Content Modeling: Best Practices & How to Get Started
 By Alison Brunk
By Alison Brunk
Developing and managing content is crucial for building and scaling successful websites. However, managing large volumes of pages can be overwhelming without a solid framework to organize and structure content. This is where a content model comes into play. Content modeling refers to defining and designing the data structure, relationships, and attributes of content within a content management system (CMS).
A solid content model can unlock numerous benefits, such as:
- Improving content quality and consistency.
- Enabling content reuse.
- Streamlining collaboration.
- Supporting scalability.
- Simplifying content migrations.
Whether you are a developer, content creator, or part of a collaborative team, understanding the power of content modeling will transform how you approach and manage content in your web projects. In this post, we’ll explore the significance of content modeling in web development, content modeling best practices, and how to get started implementing one on solid foundations.
What is a content model?
A content model is a structured blueprint that defines the organization, data structure, and content relationships for your content. It maps out each content type, for example:
- Landing pages
- Blog posts
- Product pages
- FAQ’s
Then, it breaks them down into modular components, which include fields like:
- Titles
- Headers
- Images
- Descriptions

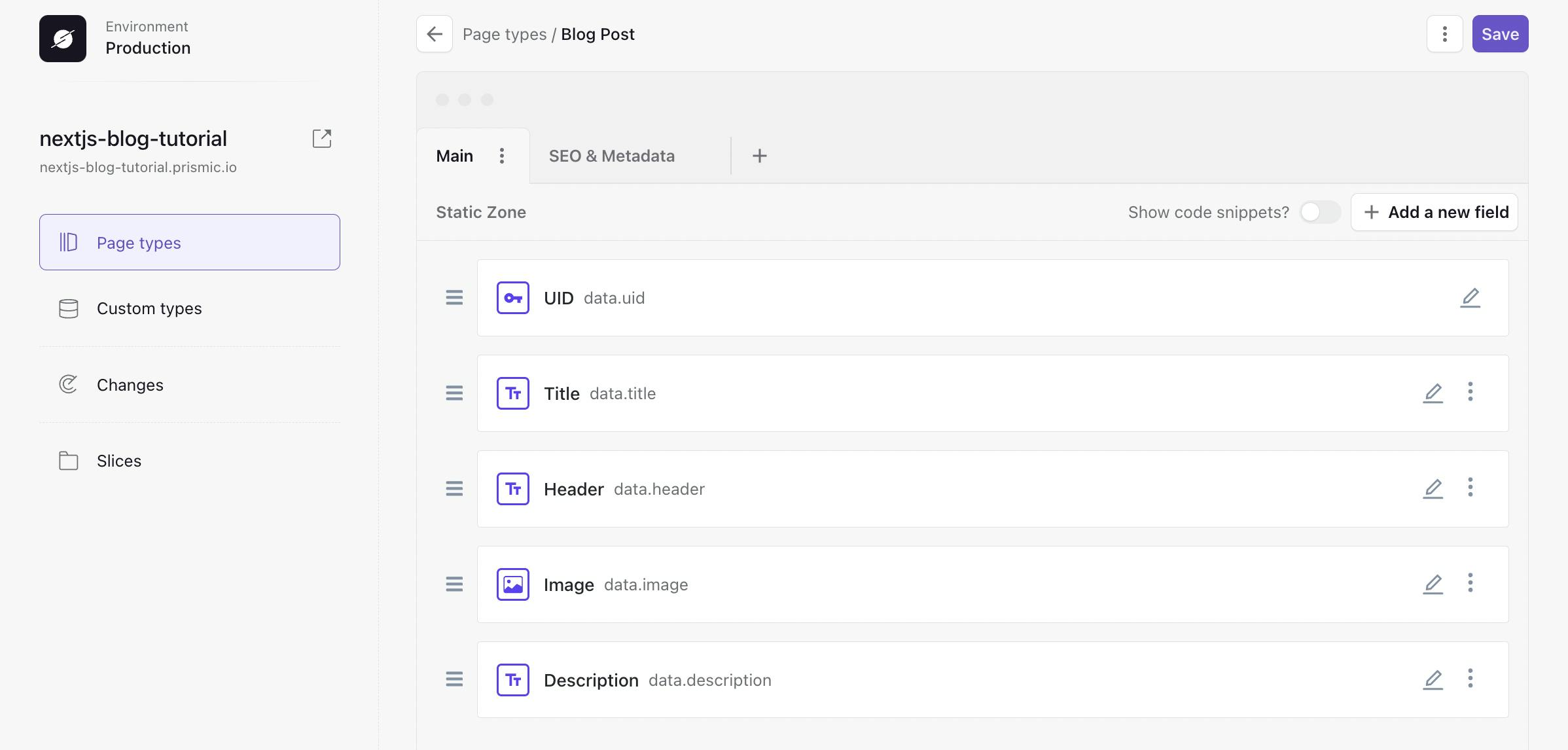
Fields for a Blog Post type in Slice Machine, Prismic's local developer tool.
Why do I need a content model?
A content model outlines how all standardized components interconnect and serves as the foundational framework for organizing and structuring content within a website or application.
Attempting to build and scale a website without a content model is like constructing a house without blueprints 🏠 - you're forced to meticulously handcraft every single room from scratch, without the ability to reuse or repurpose any materials. This lack of standardization or consistency results in an extremely inefficient, haphazard structure. Expanding or maintaining the house becomes an absolute nightmare, having to tediously custom-tailor every inch rather than leveraging reusable components.
A well-designed content model provides blueprints and reusable modules that enhance website building. Developers can craft content structures and components that are configurable and extensible. This standardized framework streamlines creating sections and pages by allowing content to be composed and repurposed, not constructed from scratch each time. Content modeling enables an efficient, future-proof ecosystem that easily scales.
Deliver a fast website with a visual Page Builder
Prismic is a headless solution, with a visual Page Builder for your marketing team to release pages independently
What is an example of a content model?
