
In The Matrix, Morpheus asks Neo to choose between the red pill and the blue pill. To build a website, you have to choose between a wide range of pills, two of them being the Next and Nuxt pills. When facing this choice for your next project, which one should you pick?
Nowadays, incorporating some facets of the Jamstack into your workflow might be something you’re after. Perhaps you want to move on from WordPress maintenance, improve your apps’ performance and reliability, or just enjoy some new tech. In any case, now you need to choose the best solution for your needs.
What are Next and Nuxt?
Next and Nuxt are two flagship JavaScript meta-frameworks that embrace Jamstack architecture. Next is built on React. Nuxt is built on Vue. How do they compare? While we believe there’s no wrong pill to take here, there are definitely some considerations worth having in mind when picking a framework to ensure you’re successful with your choice. Let’s go through them in this post, from basic comparisons to considerations about their ecosystems and developer onboarding.
Nuxt and Next have similar features
Next and Nuxt are both built on top of the latest JavaScript technologies. Since their first releases in 2016, they have shared a similar goal of enabling you to build fast websites in an efficient and reliable way. Long story short, Next and Nuxt have a similar scope for their features, but let’s add some more detail to that.
Build and scale websites
With Next and Nuxt you can pretty much build any type of site and scale it. This is made possible thanks to concepts from the Jamstack. More precisely, “hybrid rendering” is a feature both frameworks have. It allows you to fine-tune which pages are getting statically built and served over a CDN for faster page loads, which aren’t and should be served through a server of any kind, and more!
Backends for your application
However, rendering pages is only part of the story: you might still need a backend to run your application. Whether it’s a small one to handle form submissions, or a more complex one dealing with user accounts and authentication, once again, Next and Nuxt have got you covered. Need an API on top of your site? They both allow you to work with API folders of their own, which are deeply integrated with the rest of your application.
Hosting freedom
Now that you have an application, you’ll need to host it. In that regard, both frameworks come with a lot of flexibility and can be deployed through a variety of hosts: a server of your own, platforms like Netlify or Vercel, CDNs like Cloudflare, or cloud platforms of your choice.
Performant by default
However, hosting a website only gets you so far if it ends up slow. Next and Nuxt are really sensible about that and provide you with dozens of built-in improvements you don’t have to worry about anymore. Among them are smart bundling, in-lined critical CSS, and image optimization. They are built to enable you.
Developer experience focus
Talking about enablement, they also enable you, as developers, with a deep focus on developer experience. This starts with the standard folder structures each framework adopted, allowing you to jump between or pick up projects from them easily. Next and Nuxt now also come with native TypeScript support, allowing you to get stronger IntelliSense and typing on your projects. One last example is their build engines, respectively relying on Rust and Go, which makes for fast development server and build processes.
I admit, so far, this post looks more like an advertisement praising both frameworks than an apple-to-apple comparison. But hey, part of a comparison is also about acknowledging similarities. Our point here is that while things might not always be named the same, from a feature perspective Next and Nuxt have a lot in common. But let’s see some real differences now and talk about each framework’s ecosystem.
How the Next and Nuxt ecosystems differ
One thing that made WordPress successful was not WordPress itself, but its ecosystem. Want to add some functionality to your WordPress site? There’s a plugin for that. Nuxt went down the same path, except it’s not called a plugin but a module. With Nuxt, you want to add something to your app? There’s a module for that.

Nuxt modules are meant to ease your developer experience by making the integration of new technologies on your website painless and quick: just install a package, register it, and configure it. If you’re curious about the integrations you could add to a Nuxt website, head over to nuxt.com/modules. This site references all publicly available modules, ranging from CSS frameworks like Tailwind or Bootstrap to payment systems like Stripe. There’s even a CMS category, with — just saying — our own Prismic module.
While modules are what make Nuxt’s ecosystem strong and capable of supporting you, Next doesn't have modules of its own. However, that doesn’t mean Next is not capable of supporting you.
Next is a React framework. Because of that, Next inherits from the wide ecosystem of libraries built on top of React itself that you can use (most of the time) directly within Next. Indeed, because those libraries are not as tightly integrated as they could have been with modules, you sometimes have to roll out some boilerplate code to get them running. But no worries, Next’s team likely has an example for that. Jokes aside, they’ve got you covered with tons of great and comprehensive examples that you can browse here.
All things considered, having to roll some boilerplate code is not necessarily a bad thing, since it gives you more control over the tools you integrate and an easier debugging workflow, which some might prefer over Nuxt’s module approach.
So Next is built on top of React and benefits from its ecosystem. But Nuxt is also built on top of Vue, another JavaScript framework. Let’s discuss that obvious difference!
