6 Ways Slice Machine Empowers Developers to Build Better Websites
Slice Machine is a new tool by Prismic with one goal: to empower website developers to build flexible, production-ready, CMS-backed websites more quickly than ever before.
It offers a new way of building websites that are not only easy to code but simple to edit and build upon. It lets you skip steps typically required when building websites, like writing “Lorem ipsum” a hundred times to fill in pages or setting up a development environment before writing your first line of code.
Slice Machine is a local tool you run while developing your website. It lives within your project, just a single npm run slicemachine command away. And because it’s a development-only tool, it won’t affect your website’s performance or force you to maintain yet another thing.
So how will it help you and your team build better websites more quickly? Read on…
Break websites down the Slice Machine way
Slices are sections of a page that can be reused as many times as needed, each with its own content. They bring the component-based workflow that enables efficient website development to the content editing world.
To visualize what Slices are, imagine breaking up (or “slicing” up 😉) a webpage into different sections. You might have a section to introduce a product, another for a photo gallery, and one for a newsletter sign-up form.
Slice Machine is built around the idea of breaking up a website into small, reusable sections. The daunting task of creating a large website becomes much more manageable using this strategy. You’ll only need to develop a collection of reusable Slices rather than a number of larger, more complex page templates.
Slice Machine orients you around these bite-sized to-dos.

Work locally, just like the rest of your project
Content modeling, the act of translating your website’s content into structured fields, happens right on your computer with Slice Machine. You might make a model for your website’s pages, its products, or news articles. Those models define the fields that appear in your CMS.
The process of modeling your content is simple: start Slice Machine, create a new model with some fields, and save it to your project.
These content models are saved as JSON files that, thanks to Git and GitHub, can be versioned, rolled back, or commented on just like any other file in your project. It all happens locally, which means you and your team can work in parallel before merging.
Once your content models look good, push it to Prismic in the cloud ☁️, where your content writers can begin pouring in website copy and media. They’ll be presented with an interface that matches your models.

Focus on the important bits
Slice Machine generates code for your website as you create and update content models. When using it with a Next.js website, for example, a bootstrapped React component will be created alongside your Slice models. This means you can jump right into building out the component rather than the tedious process of writing boilerplate code.
But not everyone uses React with Next.js, right? No problem; the generated code is tailored for your website’s framework. If you’re using Vue with Nuxt instead, you’ll get code that works in your project, too.
In addition to generating code for your Slices’ components, Slice Machine also helps you render your pages’ Slices. Those bootstrapped Slice components are bundled into an object that, along with your page’s content, can be passed to a special Prismic-provided component called <SliceZone>. The component handles all the work of turning your pages’ raw content into your custom-built Slices.
Ready to give Slice Machine a try? 👇
Start developing immediately in a simulated environment
Slice Machine lets you dive right into developing a website. As soon as you model a Slice’s fields, Slice Machine gives you a simulated environment where you can immediately start building your Slice component. There’s no need to first wire up pages in your project or write content in your CMS. Instead, Slice Machine drops you right into an environment where you can develop your Slice in isolation against sample content. Once that Slice is done, push it to Prismic and move on to the next one.
You’ll feel like you can build your website as quickly as you can visualize it. Really, it feels that much quicker than web development from the past.
