A content management system (CMS) is software that enables business users (marketers, legal teams, product managers) to create and publish digital content without having to know how to code.
Content management systems (CMS) have revolutionized how websites are built and managed. From making it easier for you to manage your website contents to helping your build interactive, richer website experiences. Depending on the CMS, your content can be used on websites, mobile apps, or other digital technologies. A lot of modern CMS have features such as collaboration and governance that can help manage the content from its creation to its publication.
In recent years, CMS have improved due to the recent emergence of what is known as “headless CMS”, creating a lot of hype and gaining adoption by large organizations such as Google, Tesla, Netflix, IKEA, and Spotify.
The purpose of this article is to shed light on what a headless CMS is, how it differs from traditional CMSes like WordPress and Drupal then finally outline its benefits and ideal use cases.
This article will explore the pros and cons of headless CMS versus traditional CMS to help you determine the best approach for powering your digital experiences now and in the future. The article will delve into the key differences between these two popular CMS approaches so that you, as a developer engineer, or marketer, can make informed decisions when selecting the best CMS solution for your needs.
By understanding the core capabilities of Headless, you will be equipped to choose the right platform to build and manage modern, omnichannel digital experiences.

The Emergence of Content Management Systems
Ever since the introduction of CMS in the 2000s from the days of Web 2.0, many subscription-based and open-source monolithic CMS vendors and frameworks emerged, providing content management features primarily as integrated file management systems.
