In recent years the headless products space has ballooned in size due to its increase in user base and popularity; this is largely in response to the increase in popularity and usage of web development approaches such as Jamstack. The most common type of headless product is a headless CMS but there is in fact another type, a headless page builder.
When it comes to choosing a headless product, there’s a lot to learn and consider. To help you make a great choice for your project, we’re not only going to cover what both of those headless product types are, but also why you should use one and how to tell which one is right for you.
Headless CMS explained
Before we can understand what a headless product is, we first need to understand the individual parts of a website and how they come together to form a website. Here are some key terms you’ll need to understand:
- Display layer/frontend: This is the user interface or portion of a website that a user will interact with and see on their screens (and the code that makes it work). It is what we typically refer to when talking about a website.
- Content management interface: This is the “dashboard” that allows website teams to create and update the content that’s visible on the front end of a website.
- Database: A database is typically used by a CMS to store the content and assets that will eventually be displayed on the website. When a website loads a blog post, for example, it will load the text content and images from a database.
- APIs: APIs or Application Programming Interfaces are a way for different systems to talk to each other and exchange data online. These are extensively used in the headless product space, as we’ll see in a moment, to allow the frontend and the headless product to communicate with each other.
Now, we understand a bit more about the building blocks of a website, let’s look at what we mean by a “headless” product.
When a product is said to be headless, it means it doesn’t provide or manage the front end of the website, unlike many traditional CMSs which are tightly coupled with the front end. Instead, a headless product only concerns itself with what it understands best: content. Headless products provide a content management interface, a database where the content is stored, and an API that allows developers to use that content in a website’s custom front end. The content stored in a headless product’s database is surfaced via an API that can be called from the frontend code to retrieve the information to display it to users.

At first, this sounds pretty complex, but because you can create the frontend of your website without constraints from a CMS, there are numerous benefits, which we’ll discuss later.
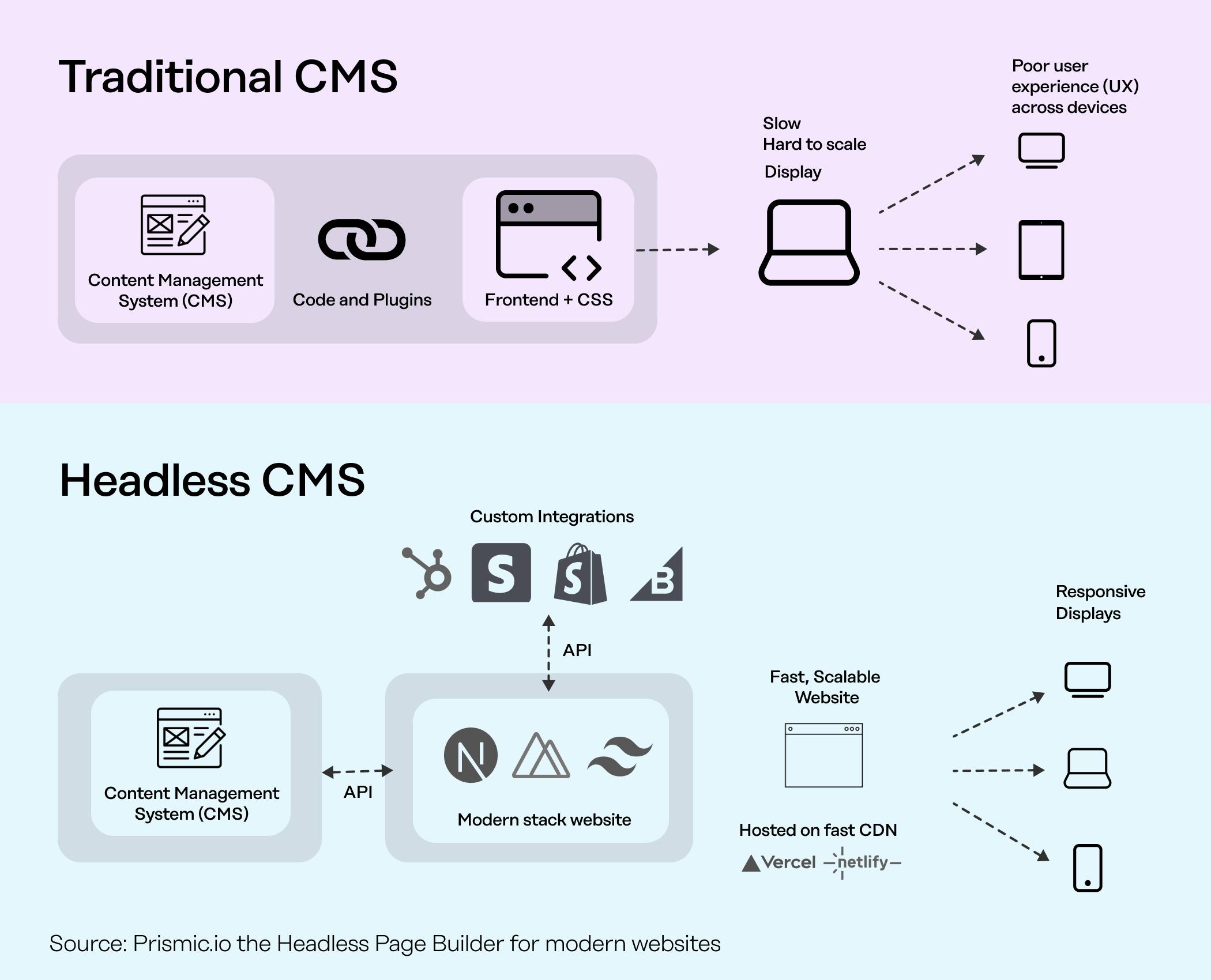
To make this a bit clearer, let’s contrast a standard CMS like WordPress with a headless product like Prismic.