Landing page example
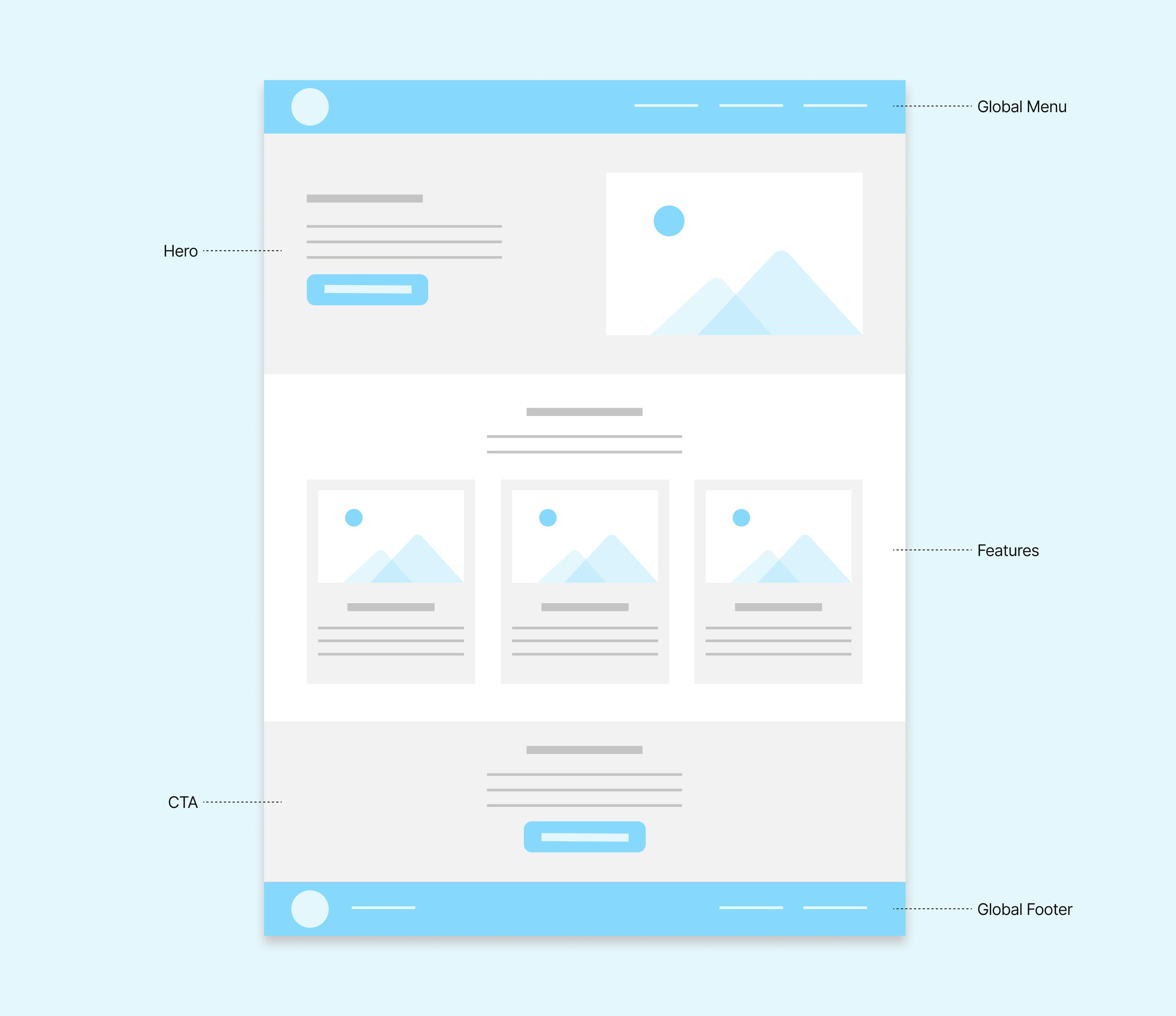
Let’s take a landing page of a website, for example:

A landing page is a good example because it is likely that a content team would want to make many different instances of this page, but you will only want to model the content once.
Certain elements, such as menus and footers, should only be defined once as one content type, as they will appear on all pages with the same content. Defining these elements globally streamlines maintenance by allowing you to update in one place instead of every page.
The remaining elements of a webpage can typically be broken down into sections, often with natural visual breaks like padding and headings. In the example above, there is a hero section, a features section, and a call to action (CTA) section that make up the landing page.
Modeling the hero section
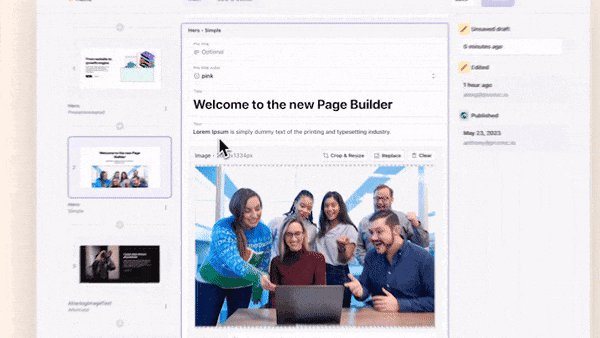
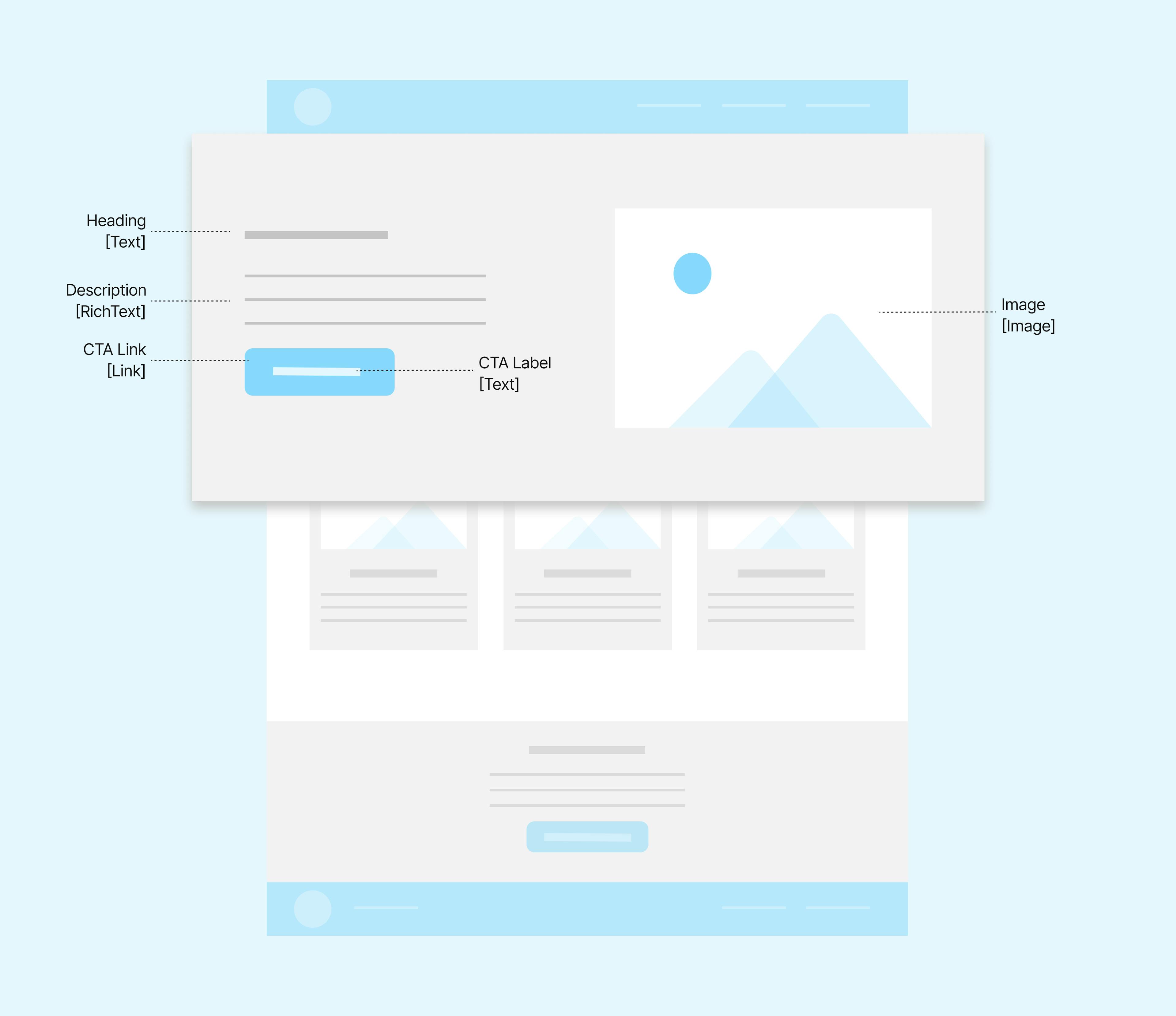
Let’s look closer at the hero section:

You can see that five elements make up this section:
- Heading - a text field type.
