
Fun fact: there are currently 119 headless CMSs available in the market, and the headless CMS industry’s market size is projected to be worth $5.5 billion by 2028. These stats tally with a major trend we’ve seen in the modern web development ecosystem: the switch from traditional CMSs like WordPress and Drupal to headless CMSs like Prismic and Contentful.
Headless CMSs have grown in adoption because their approach of separating the frontend (or presentation layer) from the backend (or content repository) gives businesses the freedom and flexibility they need to deliver content to their customers in a unique and highly performant manner.
It’s one thing to know what a headless CMS does and another to know how exactly they can be applied in real-world scenarios.
In this article, we will explore some use cases of headless CMSs and examine real-world scenarios of their application. We will see how global brands, businesses, and personalities are utilizing headless CMSs to power their marketing activities and ship fast websites while maintaining a competitive edge in their respective markets.
Let’s dive in.
Use cases and applications of headless CMS with real-world examples
For this exploration, I have broken the use cases of headless CMSs into two categories:
- The type of project you are working on
- The project‘s requirements
Let’s examine these categories in detail.
The type of project you are working on
A headless CMS is the right solution to use for:
1. Websites with a lot of content
If you have a website that requires managing and delivering large amounts of content across multiple channels, a headless CMS can provide the flexibility and scalability needed to handle the content effectively.
With headless CMS, you can avoid creating duplicate content for different channels. Instead, you can manage your content via a single repository, meaning any changes you make will reflect on the different digital touchpoints.
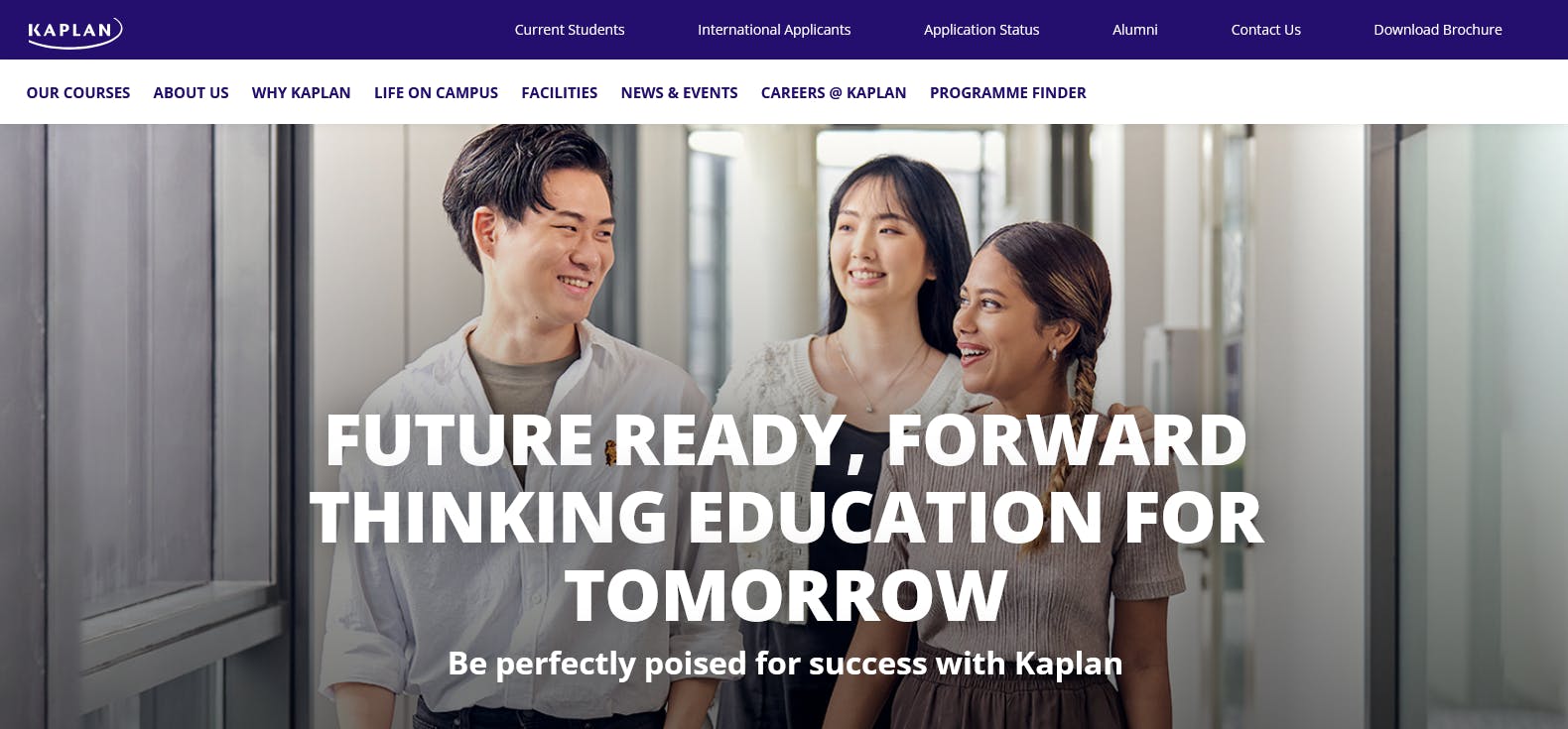
Kaplan is an international educational services company that provides test preparation courses for exams like the SAT, GRE, GMAT, and more. They have over 10,000 pages on their website and tailor these pages to 4 locations: Australia, Singapore, the United Kingdom, and the United States, with each location having its own brand design, user experience, messaging, and marketing campaign.
Kaplan employs Prismic to streamline their content management processes and maintain brand consistency across the board.

Kaplan's website is built with Prismic, to see more headless projects checkout our Showcase page
2. Fast-changing marketing websites
Marketing websites often require frequent updates and changes. A headless CMS allows marketers to quickly create and publish content without relying on developers to make modifications. The decoupled architecture of a headless CMS enables agile content creation and ensures that your marketing messages are up-to-date and match your latest campaigns.
