AI slice creation
Write better slice code, faster — with AI support tailored to your project setup.

Benjamin Martin
May 19, 2025🚀 Code your slices faster — with AI that knows your project
We’ve expanded our slice creation flow to support developers not only in generating a slice model from a design — but now also in coding the slice directly in their editor, with AI support tailored to their project.
The flow starts with what you know: upload a design screenshot, and Prismic detects the visual elements to generate a structured slice model. But this is where it gets smarter. Developers can now jump into their code editor and get context-aware coding help, powered by a new tool called Prismic MCP (Model Context Provider).
Prismic MCP inspects your project setup and shares essential details with your AI code assistant — like the framework you’re using (e.g. Next.js), styling conventions (e.g. Tailwind CSS), existing slice models, and how Prismic SDKs are configured in your codebase. It also incorporates Prismic best practices to help the AI generate more accurate, consistent code that reflects how your project is actually built — and how slices are meant to be implemented.
The goal isn't just to save time — it’s to give developers a better starting point, reduce the guesswork of repetitive setup, and ensure output that’s aligned with best practices. Whether you're just getting started or building slices at scale, AI slice creation helps you go from design to production-ready code faster, with more confidence and less friction.
Check out the full feature walkthrough and get started

Benjamin Martin
March 31, 2025Image to slice is available in beta
Image to slice is live (in beta) and ready to change the way you build with Prismic.
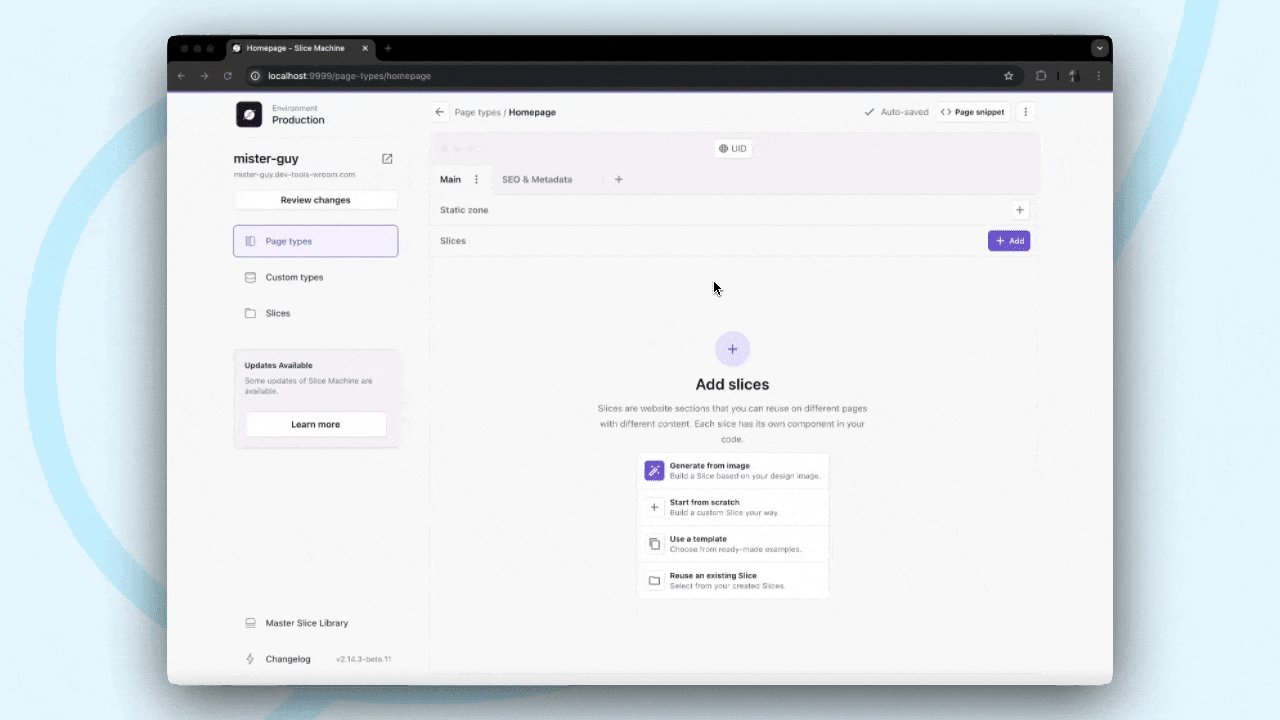
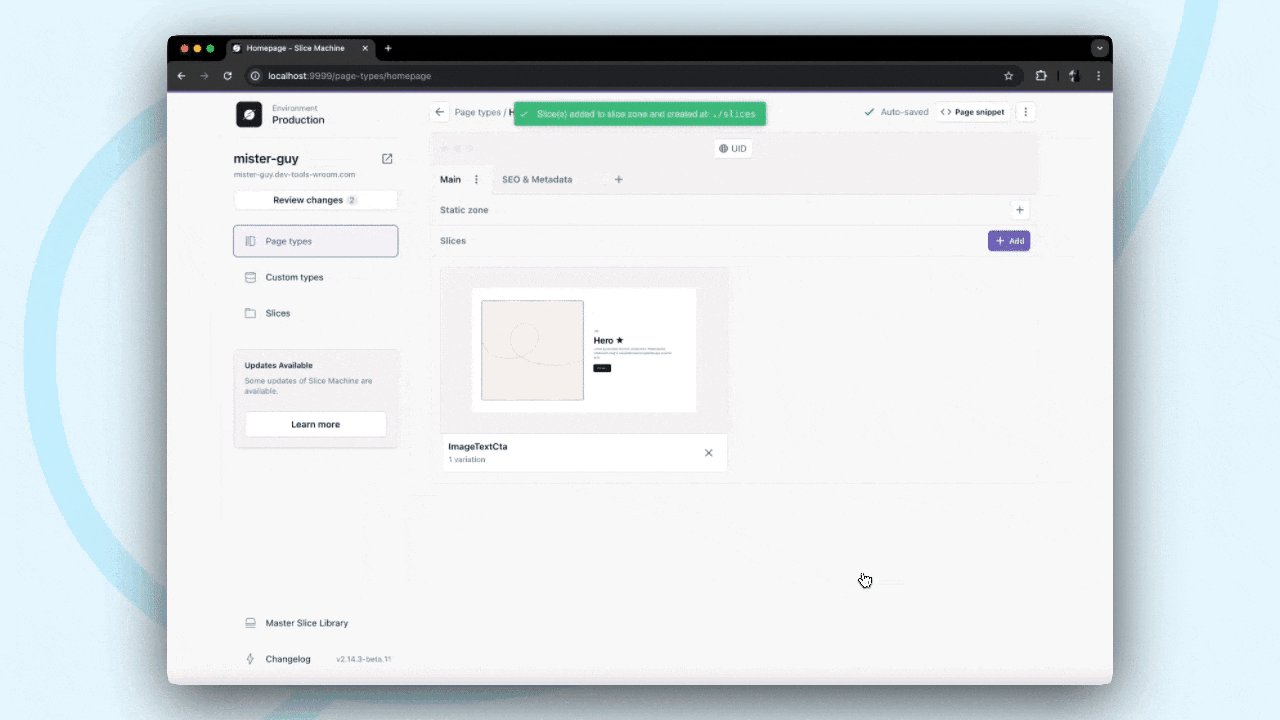
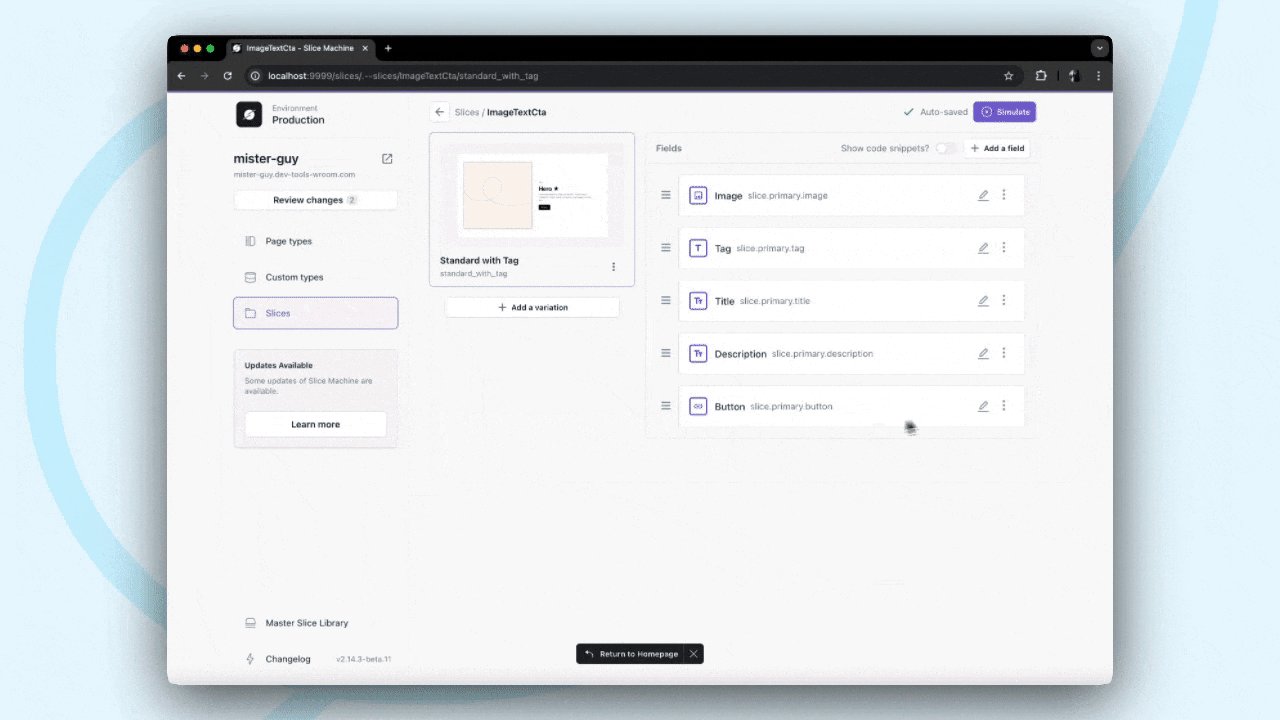
You can now generate a fully structured slice from a design image — in seconds — directly inside Slice Machine.
