✨ #SliceContest: Slice Builder Release is over! Read the highlight and discover the winners here~
According to extremely reliable scientific research (that we totally didn't pay for), Slices are one of Prismic's most popular features and a real difference-maker when it comes to building websites and creating content. They empower your marketing team while allowing developers to build website pages one section component at a time.
But we've always known that Slices have the potential to be even more powerful and, back in May, we released Slice Machine to take them to the next level. We've been overwhelmed by the reception that Slice Machine has received and by the support and contributions from the community that have helped to make it a reality.
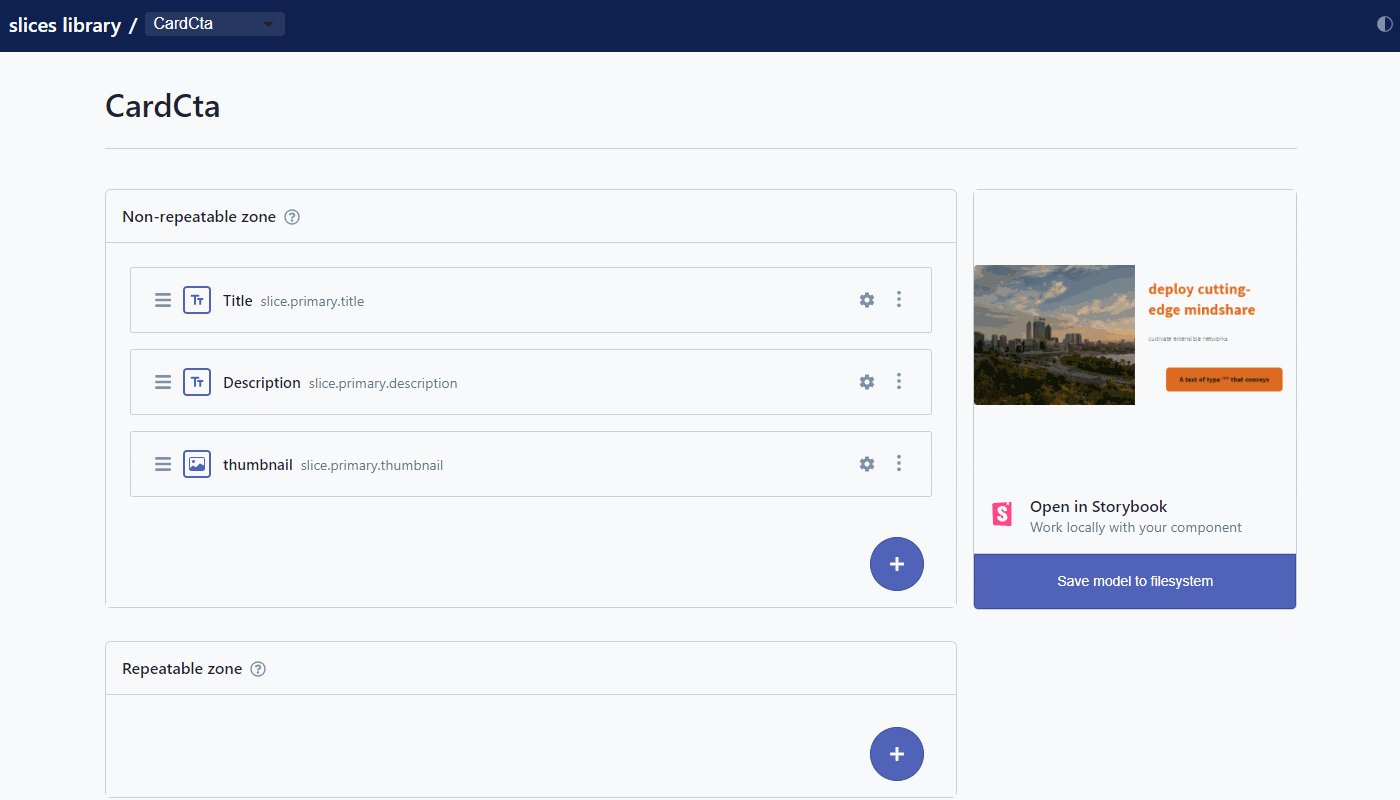
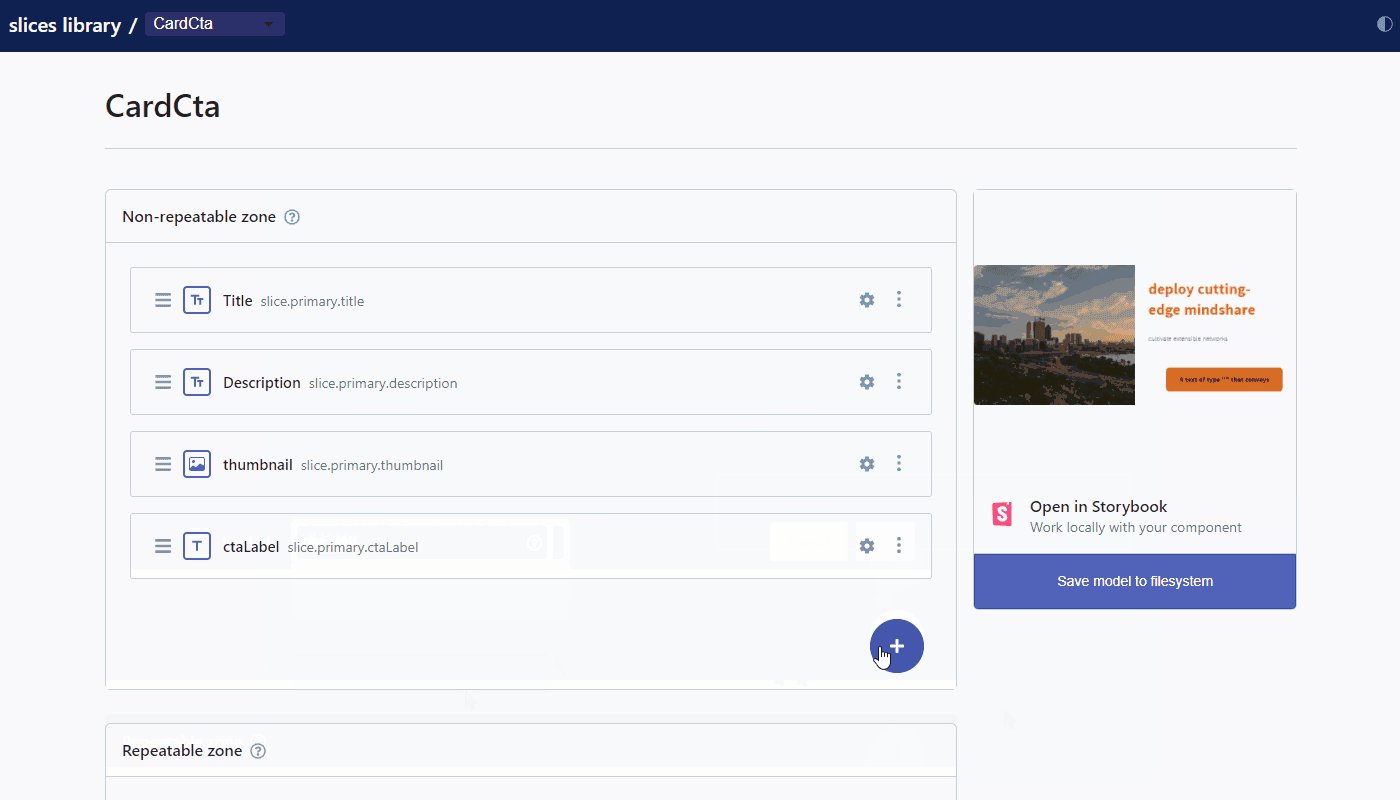
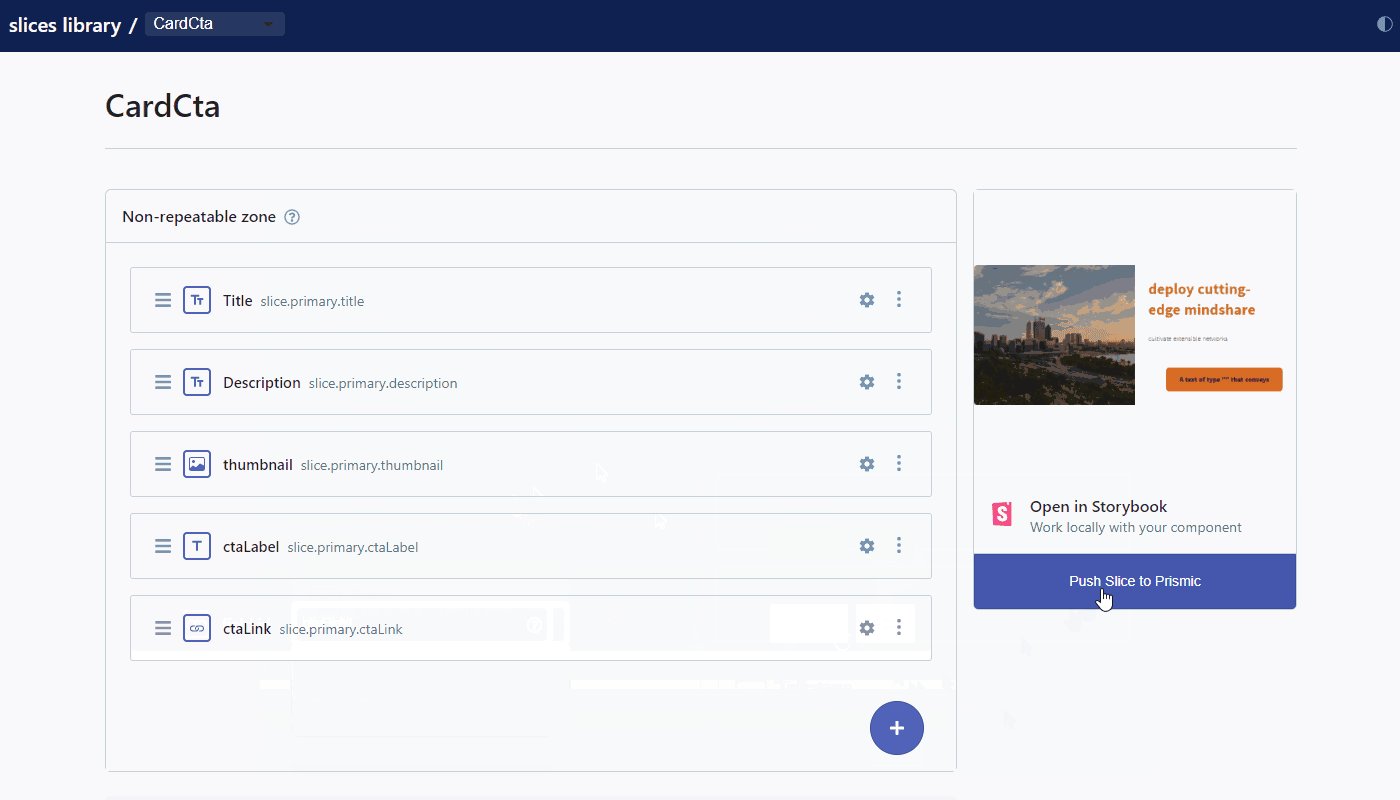
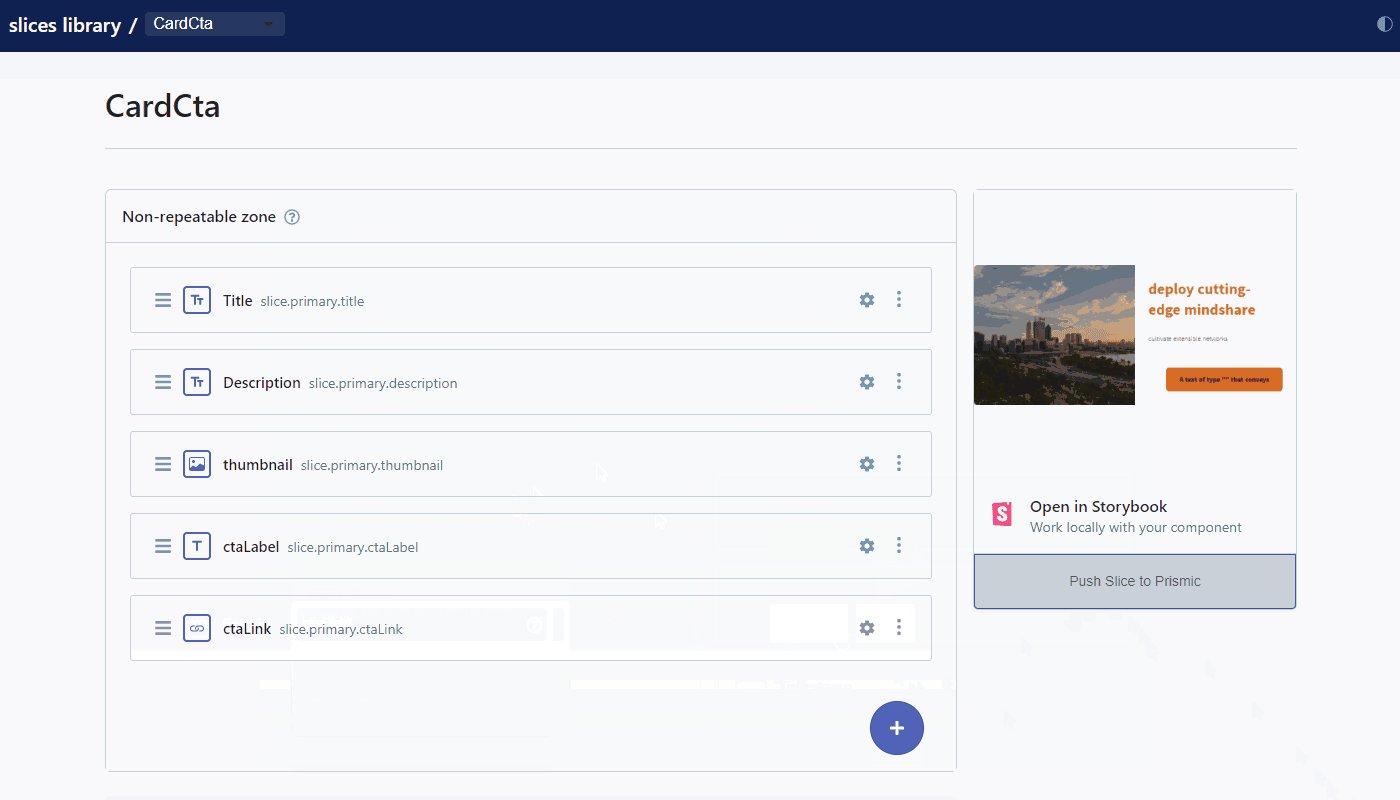
And it is on the back of that success that we are excited to announce that we have just released a new updated version, one that adds a builder to Slice Machine:

