
Businesses across several industries always look for ways to improve their online presence, remain competitive, and provide customers with a seamless and unique digital experience. This desire has led to increased adoption of headless Content Management Systems (CMS).
The growing popularity of headless CMSs has several implications, one being how Search Engine Optimization (SEO) works with headless architecture. Shifting from a traditional content solution to headless architecture comes with some distinct differences in SEO.
This article will discuss Headless SEO, its importance, and how it differs from traditional monolithic SEO. We'll also include some technical SEO best practices for developers.
What is Headless CMS SEO?
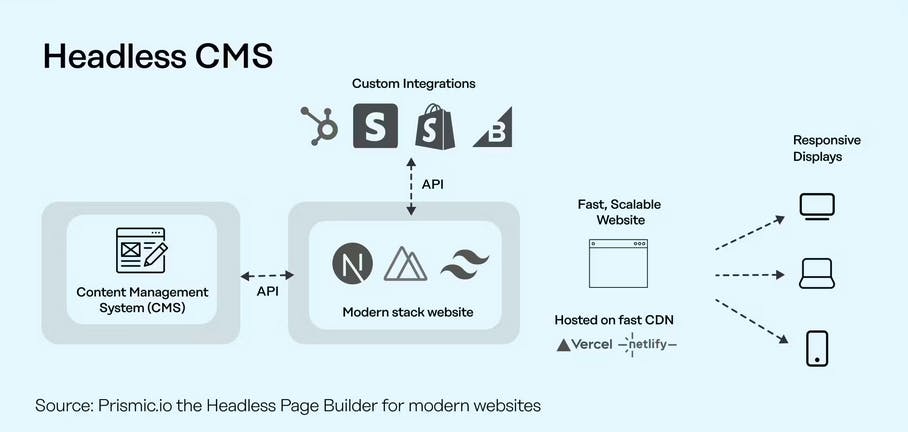
Headless SEO is the modern strategy for carrying out SEO activities. The headless SEO process involves separating a website's presentation layer, or front-end, from its content and delivering it to consumers through an Application Programming Interface (API).
The separation of concerns that a headless CMS provides gives developers and content teams greater customization and flexibility. It also gives both parties the freedom and granular control they need to do their best work in optimizing for search engines.
The headless SEO methodology greatly differs from traditional CMSs, where the front end and content are joined together. The headless architecture approach is widely adopted by businesses in all industries and is extremely useful for those with large and complex websites that require regular content and development updates.

What are the differences?
While the techniques and tools of headless SEO differ from that of traditional SEO, their aim remains the same: to optimize the technical and non-technical aspects of our content and websites for search intent and attain a high SERP ranking for organic searches.
Here are some differences between headless SEO and traditional SEO.
Omnichannel content delivery
Traditional SEO comes with content delivery restrictions, as we can only deliver content to the channels that the CMS supports. However, there are no such content modelling and distribution restrictions with headless SEO because it supports omnichannel content delivery, which is the practice of creating personalized experiences for customers across multiple digital mediums. With omnichannel delivery, we can improve SEO performance by creating tailor-made and consistent front-end experiences frontends for different digital targets, whether PCs, smartphones, smartwatches, AR/VR headsets, etc.
Presentation layer freedom
We know that traditional solutions limit the content delivery channels. However, beyond that, they also leave dev teams little or no room for creating unique and innovative front end experiences. This makes it difficult for teams constantly pushing the boundaries of the web to create never-before-seen websites with tools such as Three.js and GSAP.
Platform dependance
With traditional SEO, we are locked into the CMS platform and restricted to working with the tools, integration, and features it provides. This means we are at the mercy of the platform to only use specific tools or modern web development technologies if and when the platform adds them. This restriction can slow down development and efficiency. On the other hand, with headless SEO, we are not limited to or dependent on the platform. This allows us to choose our preferred tools and technologies.