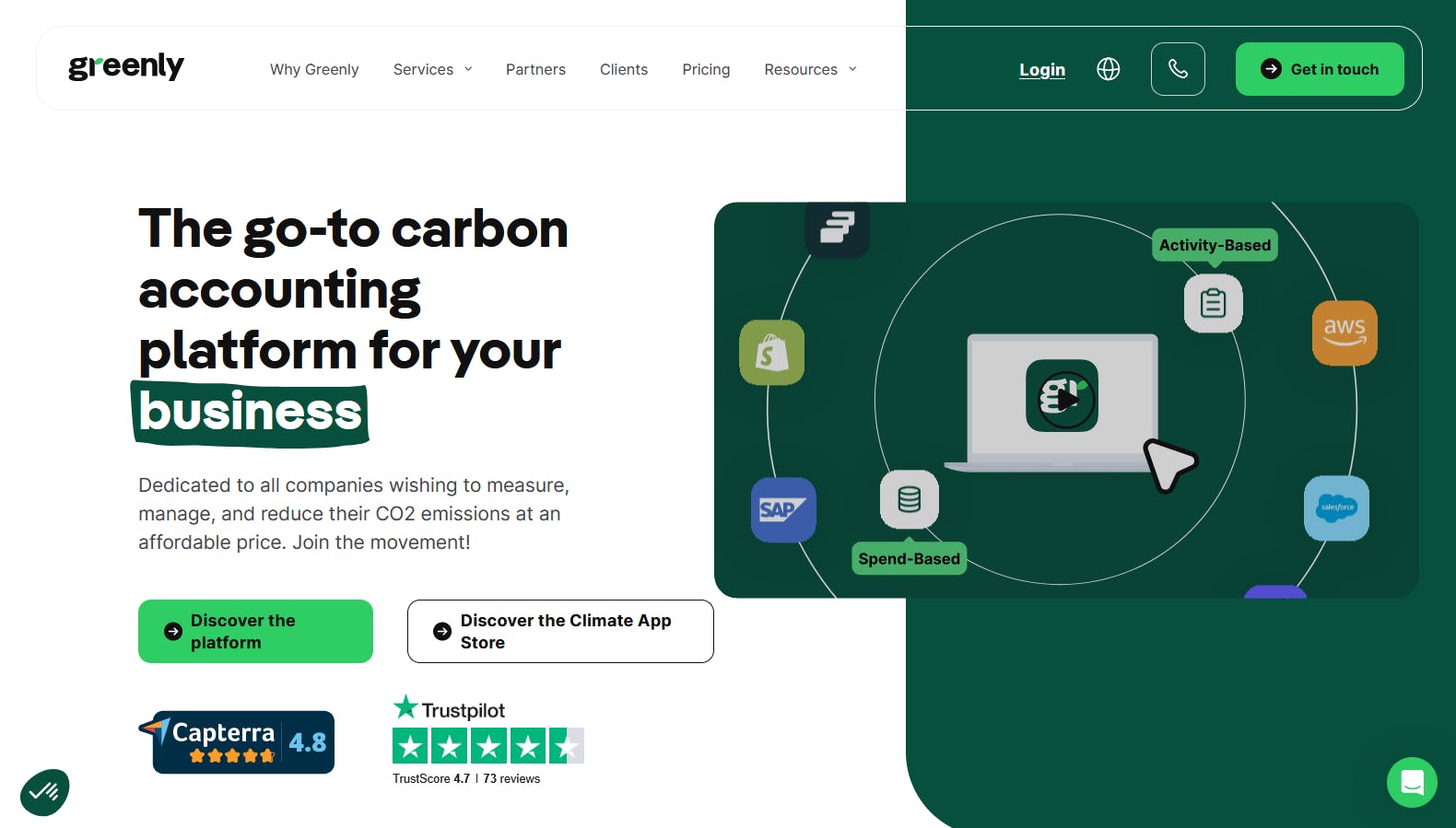
An example is Greenly, a carbon management platform startup with over 200 employees. Greenly is helping over 1,500 companies manage their CO2 emissions.
Over 25 of Greenly’s employees are creating content and managing a variety of pages on their website like their:
- homepage
- blog
- whitepaper page
- Glossary
- various landing pages for different marketing campaigns.
Greenly utilizes Prismic’s content management platform to effectively manage and update content, launch new pages and campaigns, keep content updated, and serve content to French, British, and US audiences.

Greenly's website is built with Prismic, to see more headless projects checkout our Showcase page
3. Websites that require frequent content changes
A headless CMS can streamline the content management process for industries like news websites and e-commerce platforms that need constant updates or real-time information. With separate frontend and backend systems, you can make changes to the content without disrupting the user experience or performance of the website.
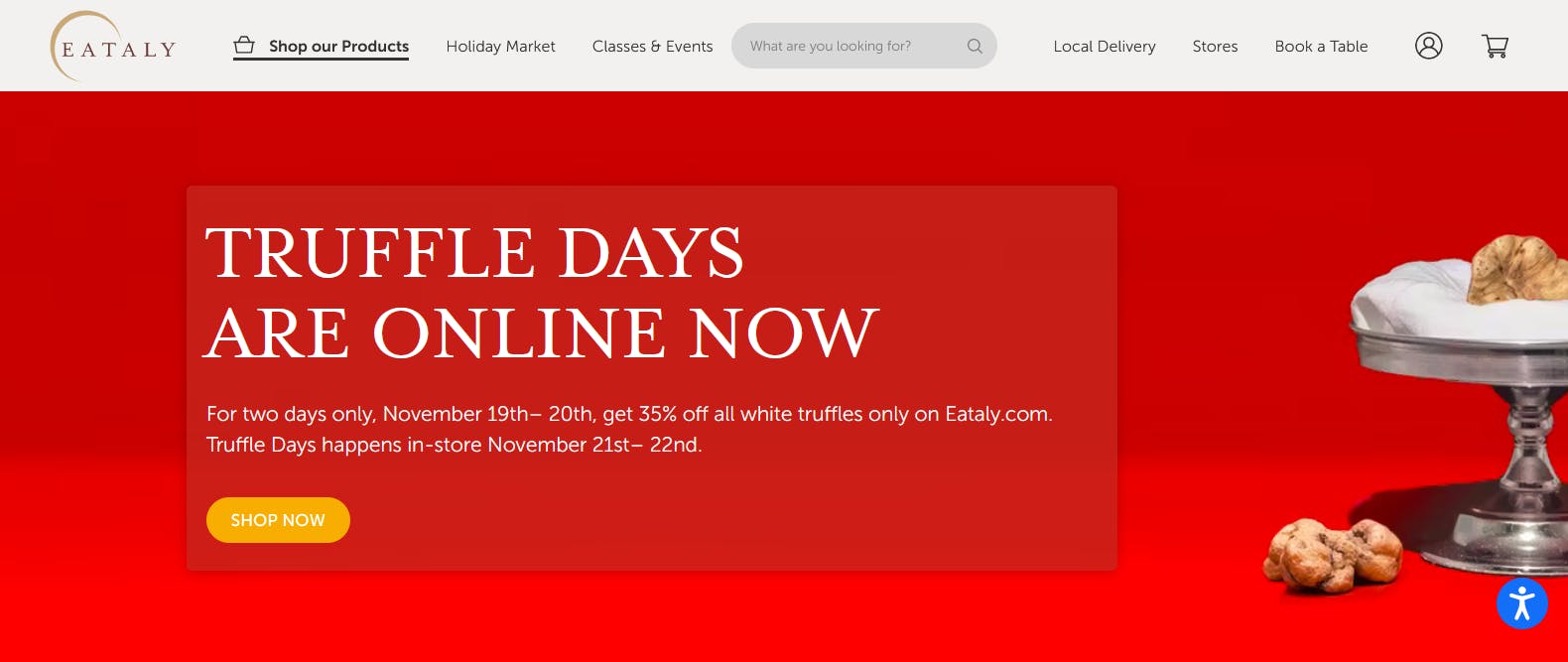
Besides keeping its product catalogue updated, Eataly uses Prismic to run sales campaigns from its homepage. An example is the “Truffle Days” sales in the screenshot below.

