Headless CMS vs No-code Website Builders: Know the Difference

The world of web development is constantly evolving, and new ways of building websites keep emerging. Two of the latest development trends that have emerged in recent years are the use of headless page builders and no-code website builders. Developers and businesses across several industries are taking advantage of these new development workflows to build performant websites.
The goal of this article is to explore what exactly headless page builders and no-code website builders are and the differences between them. We will also learn about their advantages, disadvantages, and implications in terms of technical debt. Let's dive in.
What is a headless CMS?
A headless CMS is a content management system that separates the frontend, also called the "head" or "presentation layer," from the backend, also called the "content repository." Instead of coupling both components together, like traditional CMSs operate, headless systems deliver the content from the backend to the frontend through APIs.
Working with a headless architecture means that there is no pre-built "head" to work with. Instead, developers create multiple custom heads across different digital content delivery channels like web, mobile apps, smartwatches, AR, VR, and IoT. The headless approach provides complete control over how content is displayed.
Note that there is a slight difference between a headless CMS and a headless page builder. A headless page builder takes the headless innovation one step further by allowing developers to create reusable website components right within the CMS.
Prismic: headless page builder
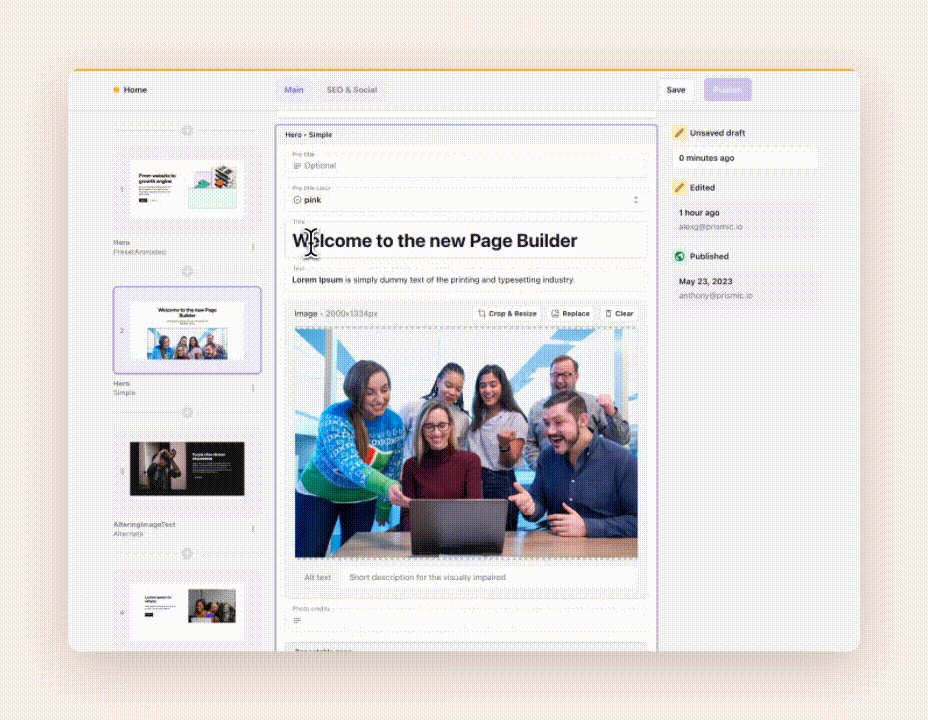
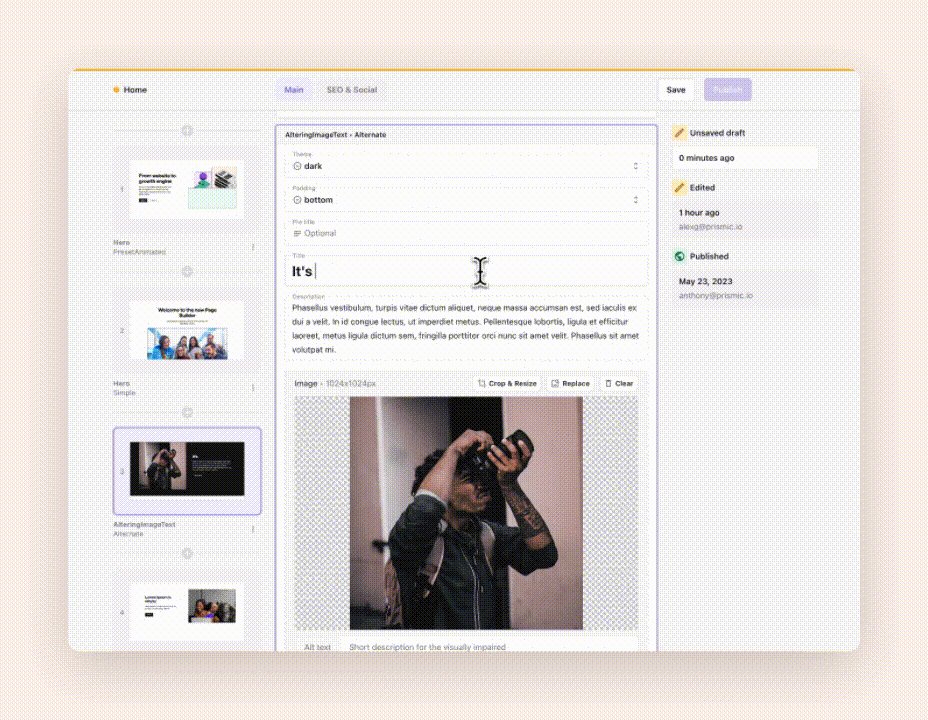
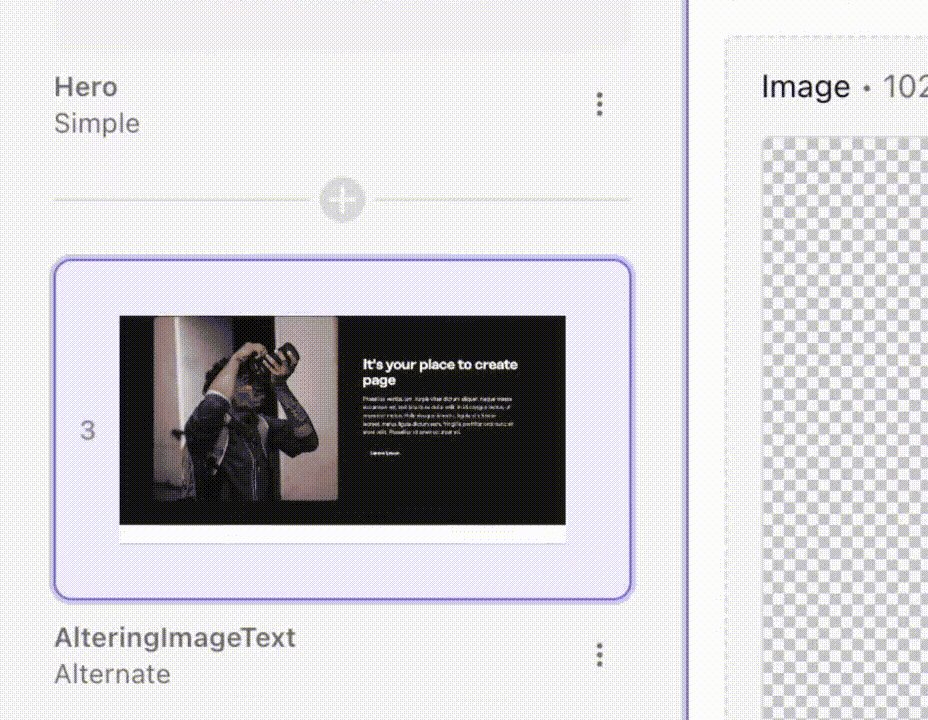
An example of this is Prismic’s Slices Machine and Page Builder, which allows developers and marketers to collaboratively build reusable components for the different sections of a website. With Prismic, developers can create several variations of website sections for different use cases, while marketers can access those sections—and their variations—through an interface of website building blocks and fill in the content gaps. This approach empowers builders to create on-brand experiences seamlessly.
Headless page builder advantages
Headless CMSs and headless page builders are a great fit for teams that include a mix of developers and marketers who are managing large-scale websites. Here are some advantages that a headless page builder provides.
Tech stack flexibility
With a headless page builder, developers are not tied to a specific frontend technology or development stack. This means we can use preferred technologies like Next, Nuxt and Sveltekit, etc., to create the frontend. It also makes it easier to adapt to new technologies as they emerge. Also, headless architecture promotes scalability by allowing us to add new features and functionality without affecting the content layer.