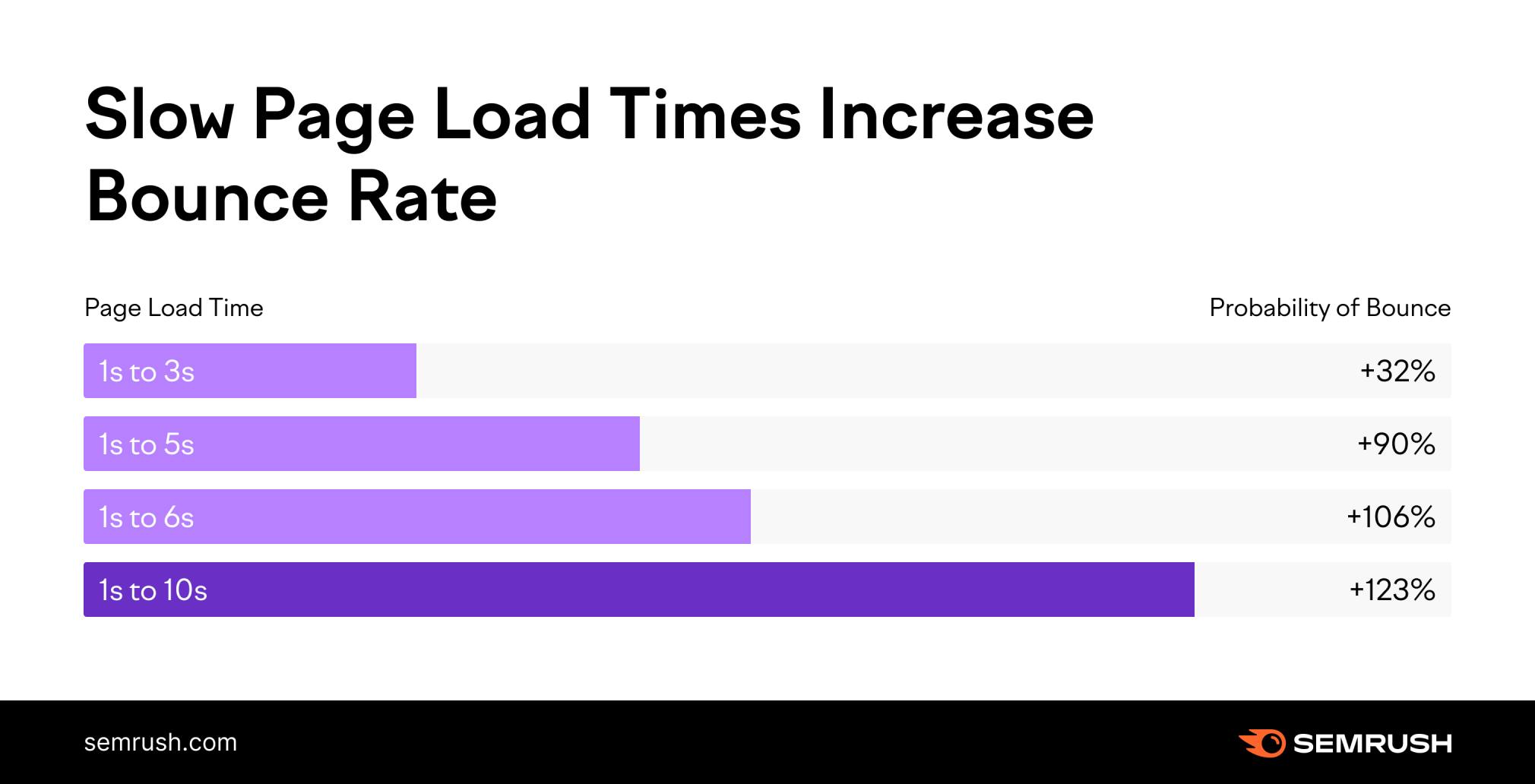
Loading speed
Slow-loading websites are a consequence of adopting traditional SEO because it bundles the front end, back end, and content into one unit. This bundling means that the browser has to fetch more data than is necessary during page load. In contrast to this, browsers only need to fetch the front end and the content when it comes to headless SEO. Not only that, but using a headless cms for SEO allows us to use frameworks and rendering methods that further improve the loading speed of the website and SEO performance.

