
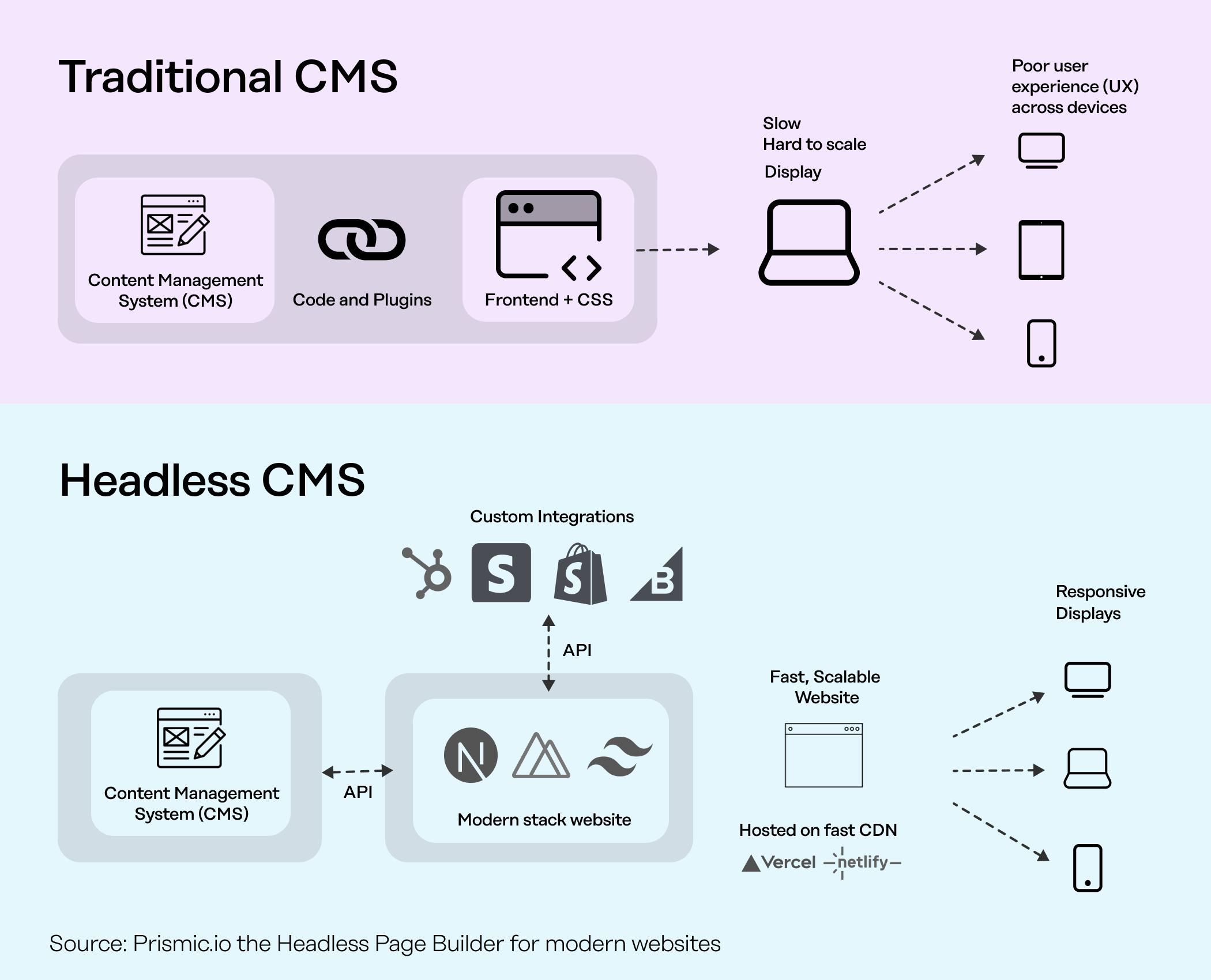
For the longest time, traditional monolithic Content Management Systems (CMS) like WordPress, Drupal, and Joomla, which couple the frontend presentation layer and backend together, were the go-to approach for managing website content. However, with the rise of new technologies and the need for more flexible and scalable solutions, a new type of content management systems (CMS) has emerged: the Headless CMS.
In this ultimate guide, we will dive into the Headless Content Management System world, learn how it works, the types of CMSs, its benefits, use cases, factors to consider when choosing one, and much more. Let's dive in!
