
We just launched a completely overhauled prismic.io/try, the quickest way to try Prismic. Anyone can try it—no sign up required.
The new version has a number of improvements, including more unlocked features and resources for developers.
Try it out now, or read on to learn what’s new.

See how Prismic websites are developed
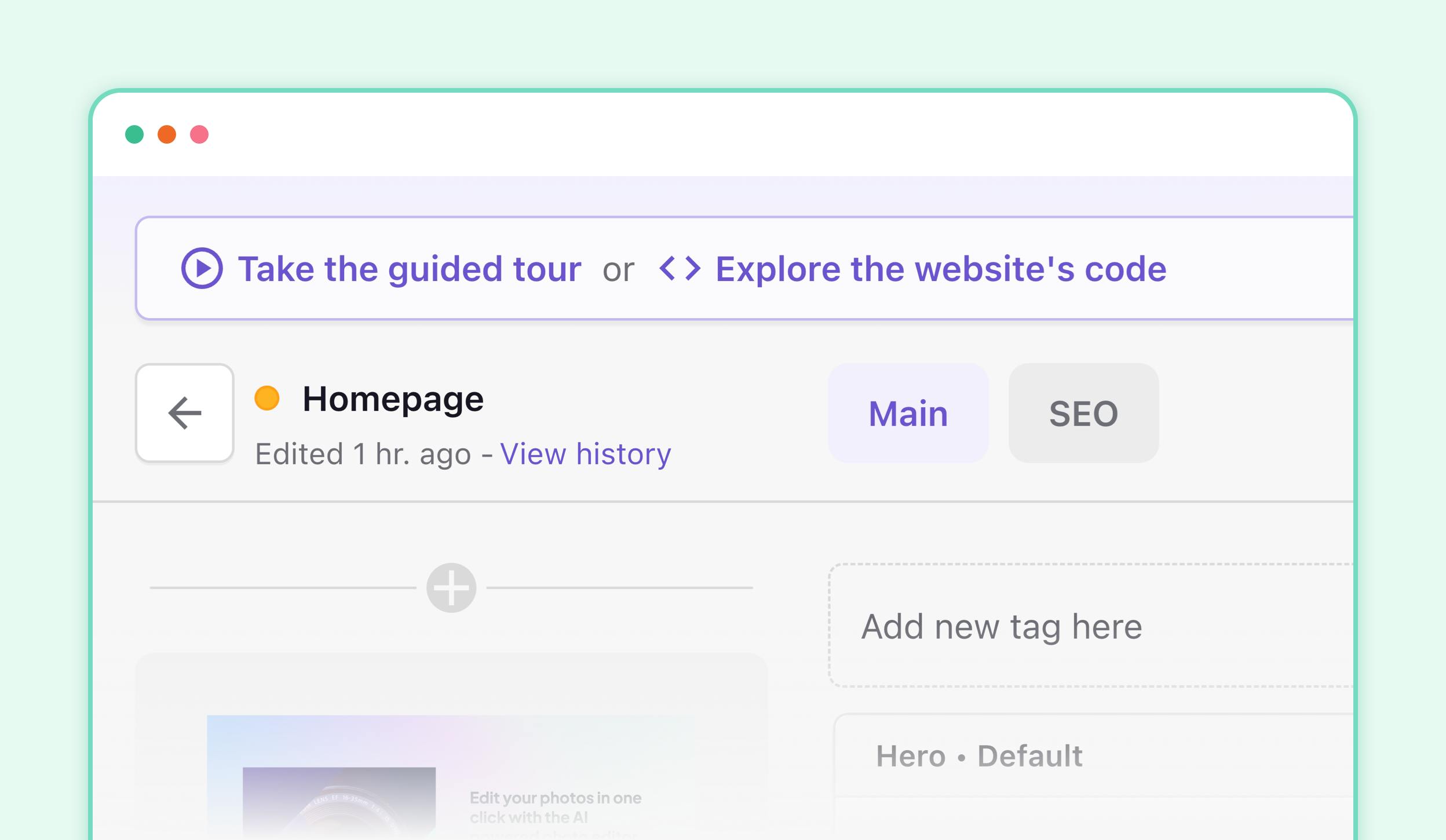
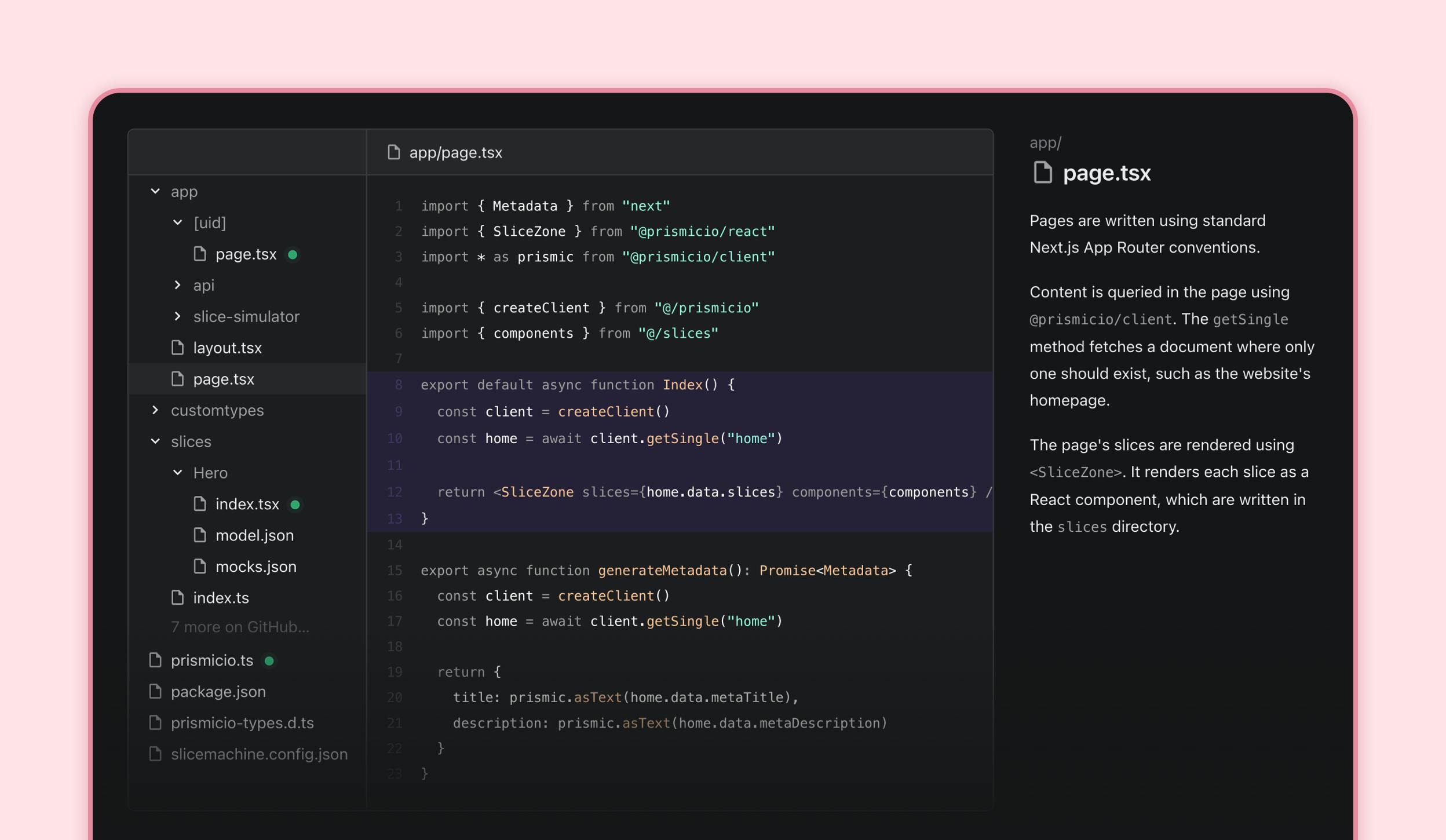
Developers can explore a real Next.js project built with Prismic right from the demo. At any point, clicking Explore the website’s code at the top of the Page Builder opens the demo website’s source code.
Each source file is paired with an explanation so there’s no confusion around a file’s purpose. Developers can learn how a Prismic website is structured and use the code as a reference during their first projects.

The website’s full source code is available on GitHub for deeper dives.
