Next.js has recently introduced a new paradigm for writing applications, the App Router. You can easily spot it in the wild: it uses a new “app” folder instead of “pages.”
The App Router relies on React Server Components (RSC). To sum things up, RSCs bring new optimization possibilities by enabling server rendering with zero client-side JavaScript in React.
The App Router has been considered stable since May this year with the release of Next 13.4. However, the conversion of existing apps from “pages” to “app” is expected to take some time, at least multiple months. Next.js users still need to figure out best practices and patterns with regard to the App Router and React Server Components.
So, what’s the best way to scaffold a new project during this eventful transition period?
My recommendation is to use an open-source starter so you can rely on the knowledge shared by other developers.
If you are not sure what “starters” or “boilerplates” are and what benefits they bring, be sure to check out this two-part series to learn more.
Pro-tip
The words “boilerplate”, “starter”, “template”, “kit” can be used interchangeably.
Here are 9 modern and well-maintained Next.js boilerplates of 2024, some of which utilize the new App Router. I’ve chosen to split them into 3 categories: official boilerplates from Next.js maintainers, boilerplates brought by 3rd party companies, and community projects.
Next.js boilerplate "officials"
Next.js is a very complete framework, going from frontend with client-side React to backend with serverless edge runtime. This is intimidating even for experienced developers!
Next.js maintainers and the company behind the project, Vercel, are totally aware of this fact, and they want you to have the best possible experience with Next.
That’s why they propose an impressive number of high-quality boilerplates to get you started. They can be focused on a use case (documentation, admin interface, e-commerce, etc.) or a technology/pattern (demonstrating the App Router, incremental static rendering, etc.).
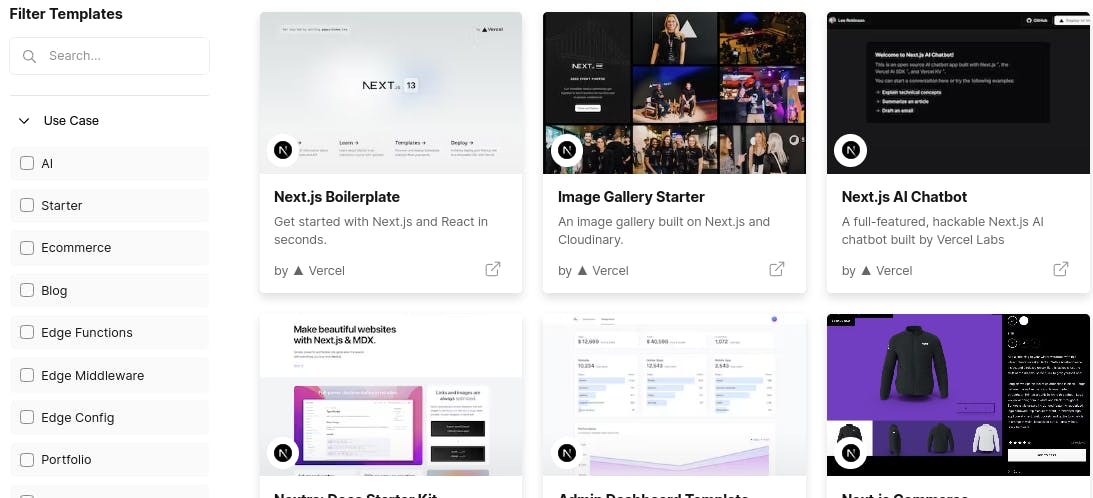
You’ll find all of them on the templates section of the Vercel website. This page also includes community-driven projects and other technologies like Redwood.js.
Among those templates, here are my three favorites:
Create Next App

Create Next App is literally the tool you are supposed to rely on to install Next. Funny how sometimes the solution is right in front of us! The create-next-app command-line interface (CLI) has many options to scaffold your project, using TypeScript, ESLint, Tailwind, etc.
Vercel Platforms v2

Vercel Platforms v2 from Steven Tey was announced in early July. It’s my personal favorite because I’ve studied the subject of multi-tenancy with Next.js quite deeply. It brings a few additional features like image upload and an AI-powered markdown editor.
Pro-tip
Multi-tenancy is having multiple organizations using your app instead of just normal users. Say you want to create an app to create blogs: Vercel Platform is the way to go. Technical patterns for multi-tenancy can be used in other contexts. For instance, translating your website into multiple languages (internationalization) is a very close use case.
AI Chatbot

