How JavaScript Rendering Works and How to Use It Strategically
 By Coner Murphy
By Coner Murphy
When building a new website or application, it’s so easy to get drawn into the process of building your project that we forget to step back and consider the underlying technologies and processes at work. We forget to ask: are we really using the best tool for the job? Rendering methods are one of those things that can often be overlooked; it’s easy to just use the rendering method that is given to you by the tool you’re using or your JavaScript framework of choice.
But, just because it’s the default doesn’t mean it’s the best option for your project’s requirements, so let’s look at the different rendering methods available in JavaScript, how they work, their benefits and drawbacks, and ultimately what they're each good for.
Why should you understand JavaScript rendering?
Before we start looking at what JavaScript rendering actually is, let’s consider why we should understand this topic and how it works. Ultimately, it comes down to the reality that once you understand JavaScript rendering you’ll be able to make more informed decisions about the technology you use in your applications and how that will impact your performance outcomes and user experience.
Different rendering methods have different benefits such as better SEO support or faster initial load times to name a couple of examples. And, once you understand these differences, how they work, and their relation to your application, you’re in a better position to choose the best one for your situation.
What is JavaScript rendering?
Before we can understand what JavaScript rendering is, we need to understand what rendering is in the context of a web page. Rendering is the process used to show the output of markup and code to the user in the browser. A basic example would be when you markup a button in HTML and then see it appear on the page — this is rendering at work.
Now that we know what rendering is in general for a web page, let’s consider what JavaScript rendering is. JavaScript rendering isn’t all that different; the chief difference is that instead of the browser just showing what has been defined in the HTML of a page, the browser now has to show any updates JavaScript has made to the page as well. JavaScript rendering comes in many varieties and could be as basic as changing the innerHTML property value of a DOM element selected with getElementById. Or, it can be much more complicated and completed using a JavaScript framework like React or Vue.
Next, let’s take a closer look at the three methods of rendering that you often see with JavaScript frameworks: Client-Side Rendering (CSR), Server-Side Rendering (SSR), and Static Site Generation (SSG).
Some rendering methods are faster to render, others are better for SEO or security, and some have faster page transitions once loaded. So, your choice between these methods will depend on the benefits your project needs the most.
Deliver a fast website with a visual Page Builder
