How to Become a Freelance Web Developer
Becoming a freelance web developer can be exciting, terrifying, rewarding, and usually all three at once. I’m a freelancer and teacher at the Le Wagon coding bootcamp, and students often ask me, “How do I get started with freelancing?” I’m still actively learning about freelancing, and every day is an adventure. But, after four years, as well as watching and supporting former students/colleagues through the process, I’ve learned more about what makes a successful freelancer. Here, I’ll try to share a comprehensive “starter kit” if you’re considering embarking on a freelance career.
Planning for uncertainty
Generally, when students ask me about freelancing in web development, I try to point out that freelancing is a skillset all on its own. Though it’s entirely possible to start straight out of a boot camp, it can be overwhelming. You’d be learning both how to freelance and continuing to learn to code, at the same time. If, however, you have prior experience with either coding in a more traditional role or freelancing in another field, that experience will help a lot. That being said, I’ve seen many success stories from people who jumped straight into the unknown.
Regardless of your background, when you first start freelancing, you need a plan for how to begin. Ideally, you’ll want to have some savings and an understanding of how long those savings will sustain you. You need to think practically that, although freelancing can be lucrative, it may take a few months before business really picks up, unless you also already have some connections who can help you get started finding clients. If you don’t have enough savings to back you up, it might be good to start freelancing as a side or weekend project, until you can make the leap.
Either way, you’ll want to make sure that you’re personally and financially prepared for a few months of uncertainty. For most freelancers, their situation grows noticeably more stable with time, so it’s not always stressful and tough!
Get a free starter kit to help find your first client!
Check out our starter kit Notion template to help you kick off your web development freelance journey successfully!
Setting up your freelance web development business
Before you begin working on a freelance basis, you will probably need to register your business in some capacity. Of course, the rules vary wildly by country. In the USA, my understanding is that you can generally start freelancing without registering in any particular fashion. In Germany, as well as many European countries, you need to register with your local tax office to receive a special tax number that is particularly used for VAT. Regardless, if you want to register as a solo freelancer, there may be some bureaucratic work to do. 📝
Small business vs. solo freelancer
You may also consider setting up a small (limited liability) business instead of registering as a freelancer. Then, you could become a sole employee of your business. There are some real advantages to doing so.
As a freelancer, you are generally personally liable for the work you do. So, if some kind of a legal issue comes up, you could get sued. If you work through a business, then the business would likely be liable, rather than you personally.
Businesses can also hold assets, so you could store a certain amount of money in your business and pay yourself a fixed salary, so that even if you go a month without work, your income would stay steady. There may also be tax benefits to having a business, but the specific calculation will vary by country (in Germany, it may actually be more advantageous to be a solo freelancer in this regard).
Insurance
Regardless of whether you register as a solo freelancer or a small business, you should get professional liability insurance. You do not want to risk being sued for damages if a project goes badly.
I’ve worked on large apps for companies where they were storing highly sensitive data. Of course, I’ve done my absolute best work, and nothing bad has ever happened. But I need to make sure I’m protected in case something does go wrong.
You may also consider disability insurance, and based on your location you may need to arrange your own health insurance. Don’t forget that if you get in some kind of an accident and are unable to work, you do not receive paid medical leave as a freelancer, and unless you have insurance through a family member or your country provides healthcare, you’ll need a way to cover those expenses.
Finding your first web development client
One of the first things you’ll need to do once you get going is … find clients. People generally ask me most about how to do this. The basic answer at the beginning is: don’t stop applying and leave no stone unturned. 🗿
Be visible
Many people’s first client will come from some random personal connection that doesn’t necessarily seem like it will yield work. For me, it was an awesome nonprofit for whom I’d already done some volunteer work. I always joke that everyone has “some uncle/aunt/cousin/sibling/colleague with a gardening business that needs a website.” 🌱 You’d be surprised when you set your sights wide how many potential gigs will appear.
As a freelancer, you need to be visible. That’s how clients will find you and how your random uncle/aunt/cousin/sibling/colleague will know you’re open for work. You’ll also want to get involved in communities, either in-person or online, and make sure people know you’ve started freelancing.
Slack and Discord
I’ve found a significant amount of my work through #freelance Slack and Discord channels from the various co-working spaces I’ve belonged to, as well as the bootcamp I teach for. Sometimes it’s worth reaching out even when people haven’t explicitly posted about freelance offers. If they’re starting a company you think is cool, it’s totally OK to reach out and start an informal conversation. 🙂 Worst case scenario, you meet someone cool or learn something new.
