Link field
Create and edit links or buttons easily, with tools that simplify development and offer an intuitive editing experience for marketers.


Côme Sabran
January 13, 2025Introducing link variants
We've been improving the link field to make it more versatile and user-friendly. When adding a button to your slice, you often need more than just a URL. You might need link text, multiple links (e.g., primary and secondary calls to action in a hero slice), or the ability to style buttons to reflect their hierarchy of importance.
To deliver value incrementally, we've worked in iterations, and now we’re excited to share that link variants are officially live!
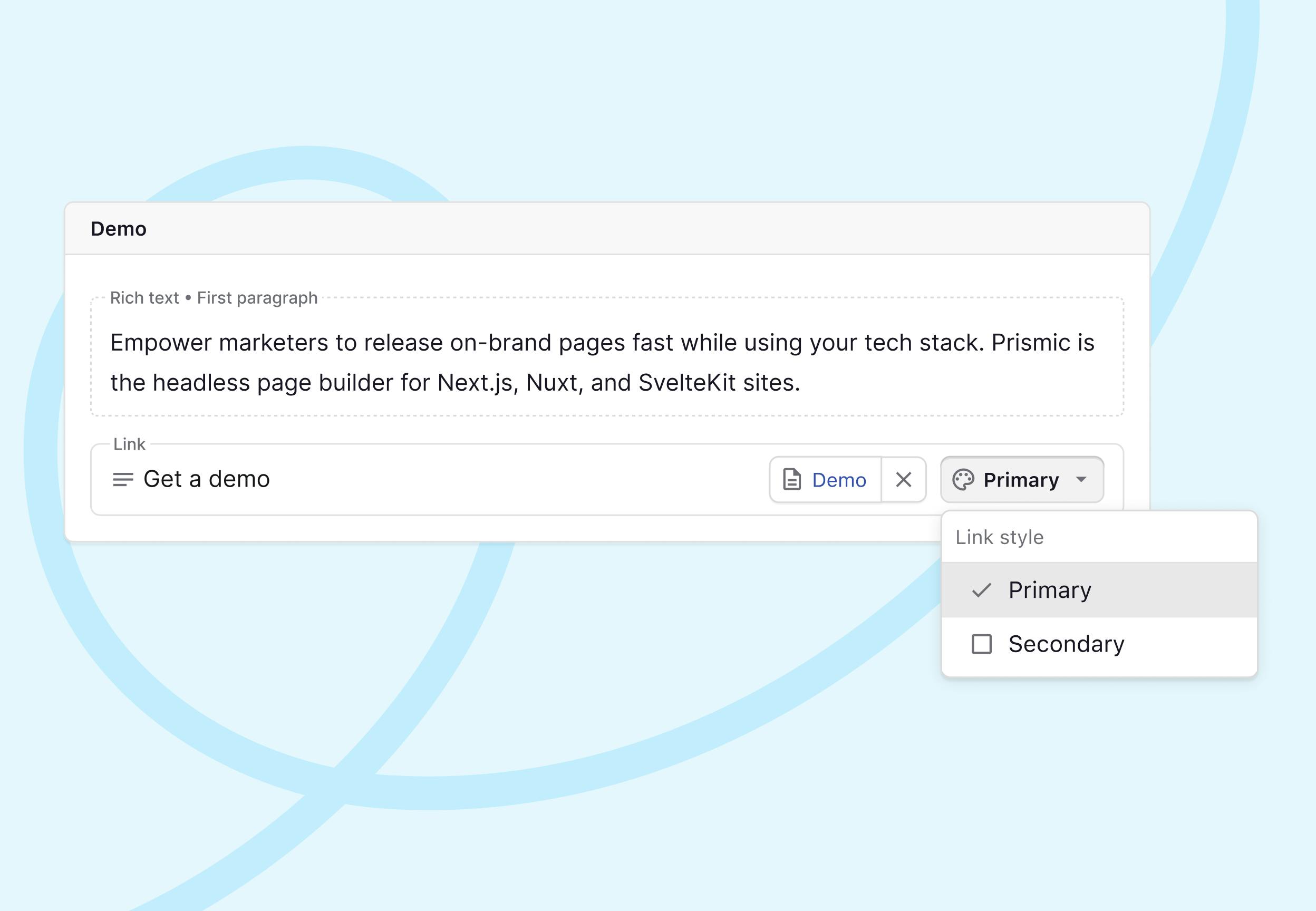
With this update, you can not only add link text and make your links or buttons repeatable, but you can now also style your buttons more easily using variants.
