Improve Your Prismic Developer Experience with Slice Machine V0.2
 By Côme Sabran
By Côme SabranPrismic has been putting all our efforts into providing the best developer experience for building websites with modern frameworks, such as Next and Nuxt. We’ve worked hard to provide awesome libraries to help kickstart a project with your favorite stack. And it was this focus on developer experience that first brought you Slice Machine, the Prismic local build tool for Next and Nuxt.
Why have we focused on our local tool? At Prismic we are convinced that the best way to ship faster is to iterate faster. By iterating fast we mean being able to create, edit, and preview components and pages locally — without the hassle of having to query production data.
So, how much time does Slice Machine save? Building with Prismic was fast. Slice Machine makes it three times faster.
And now, we’ve made Slice Machine even better in V0.2 ...
With our latest release, we’re solving some of your biggest pain points to make it even easier to build with Prismic and Next or Nuxt. Between the latest improvements and previous innovations, here’s how Slice Machine does it.
Build and Test Slices Faster

Before introducing Slice Machine, for any headless CMS like Prismic, the process of visually testing Slices and pages before shipping to production was a bit time-consuming.
To make sure a Slice or a page matched the expected design, it had to behave properly with the data coming from the API. This process was tedious because the developer had to endlessly go back and forth to the content repository to add data and then see how the website looks locally.
Slice Machine streamlines this process by providing code snippets for every field type, providing mock data for testing, and providing a new tool for local previews. Here’s how these innovations work:
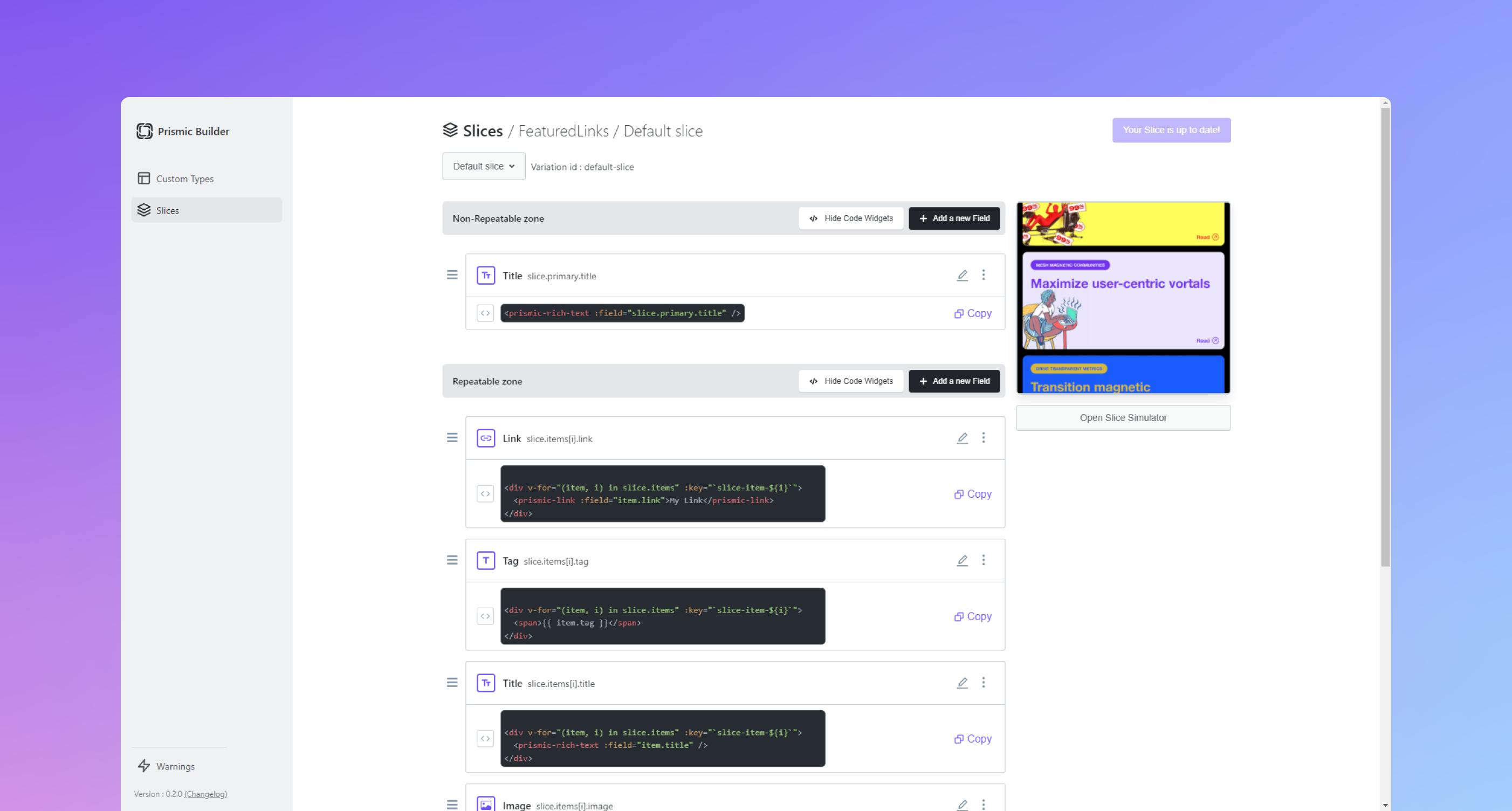
- Code snippets help you save precious time building your components and pages using your repository data. Each code snippet shows you how to properly access data from the API and provides the Prismic component for displaying it.