- Description - a rich text field type.
- CTA Link - a link field type.
- CTA Label - a text field type.
- Image - an image field type.
All of these fields appear a single time within the section. By modeling this hero section as a component, it keeps the content structured and portable. Content teams can easily reuse this section with different content across other pages without recreating the fields, which provides consistency and speeds up page creation.

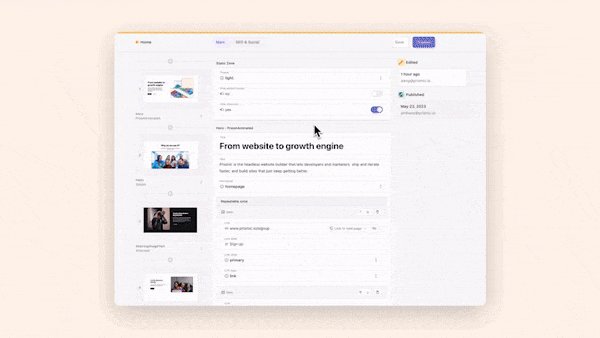
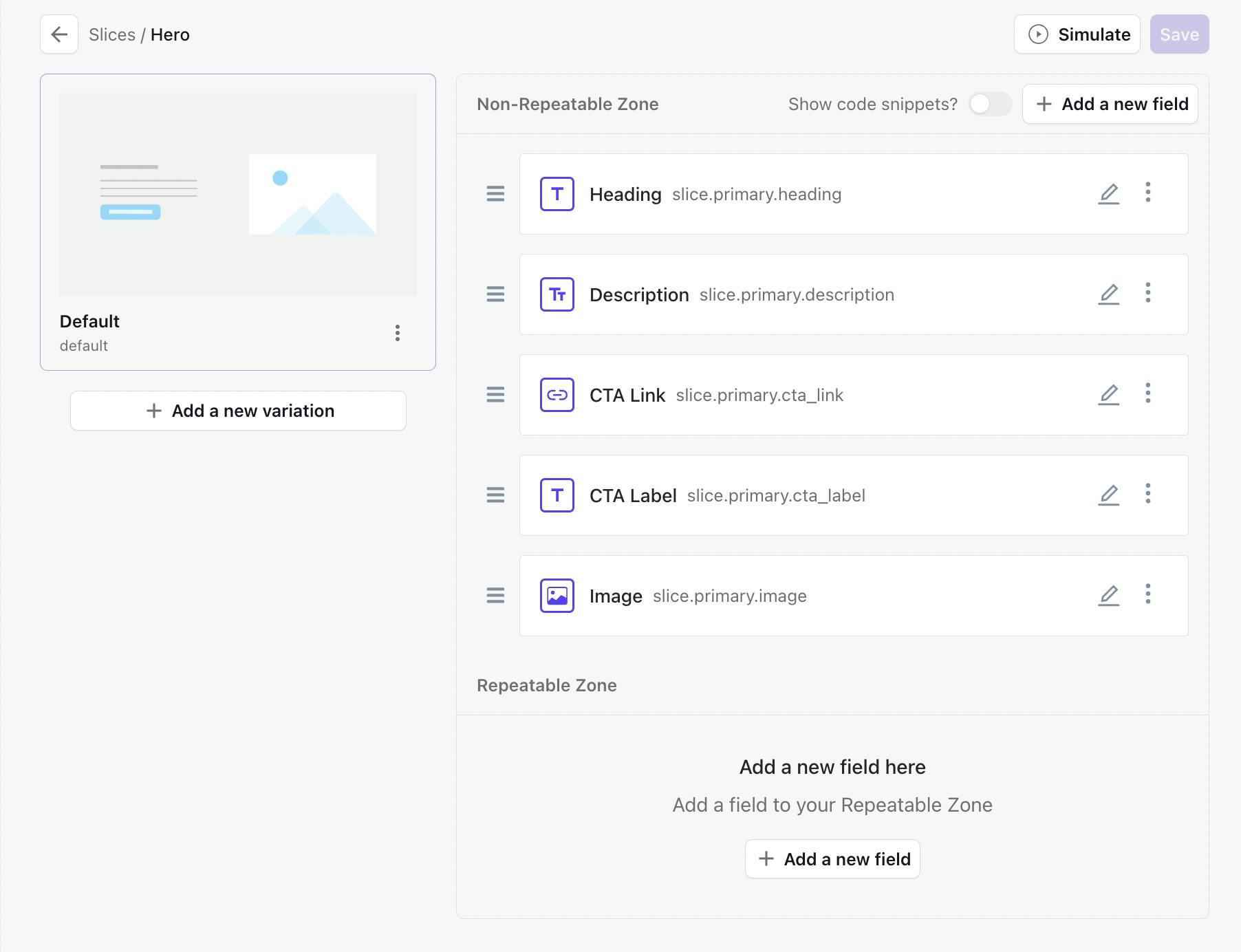
Fields for our Hero section modeled in Slice Machine.