Prismic is a headless solution, with a visual Page Builder for your marketing team to release pages independently
What is client-side rendering (CSR) and how does it work?
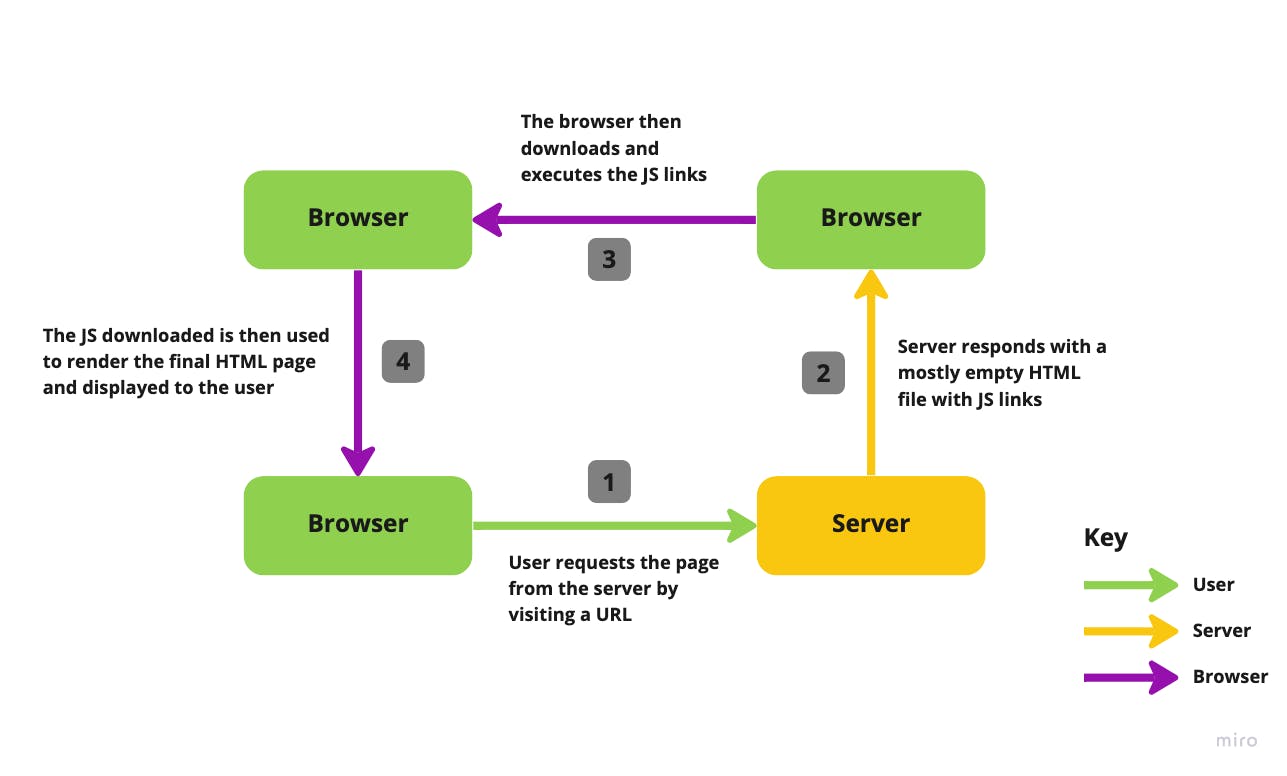
Before looking at the benefits and drawbacks of CSR, let’s take a look at how it works. The first step in CSR is that a user requests a web page’s files from a server by visiting a website’s URL. At this point, the server responds with a mostly empty HTML file that contains links to the JavaScript files required to generate the page. Then once the browser has the list of JavaScript files required, it downloads and executes the JavaScript, which is what renders the full, finished webpage for the user to see.

What are the pros and cons of client-side rendering (CSR)?
Because of the multi-step process required to download and execute the JavaScript for the page to render, CSR has the slowest initial rendering time of all the methods listed today. However, once the initial rendering is complete and all the required JavaScript is downloaded, it has very fast page transition times and great interactivity because no more requests to the server are required.
Outside of performance, CSR is also problematic when it comes to SEO because it relies on JavaScript to render the web page and not all web crawlers and SEO bots can effectively process pages this way, meaning they can’t understand the content of the page to know whether it answers anyone’s searches. Something else to note is that if you’re running an entirely client-side application there could be potential security issues with running sensitive code (auth, payments, etc.) on the client's device as they may then be able to access secrets they shouldn’t have access to.
TL;DR of client-side rendering pros and cons:
- Pro: You’ll get fast page transitions and great interactivity. For highly interactive apps that have dashboards, etc. these benefits make all of the cons worth the effort.
- Con: Your site will have slower initial rendering times because of all of the files that need to be downloaded and executed.
- Con: Your SEO may suffer without extra configuration because not all web crawlers can process pages like these.
- Con: You’ll need to be on the lookout for security vulnerabilities.
Build the most performant websites
Join other developers on the leading edge of development and subscribe to get monthly insights on creating websites that are performant and deliver maximum business value.
What is server-side rendering (SSR) and how does it work?
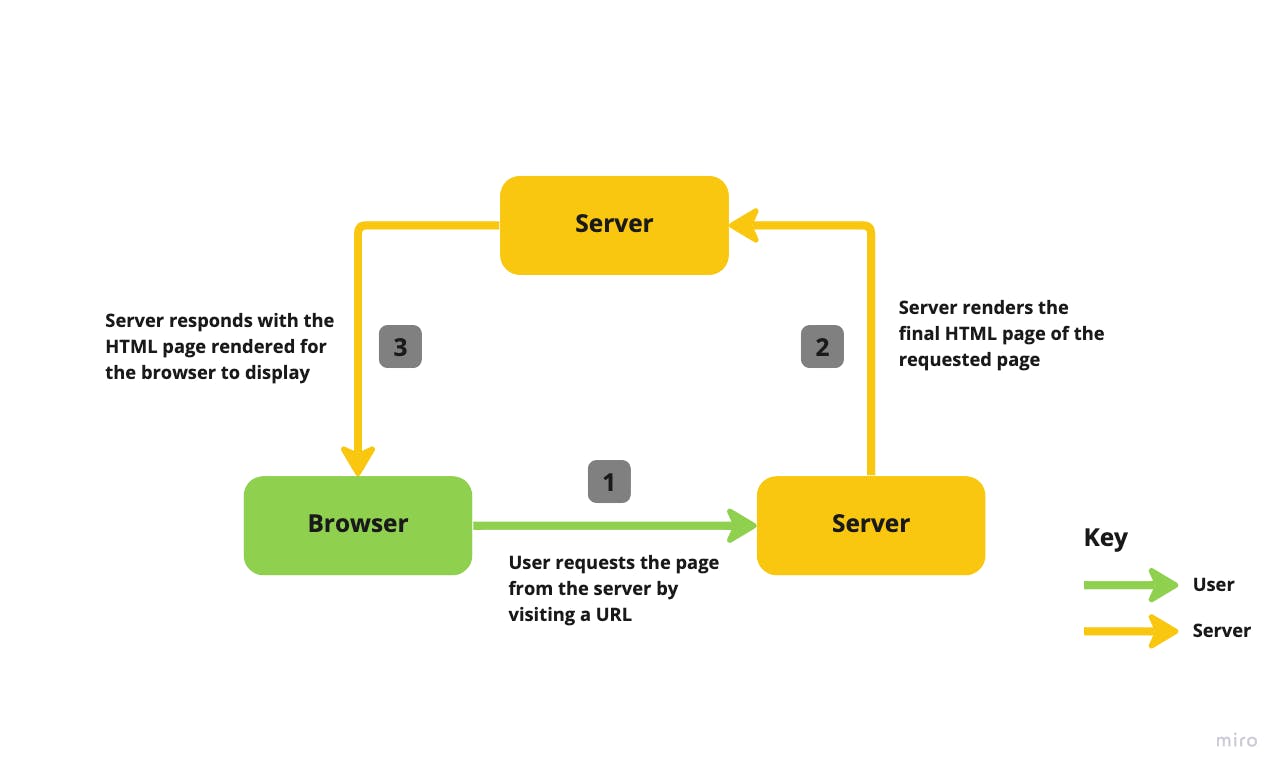
Server-side rendering (SSR) is similar to CSR in that a user goes to a URL, sending a request to a server for all of the files needed for that web page. But there is one massive difference: the rendering doesn’t happen in the browser. Instead, it happens on the server.
So, the overall flow of a request would be that a user requests a webpage from a server by visiting its URL. Then the server renders the page in its entirety, outputting the final HTML and any assets and other scripts required to run the client. Then this final completed page is sent back to the browser, ready to display.