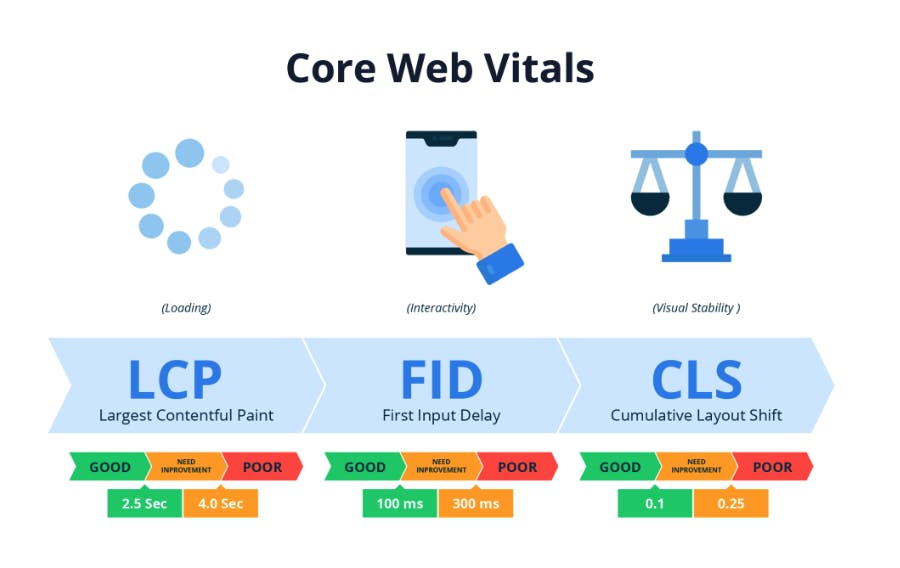
The Core Web Vitals components (source)
Pros and cons of headless CMS SEO
Pros
Enhances performance
By decoupling the front end from the back end and content, headless SEO gives us control over the front end code, allowing us to optimize it for maximum performance and speed. This helps us provide the best user experience, healthy Core Web Vitals (CWV), and high SERP rankings.
Effective at Scale
The strength and benefits of headless SEO become even more evident as websites grow larger and more complex. Headless SEO ensures that web developers and content teams can work independently of each other. Marketing teams don’t need to wait for developers to build the front end, and developers don’t need to wait for the content to be ready. Both teams can work effectively, regardless of how large a website becomes.
Scaling content with headless architecture
One of the most powerful advantages of headless CMS architecture is the ability to scale content creation efficiently. As search evolves toward conversational AI queries (with some experts suggesting an average of 25 words vs. traditional 6-word searches), teams face exponential content demands for both traditional search engines and AI-powered systems.
The separation of concerns that headless architecture provides enables solutions like Prismic's AI landing page builder for SEO and GEO, which automates the creation of hundreds of brand-consistent, optimized landing pages from a single template and CSV file. This approach leverages the flexibility and independence that headless CMSs offer, allowing content teams to scale without relying on developers while maintaining the technical SEO advantages discussed above.
Prismic's AI landing page builder generates content optimized for both SEO and GEO (Generative Engine Optimization), turning months of manual work into hours of automated deployment while preserving the performance and customization benefits that make headless architecture superior for search optimization.
Explore the SEO and GEO landing page builder
Cons
Technical skills are required
Since headless SEO involves separating the front end and the content repository, a developer with technical knowledge has to build the front end and configure the tool to manage content. A developer is also required to fetch the data from the API and deliver it to the user. Hiring a developer or team of developers can increase the overhead costs of production and routine maintenance.
Requires knowledge of technical SEO
With traditional architecture, the CMS handles the heavy lifting of technical SEO. However, with headless SEO, the responsibility falls on us. This means that extra effort is required to configure the different aspects of technical SEO, which include:
- Website crawlability
- Website speed
- Mobile responsiveness
- Redirects,
- Semantic HTML
- Rendering methods
- HTTPS
- Site architecture
- Metadata
- XML sitemaps and more
Stay on Top of New Tools, Frameworks, and More
Research shows that we learn better by doing. Dive into a monthly tutorial with the Optimized Dev Newsletter that helps you decide which new web dev tools are worth adding to your stack.