Professional connections and friendships
You will want to actively maintain and nurture professional connections and friendships. Freelancing, particularly when done as remote work, can be isolating. Over the years, I’ve co-worked with friends either in co-working spaces or our respective flats.
Not only is it a positive lifestyle decision to build a social infrastructure to support you in your work and life, it means you can share work opportunities. As a more senior freelancer, I maintain a list of other freelancers to recommend to work when I’m not available, as an example.
Freelance websites
You may also consider working through official freelance communities. I haven’t personally worked through a formal agency structure or freelancer website. But, I have friends who have had success with Malt, for example, as well as smaller agencies or listings sites.
There’s tons of websites out there at this point, and you may have success with a service I’ve never heard of! But, there definitely are some scams out there or sites where rates are simply too low, so do be careful. The best way to see if a site is right for you is probably to check if one of your friends or colleagues has already had experience with it and to take an inventory of the types and prices for projects posted there.
I don’t use LinkedIn at all as a social network. But, I will get frequently contacted there for work. Tons of companies seem to run automated searches for “developer” or particular stacks/frameworks. Unfortunately, as a result, a lot of the messages I receive in LinkedIn are automated recruiter spam. But, I have done a few gigs for people who reached out to me directly and had aligned interests. So, I do honestly think it’s necessary to maintain an accurate, current profile and to check your direct messages regularly.
I also maintain a Twitter account, which is generally how I get contacted about writing/blogging assignments, but I’ve never been contacted about more traditional developer work there.
Your portfolio website
You will also probably need to have a portfolio website. I personally find portfolio websites super stressful to build. Usually, the websites you build don’t reflect everything about you personally. So, somehow, this process can be far harder than a normal project.
Don’t worry too much about your website if it isn’t fun for you! Most clients don’t find freelancers through their websites alone. They’ll only see it if you’re already in communication and they look you up online. So, while a website is generally a good thing to have, I do not think it necessarily should be huge project with high priority (unless you want to make an amazing blog ✍️ or just love designing 🧑🎨).
Don’t stop looking
Once you really start putting yourself out there, I hope you’ll have lots of conversations with interesting organizations that are looking for freelancers. But, if there’s one huge piece of advance I can give, it’s don’t stop looking for projects and putting your hat in the ring.
You do not have work until the contract is actually signed, and you’ve started on your first day. Company priorities change all the time. A great conversation can turn into months of waiting and delays. So, don’t stop swimming, swimming, swimming. 🏊♀️
Instead, apply to or submit a proposal for anything that seems interesting. If you end up with far too many offers of work, that’s the best position you can be in! You can politely turn down some offers and choose only the offers you’re most passionate about. And, you can always try to recommend your friends for the offers you turn down 👭
I should note up front that client acquisition takes a lot of time and effort, particularly at the beginning. And it is essentially unpaid. So, you will need to make sure your rates are commensurate to the amount of time it takes to find your client.
Not signed up for The Optimized Dev?
Staying on the leading edge of web development just got easier. Explore new tech with a fun, scaffolded coding challenge that lands in your inbox once a month.
What tech stack is best for freelancing?
Let’s clear the air first: you can freelance in any tech stack. You don’t have to learn the shiny new thing. You don’t have to know everything. You can market the skills you have.
If you work in a more niche technology, it may be harder to find clients, but there will also be less competition with other freelancers. It generally all evens out. About half my freelance work is in Ruby on Rails, and nobody on tech blogs says freelancers are supposed to learn that.
That being said, I do notice that there are generally more freelance offers available for front-end or full-stack work. It’s somewhat anecdotal, but my guess is that complex back-end projects are far more likely to have full-time employees that maintain them. I certainly don’t mean to say there’s no freelance work for back-end, however — I once did a project that was all SQL. 🤷
JAMstack
JavaScript is also certainly in demand. The most typical kinds of short-term freelance offers I see and work on are for landing pages or static sites. In general, some kind of static site generator (Next.js, 11ty, Gatsby, etc.) coupled with a CMS like Prismic ends up being the right approach.
Of course, the right approach will depend on the project’s technical needs, but I’ve become fond of this “JAMstack” approach for front-end projects, and I also see lots of offers specifically asking for Next.js in particular.
If you’re specifically interested in learning something new, I’d recommend learning an SSG (“static site generator”) and becoming familiar with headless CMSs or headless website builders.
What's a headless website builder?
