Grow your marketing website by releasing fast
Get a custom page builder configured to your needs. Create on-brand pages independently to increase conversions and engagement.
See who else is growing their marketing website with Prismic




Release on-brand pages fast
With Prismic, releasing new pages is a ‘slice’ of cake.
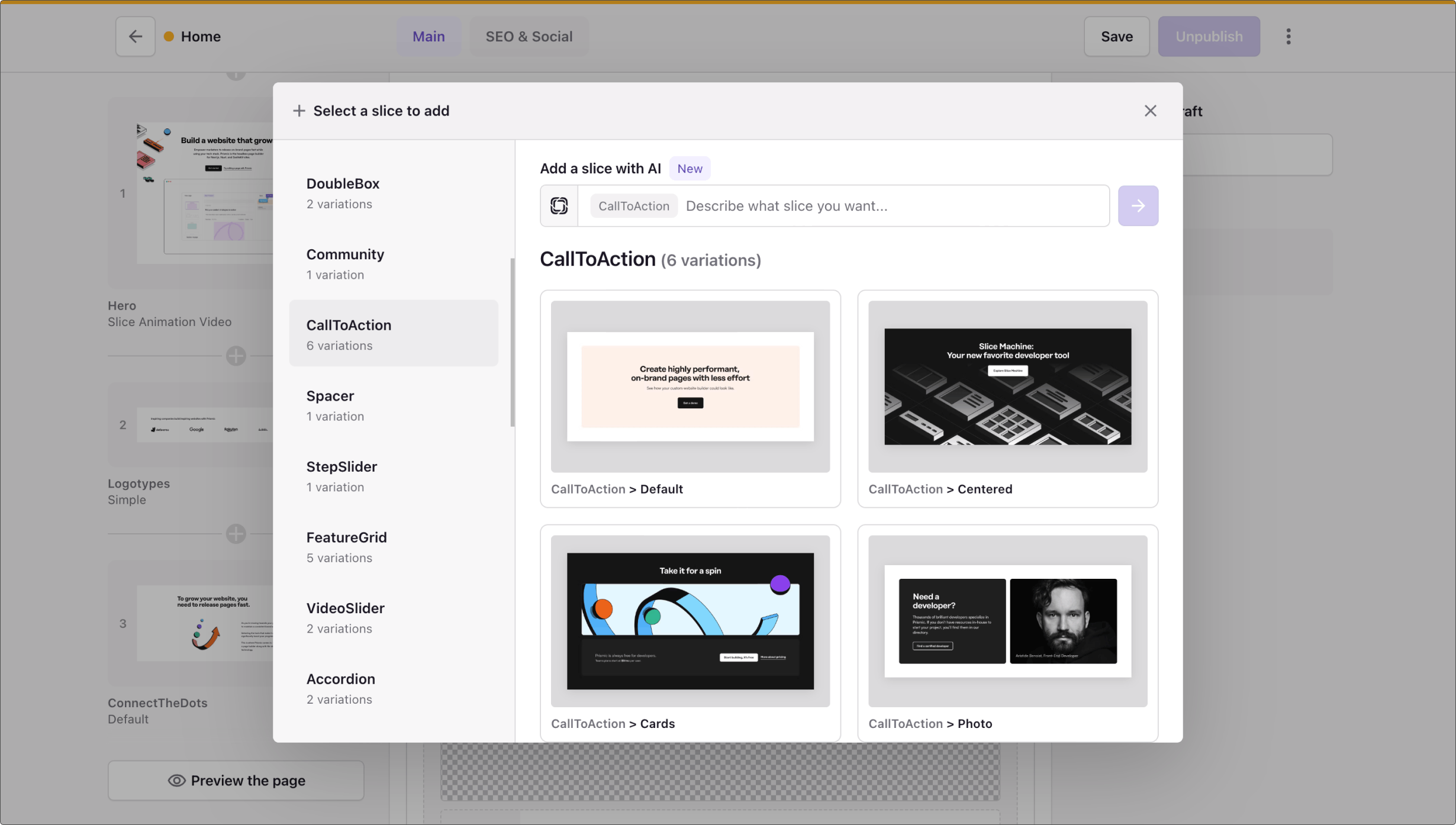
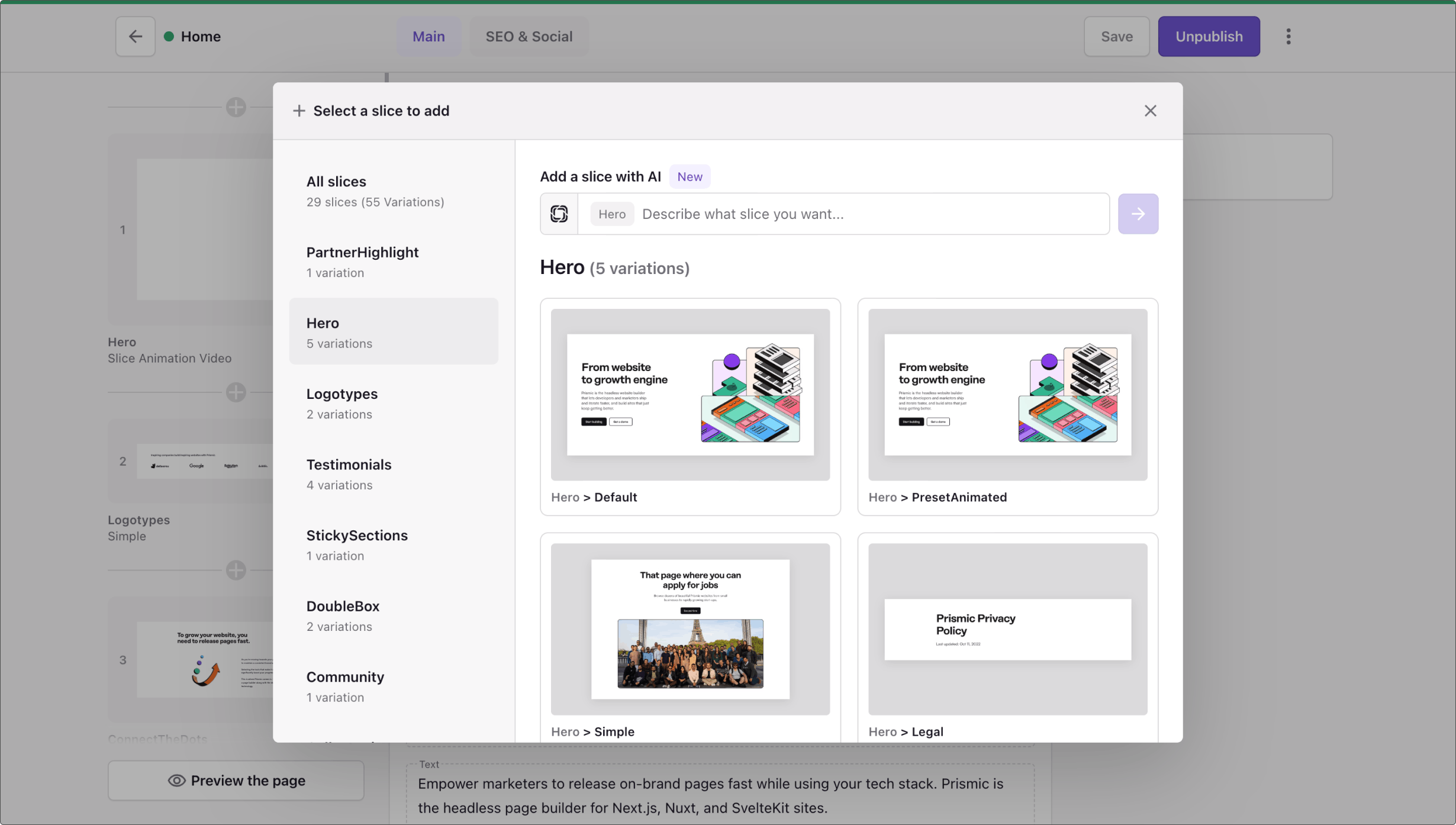
Assemble pages like a slide deck
Craft on-brand pages by combining slices, similar to how you assemble slides for a presentation. Slices are custom-made, reusable sections that ensure design consistency, while giving you flexibility in how you structure your pages.