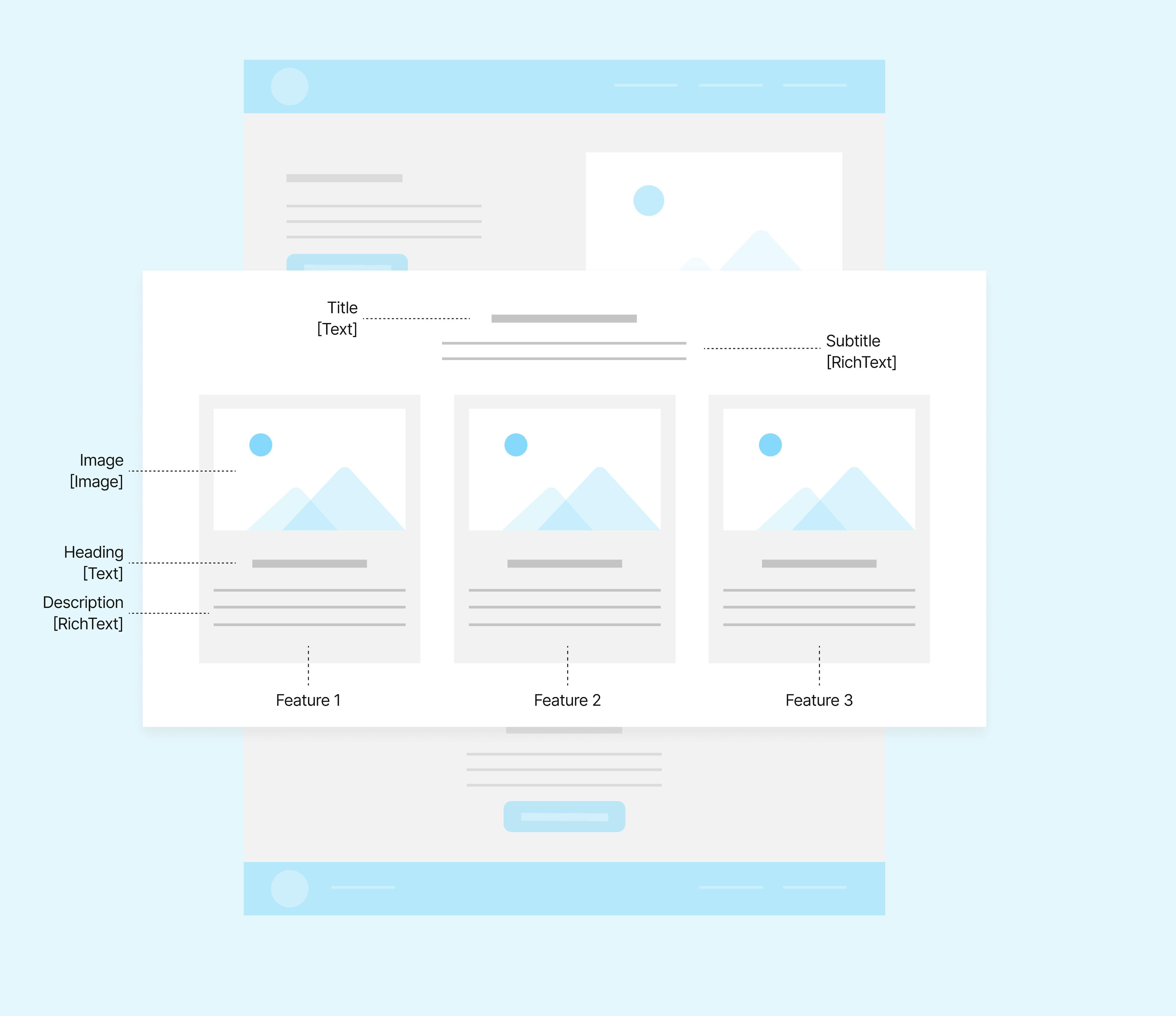
Modeling the features section
Now let’s break down the features section:

Like the hero section, the features section has some elements that appear once. For example:
- Title - a text field type.
- Subtitle - a rich text field type.
The difference with the features section is that there are also groups of elements that appear more than once within the section, specifically:
- Image - an image field type.
- Heading - a text field type.
- Description - a rich text field type.
In the example above, this collective group of elements appears three times within the section. The design and layout of how these groups of elements appear on the page are the same, and so when it comes to modeling content, the data structure should reflect that.

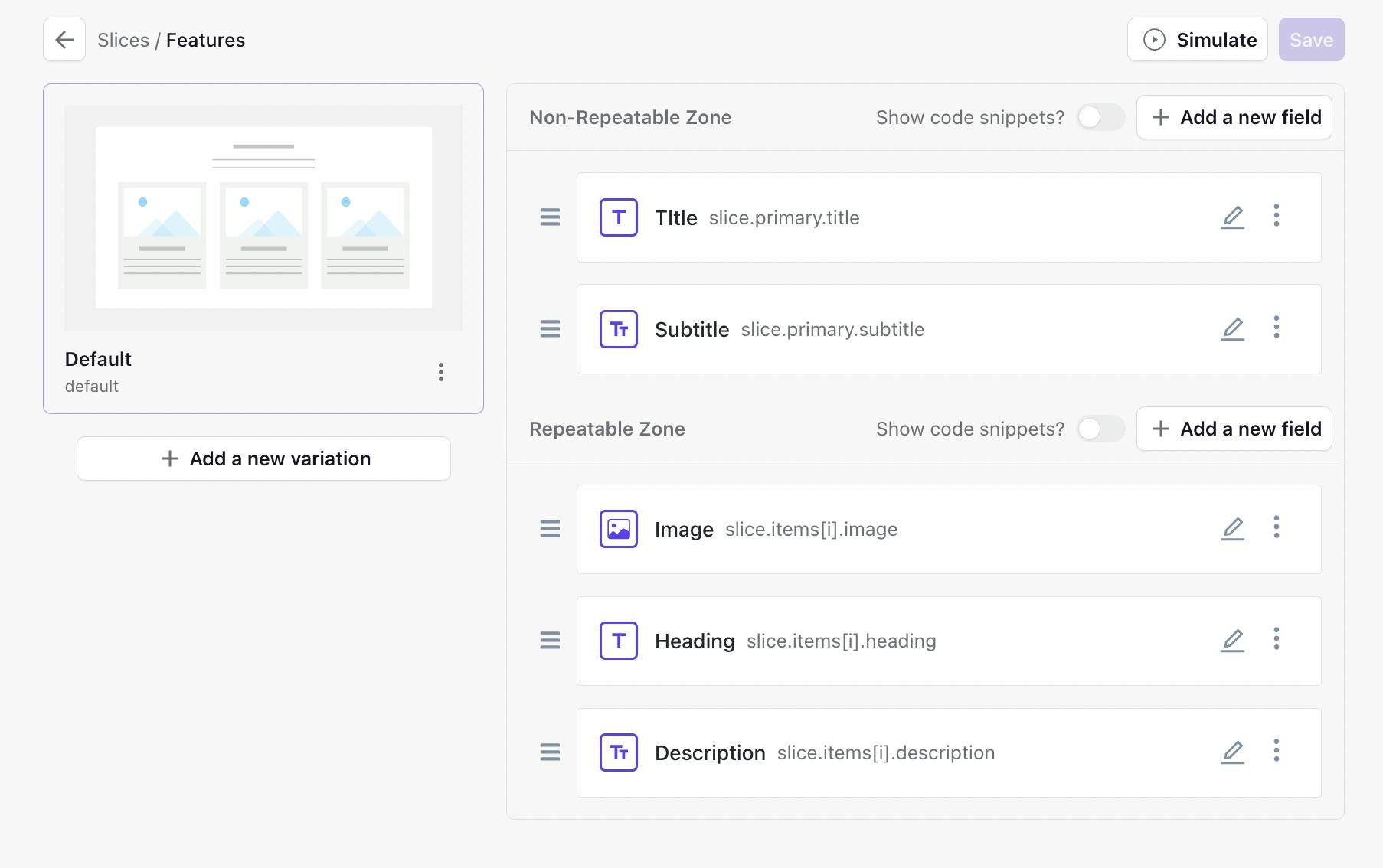
Fields for our Feature section modeled in Slice Machine.