As a freelancer, you'll likely encounter clients who want a "website builder" experience for uploading content to their websites. But they likely will need something much faster and more custom for their site. When that's the case, you can build them a fully optimized website with Next.js or Nuxt and leverage Prismic to deliver the content editing experience the client wants.
Stacks have communities, too!
I should, furthermore, note that getting involved in the community of a stack can be a great way to find clients, improve your skills, and get connected to other devs. As I’ve written more about Next.js, I’ve gotten to know other developers in the space. I’ve also been connected to lovely people in the web accessibility community. Prismic even lists freelancers who work with it to connect them to marketing teams in need of developers. Many frameworks will have Discord channels or Slack workspaces where you can get to know others and even ask for help when stuck.
To design or not to design?
The design (and how specific it is) plays a huge part in the success of many freelance web development projects. Proficiency in design thinking, if not being a designer yourself, will help you on your journey.
If you’re an absolute Figma whizz and make 10 wireframes before breakfast, awesome. 🍊 If you’re a front-end developer, you may want to consider getting some practice building simple wireframes. The better you can use visual tools to communicate with clients, the more aligned you will be with their vision.
You might also consider finding a designer you can contract work out to or partner with.
Keep learning
Don’t forget that you can keep learning things on the job — don’t pigeonhole yourself or think you need to be a world expert to offer your services. If you were working a full-time job, you’d be actively learning as part of that job (hopefully, anyway!). It’s the same with freelancing. It’s OK to take on a gig where you’re not an expert on the stack, as long as it’s similar enough to other things you know that you feel like you can do a good job learning it.
Is this project a good fit for you?
Let’s say you’ve been applying actively, and you’ve received some interest from a company. Yay! But how do you gauge if it’s a good situation or not?
Generally I’ll have an initial conversation with the client to try to assess three factors:

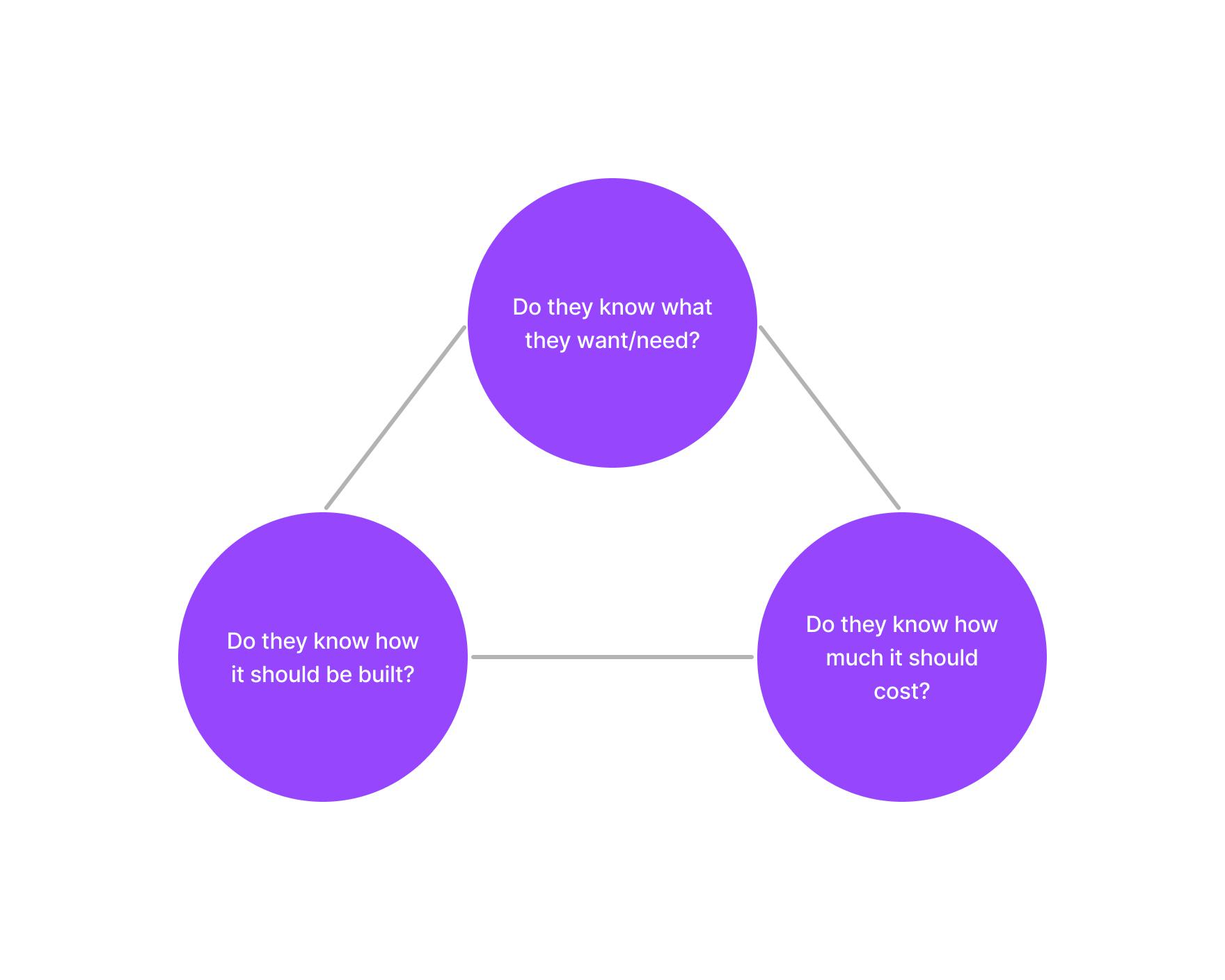
- Do they know what they want/need? For example, do they already have a detailed and clear design prototype? Do they have a written spec on all the features they want built? Does the proposed solution actually solve the problem they describe?