How to get started
In Slice Machine:
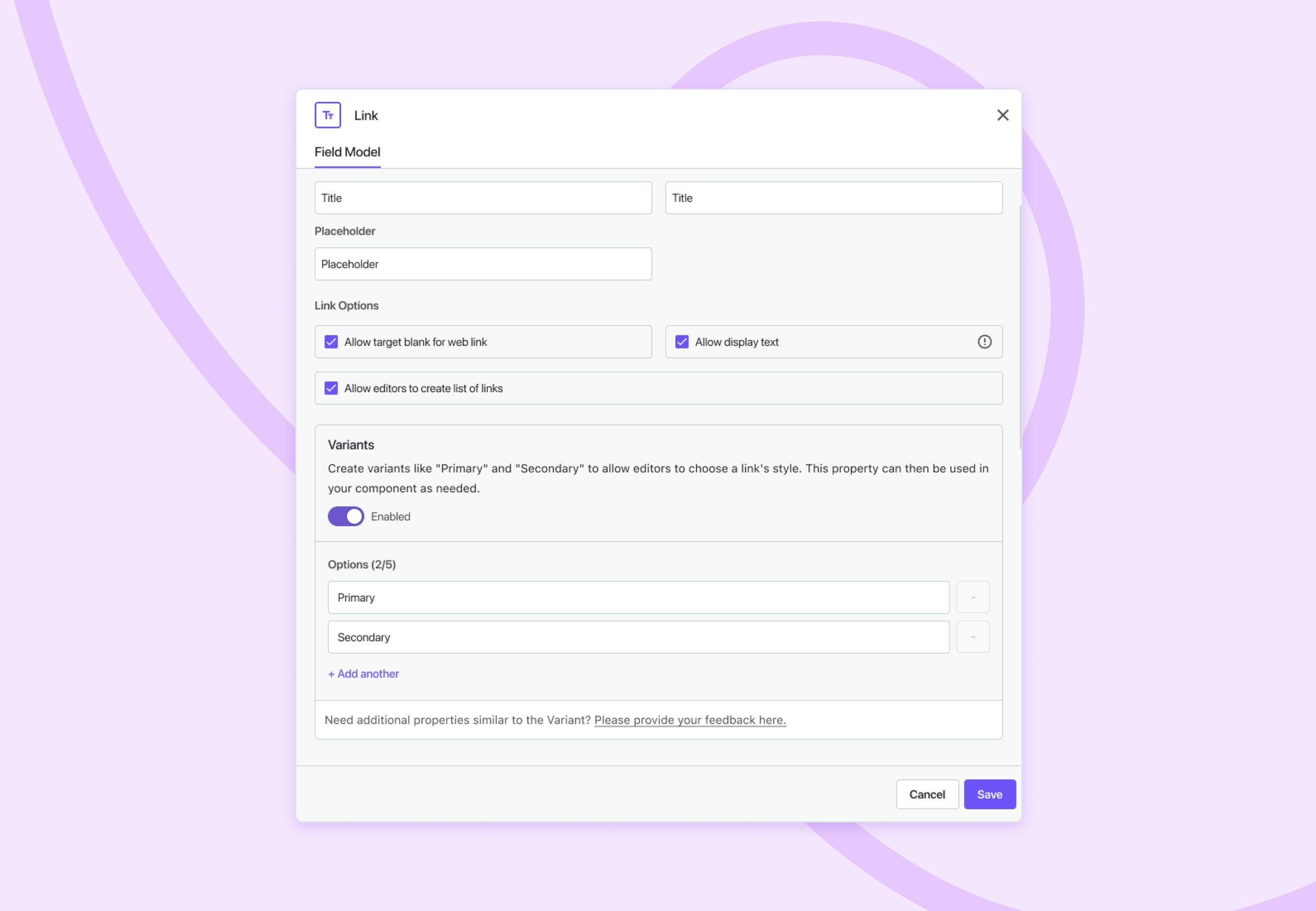
- Add a link field to your slice or page.
