At Prismic, we try to build SDKs that integrate deeply with the framework you use to provide you with the best experience.
But whether you’re using React, Vue, Astro, or something else, at the heart of these integrations resides @prismicio/client: It’s the core Prismic package for querying and templating Prismic data with JavaScript, and we just released a new major version of it, let’s talk about it!
The main highlight of this version is that @prismicio/client v7 now combines @prismicio/client, @prismicio/helpers, and @prismicio/types into one package, offering a leaner API with a smaller footprint on your project.
Being a new major version, this also means it comes with a few breaking changes, mainly removed deprecated APIs. But no worries! We have you covered with a comprehensive migration guide that you can go check out here if you want to dive straight into upgrading your project.
Want to learn more about what has changed and the new things we added before updating? Well, let’s get to it!
Major changes
Unified package
We cannot talk about this version without talking about the libraries we merged. Previously, our core packages to develop web apps with Prismic and JavaScript were a collection of three:
@prismicio/client, holding code to query our API@prismicio/helpers, providing helpers to template and render Prismic data@prismicio/types, defining TypeScript types for all Prismic data structures
In most cases, you had to install the three of them, and even if you didn’t, our dedicated framework integrations, like @prismicio/vue , were doing it for you anyway.
On top of that, having three packages to perform basic things also created confusion. From where do I need to import that? Where do I find this type? Enough!
Those two reasons, among others more subtle, motivated us to simplify our foundations. We merged code from @prismicio/helpers and @prismicio/types into the new @prismicio/client v7. All functionalities from these - newly deprecated - packages are now available through @prismicio/client. This allows you to only install a single library moving forward to work with Prismic when you don’t also need to integrate with a specific framework.
Simplified language
We are on a constant quest to make Prismic more natural and easier to understand. Working towards that goal, we’ve simplified the names of some of our concepts to make them more intuitive.
@prismicio/client v7 includes these updated names. Here’s an overview of these changes:
- “Integration Fields” fields are now referred to as “integration” fields (one less “fields”).
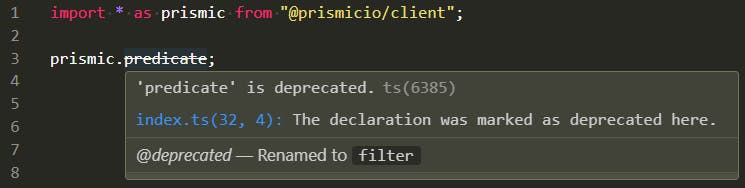
- "Predicates," used to filter queries to the API, are now called "filters"
- “HTML Serializer," a function or map used to serialize our rich text fields, is now called a “rich text serializer”
References to these old names are still exposed by the client to simplify upgrading but are marked as deprecated. They will be removed in the next major of @prismicio/client.
New helpers
Another highlight of this new version is that we developed new helpers: small functions to help you manipulate Prismic data, previously available through @prismicio/helpers. With @prismicio/client v7, on top of classic helpers like asText() and asDate(), you now have access to:
asLinkAttrs(), an advanced version ofasLink()to work with Prismic linksgetToolbarSrc(), a safe way to programmatically compute Prismic toolbar source URL for a given repository name
And we will continue our work here as more helpers are already on their way, so stay tuned for future releases! In the meantime, you can find a list of all available helpers, as of today, in @prismicio/client technical references .
Faster queries with more control
Performances are always top-of-mind when working on libraries like @prismicio/client: we monitor package sizes on every pull request and keep an eye out for runtime performances.
In that regard, @prismicio/client v7 integrates some new optimizations:
- When querying our API, the client will now deduplicate requests when they happen concurrently, allowing pages to be rendered more quickly, in fewer network calls.
- A new
fetchOptionsis now available when creating a client instance and/or on a per-query method basis. You can use it to provide additional parameters, like specific caching headers, to the client’sfetch()function that will be merged with internally required options. - For more complex use-case, the client’s
fetchoption still allows you to provide your own fetching method, library, orfetch()wrapper.
Removed deprecated APIs
As we develop our packages, we sometimes find ourselves unhappy with the names or functionalities we came up with and shipped. Maybe we figured out better alternatives or those features are just not considered useful anymore.
When this happens, because we follow Semantic Versioning standards, we cannot remove them immediately; that would break your projects. So instead, we mark them as deprecated, which, depending on your editor, removes them from IntelliSense and/or crosses them out in your code if you were using them.
You can think of it as a warning: “This API will be removed in a later version,” which, most of the time, is followed by instructions on how to migrate when you hover the deprecated piece of code.

Major versions allow us to clean up our codebase from these, often long-time, deprecated APIs. With @prismicio/client v7, we did just that. Deprecated APIs from @prismicio/client v6 were removed. You can find a list of them and the required changes in the migration guide , if you were still relying on them.
How to upgrade
The upgrade should be quick. For most projects, you’re likely a few search-and-replaces away from being done. Get started by updating your dependencies in your package.json.
{
"dependencies": {
+ "@prismicio/client": "^7.0.0",
- "@prismicio/client": "^6.0.0",
- "@prismicio/helpers": "^2.0.0",
- "@prismicio/types": "^0.2.0",
}
}From here, after an npm install, you can start handling breaking changes following our migration guide . This process primarily involves updating imports from @prismicio/helpers and @prismicio/types to @prismicio/client.
If you experience any trouble upgrading, feel free to reach out to us on the community forum. If it all went smoothly, congratulations! You can start embracing new features and enjoying simplified code.
To a bright future
We’re happy with this new release and hope you’ll enjoy it too. @prismicio/client v7 significantly streamlines our core SDK usage, simplifying your code. If you have any questions about it or require some help, our community forum is the best place to reach out to us!
Regarding @prismicio/client v6, @prismicio/helpers, and @prismicio/types, while we’ll keep maintaining them for a year, we don’t plan on adding new features to them anymore. With that in mind, we recommend you update your projects to use @prismicio/client v7 as soon as your maintenance schedule allows. The migration guide is here to guide you in this endeavor.
More features are ahead for @prismicio/client v7 and we’re already working on some of them! If you’d like to voice your ideas to us, or if you stumble across any bug, feel free to contribute an issue on GitHub. For now, all new features of @prismicio/client v7 are documented in its refreshed technical references .
We look forward to seeing what you’ll build using the new @prismicio/client 🚀