The main difference to consider: React vs. Vue
Probably the most obvious difference between Next and Nuxt is that Next builds on React while Nuxt builds on Vue. We think this difference is the main one you should have in mind while picking one or the other.
React and Vue are two different JavaScript frameworks that allow you to build interactive websites with reusable components. From a performance standpoint they are pretty comparable (see this benchmark for reference, but bear in mind it’s showcasing extreme use-cases). They also both come with great TypeScript support, so if you’re into it, you’re covered! From here, which one to prefer? Here are some considerations:
If you already know React and Vue
You and your team might already be experienced with these JavaScript frameworks. If so, just pick between Next and Nuxt according to your preference!
- Next relying on React will have a React-styled codebase with some abstractions and patterns you might already be familiar with if you’ve been using React.
- On the other hand, Nuxt relying on Vue will have a Vue-themed codebase with intuitive syntax patterns that should be straightforward to pick up.
All in all, if you’ve been learning React or Vue and things felt weird or didn’t click for you yet, feel free to give the other one a quick try also, since you may find that its code style suits you better, and then you’ll also enjoy Next or Nuxt more, too.
If you’re new to JavaScript frameworks
If you and your team are new to JavaScript frameworks, no worries! Here are some more insights:
- Overall, Vue tends to be easier to pick up for those who never worked with a JavaScript framework. Indeed, because Vue relies on vanilla HTML, CSS, and JavaScript for its templating and logic, that makes its learning curve smoother for beginners. If you’re a team of WordPress and PHP veterans, you should feel at home pretty quickly with Vue.
- However, this doesn’t rule out React straight away. Using JSX (an extended version of JavaScript that supports à-la-HTML syntax) for its templates, React might appeal to you more if you’re JavaScript and/or TypeScript enthusiasts, so feel free to give it also a try if you have any doubt.
Put in a more visual way, here’s a quick code-style comparison with a component displaying a counter with some styling in Vue and React, so you can see for yourself:
<script setup>
import { ref } from "vue";
const counter = ref(0);
</script>
<template>
<div class="counter">{{ counter }}</div>
<button @click="counter++">+</button>
</template>
<style>
.counter {
display: inline-block;
width: 4rem;
}
</style>The job market may matter
Finally, when picking between Next or Nuxt for your business, it’s also worth giving some consideration to the job market. Are you growing? Planning on hiring developers to strengthen your team or relying on contractors often? While React and Vue both boast large communities, developers’ availability for one or the other might vary depending on your location. If that’s a concern of yours, feel free to give LinkedIn, or other websites, a quick search before you make a decision.
The teams behind Next and Nuxt
Open-source technologies are made by people, and sometimes even by companies. In that regard, it can be useful to know a bit about each of the companies and people making Next and Nuxt. This can help you understand what to expect regarding support, who to look after for updates and the future of these frameworks, and more.
The Next team
Develop. Preview. Ship.
Vercel is the company behind Next. You might know about them because of their powerful hosting platform that, obviously, is a great choice to host your Next websites.
Beyond the platform, Vercel also backs other open-source projects including SWC, a super fast Rust-based JavaScript/TypeScript compiler and bundler, and Svelte, another JavaScript framework with its own approach to UI building.
To build Next, Vercel can count on some amazing people like Tim Neutkens, Next’s lead developer and creator of the MDX format, JJ Kasper, tireless maintainer, and Lee Robinson, who’s great to follow for updates. Vercel is also closely working with the team behind React, with React Server Components being one of the joined efforts of the two teams.
The Nuxt team
Intuitive Web Development
On the other side, NuxtLabs is the company supporting Nuxt (who would have guessed?), and while this might sound counter-intuitive, NuxtLabs has Vercel as one of its partners. So yes, while addressing similar needs, the two frameworks aren’t at war, and Vercel is also a platform of choice for hosting Nuxt-powered websites.
On its end, NuxtLabs actively contributes to the open-source ecosystem through unjs, an extensive collection of modern JavaScript tools you could make use of on your next Node project.
Finally, Nuxt also has some amazing contributors creating the framework like Pooya Parsa and Daniel Roe, working days and nights on new features and improvements, or Anthony Fu, creator of Vitest, and many more. Like Vercel, NuxtLabs also has a close relationship with the Vue Core Team, collaborating together to make the JavaScript framework and its ecosystem better every day.
