Create slices out of advanced designs intuitively
Implement advanced designs with repeatable buttons, cards, features, or logos into your slices intuitively.
Hi everyone,
No matter the design you want to implement with Prismic, we want you to be able to do it intuitively and in a way that doesn’t compromise the editing experience for your marketing team or clients. This is exactly what we’re focusing on right now.
You’ve told us that building advanced designs with our tools has led to some hurdles. You either had to find creative workarounds to implement these designs, compromising the editing experience for your marketing team, or you had to compromise your designs.
We collaborated with you to define improvements that will help you create standout websites, develop more efficiently, and enable your marketing team to release on-brand pages faster.
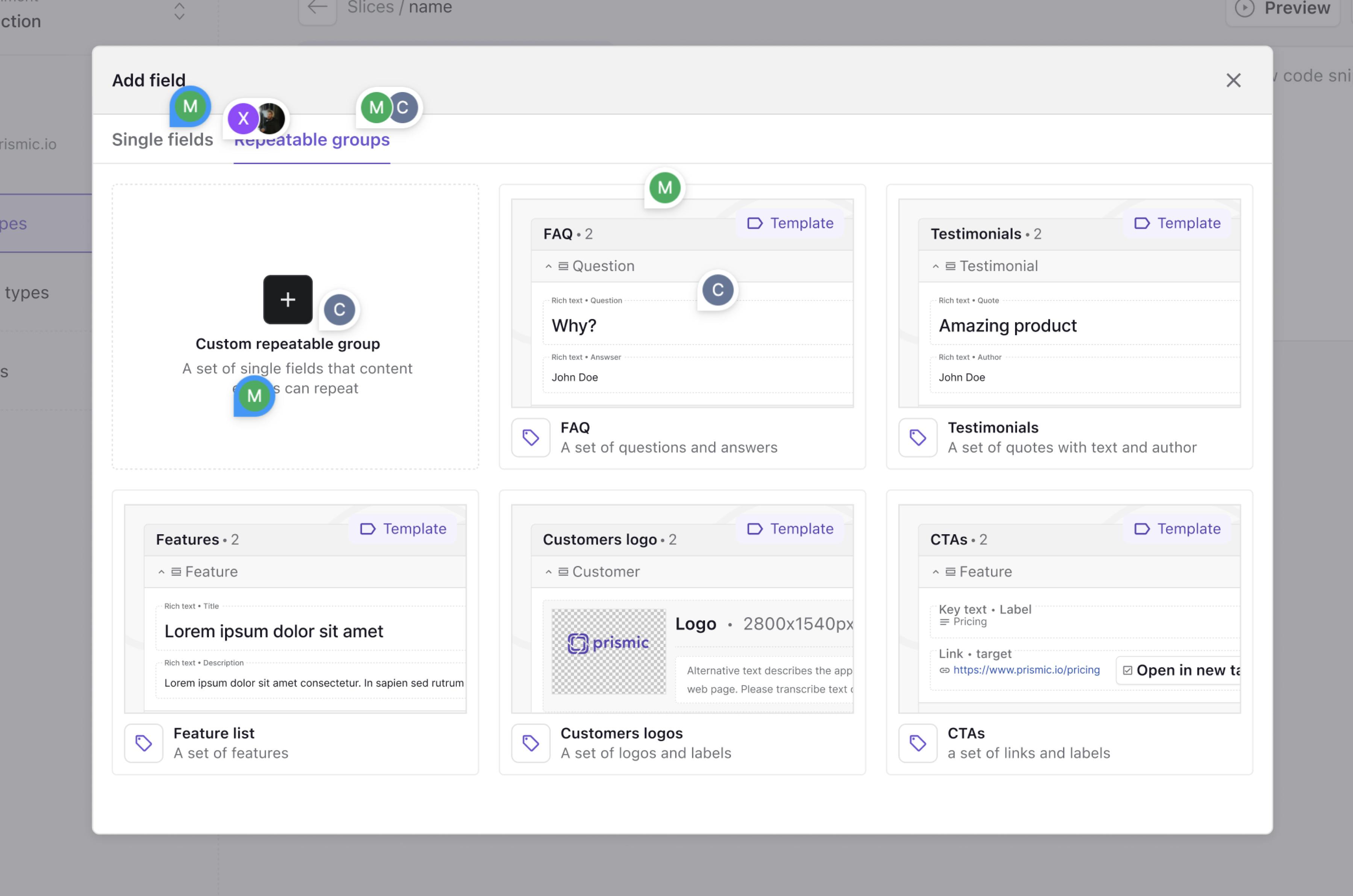
In Q2 2024 we introduced repeatable groups to help you create slices with multiple repeating groups of content intuitively
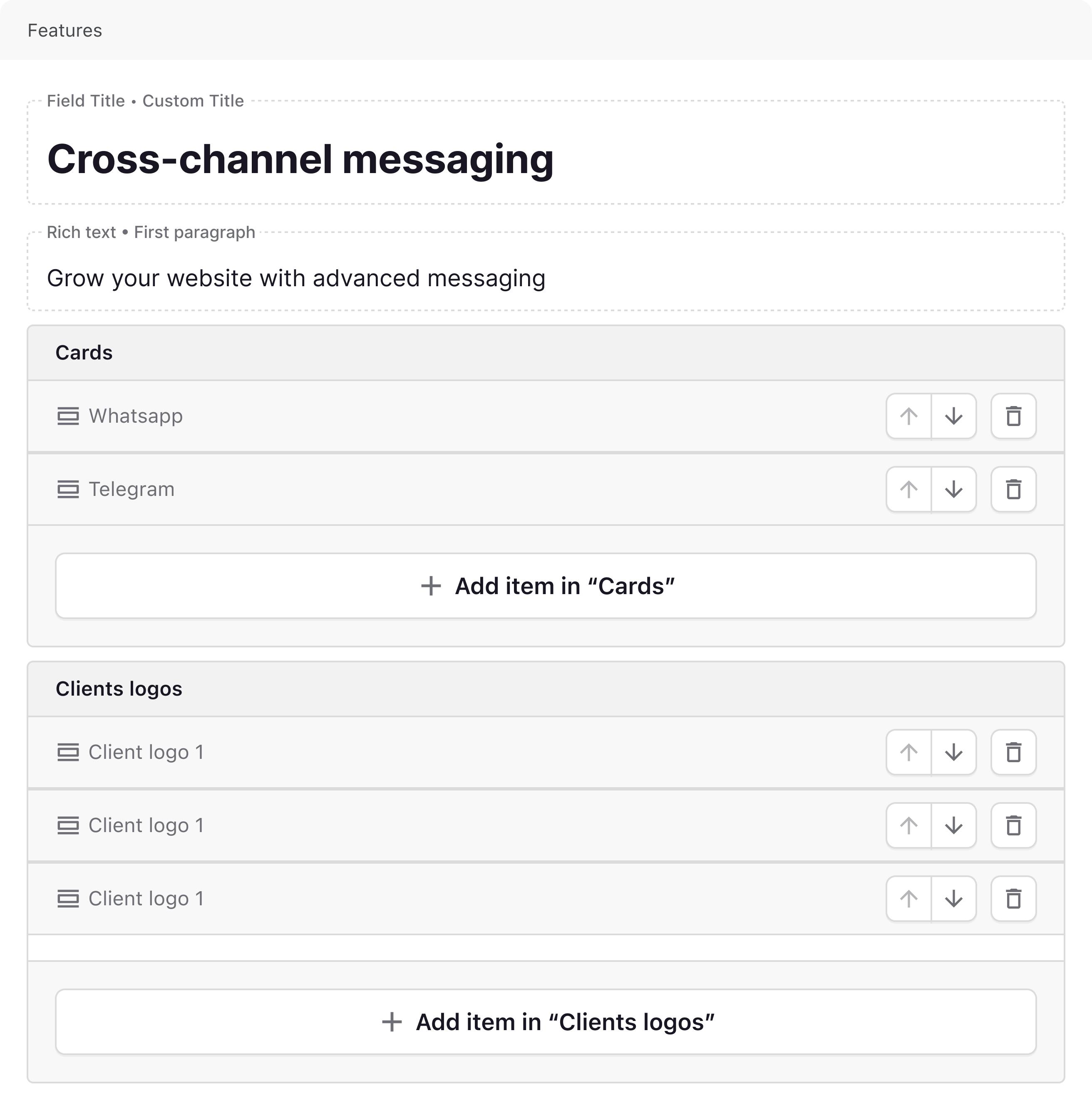
Do you want to enable your marketing team to add multiple repeating groups of content such as multiple cards, buttons, KPIs, or features within the same slice? Now you can with repeatable groups that allow you to have more than one repeating group of content within your slices.