Headless CMS Explained
Headless architecture
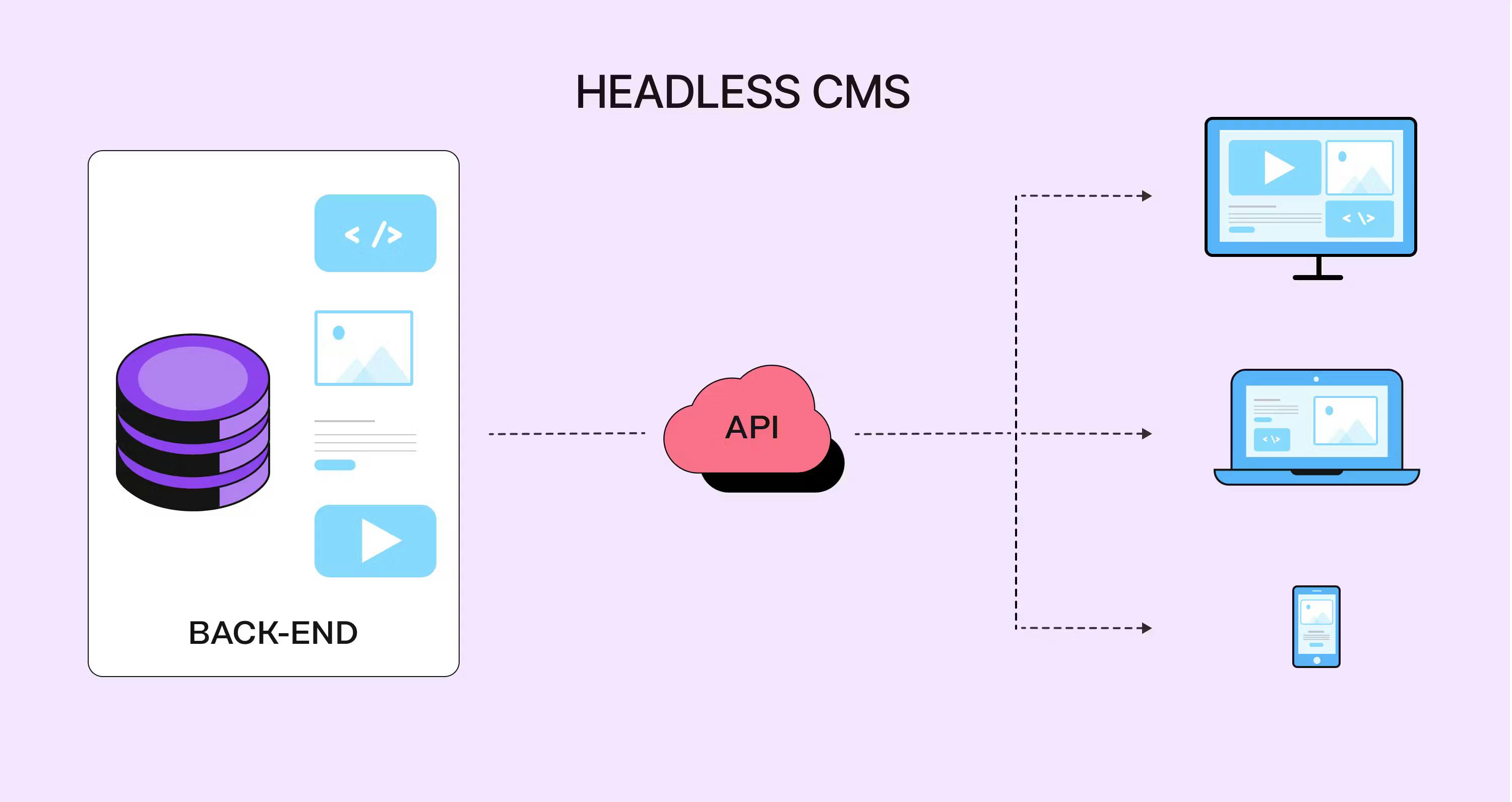
Headless architecture is a contemporary web development approach that divides the frontend, the part of the system that users interact with, from the backend, which houses all of the data and logic. It entails separating the "head" (frontend) from the "body" (backend).
API-first
API-first means designing and building an application's backend infrastructure with APIs as the primary focus. Traditionally, developers would first build the user interface (UI) and then create APIs for the frontend functionalities. However, with the API-first approach, developers start by designing and developing APIs.
Multichannel content delivery
Multichannel digital content delivery is the practice of distributing the same content through multiple digital channels. The benefits of implementing a multichannel strategy include:
- Increased market reach and audience engagement
- Diversified distribution of content to multiple channels
- Enhanced brand and content visibility
- Brand consistency

In a headless architecture, the CMS acts as the backend and provides a user-friendly interface for creating, managing, and publishing content like text, images, videos, and documents. On the other side of things, a developer handles the frontend, or "head," where the content is displayed and rendered. The frontend could be websites, mobile apps, other digital content experiences, signage, etc.
Due to this separation of contents, a headless CMS vs traditional CMS take the API-first approach and uses APIs to facilitate communication between the presentational layer and the content repository. This provides several core features:
- Content creation and editing
- Content organization and structuring
- User roles management
- Content creation workflow management
- Version control
- SEO optimization
- Starter templates.

Headless CMS Explained Deep-Dive
Check out our Headless CMS Explained article that gives a clear explanation for Developers and another one for marketers and content editors. We hope it helps!
Types of headless CMS
API-first CMS
An API-first content management system, like Prismic and Contentful, serves your content via a REST API or GraphQL API. This type of CMS provides maximum flexibility in managing content and delivery.
Features
- Supports integration with various frontend technologies like Next.js and Svelte.
- Provides content and media asset management functionality.
Pros
- Provides greater flexibility over the design and look of the presentation layer.
- There are no content delivery limitations, as content can be distributed to any frontend (presentation layer) via APIs.
Cons
- Requires developer expertise for proper implementation.
- Increased costs as you experience higher traffic on your website.
Use case: Ideal for teams that want full control over the presentation layer and need to serve content to multiple touchpoints like websites, mobile apps, and IoT devices.