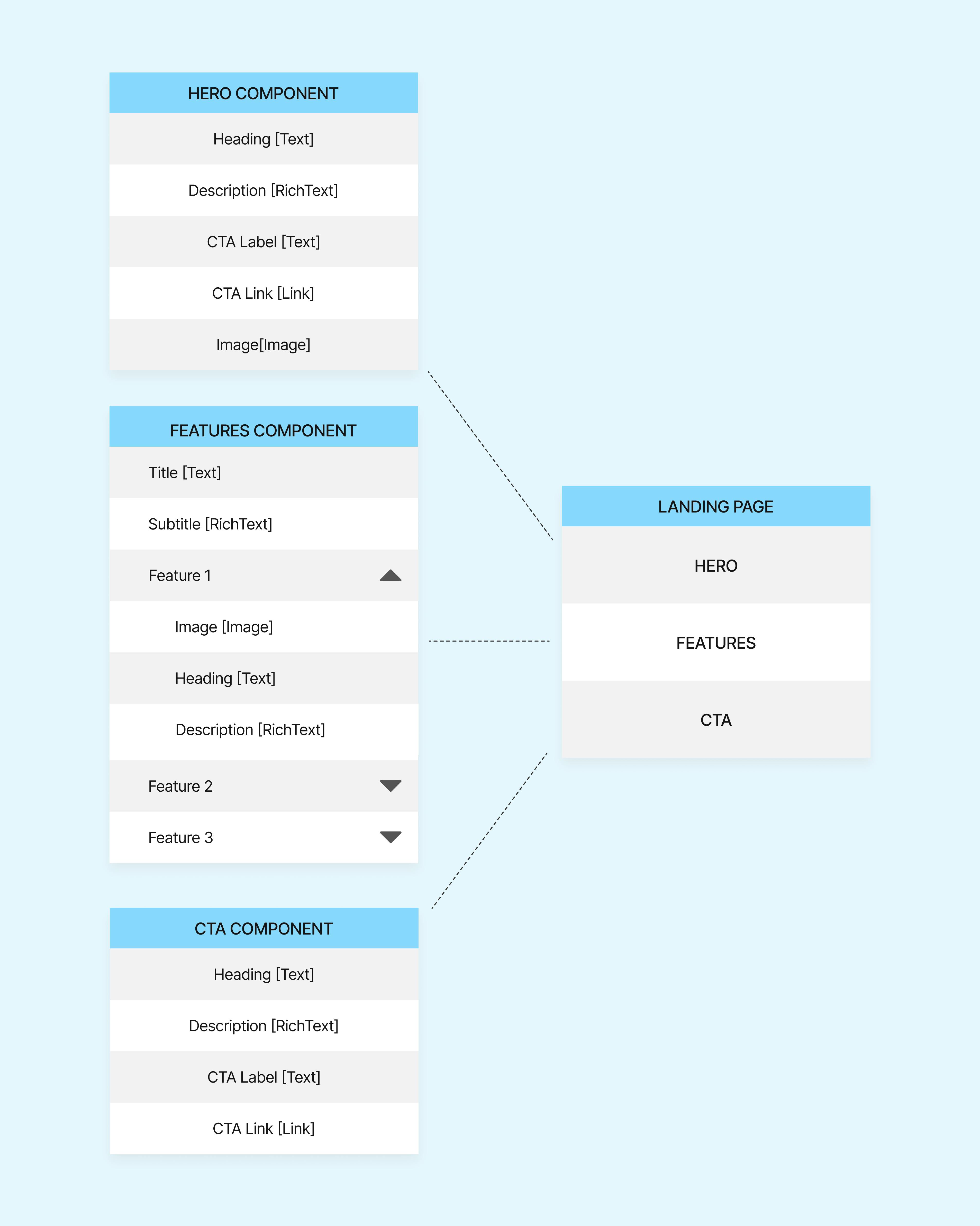
Visualizing our landing page content model
Now let’s look at what a content model might look like for the example landing page:

The landing page model includes various components corresponding to different sections as you move down the page. For instance, components like the hero and CTA are composed of fields that only appear once within their given sections.
For the features component, there is a single field for the title and subtitle. For the group of elements that were reused within the section, like image, heading, and description, repeatable fields were used. This makes the content model more flexible and prevents duplicating the fields whenever the section is reused.
Stay on Top of New Tools, Frameworks, and More
Research shows that we learn better by doing. Dive into a monthly tutorial with the Optimized Dev Newsletter that helps you decide which new web dev tools are worth adding to your stack.