These early CMS vendors and frameworks include Drupal (2000), WordPress (2003), SquareSpace (2003), later Weebly (2006), and Wix (2006).
Their rise was revolutionary — all-in-one software solutions allowing non-technical users to build and manage websites without coding expertise. All you had to do was log into your admin dashboard, create content, and publish, and then your content goes live in a few minutes.
From Traditional CMS to Headless CMS
But as technology evolved, mobile devices, responsive and omnichannel experiences highlighted the limitations of those traditional, monolithic, legacy CMSes.
Limitations such as restricted custom design capabilities, limited control over editable sections, lack of SEO optimization control, inflexible URL structuring, slow site performance, over-reliance on plugins that impact speed, inability to add advanced functionality without plugins, need for developer assistance for primary content changes, and many more became a big problem for the marketing, development, and design teams.
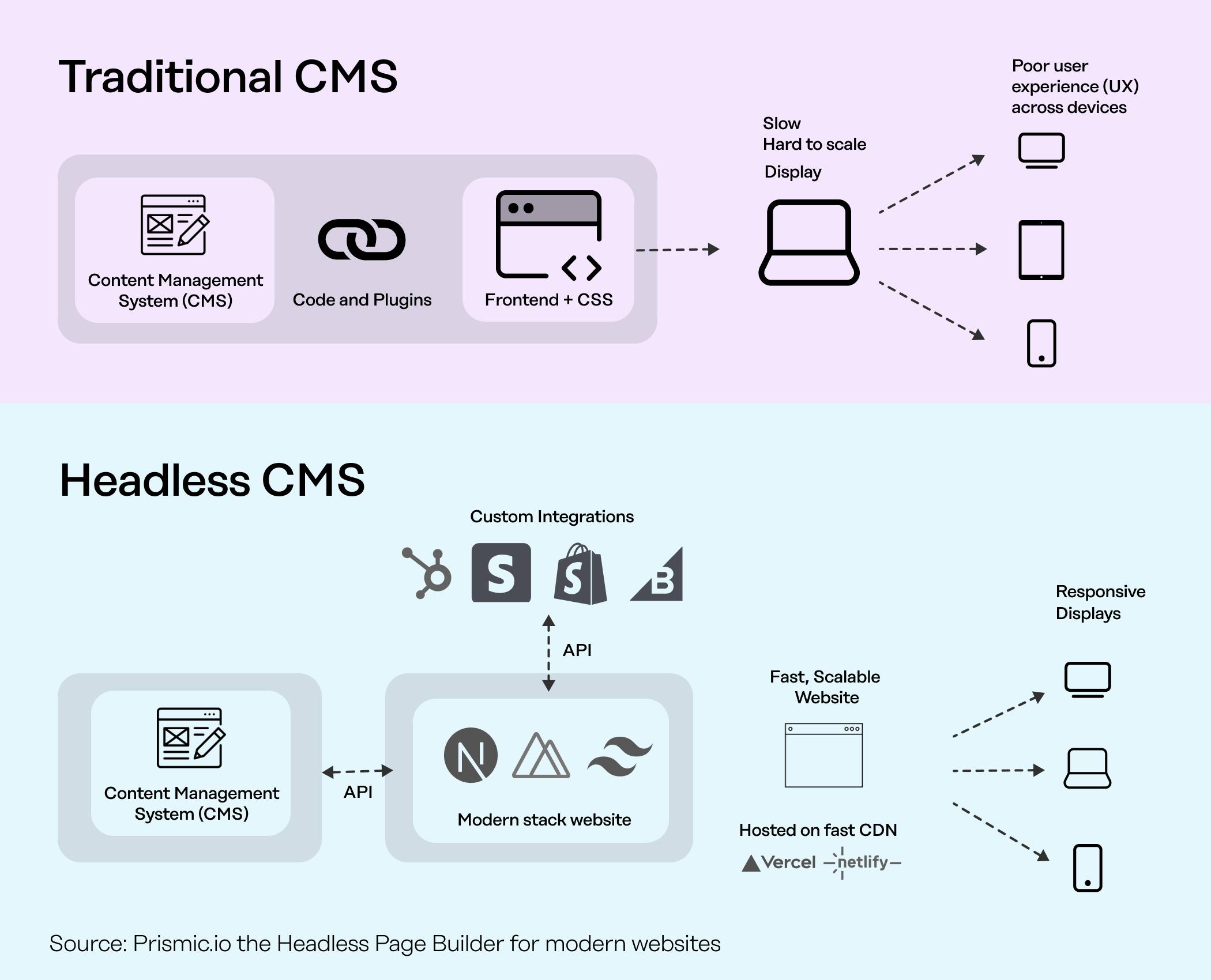
Enter headless CMS architecture, separating content management from content delivery. Concretely this means that developers get to build websites with the flexibility of using their preferred technologies, that are easy to maintain. While being able to deliver to marketers a CMS that they customize to empower them with the independence to release on-brand pages that are optimized for SEO and loading fast.

Functionally, content is stored centrally and then delivered via API to any channel (web, mobile, e-commerce, AI-optimized content, etc.). This flexibility allows developers and marketers to build unique, compelling experiences using any framework of their choosing .
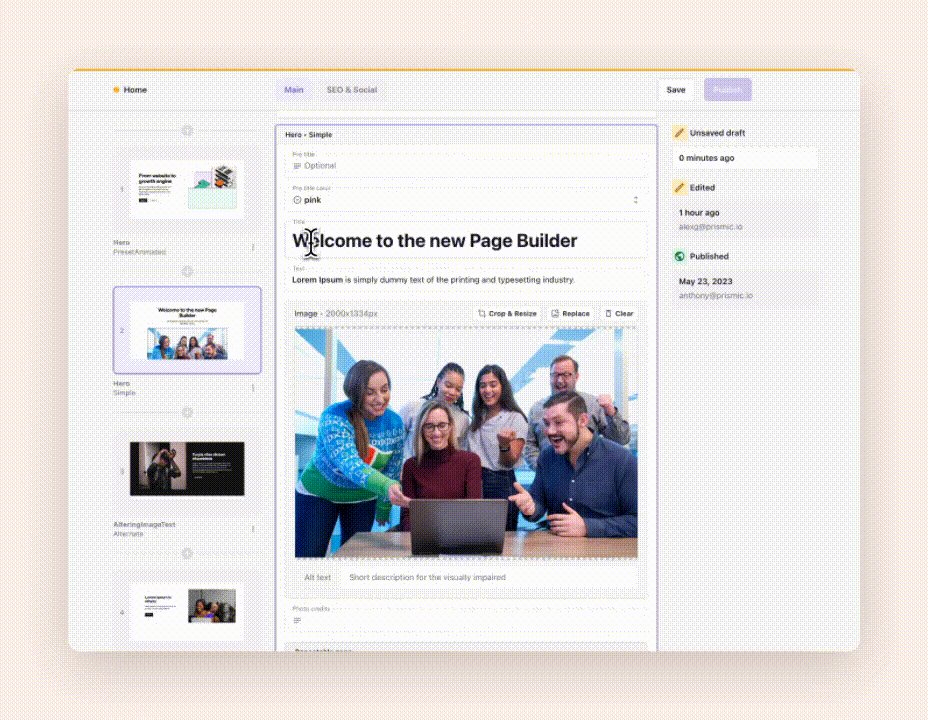
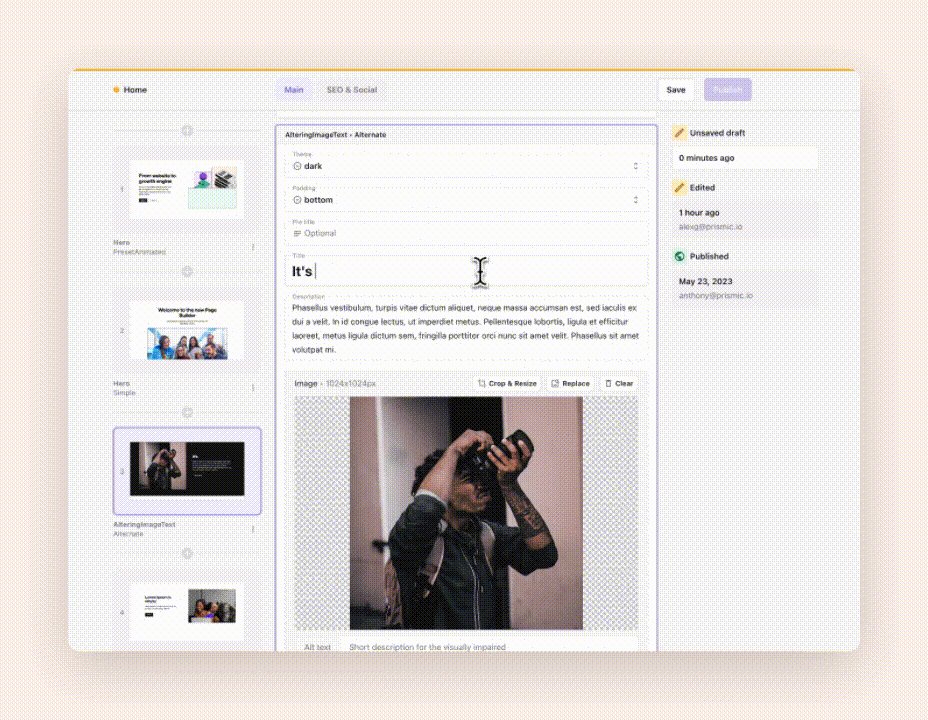
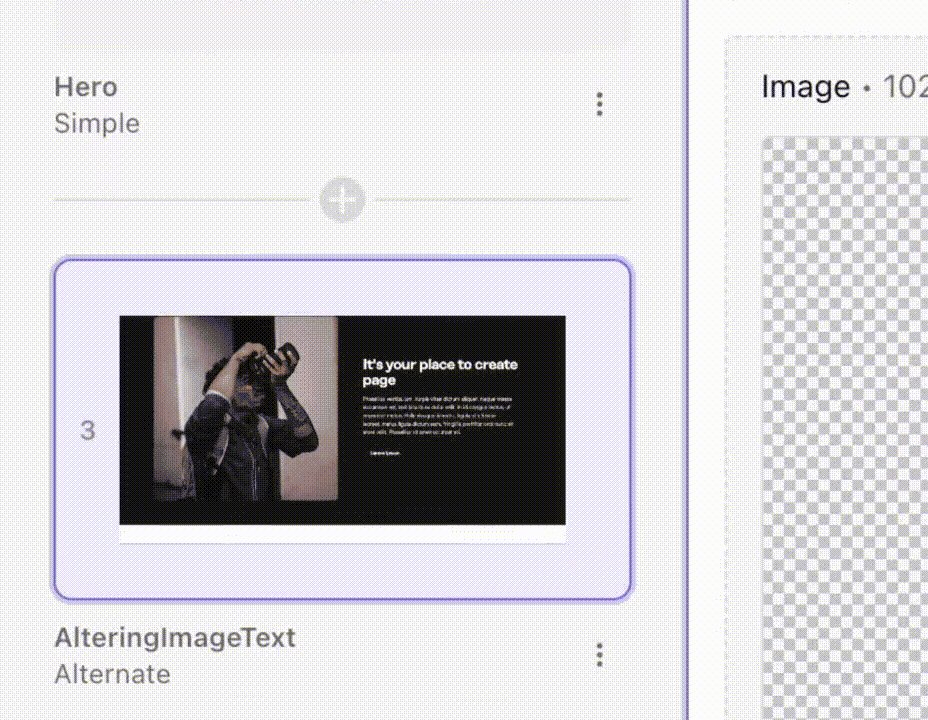
