In recent years React has had two frameworks dominate its user base: Next.js and Gatsby. Until recently, they had some sizable differences that allowed developers to pick one of the two that made sense for their use case. But, in recent months the two frameworks have become much closer.
Both Gatsby and Next allow you to create very versatile and powerful React websites using features like Sever-Side Rendering and Static Site Generation and more features that React doesn’t natively support. But, even so, the two frameworks still have their differences. And, in this article, I want to explore some of the larger differences and offer some guidance on which framework you should pick.
If you’re looking for a quick comparison of Gatsby vs. Next.js, then check out the TL;DR in the conclusion!
Now, let’s get to comparing Next.js and Gatsby.
Data fetching
Data fetching is one of the larger differences that you would encounter when working with either framework. Next.js is agnostic about the data fetching method you wish to use. You can define it, implement it, and consume it however you wish, whether that’s via a REST API, a GraphQL API, or something else. Next.js doesn’t mind.
But, with Gatsby, it’s a different story. While Gatsby does support sourcing data without using its GraphQL data layer. Gatsby advises against this and pushes people to use their GraphQL data layer. This means if you want to query data in Gatsby on your pages or during the build phase, you’ll almost certainly be using GraphQL.
You may be wondering why Gatsby has such a strong preference for GraphQL. And, it’s a fair question to have; Gatsby even has a great article explaining their reasoning. But, essentially it comes down to the wide variety of benefits that come from using GraphQL, like automatically optimizing images and allowing you to load data in the same place it’s consumed. To summarize it nicely using Gatsby’s words: “GraphQL will simplify the process of building and optimizing your pages.”
Now, your opinions on this difference between Gatsby and Next depend on your opinion of GraphQL and if you want to use it for your next project or application. If you don’t like GraphQL, then Next.js will likely be a better fit because you can query data without it. But, if you prefer using GraphQL or want a great opportunity to become more familiar with it, then Gatsby would be a great choice for your next project.
Plugins and ecosystem
Both frameworks have very vibrant and active communities that contribute to the development and advancement of each framework overall. But, there is a key difference in the structure of these frameworks and how the community influences them. Gatsby has a heavy reliance on its community-authored plugins, which anyone can use in their applications for things like sourcing and transforming data or styling a site.
In essence, Gatsby makes it very easy to template out and create a new website. If you wanted to create a blog, for example, using Markdown, you could use the gatsby-source-filesystem plugin to source all your blog posts to GraphQL and then query them on your page. This is true for other things as well, like adding Google Analytics to a website; just use their gatsby-plugin-google-analytics plugin, give it your tracking ID, and it does the rest for you.
With Next.js, where there isn’t a plugin community like Gatsby’s, the developer has to do all of this work themselves. If you want a blog using Markdown then you need to source and transform the data yourself. So, if you don’t mind doing this type of work or want full control of the data sourcing process, as well as the nitty-gritty details of the code, then Next.js is best.
But, if you want to template a site quickly, then it’s hard to argue with the plugin ecosystem that Gatsby has made and continues to grow among their community. (But if that sounds too good to be true, you may want to keep reading.)
Deliver a fast website with a visual Page Builder
Prismic is a headless solution, with a visual Page Builder for your marketing team to release pages independently
Troubleshooting
Following the last section, you may be thinking that Gatsby sounds amazing and that having a lot of setup done for you is amazing. That is until it’s not.
Because the approach that Gatsby is often known for can be so reliant on plugins and other people’s work, troubleshooting a problem in the code can be a big pain for the developers. To get around this issue, you ideally need to fall into one of two categories:
- You don’t mind waiting for other people to resolve a problem and push out an update, meaning your website potentially has errors and problems for longer.
- Or, you don’t mind being active in the open-source community and resolving the problems yourself.
If you fit into either of those two categories then troubleshooting on Gatsby might be okay for you. But, if not, then it’s a good reason to consider using Next.js instead.
It’s true that you can apply a similar level of control over data sourcing and code in Gatsby, but if you’re already foregoing their awesome plugin ecosystem, my personal preference is to use Next.js, where I’ve found it easier to apply and understand this approach.
Simply put if you like being active in the open-source community or don’t mind waiting for fixes to be pushed out then Gatsby is great. Otherwise, in terms of difficulty involved with taking a custom approach and then troubleshooting, at least, Next.js is a better option.
Upcoming features
Both Next.js and Gatsby update to support the latest React versions quickly. React 18 is a great example of this. You could use React 18 with both frameworks while it was still in beta and once there was a stable release, both frameworks released versions supporting it soon after.
Both frameworks actively support beta features as well. Let’s take a look at the upcoming React feature, React Server Components, which is still in development. Next.js came out and supported the feature quite quickly with an experimental flag you could enable in Next.js 12. They also have some beta features in Next.js 13 that use Server Components, so they’re clearly invested in the feature.
Gatsby has also come out and supported React Server Components, as well, with their Partial Hydration feature in Gatsby 5, this feature is built on top of Server Components and can be enabled with a beta flag in Gatsby. They’re also actively following the React team’s announcements for when Server Components will be released in a stable version of React so they can remove the beta flag in Gatsby.
