
The way we build websites has evolved over the years. Developers have transitioned from building websites with only traditional CMSs like WordPress as they seek out modern tools. Today, there are multiple frameworks to choose from, as well as no-code tool options.
One such tool developers are using to build websites: Static Site Generators(SSG).
In this article, we will explore what static site generators are and the factors to consider when choosing one for your project. We will also share a list of top SSGs to consider in 2024.
Let’s dive in!
What is a static site?

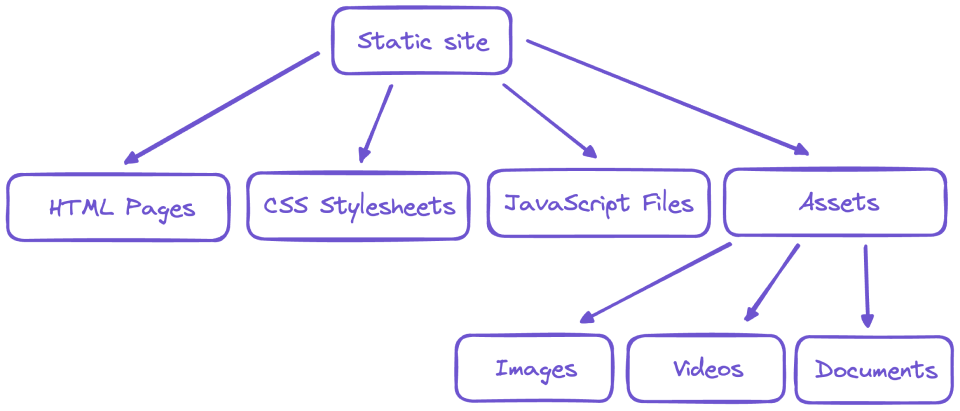
A static site is a type of website that is composed of HTML files that are delivered to the user exactly as they are stored.
Unlike dynamic websites, which are generated on the server side and can change depending on user interactions or database queries, static sites remain the same for every user and are not as interactive. The content in a static site does not change unless manually updated by a developer.
Blogs, portfolios, and landing pages are examples of static sites. These types of sites do not need frequent updates, user interactions, or dynamic content.
Build the most performant websites
Join other developers on the leading edge of development and subscribe to get monthly insights on creating websites that are performant and deliver maximum business value.
What are static site generators?