Eataly's website is built with Prismic, to see more headless projects checkout our Showcase page
4. E-commerce platform with custom branding and unique shopping experiences
For businesses that require unique branding and tailored shopping experiences, headless CMS provides the flexibility to create custom frontends that align with their brand identity. This allows for enhanced user experiences, personalized product recommendations, and seamless checkout processes.
Bonne Gueule uses Prismic to power the content in its e-commerce platform and provide online shoppers with a unique shopping experience. This storytelling-infused shopping experience is empowered and made possible with the aid of a headless CMS.
Bonne Gueule doesn’t just release new products but also tells captivating stories behind its wear. It showcases its products on its blog and also provides more info about its products through individual product pages.
Working with a headless CMS helps Bonne Gueule create a unique and compelling experience for shoppers.

Bonne Gueule's website is built with Prismic, to see more headless projects checkout our Showcase page
5. Blogs and news websites
Blogs and media platforms often have complex requirements for managing and distributing content across different platforms. With a headless CMS, writers can focus on crafting and publishing the latest articles, breaking news, videos, and other media assets, ensuring consistent delivery across all digital channels.
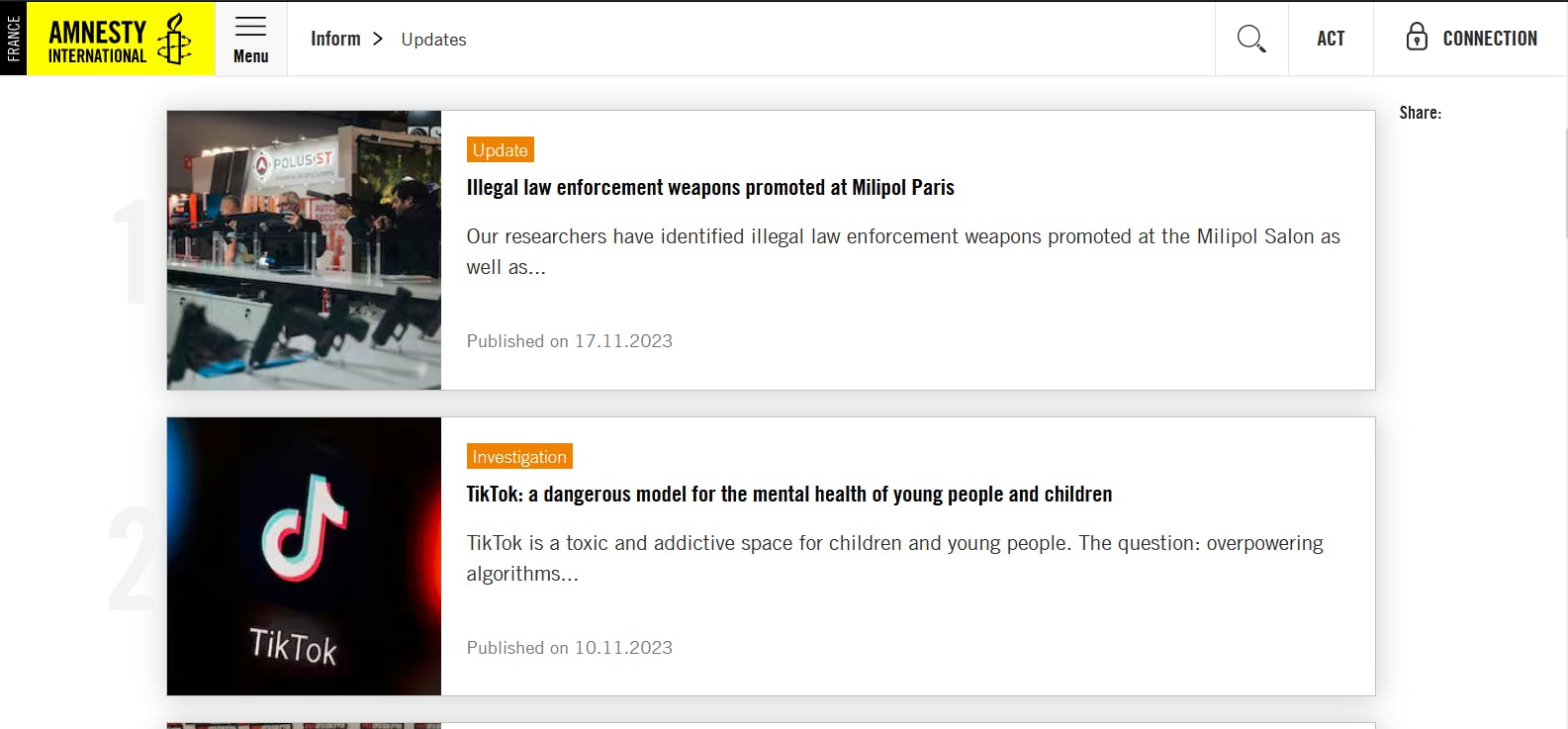
Amnesty International is an international non-governmental organization focused on human rights, with a presence in over 150 countries. It runs a news website that it frequently updates with the latest happenings across the world.
Amnesty International’s French website and its newsletter publication are powered by Prismic, allowing content writers to respond to the latest international events swiftly and publish content via the seamless editing experience that Prismic offers.

Amnesty's website is built with Prismic, to see more headless projects checkout our Showcase page
6. Portfolio websites
Portfolios are highly personalized, and developers and creatives want complete freedom and control over their website’s design. A headless CMS gives professionals the creative freedom they need to design their portfolios to match their unique style and branding.
