
One in four visitors will abandon a website that takes more than 4 seconds to load. In addition, data from Adobe reveals that 38% of people will stop engaging with websites that are not visually appealing. These stats show that how your customers experience your product matters, and the experience, whether positive or negative, can affect your marketing goals and revenue.
Businesses are increasingly adopting headless CMSs because decoupling the frontend from the backend gives them the flexibility and control to create performant, personalized, and omnichannel experiences that keep users engaged.
In this article, we will explore the benefits that a headless CMS offers businesses. We will see examples of brands utilizing the headless approach to engage their audience, streamline content management processes, and maintain brand consistency.
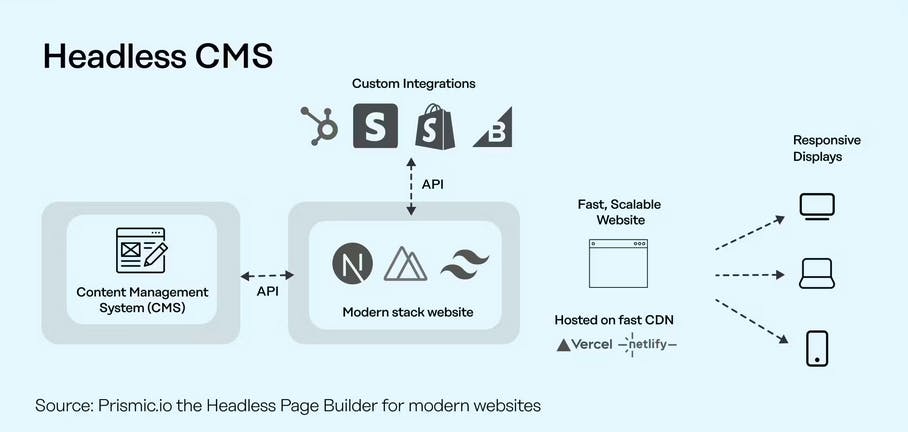
What is headless CMS architecture?
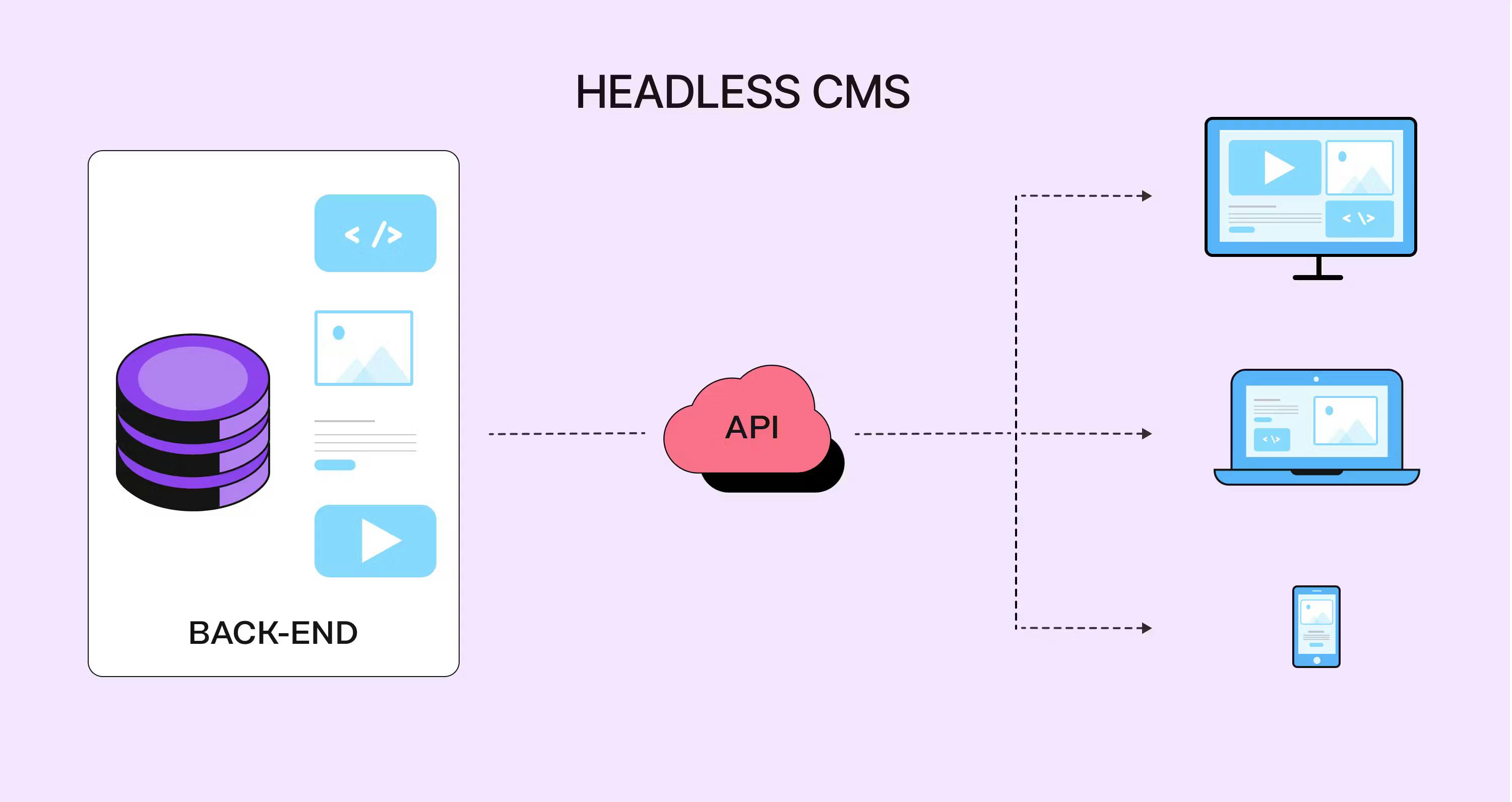
Headless CMS architecture is a content management strategy that separates the content management and storage repository (or backend) from the presentation layer (or frontend) that displays the content to the end user. The headless approach transformed how content teams manage and deliver content to their target audience.
Before the headless CMS emerged, traditional monolithic systems were the conventional way of managing content. These systems fused the frontend and the backend, which led to issues like:
- Poor performance
- Security vulnerabilities
- Restrictions in terms of brand design and uniqueness
- Limited the number of digital touchpoints for delivering content
The Headless CMS architecture addresses the shortcomings of traditional CMS and provides several benefits for businesses, like scalability, brand consistency, and improved performance.
Now that we understand what a headless CMS architecture is, let’s explore the benefits it offers businesses and see how it stacks up against a traditional CMS.

Multichannel content delivery and greater market reach
Why it is important
Customers of this modern age use almost six touchpoints daily, and businesses with an omnichannel strategy see a 9.5% yearly increase in annual revenue, while those who don’t increase by 3.4%.