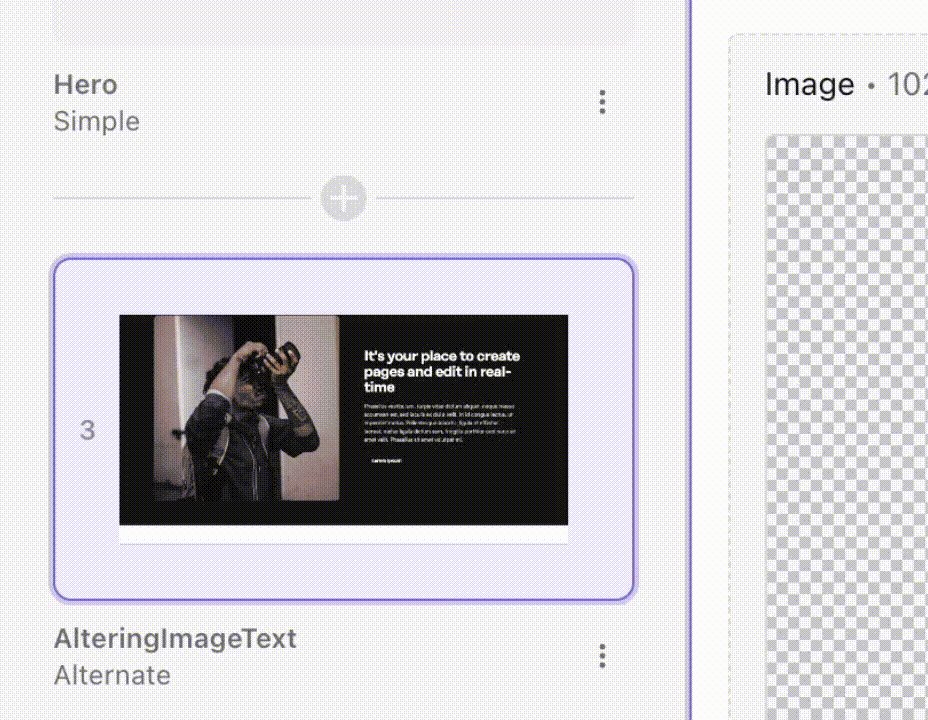
Deliver a fast website with a visual Page Builder
Prismic is a Headless CMS, with a visual Page Builder for your marketing team to release pages independently
Traditional CMS: Origins, Pros and Cons
In this section, you will learn what traditional CMSes are, their advantages and disadvantages.
What is a Traditional CMS? What Value Does It Deliver?
In the early days of the web, publishing content online was a major headaches. Websites were hand-coded typically using HTML and CSS. Content changes meant manually editing code files, and then uploading those updates via FTP.
The rigid static sites made independent content publishing impossible for non-developers. Marketers and content creators relied entirely on engineering teams to manually implement each text or image change - an inefficient process that hindered iteration.
As websites became more interactive and complex, the need for content management tools grew. Maintaining many HTML webpages and assets across rapid releases proved unattainable. Teams desperately needed more agile content infrastructure.
Traditional CMS platforms like WordPress and Drupal emerged and spread rapidly. These Content Management Systems have a monolithic architecture - the front-end website and back-end database are bundled together in one codebase. Everything from the content database to the presentation layer is contained in a single unified application.
Monolithic systems, because of the coupling of the back-end with the front-end, have limitations on the options to serve content outside of one application (mobiles, tablets, and desktops), which makes omnichannel almost impossible with them.
These challenges sparked demand for modular and headless Content Management Systems integrable with any front-end to solve these challenges.
Limitations of Traditional CMS
