What is headless CMS architecture?
Headless CMS architecture is a modern development strategy that separates the frontend (the part users interact with) from the backend (the part where all the data and logic reside). In simple terms, it's like separating the "head" (frontend) from the "body" (backend), hence the name headless.
Websites and applications were built with monolithic systems before headless architecture came into the picture. Unlike headless architecture, monolithic systems fused the frontend and backend together. This made it harder to build applications because developers could only work with the languages, plugins, and tools the monolithic system provides.
Headless architecture’s separation of concerns allows developers to work more efficiently without being slowed down by the limitations of monolithic systems.
One of the most common use cases for headless architecture is with a Content Management System (CMS).

The benefits of headless architecture
There are several reasons why headless architecture is so appealing to content and development teams. Let's explore the advantages of adopting a headless architecture in detail.
Flexible and future-proof
One of the most significant benefits of headless architecture is its flexibility. Since the frontend and backend are decoupled, we can easily swap out or modify one component without affecting the other. This means our system can quickly adapt to changing technologies and requirements, making it more future-proof than a traditional monolithic system.
Scalability and performance
Headless architecture can significantly improve the scalability and performance of our application. With the separation of concerns, developers can optimize each component independently, ensuring a faster and smoother user experience. Additionally, backend systems can handle more requests simultaneously, enabling the application to scale efficiently as demand increases.
Better developer experience
Developers love working with headless architecture because it allows them to use their preferred tools and frameworks for frontend and backend development. This leads to a more enjoyable and productive experience, as well as easier collaboration between teams.
Omni-channel content delivery
One of the most significant benefits of headless architecture is its flexibility in delivering content. With a traditional monolithic system, we may be limited to specific platforms and channels. However, adopting headless architecture allows us to deliver our content to any device or platform. This means we can easily provide our users with a consistent experience, whether on a desktop, smartphone, IoT device, etc.
Streamlined development process
Headless architecture allows for a more streamlined development process. By separating the frontend and backend, developers can work simultaneously on different aspects of the project without causing delays. This enables faster development and deployment of new features and allows our business to remain agile and responsive to the ever-changing digital landscape.
Enhanced content management
Headless architecture often pairs with headless content management systems (CMS), which provide a more streamlined and centralized approach to managing content. This allows content marketers to input content and distribute it across multiple platforms and devices without requiring assistance from developers.
Greater security
A headless architecture reduces security risks as potential vulnerabilities in one component do not compromise the entire system. By separating the front and backend, we can implement more granular security measures and better safeguard our websites and data from potential threats.
How does headless architecture work?
The key to understanding how headless architecture works lies in the different components that make it possible: the frontend, the backend, and APIs. We must understand these individual elements to properly grasp how the headless approach works.
Frontend: User interface and experience
The frontend of a headless architecture refers to the user interface (UI) and user experience (UX) components. This is where developers design the visual aspects of a website or application and ensure that it is appealing and user-friendly. Separating the frontend from the backend allows for greater flexibility in design and more efficient implementation of updates and changes.
Backend: Data management and storage
The backend is responsible for data management and storage, as well as handling business logic and other server-side functions. Decoupling the backend from the frontend allows developers to focus on optimizing data storage and processing without worrying about the UI.
APIs: The bridge between frontend and backend
APIs serve as the bridge between the frontend and backend in headless architecture. They allow the frontend and backend to communicate with each other by sending and receiving data in standardized formats like JSON. APIs also enable easy integration with third-party services, which open up a world of possibilities for adding new features and functionality to our websites and applications.
How content management systems (CMS) and headless architecture work together
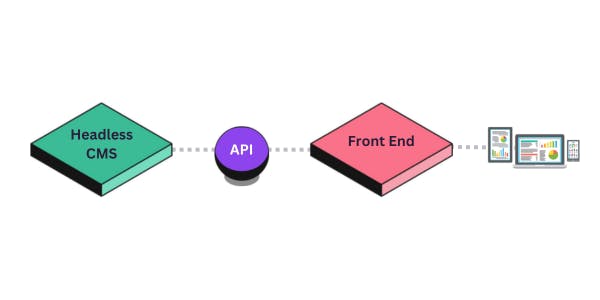
A headless CMS is a backend-only content management system that decouples content creation and storage from content presentation. That is, it separates the "head" from the "body." This allows us to create, manage, and store content with the CMS while enabling us to create custom frontends for the presentation layer.
In a headless CMS, the backend and frontend are connected through APIs, such as RESTful or GraphQL APIs. The CMS serves as a central repository for content, allowing developers to access and manipulate it as needed using the API. This means we can develop the front end with technologies like JavaScript frameworks or static site generators without being constrained by the CMS's built-in templates and features.
One of the key advantages of a headless CMS architecture is that it can serve content to multiple platforms and devices, not just websites. For example, content can be delivered to mobile apps, smart TVs, and IoT devices, all from a single backend. This allows businesses to create a consistent and seamless user experience regardless of the platform.

Headless Commerce
Another area where headless architecture is gaining traction is in e-commerce. Headless commerce decouples the frontend storefront from the backend commerce functionality. This allows businesses to deliver highly customized shopping experiences across channels while leveraging reusable commerce services like product management, carts and checkouts, order management, search and recommendations, and important analytics.
Some benefits of a headless commerce approach include:
- Flexibility to build immersive storefronts using modern JS frameworks like Next.js and Nuxt.js without being limited to the e-commerce platform’s templates.
- The ability to optimize and update the storefront quickly without affecting backend order processing.
- Improved performance, as lightweight headless storefronts load faster
- Scalability, since the frontend and backend can scale independently.