At the end of the day, you can succeed with Next or Nuxt
Before we close, and just to clear any doubt: you can succeed with either option. With React or Vue, Next or Nuxt. To prove it here’s the work from two agencies that use them:
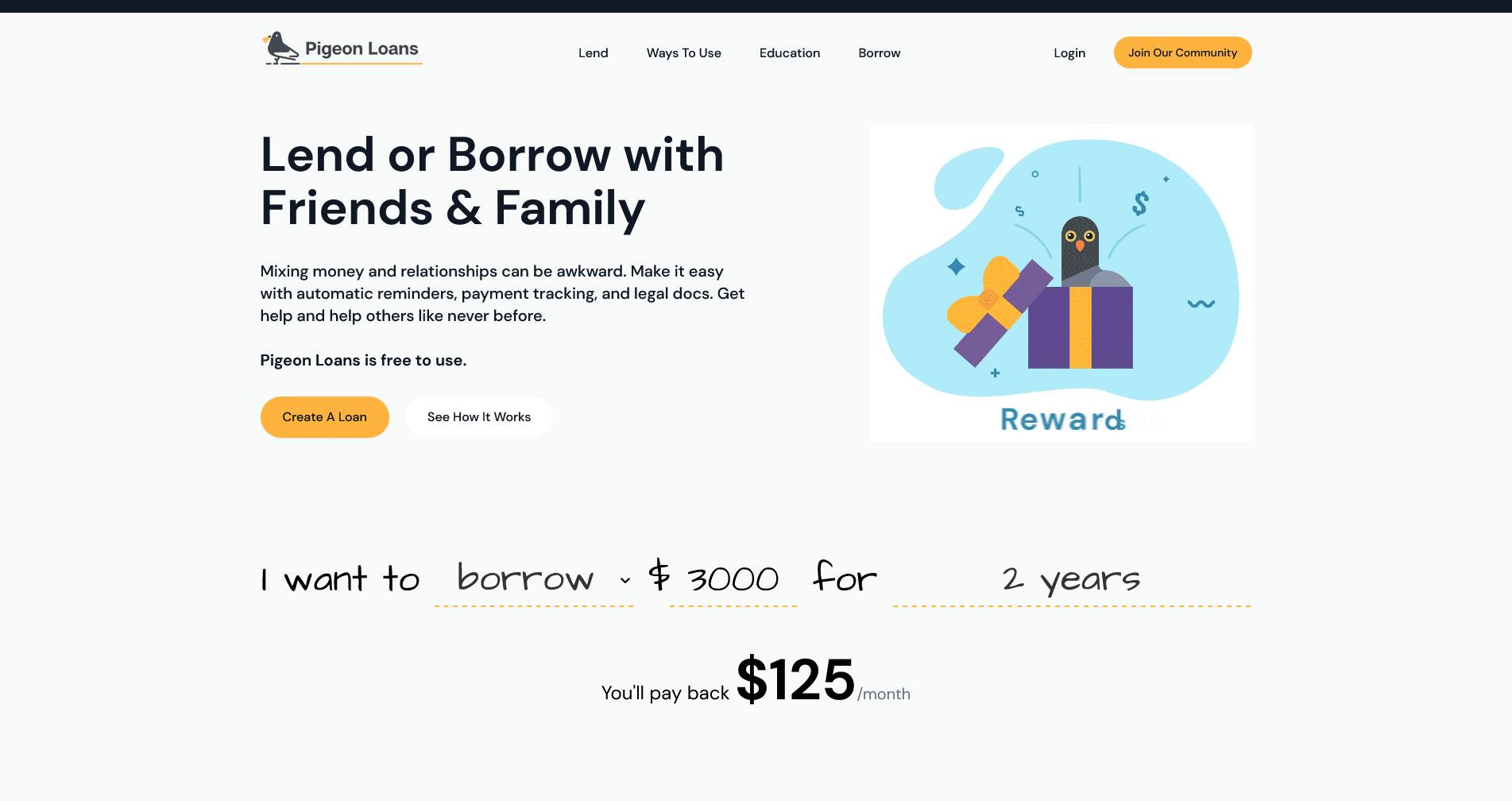
Skyward worked with Next on Pigeon Loans’s website, a platform to ease the process of lending money to people you know.

With Next they built a multi-page marketing website to better highlight the Pigeon Loans’ value proposition and refresh its brand. They also used Prismic as the CMS, easing content creation and SEO work for their editors.