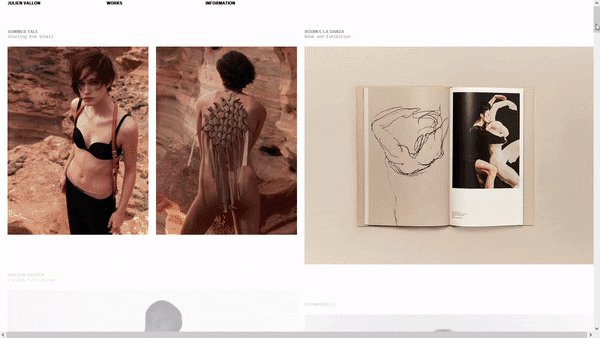
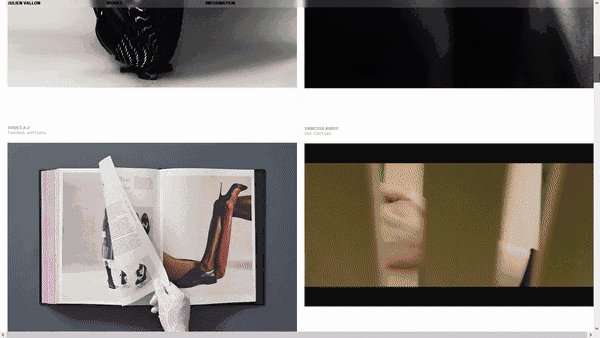
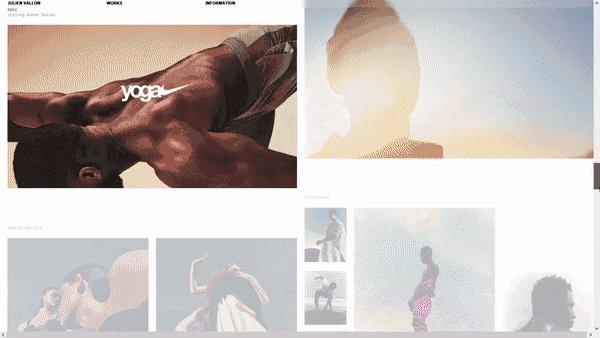
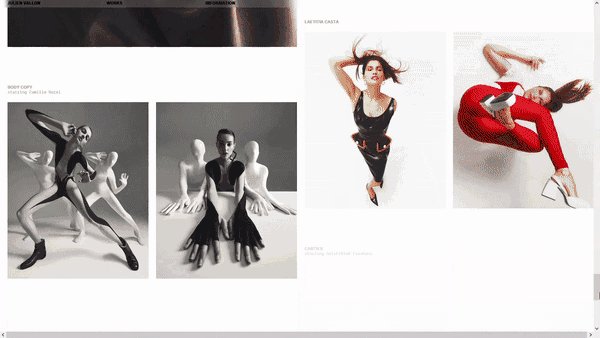
Julien Vallon is a French visual artist with over eight years of experience. His portfolio website walks his visitors through a masonry-grid-like layout filled with images of his artwork, each showcasing his brilliance. Working with Prismic allows him to bring his artistic expression and brand image to the web.

Julien Vallon's portfolio's website is built with Prismic, to see more headless projects checkout our Showcase page
7. Mobile apps
Headless CMS is an excellent choice for mobile app development, where content needs to be dynamically served to users. By leveraging APIs, developers can fetch specific data from the headless CMS and display it in the app in real time.
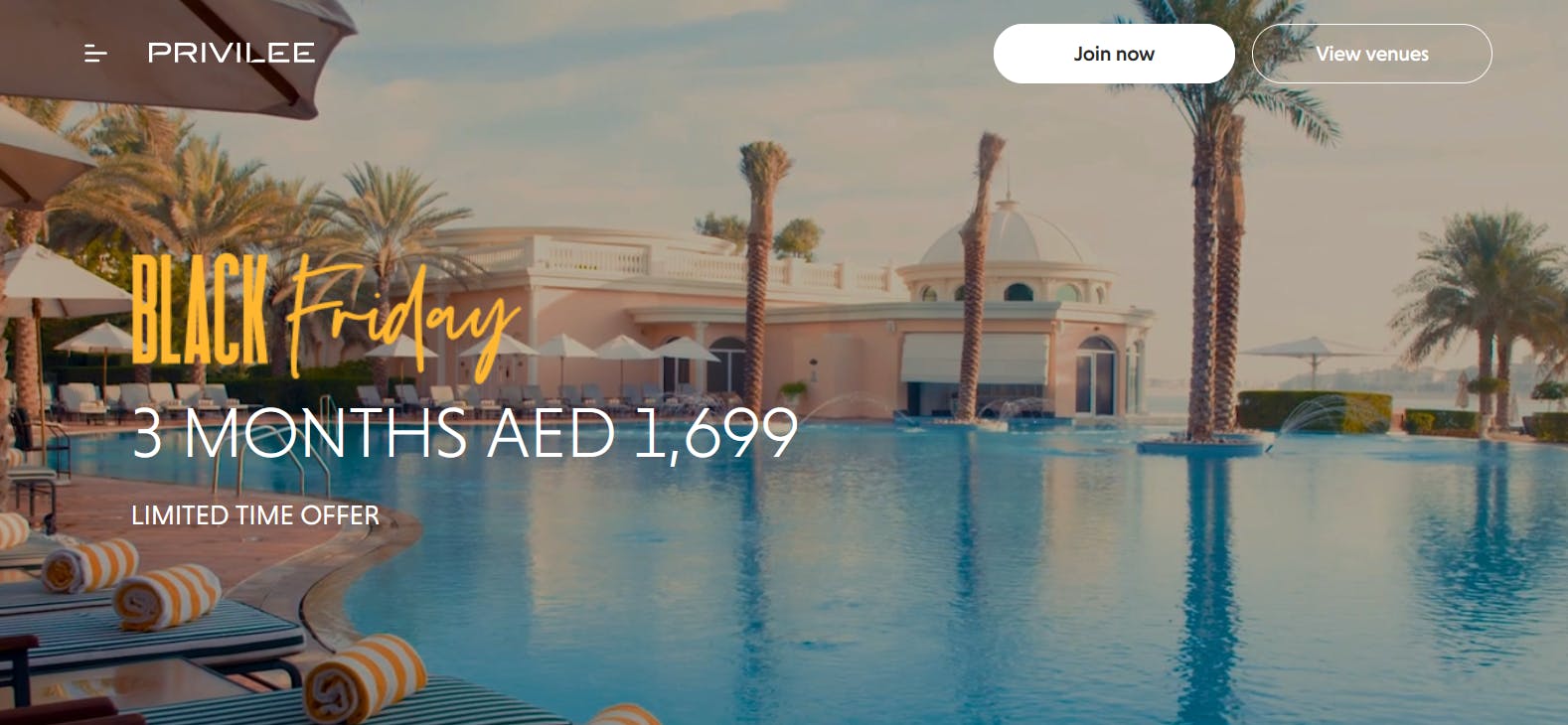
Privilee, a Dubai-based gym membership platform, leverages Prismic’s APIs to distribute content to its mobile (Android and iOS) applications and dynamically update the messaging on its landing page.