- Scalability challenges - As your business grows and your content volume increases, the monolithic architecture may face performance and scalability challenges due to its built-in UI elements and plugins that might not be made for high traffic. This would translate to slower loading sites which in turn will affect customer experience.
- Security risks - More resources are required for maintenance, upgrades, and security. Because traditional CMSs need to be self hosted, they are more susceptible to DDoS attacks and other security threats. They require frequent security upgrades with every new security patch that gets released.
- Vendor lock-in - Developers must learn the programming language, proprietary systems, and frameworks tied to the CMS platform. Switching from one vendor to another is both time-consuming and costly for you as a developer because you must learn the programming language of these traditional CMSs. For example, Shopify uses the Liquid programming language, whereas Drupal makes use of PHP. However, the headless architecture is API-centric, allowing you to switch from one headless CMS to another without having to worry about programming language or incurring any technical debt.
- Hard to build a custom website experience - Some templating languages can limit advanced front-end functionality. CMSs that use only specific templating languages, like Shopify which uses Liquid, do not give developers the flexibility to create advanced functionalities and interactivities offered by headless CMSs which are framework and language-agnostic.
- Inflexible architectures - Core components like templates, add-ons and workflows are rigid and hard to customize. RESTful APIs for creating, reading, updating content are often lacking, making integration with other systems difficult. Plugins can be a short term solution, but they don’t give as much flexibility, can break or introduce security leaks.