For example, on our own website, we created a slice that includes multiple repeatable groups for numbers and badges. This allows the marketing team to add as many badges and numbers as needed, providing flexibility and ease of use.

Our next goal: continue to simplify your experience of creating common cases of repeatable content within your slices
We are continuing our vision of turning any advanced designs into slices that are simple to edit, with an added emphasis on simplicity in Q3 2024.
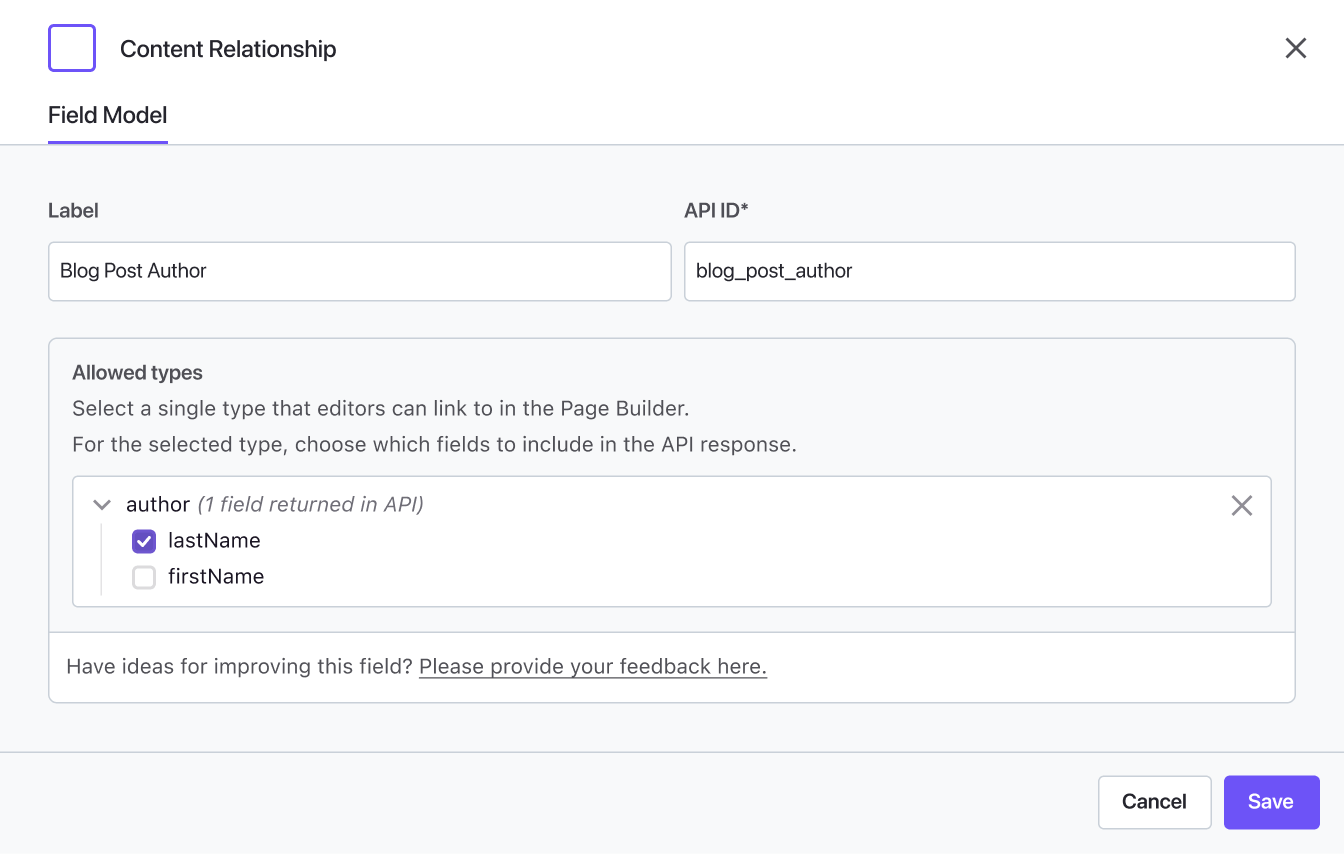
You need to add elements like repeatable buttons within a slice, not repeatable groups of link labels and link URLs. We are optimizing these common cases to align with our vision of a simple and powerful page builder for marketing websites.
As part of this effort, we are exploring how to replace repeatable groups with out-of-the-box solutions for common website elements and UI patterns.
Additionally, we are addressing how to help you handle cases where these UI patterns are nested within other UI patterns.
We remain committed to creating the most powerful developer experience, providing the flexibility to build advanced designs while ensuring simplicity for marketing teams. Ultimately, we want to make your experience of creating pages with Prismic enjoyable and aligned with how websites are built.


Côme Sabran
July 22, 2024From "advanced groups" to simple way to add common cases of repeatable content
Last quarter, we introduced an improvement to Prismic, allowing you to build slices with multiple repeatable groups of content. Our next step was to develop “advanced groups,” enabling the addition of nested groups within groups.
In the process of designing the solution while talking to developers like you who use Prismic, we realized that groups within groups are complex and do not align with our vision of creating the simplest page builder for marketing websites.