What are the pros and cons of server-side rendering (SSR)?
Server-side rendering (SSR) actually solves a couple of the issues that CSR has with SEO and slow initial page load speeds. It resolves the SEO problem because the server responds with the completed HTML file, which all web crawlers can parse to understand the content of the page. SSR resolves the initial page load speed problem because the browser doesn’t need to download or execute any extra JavaScript to render the page; it’s all completed on the server, which means the initial page load is quicker.
It’s also worth mentioning that SSR is inherently more secure because you have the option to run sensitive code on the server as the page is being generated. The client can’t access or interact with this code, which means we can safely include things like secret keys and environment variables without worrying about exposing them publicly, making SSR great for things like authentication and generating payment links for purchases.
However, there are some downsides to SSR. Page transitions and interactivity can take longer because each page change requires a new request to the server, which takes time.
The other possible downside with SSR is the need to have a server running to generate the pages on-demand for each user request that comes in. But, while this is something to be aware of, in the present day of web development it’s not something to be concerned about because modern hosting solutions like Vercel and Netlify handle and maintain all the servers for you and your website.
TL;DR of server-side rendering pros and cons:
- Pro: Faster initial page load speeds than CSR.
- Pro: It’s friendly for web crawlers, making it SEO-friendly without extra configuration.
- Pro: It’s more secure because you can handle sensitive things on the server.
- Con: Slower page transitions and interactivity.
- Con: It requires that you have a server running that can handle rendering with each user request.
What is static site generation (SSG) and how does it work?
The final rendering method we need to look at is static site generation (SSG). It works similarly to SSR in the sense that rendering happens on the server, but the notable difference here is when the rendering happens.
Remember that with SSR the rendering happens in response to a user’s request and on demand. With SSG, rendering happens before any requests are made. Instead, rendering occurs when the website is being deployed.
This is possible because JavaScript frameworks like Next.js and Gatsby compile all of the project’s code at “build time,” which is when a build script is triggered, and output an HTML file for each page on your website. Then commonly (but optionally) these final HTML files are then distributed onto a Content Delivery Network (CDN) to allow for them to be distributed around the world to a location close to your users for even faster page load times.