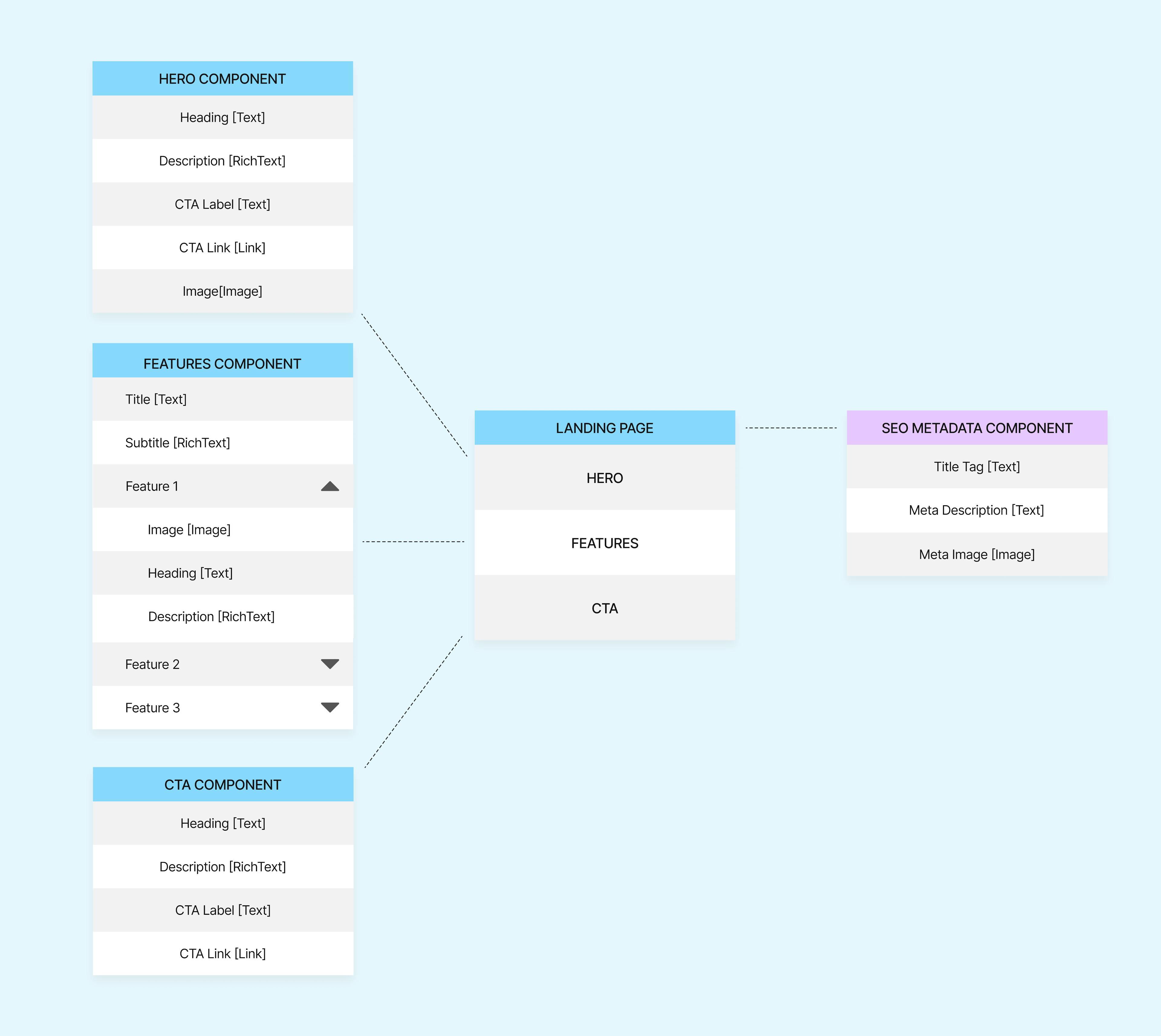
Modeling non-visual elements like SEO metadata
Sometimes, there are other elements on a page that need to be considered, especially when it comes to websites. Let’s take SEO metadata, for example. SEO metadata may not visibly appear on the page but will be crucial for allowing a content team to edit this type of information for each landing page they wish to create. This can also be modeled as a separate component.

Content modeling best practices
There are several best practices when it comes to content modeling that, when implemented from the start, will simplify the entire website creation process.
Analyze content requirements
Conduct a thorough analysis of content types and relationships. Make sure to identify key attributes and fields for each content type.
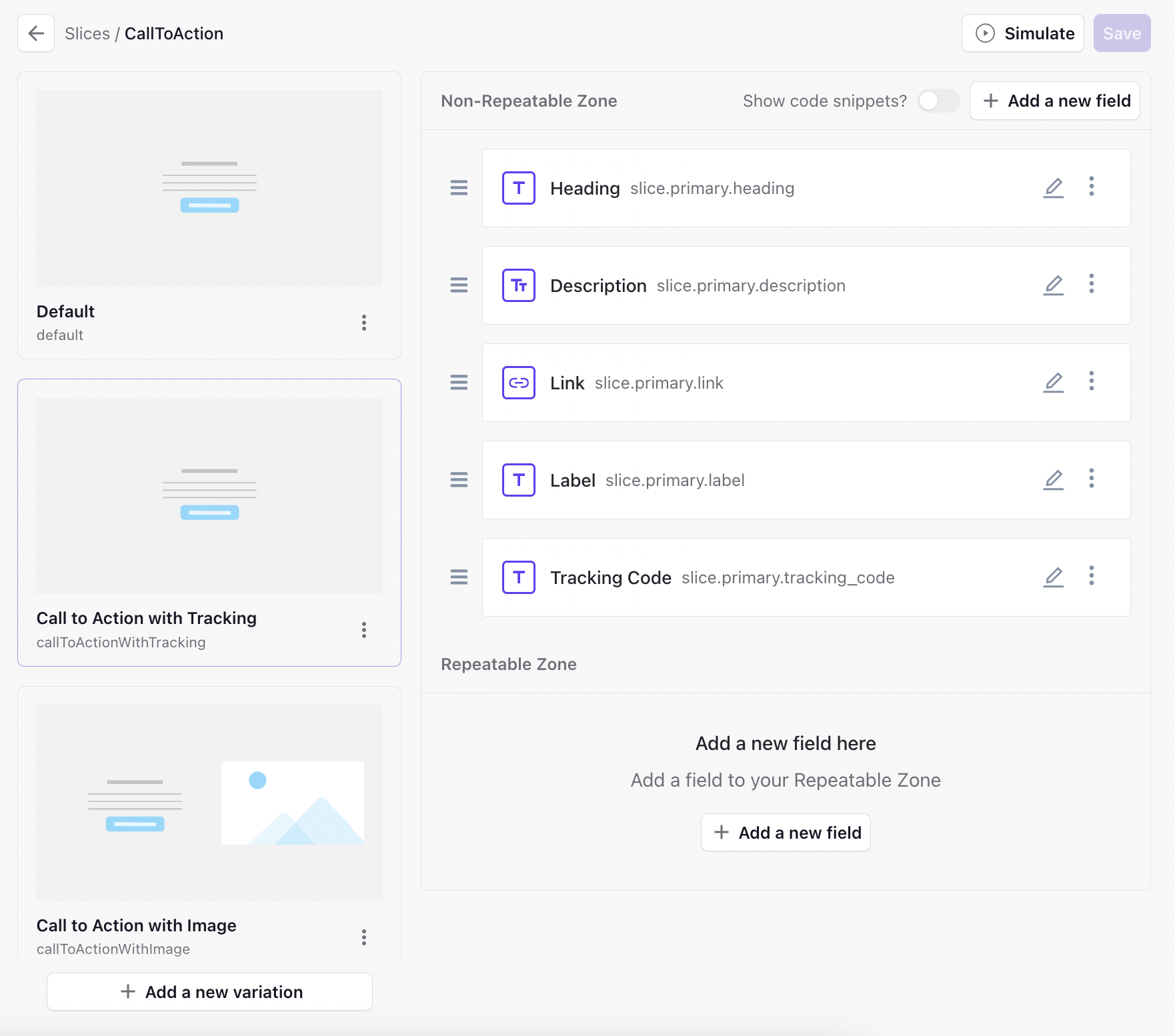
For example - a button almost always needs a label and link. In cases where you want to give marketers some flexibility in choosing button styling you could also model it with a drop down to choose if it should be a primary or secondary color. In more advanced cases, you may also need a field for marketers to give a specific button a tracking event.

Slice variations for a CTA section modeled in Slice Machine.
Slice variations for flexibility without the bloat
When it comes to modeling content for a website, you will find that certain website sections have a very similar structure, even if they appear different. Take a ‘Call to Action’ section, for example. Maybe you want to A/B test a simple CTA section with a more complex, visual CTA, but the only difference is an image field. It would be a shame to have to maintain two content models and extra lines of component code for such similar sections.