Speaking of AI, the AI Chatbot template is perfect for buzzwords addicts: AI, edge, serverless key-value store, and whatnot.
You’ll find more specific examples of integrating Next with various technologies in Next Github repository and Vercel website.
Special mention to the App Router playground that helps a lot in figuring out how this new paradigm can be used.
Next.js boilerplates by and for headless platforms
It’s very common to use Next.js alongside a “headless” CMS or website builder.
Despite the spooky name 🧛, headless platforms are innocuous 🧸. They provide an admin interface that helps you manage the content of your website. This content can consist of the products of an e-commerce site, the articles of a blog, or the pages of a corporate website.
In the headless approach, Next.js' role is to deliver the content to the final users. Its advanced static, incremental, and dynamic rendering capabilities make it very efficient for this use case.
For instance, incremental rendering allows you to add or update pages without rebuilding the whole website. If you ever own an e-commerce site with millions of products, you’ll be very grateful for this feature!
Headless platform vendors are nice people: they provide nice Next.js boilerplates.
Here are 3 great examples:
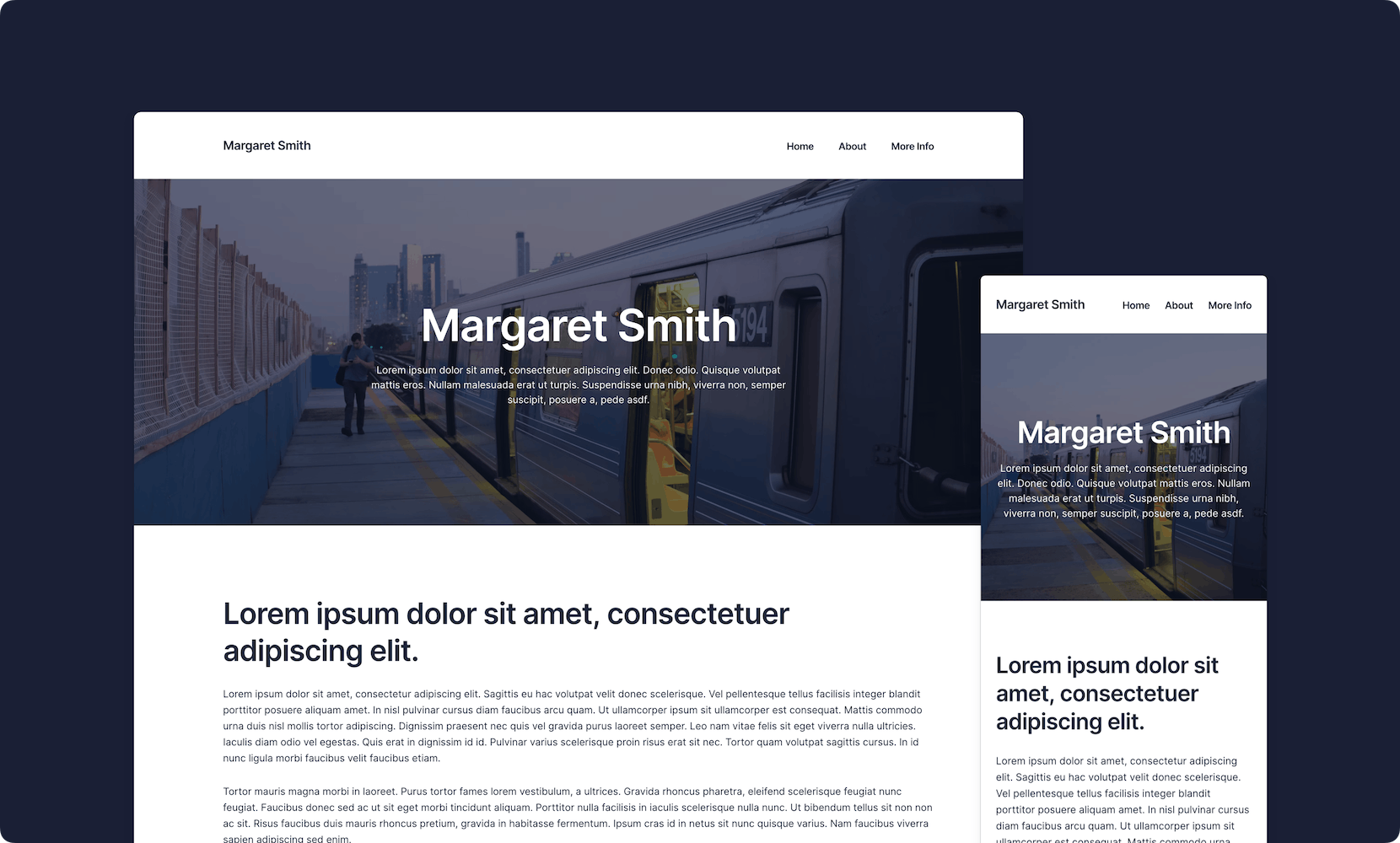
Prismic multi-page starter