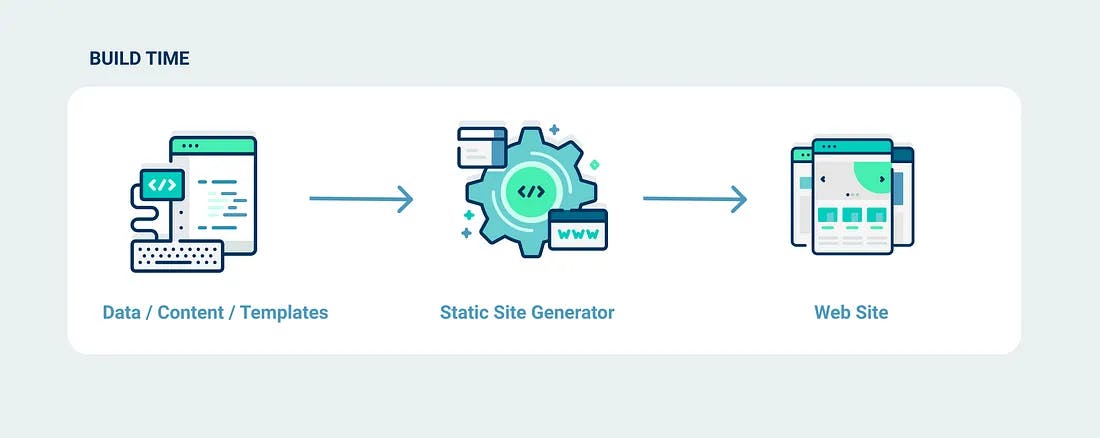
Source: Netlify
Static site generators, or SSGs for short, are software applications that take in templates, components, and a content source and, in turn, generate the HTML, CSS, and JavaScript files necessary to render a website.
SSGs make websites load faster because they pre-build the files needed to display the website before the user requests them. They are another set of tools we can explore for building performant websites.
Pros and cons of using static site generators
Pros
- Speed: Static site generators can generate websites quickly because the content is pre-rendered and saved as static files. This leads to fast loading times and a better user experience.
- Security: With static sites, there is no database to hack into. This eliminates common security vulnerabilities, makes them more secure than dynamic sites, and reduces the risk of security breaches and malicious attacks.
- Scalability: Static sites can handle a large amount of traffic, making them ideal for websites with high traffic volumes.
Cons
- Limited dynamic functionality: Static sites are limited in their ability to display dynamic content, such as user-generated content or real-time updates. This can be a drawback for websites that require constant updates and interactions.
- Limited functionality: Static sites may not have the same level of functionality as dynamic ones, such as ecommerce capabilities or advanced search features. This can be a limitation for certain types of websites.
- Build times: As static sites need to be generated before deployment, large websites with multiple pages or complex content structures may experience longer build times.
When to use a static site generator
While static site generators offer various benefits, they are not be suitable for every situation. Let’s explore some scenarios where static site generators are the right tools to use.
- Blogs: Static site generators are an excellent choice for blogs that primarily focus on content delivery. This is because they are simple to use and render content quickly.
- Documentation sites: Static site generators are ideal for creating documentation sites where information needs to be easily accessible, searchable, and frequently updated.
- Portfolio websites: Static site generators are a good fit for portfolios, as they offer fast loading times and are easy-to-use tools for displaying projects and achievements.
- Marketing landing pages: Static site generators are excellent for creating landing pages that require fast loading times and minimal server-side processing.
What to consider when choosing a static site generator
As of this writing, there are over 347 static site generators available. The multitude of options is a double-edged sword. On the one hand, we are spoiled with multiple options to pick from. However, knowing how to select a suitable option can also be difficult.
Here is a list of factors to consider when choosing an SSG to work with.
Consider the nature of your project
The type of project you want to build will determine the tool you use.
For example, while we could technically use one SSG to build blogs, documentation, and marketing sites, others may be a better fit for a given use case. Hugo is a great choice for blogs and documentation, while Gatsby, Nuxt.js, and Next.js are great for marketing sites.
Consider its ease of use
Not every builder or team has the time and resources to learn a new tool from scratch. In most cases, we have to hit the ground running, leaving little time for in-depth learning. Ease-of-use questions to ask include:
- Is the SSG built with familiar technology, or would we need to learn a new programming language?
- How detailed is their documentation?
- Do they provide beginner tutorials and other learning materials?
- Are templates and themes available to speed up the building process?
Consider your tech stack
The compatibility of the SSG with our team’s tech stack is critical. Using a SSG that aligns with your stack boosts developer productivity and reduces development time. Here are the corresponding languages for different SSGs:
- Eleventy is a great choice for vanilla JavaScript
- Next.js and Gatsby are great for React developers
- Nuxt.js is great for Vue.js developers
- SvelteKit is great for Svelte developers
- Hugo is great for Go developers
Consider the developer community
A great way to decide if an SSG is a good option is by studying its developer community. Time has proven that developers tend to rally around good tools and software, so SSGs with large communities are worth considering.
A developer community is also important for receiving support and assistance. For example, getting support on Stack Overflow from other developers is easier when using a popular tool with a large and active community. In fact, some communities that are large enough often have Discord servers and Slack workspaces, making it easier to get assistance when needed.
Consider its maturity and level of adoption
A great way to decide what SSG to use is by checking out what other people in the industry use and how mature the tools are. One reason Next.js is widely adopted is that it is a mature framework with several great features and has the backing of Vercel.
Top static site generators in 2024
To properly review the static site generators worth considering, we will break them into these two categories:
- Frameworks that offer multiple rendering methods, including static site generation: Gatsby, Next.js, Astro, Nuxt.js, and SvelteKit fall into the multi-rendering category
- SSGs that only provide static rendering functionalities: Eleventy, Jekyll, and Hugo fall into this single-rendering category
Let’s start off by reviewing the frameworks with multiple rendering options, and then we will move on to the SSG-specific tools.
Frameworks with multiple rendering methods
Next.js

Next.js is not solely an SSG but one of the most widely used open-source, React-based frameworks for building websites and web apps. It supports Server-Side Rendering (SSR), Static Site Generation (SSG), and Client-Side Rendering (CSR).
A great thing about Next.js is that it allows us to decide how we want to use SSR or SSG for each page. That makes it a nice choice for more complex projects where multiple rendering methods fit the bill.
Next.js was created by Vercel and currently has 121k GitHub stars. It is widely adopted by the developer community, which has developed tons of free and paid learning materials that are beginner-friendly.
Next.js also has well-structured documentation that is easy to navigate, which makes for a seamless learning experience.
Features
- File-based routing system
- Image optimization via its custom Image component
- A font module for managing and optimizing web fonts
Astro

Like other tools on our list, Astro is more of a framework than a static site generator. This means that even though Astro supports static site generation, it also provides SSR and has other features. For example, it supports technologies like Tailwind CSS, React, Vue, and Svelte and allows us to mix them together in the same application.
One interesting thing about Astro is its Island architecture, which allows us to have interactive content on static pages. Astro islands open the doors to new ways we can mix SSG with dynamic content. An example use case is injecting a countdown timer component needed for a sales campaign onto a blog page.
Astro provides multiple integrations and themes, which developers can use to enrich their applications. It has 43k GitHub stars.
Features
- Multiple themes available
- Provides several integrations
- File-based routing
- Provides native support for Markdown and MDX
- Supports mixing multiple frameworks
- Island architecture allows the injection of interactive content into static pages
Nuxt.js

