When it comes to building websites with a great user experience (UX), something you should pay close attention to is your Core Web Vitals as we covered in a previous post. So, to help you along in your journey of mastering Core Web Vitals, we’re going to take a closer look at one of the more important vitals which is Cumulative Layout Shift or CLS.
Although the name sounds fancy, it’s actually something we’ve all likely come across at some point in our web browsing lives: it’s when the user interface (UI) of a page shifts after the page has already loaded.
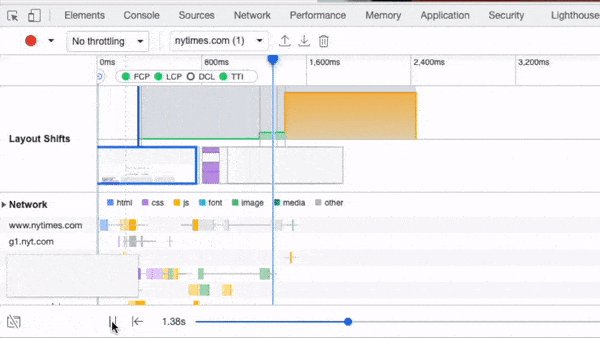
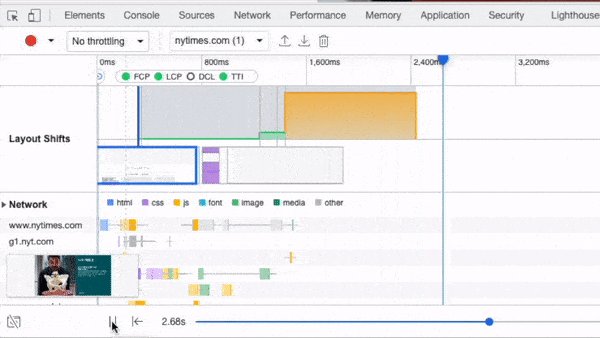
Imagine you’re just going about your day, trying to check up on the news. You find your way to the New York Times website, and you’ve just found the perfect article to read, except … *click … nothing happens.

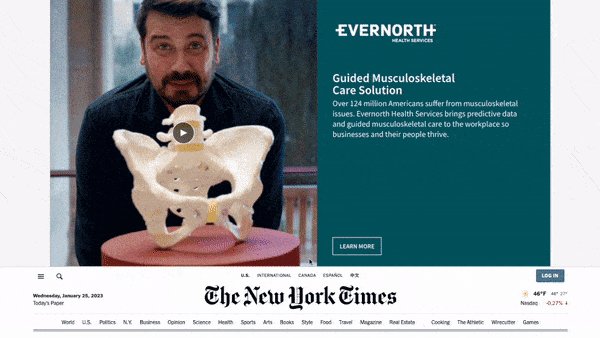
A giant advertisement has loaded after the rest of the page content and shifted everything, including the article you wanted to read, downward. Annoying, right? And what if the shift on the page had made you accidentally click on the ad? Not only is that even more annoying, but it erodes a user’s trust in a website.
What is Cumulative Layout Shift (CLS)?
Now that we know what CLS looks like on a page, let’s talk about what CLS actually is. CLS and page shifts in general are caused when content on the page loads at different speeds. Newly loaded content causes the layout of the page to suddenly shift. Then the document needs to recalculate its layout to accommodate the content that was loaded last.
If we want a more technical explanation for CLS, we can look to the Google definition, which states, “CLS is a measure that scores the largest burst of layout shift scores for every unexpected layout shift occurring during a page’s lifespan.” But, to understand this definition, we also need to understand what “layout shift” is. And, once again Google helps us out with a succinct definition; a layout shift is “any time a visible element on the page changes its position between frames.”
If we moved from the world of dictionary definitions and technical glossaries, CLS is just a score representing the amount of change in a page’s layout after the initial rendering of the page is complete.
What is a good CLS score? The closer the score is to 0 the better; Google recommends that a website should have a 0.1 or less CLS score for a good UX.