Prismic: From Headless CMS to Headless Page Builder
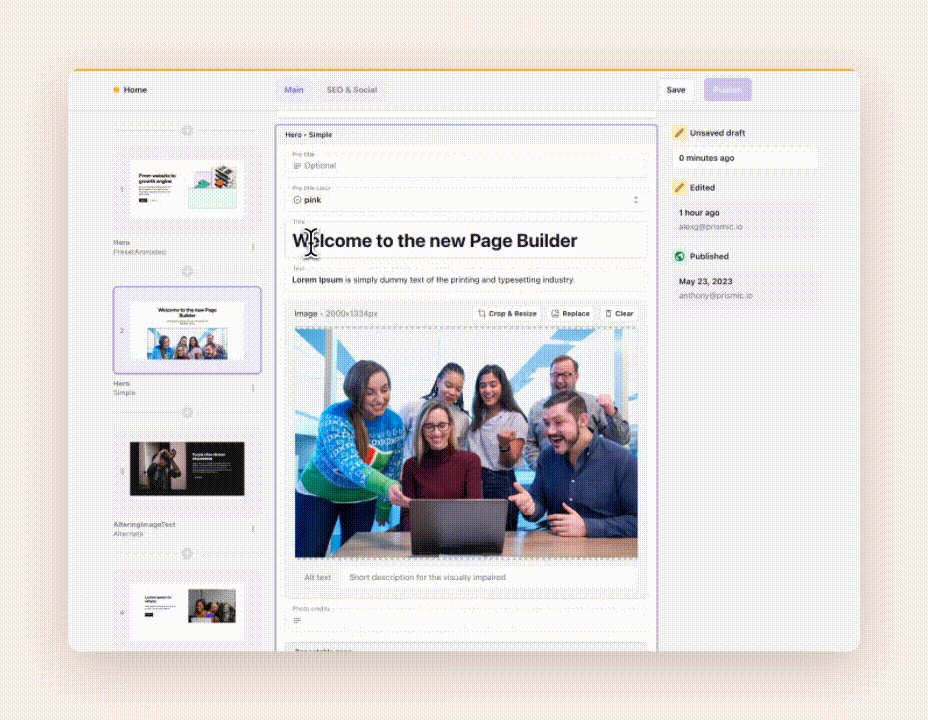
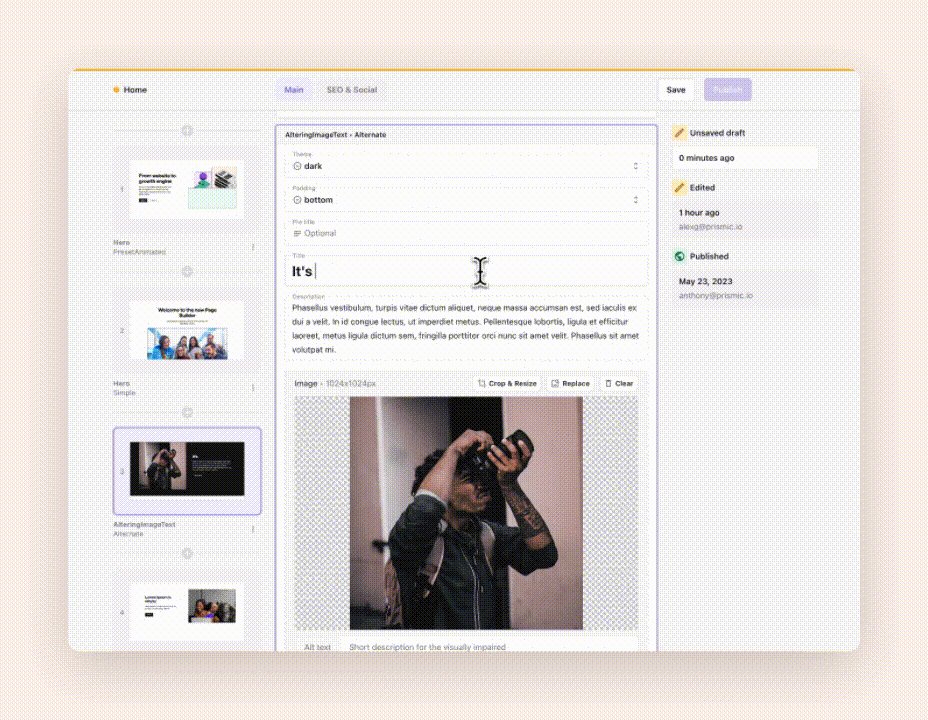
We augmented our headless CMS capabilities by empowering developers to craft pre-styled, modular website sections—Slices. These slices enable content teams to assemble pages rapidly, fostering agility in strategy deployment.
Imagine creating over a thousand unique pages from just 15 slices. Top-tier companies like Netflix and Spotify harness this modular architecture to accelerate iteration and growth.
See the page builder in action below, or try it yourself with our in-website demo.

Git-based CMS
A git-based content management systems, like Netlify CMS, uses Git, a version control system, to manage and track changes to content. It allows developers to manage their content in a Git repository, providing all the benefits of Git for version control in content management.
Features
- Supports Git-based workflows like version control, branching, merging, and rollbacks.
- Content is written in text-based files like Markdown.
Pros
- Developers can use their preferred code editors and IDEs to manage content.
- Content is stored in local repository files, allowing developers to freely migrate stored content from one CMS to another.
Cons
- Limited support for non-technical users.
- Requires knowledge of Git.
Use case: Ideal for developers who enjoy the Git-based workflow that involves branching, merging, and rollbacks.
Self-hosted CMS
Instead of relying on the third-party vendor's hosting, a self-hosted CMS, like Strapi, gives you full control over your CMS's server, cloud installation, and configuration.
Features
- Ability to deploy on-premises, on your favorite public cloud, or the PaaS of your choice.
- These are mostly open-source CMSs that give you access to the code base and allow you to make customizations to fit your needs.
Pros
- Greater flexibility and potential cost savings.
- Provides greater control over your data by allowing you to host it on your own servers or cloud environment.
Cons
- Takes time to set up.
- Requires technical expertise to set up and maintain.
Use case: This type of CMS is appropriate for businesses that have strict security and compliance requirements, have a DevOps team they can dedicate to the project, and prefer to have complete ownership and control over their data.
What is Headless Commerce in 2023?
