Validation mechanisms and required fields are a hotly debated topic in our team and throughout our community. These two features stand amongst the top requested features and yet they have never been implemented. (Which might seem especially strange given how relatively simple it is to build them.)
In this article, we want to describe why we don't have any validation rules in our content editor and what we recommend instead. This blog post aims to lay the groundwork for a broader discussion and debate on these topics.
Come back to the root of the request. Why required fields?
When someone is asking for a feature or an improvement, we always strive to go back to the root of the issue they are facing. In the case of required fields, the main problem turned out to be pretty simple:
Dealing with null exceptions
When a developer asks for required fields, the main motivation behind it is that they want to avoid a lot of painful work.
And if there is one thing that we can all agree on, it's that a good developer is lazy. If you prefer to go with Prismic and want to avoid building your own CMS, you're probably the right kind of lazy.
The build time is the easiest part of a website' lifecycle with content management, most of the problems occur when editors come into play. A content editor arrives and isn't aware of how the website was built and forgets to fill in an extremely important field. The Apocalypse begins.

If your website code is expecting data that isn't there, it might break down or throw an exception error, thus preventing users from accessing a page – or maybe even worse, the entire website.
The issue with required fields is that by trying to avoid validations on your front-end code, you're relegating the pain and frustration to editors.
Why are required fields a pain for content editors?
During the configuration of a CMS, you're building the user experience of your editorial/marketing team. I can't seem to stop talking about this and yet I still believe it is not being discussed nearly enough.
By adding required fields to the interface, it is true that you (as a developer) will increase your productivity, but you need to be aware that you might be completely destroying the user experience of your editors.
Destroy the save
A content editor's worst fear is to be able to overcome his or her writer's block, to work for hours on a groundbreaking article, a magnum opus, and then to lose all of their hard work. (I'm faced with that fear right now.)
But thanks goodness, nowadays all text editors allow you to save on a regular basis. Some are going even further than that by automatically saving your content for every change you make.
Adding required fields would completely prevent an editor from saving their content during their progress. With required fields, an editor would have to fill out all the fields in a document before being able to save their work. Which is certainly strange.

Or prevent the publication if a field is empty
When we discuss this issue with our community, the first answer that comes up is: easy, just prevent the publication if a required field is empty. With this method, developers can be sure that every field is populated and editors can work seamlessly and save whenever they want.
But destroy the preview
By triggering the validation only when someone is about to publish, you might take away the ability for a content author to preview their content. If they haven't filled out all the necessary fields, then the preview won't work.
Why not? It's simple: if even one of the required fields is not filled out, you go back to square one, you get a null exception error and your website breaks.
One solution would be to make the preview available only if all the fields are filled out. Quite frankly, we don't like this solution for two main reasons:
1. We believe that previewing content while you're writing is a great experience and we definitely don't want to take that away. As I'm writing this blog post, I have a preview of it opened without any data in the SEO fields and this very useful to get a sense of this very sentence will appear on the website.
2. We all know what happens when you force people to fill out fields that they don't need at the current state of their process. One of the following three things tend to happen:
- They are amazing human beings and they fill out all the fields perfectly. Let's be realistic and say that there's roughly a 0.001% chance of that happening.
- They abandon the process: I'm sure you've done this a hundred times when filling out an unnecessarily long signup form.
- They type some random Lorem ipsum dolor sit amet nonsense just for the sake of making the field non-empty.

Try to validate this in your template:
if (prismic.data.meta_title = "LOREM IPSUM"){
<title>A decent placeholder</title>
}
else {
<title>prismic.data.meta_title</title>
}As you can see we are stuck between a rock and a hard place. Should we ask developers using Prismic to do more work or diminish the editor experience? In this particular case, we prefer to defend the editors.
How to deal with SEO fields
There is one use case that we haven't addressed in this article. We often see editors themselves asking for required fields for a specific need: avoid publishing content with empty SEO fields.
Most of the time these SEO fields are grouped in a different tab on the Prismic interface that editors can easily miss. If that happens, a shared link to the article won't contain any social cards or SEO title tag.
How to tackle these problems
We've come up with multiple solutions to this problem and would like your opinion on them.
Completely remove null value
To achieve this, a year ago we released the second version of our API. The central intention behind it was to avoid null value in the API response as much as possible.
This new version of the API helped JavaScript and PHP developers save a lot of development time. We are aware that some corner cases still exist, but the release of our second API was a significant help to avoid null checks.
Replacing them by default values
We even went further and made developers able to customize default values for some specific fields, for select fields mostly.
We tried to apply this solution for other types of fields during our exploratory phase, but this showed some massive downsides.
Solution 1: Empty document preview. Return all default values in the API if a field is left empty by an editor.
This solution caused a lot of predictability issues. It seems strange when you have empty fields in your editor and yet you can preview a full page with an entire set of content. Where is this Default title coming from?
Solution 2: Pre-fill a new document with all default values.

But then the editor will have to re-write everything, which is, again, an extra effort.
Warning at first publication: Avoid empty fields, mostly for SEO
Remember, some errors still cannot be caught with the preview. For instance, SEO fields are not visible during a preview session.
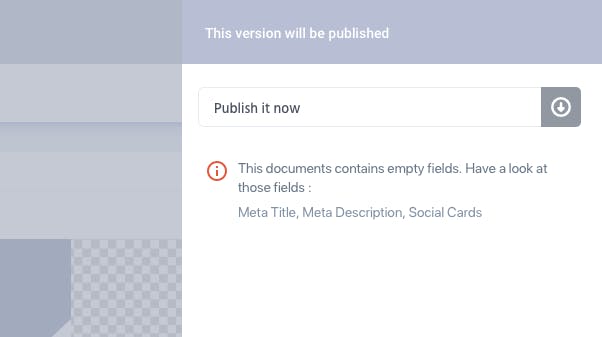
One of the solutions we thought about is showing a warning message before the first publication if some fields were to be empty. These warnings could include empty fields, or empty Slice zone and look like this:

If someone on your team were to come after the first publication and were to delete the content of a field knowingly, in that case, I'm sorry to say that we could not do anything for you.
General advice: Encourage editors to use live preview
As developers, we all appreciate seeing intermediate results continiously (code, save, refresh). I think we can grant editors the same kind of experience with live preview. Editors can have auto-refreshing previews on a different screen, on a phone or a tablet, they can have an immediate impression of how the title they wrote and the image they uploaded will look like on these different devices.
We think it is worth the extra checks in code for delivering such an editor experience. Because we think that with this new CMS approach, you're not delivering just the website, you're also delivering the editor's experience for the next 3 years.
The main advice we can give you is to implement the preview feature on your website and to encourage your marketing team to use it, often. They will be able to quickly determine which fields are empty and which ones need to be edited.
Additionally, thanks to the shareable preview they can send their work to be reviewed by other stakeholders who don't have access to Prismic in order to prevent errors.
So what now?
We understand that not having required fields in Prismic can be really frustrating, even more so when we see that all our competitors provide this feature. As described above, we are not ready to sacrifice the entirety of the editor experience simply to make a developer's work easier, but we are still looking on finding a solution to answer those needs.
We are very much open to any and all suggestions, so don't hesitate to reach out to us through our Slack channel or via email if you have any ideas on how to solve these issues. Looking forward!