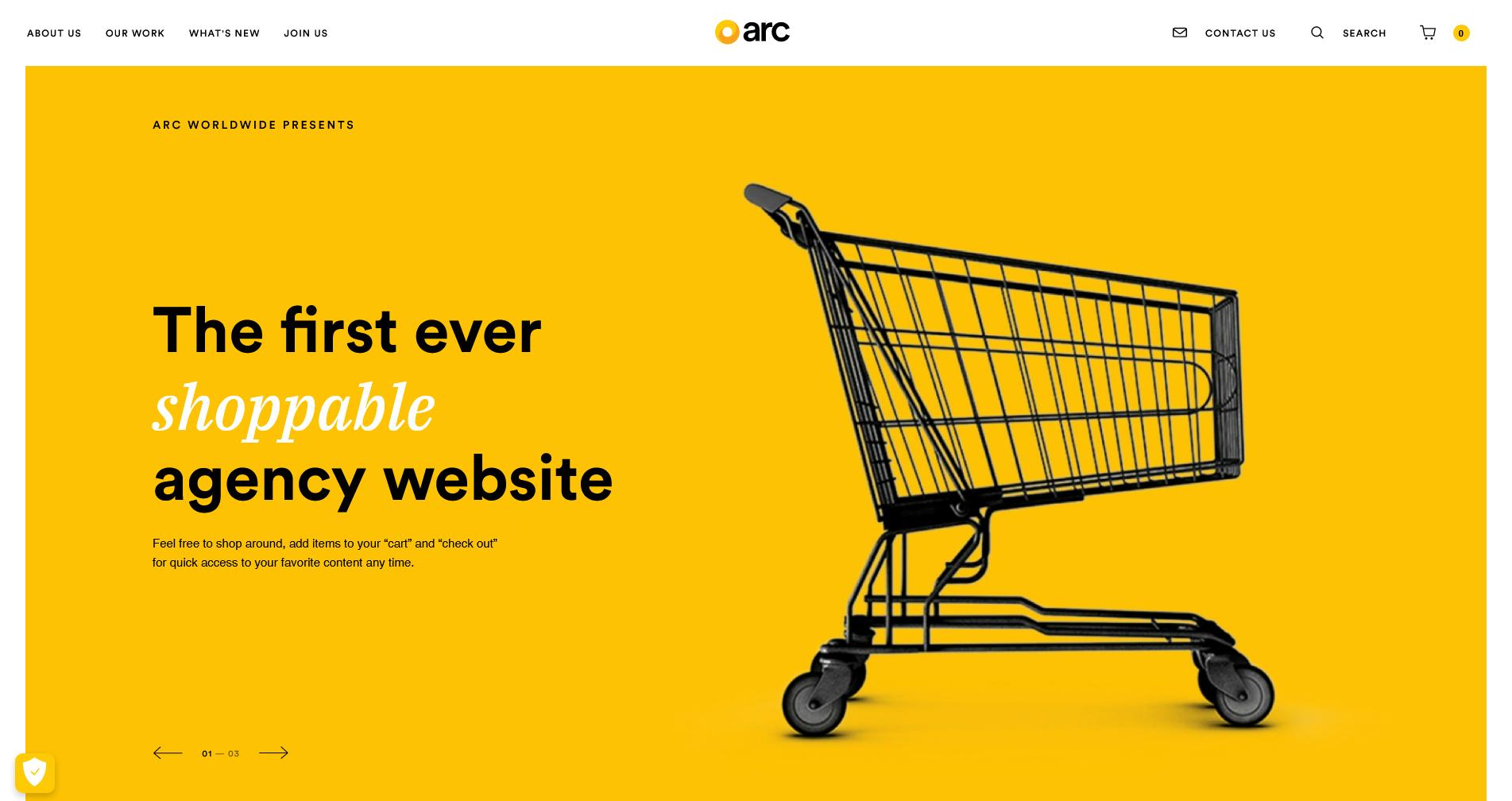
On the other side, Thinkingbox worked with Nuxt to build Arc Worldwide, an e-commerce style site where you can shop (bookmark) content and get it delivered to your email.

Nuxt allowed them to build that clever marketing website experience, and enables Arc to showcase how uniquely they service their brands.
Stay on Top of New Tools, Frameworks, and More
Research shows that we learn better by doing. Dive into a monthly tutorial with the Optimized Dev Newsletter that helps you decide which new web dev tools are worth adding to your stack.
TL;DR
Great! Morpheus is happy. If not, here’s a quick run-through of everything we discussed in this post:
- Next and Nuxt are two popular frameworks embracing the Jamstack architecture. They enable you to build fast, modern, websites in an efficient and reliable way.
- Next and Nuxt are two popular frameworks embracing the Jamstack architecture. They enable you to build fast, modern, websites in an efficient and reliable way.
- Try Nuxt with a CMS →
And if after that you still don’t know. Well. Just pick Nuxt. I joined their core team in 2023. It’s a cool framework. I contribute to it regularly and notably made its new link components. (But no worries, my React colleagues still reviewed this post to make sure it wasn’t too biased.)