Pros and cons of traditional SEO
Pros
Little or no technical expertise required
A traditional CMS eliminates the need for the technical expertise of developers either completely or to a large extent. Developers are not required since the tools for building the frontend are attached to the CMS, and this also helps reduce development costs.
Reduces decision paralysis
While being restricted to the tools and integrations a traditional CMS provides can sometimes be a disadvantage, it can also be an advantage. With traditional CMSes, we don’t have to spend time thinking about what tools to use because we are restricted to what they offer. This prevents us from wasting precious development time weighing the pros and cons of each possible tool or integration.
Cons
Slow website speeds
Websites built with traditional CMSes often suffer from slow speeds. This occurs because browsers need to simultaneously load the code for the frontend, backend, and content when rendering the websites, leading to slow page loading times.

Lack of omnichannel content delivery
Working with traditional CMSes means that we can deliver our SEO-optimized content to a limited number of digital channels. Not only that, but the traditional approach also limits the range and uniqueness of digital experiences and content models we can offer.
Allows for omnichannel content delivery since the frontend and the content are separate.
Does not support omnichannel delivery. It provides a limited number of channels for delivering content.
Gives freedom to work with preferred tools, integrations, and technologies.
Limited to the tools and integrations the platform offers.
Leads to fast page load times and enhanced performance.
Leads to slower page load times and poor performance.
SEO best practices for developers
These are some great best practices to follow when building and optimizing websites for SEO. Implementing these measures ensure that search engines can easily discover and index the content of our websites.
Use semantic HTML
Using the appropriate HTML tags goes a long way in affecting SEO performance. It helps search engines properly understand and interpret the different elements on a web page. It is important to always work with semantic HTML elements such as header, nav, section, article, aside, footer, etc., to provide the proper HTML structure for our content.
Make mobile-friendly websites
The mobile-friendliness of websites remains a ranking factor for search engines such as Google. We can ensure mobile-friendliness by optimizing existing websites for mobile or by creating a separate version of our websites that gets served to users on mobile devices.
Besides mobile-friendliness being important for SEO, it is also the standard of the modern web and is vital in ensuring that web visitors get the best experience.
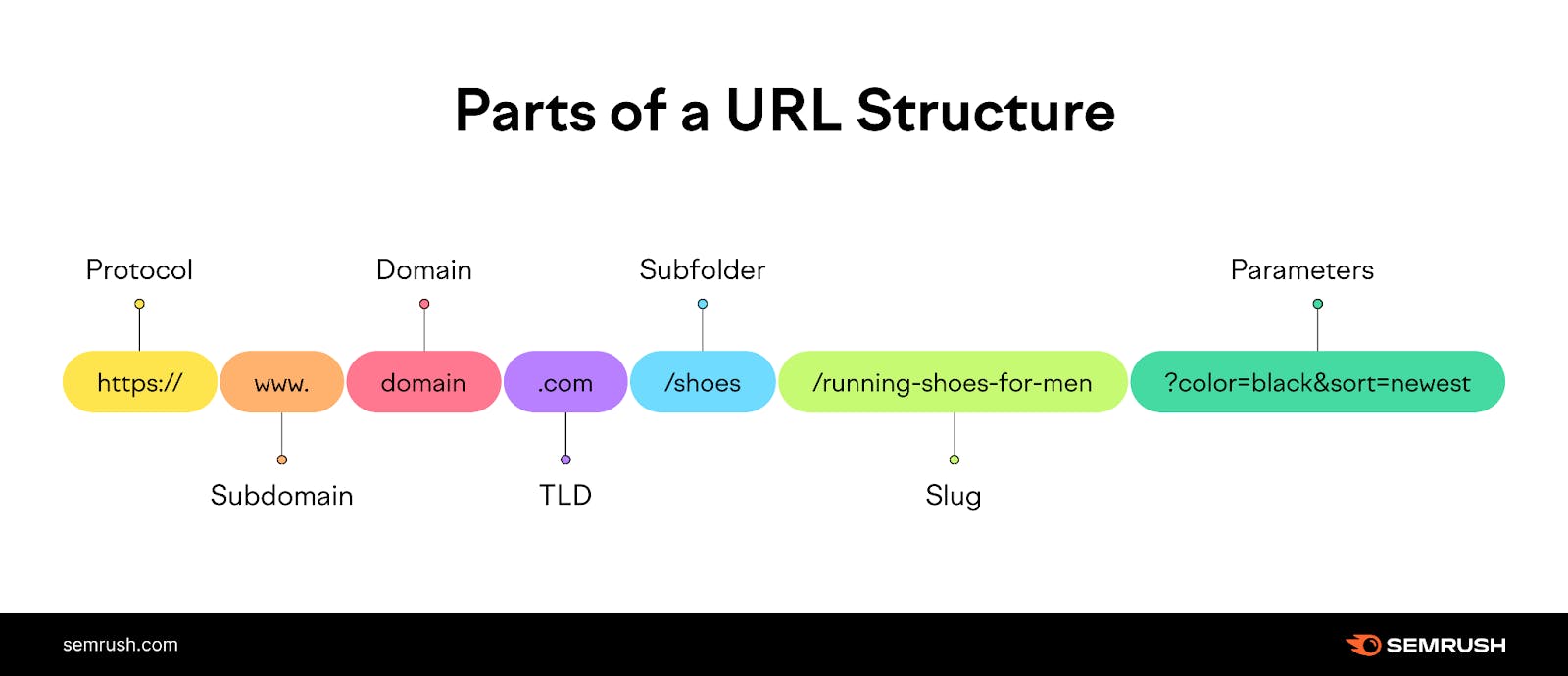
Optimize URLs for Search
