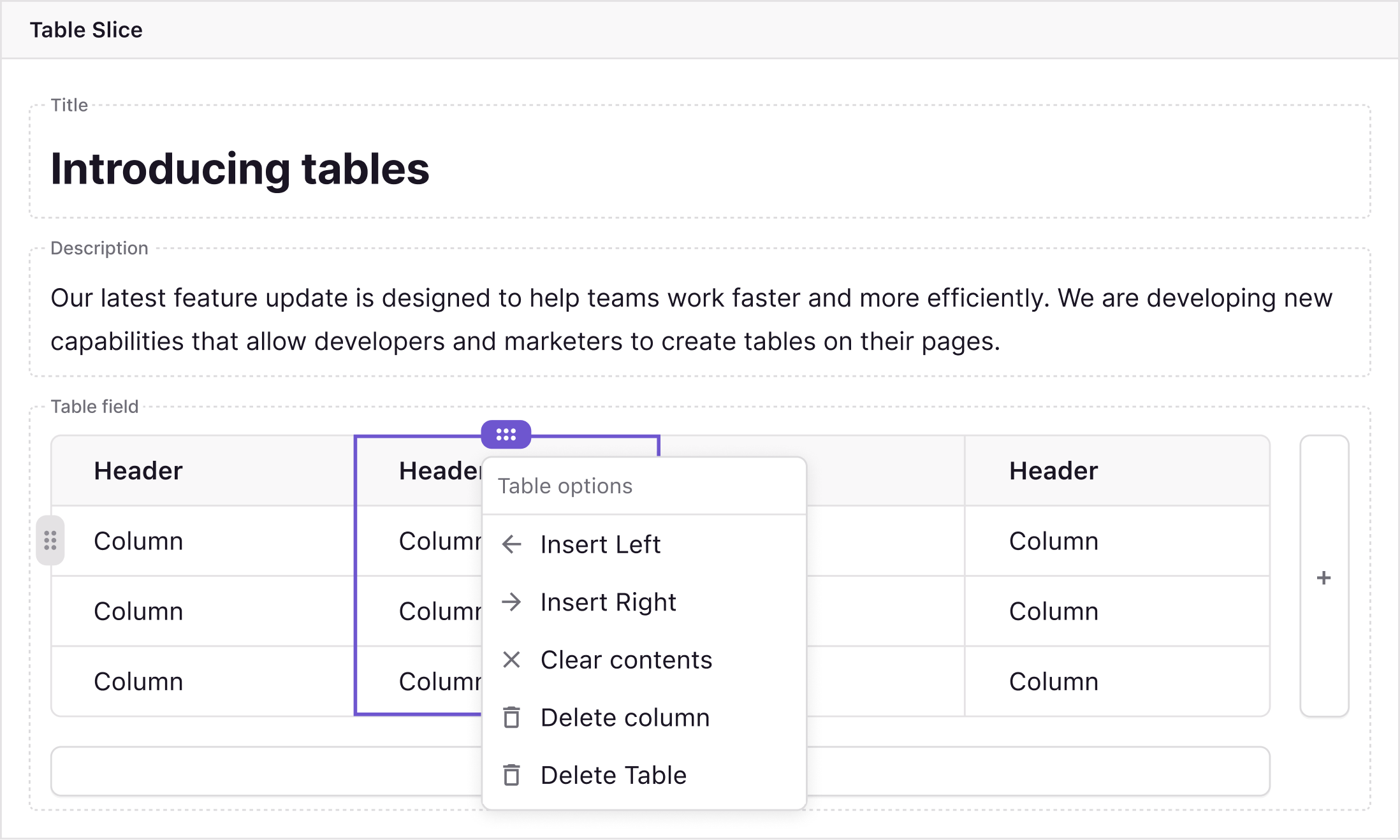
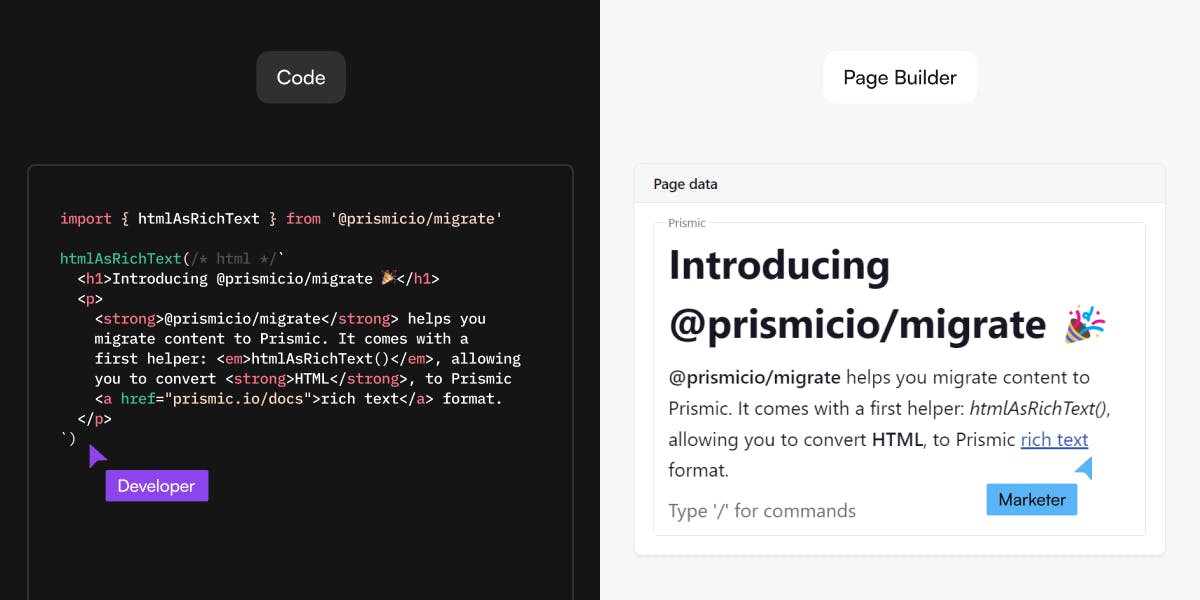
We also introduced shorthand component definitions for <PrismicRichText> and <PrismicTable>, making simple templating cases easier and smoothing the transition for users who were previously relying on HTML serializers.