If you’re working on an e-commerce website, this article explaining headless commerce, its advantages, and how to start will certainly help you verify that Headless Commerce is the right choice for your project.
Benefits of Headless CMS vs Traditional CMS
Improved scalability
Why it is important: As your business grows, so do your audience and content needs. You'll need a CMS that can handle your expanding website traffic and amount of content.
How it delivers: Scaling is much easier with a headless CMS, as you can scale the backend independently from the presentation layer, ie. the frontend because they are decoupled. This means you can handle high traffic volumes without compromising performance or user experience.
Shorter development times
Why it is important: A faster time-to-market is important for staying competitive and launching new campaigns, landing pages, and apps. You need a system that allows you to ship fast.
How it delivers: With the headless approach, development and content teams can work independently and in parallel. This approach speeds up development cycles and eliminates delays. In the meantime marketers can manage content independently and launch new page without interrupting developers.
Meet your audience where they are
Why it is important: The customers of this modern age consume content through different digital platforms like phones and wearables. It is important to reach them where they are and ensure a consistent messaging and experience.
How it delivers: With headless content management system, there is no limit to the types of channels you can distribute your content to. Potential delivery channels include any digital touchpoint that supports communication with APIs, such as: Websites, Mobile apps, Digital and signage.
Future-proofing
Why it is important: Technology is constantly evolving, which means that you need a CMS that allows you to adapt to emerging technologies.
How it delivers: A headless CMS allows you to stay at the forefront of innovation and remain competitive. Is there a new frontend framework that's proven to be 100 times faster than the alternatives, or are you looking to target customers through a new digital channel? You can make a switch and stay up-to-date with the latest innovations. The best part is that you don't need to make any changes to your content or CMS to achieve this.
Improved developer experience
Why it is important: With a traditional CMS approach, developers are limited to working with the tools and technologies the CMS supports.
How it delivers: A headless CMS provides greater freedom and tech stack flexibility and allows you to choose your preferred javascript framework, whether Vue, Nuxt, React, Next.js, Svelte, Sveltekit, etc. This can enhance productivity and enable faster development.
Single source of truth for content for multiple platforms
Why it is important: Before headless CMSs emerged, content teams had to create duplicate content for the multiple channels. This inefficient content management workflow led to inconsistencies and was a nightmare to manage, particularly for large-scale projects.
How it delivers: headless CMS solutions store content in a central repository and use APIs to deliver the content to as many frontends and presentation layers as needed. This “create once distribute everywhere” system streamlines content management by providing a single source of truth.
Eliminates manual software updates
Why it is important: Traditional content management systems platforms often require extensive IT resources to manage software and plugin updates. Not only is this time-consuming, but it can also introduce security risks if not performed regularly.
How it delivers: With a headless CMS, you don't have to worry about performing manual updates because the content management system provider handles them. This means that your software remains up-to-date, automatically gets the latest upgrades, and remains secure, all while leaving you to focus on core business activities.
Improved SEO performance with Static Site Generators
Why it is important: If content is king, then SEO is the kingmaker. It doesn't matter how great your content is if your target audience can’t see it. Websites built with traditional CMS often suffer from low loading times because the browser needs to simultaneously load the code for the backend, frontend, and content.
How it delivers: A headless CMS addresses these issues with a decoupled CMS from the frontend and delivering the content via a Content Delivery Network (CDN) for optimal performance. It also allows you to work with frameworks and static site generators like Next.js that offer server-side rendering and static site generation capabilities. This further improves SEO performance with structured content and by allowing bots and web crawlers to detect metadata and index web pages.
Headless CMS vs. Traditional CMS for SEO
To know more about the gain in SEO you can have by using a Headless CMS, check out our Headless CMS SEO article. We go through how optimizing SEO on Headless differs from traditional monolithic CMSs. We also included technical SEO best practices for developers like structured content, image optimization and font optimization.
When is a Headless CMS the best choice for your business
A headless CMS solution offers several benefits, as we have seen. Here are some scenarios that call for using a one.
- When your frontend requires a unique and creative design: There are limits to how creative your frontend can be when working with a traditional CMS. On the other hand, a headless CMS gives you full control over the presentational layer, allowing you to make it as wild as possible. Check out examples of some unique websites businesses and developers have built with Prismic; this is one of my favorites.
- If your development team requires greater flexibility: If your developers are restricted from working with the latest technologies that allow them to do their best work, it may be time to switch to a headless CMS.
- When you want to reduce the risk of cyber attacks: Traditional Content Management Systems are at risk of threats like DDoS attacks due to the coupling of the frontend and backend and the large number of plugins and extensions they provide. However, headless CMS eliminates these risks with a decoupled cms from the frontend.
- When you want a single source of truth for your content: With a headless CMS, you can create a piece of content once and use the APIs to deliver the content to your chosen digital touchpoints, to other digital platforms.
- When you want unrestricted market reach: With a traditional CMS, there is a limit to the number of platforms you can deliver your content. This affects your market reach, particularly if your target audience uses next-gen platforms. However, headless CMS has no restrictions, allowing you to meet consumers where they are.
- When your current content update process requires multiple copy and pasting: If you currently have to copy and paste content changes across 20 frontend layers, that is a strong indicator that you need to switch to a headless CMS for your content management needs. You get one source of truth, and any changes made to the content automatically appear on all frontends, no matter how many.
See how Prismic stacks up against your unique needs!
A personalized demo of our visual Page Builder will help you make the most out of Prismic's full potential for your specific goals!
How to Choose a Headless CMS?