What are the pros and cons of static site generation (SSG)?
If you’re able to use SSG for your website, then there are some great benefits to gain. Most notably, the performance of SSG sites is the best out of all three rendering methods. This is due to having the rendering complete before the user requests a page. When a user does request a page, the server can respond immediately with the final HTML without having to wait for it to be generated.
In terms of SEO, SSG is similar to SSR, with no SEO issues or problems. However, faster initial page load times can impact the factors that tell search engines that a page not only has good content, but also a nice user experience, like Core Web Vitals.
Security can be a pro or a con for SSG depending on your needs. Since your site is only serving static files, there are fewer attack vectors for malicious agents. However because SSG doesn’t run any code on the server when a user requests a page like SSR, things like authentication and running sensitive code need to rely on client-side code, which brings with it the same issues we had for CSR.
Another potential downside for SSG is that it generates all your pages at build-time using the data that is available at that time. This is great for pages that don’t change often, like blogs or marketing pages. But, for pages that change often, this can lead to displaying outdated data. If you need the latest available data on a page, you’d be better suited with something like SSR that fetches the latest data for each request.
Additionally, each time you want to change something on a page, the entire website needs to be rebuilt and distributed again. This isn’t an issue for smaller websites but for large websites with hundreds of pages, this can take a significant amount of time and delay changes being distributed. Some meta-frameworks like Next.js and Gatsby have developed their own rendering methods to address this issue (incremental static regeneration, or ISR, and deferred static generation, or DSG, respectively). These options essentially allow you to redeploy or rebuild the site incrementally or at particular times.
TL;DR of static site generation pros and cons:
- Pro: SSG has the fastest loading times of all three JavaScript rendering methods.
- Pro: It’s SEO-friendly, plus its fast load times can maximize factors like Core Web Vitals scores.
- Pro: Serving static HTML pages means there are fewer ways for someone to attack your website.
- Con: If you need to implement something like authentication, you’re back to a less secure solution than SSR.
- Con: The data on the page isn’t refreshed for each new user, but is rather fetched at build time.
- Con: New updates to the site require a rebuild, and for large sites, those can be very time-consuming, unless you mitigate this impact with the more specific rendering methods that some frameworks provide.
If SSR or SSG sound interesting, you'll also want to explore these articles!
Choosing the right rendering method and framework for your project
Choosing the right rendering method for your needs is all about balancing the priorities for your project. For a marketing blog, the SEO gains of SSG may be very appealing, and there’s not much lost in the lack of data freshness. However, for an e-commerce site, SSR might make more sense because it needs to be SEO-friendly and have fresh data for crucial information like stock levels, prices, and more. In the case of a highly interactive dashboard or application, CSR may be the best choice because SEO and initial load times aren’t as crucial.
Whatever rendering method you choose, something to bear in mind is that it’s often not a case of picking one method and forgoing the others in their entirety. Many modern JavaScript frameworks like Next.js and Gatsby, let you combine rendering methods throughout a website. This flexibility allows us to get the best of each of the methods to deliver the best final product for users.
If your project really just needs one rendering method specifically, you can also reach for a simpler framework that caters to just that. This may sound like intentionally limiting yourself and your options, but with a lot of these more powerful frameworks, you may also need to do more configuration and setup to get them working as you want. So, it’s good to consider whether the setup and configuration work is going to be worthwhile for the features it unlocks, or if a simpler solution really suffices.
To help you decide which tool might be right for you based on the rendering method you want to use here are some options to help you get started.
Tools great for CSR
Tools great for SSR
Tools great for SSG
Tools great for all three
Try editing a page with Prismic
A visual page builder, configured to marketing team's needs. They can easily create on-brand website pages, release more, attract more visitors and convert quality leads.

Closing Thoughts
That brings us to the end of our look at JavaScript rendering, the possible methods for doing it, and our review of each one of the methods. Hopefully, after reading this post, you better understand all of the rendering methods that can be used in JavaScript and when you might want to use them.
And, if you’re itching to dive into using any of these rendering methods, then I highly recommend using a modern framework like Next.js or Gatsby. They allow you to easily implement any of these rendering methods without too much work on your part since they abstract away the heavy lifting to let you focus on building.