With Prismic, this is the perfect use case for creating a variation of a section, or slice. In Slice Machine, Prismic’s local development tool where you create your content models, you can create slice variations to give flexibility to your content team, while only maintaining one component.
Keep it simple and scalable
Design a structure that is easy to understand, maintain, and expand as your content evolves. Plan for future scalability by building a simple yet flexible content model that can accommodate new content types or attributes without requiring significant modifications.
For example - by building forms as standalone reusable components, you can include them wherever needed while maintaining consistency across website pages, keeping your content model scalable and adaptable as forms change.
Embrace reusability
Identify shared content components or patterns that can be reused across multiple types or pages. Instead of duplicating fields or attributes, create reusable content components or snippets that can be easily shared and inserted wherever needed.
For example - defining modular content components like banners or CTA’s as reusable sections allows them to be inserted in any content type.

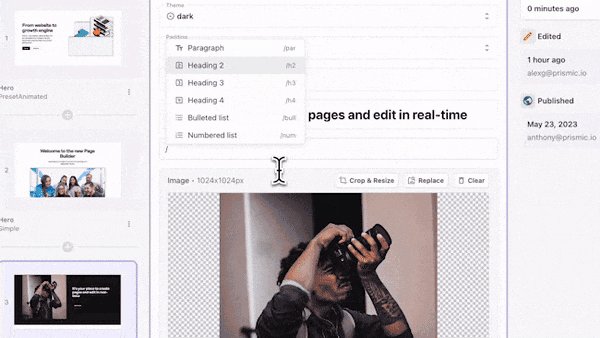
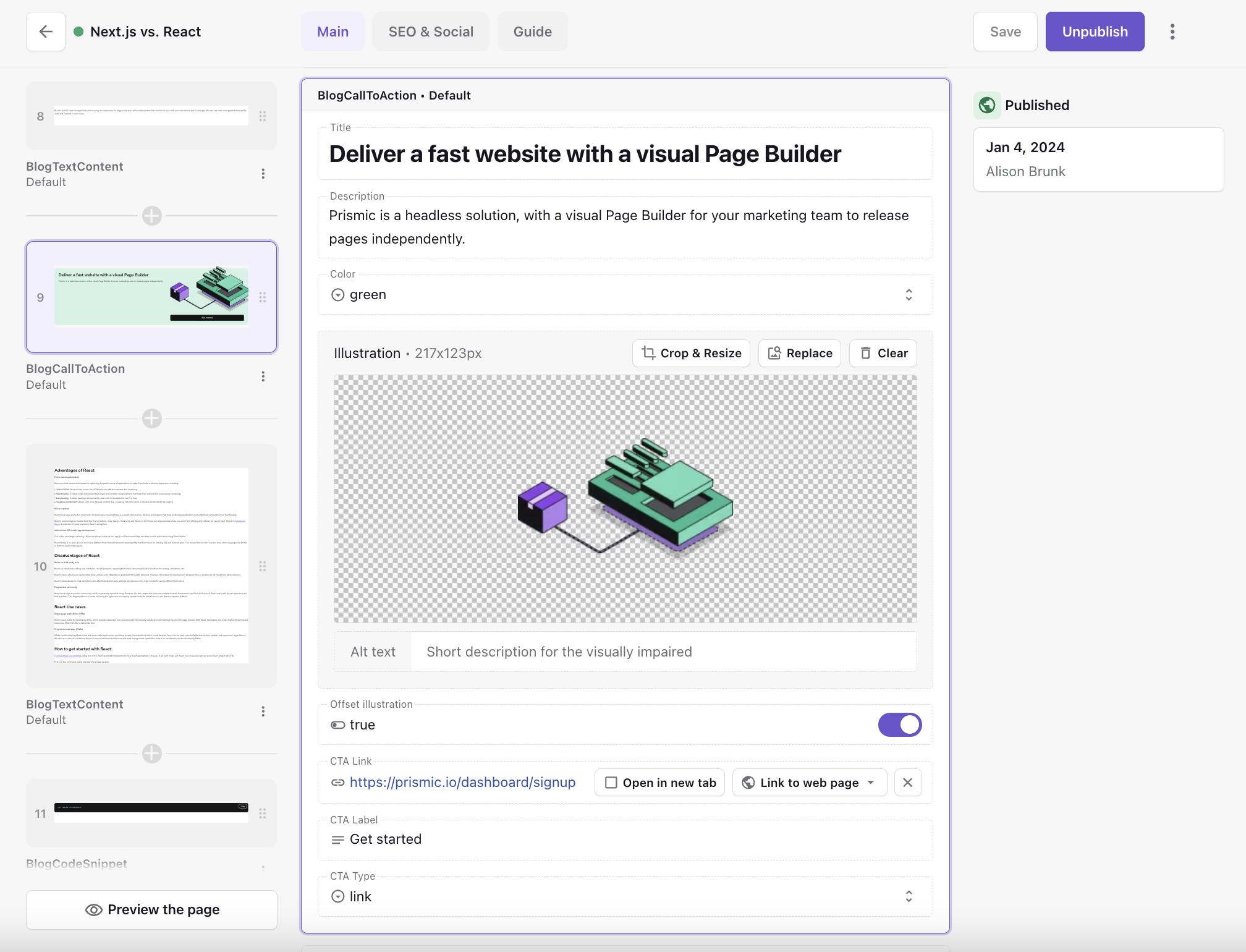
A 'Call to Action' section shown in Prismic's Page Builder.
Establish clear naming conventions
Define a clear and standardized naming convention for content types, fields, and relationships. This ensures uniformity throughout the content model, making it easier for content authors and developers to understand and work with the defined structure. Names should be representative of their structure, not their content.
For example - in a content model for an e-commerce website, using "Product Title" as a field name instead of "Item Name" establishes a clear and logical naming convention that could help reduce confusion for content creators.