- Dependency on plugins - Additional plugins are often needed to add new features or functionality, which can impact performance. Taking WordPress for example, installing too many plugins is known to have a negative effect on your website’s speed, decreasing the load time with the number of plugins installed. According to a StrangeLoop case study involving Amazon, Google, and other major sites, a one-second delay in page load time can lead to a 7% loss in conversions, 11% fewer page views, and a 16% decrease in customer satisfaction. Plugins impact website performance in a different way, depending on the type installed. This is even concerning for plugins that make DB queries like plugins to display related posts, popular posts, or anything that pulls database elements and displays them on the front-end.
- Multi-site management challenges - Managing multiple websites from one CMS instance can be problematic with traditional CMSs. Multi-site management allows to control different websites from a single platform and share a single components source. Consider a modern enterprise that has variety of customer-facing brands. A multi-site CMS provides a single administrative interface for developers to create a set of functionalities or website sections that can be customized to each brand and made available to all. Allowing developers to manage multiple domains from a single point of truth. As a result, developers can offer new features to websites independently of one another or make a single update that is pushed to all sites. This ease of website management is not possible with traditional CMSs.
- No fast, real-time content preview - In traditional CMS changes to content can’t be previewed with confidence before you hit publish, and many times you’ll find yourself waiting a few minutes before seeing these changes live on your website. Many headless CMS vendors offer preview functionalities. At Prismic we took it a step further, with a real-time preview, in our Page Builder. Content managers and marketers can create content and see the result live. This has unlocked a new era of real-time content editing and I invite you to try it out.

Currently using a no-code Website Builder? Check our article on Headless CMS vs No-code
The Rise of Headless CMS
The term "headless CMS" has become a trend among developers, marketers, and overall business operations. Part of the increase in the adoption of the headless architecture can be attributed to the fact that building fast-loading, branded, and SEO-optimized sites has become the new standard for growing businesses. As such, developers needed to use technologies that allow them to build these unique experiences and integrations faster. This led to the increased adoption of JavaScript frameworks like Next.js, Nuxt.js, Gatsby and Sveltekit.
Marketing teams need websites that they can integrated with all sorts of tools for tracking (Segment, Google Tag Manager, Hotjar), personalization (Mutiny, Optimizely, Clearbit), form management (Typeform, Hubspot), etc. So website developers started to get very used to integrating these tools, and using APIs.
Growing interest for JavaScript meta-frameworks and for learning how to integrate any set of marketing tools made developers very keen on the API-based approach, hence the increased adoption of headless CMS
At the Origins: One Idea, Decoupling Front-end and Back-end
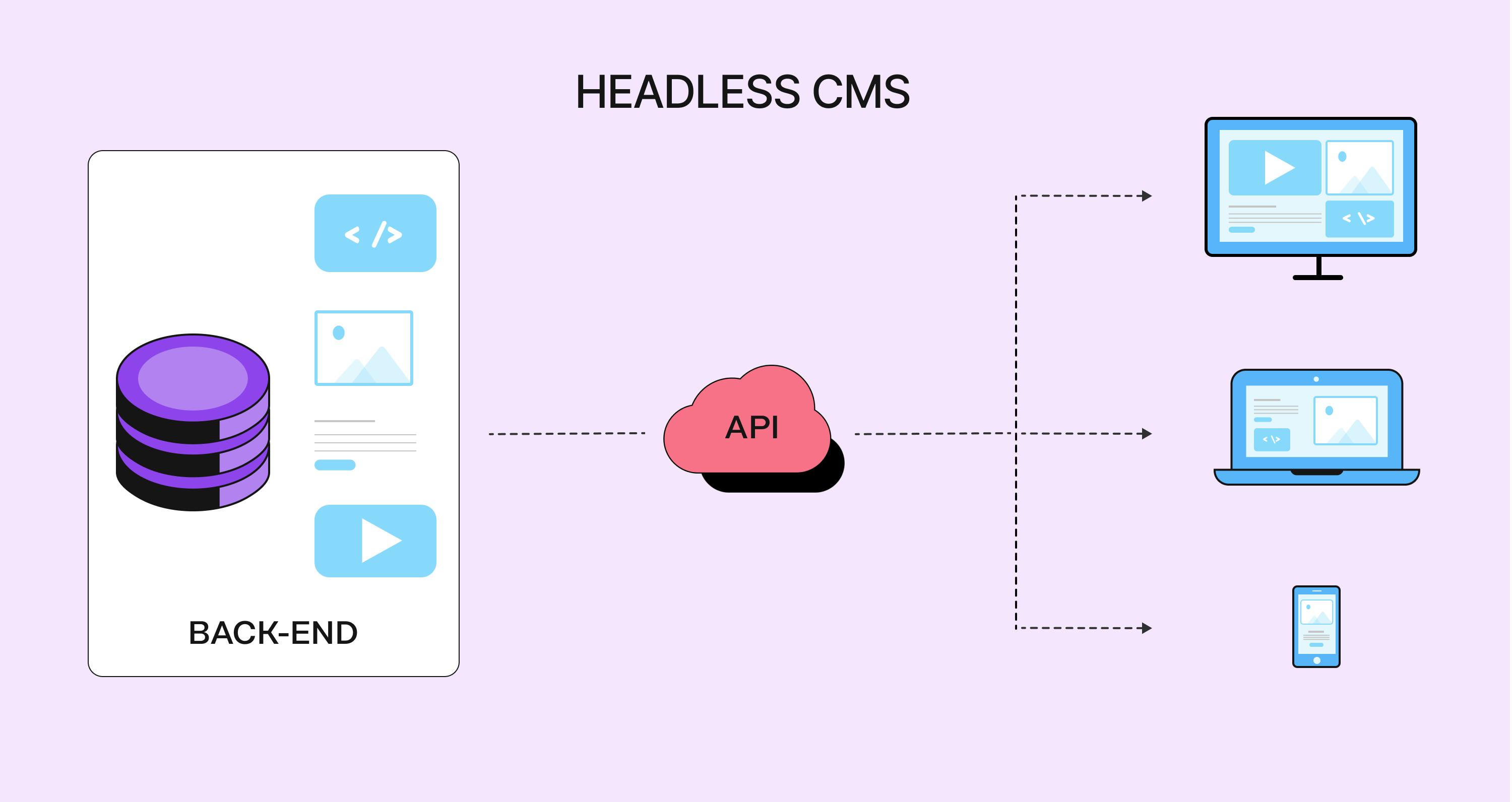