Using SEO-friendly URL slugs is just as important as inserting the right keywords into our content. We can further boost SEO performance by using properly optimized URLs. For example, the URL slug for an article about ‘best CSS libraries’ should be blog/best-css-libraries and not blog/june/article-01. Besides optimizing slug for SEO, clear URLs are also easier for users to read, remember, and understand.

Use schema markup
Schema or structured data markup is a standardized format that we can use to provide search engines with extra information about the content and structure of websites for better SEO performance. Implementing schema markup also enhances search results with rich snippets.
Deploy server-side rendering
Rendering websites on the server provides a better SEO performance because it allows bots and web crawlers to detect metadata, index web pages, and read the HTML content. This is unlike client-side rendering, which leads to poor page indexing because it does not load the page content fast enough for crawlers to read and index.
We can use frameworks like Next.js that offer server-side rendering to develop the frontend of our websites.
Include relevant meta tags
Besides semantic HTML elements, meta tags are another important component of web pages that help search engines read and understand the content on our websites. Some of the most relevant SEO meta tags include title tags, key meta tags, meta descriptions, meta keywords, meta robots, canonical tags, open graph tags, Twitter cards, and viewport tags.
Create XML sitemaps
XML sitemaps make it easier for search engines to discover and index web pages. They increase crawlability and improve website rankings by providing a roadmap that helps crawlers understand the structure of our websites. We can generate sitemaps ourselves or use tools such as Google Search Console or xml-sitemaps.com to create them.
Optimize images
Optimizing image file sizes, serving them in the appropriate formats, and including descriptive alt texts are essential for SEO and user experience. Poorly optimized images can lead to a slow-loading website and a poor experience. We can use free online tools such as iLoveIMG or frameworks that offer automatic image optimization, such as Next.js’ custom Image component.
Conclusion
Some components of effective SEO, such as link building, outreaches, pillar pages, etc., do not change when adopting headless CMSs. However, as we have seen in this article, the following are the ways SEO changes when implementing headless architecture:
- Headless SEO requires vast technical skills or means to hire a developer to create the presentation layer
- Since we are responsible for the front end in headless SEO, deep knowledge of the technical aspects of SEO is required to ensure that the website is properly optimized for SEO
We can continually stay on top of our SEO efforts by working with the right tools and combining on-page, off-page, and technical SEO together. Also, following the best practices discussed ensures our websites are set for high rankings on all search engines.