So, both frameworks support the latest beta features in React, which is great news for us developers who want the latest features in our favorite tools as soon as possible!
Stay on Top of New Tools, Frameworks, and More
Research shows that we learn better by doing. Dive into a monthly tutorial with the Optimized Dev Newsletter that helps you decide which new web dev tools are worth adding to your stack.
Rendering Methods
Both of these frameworks support Static-Site Generation (SSG), Server-Side Rendering (SSR), and Client-Side Rendering (CSR). They also both support deferred static rendering but with one subtle but important difference in how they implement it. It’s this difference that might help you choose between Gatsby and Next, so let’s take a more in-depth look at it now.
The key difference in the rendering methods between Gatsby and Next.js is how they handle the hybrid rendering of pages on a server. Next offers us Incremental Static Regeneration (ISR) and Gatsby calls their offering Deferred Static Generation (DSG).
Incremental Static Regeneration (ISR)
Since ISR came first, let’s take a look at Next’s offering before we move on and look at Gatsby’s DSG.
ISR is a rendering method you can use on Next.js applications to create or update static pages after you’ve built and deployed your application. By using ISR, you’re able to use static generation on a page-by-page basis without needing to redeploy the entire website each time. We can generate static pages on-demand, as the user requests them, instead of all at build time.
Let’s take a look at an example of ISR in action.
If you had a large blog with 1000 posts, you may not want to statically build each one of them at build time due to the increased time it would take. But, if we used ISR, we could choose to statically render the most recent 100 posts and then have the remaining 900 posts render when they are requested by the user.
But, this isn’t all. Because we are using ISR, we have the ability to fine-tune our selection. If we wanted to increase our pre-generated static posts, we could. In a similar fashion, if we wanted to cut our build time down further, we could reduce the number of posts we statically generate at build.
However, there is a potential downside to ISR. Let’s imagine a shopping website with a static home page and item pages that are rendered via ISR. Because the ISR pages are taking the latest available data from an API, the item page could show “Out of Stock” when the home page shows “In Stock.” This inconsistency is because the home page will be using data from the static build, which could be days out of date compared to the latest data consumed by the pages that are generated later.
Whether this is an issue for you will ultimately depend on the context where you are implementing ISR. For example, our blog example isn’t dependent on the latest data from API so ISR would be okay here, but our shop example? Maybe, but maybe not.
It’s worth noting that Next.js recently announced a new feature, on-demand ISR, which is currently in beta. With this feature, you’re essentially able to tell Next.js which pages on your site to rebuild based on where updated content appears, essentially solving the challenge posed above. You can already give on-demand ISR a try with Prismic!
If you’re interested, you can read more about ISR here.
Deferred Static Generation (DSG)
Now, let’s compare this to Gatsby’s version, Deferred Static Generation (DSG). Gatsby does a great job comparing their DSG to Next’s ISR in this blog post. But, the key highlight for Gatsby’s DSG is that it uses the previous full build to supply the data for the deferred builds that happen with user requests. And when data updates, you can utilize a webhook to invalidate the cache of build-time data and ensure that pages are rebuilt and/or deployed with up-to-date content.
We saw the potential importance of this in our shop example above. By not using the same data as the static build we could have had multiple pages showing conflicting information. But, if we used DSG instead of ISR in that example, the pages would never be out of sync because DSG uses the same data for item pages as the static home page.
Choosing Between DSG and ISR
Ultimately, both ISR and DSG allow you to defer static generation of content on your website, but which is better for your scenario will depend on how established you need the feature to be. On-demand ISR from Next.js brings these options much closer together; however, it’s still in beta, unlike the functionality from Gatsby.
Finally, it is also worth mentioning that because Gatsby uses the data from the last full build, it is a more robust offering because the dependency on any third-party APIs is removed. With Next.js if any third-party APIs go offline as ISR tries to render a page, the build fails and you’re stuck with the previous successful build with out-of-date data. As mentioned before it comes down to how essential the latest data is for you.