WordPress handles everything on your website, from the content and assets on the page to the actual rendering of the page and its front-end appearance when a user requests it from the server. WordPress aims to be the only product you need for your website to function and serve content.
Prismic, which is a headless page builder, on the other hand, isn’t concerned with how you're rendering the content; you can use any one of the many supported tools and frameworks . Instead, what Prismic is concerned about is the content, the experience of editing the content, and the process of delivering the content as fast as possible via an API. That means that you can use the most optimized technologies to build your front end, without the constraints of a CMS.
Understanding the headless ecosystem
Hopefully with the difference between headless and non-headless now cleared up let’s jump into another set of important differences and that’s headless CMS vs headless page builders.
Headless CMS explained
A headless CMS allows content editors/managers to add, update, and remove content without needing to touch the front end of the application; this content is then surfaced on APIs for developers to consume in a custom frontend or display layer when displaying it.
Because headless CMSs can connect to any display layer, they can be used to provide content to anything from mobile apps to websites. So, when you need the same content to appear in numerous places, a headless CMS can be incredibly beneficial.
This flexibility for displaying the content, however, can result in a great deal of complexity in the content management interface. This can lead developers to configure the content management interface in ways that are restrictive for content teams.
Headless page builder explained
A headless page builder is a newer category of headless products that were designed specifically to enhance the process of working on a website. While a headless page builder, can perform a similar role to a headless CMS in regards to storing and serving content via an API, its content management interface is configured with reusable building blocks designed to facilitate website page and content creation.
Headless page builders offer a UI that frees teams to build pages and websites in a modular way without the more rigid templates traditionally offered by standard CMS. With Prismic, for example, this results in a custom page builder experience. For example, you can add website sections, like a hero or a feature grid, to a page and order them how you want. This information is then served on an API like any headless product for the front end to consume and display.
Not signed up for The Optimized Dev?
Staying on the leading edge of web development just got easier. Explore new tech with a fun, scaffolded coding challenge that lands in your inbox once a month.
Why use a headless product
Now let’s take a look at why you might want to use a headless product with your next project.
Flexibility
With a headless product, you’re separating the front end and back end of an application. This allows developers and designers to have more flexibility in how they work. This flexibility allows them to work with fewer restrictions from the CMS; with headless they’re able to use whatever technology they think is optimal for the frontend. They can also build a completely custom frontend that is specific to your website or application.
Security
Another benefit tied to the separation of the frontend and backend is the added security. This is because a headless product is hosted on an entirely different platform and infrastructure, away from your front end.
This separation increases your security because a malicious actor would need to attack multiple systems (your front end and the headless product) and infrastructure to gain full control of your website. This makes it more difficult for the actor because each system is likely to have it’s own security protections and layers they’d need to spend time breaking. And since many headless products are SaaS products, there are dedicated teams keeping them optimized and secure.
Faster websites and tooling
With a headless product, you bring your own front end meaning you’re able to use the latest tooling and frameworks. This freedom allows you to use newer, more optimized technologies (e.g. static-site generators). With these technologies, you can create front ends that are a lot more performant and give your users faster load times and page transitions compared to a traditional CMS where the frontend is supplied for you and the technology used is out of your control.
Easier to repurpose content
Finally, because the content is stored separately from the code for the display layer, content can be easily reused for another project without needing to manually duplicate any content. All you need to do is create another frontend and connect it to the APIs that source the content and you’re ready to go! In a way, this future-proofs your website because you can always swap in the latest technologies.
Challenges of using a headless product
Unfortunately, as with most things, there are some downsides to using a headless product, so let’s take a look at them.