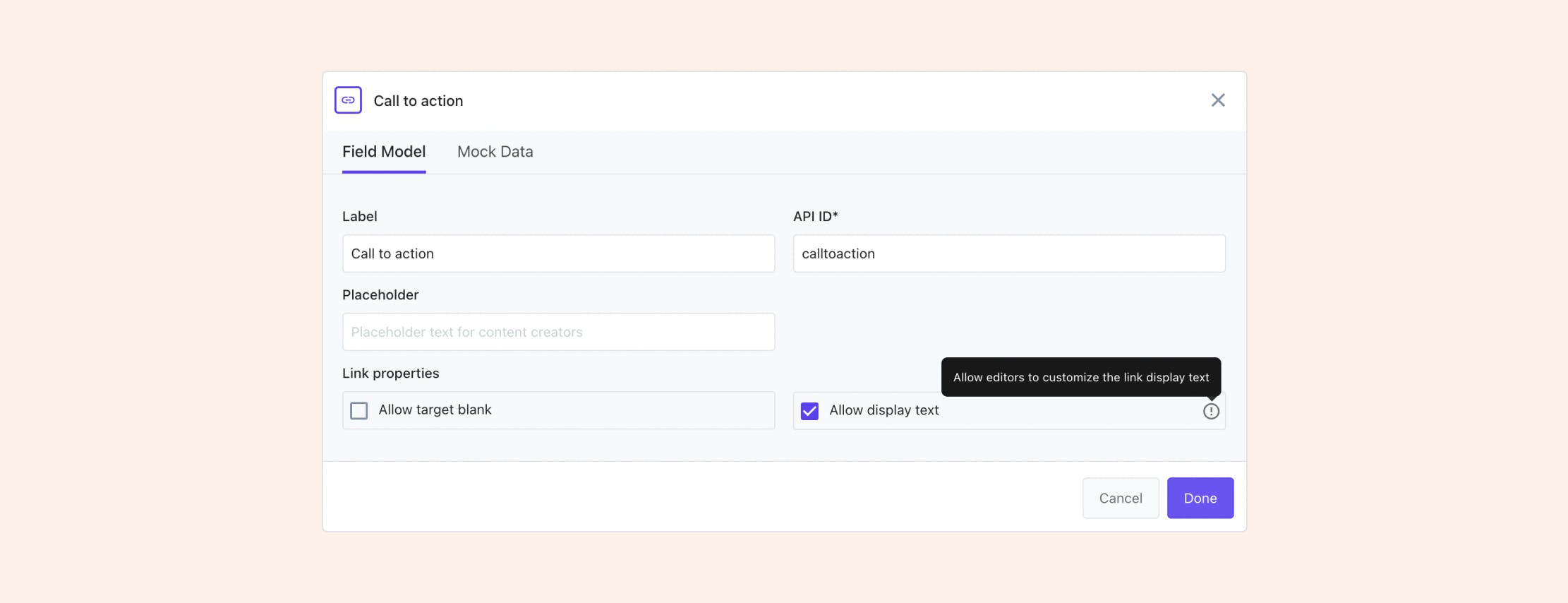
- Open the field settings.
- Enable link variants by toggling the feature on.
- Edit the default variants or create new ones.
- Push your updates to your repository

Then in the Page Builder you can simply select variants directly within your link fields.

How this simplifies your workflow
Previously, you’d need to create a separate select field in Slice Machine and manually add button variants. Now, the built-in variant functionality in link fields allows you to handle these tasks with less effort and fewer steps.