The ability to reach potential customers on their preferred digital platforms and guide them throughout the different stages of their marketing journey is key to driving conversions.
How a headless CMS helps
Headless CMSs follow the “create once, publish everywhere” system, which allows businesses to deliver content to several digital channels, including websites, mobile apps, email campaigns, digital signage, and product interfaces.
Businesses can use a headless CMS to deploy an omnichannel content strategy, significantly increasing customer engagement, raising brand awareness, and increasing market reach.

Competitive advantage and future-proofing
Why it is important
According to the Greek philosopher Heraclitus, change is the only constant in life. As new technologies emerge, user expectations change, and new market trends develop, businesses will need a solution that allows them to stay competitive and updated with the latest industry demands and technological advancements.
How a headless CMS helps
Here are some ways a headless CMS helps achieve these:
- Enabling developers to adopt the latest frontend technologies and switch to new platforms as they emerge. As new technologies and digital channels emerge, developers can deliver content to them through the CMS’ APIs.
- Reducing content teams’ dependence on developers and empowering them to ship on-brand pages fast. They can launch time-sensitive campaigns like black Friday sales and respond to new market demands and trends.
This future-proofing and faster-time-to-market benefits of the headless approach help businesses stay on top of emerging technologies, consumer preferences, and market trends.

Content internationalization and localization
Why it is important
The world has gone digital, so businesses are not restricted to local markets. They can now expand globally and deliver their services to customers worldwide. However, this will be difficult without internationalizing and localizing for a diverse audience.
How a headless CMS helps
Since a headless CMS gives businesses full control over the presentation layer, it allows them to craft frontends and content that are properly tailored to fit the cultural nuances and different languages of their target customers. This makes it easier to build trust and loyalty as they launch to new markets.