There’s a lot to learn and consider when choosing a headless product. To help you make an excellent choice for your project, we’ve made a guide covering the different types of headless products, why you should use each, and how to tell which one is right for you.
Headless CMS use cases
A headless CMS can be used to build a wide range of projects across various industries. Here are some common headless CMS use cases.
Marketing websites and landing pages
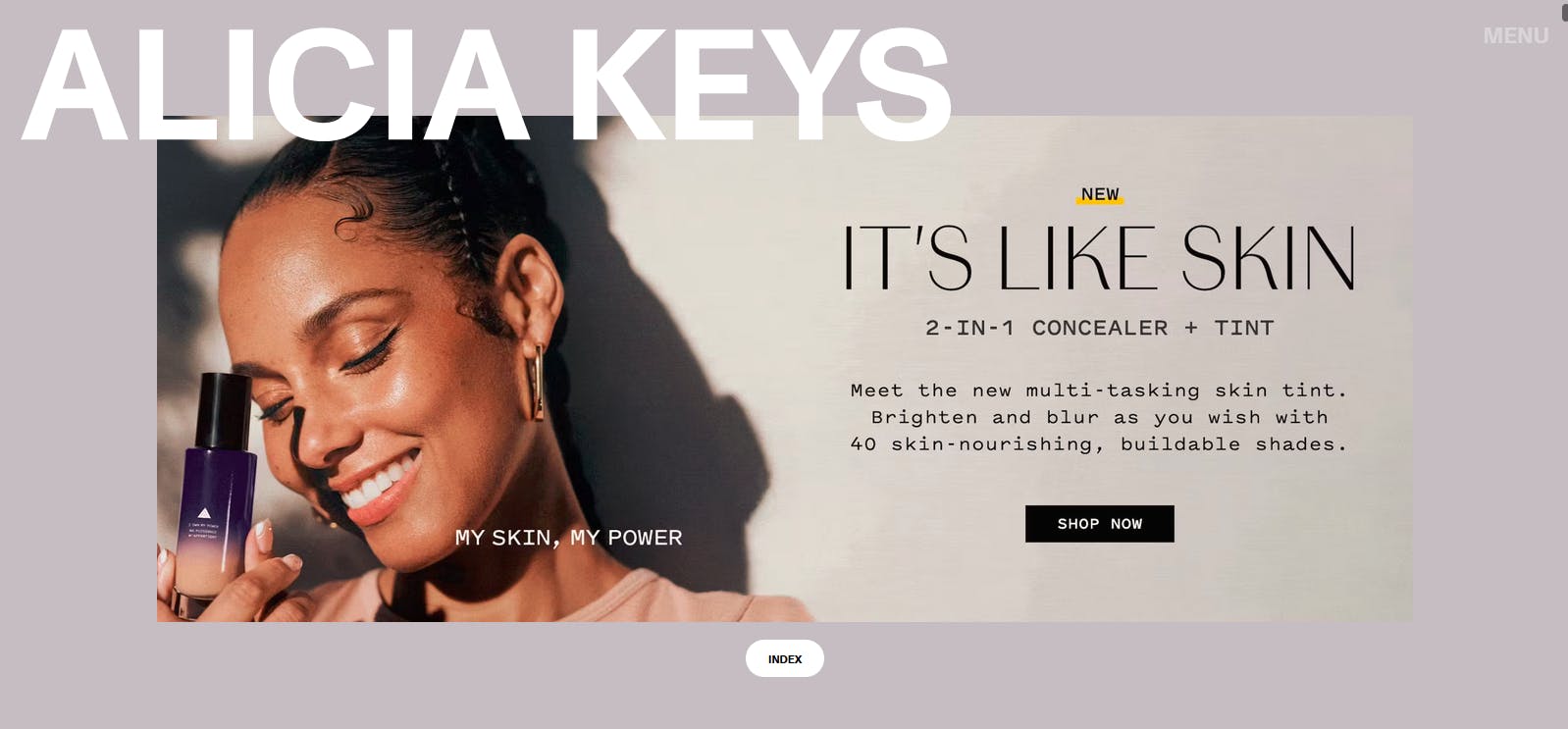
With a headless CMS, you can create marketing websites and landing pages for marketing campaigns, product launches, and special events. The best part is that content creators can update the content as needed.
An example is Alicia Keys' website, powered by Prismic and Nuxt.js.