Privilee's website and mobile apps are built with Prismic, to see more headless projects checkout our Showcase page
8. Online learning platforms
Educational institutions or e-learning platforms can leverage headless CMS to deliver course materials, quizzes, and interactive content across various devices. They can use headless CMS as a single source of truth to manage all their content. This helps educators ensure consistency when delivering lessons while students enjoy a smooth learning experience through a custom-built frontend tailored to their learning needs.
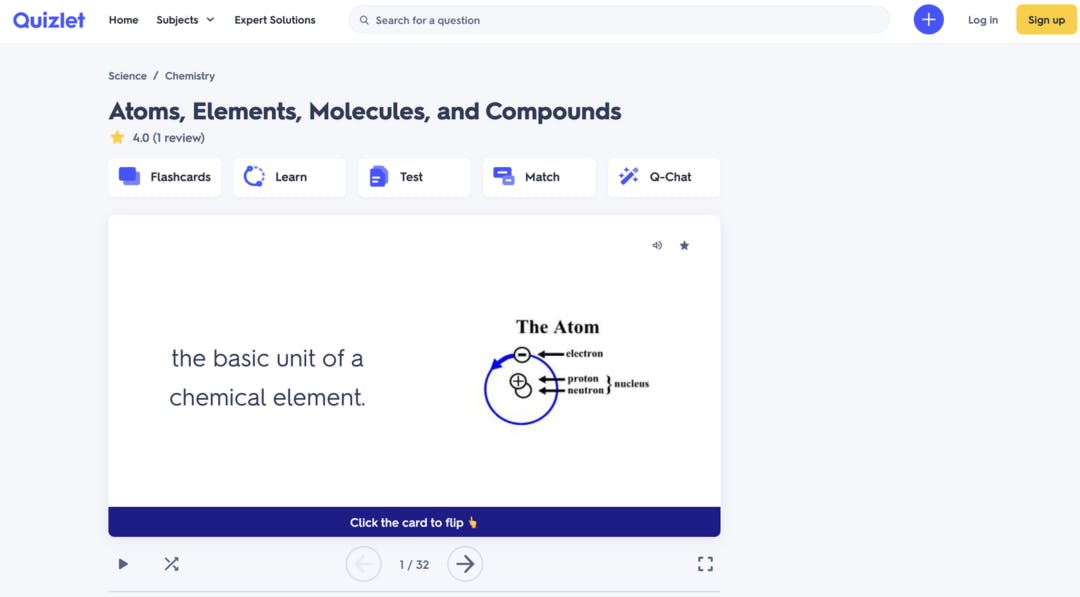
Quizlet is the #1 global learning platform with 300 million learners using practice tests, Expert Solutions and AI-powered tools to improve their grades and reach their goals, and it leverages Prismic to power this learning experience.

Quizlet's learning platform is built with Prismic, to see more headless projects checkout our Showcase page
9. Multilingual websites for global audiences
Going global? A headless CMS can help you streamline the process of managing content in various languages. For businesses operating globally or targeting multilingual audiences, a headless CMS simplifies translation management and ensures consistent delivery of localized content across different regions.
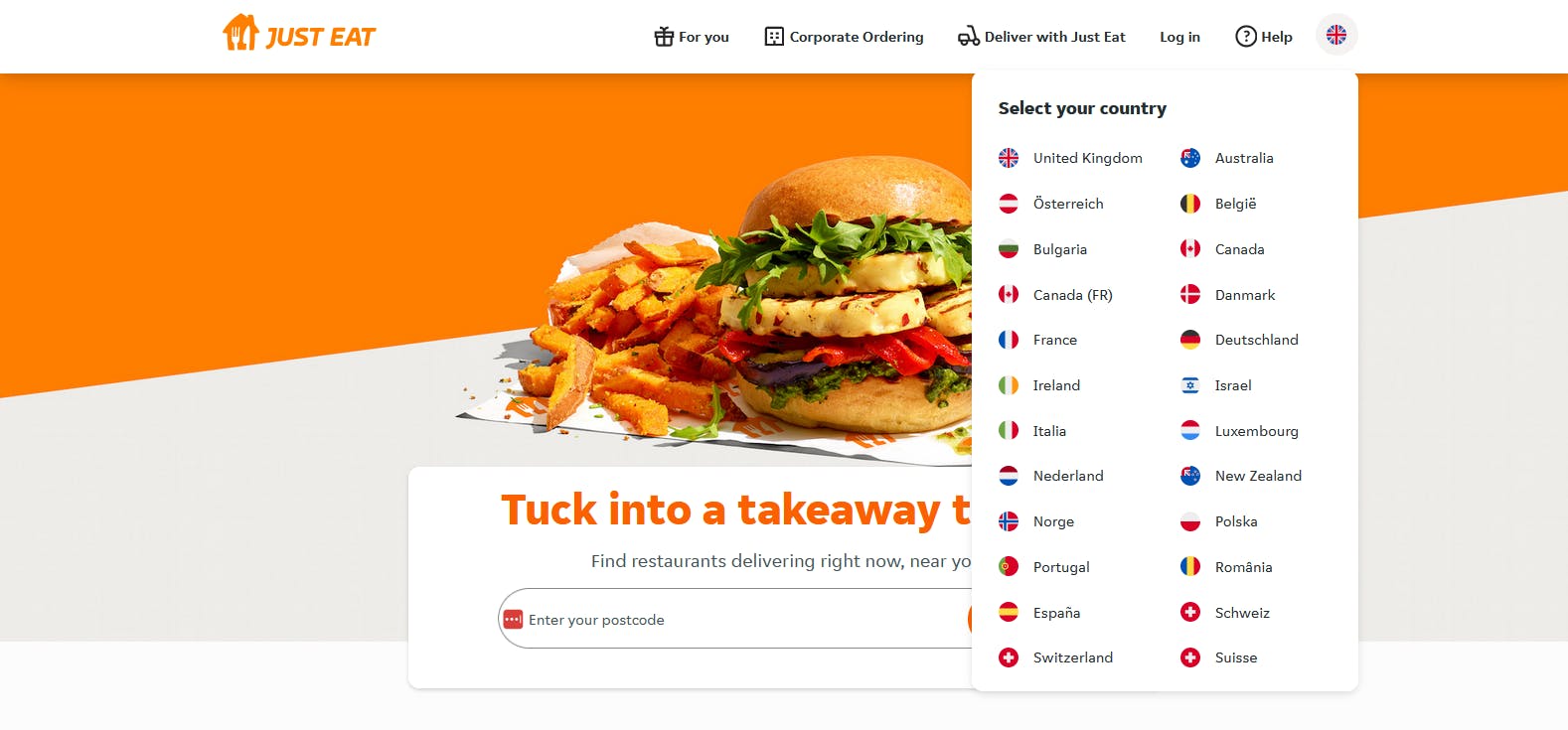
Just Eat is an international online food delivery marketplace with a presence in over 30 countries. As a global brand, it has to tailor its content to the culture and languages of its diverse target market.