Cost
It might be due to them being relatively new in the industry compared to standard CMSs, but, on the whole, headless products can scale in cost quite quickly depending on the amount of traffic and size of your website/business. So, while they start off quite cheap (often with generous free tiers), if your website balloons in popularity and users, expect the bill to balloon equally.
Another consideration you will need to have in mind is the requirement of a custom front end to display the content from the headless product. You will likely need a developer to build this custom front end for you, so if you don’t already have that resource available to you, it’s another cost to consider.
Complexity
Integrating a headless product into an existing product or a specific tech stack can be challenging and time-consuming depending on the headless product and the integrations they offer.
For example, if a headless product only offers a base JavaScript integration and you need to implement it with a framework like React or Vue, you’d need to adapt the JavaScript integration to work with the niche parts of the framework you’re using to ensure it’s optimally implemented. This is why, where possible, it’s worth investigating this requirement before committing to a headless product because some products offer ready-made integrations with various technologies to remedy this problem.
Factors to consider when choosing a headless CMS
Freelancer and agency considerations
Productivity and competitive edge
Why it matters
As a freelancer or agency, the faster you can create and ship websites, the happier your clients will be. Choosing a solution that improves your productivity and gives you a competitive advantage is important.
How to evaluate
Before buying into any one headless CMS provider:
- Evaluate a few options.
- Book a demo.
- Try creating a project to measure the time it takes to deliver a custom-branded, high-performance website.
Improving your productivity with a Headless CMS
Adding a Headless CMS to your go-to stack can greatly enhance your productivity as you use it more and more for projects. Eventually, you will have a base website boilerplate built with your preferred technologies (Next.js, Tailwind CSS, Prismic), along with a predefined set of page types and section components. You can style them according to your client's brand and add custom functionality as needed. This allows you to concentrate on adding new features and delivering faster, instead of spending time on repetitive development tasks.
Client Independence
Why it matters
Empowering clients to be fully independent at project hand-off is a win-win for both parties. A CMS that empowers your clients to ship on-brand pages and update existing content without compromising design or causing performance issues is critical.
How to evaluate
Assess the CMS's content management experience. Ensure that it allows clients to create new page and section types and access new features without needing your assistance. It benefits both parties when your clients are as self-sufficient as possible. The more self-sufficient your clients are, the better off the smoother the collaboration.
In-house developer considerations
Integration with tech stack and marketing tools
Why it matters
The headless you choose should complement your tech stack and your marketing team's tools, enabling them to do their best work.
How to evaluate
- Explore the CMS’s documentation to check if it provides SDKs for the programming language and framework you use
- Evaluate the different types of APIs the CMS provides
- Confirm from the headless provider if they support integration with your marketing team’s preferred tools like Intercom, Algolia, Clearbit, and HubSpot.
Developer productivity and focus
Why it matters
You need a CMS that optimizes your development workflows and allows you to focus on high-value tasks instead of performing routine content updates for your marketing team.
How to evaluate
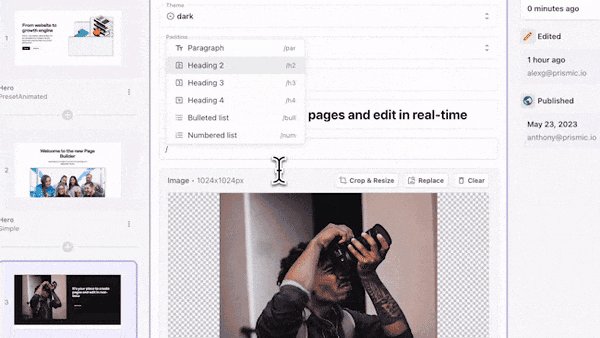
Assess how the CMS enhances your productivity and empowers your marketing team to release pages faster and manage, edit, and visualize content in real-time without your direct involvement.
Marketing team empowerment and independence
Why it matters
Your marketing and content team needs a headless CMS that gives them the freedom and flexibility to launch compelling content and conduct experiments with little or no developer dependence.
How to evaluate
Your content team should try out the CMS’s content management capabilities. Ensure it streamlines content management tasks and gives content editors control over SEO metadata and analytics.
Engineering manager considerations
Cross-team collaboration
Why it matters
The CMS should empower in-house developers to build websites and apps that serve multiple teams and allow non-technical users to manage digital content through an intuitive UI.
How to evaluate
Review the CMS content APIs and customization options and assess their capabilities for delivering reusable content across different sites and apps. Ensure it provides an intuitive UI for managing content.
Maintaining High Standards
Why it matters
Quality standards in terms of scalability, maintainability, brand consistency, and component reusability are crucial parts of your production process. Work with a CMS that helps maintain these standards and contributes to the long-term success of your projects.
How to evaluate
Find out if the headless CMS has a track record for maintaining high standards across various projects. Also, explore customer case studies that show how the CMS has helped other brands remain consistent.
