Tables
Create and edit tables intuitively in Prismic. Now available for everyone!


Benjamin Martin
March 21, 2025Table field is now live for everyone
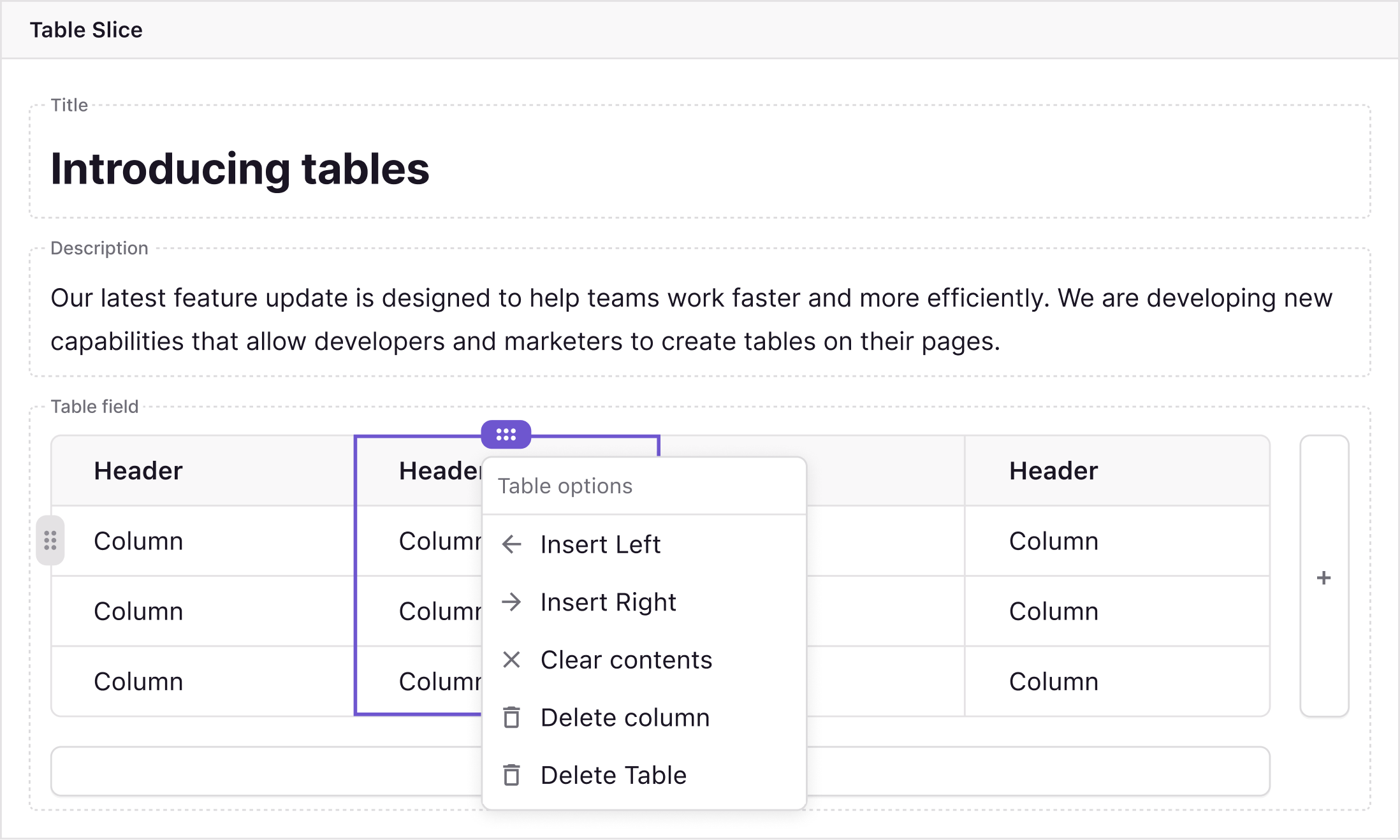
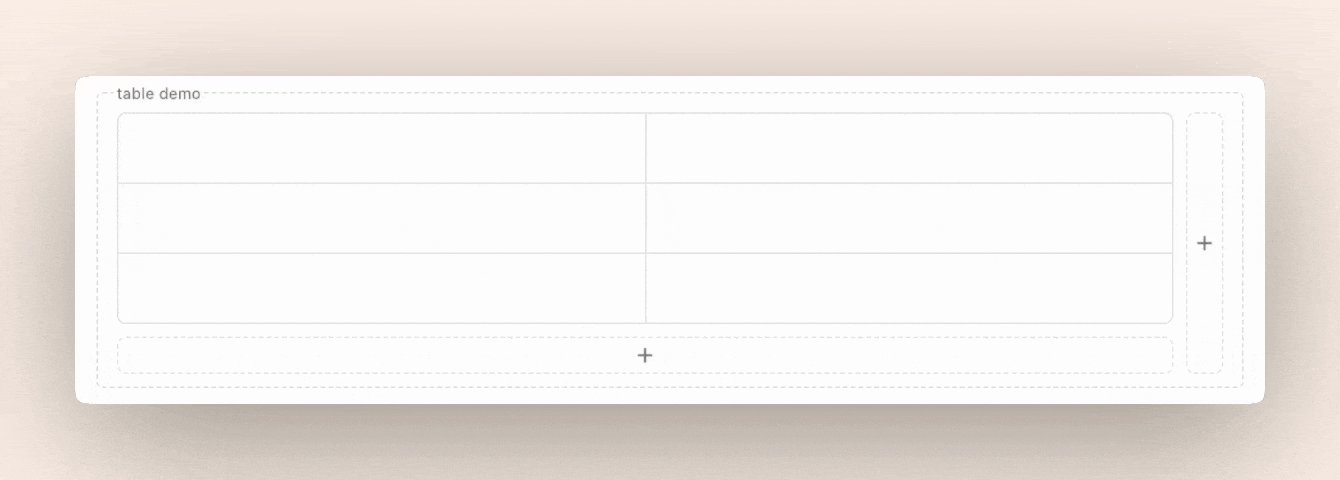
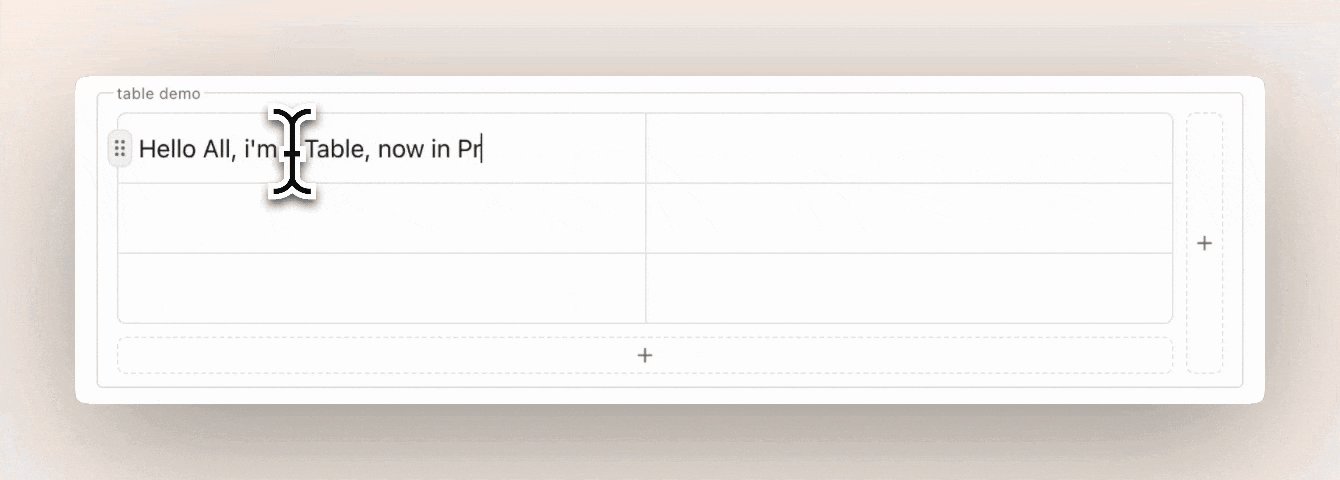
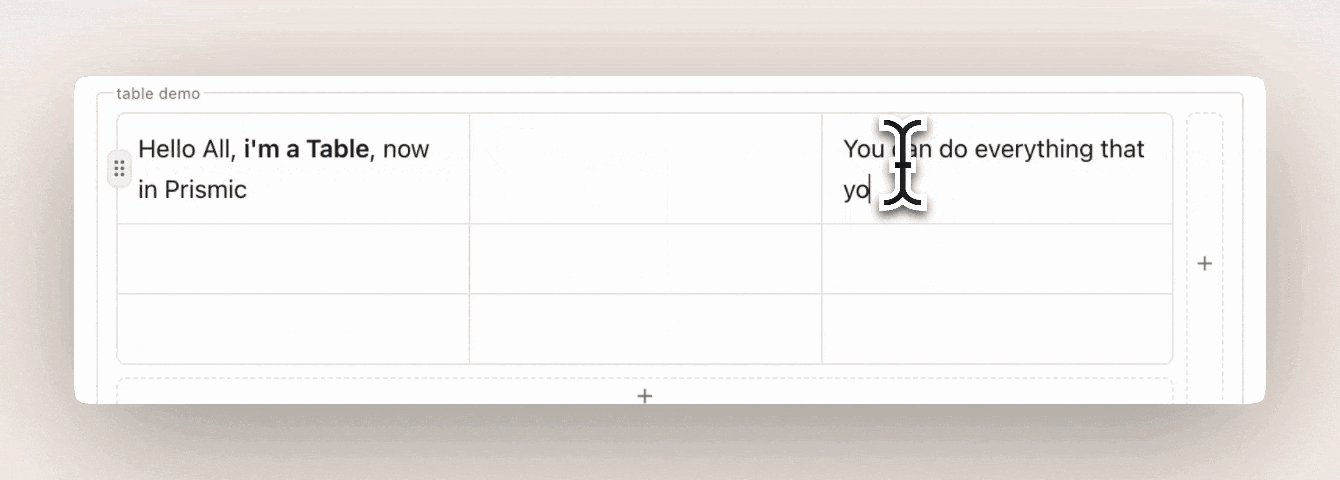
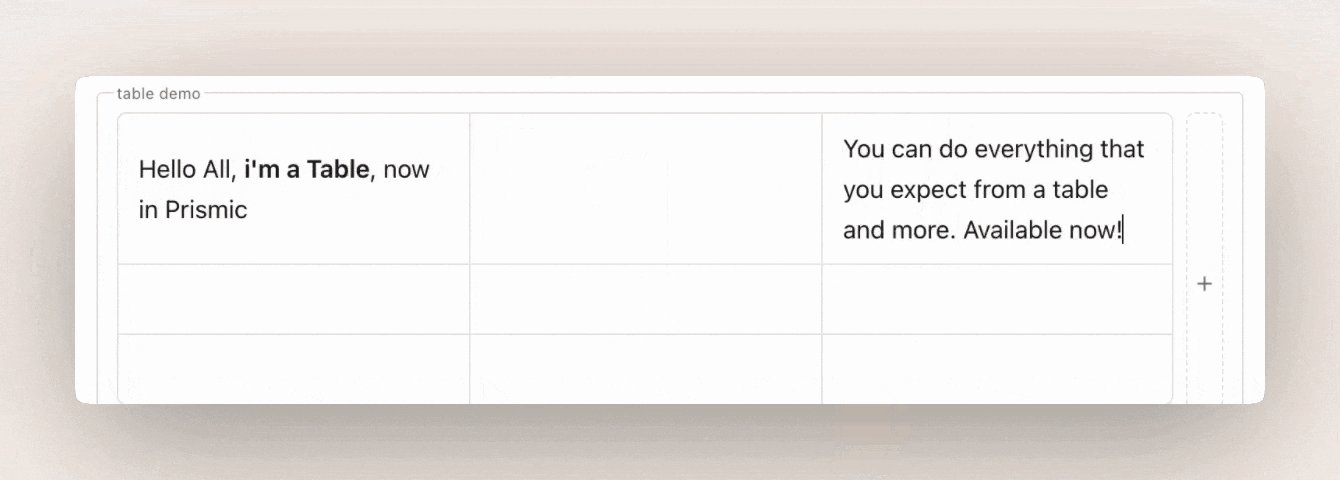
Our new table field makes it easier to organize and manage structured content in Prismic. It's now officially out of beta and available to everyone!

In our beta launch, we introduced capabilities for rich text, flexible headers, and API-ready tables.
Now, we've improved it even further so you can:
- Format content inside cells with bold, italics, and links
- Add or remove rows and columns on-the-fly
- Mark headers to structure your data clearly
- Delete in a click to keep things tidy
- And access all of it via the Prismic API
Enjoy, and let us know what you build with it 🚀

Benjamin Martin
February 24, 2025Introducing the Table Field (Beta) in Prismic! 🚀
Hey there! 👋
We’re excited to share a major milestone—our Table Field is now available in beta! 🎉 This new feature allows you to structure and manage tabular data natively within your Prismic projects, making it easier than ever to create and edit tables directly in the Page Builder.