By partnering with Prismic, Just East is able to create country-and-culture-specific landing pages while maintaining brand consistency.

JustEat websites are built with Prismic, to see more headless projects checkout our Showcase page
10. Documentation
Technical and non-technical documentation are rich in media elements like images, videos, and gifs. They also usually contain large amounts of content, making them an excellent choice for headless CMS.
You can use a headless CMS to:
- Handle content localization and translation in case of a global audience
- Offer developers a rich documentation by integrating with code snippet solutions and developer tools like code repositories, API documentation generators, and SDKs
Klarna is a Buy Now Pay Later (BNPL) provider that enables e-commerce platforms to integrate BNPL functionality. It provides a rich developer experience through its easy-to-understand and easy-to-navigate documentation, and Prismic powers this experience.

Klarna's documentation is built with Prismic, to see more headless projects checkout our Showcase page
11. Knowledge base
Looking to create a knowledge base for your project or organization? Then, a headless CMS is the right tool to use. With a headless CMS, support and content teams can easily deliver, update, and localize knowledge base content, ranging from simple FAQ pages to wikis and support portals. Furthermore, you can create a customized frontend that ensures brand consistency and enhances the user experience.
Barona hosts its knowledge base for all clients and employees in Prismic.

Barona's knowledge base is built with Prismic, to see more headless projects checkout our Showcase page
The project‘s requirements
A headless CMS isn’t the best approach for every project. However, you should consider using it if your project needs:
1. Custom brand design
With a headless CMS, the content is separate from the presentation layer. This means you have the freedom to create a custom brand design without being limited by the constraints of a traditional CMS. In contrast to the limited templates of a traditional CMS, a headless CMS gives you a blank canvas to work with.
Enabling you to create a custom brand design is only half the job. That’s why a headless CMS also helps you maintain consistent branding across different platforms like websites, mobile apps, etc.
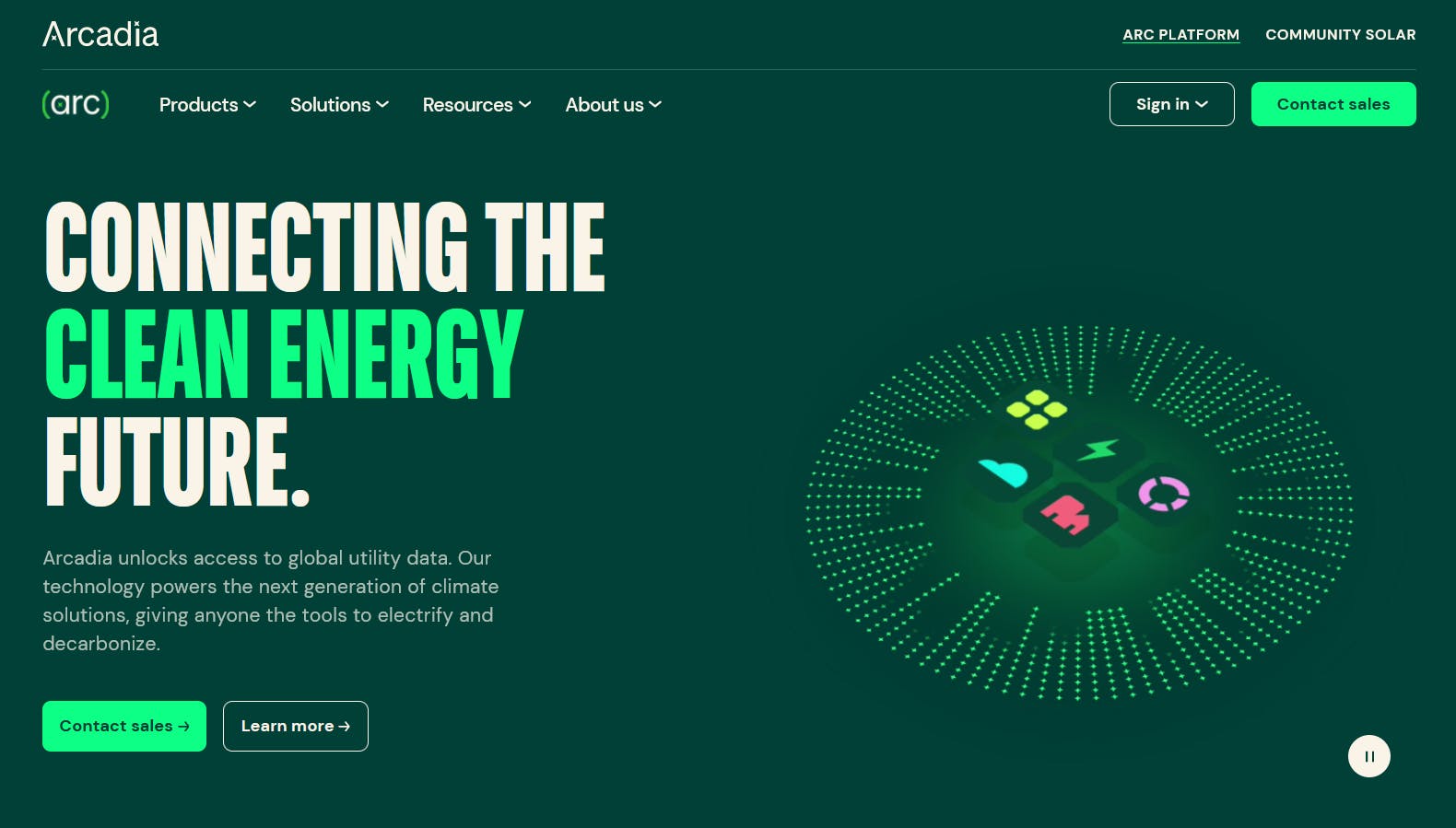
Arcadia is a climate tech company that leverages Prismic to tell its story dynamically. Its website screams “sustainability and clean energy.” Working with Prismic allows Arcadia to create on-brand pages and maintain its unique brand identity and experience. Learn more about how Arcadia uses Prismic.

2. High performance
Are performance and loading speed top priority for your project? Then, you can optimize its performance by building with a headless CMS. A headless CMS allows you to bring your own frontend and work with modern frontend frameworks and static site generators.
You can use these technologies to create high-performing frontends that lead to faster load times and better Core Web Vitals. Greater performance, in turn, leads to lower bounce rates and increased website conversions.