Prismic provides a multi-page starter with previewing capabilities. Next.js “Draft mode” (previously “Preview mode”) allows you to see your content immediately in the context of your website, so you can iterate quickly before it’s officially published as static content.
Next Commerce

Next Commerce is technically maintained by Vercel, but has focused mainly on Shopify since April, so let’s count it as a vendor solution. Business features like payment are brought directly by the headless platform, while Next.js focuses on the user interface.
Next Drupal

Next Drupal is, guess what, a Next.js boilerplate plugged into Drupal! The boilerplate world is not that big, and you’ll notice Shadcn (Taxonomy) is one of the maintainers. This is just one example of coupling Next.js with a well-known CMS; you’ll find equivalents for most of them.
Vendors’ boilerplates take a bit more time to adopt the App Router architecture than official boilerplates, and that’s fine. As they are company-backed projects, you can expect them to be maintained in the long run and to integrate with your technology of choice perfectly.
When it’s time to move the “app” folder, you’ll have the power of a whole community with you.
Speaking of community… Let’s talk about community projects!
Next.js boilerplate community projects
No one likes writing Next.js boilerplates more than Next.js developers themselves 🤓. There is a flurry of community-maintained starters in the wild.
I’ve even written my own in the past to facilitate the transition from Meteor.js to Next.js. It’s no longer maintained but served as a basis for the State of JavaScript survey app.
These boilerplates vary greatly in quality, as they can be maintained by a structured group as well as a lonely overworked hobbyist. Or even a structured group of lonely overworked hobbyists.
Let’s stick to the most up-to-date and well-maintained:
Taxonomy

Taxonomy from Shadcn was written specifically with the App Router in mind. Stripe, Prisma, Tailwind, and NextAuth.js are included out of the box. Its popularity has grown exponentially, perhaps due to its perfect balance between simple, opinionated technical choices and covering everything you need to create an app with Next.js? Who knows.
Blitz

Blitz is not just a boilerplate; it’s a complete framework for writing full-stack JavaScript applications on top of Next.js with efficient type-safe backend/frontend communication. It involves a homemade RPC layer (an API that looks like just calling functions) built on top of the Zod validation system. Support for App Router is still in beta, but when it lands, it will make some noise.
Pro-tip
A “framework” is usually bigger than a “boilerplate”, and it brings custom features instead of just stitching a few libraries and pages together. They are also more involving, as you need to trust the framework maker to maintain it in the long run.
Next-js Boilerplate

Next-js Boilerplate has a solid frontend setup with a great Lighthouse score. Conversion to App Router is a hot topic right now.
Community projects move fast and unexpectedly. This Week in React and Next.js weekly newsletters are great sources of information if you want to keep track of the most relevant starters, libraries, and frameworks.
The takeaway on Next.js boilerplates in 2024
Prolific, hectic, inexhaustible… I lack adjectives to describe the universe of Next.js boilerplates!

It’s not limited to open-source projects created by passionate Next.js developers. You’ll also find a lot of official boilerplates from Vercel and Next.js maintainers as well as boilerplates created by various companies and organizations, for instance, headless platforms like Prismic.