If the more technical side of CLS interests you, and you want more of an in-depth breakdown of CLS and how it is scored and worked out, you should check out this post from the folks over at Google who made the metric.
Unexpected vs. expected layout shift
You may have noticed in the earlier definition the mention of unexpected layout shift. CLS is only concerned with (and only scores) unexpected layout shifts. That means layout shifts that weren’t the effect of a user’s interaction with the page or animations/transitions making content updates. When user interaction causes a layout to change, for example, that’s considered an expected shift.
The relationship between CLS and UX
Hopefully, by now it’s clear how a bad CLS score can negatively impact the UX of a website, but I just wanted to touch on it a bit more because of how important CLS’ impact can be.
CLS can have varying impacts on UX from minor inconveniences all the way up to causing the user actual stress and annoyance. Here are a couple of situations to show these.
- Minor inconvenience: CLS causes the content you’re reading or watching to suddenly move on the page causing you to lose your position and have to find it again.
- Actual stress: You go to click on a button to back out of a purchase because you changed your mind, and then CLS causes you to accidentally click on the button to complete the purchase. Now, you have to go through the process of canceling your order and getting a refund just because of CLS.
So, as you can see both of these are annoying for the user and cause a bad UX overall but the second situation is especially bad because it can cause unintended side effects that could cause a lot of grief for the user. This could also have a knock-on effect on the business that owns the website. If you had a bad experience like this with a business, would you use and trust them again in the future?
Measuring your CLS
If you want to improve your CLS, you first need to measure it to know your starting point. Thankfully you don’t need to measure and calculate CLS yourself. Google has created tools to help you understand your CLS score. The two most common are PageSpeed Insights and the Chrome DevTools, which includes a Lighthouse auditing tab.
Below are the rough steps you need to complete to measure your CLS via each tool.
Evaluating CLS with Chrome’s developer tools
Open up the page you want to inspect. Then right-click and select “Inspect” on the page.
At the bottom of your browser window, Chrome’s developer Tools will appear in a new pane. From there, select “Performance Insights” (it may be under the “>>” symbol).


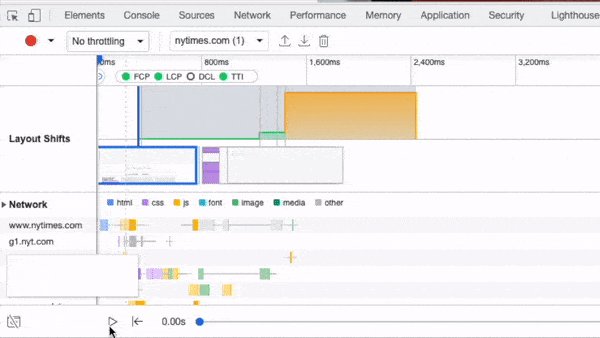
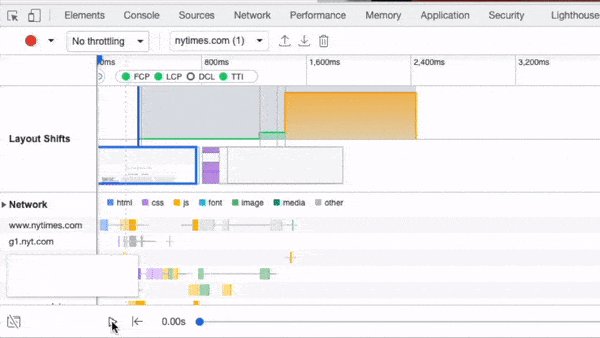
Then click the “Measure page load” button. After the page has been run through the tool, you’ll see a timeline of the page load appear in the pane. The top two rows of the timeline are dedicated to layout shifts on the page. If you press play on the timeline, you’ll also see a preview of layout shifts appear in the bottom left corner of the pane.

Evaluating CLS with PageSpeed Insights
Head over to Google’s PageSpeed Insights tool. There, enter the URL of the page you want to check, and press “Analyze.” You’ll see scores related to “Cumulative Layout Shift,” and below the scores, in the “Diagnose Performance Issues” section, you can find details by opening the tab titled, “Avoid large layout shifts.”