Aipixi: your new demo website
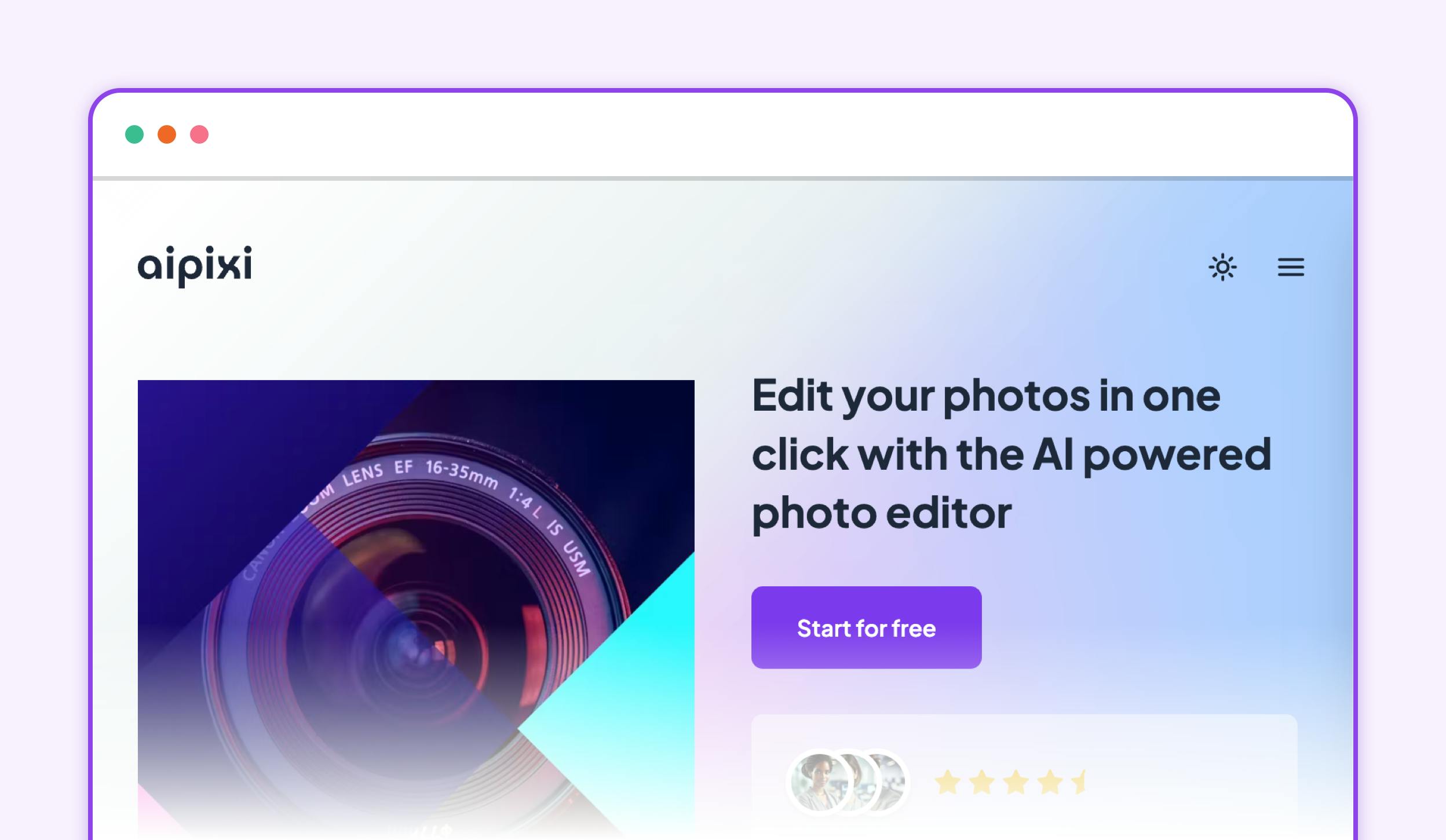
To make the demo feel more like working on a real project, we created a marketing website for Aipixi, a fictional AI-powered photo editor.
The website showcases how real Prismic websites are built. Aipixi has a collection of slices that make composing pages straightforward. Use them as inspiration, or even copy them directly into your project.
Developers can get the website’s full source code on GitHub.