And now that this builder has made it even easier to create website components, we thought that it would be the perfect opportunity to put our community to the test and see what they can create.
So, right on the heels of the update, we're excited to announce our Slice Contest.
So What's the Contest About?
Do you want to win an SM7B microphone or a PS5? Or both? OK, you can't win both, but two lucky (and undoubtedly very skilled) winners will have their choice of taking home one of them.
Who doesn't want to have professional microphone equipment or a next-generation games console? I know that I do, but, for now, I'll just have to make do with my Bob Barker-style Superscope mic and my Dreamcast.
But don't worry, even if you're not one of the two winners you'll be sure to get your hands on something as we will be sending every participant a Prismic swag bag (probably better than a PS5, anyway).
Entering is simple. All you need to do is to use the new Slice Builder to create and share a slice library before the 23rd of November (included). The two winners will be announced at our next event the following day.
How to Get Started?
To get you started with ease we released two starters, one for React with Next.js, and one for Vue.js with Nuxt.js. Grab them at the following locations:
- Next.js: prismicio-community/slice-library-starter-next;
- Nuxt.js: prismicio-community/slice-library-starter-nuxt.
Here's also a step-by-step guide on how to use a starter, create your first slice, and more: youtu.be/7SgFFT1Bv78
Of course you're not forced to use them, if you want to go on your own go ahead!
🚨 We heard that Storybook 6.0.x has an issue once generated static for deployment, to fix it upgrade to 6.1.0 or higher if you're using this version: Next.js guide, Nuxt.js guide.
Where to Get Help?
We're here to help you throughout the process. Reach out to us at any time in the contest section of the community forum.
You can use it to ask questions, share your library as you work on it, or give us feedback on the builder.
How to Register?
If you want to participate, let us know on Twitter by tagging @prismicio with #SlicesContest. We will be back to you to confirm your entry. We’ll be organizing live coding sessions to help those who registered along the way, don’t hesitate to let us know soon enough so that you don’t miss one of these.
You can always slide into our DMs if you have any doubts.
The Rules
Finally, because no contest is complete without a long list of terms and conditions, here are all of the rules:
- the library should feature at least 5 different slices, but you can create more if you'd like to!
- it should be coded using either React or Vue.js;
- and should use the Prismic SDK and the Slice Builder;
- the library code should be hosted on a public GitHub repository under an MIT license;
- the library should feature a Storybook documentation hosted on a platform of your choice (Netlify, Vercel, etc.), but you can get as fancy as you'd like to. Slice Machine provides a "add Storybook" command that should help you to set up one. Here's an example Storybook of a slice library: sms-hoy-storybook.netlify.app;
- the library should not contain any non-public licensed assets (trademarks, fonts, images, etc...);
The legal terms of the contest are available here.
We can't wait to see your libraries. If you have any further questions you can reach out to us via the forum and, just in case you missed it, here's Slice Machine documentation.
See you in November!