To enhance the editing experience, we decided to focus on the concept of groups and challenge ourselves: can we cover common website elements (80% of use cases) without the complex concept of groups? What if we can bring you specific, out-of-the-box solutions for these common cases instead?
We are starting by focusing on buttons as the first elements. Our aim is to identify improvements that will facilitate easy button creation for both developers and marketers.
After addressing these simple cases, we will revisit the topic to explore solutions for the remaining advanced cases.

Côme Sabran
July 5, 2024Design in progress 👨🎨
Hi everyone,
The team has made significant progress toward releasing new enhancements to the slice modeling capabilities. These improvements will enable you to create more complex slices with deeper levels of nested content.
Our research interviews have provided valuable insights, guiding us in designing the upcoming release, which includes:
- A revamp of the group field concept to better highlight its repeatability.
- Enhanced understanding of Prismic fields output with Page Builder sneak peeks.
- Introduction of repeatable group templates to help new users grasp the potential use cases of repeatable groups.
- The ability to add a repeatable group within another repeatable group.
Stay tuned, the release is close! 🔥


Côme Sabran
June 24, 2024Additional capabilities for creating slices from complex designs coming soon! 🔥
Hey there! Here are a few updates about what the team is cooking for the advanced groups (it’s how we’re calling this capability right now, but we’re working on a more intuitive name too).
- We are finishing a round of interviews with developers who are not using Prismic to understand their mental model when it comes to creating slices with Prismic. Thanks to these interviews, we are gathering insights that help us create a great experience for creating simple slices out of complex designs with a deeper level of nesting.