With a headless CMS, businesses can:
- Adjust website layouts for different audiences
- Switch frontend and brand colors to fit cultural nuances
- Provide varying copy and imagery in line with target region expectations
- Deliver content from the CMS to multiple websites in different locales
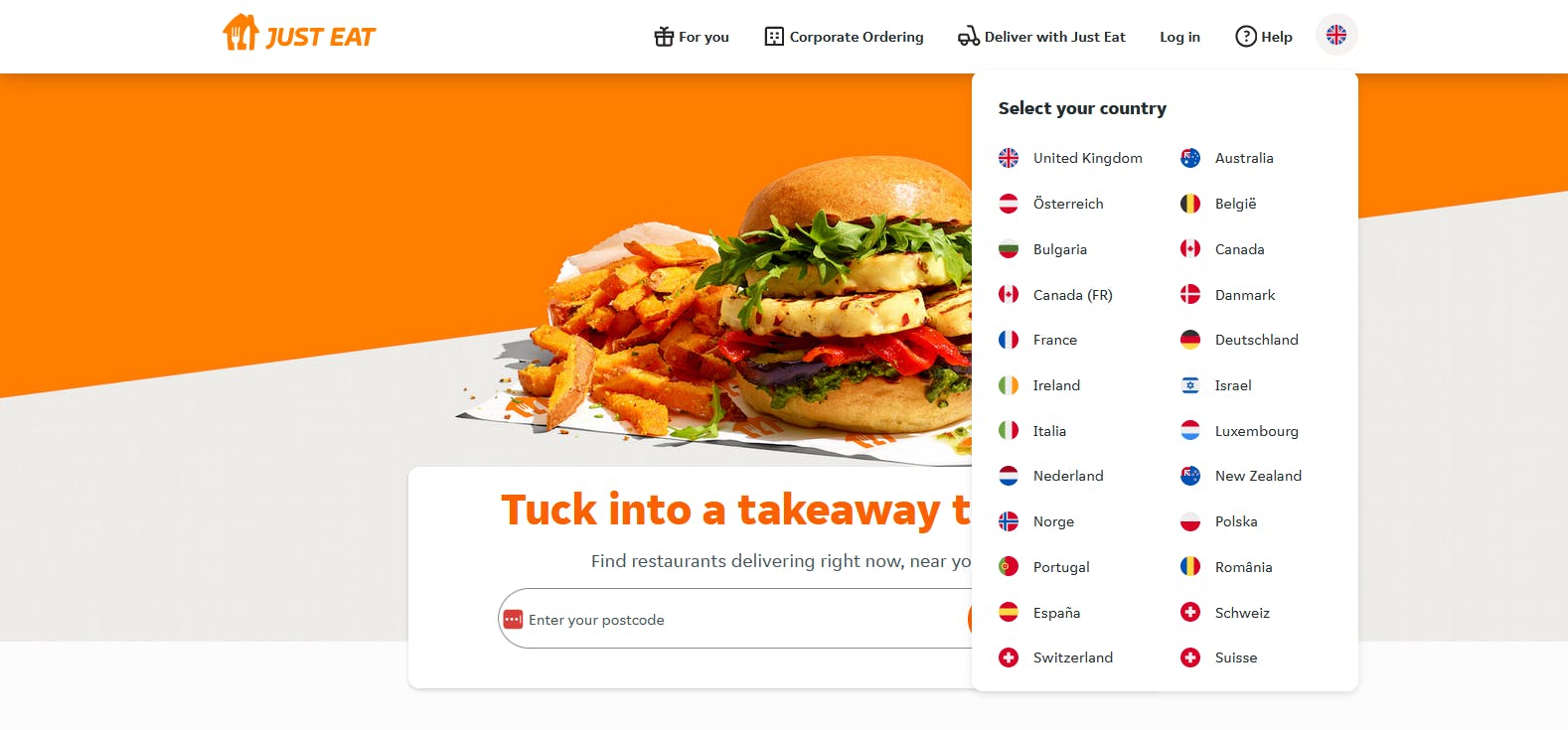
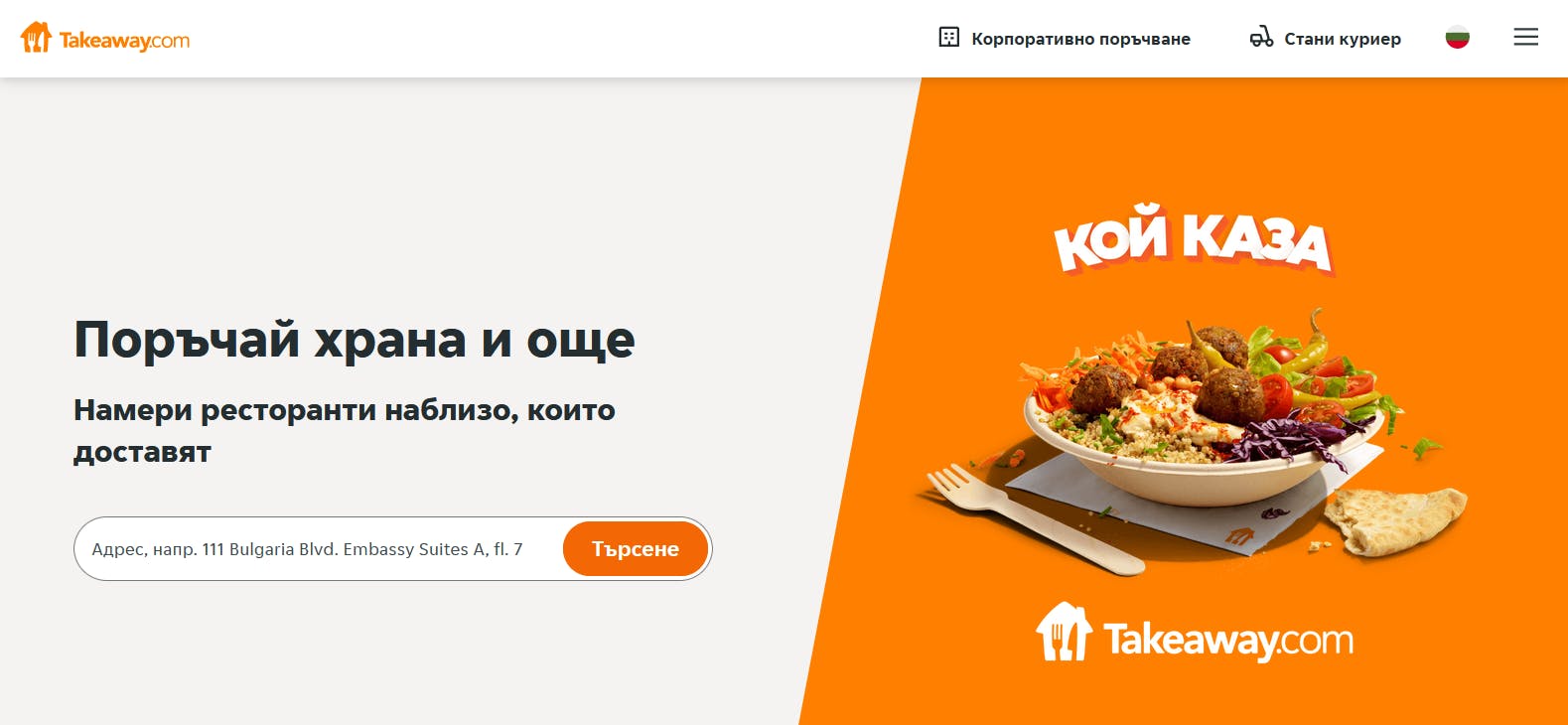
Just Eat’s food delivery service is present in over 30 countries. As a global brand, it leverages Prismic to maintain brand consistency while creating landing pages with meals that are tailored to its target market’s culture and language.


Tech stack flexibility and improved developer productivity
Why it is important
Developers are constantly looking for new ways to enhance their productivity and improve the efficiency of their workflows. Working with the right tools can help development teams of different sizes to:
- Spend more time shipping new features
- Spend less time maintaining/debugging
- Serve content to multiple frontends
- Make improvements to website performance
How a headless CMS helps
Unlike a traditional CMS, a headless CMS doesn't restrict developers to specific tools and languages. Instead, the heedless approach allows developers to work with their preferred tools.
The tech stack flexibility means developers can work with the latest frontend technologies, with their preferred programming languages, and the best hosting providers. Headless CMSs like Prismic take things further by providing SDKs for meta-frameworks like Next.js, SvelteKit, and Nuxt.js .

Greater website performance
Why it is important
Customers are less likely to stick around if they encounter slow and clunky websites and applications. Businesses must ensure their products are lightweight and optimized to give users the best performance and experience.
How a headless CMS helps
Websites and applications built with traditional CMSs often suffer from performance issues because of the CMS’ complex monolithic structure that comes bundled with heavy third-party integrations, templates, and plugins.
On the other hand, a headless CMS keeps the presentation layer as lightweight as possible by separating the backend and frontend. It also serves content via a Content Deliver Network (CDN), which minimizes latency and delays, ensuring users get the best experience.