- Do they know how it should be built? Do they already have parts of their technology built, which determines which stack should be used? Do they have technical staff already who want things made in a certain way?
- Do they know how much it should cost? Do they have a clear budget for this project? Does this budget seem realistic for what they want and need?
A friend of mine, Martín de Frutos, proposed this triangle of client questions, and it’s always stuck with me. If a client knows only 1 of the 3 things, it might take extra planning to get them to a point where it makes sense to work for them. If they know 2 of the 3, that’s a pretty good score (most clients will only know 2 of 3). If they know all 3, then the project scope is super clear, and you’re good to go! Otherwise, if you decide to move forward with the project, you may want to account for additional client communication and planning in your quote.
As supplemental questions, you may also want to ask yourself the following:
- Do I have the necessary experience? (Don’t forget it’s OK if you’d still need to learn something new for the project!)
- Do I understand what the client needs?
- How big does the project seem to be?
- What specific time would I have available to work on this? If you can’t find particular times in your actual calendar when you’d be available, then you’re going to crunch yourself.
- Do they already have technical people on staff? Would there be opportunities for mentorship?
Should you charge a flat rate or by-the-hour?
Usually after the initial call, I’ll prepare a technical proposal for the client, which includes a budget. The financial structure is probably the single-most important factor in determining how you will work with a client. This statement applies even when working for non-profits (as I try to do that as much as possible!). Even when you’re working as a volunteer, the scope of a project needs to be clear. The amount of money is, of course, important, but the way you receive it is possibly more important to how you work with them.
Flat rates
Commonly, clients will want to receive a flat-rate estimate for the project. This doesn’t always have to be paid all at once, and it can often be split up. In fact, I think it’s generally advantageous to split it up so that you don’t run into a cash flow issue. Here’s a sample of a way of organizing a budget:
- Total budget: 5000€
- Up-front pay: 1000€
- 1st goal achieved: 1500€
- 2nd goal achieved: 1500€
- Project completion and handoff: 1000€
The key factor to keep in mind with a flat rate is that you need to make the estimate high enough that you accommodate for uncertainty. You’ll need to make sure the project scope is 10000000% clear between you and the client.
But, even so, unexpected requests/changes will come up, and you will have unexpected delays, so make sure to include some padding in the budget (just like CSS!) and procedures for those situations in your contract. You’ll want to calculate the budget based on your expectation of how much time the project will take you (see the next section).
When I was starting out freelancing, I did most of my work on a flat fee. Over time, I found that this model was far better suited to smaller/shorter projects. It’s simply too hard for me to come up with a good price estimate when a project might take months. And, if the estimate is too low, it can breed enmity with the client (the dreaded “they keep on asking for more work that I’m not being paid for” syndrome).
The main difference between charging a flat fee vs. charging for time is that, with a flat fee you’ll want to finish the project as quickly as possible. When charging for time, the time expenditure matters less since it’s compensated. So, I find that it’s a model more suited to short projects where I have a high measure of autonomy and there aren’t tons of meetings.
Personally, I prefer only to offer flat fees for projects that are ~5 days or shorter and where it’s clear that there’s good communication with the client (in other words, they’ll be understanding if a request they make falls outside of the scope/budget).