Côme Sabran
December 18, 2024Create repeatable links easily
Hey! 👋
We’re excited to announce the release of Slice Machine v2.11.0! This update brings a big improvement for creating links: repeatable links 🔥
🔗 Repeatable links
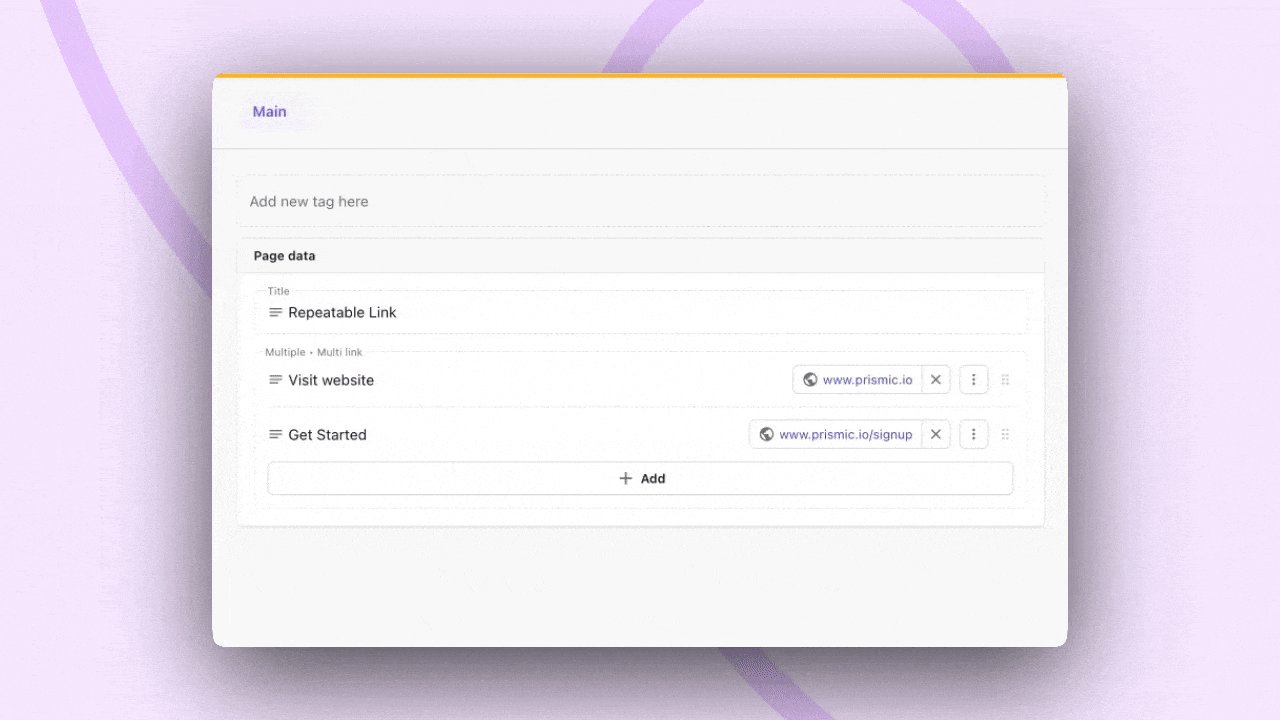
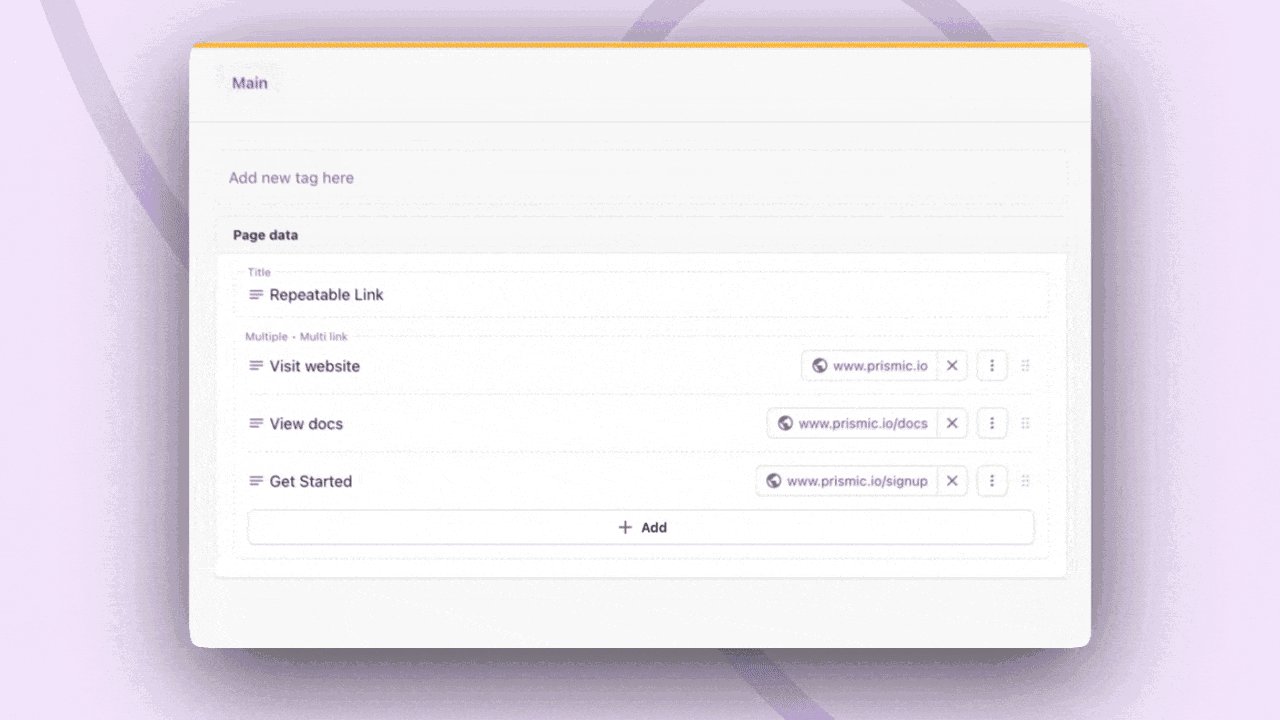
We’ve evolved how repeatable links are created to make it easier