This is a big step forward in our mission to help teams better organize structured content.
Now, with the beta release, you can start building tables directly in Prismic with native support in Slice Machine!

🔑 Key Features in This Release
✅ Create & Edit Tables – Add rows and columns dynamically within the Page Builder
✅ Rich Text Support – Format text inside table cells with bold, italics, and hyperlinks
✅ Public API Access – Retrieve structured table data via the Prismic API
⚠️ What’s Next?
While the beta version provides essential table functionality, we know there’s more to improve! The next iterations will focus on:
• Row & column deletion
• Header options (setting a row or column as a header)
• Row/column reordering
• Table components for Next.js, Nuxt, and SvelteKit
📢 Beta Access & Feedback
Since this feature is still in beta, access is limited for now. Subscribe to our updates to get notified when it becomes available to everyone!
We’d love to hear your thoughts as we continue refining the Table Field—your feedback will help shape the final version.

Côme Sabran
October 4, 2024Create tables in Prismic
Hey there! 👋
I'm excited to share that our Developer Tools team at Prismic has started working on adding table functionality to your pages.
The team is currently in the discovery phase, identifying key use cases and challenges with current solutions. We’re iterating on designs and will soon conduct a round of user interviews to gather more insights.
So far, we’ve identified two main use cases we aim to address:
Tables in rich content
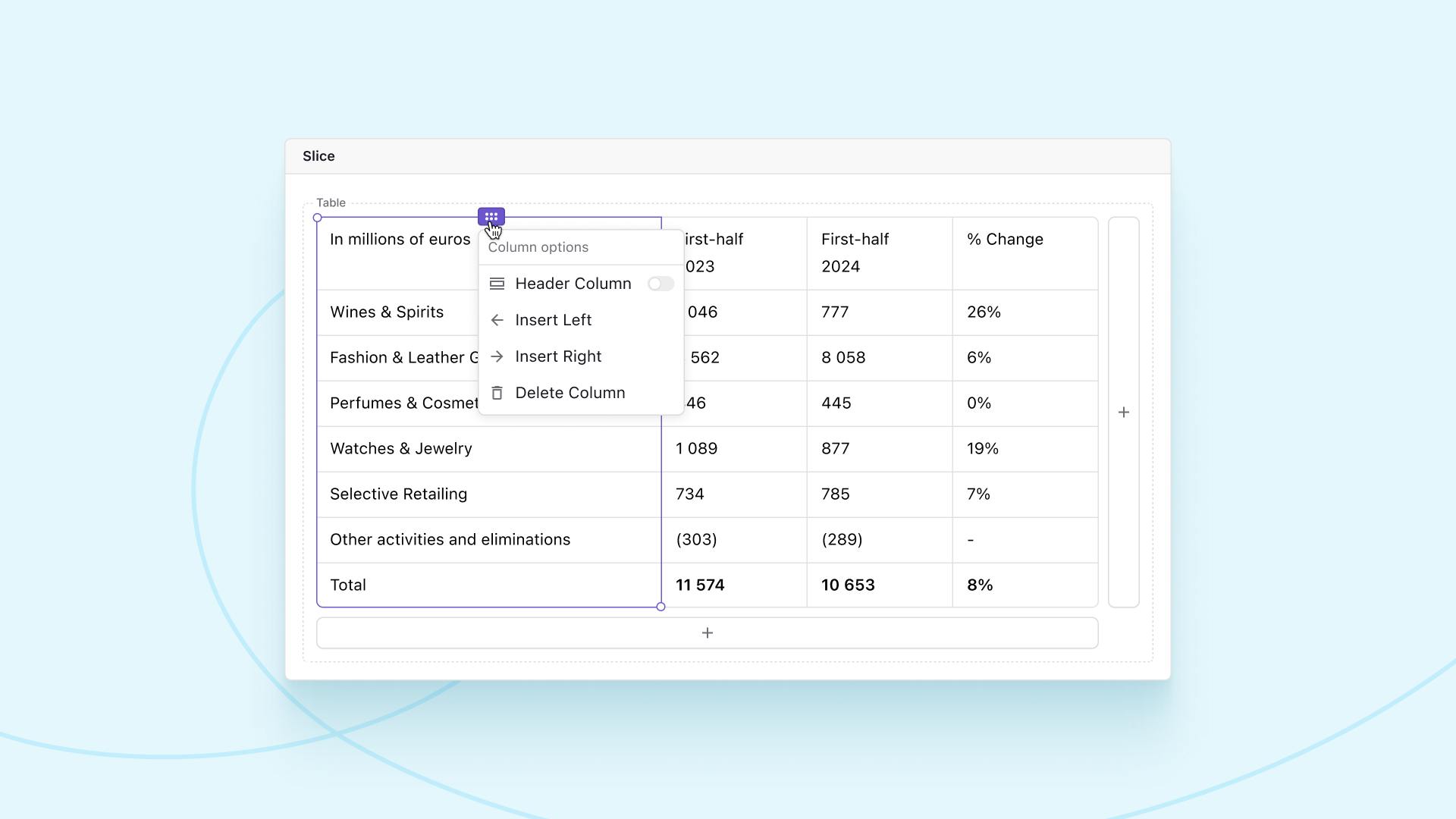