Svelte components shorthand
Similarly to Vue, the Svelte <PrismicRichText> and <PrismicTable> components now support shorthand component definitions since v2.1.
Improved client performance
Finally, with @prismicio/client v7.21.1, we improved how the client handles API caching, resulting in more efficient network usage and slightly faster queries in some cases, without requiring any changes to your code. We also updated the in-IDE documentation (TSDocs) to be more concise and accurate.
We're excited to keep improving your developer experience and are looking forward to seeing what you'll build with Prismic in 2026!
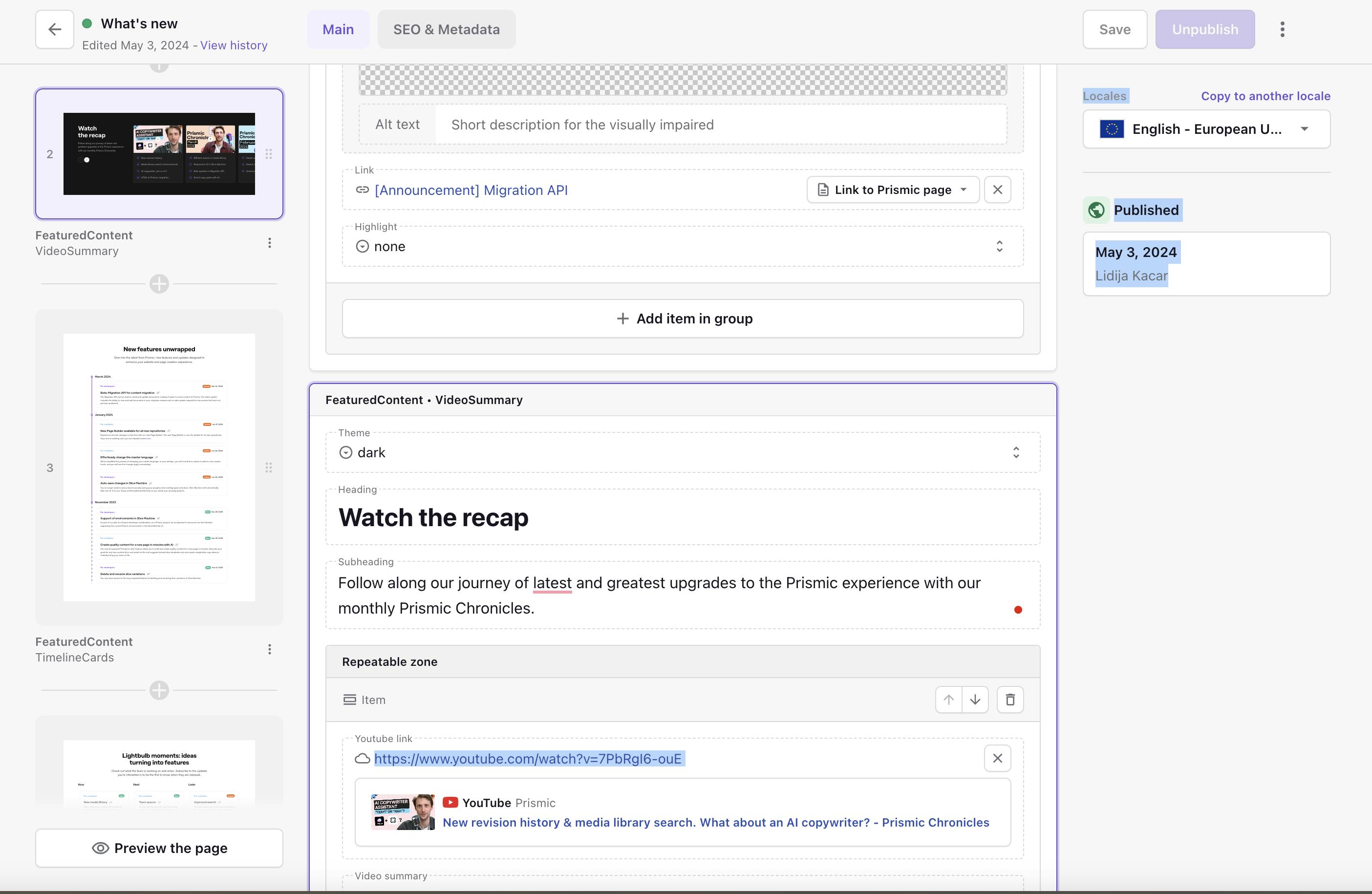
Watch the recap
Follow along our journey of latest and greatest upgrades to the Prismic experience with our monthly Prismic Chronicles.
Discover our current priority focus areas and the reasons behind them
Stay in the loop
Subscribe to our newsletter to be the first one to learn about upcoming and freshly released features.