Better performance
Since the frontend and backend layers are decoupled, a headless page builder can deliver content more quickly and efficiently, resulting in faster load times and overall better website performance. This is especially important for businesses, as slow load times can lead to higher bounce rates and lower conversions.
Omni-channel content delivery
With a headless approach, there is no limit to the number of channels through which we can deliver content. We can build several types of heads, including smart TVs, smartwatches, voice assistants, AR, and VR. Also, since APIs are all we need to retrieve the content stored in a headless page builder, we can stay at the edge of technological innovations and keep adapting and creating frontends as more digital channels emerge.
Seamless content management
Headless page builders make content management seamless. Marketers and content teams can edit, store, and manage content without waiting for a developer's input or worrying about how the content they create affects the website's layout or functionality. Also, any changes made to the content automatically reflect across the different frontends. This removes the hassle of manually updating the content across all available digital touchpoints.
Disadvantages
The headless approach also comes with downsides to evaluate. Adopting a decoupled architecture requires technical expertise to build custom frontends from scratch. There are also long term considerations around maintaining greater flexibility, including potential for accumulating technical debt and ongoing developer dependency.
Requires technical knowledge
Developers have to build their frontend(s) from scratch because headless page builders do not provide any default frontends. While some headless solutions provide beginner templates to work with, programming knowledge is still required. This means that anyone who wants to use a headless system must know how to code or hire a developer. The technical knowledge required can include HTML, CSS, JavaScript, understanding how APIs work, and React-powered frameworks like Next.js.
Reduced flexibility for content teams
While this may seem contradictory to the earlier advantage of seamless content management, there is one case where headless systems may limit content teams. The separation of frontend and backend means that, unlike traditional CMSs, content teams do not get real-time updates on how the website looks as they add the content. However, this disadvantage only exists in headless solutions that don't offer live previews. With live previews , marketers can see real-time drafts of how the content looks on the website before publishing, which improves the editing experience.

Cost Implications
Technical talent does not come cheap, so building a website can be expensive. There is the upfront cost of building a website and integrating it with a headless CMS and the ongoing costs of updating and maintaining the website's code. Some people try to avoid paying premium fees for the best talent, but that usually doesn't end up well. Luckily, anyone who needs a website can work with seasoned experts and agencies to get the best bang for their buck.
Technical debt concerns
There are a few ways technical debt creeps in when working with a headless page builder. Firstly, the frontend relies heavily on code that has to be maintained and optimized for performance. Let's not even talk about the bugs that appear out of nowhere! Technical debt also shows up in the time it takes to build the frontend from scratch. The more frontends required, the longer the development time. There is also time creep, which can occur when projects go beyond their initial scope because they were improperly planned and executed.
Test your headless CMS knowledge
What is one way to future proof your stack using a headless architecture?
What is a no-code website builder?
A no-code website builder is a software platform that lets people create websites without writing a single line of code. Instead of writing code, no-code builders provide a canvas or visual editor where users can drag and drop the elements they need to build a website.
While no-code tools are commonly used by non-developers who lack programming knowledge, some developers also use them to save time and energy because it allows them to prioritize other activities.
No-code website builders are very accessible because all anyone needs to work with them is a web browser. Also, since no coding is needed, all anyone needs is a few minutes of practice to get used to the graphical user interface these platforms provide. There has been increased demand for no-code tools because they allow anyone to build a website with ease, regardless of whether they have any technical skills or not.
No-code website builder advantages
No-code website builders are particularly great for non-developer teams who need to spin up a website in a short amount of time. Here are some advantages that a no-code website builder provides.
Does not require (as much) technical knowledge
A major advantage of using node-code builders is that anyone can build websites with them because they eliminate the need for coding skills. They completely changed the web development industry by abstracting away the technical aspects. This allows programmers and non-programmers to create websites without needing to write a single line of code.
Beginner-friendly
Besides abstracting away the technical aspects of web development, no-code website builders are also beginner-friendly and easy to use. Their drag-and-drop interface is intuitive and streamlines both the learning and website-building process. People can see the website edits they make in real time and make necessary changes.
No code to maintain
"No-code" means that there is no code to maintain, whether legacy code or otherwise. Instead, the no-code platform handles all code maintenance, allowing users to focus on core activities.