The most common use cases we’re observing include comparison articles (e.g., “Us vs. Them”), financial information tables, and documentation tables. Here are a few examples:

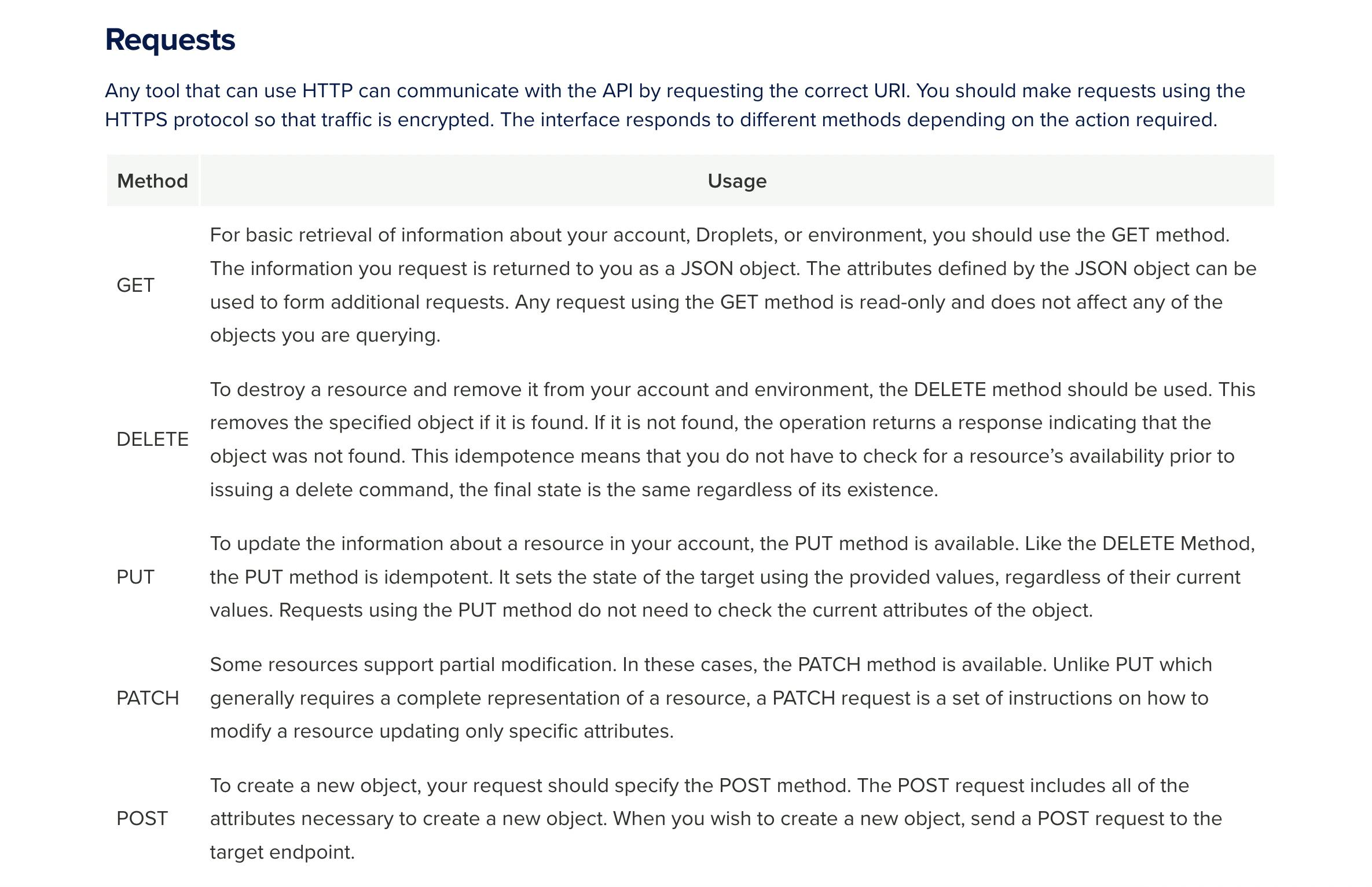
Example from Digital Ocean documentation

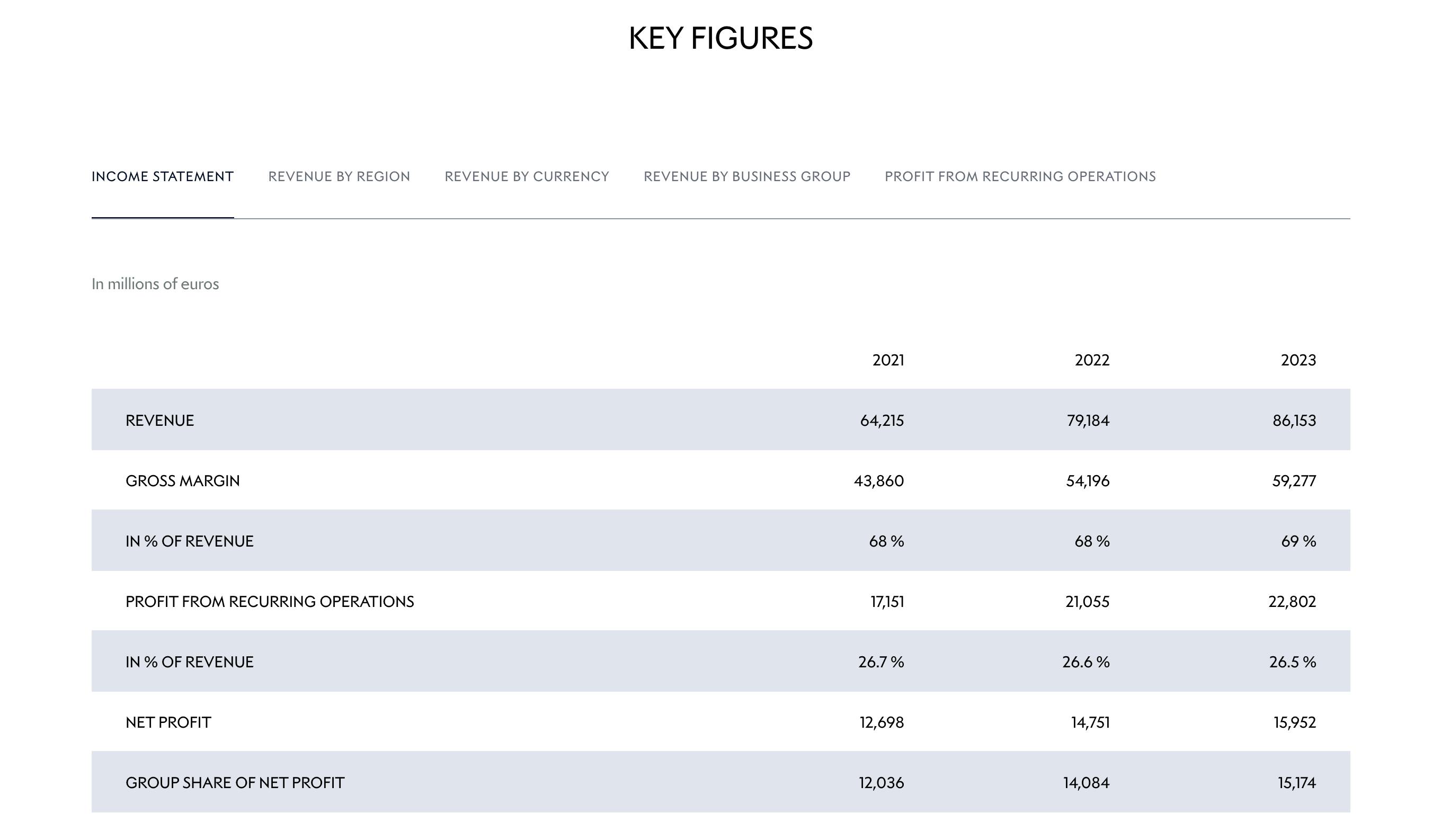
Example from LVMH public investors website
Pricing and feature comparison tables
We believe these use cases involve more advanced requirements, such as creating complex tables with CTAs, tooltips, conditional logic, and additional styling options. Here are a few examples:

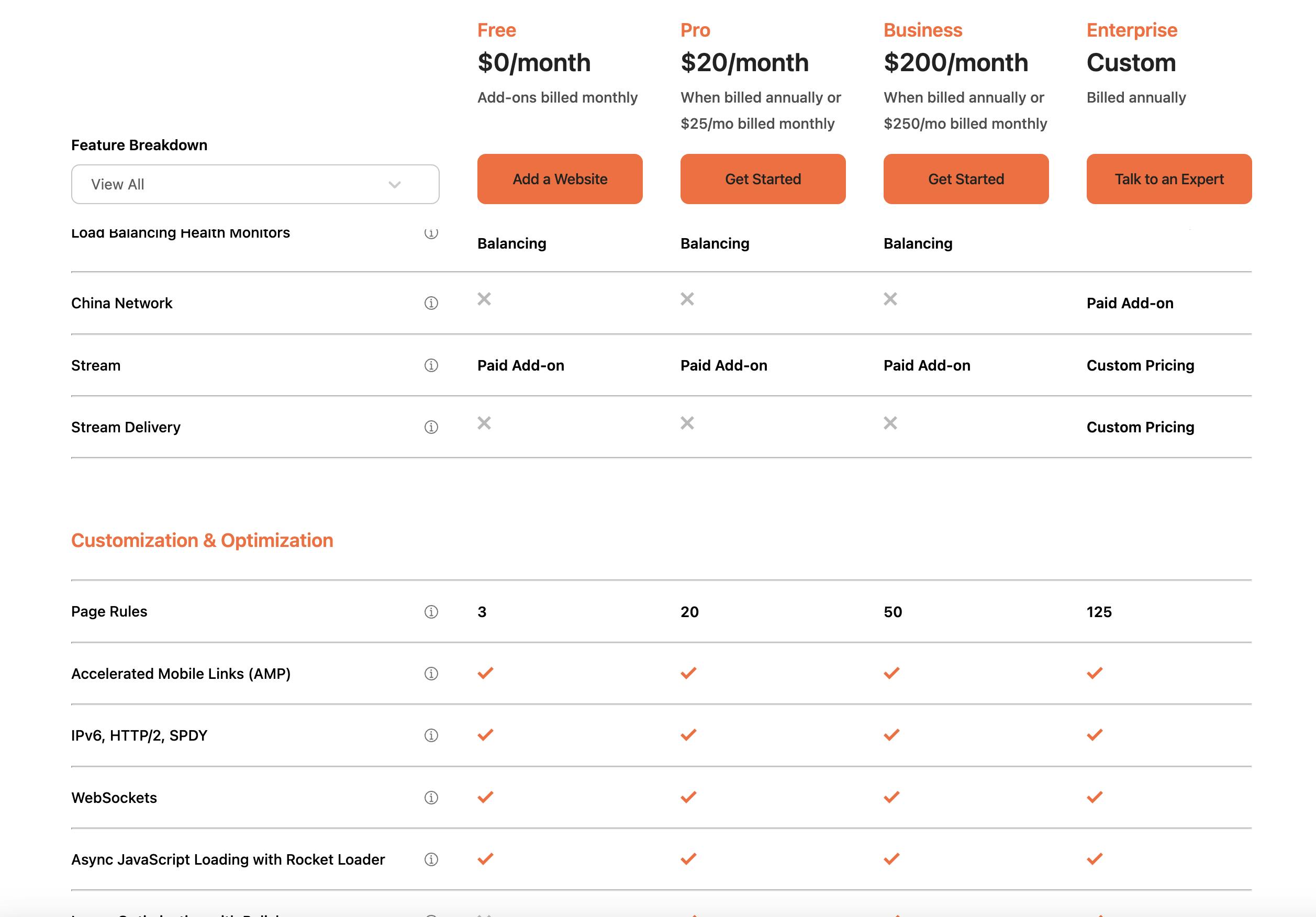
Example from Cloudfare pricing page

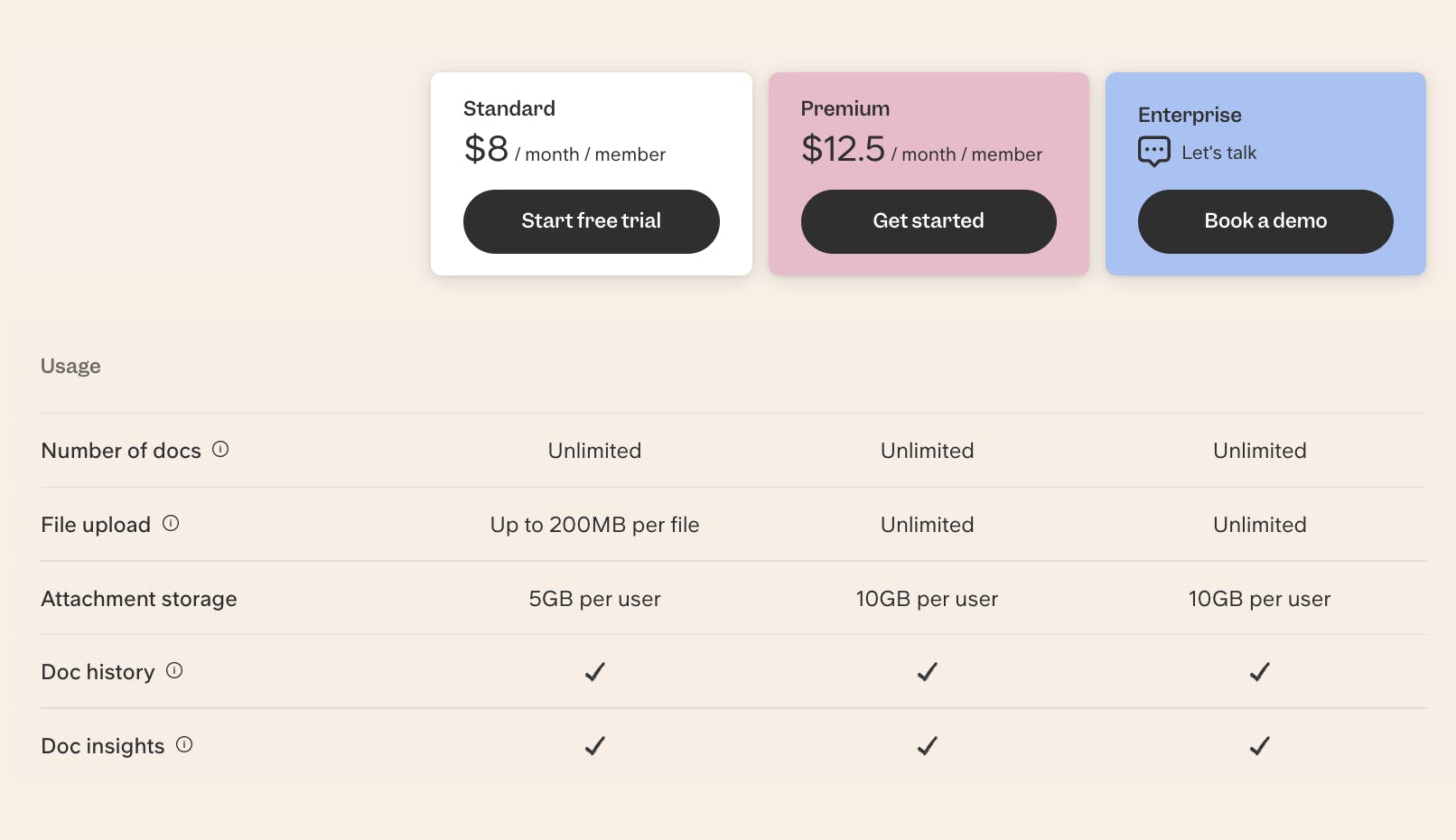
Example from Slite pricing page
Stay tuned! We’ll have more updates on this project by the end of the year!
Fresh out of the oven
Stay in the loop
Subscribe to our newsletter to be the first one to learn about upcoming and freshly released features.
There's more to explore
Discover the latest features and get a sneak peek at what's coming next.