The headless approach also allows developers to work with tools like Next.js that further aid performance optimization with features like:
- Out-of-the-box font and image optimization
- Server-side rendering support
- Code splitting
- Third-party script optimization
- Prefetching
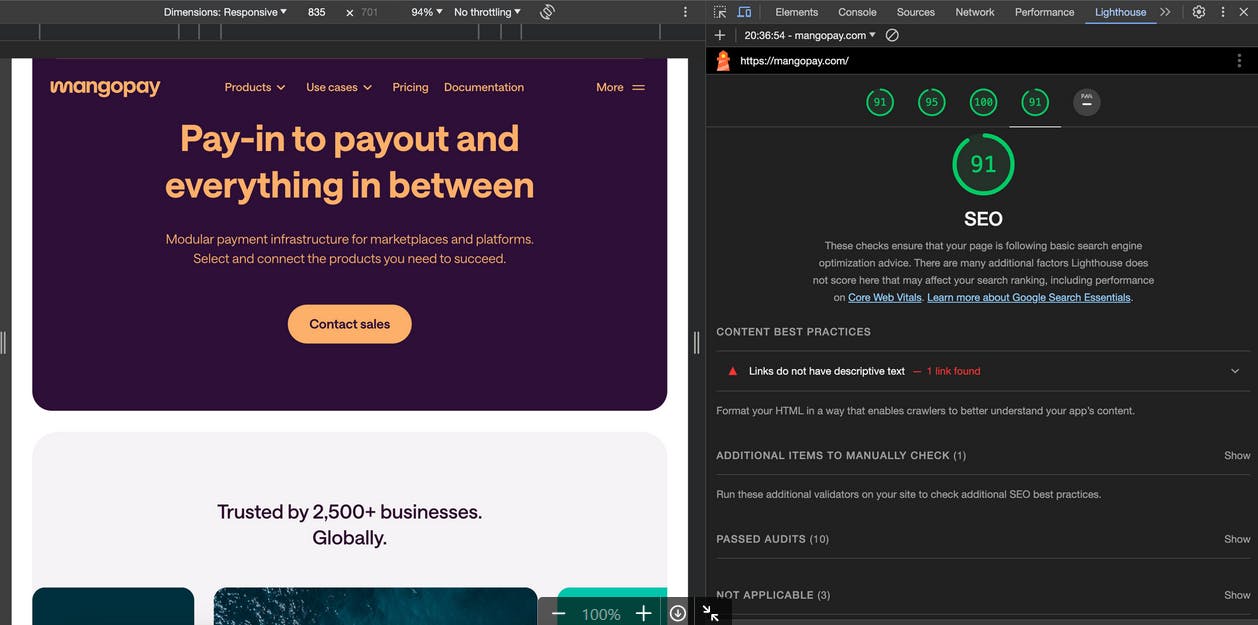
Mangopay achieves peak website performance by building its website with Prismic and Next.js.

Greater protection against security vulnerabilities
Why it is important
43% of annual cyber attacks are targeted at small businesses, and SMBs lose $25,000 to cyber attacks. Cybersecurity has never been more important, and businesses need every tool in their arsenal to guard against data breaches and other cyber threats.
Small businesses and agencies don’t need to have an internal cybersecurity team to stay safe. Instead, they can rely on SaaS products that implement proper cybersecurity measures to ensure the safety of their websites and applications.
How a headless CMS helps
A headless CMS is the right choice in scenarios where security is a top priority. Here’s how it helps in this regard:
- With traditional CMS platforms, vulnerabilities in the frontend can compromise the entire system, including the backend. In contrast, headless CMS eliminates this risk and protects against potential cyber threats like DDoS by separating the two components.
- Headless CMSs use modern authentication methods like OAuth and JSON Web Tokens (JWT) to secure their APIs. These extra layers of security ensure that only authorized applications or users can access the content, preventing unauthorized access or data breaches.
- Headless providers often have a dedicated security team that updates their software against security vulnerabilities or bugs. The great thing is that the CMS provider automatically carries out these updates.
- Hackers often use the plugin ecosystem of traditional CMSs to launch attacks through these plugins and compromise the CMSs’ security. 52% of WordPress vulnerabilities stem from out-of-date plugins, 37% from WP core files, and 11% from themes. The headless approach eliminates this vulnerability by not adopting a plugin ecosystem.
- Headless CMS platforms like Prismic fully adhere to data privacy and security regulations like GDPR. They also support role-based access controls, SSO, and 2FA.
Build the most performant websites
Join other developers on the leading edge of development and subscribe to get monthly insights on creating websites that are performant and deliver maximum business value.
SEO improvements
Why it is important
Having a strong online presence is crucial for businesses to thrive. Properly configuring their websites for Search Engine Optimization (SEO) is necessary to ensure they achieve high SERP rankings.