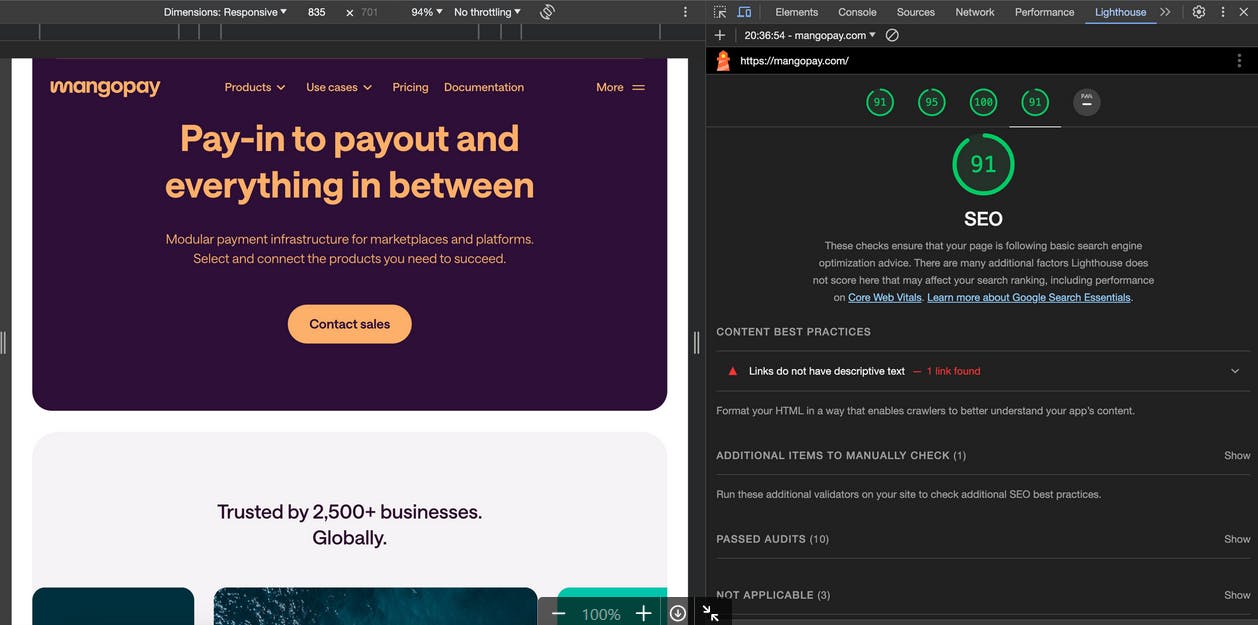
By building its website and managing its content with a headless CMS like Prismic, Mangopay enjoys top performance across all areas, including SEO.

3. Robust security
Websites built with traditional CMSs have a large attack surface because the frontend and backend are tightly coupled with the back end. Hackers can access the frontend from the backend and vice versa.
A headless CMS separates the front and backend, reducing its vulnerability to DDoS attacks and making it harder for hackers to take your website or app offline. Also, the APIs headless CMS provides for accessing content offer read-only access, adding another security layer. Using a headless CMS to boost your website's security is important.
4. High SEO performance
A headless CMS lets you structure your content for optimal search engine visibility. You have more control over meta tags, keywords, and other SEO elements. Also, since the frontend is decoupled, you can choose the best tools and frameworks that offer optimal performance through features like out-of-the-box image optimization, server-side rendering, and font optimization, making your website load faster and rank better in search results.
Pally saw improved SEO performance by moving their blog to Prismic. SEO now drives 90% of Pally’s traffic, and its daily visitors have grown from 500 to 10,000. Read more about how Prismic transformed Pally’s content management workflow.
Browse Headless Projects
Curious about how businesses across various industries are building unique, on-brand, and blazing-fast websites with Prismic? Explore our showcases to see the power of Prismic in action.
When to use a headless CMS
A headless CMS is the right tool to use in the following scenarios:
When you want a single source of truth for your content
Picture having to duplicate and update content across multiple frontends. Yes, that would be a nightmare. Working with a headless CMS helps you avoid that content management workflow.
Headless CMSs follow the ”create once, distribute everywhere” system, which streamlines the content management process.
When you need to publish the same content across multiple channels
Headless CMSs provide unlimited market reach, allowing you to deliver content across various digital touchpoints, including next-gen platforms. As long as that digital channel supports APIs, you can use a headless CMS to meet your customers where they are.
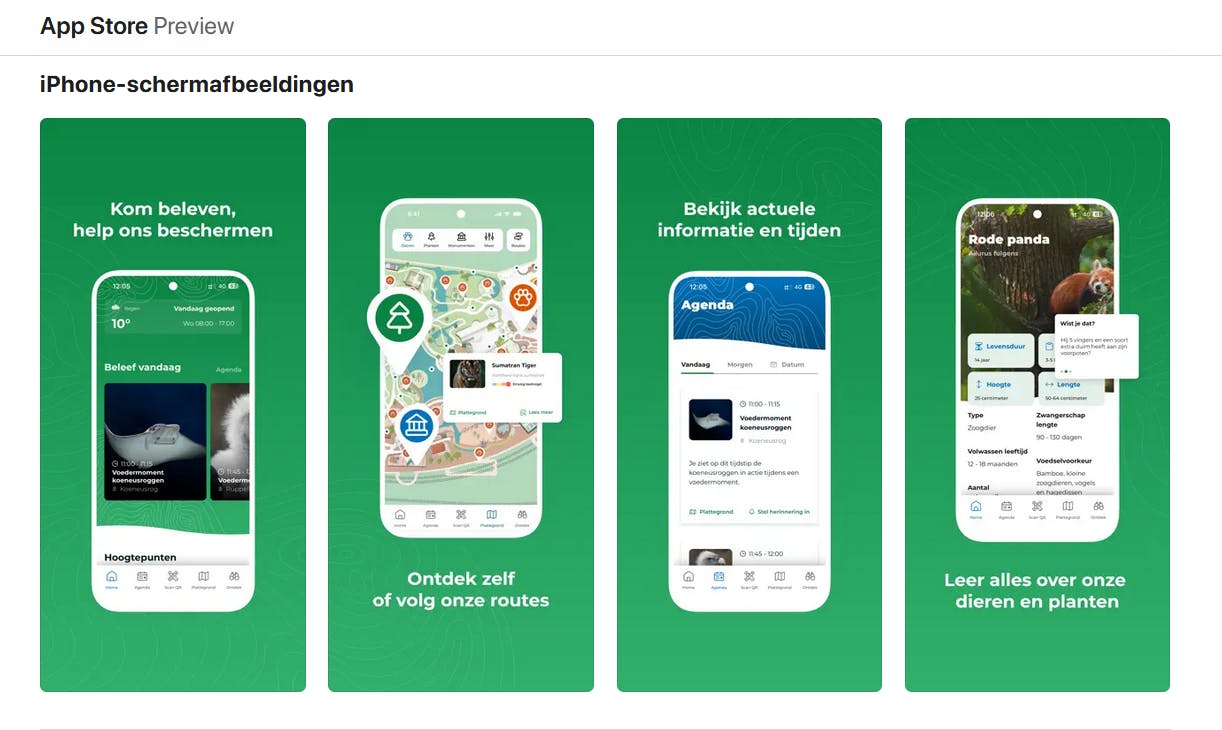
Blijdorp Zoo ensures consistency across its website and mobile app with Prismic. The mobile app comes with an interactive map, a restaurant registry, a list of daily programs, and more. Prismic helps make the content management process seamless on mobile and web.