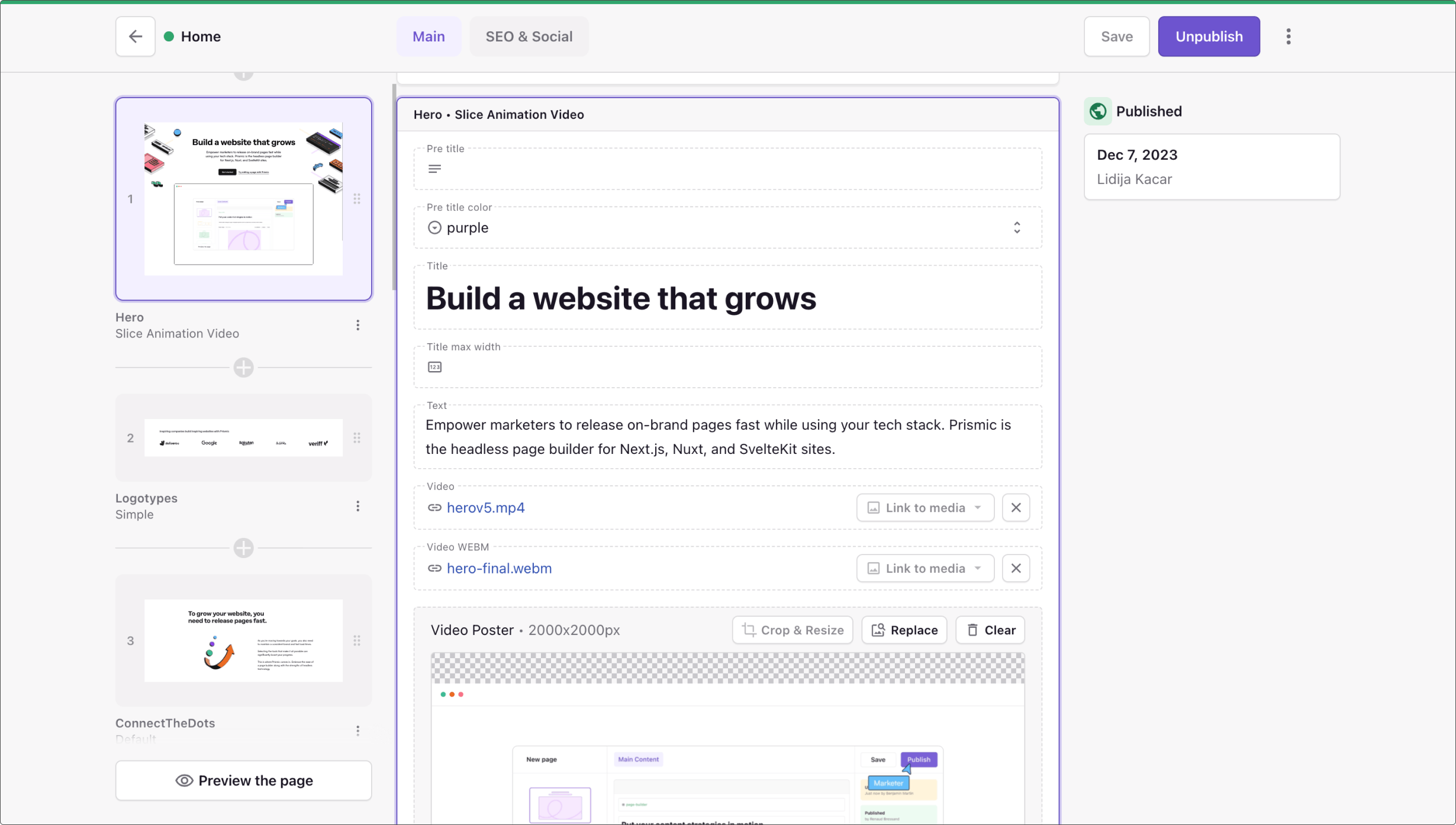
See results in real-time
Receive immediate feedback while creating pages with live preview. Then use the full page preview to ensure the final result looks just right.