Hourly or daily rates
For essentially every other type of project, I prefer to bill for my time.
I will often negotiate a detailed budget/time breakdown with the client so that they can still plan their budget when I bill for time. And, I’ve also arranged contracts where I offered a discount if a project went too long. But, you need to be compensated for your time, particularly if the client wants to schedule unplanned calls or make unexpected changes. On a flat fee, you don’t get that luxury unless you’re able to assertively stick to your contract.
In general, I don’t notice a huge difference between billing hourly versus daily. When I bill daily, I like that I can focus fully on a project for the day. When I bill hourly, I like that the “little work” doesn’t get lost in the cracks, and I can also take a long break and not bill for it, rather than feeling like I have to be chained to my desk during business hours. So, you can try either one and see what works best for you. I’ve also heard of billing for longer periods, like two-week intervals. I’ve only really done that once, but it was great because I could fully focus on one project.
So, what rate should you charge?
It’s hard to give a universal rule on what rate to charge. It changes based on your country, circumstances, stack, seniority, and the field you’re working in. For example, I do a lot of work for arts organizations and nonprofits, which simply can’t pay what a big tech company can. Startups generally have far more limited budgets, too. That being said, here’s a general idea of rates in Germany:
- If you’re straight out of a bootcamp, you might expect to charge 20-30€/hour.
- More mid-level developers will generally charge 45-55€/hour.
- After that, the ceiling is the limit. I’ve heard of senior developers charging over 100€/hour (sometimes well over).
Keep in mind that you will probably have different rates for different projects, based on complexity and more. For example, I offer a discount for non-profits but charge a higher rate on other projects to compensate. It’s up to you. And if you find some rich company that can pay you 40x what I mentioned, go for it!
Regardless, avoid the trap of comparing freelance and full-time rates. If you’re working at a rate of 350€/day, it may seem amazing that you can make 70.000€ for 200 days of work per year. And it is! But a 70k salary as a freelancer is not the same thing as a 70k salary as a full-time employee.
There will inevitably be whole (unpaid) days spent on taxes, logistics, and client acquisition. And, you don’t get any job benefits as a freelancer, so you take home far less of a 70.000€ salary as a freelancer than you do as a full-time employee. The taxes are also generally higher, and you have to deal with insurance, bureaucracy, etc. In other words, you simply have to charge more as a freelancer because your take-home pay is smaller.
Due diligence
Before you begin on a project, you will want to thoroughly research the client/project and to prepare a proposal for the work. If doing so takes more than a few hours of your time, it is fair to ask the client to pay to cover this work, regardless of whether they accept the proposal.
I’ve had to work on projects where I needed to spend a day looking through the client’s existing codebase or database before being able to accurately estimate the time/money needed to complete a project and this work should be compensated.
Here are some website project discovery questions you could ask clients to gather information, as well.
In your proposal, you will want to list (as specifically as humanly possible) what work needs to be done. You will want to anticipate any technical hurdles. You may also come up with hypotheses of how you think these hurdles can be overcome (of course, it’s ok if you change approach when actually writing the code). Not only will an extremely detailed proposal help you communicate with the client about the scope of work, it will help you understand the time/money needed for the project.
Once you write down the scope of work, you may already have an idea of approximately how much time it will take you to complete the project. Here’s the unfortunate news: life never goes exactly according to plan. 😱
So, you’ll want to take your time estimate and then imagine how long the project will take you while caring for a crying baby. 👶 For some people that may, indeed, be the case! So, you’ll want to multiple your original estimate by about 1.5 times. A client will never be upset when you finish faster than expected, so you need to give yourself some padding. 🏃
As you’re writing the proposal, there’s one key factor you need to keep in mind that will also significantly affect the working relationship: Whether they already have technical staff (like a CTO). When you’re working with a CTO, your job will generally be … a lot easier. The client will be able to read what you write and understand your code.
When the client doesn’t have staff that understands coding, they won’t be able to easily tell whether you’re choosing the right solutions or doing a good job. Their perception will be entirely based on the demos you show them, the product you deploy, and the way you communicate.
So, you’ll have to focus on presenting your suggestions in a communication style that is understandable and builds trust. For example, instead of simply recommending Next.js as a framework, you might give a bit of explanation about alternatives and the pros/cons of each (and why you would recommend this choice).