How a headless CMS helps
A headless CMS allows developers to work with SEO-friendly technologies like Next.js that provide the following features:
- Image optimization
- Font optimization
- Serving images in next-gen image formats like WebP and AVIF
- Server-side rendering support, which allows web crawlers to detect metadata and index pages properly
Businesses can also further improve SEO performance by:
- Making websites responsive
- Creating XML sitemaps
- Adding metadata to images for better SEO
- Optimizing API response times
- Adding FAQ sections and author schemas to blog posts for E-E-A-T and further SEO optimization
- Adding product schemas and product reviews to ecommerce platforms to increase a product’s visibility in search results
Improved content management workflows
Why it is important
In today’s fast-paced world, content and marketing teams need to consistently push out new landing pages, campaigns, articles, etc, to stay relevant and top of mind. To achieve this, they need a streamlined workflow that helps them launch content effectively.
How a headless CMS helps
A headless CMS gives marketers full flexibility and control over a website once it goes live. It allows them to combine different building blocks, components, and website sections to launch on-brand pages without depending on developers. For example, they can add hero sections, feature grids, banners, CTAs, and more that match their brand and content requirements.
In scenarios where marketers need more building blocks, developers can work simultaneously to create the necessary sections and features with their preferred tech stack. This agile workflow ensures that neither the development nor the content team experiences delays.

Improved scalability
Why it is important
Every business plans on growing and expanding its services locally and/or globally. When that happens, the business will need a CMS that can handle the increase in traffic, content, locales, CDN bandwidth requirements, and API calls.
How a headless CMS helps
Monolithic systems handle content management and website rendering because both components are coupled. As the website grows and traffic increases, the CMS may struggle to handle the load, leading to slower performance. Also, every time the website loads in the browser, the backend code loads with it, which slows down the loading speed of the website.
With a headless CMS, the frontend and backend are separate, allowing each component to scale independently. Also, since the only connection between the frontend and backend is an API connection, the browser only needs to download the code needed to render the frontend. This leads to improved Core Web Vitals and ensures that the website remains fast and responsive, even during peak traffic periods.
Greater frontend control
Why it is important
Businesses often have specific brand requirements, and their developers need the tools that allow them to create frontends that fit the brand’s identity.
