
Building amazing projects can be challenging and overwhelming.
With various tools, we invest a lot of time into creating scalable and sturdy solutions that can deliver an excellent developer experience for our teams and a great experience for users.
Efficiently managing all of those tools, including Next.js, is where using third-party starters or building your own starter becomes helpful. With starters, you can get the following benefits:
- Reduce the amount of manual work required when creating a new project
- Create a solid foundation for every project out-of-the-box
- Save time, so your engineering team can focus on delivering great projects
With all of these benefits, there are a few things you need to be aware of to identify what your perfect starter looks like.
In this article, we'll take a look at some top starter templates, discuss the benefits and drawbacks of using them, and explore what it looks like to build your own custom Next.js starter. In part two of this series, we'll actually dive into building our custom Next.js starter.
Two categories to help you assess Next.js starters
When choosing your ingredients, you might need a starter that's more technology-oriented, or if you build the same type of website often, you might need one that's more use-case-oriented. We will cover these types later in the post, but here's an example of each type of approach.
Technology-oriented starters
Technology-oriented starters work best when you build a variety of projects, but all with the same core technologies. Example: a Next.js and Tailwind boilerplate setup that has your favorite tools preconfigured and ready for you to build an incredible application.
Use-case-oriented starters
Use-case-oriented starters work best when you often build similar types of projects that also share the same core technologies. Example: a feature-rich setup with a set of tools and components that you need to build incredible apps for a use case like e-commerce applications with Stripe or Snipcart.
Now, let's check out some examples of each! 👇
What if a starter doesn't meet my needs?
There are plenty of excellent third-party solutions that you can use right now as a foundation for your next project. These projects are fully customizable and can often serve as a playground to help you understand if you want to use a specific tool. However, if no third-party solutions meet your needs, keep reading! In the second part of this article, we will begin exploring how to build a custom starter project!
6 great Next.js starter templates
Now, let's cover some great third-party starters you can use right away. We'll group these starters logically into our technology-oriented and use-case-oriented groups from earlier.
3 Technology-oriented Next.js starter templates
First, let's cover technology-oriented starters. Usually, these starters don't carry any UI elements and serve as a foundation with a specific tech stack. In modern development, configuration sometimes takes more time than the actual use of the tools, and that's why starters with preconfigured stacks are extremely helpful. Here are some examples of starters you can try out.
Nextjs Toolbox

Next.js Toolbox is a starter that integrates features that are commonly used when building projects with Netlify. It gives you a Next.js app with scaffolding for Netlify Functions, Forms, and Redirects, so you can hit the ground running.
Next.js with Turborepo

Next.js with Turborepo is an official starter with two Next.js sites and multiple local packages powered by Turborepo.
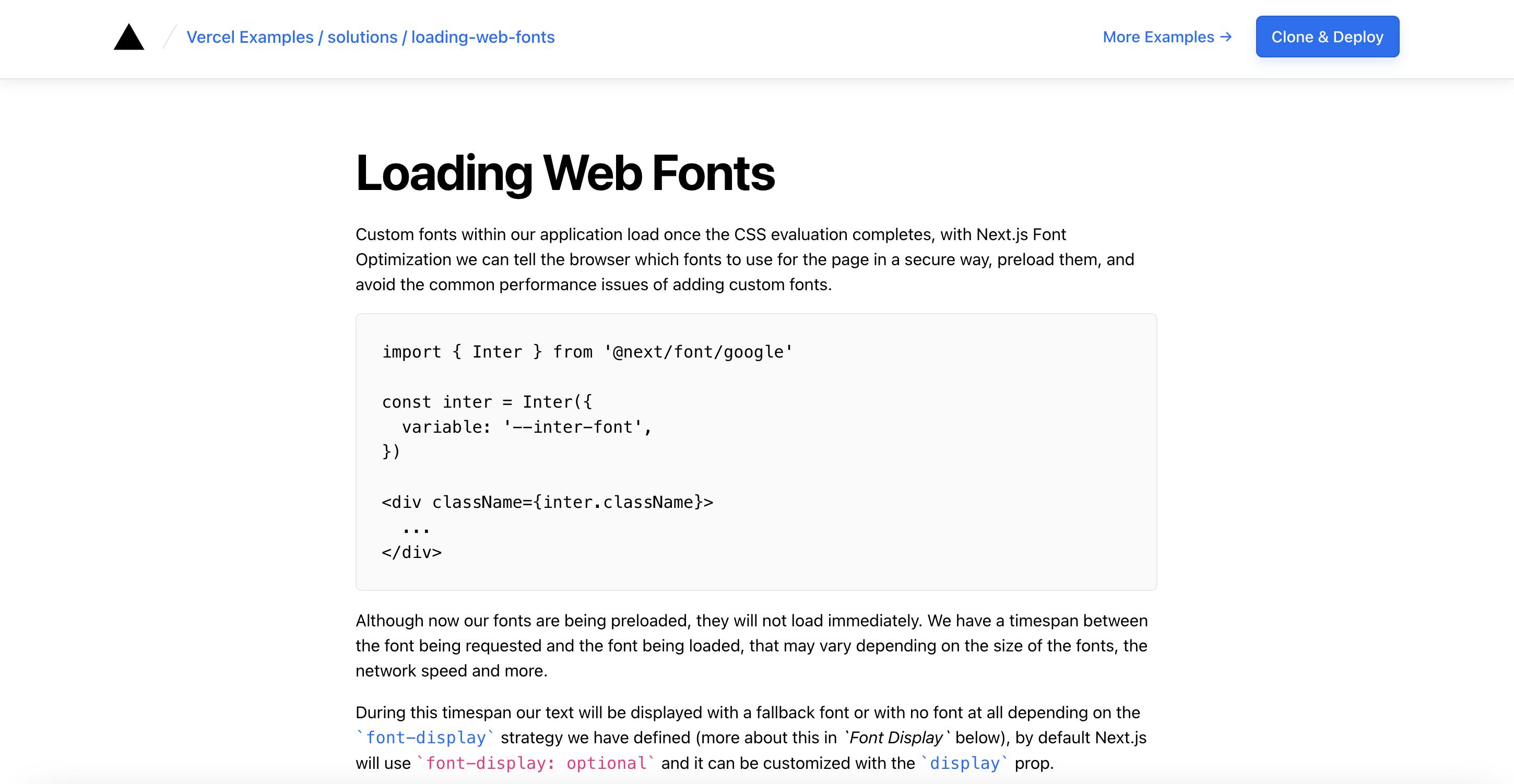
Handling custom web fonts