Build pages visually with screenshots
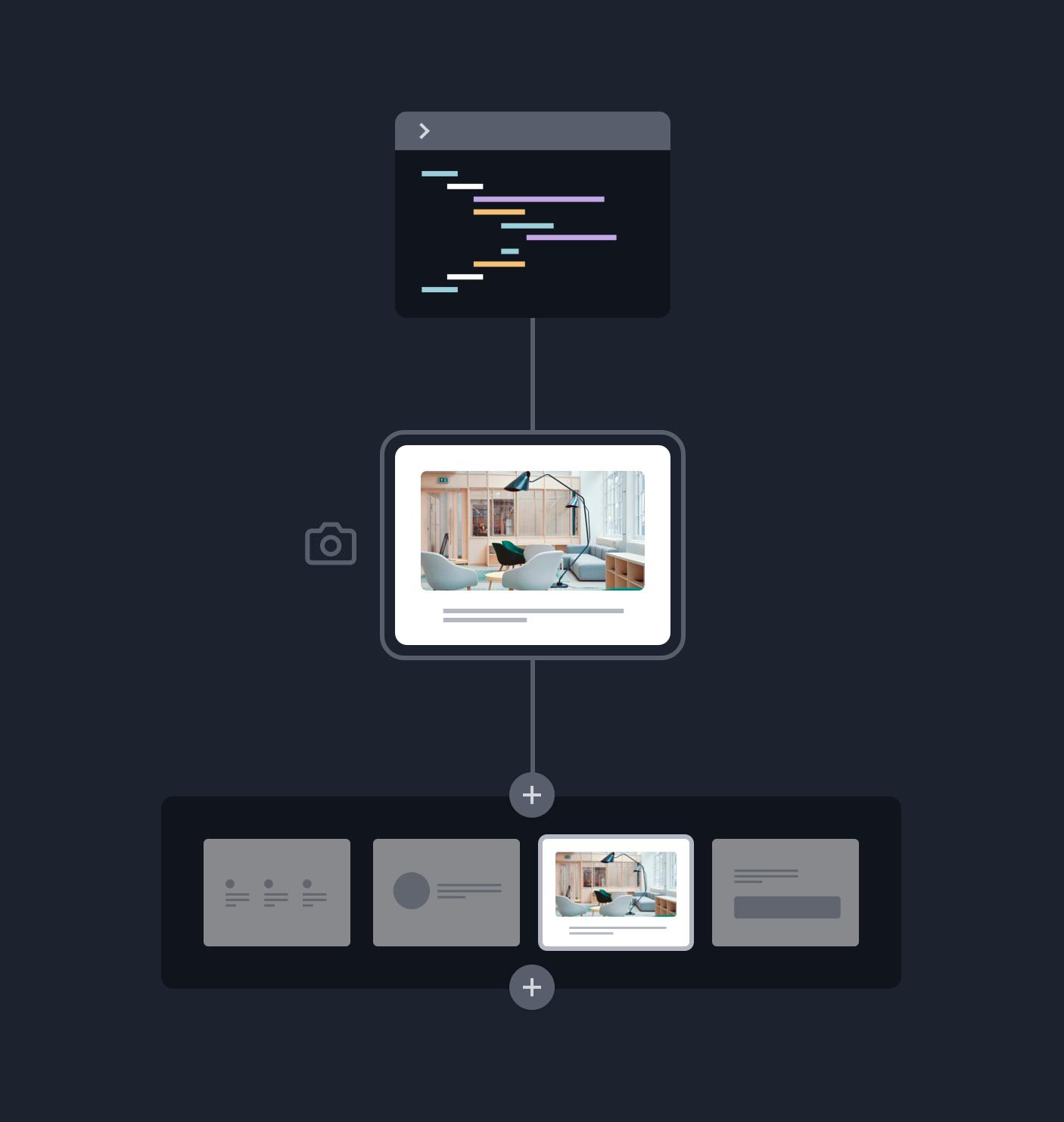
With Prismic, webpages are created by adding Slices for each section of content. You can add, remove, rearrange, and edit Slices on a page where they translate directly to its overall design. You might start with an Intro Slice, followed by a few Text and Callout Slices, and finally, a Newsletter Signup Slice.
Prismic lets content writers build web pages visually by displaying screenshots of each Slice. To add a new piece of content, just find the Slice that looks best for the page and context.
Slice Machine auto-magically takes screenshots of your actual Slice components as you are developing them. It uses mock content to render your components so you don’t need to create one-off examples just for the preview. Screenshots are automatically attached to a Slice’s model and uploaded to Prismic.
There’s no extra setup required to ship a custom website builder to content teams. It just works.