The headless architecture separates the front-end (presentation layer) from the back-end (content management system). Content is stored in the cloud and retrieved via APIs to deliver to various channels in a responsive, fast-loading way.
The key benefit of this decoupled model is flexibility. Developers are not constrained to a single end-to-end platform. They can choose the optimal tools for the front-end and back-end, connecting the two via APIs. This unlocks immense freedom and scalability.
Moreover, if the website’s traffic spikes, only the front-end, and APIs need to scale up to handle the increased number of visitors, which the both website hosting providers and headless solutions can do easily for you. No more need for DevOps knowledge!
Why use a Headless CMS
I have earlier highlighted some of the benefits associated with the headless architecture for businesses, marketers, and developers. In this section, you will understand why you should consider implementing the headless architecture for your website.
Omnichannel Integration and Marketing
Content from the headless CMS can be integrated across any front-end channel - web, mobile, in-store, etc, and delivered in a responsive, fast way as they can all be powered by the same set of APIs. Teams can reuse content APIs to deliver personalized experiences across channels and devices thus ensuring consistency of data and functionalities across all channels.
Improved Developer Experience (DX)
Developers have the freedom to build front-ends with their preferred frameworks and languages instead of being limited by proprietary templates and languages. This unlocks a whole lot of possibilities as developers do not have to spend time and resources learning vendor-specific templating languages, rather, they focus on building fast, responsive websites.
Enhanced Collaborative Experience
The headless approach empowers developers to build a unique website for marketers that will enable them to reach their goals. Developers can offer marketers the controls they’ve aways wanted on their websites: they can ask for the specific content they want to be able to edit, how they want to create new pages, which SEO fields they need to control.
The headless approach removes all barriers, as teams have no limit as to which tools to integrate with, be it to test localization, personalization, changing their tracking system, forms tool, etc.
Enhanced Security and Stability
In headless CMSs, there is no need to install plugins, so, the security risks associated with every plugin installation in traditional CMSs are totally eliminated. Each tool you integrate from a service is managed by a dedicated security team who invest and take measures to assure the security of their APIs, this offloads this responsibility from your development team.
Also, since Headless CMS makes content accessible via APIs for integration with your front-end, this then enables scalability and extensibility by design.
Flexible Software Architecture
A key advantage of headless architecture is adaptability to changing technologies and markets. The decoupled architecture of headless CMS allows the front-end presentation layer to be updated independently from the back-end CMS and infrastructure.
This means developers can rapidly adopt new frameworks, languages, and innovations on the front end without disrupting the core back-end content management system.