This web fonts starter from Vercel gets you off and running with custom fonts and shows how to load them without compromising performance.
3 Use-case-oriented Next.js starter templates
Now, let's see some use-case-oriented starters. These starters provide a fully functional foundation for a use case. Some of the examples are:
Next.js blog starter

This Next.js starter offers a complete blog built with Next.js, Prismic for managing content, and Tailwind for styling.
Next.js Commerce

Next.js Commerce is an all-in-one React kit for a high-performing e-commerce site. You can get up and running and start customizing in just a few clicks.
Documentation starter kit with Next.js

This starter by Vercel helps you quickly create documentation sites with Nextra.
Build the most performant websites
Join other developers on the leading edge of development and subscribe to get monthly insights on creating websites that are performant and deliver maximum business value.
Should you use a starter?
Now that we covered how we can classify starters and seen some great examples, let's see when it makes sense to use a starter and when it doesn't. And let's go even further — we'll think together about whether a third-party starter is something you should go with or if you need to craft your own.
When starters make sense
Starters are a great solution if you build many projects with a similar technology stack and purpose. In that case, starters reduce the manual work and give you precisely what you need — a foundation you are comfortable with and something you can build on top of without any setup stress.
Third-party starters are also great if you are exploring new tools and learning foundational best practices for using them, and you can build on top of them as you go. Often, starters are a great addition to documentation and help you see tools in action.
If third-party solutions only partially fit your needs, but you still need to reuse the same elements across many projects, a partially or fully customized starter can also be great. A middle ground between third-party starters and custom ones might be shaping a third-party starter for your needs.
When starters might not work for you
On the other hand, starters might be an unreasonable time investment if:
- You are not confident about the tools and libraries you are planning to use — starters don't behave the same way as themes or plugins, so you should treat it as something you can't easily switch later on.
- It's a one-time project, and you can't find an open-source starter that fits your needs. In that case, you'll invest a lot of time into reusability, which is not essential for you.
An important consideration: licensing
Licensing is one of the fundamental aspects of using a third-party starter. Can you use starters built by other teams safely and without any stress?
Let's see what points are usually essential to think of from the licensing perspective:
- Commercial use: is it safe to use the starter for commercial purposes for your brand?
- Modification: are you allowed to modify the starter for your needs?
- Distribution: is it safe to use the starter for distribution?
- Private use: can you use and modify the starter in private?
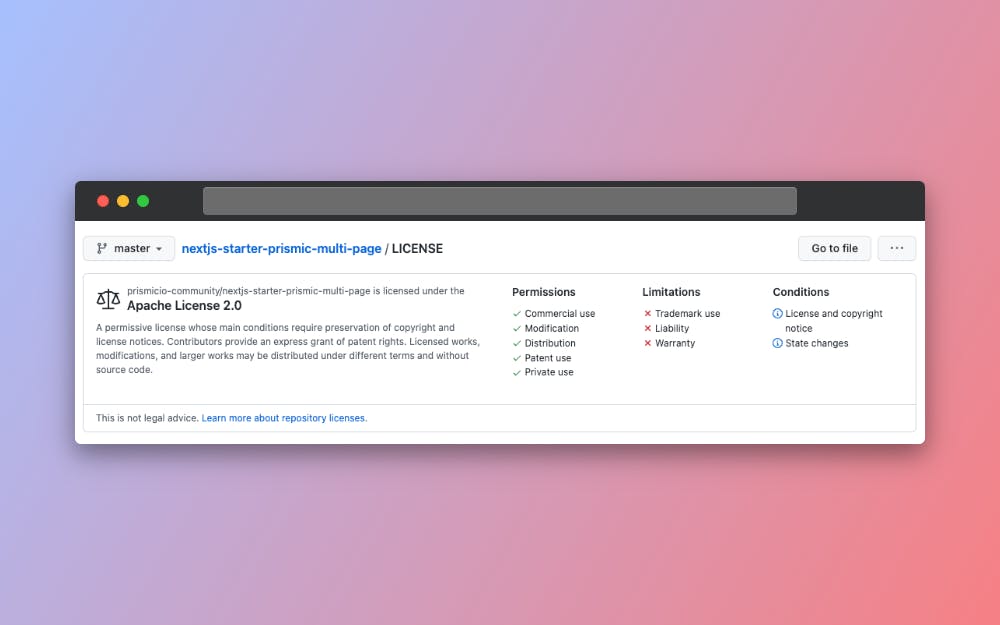
Let's look at the Apache license, which Prismic’s starters use. Long story short, it allows you to use the software for any purpose without any concern for royalties. You can modify, distribute, and distribute modified versions of it!
Reading the description of any license type can be a bit painful. I get it. That's where GitHub features come in handy! If you crack open the license file on GitHub, at the top, you will see a card element where all of the essential aspects are mentioned.