Get started with a Next.js project
2023 outlook
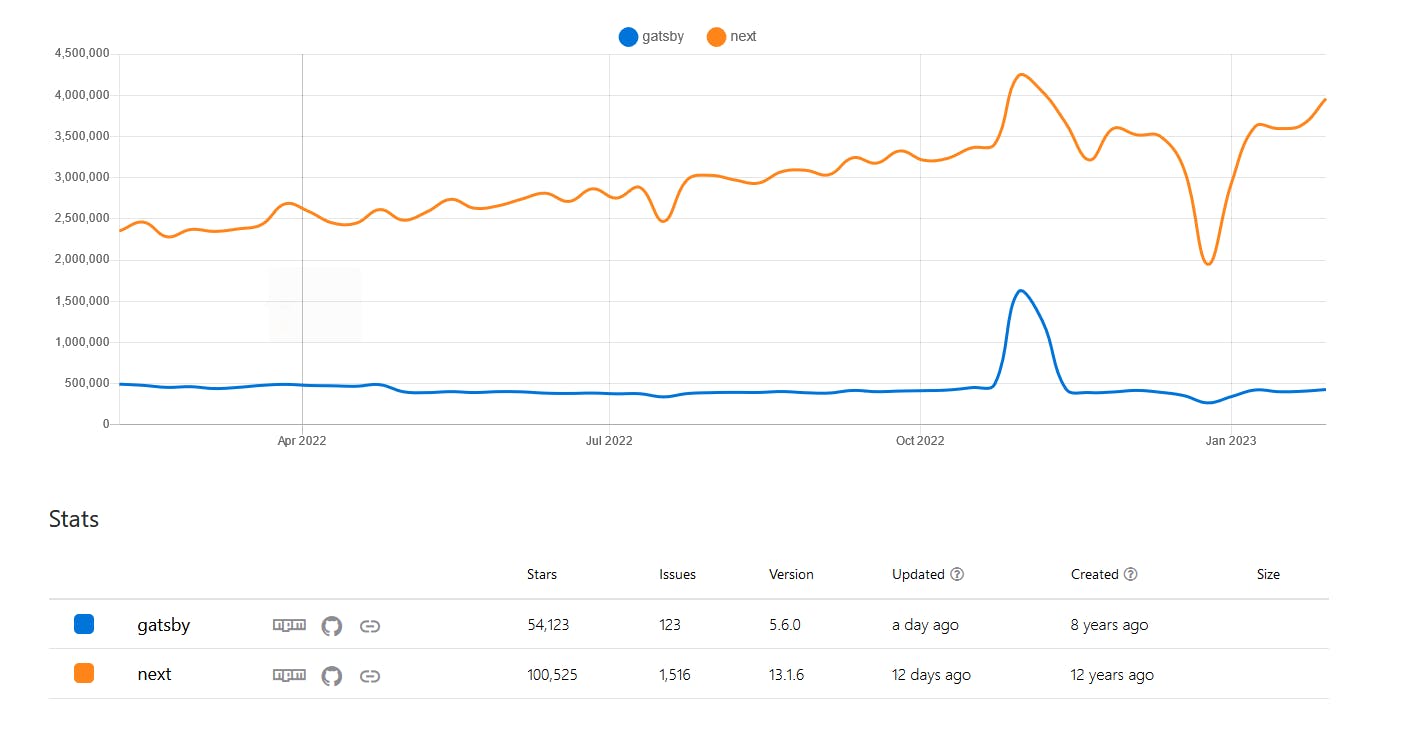
Let’s take a look at the two frameworks and how they’re shaping up in 2023. Let’s start with the facts and look at their downloads from NPM using npm trends. Next.js has continuously grown over the last year adding over 1.6 million to their weekly downloads, taking them to an impressive 3.95 million. Gatsby on the other hand actually shrunk in weekly downloads by about 65k going from 493k weekly downloads in February 2022 to 428k in 2023.

This change in downloads aligns with other surveys conducted, as well, such as the State of JavaScript 2022 survey, which shows Gatsby having a drop in retention year-on-year from 2017 to 2022. While these numbers can’t tell us why developer preference is changing, they do provide some insight into what tools other developers are choosing.
And, I have to say these numbers also back up my own experience, it seems Next.js is the preferred framework for large React projects in 2023 and smaller projects either use Next.js as well or gravitate to something like Astro, which is gaining in popularity.
A final notable thing is that Gatsby was acquired by Netlify very recently and while it’s too early to say for certain what impact this might have on Gatsby and its foothold in the React industry, we can speculate on it. In my opinion, something that drew a lot of people to Next.js was its close integration with Vercel as a hosting platform. This close integration gave people a very nice experience for developing and deploying their apps and for a long time Gatsby couldn’t match it until they made their Gatsby Cloud product. So, maybe with Netlify acquiring Gatsby, they can help take this product to a new level and rival Vercel and Next.js for the best developer experience, but only time will tell.
TL;DR and how to choose between Gatsby and Next.js
In conclusion, both of the frameworks are a lot closer than they used to be in the past, now that Gatsby supports more server-side features like SSR and DSG. This in turn makes the reasons to choose between them harder to find. Ultimately, a lot of it comes down to project needs and what you prefer.
To summarize:
- If you have a strong preference for GraphQL or want a great opportunity to learn it, then go for Gatsby.
- If you want complete control of the code that sources and manipulates your data, use Next.js. However, if you want to template a site quickly, Gatsby and its plugin ecosystem are a great choice.
- If you take advantage of Gatsby’s plugin system, some issues aren’t in your control for timely fixes. If this is an issue, Next.js may be the better choice.
- If the latest and greatest features are important to you, especially features like React Server Components, then Next.js is the way to go.
- Finally, if you prefer having the latest data in your application, Next.js is catching up to Gatsby with on-demand ISR. But, if stability and consistency are more important, then go for Gatsby and its DSG offering.
At the end of the day, both frameworks are great choices and are being frequently updated, so give both a try and see which you prefer for your next project.
Try editing a page with Prismic
A visual page builder, configured to marketing team's needs. They can easily create on-brand website pages, release more, attract more visitors and convert quality leads.