Besides these role-based considerations, other factors worth considering include:
- Content needs: Consider how flexible the headless CMS is in terms of content structure and delivery. Ensure the CMS can handle different content types like text, images, videos, custom types, and interactive elements.
- Documentation: Ensure the CMS has comprehensive documentation with clear tutorials, installation instructions, code snippets, and starter templates. It is also a plus there is an active online forum and resources from a developer community.
- Performance: Choose a CMS that offers fast API response times. Also, consider if the CMS uses a CDN for its content delivery process and if caching mechanics are in place for further performance optimization.
- Tech stack compatibility: Choose a CMS that supports your development team's tech stack and allows you to build frontends with the best tools like React, Next.js, Nuxt.js, and SvelteKit.
- Scalability: Ensure that the headless CMS you choose can scale with your needs. Look for features like load balancing, caching, and a robust infrastructure that can support high traffic volumes.
- Cost: It's important to consider the cost when choosing a headless vendor. Ensure that the CMS you choose is not just cost-effective but gives you the best bang for your buck.
Choosing the right headless CMS for your project
Now, we’ve looked at both the pros and cons of headless products, let’s explore how you can pick the right headless product for your project.
What is your budget?
It goes without saying but the budget of your project will heavily determine the products you’re able to use. Some headless products are more expensive than others and some scale in costs quicker than others, so when shopping around, it’s worth bearing in mind your budget restraints both now and in the future.
It’s also worth considering how your needs will change in the future and how the costs might increase to accommodate those needs. For example, it’s quite common for headless products to charge extra for more users having access so do you foresee your business scaling in employees and therefore needing to upgrade your plan? Or, do you need more advanced features like SSO?
All of these needs could impact the plan you’d need to purchase and in turn the cost. So, in summary, understanding your needs and which ones are “musts” vs. “nice to haves” can help you determine what plan and cost is right for you.
What frameworks or integrations do you need for your tech stack?
Ideally when you’re looking for a headless product, you want to look for one that offers a closely scoped integration with the framework you’re using. For example, a React integration would be compatible with a Next.js project, but a dedicated Next.js integration will leave you with less setup and maintenance to do. At first, this might not seem a big deal, but it has several benefits for developers.
- These integrations are often of higher quality because there’s an entire team dedicated to looking after and improving them.
- They have better support and faster bug fixes, again because another team is looking after it.
- More closely scoped integrations tend to make your life easier as a developer because all the niche parts of a framework are considered and accounted for by the development team, so you can mostly plug and play.
How much flexibility do you need?
Finally, does the headless product offer the right level of customization for your project both now and in the future? Right now, you might be happy with a product that just allows you to update text and images on the page using a fixed template (CMS). But, later on you might want a product that allows you to rearrange the building blocks of your website into any number of combinations by shifting entire sections of your website and reordering content without needing to involve a developer (page builder).
What are your end goals for your project?
Whenever you’re building a new project, it’s important to consider how technology choices will impact business outcomes. Understanding what each type of headless product does best can help you understand how well it can support your goals. Headless CMSs are more versatile in their ability to accommodate mobile apps to websites, but there are trade offs to that flexibility, like looser integrations and less scoped user interfaces. Headless page builders trade that flexibility to provide the best possible experience for doing high-quality work on websites.
Headless CMS vs Headless Page Builder?
At this point, you may still be wondering how can I tell if a headless CMS or headless page builder is the right headless product for me. A good way to find the answer to this question is to think about where your content is going to be consumed and/or displayed to users.

- If your primary focus is on driving revenue through your website, a headless page builder will offer tighter integrations and features designed for rapid, high-quality work.
- If you focus on both apps and websites, many headless CMSs offer looser technology integrations and features that are great for reusing your content everywhere.
And of course, in both cases, you’ll find a boost in performance. From there, you can use other factors like budget, etc. to choose the right tool for you.
How to Get Started
Finally, before closing out this post, let’s take a quick look at how you can get started with either a headless CMS and a headless page builder.
With a headless page builder
If you’ve decided that a headless page builder is what you’re after in your project then you’re already in the right place. Prismic offers seamless integrations with some of the largest frameworks and tools and makes building a website a great experience for both devs and content teams. With Slices, devs are able to configure a custom page builder experience for content teams, while implementing the most optimal technologies like Next.js or Nuxt. If you’re interested in getting started, then check out the documentation home page here to see all the guides.
With a headless CMS
If a headless CMS is the right headless product for you, here are some links to getting started with some well-known headless CMSs.
Well-known headless CMSs:



Closing thoughts
And, with that, we’ve concluded our journey through headless products. We’ve covered what headless means, what headless products are available and seen that choosing the right one can be a multi-faceted decision that’s ultimately deeply connected to your project and its goals.