Blogs and SEO-optimized pages
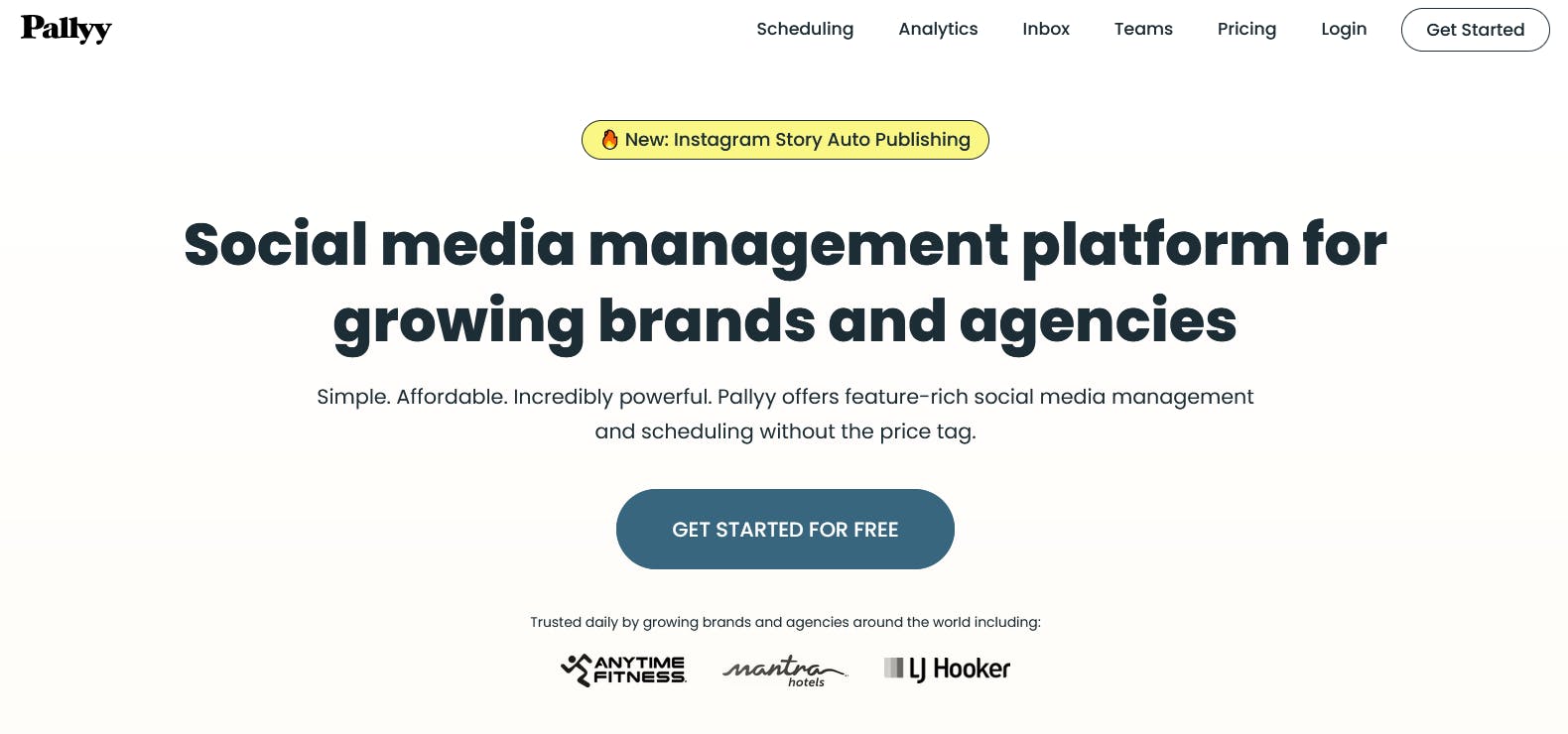
A headless CMS allows you to accomplish maximum SEO performance on the technical and content optimization side of things. Headless systems further improve SEO performance by offering built-in software development kits (SDKs) for popular frameworks like Next.js, which optimize crucial Core Web Vitals like page delivery speed and performance.
An example is Pallyy, a social media management platform that grew its daily visitors from 500 to 10,000 after switching to Prismic.

E-commerce platforms
The headless approach is a game changer for e-commerce platforms. It allows businesses to easily manage and update product catalogs, pricing, and inventory information across multiple channels. It also ensures that customers get a consistent and personalized shopping experience.
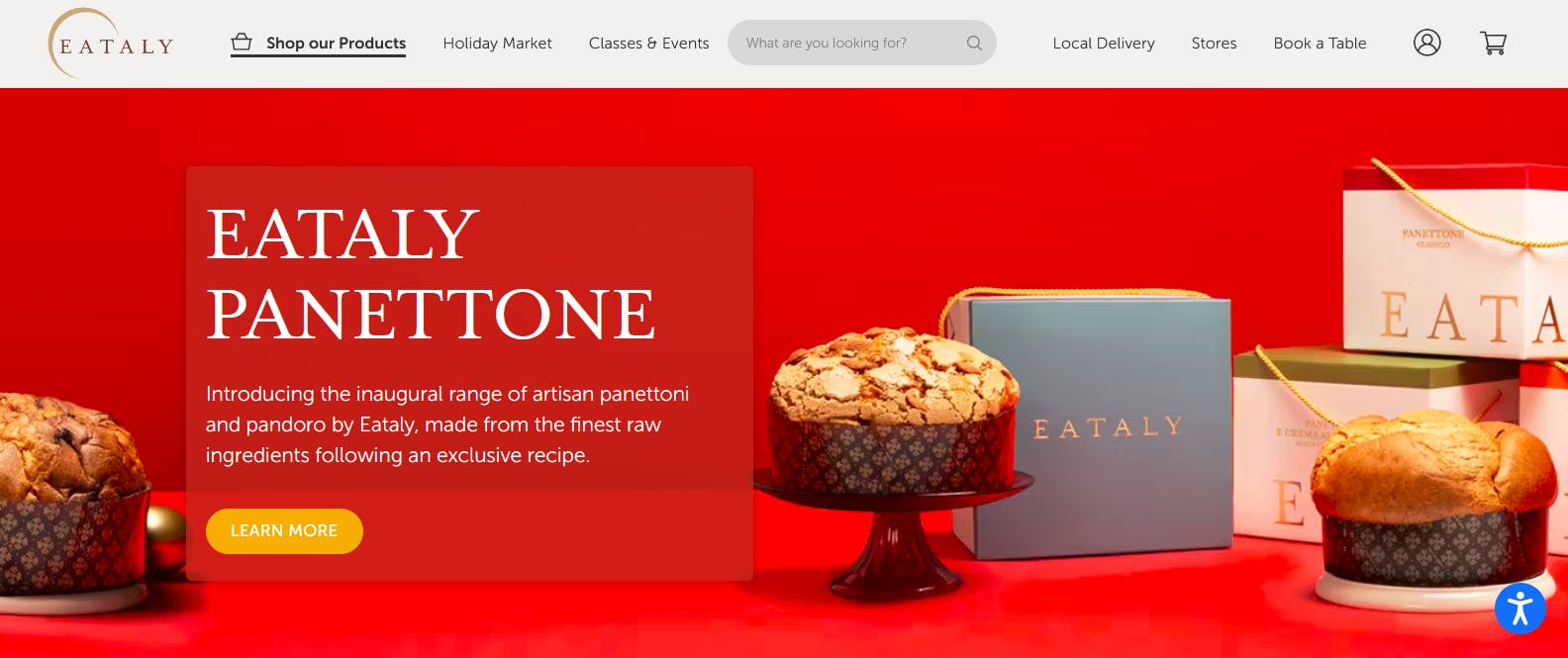
An example is the Eataly e-commerce website built with Prismic and Nuxt.js.