for developers to set them up and for marketers to add them in the Page Builder. Now, building lists of links — like CTAs — has never been simpler.

How does it work?
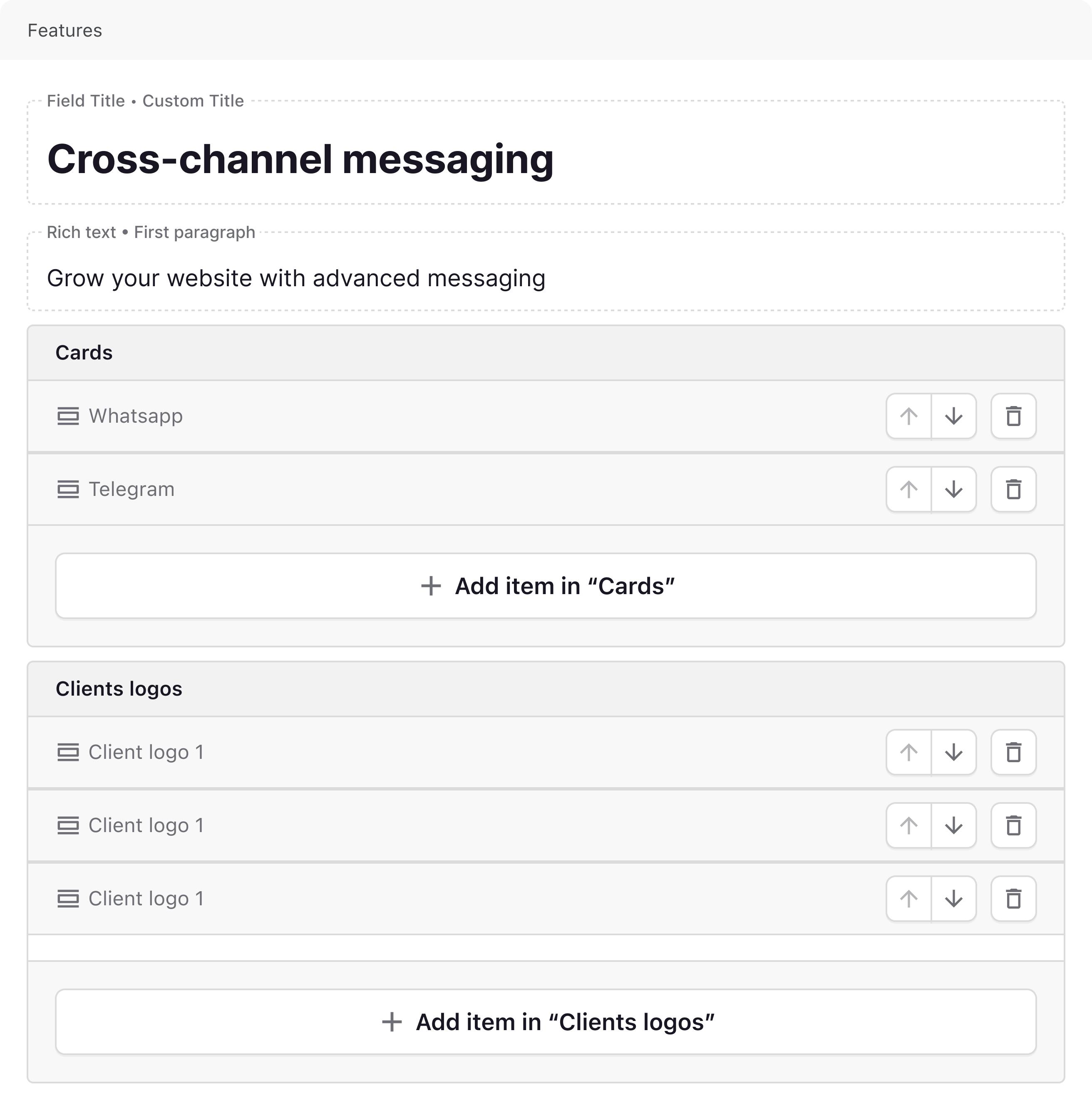
In Slice Machine, when adding a link field to a slice or page type, you’ll see a new “Repeat” option in the field settings. Just check the box to enable repeatable