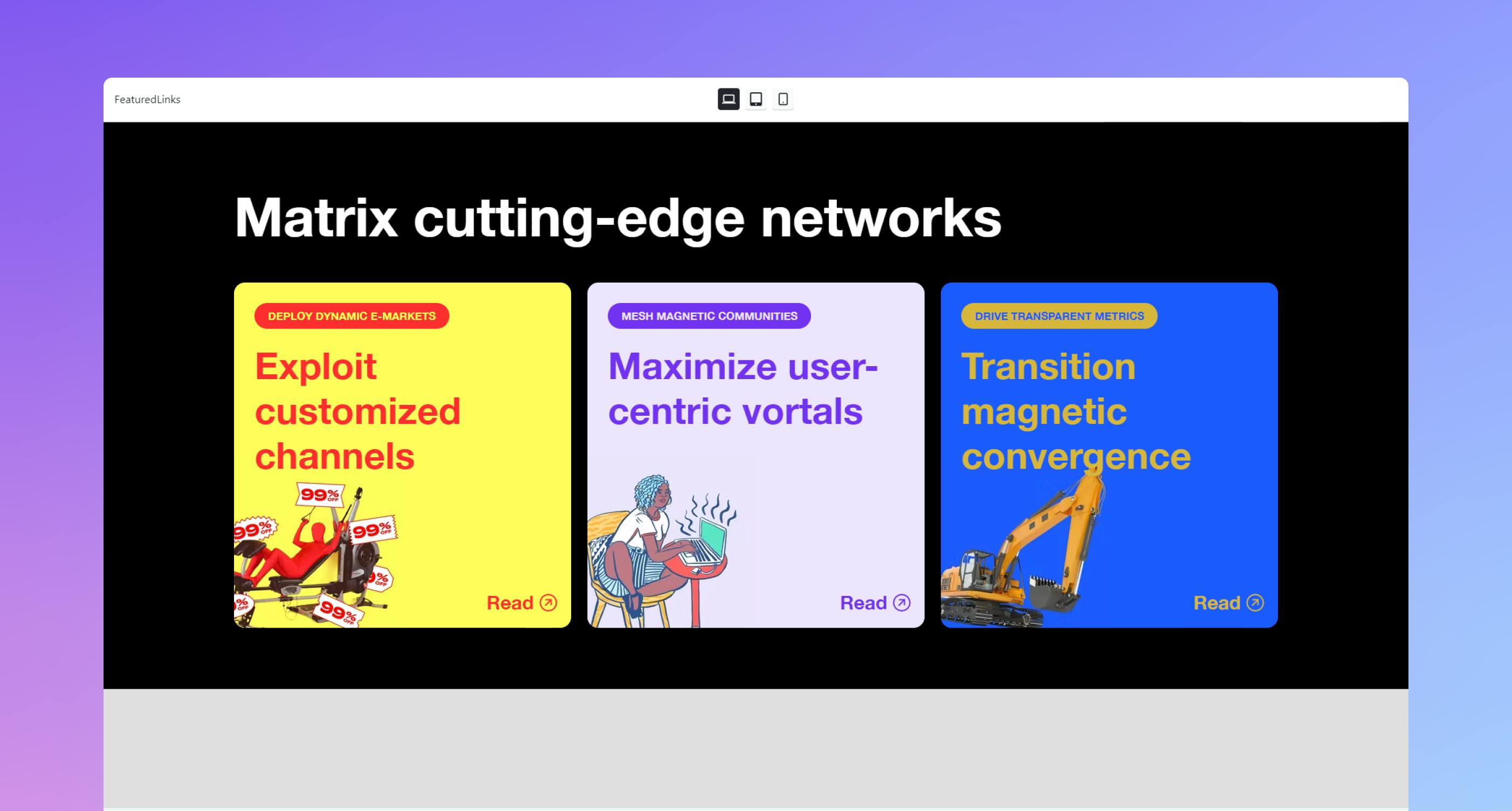
- A local preview feature, called Slice Simulator, now helps developers preview their Slices in one click and on different viewports, without a lot of extra setup steps or a new tool to learn. Storybook is still available as an option for developers who are using the tool to do more than preview Slices.
- Customizable mock data for every content field enables developers to preview Slices without having to manually fill in the content in a Prismic repository.

Use Slices across all Custom Types
Before introducing Slice Machine, Slices could be used as components, but only inside their parent Custom Types.
For example, if you had a Testimonials Slice created in your Home Page Custom Type, you couldn’t use it in another Custom Type without duplicating it (and then ... maintaining it in both places).