Nuxt.js is a Vue-based framework and is not purely a static site generator. However, it can work as an SSR framework for building SPAs or as an SSG. It has a full static mode, which we can use to develop static sites.
The latest version of Nuxt.js, Nuxt 3, uses Vite by default, making it faster and more performant.
Nuxt.js is very popular among Vue.js developers. As of this writing, Nuxt.js has 52.3k GitHub stars.
Features
- File-based routing
- Full static mode
- Supports Typescript
- Zero configuration startup
- Auto-imports components
- Provides over 160 modules
SvelteKit

SvelteKit is a Svelte-based framework built by Rich Harris. It is the successor of Sapper, which was Svelte’s first framework. Being powered by Svelte, SvelteKit also doesn’t have a virtual DOM, making it very fast and highly performant. Similar to the other options above, you can choose from multiple rendering methods, among which is SSG.
SvelteKit has recently gained more attention because of Rich Harris’ move to Vercel. This move means that Svelte and SvelteKit now have Vercel’s backing and support. As of this writing, SvelteKit has 17.4k GitHub stars.
Features
- No virtual DOM
- Zero configuration
- API endpoints
- Static site generation
- File-based routing
- Code splitting
- Hot module reloading
Gatsby

Gatsby is also one of the most popular and widely used frameworks out there. It is an open-source framework built upon React.js and is a great choice for creating websites and apps. It provides SSG, in addition to deferred static generation (DSG) and server-side rendering (SSR). A great thing about using Gatsby is the plethora of themes, starter templates, and plugins it provides.
Beyond its framework functionality, Gatsby also has a product offering called Gatsby Cloud, which is a cloud infrastructure for building and hosting Gatsby websites. Gatsby Cloud is to Gatsby what Vercel is to Next.js.
As of this writing, Gatsby has 55.1k GitHub stars.
Features
- Supports GraphQL-based data fetching
- Has a massive plugin ecosystem that has plugins for different use cases, including styling, images, analytics, and search
- Supports integration with multiple CMSs, including Prismic
- Provides multiple themes and starter templates
- Has access to a global CDN, cloud functions, and edge deployment via Gatsby’s cloud platform
- Provides out-of-the-box image processing, compression, and optimization with its gatsby-image plugin
Next.js vs Gatsby
Explore this comparison guide to learn about the differences between Gatsby and Next.js.
Dedicated static site generators
Eleventy

Eleventy, or 11ty for short, is an open-source static site generator written in JavaScript. However, it doesn’t depend on a specific framework to generate or serve content. It is a great choice for developers who are familiar with and comfortable with JavaScript and Node.js.
Eleventy has grown in popularity over the years, particularly as websites like web.dev, ESlint, MDN, and Netlify were built with it.
Eleventy is zero-config by default, has flexible configuration options, and works with any project's structure. It supports multiple template languages, including Liquid, Handlebars, Markdown, and JavaScript.
Eleventy has 16.3k GitHub stars.
Features
- Flexible templating system
- Supports 11 template languages
- No client-side JavaScript required
- Fast build times
- JavaScript friendly
- Flexible configuration
Jekyll

Jekyll was released in 2008. It is written in Ruby and is one of the most popular static site generators out there. It is known for its simplicity and ease of use.
Jekyll offers a vast selection of themes, a liquid templating engine, and seamless integration with GitHub Pages. It can also generate HTML, CSS, and JavaScript files from CoffeeScript, Markdown, or Sass files.
Sites built with Jekyll include Ruby on Rails, Sketch, and Twitch’s developer documentation. Jekyll currently has 48.4k GitHub stars.
Features
- Offers a rich theme ecosystem
- Supports loading content from YAML, JSON, CSV, and TSV files into the Liquid templating system
- Supports Markdown, Liquid, HTML & CSS as the template language for site content
- Has a plugin ecosystem. Developers can either create their own custom plugins or use some from the community
Hugo

Hugo is a static site generator written in Go that is optimized for fast build times.
Hugo provides useful content management features that make it an excellent choice for websites or blogs with many posts:
- Firstly, it handles all its content in markdown files stored in a
/contentdirectory, making it easy to publish and manage a large amount of content from a single folder - Secondly, Hugo has built-in support for pagination, generates a table of contents, and supports grouping content into categories and tags called taxonomies
- Lastly, Hugo offers word count and minutes-to-read functionalities
Hugo also uses markdown for metadata, layout templates, and i18n configurations. It is licensed under Apache-2.0 and has 72.9k GitHub stars.
Features
- Cross-platform support for Windows, macOS, Linux, and more
- Integrated Google Analytics support
- Uses markdown for creating content
- Built-in support for pagination
- Supports the generation of table of contents
- Offers pagination functionality
- Supports internationalization (i18n), meaning developers can quickly build multi-language websites
- A great theming system, and it provides more than 300 themes
- Besides HTML output, Hugo supports other formats like AMP and JSON
Final thoughts
Static site generators make it possible to quickly and effortlessly generate static sites. With many SSGs available, there are limitless options for creating the perfect website.
Static site generators have changed how we build websites. Ensure to consider factors like your tech stack and the nature of your project when choosing what SSG to use. Happy hunting and building!
Know someone who’s looking to use an SSG this year? Share this guide with them; it’s sure to help.