Building your own Next.js starter
When exploring third-party starters, you might realize that you have a vision for how your perfect starter should look, and it doesn't exist yet.
Great news! You have a fantastic opportunity to build a custom starter. (And who knows, maybe someone else needs your perfect starter, too — don’t forget that you can open-source your project.)
One of the approaches you might use is building your solution on top of a third-party starter. If you find a starter that works for you but could be better, you can use it as a foundation for your solution. This is a good approach since you will follow best practices already implemented in the starter and build on top of those.
On the other hand, you can build a fully custom starter. This might be the right decision for you to make for different reasons, such as:
- You can't find a starter that combines your favorite tools, or you like to use some tools in a specific manner.
- You build many projects with a specific use case and have to create similar components frequently. Moving this to a template is a reasonable decision that will surely improve your productivity.
When building a house, the foundation is something you can't easily change later on. It’s a similar story if you’re going to do the work of creating a fully custom starter. That's why investing time in preparation and analysis is essential. Let's think about best practices when building a starter and identifying how flexible it should be.
Best practices for building a starter
What are the best practices for a good starter? As always, the best answer will be "it depends," but let's set the right tone and mindset to help you build one that brings your productivity to the next level and reduces repetitive actions!
First, you must identify the tools you plan to use in every project you create.
Here you have to answer some questions for yourself:
- What framework do you prefer to use?
- Do you have a solution for styling that works for you?
- What specific functionalities do you need to implement often in your apps (e.g. authentication)?
- What are the things you feel confident working with and don't plan to change no matter what project comes next?
Have a list building in your mind? It's going straight to the starter!
Next, it's essential to identify the tools you are unsure about or plan to use only once — leave those tools out.
Here, let's look at an example. Your next project has plenty of animations, but that is not a general trend for things you build. With that in mind, your animation library should not be a part of your starter. In order not to spoil reusability, we encourage you to avoid using something that you might only use one time.
How flexible should your starter be?
This consideration is essential, and the answer is in the question.
As we mentioned before, a starter is a solid foundation you trust and are ready to use for any project you build.
Choose your toolset carefully. Your starter should help you boost the development process and not limit or add complications to the development process.
Being too opinionated about some parts of your toolset can spoil the flexibility of your starter, which would block your goal of creating a foundation that will help you to be productive and build incredible things on top of your starter.
To build a flexible and helpful starter, start with a simple solution and add things iteratively to see what works best for you!
Try out some other Prismic starters
Here are some Prismic starter projects you can check out to explore a headless website builder:
- Next.js multi-page marketing website starter
- Next.js multi-language project
TL;DR
Now, let's summarize what we covered in this article:
- Starters are a solid foundation that you should consider using. By investing time into the development of a starter, we thoroughly think through how to design the foundation of future projects. With that in place, everything works smoothly in the future, and we don't have to interrupt our work to define that.
- Creating a starter can improve your productivity. By reducing the number of repetitive tasks for the future, we focus on project-specific work and ship projects we feel confident about.
- The open-source starter market is a fun area to explore. Plenty of fantastic starters are open-sourced for the community and can be used for personal and commercial projects. Using those can improve your productivity without investing time into building your own starter, or you can create your own starter on top of the open-source solution.
Now, that we explained the idea of starters and shown that they can improve your developer experience, it's time to build something together! In part two of this series, we'll go through the process of building a high-quality custom starter together.