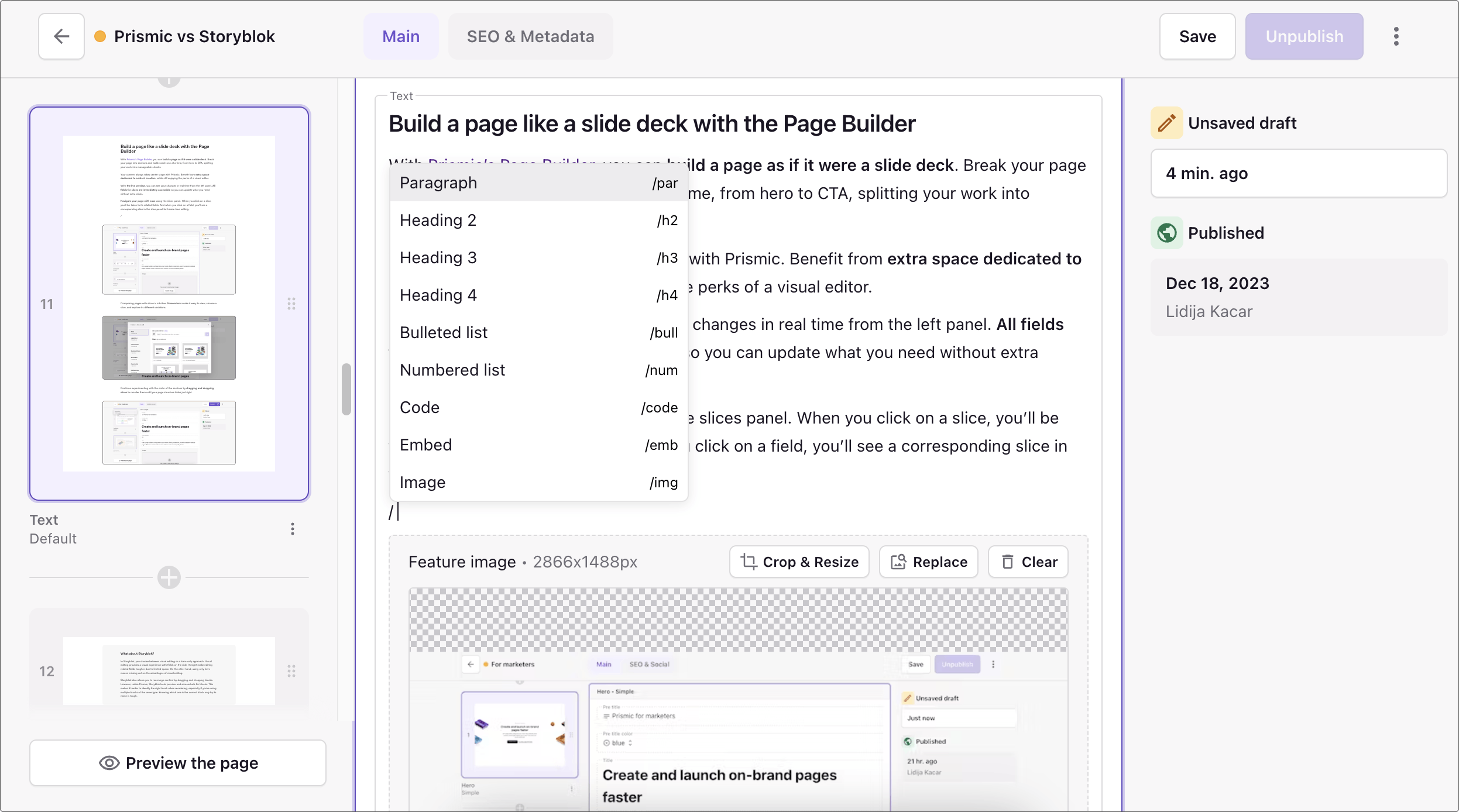
Fly through your text with familiar shortcuts
Format your text on the fly using slash commands.