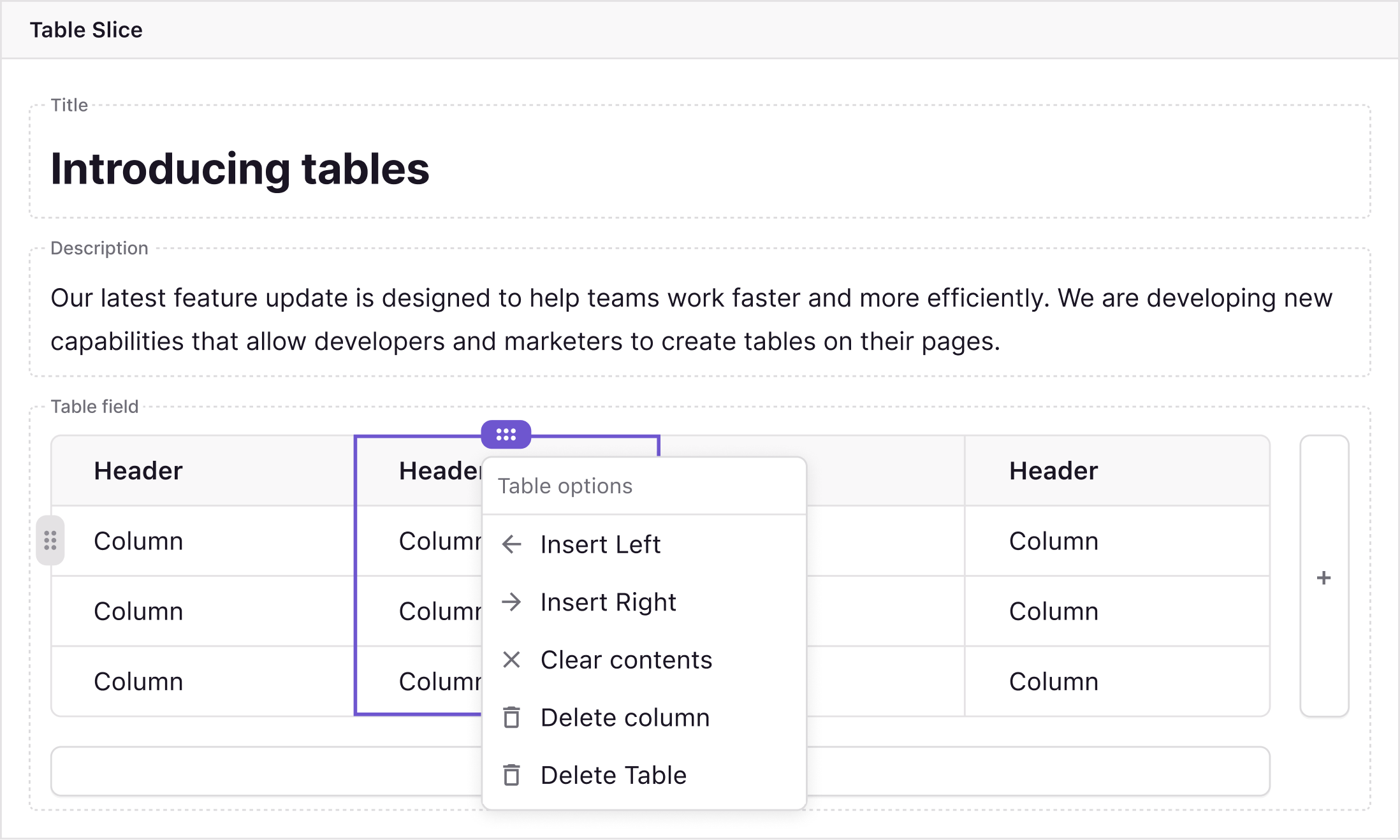
- In the meantime, the engineers are finishing the foundational work to get ready for a public release that we target for the first half of next quarter. What this means for you? Soon you will be able to create slices out of complex designs such as tabs with cards in an intuitive way with Prismic.
Some really cool updates are coming soon, stay tuned!
Fresh out of the oven
Stay in the loop
Subscribe to our newsletter to be the first one to learn about upcoming and freshly released features.
There's more to explore
Discover the latest features and get a sneak peek at what's coming next.