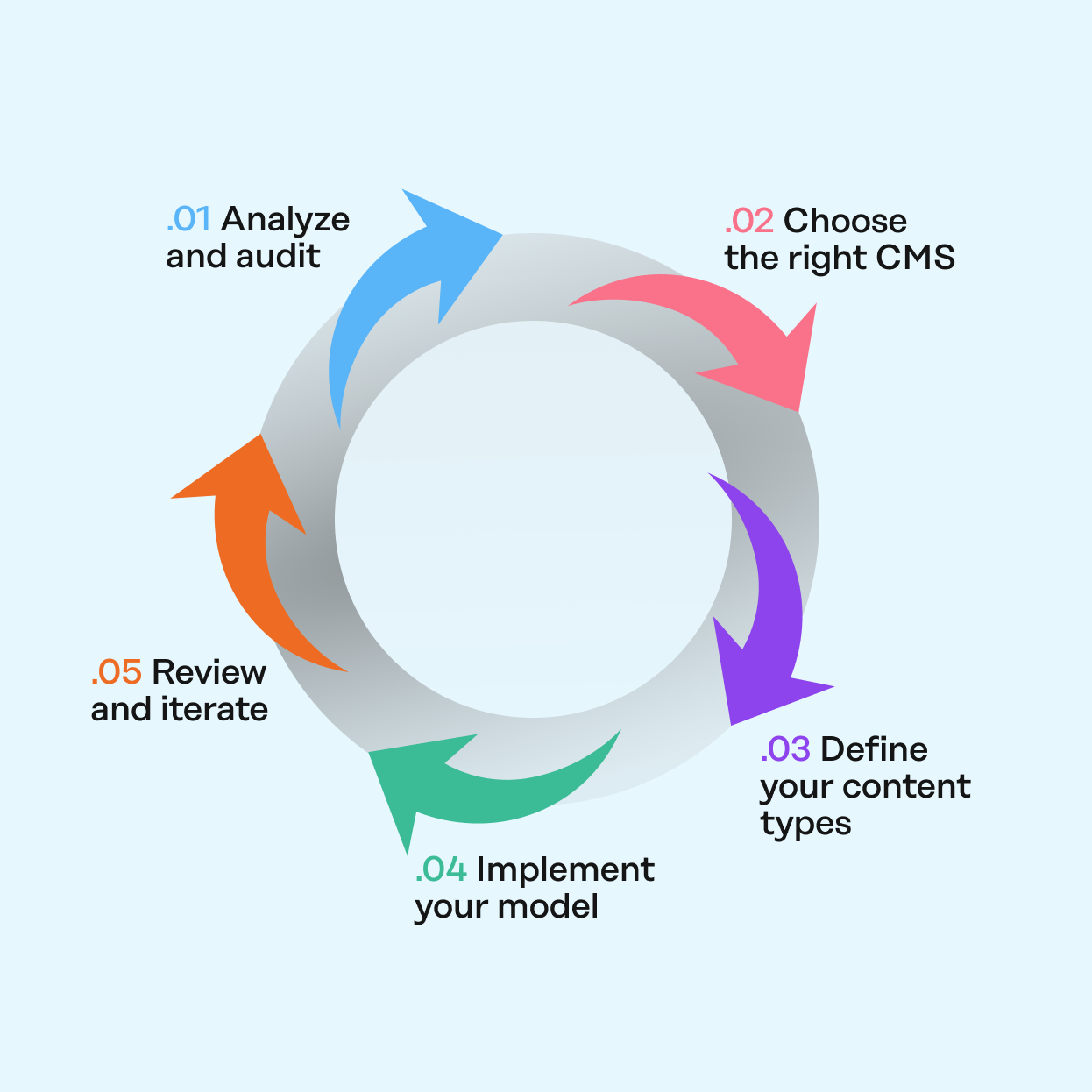
Steps to implement a content model
- Analyze and audit - To help determine your content needs, begin by analyzing your requirements and outlining the types of content you will require. If you already have a website, start by assessing all the content currently present on it, including pages, articles, and documents. Make note of any gaps or inconsistencies in the structure.
- Choose the right CMS - Select a content management system (CMS) that can support your content model needs, including content types and taxonomy as well as functionalities like variations, reusable sections in pages, content relationships, etc.
- Define your content types and taxonomy - Based on the audit and requirements, create a comprehensive list of required content types for your model. For each content type, determine its role: is it a page type, a standalone component to be linked to (e.g. forms), or a reusable website section (e.g. CTA, Hero) to be enabled on specific page types. Finally, for each content type, list the fields it should include.
- Implement your model - Build each content type in your chosen CMS that includes the key elements and structure for that content.
- Review and iterate - Monitor how well the model is being adopted and continue to refine it as needed based on real-world usage and new content needs. Models evolve over time.

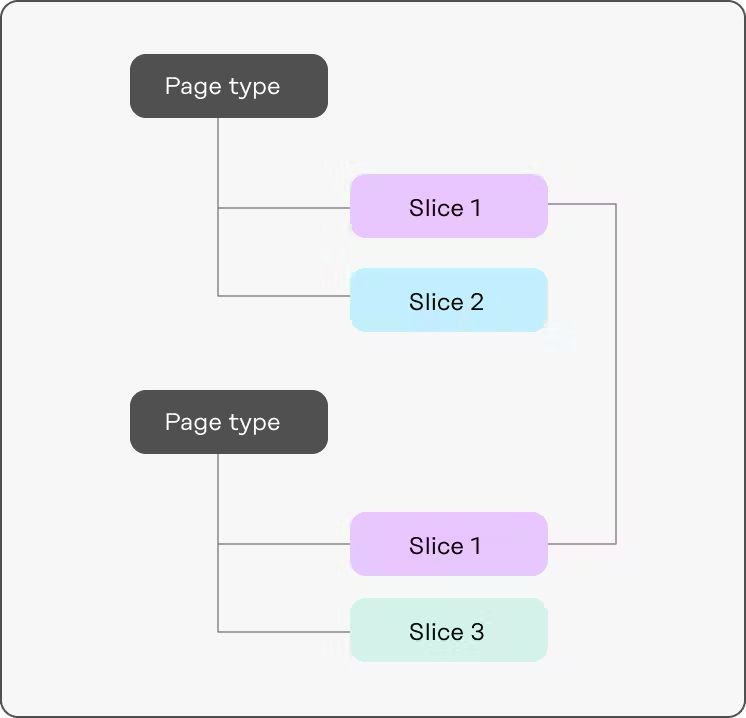
Think in slices for seamless content modeling
When building a content model, thinking in slices, or reusable website sections, helps maintain consistency across your website. Prismic's slices enable you to create customizable sections of content and reuse them anywhere.
Slices ensure your content structure remains intact no matter where content appears. Define once, and use everywhere. Structuring your content in slices also makes it easier to maintain branding and tone of voice. Adopting a slice-based approach helps future-proof your content model, allowing you to efficiently adapt to site-wide changes and easily scale your website as it grows. Prismic combines content structure with the necessary flexibility for seamless content modeling.
See the image below for a visual representation of the flexibility of slices.

Why content modeling matters
Developing a solid content model is critical for managing content efficiently at scale. By taking the time to analyze and design a structured content model, you empower both developers and content creators to work more productively.
A well-planned content model can help:
- Improve the quality, consistency, and reusability of your content.
- Enhance the scalability of your content.
- Simplify content migrations.
- Streamline collaboration between developers and content creators.
Thoughtful content modeling creates flexible, future-proof structures that enhance authoring workflows, simplify site architecture, and provide readers with cohesive, easily consumable experiences. Prismic has made content modeling easier than ever with with its developer tool, Slice Machine, a UI for developers to model content. Utilizing tools like Slice Machine and modeling your content with slices simplifies the content modeling process by equipping content teams with an intuitive way to add and edit content. By embracing content modeling best practices, you can transform how your team builds, manages, and scales content now and in the future.
Try editing a page with Prismic
A visual page builder, configured to marketing team's needs. They can easily create on-brand website pages, release more, attract more visitors and convert quality leads.