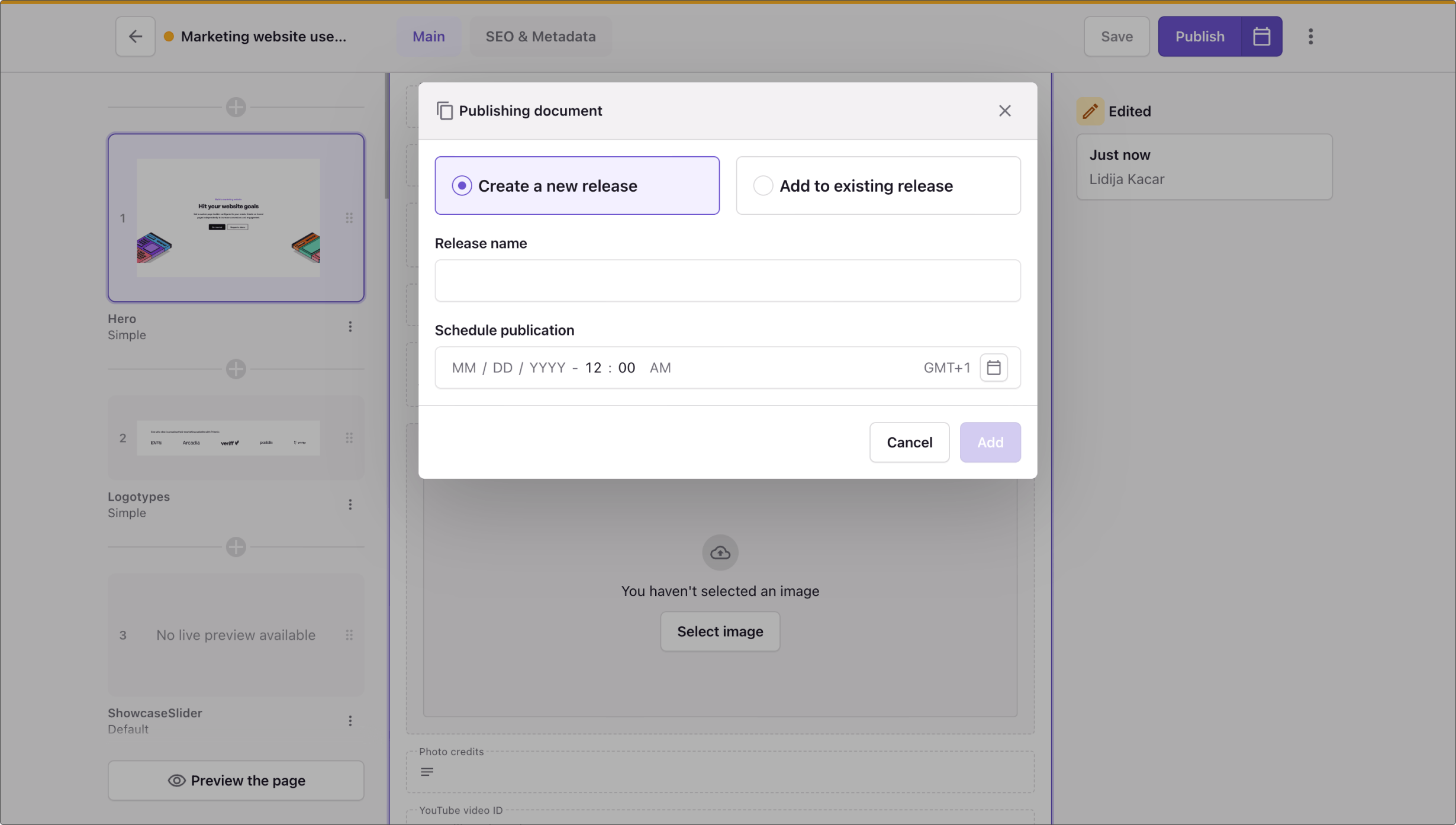
Schedule your pages to go out just in time
Prepare your pages in advance, then schedule them to go out just at the right moment.

Optimize for conversion
Give your visitors reasons to choose your solution over others by adding elements that contribute to relevancy, clarity, and trust.
Make a great first impression with the hero slice
Having multiple options to choose from for your hero ensures that you can communicate your value effectively while keeping the design in line with the words.