How it works
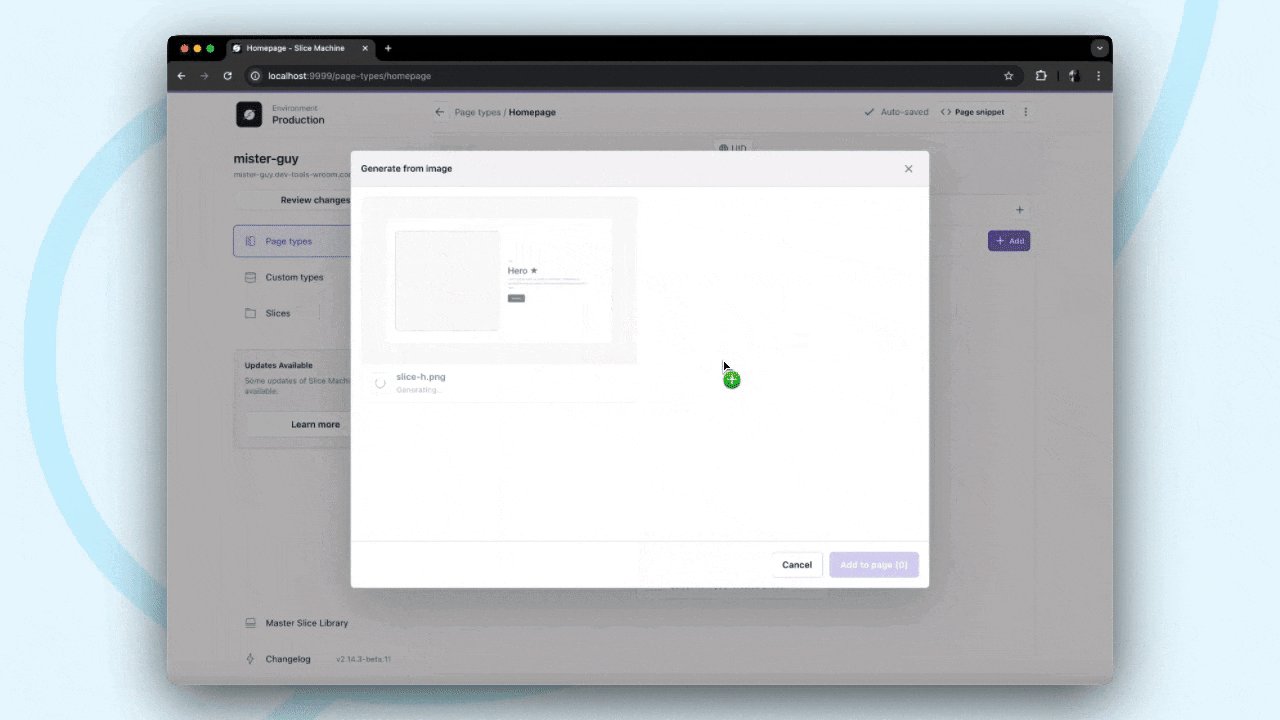
🎨 Upload your design image
🧠 Let the AI detect key fields (text, images, links…)
⚡️ Get an instantly usable slice model with pre-filled fields
🛠 Edit and refine as needed

🔑 What’s included as part of this beta
✅ Drag & drop image upload
✅ Automatic field detection
✅ Editable fields post-generation
✅ Bulk generation support
And this is just the beginning. We plan to introduce new capabilities soon, so stay tuned!
Fresh out of the oven
Stay in the loop
Subscribe to our newsletter to be the first one to learn about upcoming and freshly released features.
There's more to explore
Discover the latest features and get a sneak peek at what's coming next.