links, save your changes, and push them to the Page Builder.
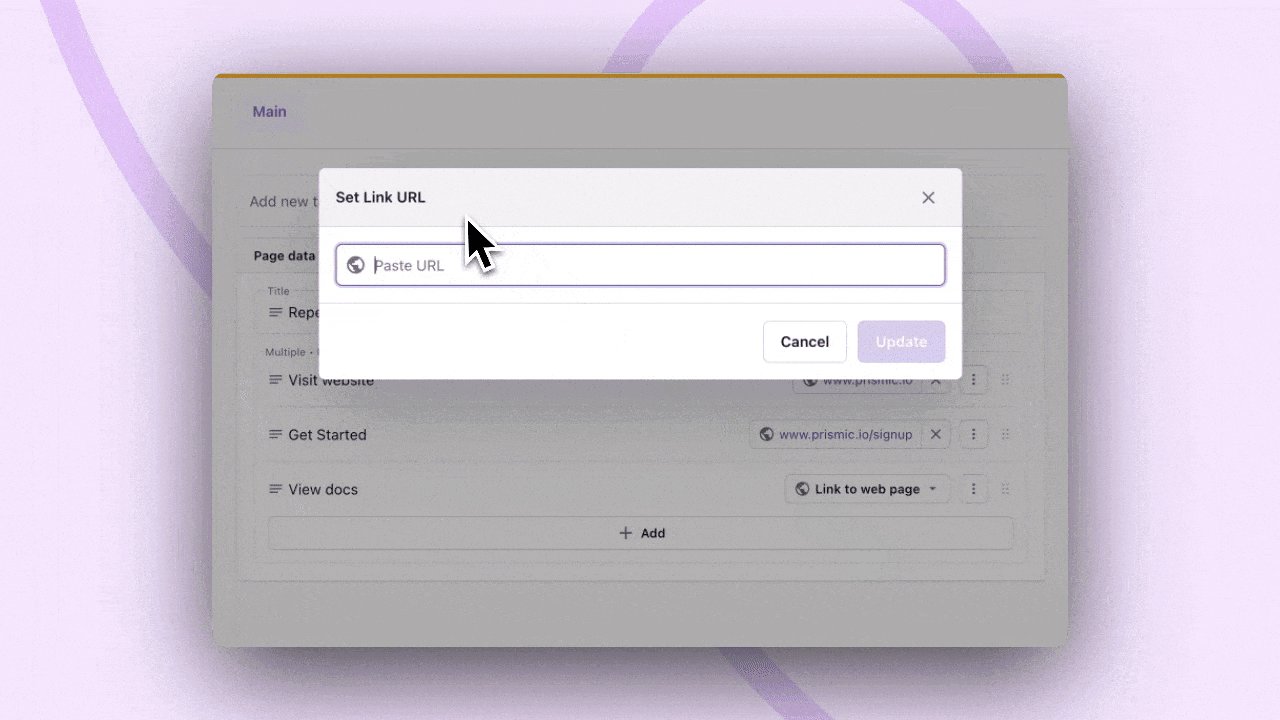
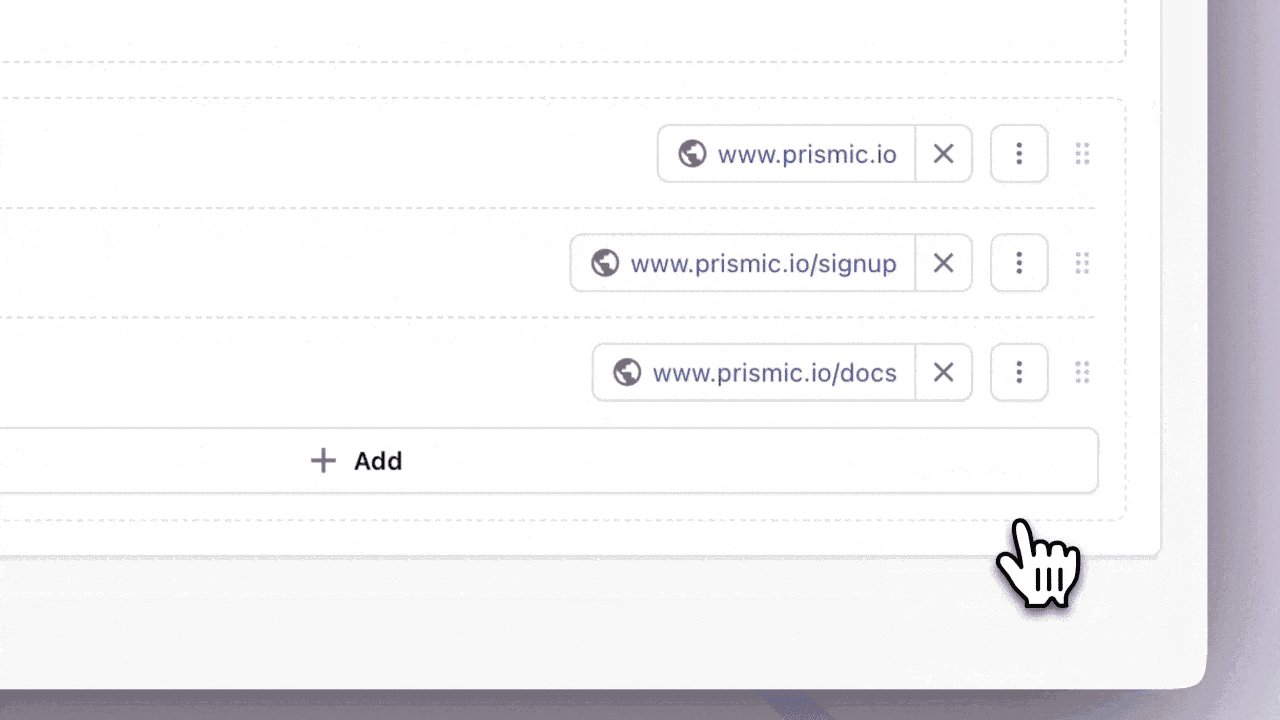
In the Page Builder, marketers can use this feature to effortlessly create, reorder, and edit lists of links directly within their slices.
Why does this matter?
This change makes it quicker and easier for developers to configure links, while giving marketers the flexibility to add and manage them with confidence and simplicity.
What’s next?
This is just the beginning! We’re continuing to improve how links work and exploring even more ways to make configuring Prismic easier and more efficient.
Stay updated by following this section.

Côme Sabran
October 4, 2024New Link text feature released!