Personal portfolios
Looking to create a unique portfolio website that showcases your creativity and experience while allowing you to tell a story with your content? Then, a headless CMS is what you need. With a headless CMS, you can create a portfolio that stands out from the crowd and leaves website visitors with a strong impression.
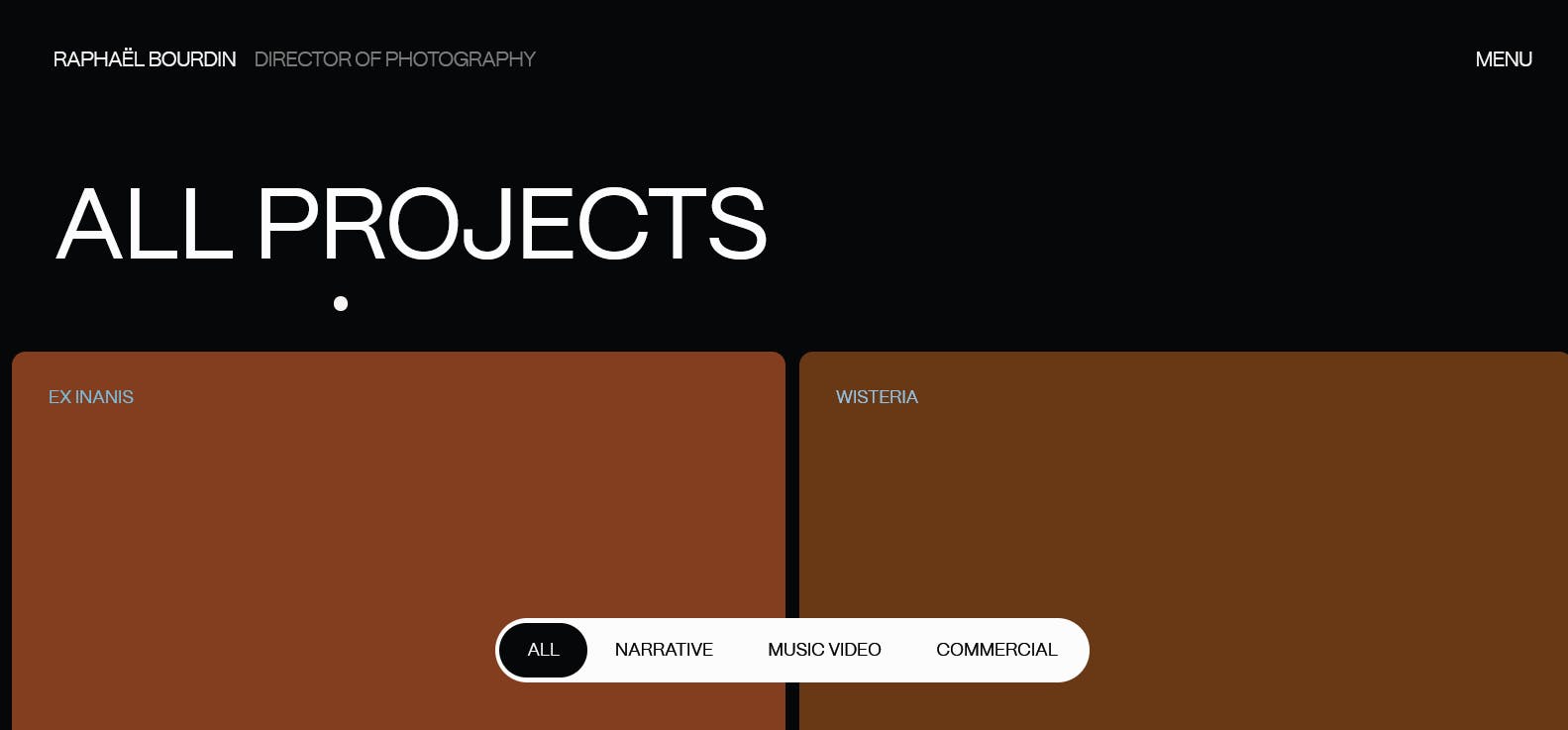
An example is Raphaël Bourdin’s portfolio, built with Nuxt.js and Prismic.

Mobile apps and web apps
With a headless CMS, you can deliver content through APIs to as many mobile (Android and iOS) and web applications. The headless approach makes it easier for developers to ship faster and for content teams to effectively manage content through an intuitive interface.
An example is JPMorgan Chase’s investment app, Nutmeg, which services content through Prismic.

IoT and smart devices
You can use a headless CMS solution to seamlessly deliver content across different devices, including:
- Smart fridge displaying recipes
- Wearable devices
- Digital kiosks
- Voice-controlled speakers
Digital signage
You can use a headless CMS to deliver multimedia content to digital signage. A headless CMS also allows you to make real-time updates to the displayed content, whether event schedules, promotional offers, or news updates.