When your frontend requires a unique and creative design
While traditional CMS templates offer a quick start, they fall short regarding creativity. On the other hand, a headless CMS gives you full control over the presentational layer, allowing you to create custom designs, add unique animations, custom cursors, and much more.
With a headless CMS, you can create a frontend that leaves a strong impression on all website visitors while remaining unique among competitors.
When not to use a headless CMS
Scenarios where a headless CMS may not be the best fit include:
If you need a simple website
A traditional CMS might suffice if:
- You have a small website that doesn’t have specific brand requirements, so you can use generic templates that traditional CMS provides
- Your website has static content that rarely gets updated or doesn’t have a lot of content to manage
- You have limited resources for marketing and development
- Website and SEO performance are not a core concern for the website
Limited resources
Implementing a headless CMS requires technical expertise and development resources to build the frontend application that consumes the API. Using a headless CMS would be challenging if you lack the necessary technical skills or have limited resources to hire a developer.
If you prefer the quick-start templates of traditional CMS
One undeniable benefit of traditional CMSs is the templates they provide. There are free and paid templates that you can use as a starting point for your frontend. While these templates can be restrictive, particularly for brands that want to create a unique digital experience, they are great for getting started quickly.
Types of headless CMS
Here are some types of headless CMS out there:
API-first headless CMS
This is the most common type of headless CMS, and it is widely adopted because of its benefits, which include:
- Handling all hosting concerns by hosting the content repository on the cloud
- Providing SDKs for major frameworks like Next.js, Nuxt.js, SvelteKit, React, and Vue
An API-first headless CMS provides a set of APIs that you can use to fetch and deliver content to various frontend applications or devices.
This headless CMS supports easy integration with different platforms and technologies, making it highly versatile and popular. Examples include Contentful and Prismic.
Git-based headless CMS
Git-based headless CMS leverages Git’s version control system to manage content. It allows you to create, edit, and manage content using Git commands. This type of CMS treats content updates as code changes, allowing for easy rollback and collaboration among team members.
It is helpful for developers who prefer working with Git workflows, and it is a great fit for content like docs and API references that are commonly written in markdown. Examples include Forestry and Dato CMS.
Self-hosted headless CMS
A self-hosted headless CMS allows you to host the CMS on your own servers or infrastructure. This gives you complete control over the CMS and your data. It is a preferred choice for businesses and developers that want to host their infrastructure because of internal policies or deep DevOps competence. Examples include Strapi, Directus, and Cockpit.
The different types of Headless CMSs
Want to learn more about the different types of headless CMS? Explore our “Complete Guide to Headless CMS,” which covers the types of headless CMS and their features, pros, cons, and use cases.
Headless CMS pros and cons
Pros
Increased flexibility: Decoupling the frontend allows for more flexibility in design, development, and customization, enabling businesses to adapt and evolve their websites and applications without limitations from the CMS.
Better performance and scalability: By separating the frontend and backend, businesses can optimize both elements independently, leading to faster load times, improved user experiences, and the ability to handle high traffic volumes without compromising performance.
Promotes collaboration and efficiency: Content teams can develop content independently from the frontend. This allows for parallel workflows where content creators can focus on their tasks while developers work on the frontend.
Multichannel content delivery and increased market reach: A headless CMS makes it easy to distribute content and deliver consistent and personalized experiences across multiple touchpoints like websites, mobile apps, and smart devices.
Future-proofing: A headless CMS allows businesses to easily integrate new technologies. This flexibility ensures businesses stay ahead of the curve and can quickly respond to changing market demands.
Faster time-to-market: With headless architecture, marketers can manage and update content without being limited by the frontend. This means they can make changes quickly and easily, allowing for faster time-to-market and greater agility in responding to changing business needs.
Cons
Requires setup time: One benefit of the traditional approach that is lost when going headless is that you can’t launch your website in hours. Going headless means you have to build the different pages and sections of content from scratch. This includes the time it takes to integrate the CMS so marketers can control the necessary pages and content.
While the slower setup is a disadvantage, it is a one-time setup that pays off in the long run because once it's done, marketers have all the flexibility and control they need to publish pages and get to market quickly.
Higher development costs: Since the headless approach does not provide a frontend, developers must build it themselves. Hiring a developer or agency—particularly an expert—is not cheap. According to Upwork, hiring an expert freelancer can cost between 1,500 and 5,000; this estimate is on the lower side for more basic websites. You can expect increased costs for more complex websites and apps.
Lack of built-in functionalities: Unlike traditional CMS platforms, headless CMSs often lack built-in features like user management, authentication, and search capabilities. That means you have to develop these features yourself, either by integrating third-party services or by building custom solutions. This can increase your project’s complexity, delay product launches, and increase development costs.
What Next?
You’ve seen real-life examples of a headless CMS in action and know different use cases the headless approach offers.
A great next step to take is choosing a headless CMS to work with. Here are some factors to consider when choosing a headless CMS:
- The CMS’s cost implication. Ensure it is within your budget ⇒ Check out their pricing pages
- Does the CMS provide SDKs for your preferred languages? ⇒ Check out their developer docs
- Is the documentation comprehensive and easy to understand and navigate
- Is your marketing team satisfied with the CMS’s content management features? ⇒ Explore how they empower marketers
- How much support do they offer? ⇒ Explore their community, help center , and support model
Why choose Prismic?
Prismic is not just a headless CMS. It is a headless website builder that enables thousands of development and content teams to ship on-brand pages while providing the best user experience.
By building with Prismic, customers like:
- Pallyy grew daily visitors from 500 to 10,000
- Arcadia is maintaining a consistent brand identity
- Evri reduced the time it takes to ship products
Ready to get started? Create a free Prismic account and start experimenting. Also, explore our documentation to learn about the features that Prismic offers.