Give content writers freedom … but not too much
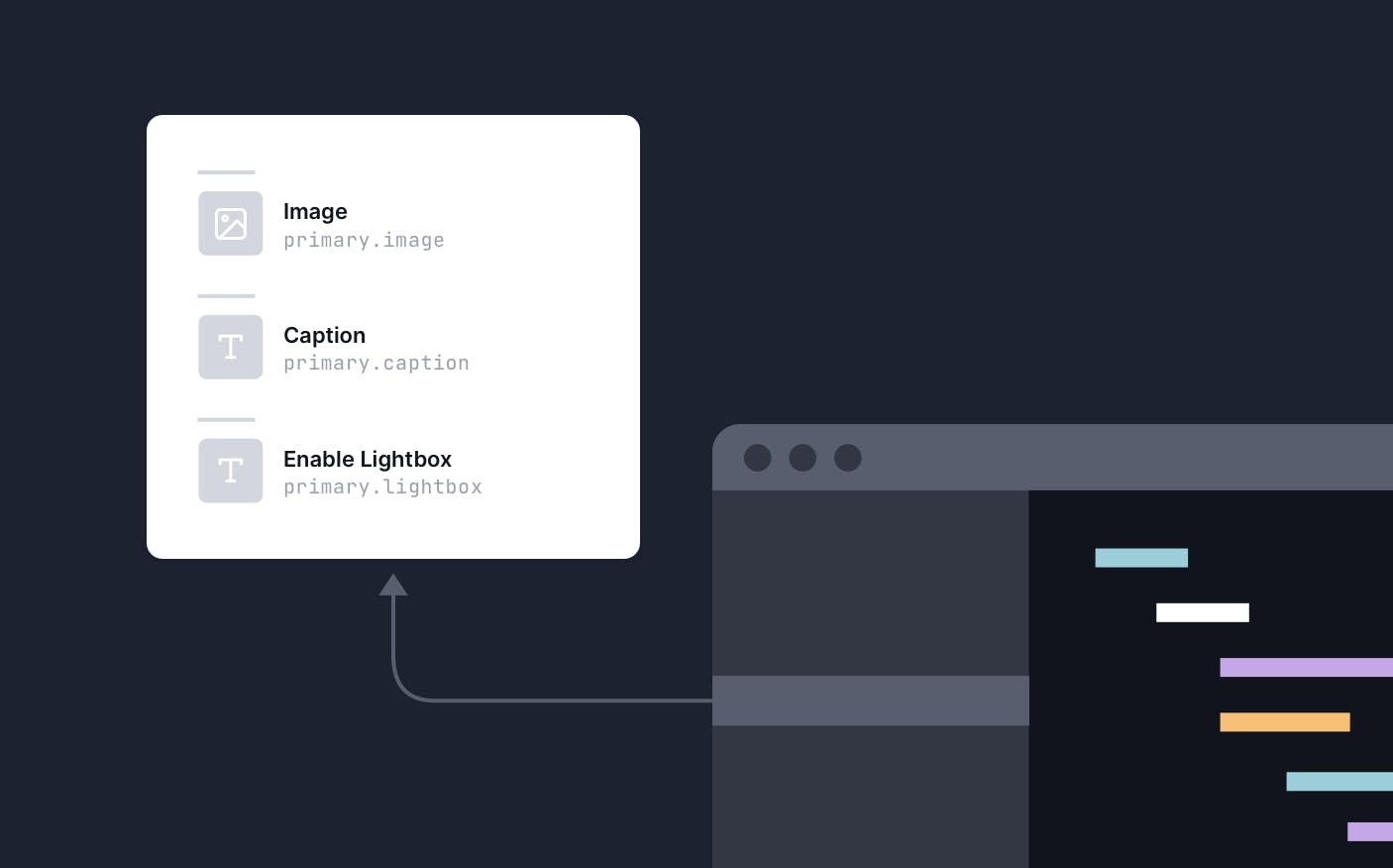
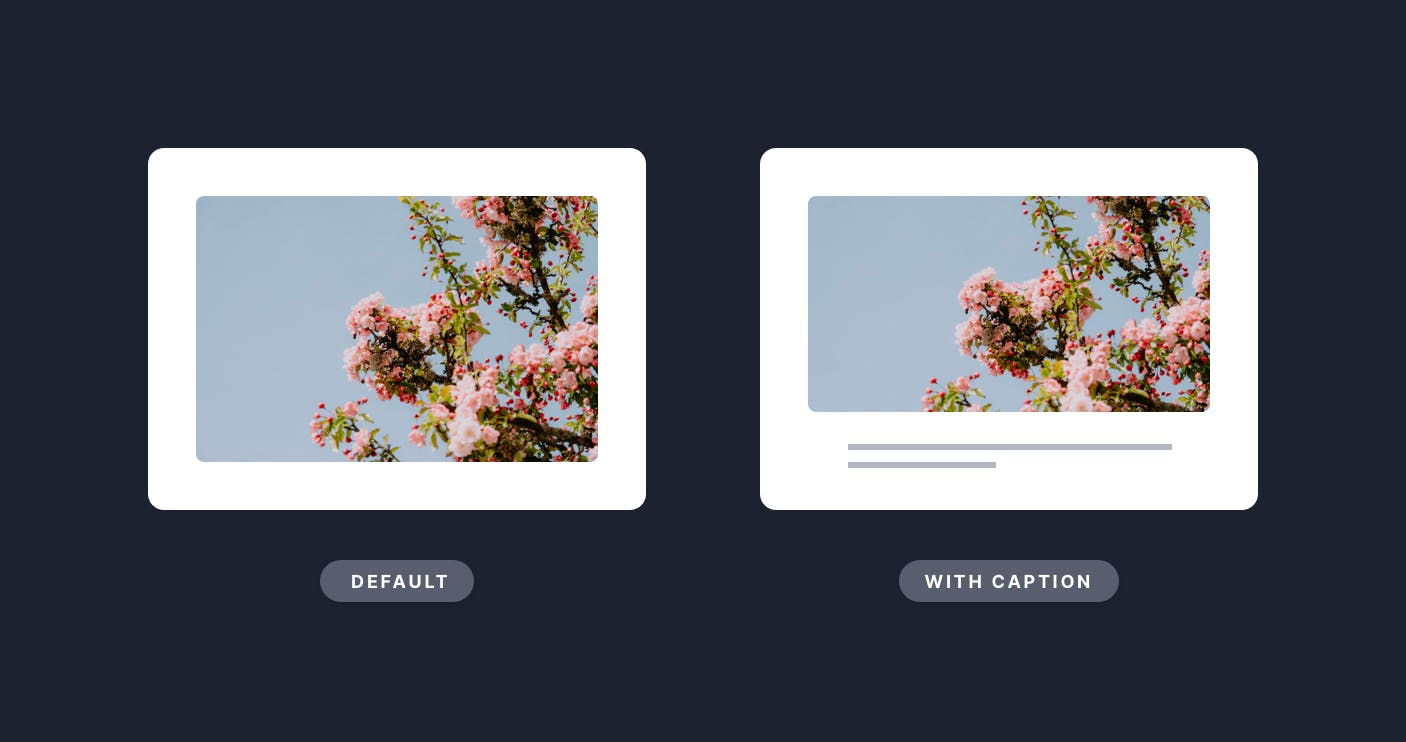
Slice Variations allow you to build multiple versions of a Slice, each with its own unique set of content fields. An “Image” Slice, for example, might contain an Image field and an optional Caption field. With Slice Variations, you can create two variants of the “Image” Slice: one with just an Image field, and another with the extra Caption field. Content writers can select which variation best fits their content.
In essence, Slice Variations let you build multiple visual styles for a section of content. Content writers then have control over the page’s design while staying within your branded guidelines. Everyone wins with Slice Machine.

Wrap-up
By using Slice Machine and taking advantage of these benefits, you’ll build websites quicker.
Today, Slice Machine officially supports Next.js and Nuxt. Other frameworks are in the pipeline, as is a way to let others build their own integrations.
Long-term, we envision all Prismic-based websites to be built with Slice Machine. We have big ideas to make Slice Machine even more impactful for your workflow.
Want to keep up to date on how Slice Machine is progressing? Follow Prismic on Twitter where we’ll post updates and share tips on how to best utilize Slice Machine. See you there! 🐦
Stay on Top of New Tools, Frameworks, and More
Research shows that we learn better by doing. Dive into a monthly tutorial with the Optimized Dev Newsletter that helps you decide which new web dev tools are worth adding to your stack.