Common CLS issues to look out for
Before jumping into improving our CLS score, here are some of the common CLS issues we’ll be looking at.
- Missing size attributes for media (image/video) elements
- Unexpected insertion of content above existing content
- Advertisements and third-party-loaded notification bars
- Delayed loading of web fonts
Get closer to a perfect Lighthouse score
Strategies for fixing your CLS issues
Now that we know what CLS is and how to measure it on any given page, let’s look at improving it. Below are a few guiding principles you can stick to for improving your CLS and reducing the unexpected layout shifts occurring on your website.
1. Always specify size attributes for your images and videos
If you use any images or videos on a page, make sure to include the size attributes for them so that the browser can allocate the correct amount of space on the page for the resource prior to it being loaded. This means that even if the image takes a long time to load, it won’t cause a layout shift once loaded because the space was already reserved.
There are many ways you can approach this issue from a code perspective depending on the frameworks, libraries, or tools you’re using, but a basic example would be something like the code below, where we use a container div set to the fixed height of the image that will load.
<div class="container">
<!-- Image to load in -->
<img src="" class="image" />
</div>.container {
width: 300px;
height: 300px;
min-height: 300px;
min-width: 300px;
}
.image {
width: 300px;
height: 300px;
min-height: 300px;
min-width: 300px;
}2. Never insert content above existing content unless it’s in response to a user’s interaction
Looking back at the video we had at the start, the cause of the layout shift was a banner ad popping in above the content that was already displayed. Therefore an easy way to improve your CLS score is to never insert content above existing content. This is especially common with advertisements on websites, so make sure to pay attention to those in particular if you use them.
There is one notable exception to this rule, and that’s if the layout shift is expected by the user (think back to the expected vs. unexpected explanation above). A good example of this would be if the user clicks an expansion button, they’re expecting the page to shift.
3. Use transitions and animations to give context to page changes and shifts
A good way to improve the UX of any website is to use transitions and animations to give context to the layout shifts and page changes that occur. Think about a table of contents for example, if a user clicks a link, instead of having them teleport down the page and lose the context of where they are, you could show a scrolling animation to transition the user from where they were to the new location.
This subtle animation allows them to keep the context of their location and helps our website provide a better UX. Remember, this won’t hurt our CLS because it’s an expected shift in the page.
4. If using ads, understand how they’ll impact your layout
Thinking back to our second point with the advertisements (or even a third-party notification bar service, like HelloBar), if you’re going to use ads on your website, think ahead about how they’ll impact the layout of your website and the content on it. Make sure you understand the potential implications they have and how they’ll shift your content, if at all.
A good way to minimize their impact is to reserve the space they’ll need on the page as we did with the images and videos. This way when they do load, they don’t cause any unexpected shifts on the page. Google’s Publisher Tag guide has a great guide on doing this.
5. Keep an eye on web fonts
Finally, for our last point, keep an eye on any web fonts you use on a website. We all love web fonts because most system fonts don’t look great and a good web font can make your website stand apart from its competitors. But, they do have some potential drawbacks. One of these is the layout shift they can cause by taking a long time to load in.
When a page first loads, before any web fonts are downloaded the page will be rendered using the inbuilt system fonts. Then once the web fonts are ready, the system font will be switched out for the web font. What this means is that depending on the fonts used and their sizes in comparison to the system fonts they’re replacing, there may be some layout shift.
To get some great tips for avoiding layout shifts using web fonts, I recommend checking out this great post by Simon Hearne.
Closing thoughts
CLS and Core Web Vitals, in general, can be an in-depth and complicated subject but there are a few simple guiding principles that we can all follow on our websites to ensure we deliver a high-quality UX for all our users.
But, as mentioned at the start of this post, CLS is just one of the many Core Web Vitals used to score our websites and evaluate their overall UX, so it’s worth reading and learning about the others. Here’s a great place to start learning about the other Web Vitals.