Built around a real Prismic repo
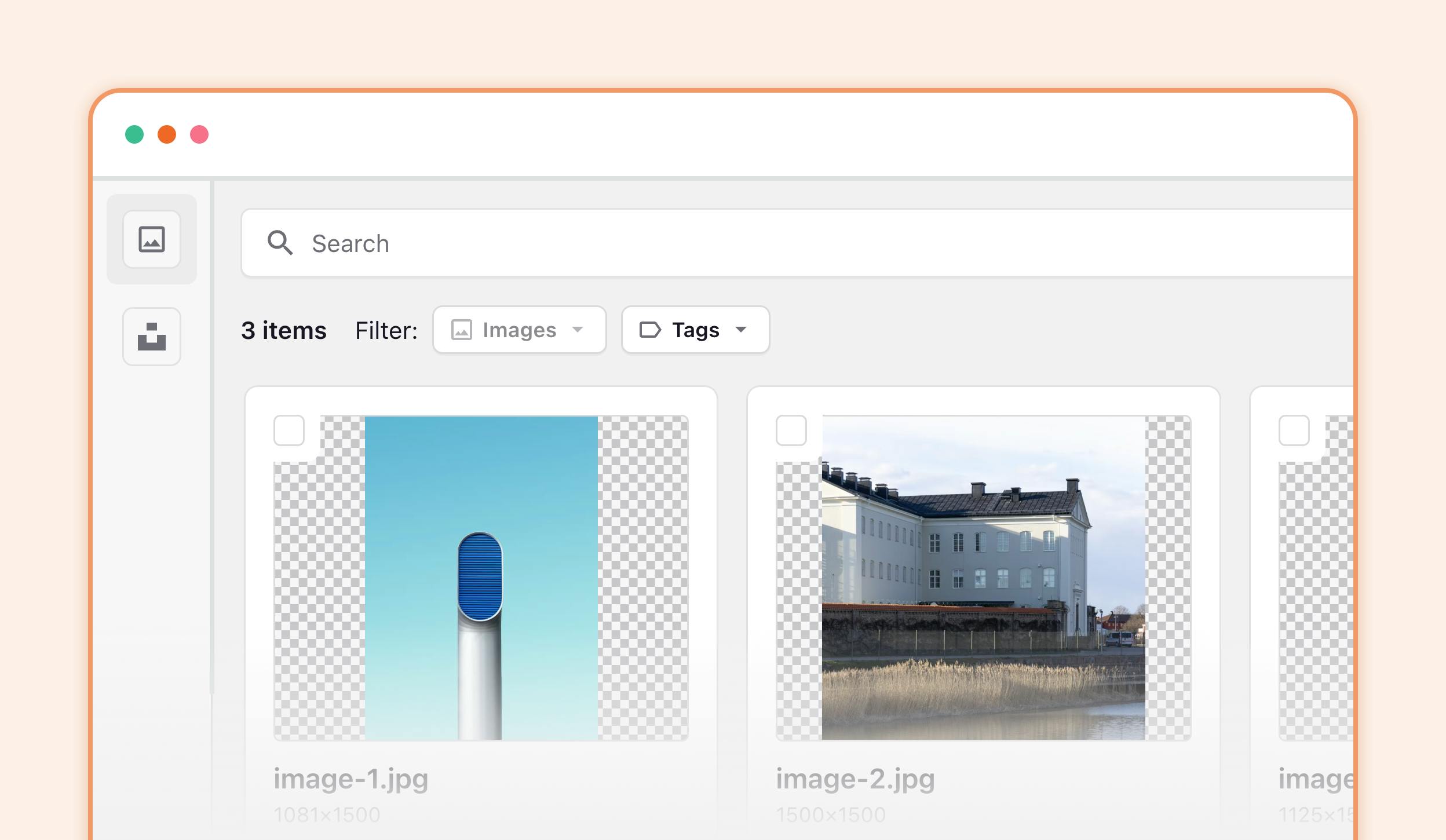
Using the demo is using the real Prismic, just without an account. You can upload images, make cross-document references, and preview your content with the real Prismic API thanks to an improved foundation.
In the past, we were limited by our mocked version of Prismic’s backend. Now, it’s built upon the real backend. You can try many features of a real Prismic repository, and we’ll be enabling more of them as time goes on.

Improvements through research
These improvements couldn’t have happened without input from our research panel. We gathered insights from developers and marketers and learned quite a bit around what makes a demo effective.
Based on our learnings, we made the demo more self-guided and added explanations just for developers. We are also working on a quick, 5-minute intro video for developers.
Thank you to everyone who took part in our study and shared their insights! 🙏 Be sure to sign up for the research panel if you are interesting in shaping Prismic’s future—and getting paid to do it.
Try it out now
Now that you know everything that’s changed, visit prismic.io/try and see it for yourself.