The digital billboards in Times Square are a great example of digital signage in action.

Multilingual content management
Headless CMS makes it easier to manage and serve content in different languages, ensuring consistent messaging and brand identity across various regions. This is important if you target a diverse language-speaking audience or operate in multiple countries.
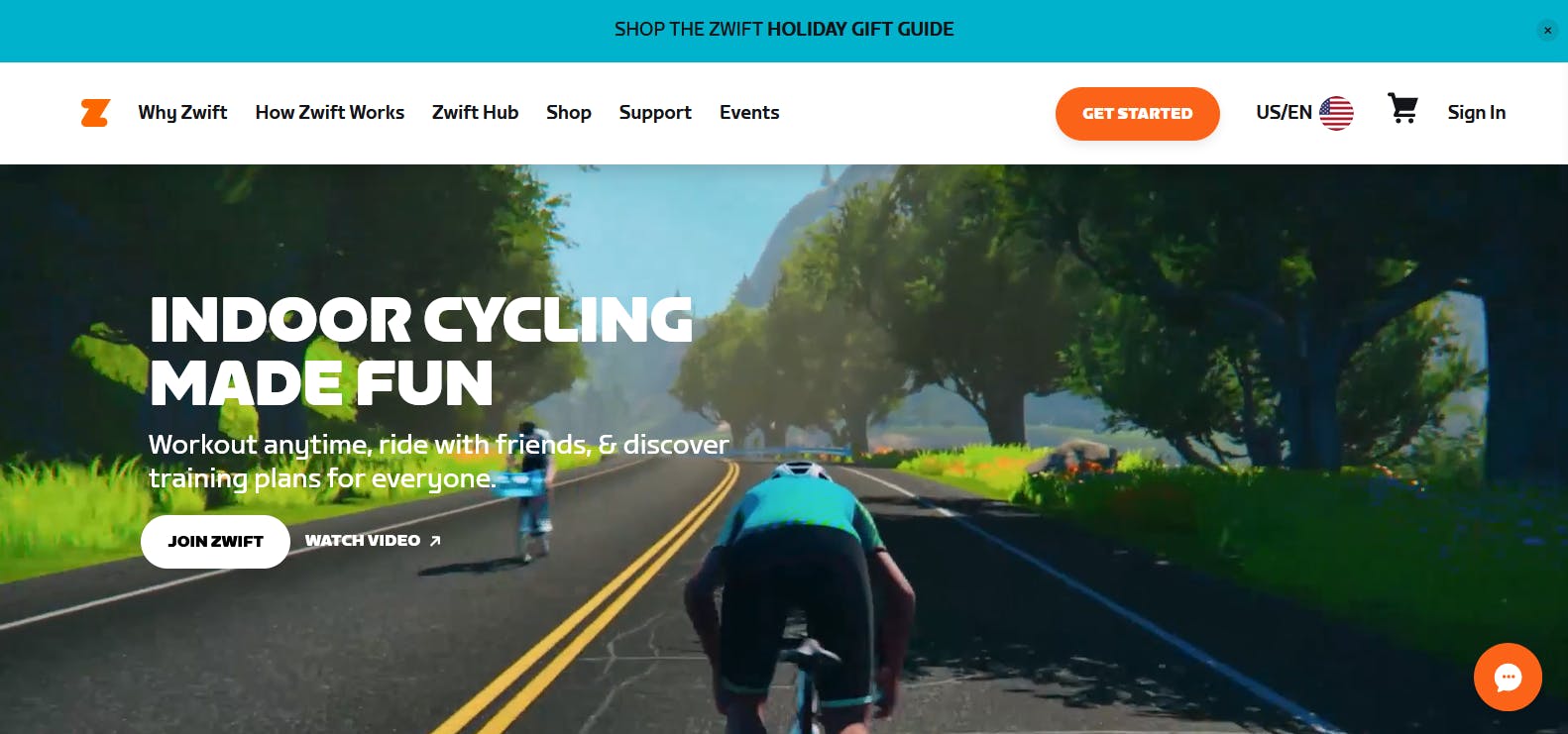
An example is Zwift, which leveraged Prismic and Next.js to create a multilingual website for a global audience.

Key Takeaways
Here’s a brief summary of everything we’ve covered in this article:
- A headless CMS offers you to create and deliver fast-loading and on-brand content experiences.
- It provides several benefits for marketing and development teams, including flexibility, scalability, and the ability to reach your target audience on their preferred digital platform.
- Among other reasons, a headless CMS is the right choice for you if you need a solution that acts as a single source of truth for your digital content and gives full control and creative freedom over your frontend.
- Factors to consider when choosing a headless CMS include content needs, tech stack requirements, and cost.
- You can use a headless CMS to build different types of digital content products, including marketing websites, landing pages, blogs, SEO-optimized pages like blogs, and e-commerce platforms.
Getting started with Prismic
Learn about Prismic
- Visit Prismic's website to learn more about our platform and features.
- Dive into our documentation to get a grasp of the basics and explore the features that Prismic offers.
- Create a free Prismic account to start experimenting and building.
- Explore our blog, which contains several resources on the headless CMS ecosystem and Prismic.
- Join the Prismic Community to engage with other developers, ask questions, and share your projects.
See Prismic in action
- Check our showcase and see live examples of websites and applications powered by Prismic.
- Check out our latest meetups to see Prismic in action and learn about the latest features.
Start integrating and building with Prismic
- Explore our integration guides for info on how to integrate with your product.