How a headless CMS helps
Unlike traditional CMSs with restrictive templates and content formats, a headless CMS gives developers full control over the presentation layer, allowing them to create brand-matching frontend experiences while ensuring consistency across all digital channels.
Developers can create unique frontends that stand out against the crowd and leave a lasting impression on visitors. They can add details like custom animations and transitions, Three.js integrations, custom carousels, and more without compromising performance.
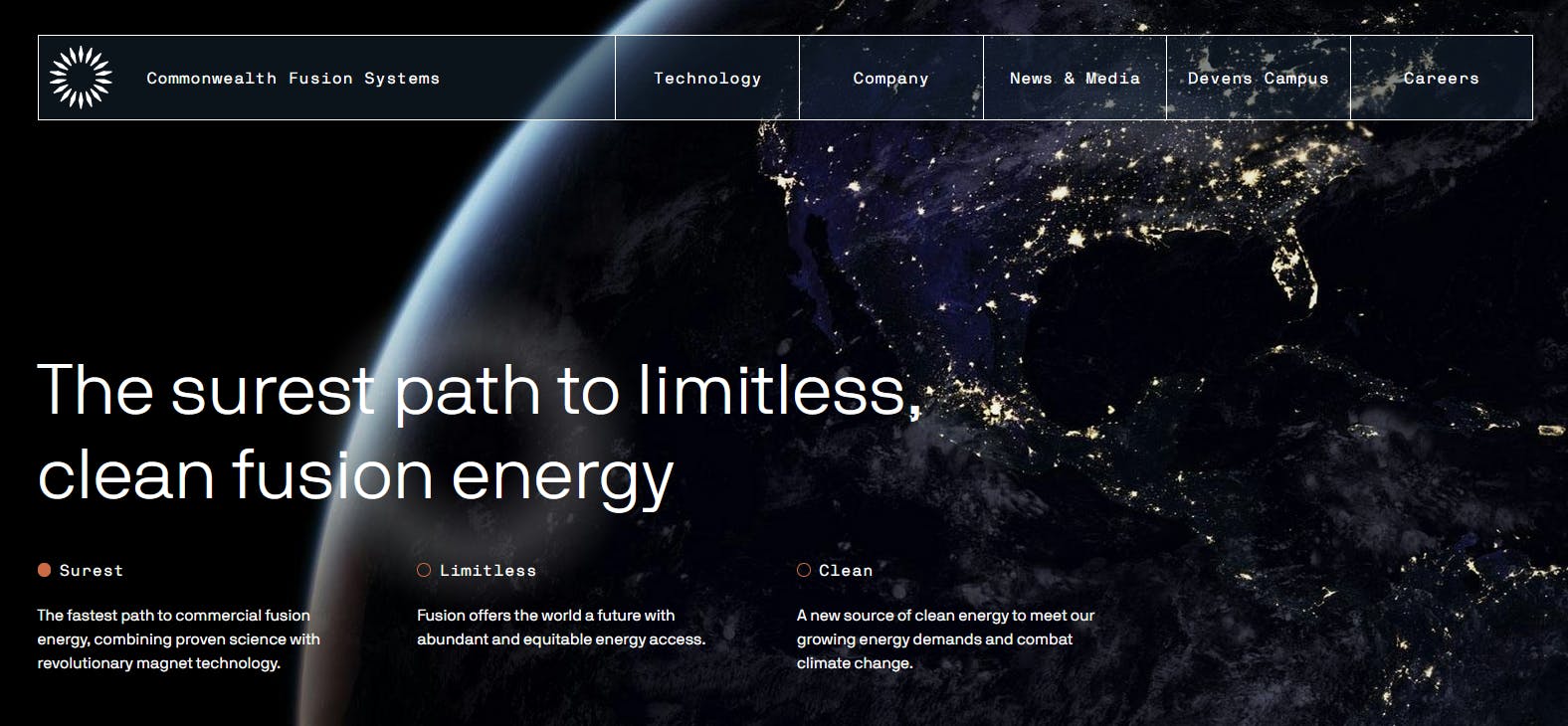
An example is Commonwealth Fusion Systems, which uses Prismic’s platform to build a unique website that matches its brand identity and keeps web visitors delighted.

Cons of Headless CMS
While headless CMSs are great, there are some disadvantages to working with them:
Increased development time and complexity
Working with a headless CMS means developers must create custom frontends from scratch because the CMS doesn’t provide one. This increases the complexity of the development process and leads to longer development cycles.
While simple frontends will require less development effort, those with complex features, designs, 3D animations, and custom brand requirements are more challenging. The added complexity can be a significant barrier for businesses with limited resources.
Presentation layer development cost
The headless approach relies heavily on technical expertise, and talented developers don’t come cheap. According to Clutch, web development agencies charge between $25 to $49 per hour.
Besides routine maintenance, this extra development cost is mostly a one-time investment, so businesses that don’t have a dedicated development team can avoid the extra overhead cost by hiring freelancers or partnering with agencies.
Find the right technical talent
Looking for the right technical talent to help bring your product to life? Work with our verified Prismic experts to get the best results.
When is a headless CMS the right solution?
Here are some use cases where you can benefit the most by using a headless CMS.
Marketing websites and landing pages
You can think of a headless CMS as the content marketers’ best friend. Marketing websites and landing pages often need frequent changes, and a headless CMS empowers content teams to launch on-brand pages seamlessly and update marketing copies without depending on developers for assistance.
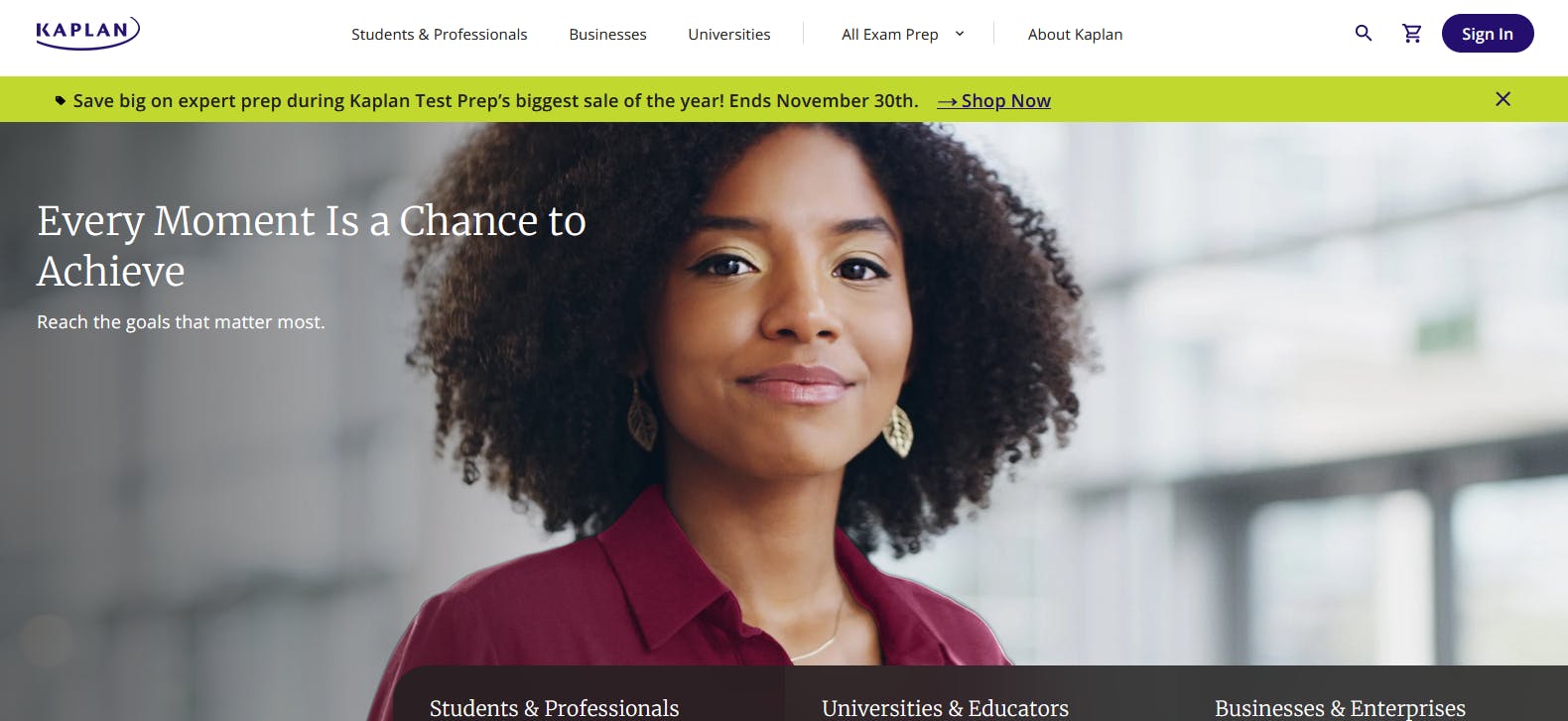
An example is Kaplan, which empowers its content team to jump on time-sensitive campaigns like Black Friday sales and update its marketing messaging by working with a headless CMS like Prismic.

Ecommerce platforms
From websites to mobile apps and smartwatches, working with a headless CMS transforms the online shopping experience. Businesses can use headless commerce's flexibility to create customized and unique shopping experiences that have a seamless purchase journey, ultimately leading to greater sales.