Now, with Slice Machine, your Slices work across all Custom Types. Taking the same example, it means that you now only need to create your Testimonials Slice once, and then you can use it in any other Custom Types.
For content editors, it brings much more flexibility for creating website pages, for the same reasons that components are powerful for developers. Taking this example again, they could easily create a new, let’s say, Product Page and add the Testimonials Slice, no problem.
The possibilities are endless for content teams with that much flexibility.
Versioned models
Before Slice Machine, using Prismic meant creating and maintaining all models in the editor, and making sure the code was up to date with the data models manually. This meant that a change in the data models in the repository could break the website, which could leave you with quite a mess, especially if you weren’t versioning your models on your own.
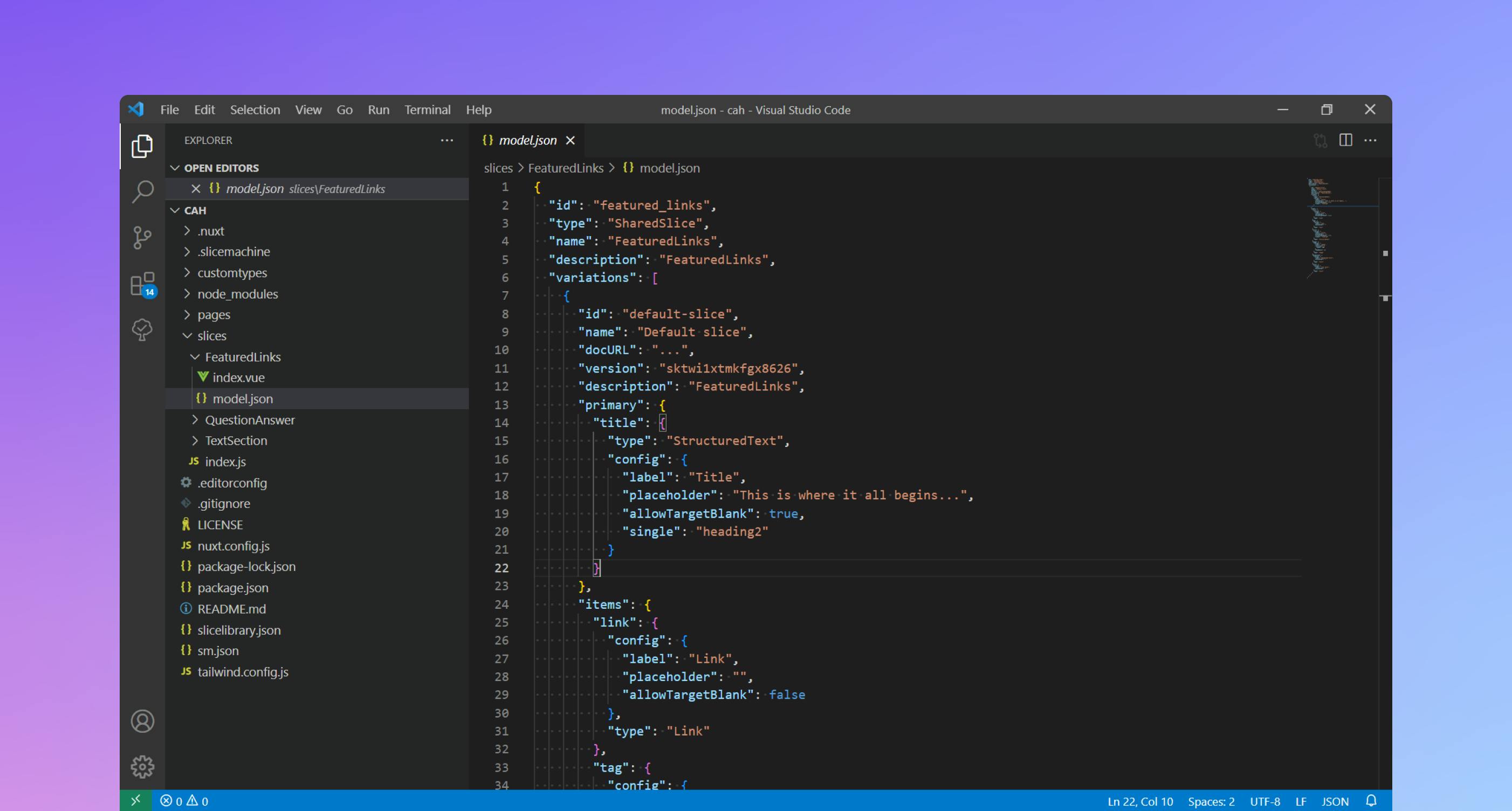
With Slice Machine, you can now version and maintain your models in sync with your code. Now, for every model, JSON files live in your code, so you can version them using your Git workflow, and your code becomes the single source of truth for content modeling.

Ready to try Slice Machine for yourself? Awesome. Here are three ways you could give it a try:
- Start a new Next or Nuxt project and ensure that dependencies are installed. Then run
npx @slicemachine/init. - Already have Slice Machine on your project? Just start it, and you will be asked to upgrade to the new version.
- Or you can spin up a test drive in no time with an example project from our documentation.