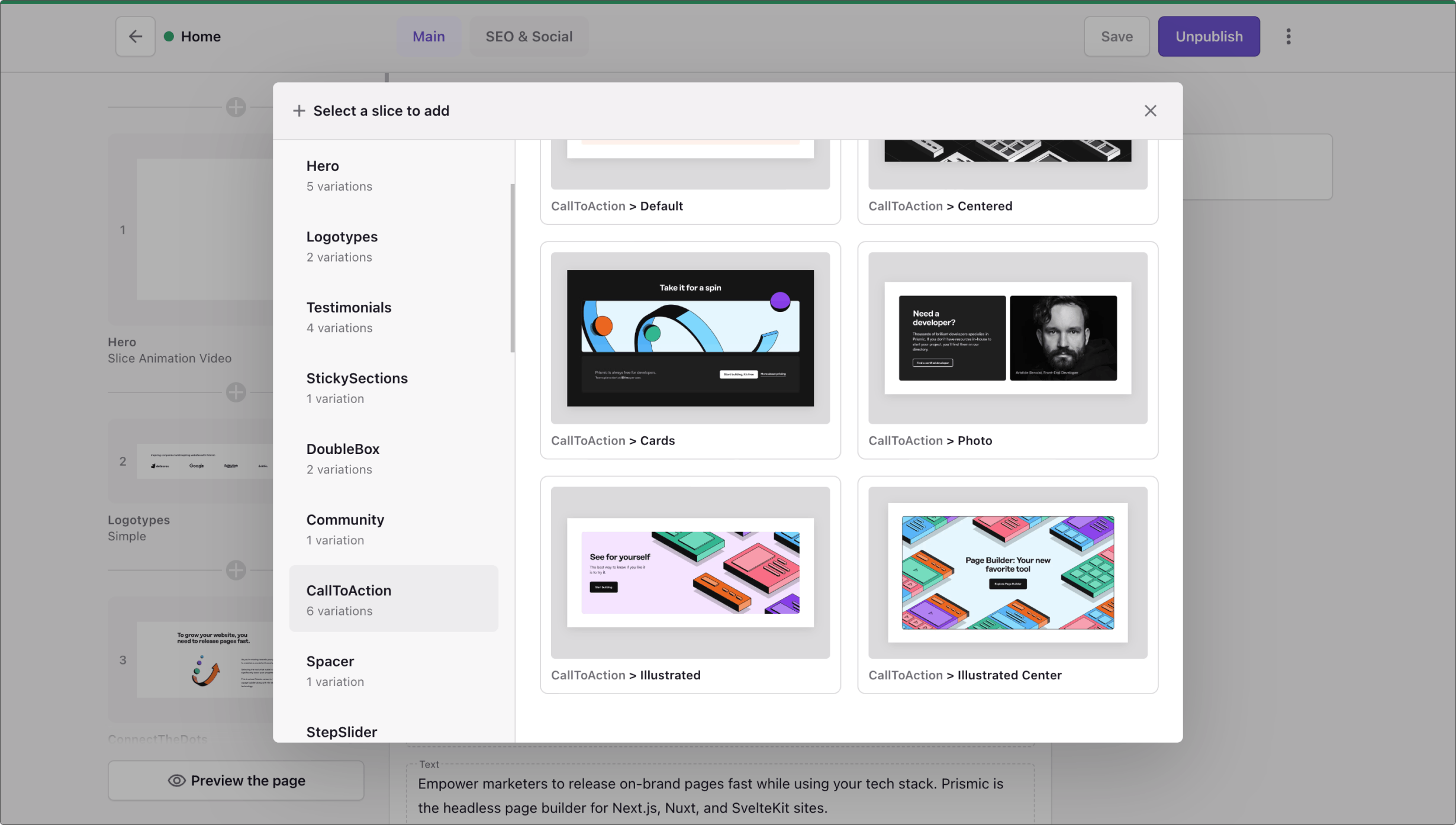
Test your CTAs
Enrich your library of slices with multiple CTA options so that you can test them out and find your winner.