Headless commerce platforms like BigCommerce and Shopify provide APIs and SDKs to integrate commerce functionality into custom frontends. When combined with a headless CMS, businesses gain unmatched agility and flexibility in delivering digital shopping experiences tailored to their brand and audience.
The Differences between headless and traditional monolithic architecture
Here are some ways headless and traditional architecture differ from each other.
Flexibility
One of the key differences between headless and traditional monolithic architecture like WordPress is the level of flexibility. With traditional monolithic architecture, making changes to the frontend often requires changes to the backend as well. This can be time-consuming and can limit the ability to make quick changes in response to market conditions or user feedback. With headless architecture, changes to the frontend can be made without affecting the backend, allowing for greater flexibility and agility.
Level of control
Another difference is the level of control. With traditional monolithic architecture, the CMS is tightly integrated with the frontend, which can limit the ability to customize the user experience. With headless architecture, the frontend has greater control over the user experience, allowing for more customized and immersive experiences.
Scalability
Headless architecture allows for greater scalability, which is a system’s ability to adapt to increased demands and workloads. This means that we can easily and effectively scale backend resources in response to workload demands because it is disconnected from the frontend.
On the other hand, traditional architecture would require scaling the entire application because all the components are connected together, including the CMS, which can be expensive.
Performance
Traditional monolithic architectures can become bloated and slow over time, as they need to handle both the frontend and backend, and this poor performance can result in poor Core Web Vitals (CWV). On the other hand, headless architecture enables faster load times and improved performance by allowing the frontend to consume only the necessary data through APIs. This streamlined approach results in a more optimized and efficient system.
Developer freedom
With traditional architecture, developers do not have the freedom to work with their preferred tools. Instead, developers are constrained to working with the technologies the system provides. However, headless architecture gives developers control over their tech stack, allowing them to work with the best and most modern technologies and frontend frameworks.
Factors to consider when working with headless architecture
Headless architecture offers improved flexibility, scalability, and performance. However, there are several factors to consider when working with headless architecture.
Technical capabilities
Headless architecture requires a higher degree of technical expertise compared to traditional monolithic systems. We must ensure our team is equipped with the necessary skills or be prepared to hire or train developers familiar with APIs, microservices, and modern frontend frameworks.
Cost
The cost of setting up a headless architecture can vary, depending on the number of services, plugins, and dependencies that need to be integrated. Knowing the cost upfront and preparing a budget is an important step for successfully implementing headless architecture.
Performance
Performance is an essential factor to consider when working with headless architecture because it will ultimately determine the user experience. Since headless architecture relies heavily on APIs, it will lead to slow app loading times, delay in data updates, and a poor user experience if the API layer is slow.
We can ensure our applications are highly performant by optimizing API calls and ensuring they are fast and efficient.
Scalability
Headless architecture is designed to be scalable, which allows us to easily add new features and functionality. However, this scalability requires careful consideration of the architecture and infrastructure. It is important to ensure that our infrastructure can handle the increased load and that the headless architecture can accommodate future growth.
Security
API security is an important factor to consider when working with headless architecture. We must ensure that only authorized users can access our system's data and services. We can boost security and protect our sensitive data by implementing proper authentication, authorization, and encryption mechanisms.
Stay on Top of New Tools, Frameworks, and More
Research shows that we learn better by doing. Dive into a monthly tutorial with the Optimized Dev Newsletter that helps you decide which new web dev tools are worth adding to your stack.
Headless architecture best practices
Here are some best practices we can follow to get optimal results when working with headless architecture.
Select the right headless CMS
Choosing the right headless CMS is a crucial part of implementing headless architecture, and it will also affect the success of any project. We can select an appropriate headless CMS by considering factors like ease of use, performance, scalability, integrations, and extensibility.
It is also important to choose a solution that offers robust APIs, extensive documentation, strong community support, and compatibility with our tech stack.
Choose the right frontend framework
Working with the right frontend technology is important in getting the best out of headless architecture. We can work with several good frameworks, like React, Angular, and Vue.js.
Next.js is another great framework worth considering because of its great developer experience and the performance benefits it provides, like font optimization, image optimization, and out-of-the-box TypeScript support. Next.js also integrates seamlessly with many CMSes, making it a popular choice in the developer community.
Implement robust caching strategies
Effective caching strategies can improve the responsiveness, performance, and scalability of headless architecture. We can implement caching at various levels, such as browser caching for static assets, server-side caching for API responses, and application-level caching for frequently accessed data.
While caching can significantly reduce the load on our servers and improve the overall user experience, we should be mindful of cache durations and ensure proper cache invalidation to avoid serving stale content.
Optimize content for multiple channels
The ability to distribute content across various channels like websites, mobile apps, and IoT devices is a major advantage of headless architecture. We can take advantage of this by ensuring our content is structured and optimized to deliver a consistent and seamless experience across all platforms. This includes proper formatting, responsive design, and appropriate use of media assets.
Implement a content delivery network (CDN)
Using a Content Delivery Network (CDN) can significantly improve the performance of our headless architecture. CDNs are an effective way to efficiently serve static assets like images, stylesheets, and scripts. They distribute our content across multiple servers around the world, which reduces latency and improves load times for users regardless of their location. This leads to faster page loads and an overall better user experience.
Test and monitor
Continuous testing and monitoring are vital for maintaining the efficiency of any headless architecture integration. We can ensure optimal performance and user experience by tracking performance metrics and using tools like Lighthouse and Pagespeed Insights.
Conclusion
In conclusion, headless architecture and headless CMS solutions are a game-changing approach to managing content and developing flexible ad highly performant websites and applications. Embracing headless architecture gives us access to several benefits and allows us to unlock new possibilities and create engaging user experiences that meet the demands of today's digital landscape.