New third-party services can also be integrated via APIs much more easily. This flexibility and independent scalability of the front-end and back-end enables teams to continually optimize their tech stacks. They can deliver innovative experiences faster while maintaining a stable content infrastructure
Use of Static Site Generation (SSG)
Headless CMS integrates seamlessly with frameworks that support Static Site Generation like Nuxt, Next.js and Sveltekit for faster load times and faster websites. In SSG the rendering is completed before the user requests a page. When a user requests a page, the server responds immediately with the final HTML without having to wait for it to be generated. You can read more about Static Site Generation and all other rendering methods offered by the modern JavaScript meta-frameworks here.

The different types of CMSs
What architecture decouples the frontend from the backend?
Comparison Between Headless CMS and Traditional CMS
Tightly coupled, monolithic, all-in-one
Decoupled front-end and back-end, microservice, best-in-class
Locked into the vendor technology stack
Freedom to choose ideal technologies for front and back
Out-of-the-box setup and configuration
Custom development is required for front-end
Can be slowed down by bundled overhead
Potential for very fast and optimized front-end
Dependent on hosting platform performance
The frontend and backends can be optimized independently
Limited to one channel
Content delivered via APIs to any channel - web, mobile, email, etc
Limited built-in integrations, many require custom plugins
Seamless integration via APIs
Built-in authoring UI, easy for less technical users
Requires developer skills to configure the editing UI for their team's needs
Typically self-hosted (on-premise servers)
Headless CMS is hosted in the cloud, front-end can be hosted anywhere
Scaling the monolith can be challenging
The front and back ends can scale independently
The entire platform must be maintained and upgraded
The front and backend services can be maintained independently
When using plugins monolithic architectures are vulnerable to security threats.
Decoupled components allow for more targeted security. Highly secure and less prone to DDoS attacks.
Choosing the Right CMS for Your Project
When it comes to choosing the right CMS for your project, a lot of factors should be put into consideration. In this article so far, you have read about the differences between the two CMS approaches.
In this section, you will be guided toward making the right decision of CMS for your project.
When to Use Traditional CMS
Traditional CMS is ideal for simple, low-budget, or low-maintenance projects. This is because of the following points:
- Ease of Use - Traditional CMS platforms allow less technical users to manage content through an intuitive UI. In some legacy monolithic CMS, only limited coding skills are required.
- DIY Approach - Many traditional CMS platforms cater to DIY website builders with themes, templates, WYSIWYG editors, and plugins for customization.
- Page Builders - Although some Headless CMS, have evolved into Headless Page Builders, offering the power of a visual Page Builder on a headless architecture, see Prismic.
- Community Support - Traditional CMSs such as WordPress, Joomla, Drupal, etc have been around for a long time now, as such, their community base has grown tremendously offering you easy access to resources to easily debug issues you may face while using such CMSs.
When to Use Headless CMS
Headless CMS on the other hand is suited for big, fast, ambitious projects. This is because of the following points:
- You have a unique design - The decoupled architecture of headless CMS enables immense flexibility in front-end design. Since the presentation layer is developed separately, designers and developers have full control over displaying content to optimize user experiences.
- Role in Omnichannel Marketing Strategies - Content can be leveraged across devices and touch-points using headless APIs.
- You need fast page load-speed and great SEO performance - Using frameworks like Next.js, Nux.js or Sveltekit, and benefiting form all the rendering methods they offer allow developers to build pixel-perfect, fast-loading user experiences, that rank well, and retain visitors on-site.
- Development Knowledge Requirements - The beauty of headless CMSs is that they are framework agnostic. This means that you can use any meta-framework of your choosing to build your front end, its benefit is that you do not need to spend time learning about a new language or framework to be able to adopt a headless CMS.

Navigating Traffic Spikes
Which CMS can struggle with scalability at high volumes?
Building a Business Case for Headless CMS
There are many benefits associated with the headless CMS as I have pointed out all through this article. However, it is worth noting that when building a business case for a headless CMS, several factors need to be considered. These include the specific requirements of the organization, the budgets, the impact on existing systems, the anticipated ROI, the internal knowledge and competencies you have, the resources, and the company culture. All these have an impact on the decision to implement headless into your business.
Understanding the needs of these various parties will make it easier to come up with recommendations for what headless CMS platform to go for. In this section I will highlight some arguments to present to the various parties in your organization.
Convincing your CTOs and Engineering Leaders
- Security remains one of the most significant risks that organizations face, and Headless helps to address that issue.
- A headless CMS is less expensive in terms of cost of hosting and maintenance. Simplifying your stack through headless systems has a significant impact on your expenses, which is critical for CTOs with budget responsibilities.
- A CTO's focus is often on optimizing the operational efficiency of the tech stack, which means marketing teams should be more self-sufficient in order to work faster, while consuming developer resources only when they need new features, not for content updates or website fixes.