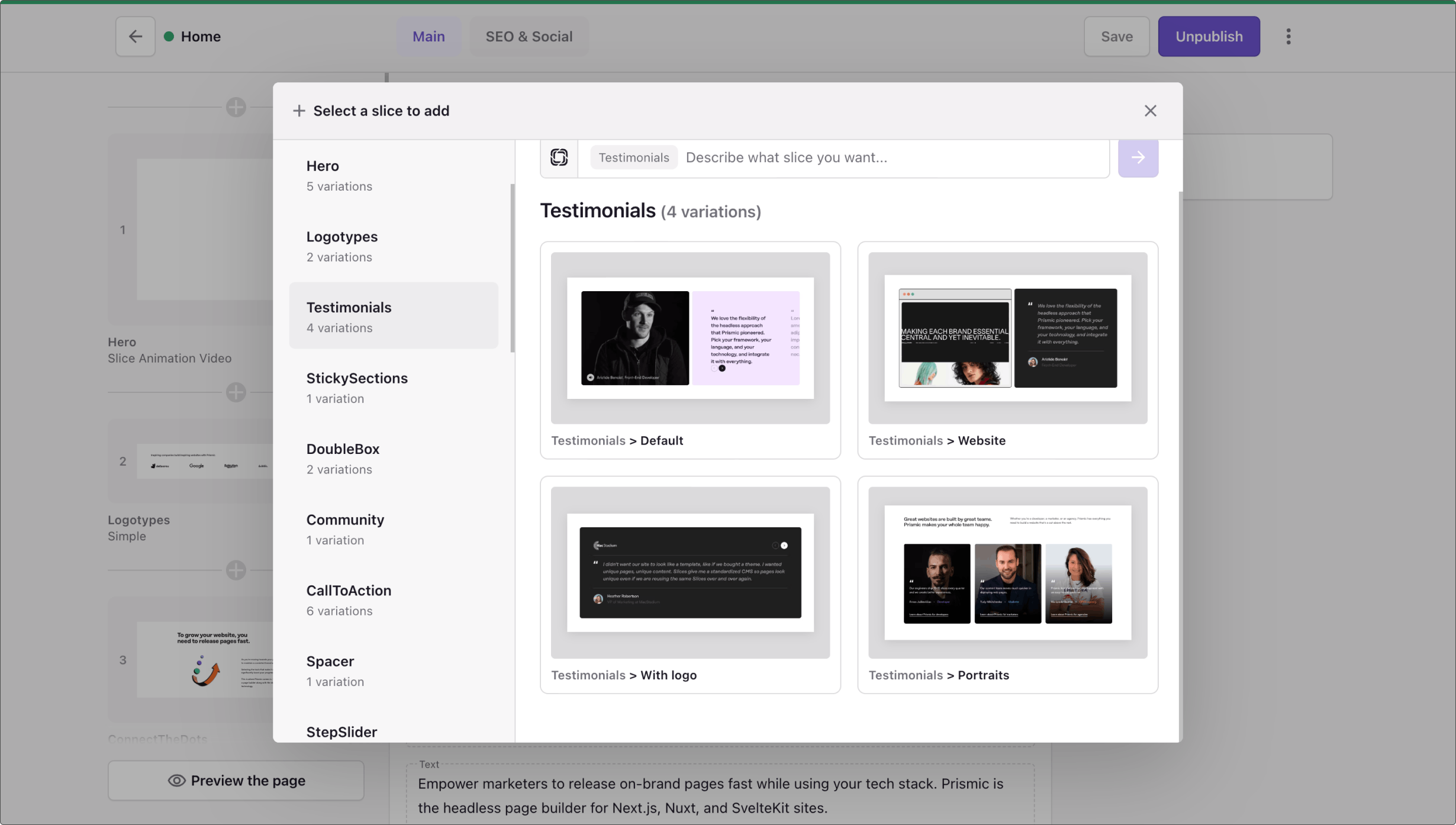
Increase trust with testimonial slices
Let your customers speak for you by adding testimonial slices throughout your pages.

Connect your value to your features
Make your page relevant to your visitors by adding feature slices that showcase features connected to the value you promised them.

Make your website loved by humans and bots alike
Fast page load times
Ensure rapid content delivery to users globally in milliseconds with Prismic's API backed by a content delivery network (CDN).
Impressive Core Web Vitals
Improve page speed and performance, crucial for better Core Web Vitals, using Prismic's SDKs for frameworks like Next.js, Nuxt.js, and SvelteKit.
Built-in image optimization
Integration with Imgix provides on-the-fly image optimization and support for modern image formats.
On your way to releasing more high-converting pages
How Evri Cut Their Time to Ship
Read the full storyIt’s like a loop where our designers want a page to look a certain way. We say, 'Okay, that's a website page - the content team should be able to create that.' The content team can look at it and say, 'We have almost all of that now because it's all in slices, but we just need this change to this slice or we need this variant on this slice.’
Get inspired with real examples from our own site
Hit your website goals
The best time to build your marketing site with Prismic is now.