You should also check out:
Tips for a web development project contract
Once you’ve discussed your project proposal with the client, the final step before you can dive into coding will be to prepare the contract and seal the deal. I’m not a lawyer, and regulations vary pretty radically by country/jurisdiction, but here are some factors you may want to consider:
Clear idea of project scope: In general, a contract should list out what the work actually entails. You should be as specific as possible, and you may choose to essentially copy-and-paste your project proposal.
Deadlines: Any project deadlines will need to be listed, including a description of what will need to completed. Sometimes deadlines may include meetings with the client to go over the work completed and receive approval. I like to schedule these meetings in advance and put them in the contract. That way, you won’t get slammed with unexpected meetings.
Payment schedule: If you’re billing for your time, you may just choose to bill on a weekly or monthly basis. You may also choose to bill based on completion of certain deadlines/checkpoints. You may want to consider requesting a portion of the payment up-front before starting to code.
Non-disclosure: Clients often want to sign an NDA, which may be written separately from the contract itself. NDAs are fairly standard (and it’s easy to find samples online), but I’ve found that clients generally provide the NDA for me. It’s fairly normal to sign an agreement that you won’t speak about the content of the client’s company strategy, etc. But, I’d make sure you don’t sign something that seems like it has unusually onerous penalties or something fishy.
Planning for catastrophe: Your contract should specify what happens if all hell breaks loose and the project falls apart. This could either be due to some kind of accident/health problem or due to mutual dissatisfaction. In general, you will want to ensure that you have a right to be paid for existing work, even if the project does not reach completion.
IP: Intellectual property is a thorny question for freelancers. In general, I arrange my contracts such that I own the intellectual property until the client actually pays the final invoice, at which point it transfers to them. I find that this is a good way to protect myself against the “worst case scenarios” (and it means nobody can steal my code until they’ve actually paid for it).
Liability: Liability is also a thorny issue for freelancers. You may be personally liable if you cause damages to the client through negligence or malpractice. The best remedy is probably to purchase insurance. But, certain jurisdictions may allow you to limit your liability, particularly in cases when your code causes damages.
Continuity: You will want to make a plan for what happens after the project finishes.
- Clients are often concerned that, after the project timeline, the freelancer will disappear 🫥 and they won’t understand how to maintain or continue developing the code. So, I often agree in my contracts to write documentation and/or tests (and make sure I allot enough time to do so!). These help ensure that the code is stable and that other developers can hop onto the project later.
- Maintenance fee: You will probably want to indicate that, after the final invoice is issued, any further maintenance work needs to be compensated. I generally charge my standard rate for doing so, but I put it clearly in the contract so the client understands that I will bill for maintenance work.
- Retainer: I’ve had a few situations where clients were pleased with my work and decided to offer a monthly retainer for bug fixes/maintenance. I’ve never negotiated a retainer in the initial contract, but you may wish to indicate to the client that you’d be open to signing a separate agreement to this effect if everything goes well. Over time, building recurring income through things like retainers can bring a great deal of stability to life as a freelancer.
Looking ahead 🔮
Wow, that’s a lot of information about how to get started … If it all feels a bit daunting at first, I wanted to give you an idea of what you’re working towards and how much better it gets.
As you continue freelancing, it generally gets less precarious. ⛰️ Most long-term freelancers I know have 1-2 clients that they have a great working relationship with and keep working with on a regular basis. I am fortunate to have a few clients I can call whenever I have a gap in my schedule, so I don’t have to constantly do client acquisition like before. Many freelancers will also negotiate retainer arrangements that guarantee that they make at least some income each month.
The flip side is that the beginning is actually really exciting. As things get more stable, you may be less likely to throw yourself into totally random projects (which sometimes works out great and sometimes is really stressful). Many freelancers transition over time into essentially maintaining a few part-time job(s), in addition to occasionally taking on new projects that seem exciting. So, make sure to find some joy in the wild, wonky start of your journey. 🥰
My experience, as well, has been that client acquisition becomes significantly easier with time. As you enmesh yourself in communities, other people will look out for you and help swing work your way. Clients will also recommend you to new gigs when they see how awesome you are. So, your pool of opportunities will grow with time. Eventually, you may find yourself able to be choosier about which projects you take on, only prioritizing those that really excite you or align with your values.
And, don’t forget that, as a freelancer, you don’t get “benefits” or “employee welfare.” So, make sure to take good care of yourself and look out for your own welfare. Make sure not to overwork yourself (it’s far too easy to at the start) and to take vacations, even though they’re unpaid. As a freelancer, you can build a great work-life balance that fits with your desired lifestyle. But, it’s up to you to actually do it. Good luck!