Great for rapid prototyping
No-code website builders are great for rapid prototyping, and they provide faster time to market because no coding—which is often time-intensive—is involved. They also provide website templates that further shorten development time and help teams launch faster. The no-code approach is great for fast-paced startups and teams looking to build websites in hours or days instead of weeks.
Disadvantages
Though quick and easy to get started, no-code website builders have limitations that emerge over time. Reliance on pre-built templates and drag-and-drop modules can constrain advanced customization and design flexibility. As needs grow, lack of access to code and dependence on the vendor's roadmap may present challenges adapting to new requirements.
Platform dependency
A major downside of no-code platforms is total reliance on the platform. A custom-coded website gives us full control and ownership over your site and eliminates risks associated with third-party dependencies. However, using a no-code website builder leaves us at the provider's mercy. Our websites could be negatively impacted if the platform shuts down, suffers cyber attacks, or discontinues important features.
Generic-looking websites
While no-code websites are a great starting point for building functional websites, they fall short when it comes to the websites' uniqueness. No-code platforms don't support 3D models (available in coding with Three.js), complex and fluid page transitions, and custom cursors. This is a huge disadvantage for brands who are looking to stand out from the competition by creating next-level digital experiences for their web visitors.
Technical debt concerns
Two major technical debt concerns of no-code website builders are the limited features they offer and their migration restrictions. The convenience and speed of no-code platforms come at a cost. Most providers offer generic and basic features that are good enough to launch a website. However, the more specific the website needs and feature requirements are, the less compatible no-code solutions become. Also, users who want to move from one no-code platform to another would have to create their website from scratch because there is no seamless migration method.
Not signed up for The Optimized Dev?
Staying on the leading edge of web development just got easier. Explore new tech with a fun, scaffolded coding challenge that lands in your inbox once a month.
Choosing between headless and no-code website builders: factors to consider
Deciding between headless and no-code solutions depends on weighing a variety of factors from content flexibility to skill sets. Choose based on long term goals and priorities, not what's quickest to implement.
Technical expertise
Headless website builders rely heavily on developers, so anyone who wants to follow the headless approach needs technical experts to build their website. However, non-technical solopreneurs and teams with no developers looking to minimize development costs may consider working with a no-code website builder.
Delivery channels
With headless website builders, there is no limitation to the digital touchpoints through which we can deliver our content. As long as the channel supports communication with APIs, they can work with a headless solution. However, no-code website builders support a limited number of channels in comparison. For example, while they support traditional channels like web, PC, and mobile, they do not support next-gen channels like wearables, smart cars, and smart home appliances. Therefore, it is important to consider the content delivery channels before choosing.
Development timeline
Headless website builders generally require more time because the frontend needs to be coded from scratch. On the other hand, no-code websites eliminate the need for time-consuming coding, making them a better option for projects with a short development timeline, allowing us to launch sooner rather than later.
Website complexity and project requirements
No-code website builders are great for simple and generic websites that "get the job done." However, they are unsuitable for complex websites with unique customizations, features, and integrations. Headless website builders are a better fit in such cases because they provide fine-grained control over the presentation layer.
Flexibility and adaptability
One thing several businesses and creators learned from the COVID-19 pandemic is that those who can adapt to sudden and often unexpected changes will win. It is important to consider the ease of scalability, expansion, response to sudden market demands, flexibility, and adaptability when choosing between a headless CMS website builder and a headless no-code builder.
Conclusion
Although there are clear differences between a headless CMS website builder and a no-code website builder, they both serve a similar purpose: helping people build functional websites.
Headless CMS website builders, like Prismic, require knowledge of web development principles and technologies. However, they provide more presentation layer control. With no-code website builders, little or no technical knowledge is required, making them a great choice for less technical solopreneurs and micro teams.
Should you take the headless approach or follow the no-code path? Whatever one you decide, keep in mind that your choice will most likely have long-term effects on your website. Consider the factors we have discussed, like the required technical knowledge, website goals, and flexibility, when making a decision.
Of course, we're biased. Prismic is the choice all growth-focused businesses. However, this is your choice; one that shouldn't be taken lightly. As the saying goes, "the devil is in the details," so you must weigh the pros and cons when choosing which to work with. I hope this guide helps you choose the best option option to meet your website-building needs.