Bonne Gueule takes full advantage of Prismic’s platform to create a seamless customer journey. Its ecommerce experience relies heavily on a storytelling approach, where it embeds a blogging experience into its product pages and vice versa.
This approach ensures that all shoppers are fully immersed in the story behind every product, which helps optimize for high conversions.

SEO-optimized blogs
When done right, blogs can become a major channel for acquiring leads and conversions. Working with a headless CMS gives businesses full control and allows them to create blogs that are tailored to their brand needs and readers' expectations. Besides that, they also enjoy the SEO benefits that a headless CMS provides.
Pally, a social media management platform, understood the importance of investing in an SEO-optimized blog and used Prismic to rebuild its blogging experience from the ground up. This led to greater search engine visibility for Pallyy and increased its daily visitors from 500 to 10,000.
Before Prismic, Pallyy’s blog was hard-coded, making it difficult for content writers to contribute. The revamp has streamlined their content management process and improved the marketing team’s efficiency.

Discover Headless CMS Use Cases
Want to learn more about the different ways you can use a headless CMS like Prismic and check out real-world examples? Explore our in-depth guide on “headless CMS use cases.”
Prismic: more than a headless CMS
Prismic builds upon the foundation of headless architecture by providing a headless page builder that enables content and development teams to ship on-brand pages effectively.
The page builder’s content management interface is configured with reusable slices or building blocks that you can mix and match in different ways to create unique on-branded pages. Explore an in-website demo to see the page builder in action.

Over 15,000 businesses have built their websites with Prismic, including Dribbble, Spotify, The New York Times, and Veriff.
Conclusion
Businesses have everything to gain by using a headless CMS. While the headless approach may require more investment during the early development stages, it eventually pays by:
- Leading to faster website loading speeds
- Providing a single source of truth which improves the content management workflows
- Enabling a “create once, distribute everywhere” workflow
- Eliminating security vulnerabilities
- Ensuring brand consistency across all digital touchpoints
- Improving developer productivity
- and much more. 🚀
Ready to get started with Prismic? Create a free Prismic account to start experimenting and building.
TL;DR
Takes more time to develop the frontend and integrate the headless CMS APIs
Requires less dev time
Higher costs
Little or no cost implications