- If their current tech stack is outdated or slow, they will struggle to attract and retain top talents.
Convincing Content and Marketing teams
- You can finally have full control over your website. You can ask your developers for the page types, website sections, designs, controls, integration that you need to release on-brand pages independently and impact your goals.
- The website will load faster and offer a superior user experiences to your visitors, increasing your session durations and conversion rates also reducing bounce rates.
- Your site loading faster also means better SEO and more traffic for the keywords and visitors you’re aiming to reach.
How to Migrate to a Headless CMS
Migrating content from a monolithic CMS to a headless CMS is a complex process that requires careful planning and execution.
- The first step is to plan out the migration by identifying the content that needs to be moved, mapping out its structure, and setting a schedule.
- Next, the content must be exported from the old CMS, either using built-in tools or custom scripts.
- With the content extracted, it may need to be reformatted or transformed to match the structure of the new headless CMS. This could involve writing a translation script, and testing with small samples of your existing content.
- Finally, the transformed content can be imported into the headless CMS, again using built-in tools or custom import scripts. Prismic for instance has a migration API.
Throughout the process, the migrated content must be thoroughly tested to ensure no data or structure was lost in the transition. With proper planning and diligent execution, a successful migration from a monolith to a headless CMS is achievable in a few days.
Why Prismic Headless CMS is the Right Choice
Prismic is a headless page builder that empowers marketers to release on-brand pages independently and this way achieve website goals. Prismic allows developers to deliver a custom page builder that integrates into their tech stack. Top features of Prismic are:
- It evolved from a Headless CMS to a Headless Page Builder: Prismic augmented their traditional headless CMS capabilities by empowering developers to craft pre-styled, modular website sections—Slices. These slices enable content teams to assemble pages rapidly, fostering agility in strategy deployment. Imagine creating over a thousand unique pages from just 15 slices. Top-tier companies like Netflix and Spotify harness this modular architecture to accelerate iteration and growth. See the page builder in action below, or try it yourself with their in-website demo.

- Cloud Hosted: Because Prismic is a hosted headless CMS, you do not have to worry about hosting your content, Prismic handles both the software and infrastructure so you can start working on your projects immediately and be rest assured that the CMS will always be available for your content team to go edit pages.
- Fast API with Built-in Image Optimization: : Prismic APIs are backed by a CDN, which means that sending content to your users happens in milliseconds no matter where they are in the world. Prismic offers built-in image optimization. As content creators upload images, the images are automatically compressed and optimized on the fly (your images load fast and so does your page). This saves teams significant time compared to manually optimizing a high volume of images. It also improves page performance since optimized images load faster. Faster load times in turn benefit SEO rankings.
- Small, efficient TypeScript-first SDKs: Prismic offers lightweight, efficient SDKs (software development kits) to help developers integrate their Next.js, Nuxt or Sveltekit front-ends with the CMS. These SDKs are fully tested, well-maintained, and optimized for high performance. Prismic SDKs are built using TypeScript as the primary language. TypeScript offers types, documentation, and auto-completion to accelerate development. It is also easy to use through our TypeScript client’s intuitive interface.
Conclusion
Headless CMS is a type of CMS approach whereby the front-end (presentation layer) is decoupled from the back-end (content layer). It is different from traditional CMS where both layers are tightly coupled together. It allows development teams to build unique, fast, secure, scalable websites, while empowering marketers to create on-brand pages independently. Giving them all the tools to achieve growth through your company’s website.
Try a Headless setup with Prismic in 10min with Next.js following this guide.
Try editing a page with Prismic
A visual page builder, configured to marketing team's needs. They can easily create on-brand website pages, release more, attract more visitors and convert quality leads.
Your Next Steps with Prismic
For new developers
- 🌐 Explore: Visit Prismic's website to understand how our platform can fuel your headless commerce projects.
- 📚 Learn: Dive into our documentation to get a grasp of the basics and explore the features that Prismic offers.
- 🤝 Connect: Join the Prismic Community to engage with other developers, ask questions, and share your projects.
For developers curious about Prismic
- 🎥 Watch: Check out our latest meetups to see Prismic in action and learn about the latest features.
- 🧪 Experiment: Create a free Prismic account and start experimenting with creating a repository and building a sample project.
- 🔍 Explore More: Browse our use case examples to see how other developers leverage Prismic in their headless commerce projects.
For developers needing integration information
- 🔗 Integrate: Discover how to integrate your back-end commerce solutions with Prismic through our integration guides .
- 💡 Insights: Read our blog posts focusing on integration best practices and real-world examples.
- 🤖 Automate: Learn how to sync your backend data and automate content updates via our API .