Hey! 👋
We're happy to announce the release of Slice Machine v2.8.0, with, as promised the addition of a great enhancement for the link field: link text 🔥
🔗 Link Text
- We're upgrading our link field to make it easier for developers to create links with display text and style in slices while providing a simpler experience for marketers in the Page Builder.
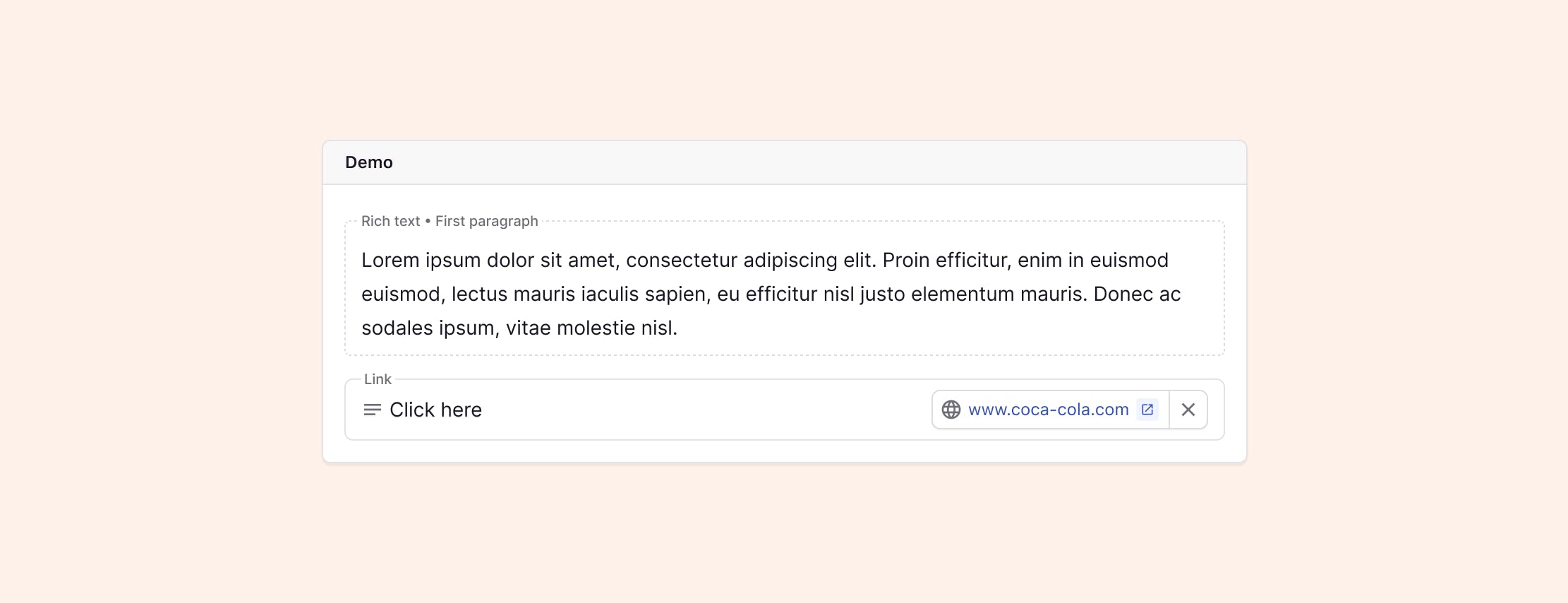
- As a first milestone we are introducing the ability to allow a text property in link fields that let marketers add a display text such as "Get started" in their links. On the developer side we also updated the PrismicLink SDK to support the new text property.
How to use it?
In Slice Machine, add a link field in one of your slices or Custom Type / Page Type. By default the new text property will be activated. Save your field and push your changes to your Page Builder.

In the Page Builder, add the slice to a page and start editing your link. You will see that now you can add a display text to your link.

How does this simplify your workflow?
Instead of having to manually add a key text field to all your links, you can simply use this property in your link fields that require a display text.
Stay tuned, this is only our first milestones, we're coming back with even more enhancements to the link field and the way you build slices with Prismic.
Fresh out of the oven
Stay in the loop
Subscribe to our newsletter to be the first one to learn about upcoming and freshly released features.
There's more to explore
Discover the latest features and get a sneak peek at what's coming next.