Simplify How You Build Websites with the Latest Slice Machine Features
 By Côme Sabran
By Côme Sabran
We've always believed that the power of Prismic lies in its ability to facilitate the way we approach website building. We've listened, observed, and engaged with your thoughts and ideas. You told us things could be simpler, more intuitive.
And we agree. We've always championed the power of simplicity, and now we've applied that same philosophy to Prismic itself.
Websites, at their core, are simple. They are a collection of URLs, pages, navigations, and sections. But amidst the chaos of creating and managing, this simple truth can get lost. This begs the question: if websites are simple, shouldn’t the process of creating and managing them also be simple? Our team at Prismic believes so, which is why we’re taking a step forward by going back to basics.
We make websites, and we believe that our tools, including Slice Machine, should be as simple as that. We centered our focus on website essentials to provide you with a simplified experience that makes creating and managing websites more intuitive than ever.
We understand the importance of minimizing pain points and maximizing efficiency for our users, and we are excited to dive into some of the latest features of Slice Machine that do just that!
How to get access!
To be able to enjoy all the new features discussed in this article, please make sure you have updated Slice Machine to the latest version by running:
npm install --save-dev slice-machine-ui
Additionally, you will need to make sure you have updated your Slice Machine adapter by running:
Next: npm install --save-dev @slicemachine/adapter-next@latest
Nuxt2: npm install --save-dev @slicemachine/adapter-nuxt2@latest
Nuxt3: npm install --save-dev @slicemachine/adapter-nuxt@latest
Now let’s dive in!
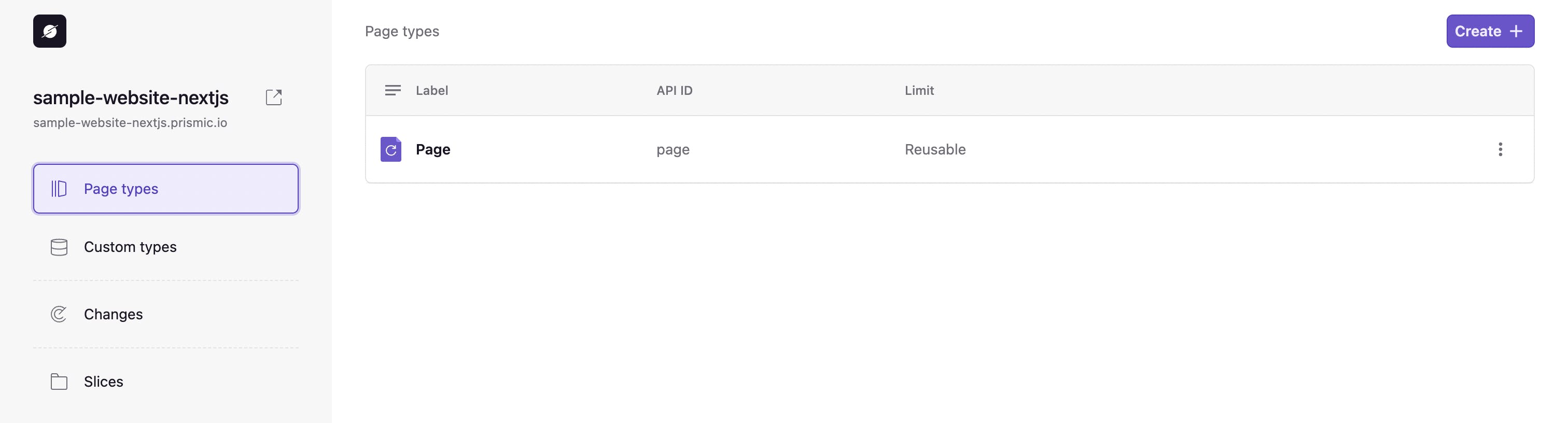
Say hello to 'page types'
You may have noticed a new 'page types' option in the Slice Machine menu that was added at the end of May.

With page types we're putting the power back in your hands. Building your page types will be a breeze. —Slices, Slice Templates, SEO & Metadata management—you name it!
Users now have the option to use page types as the new entry point for creating page models in Slice Machine. The introduction of page types offers a more streamlined approach for creating specific page layouts with predefined metadata. They are designed to simplify creating pages with consistent metadata, such as UID and SEO settings. This can be particularly useful for improving SEO optimization and ensuring a standardized structure across your website.
Page types are just the beginning of a series of initiatives to reflect the simplicity of website creation and even further simplify it. 🙂
This last quarter was dedicated to releasing the first versions of the page type initiative. Our team is committed to continue improving page types with the goal of making it the place to quickly and seamlessly create pages for your website.
What about custom types?
Custom types have not gone away. They can still be used for creating models for non-page components such as product items, authors, and more.
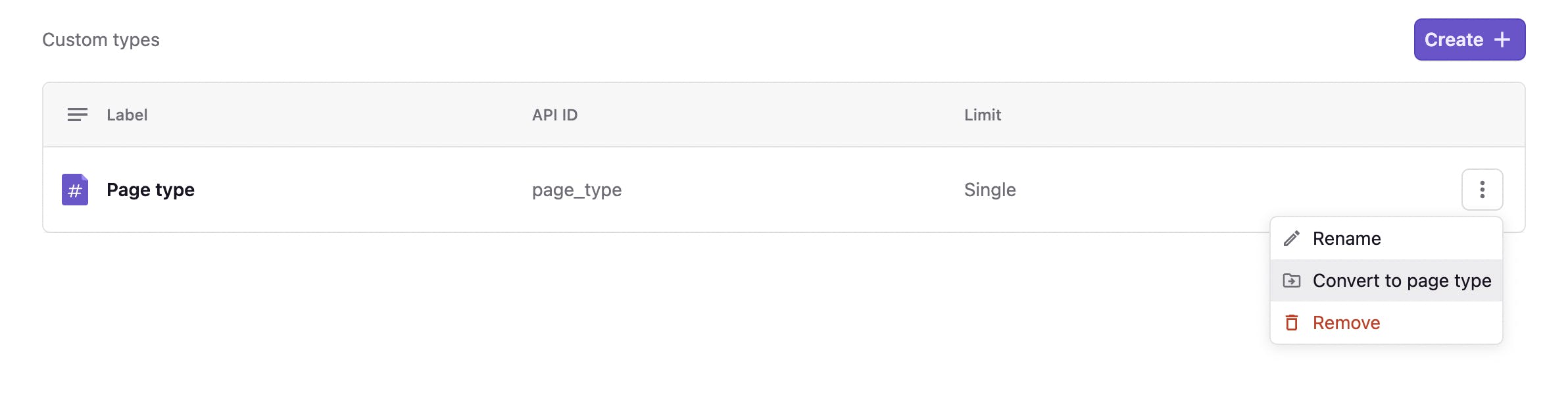
Want to turn your old custom types into pages to be sure you don’t miss the awesome new features of page types? No problem! You can just click on the three dots on your custom type and select ‘Convert to page type.’ This will not impact your data model or how you retrieve content from Prismic.

In addition to the page type initiatives, the team has recently added a few nice features to improve your workflow.
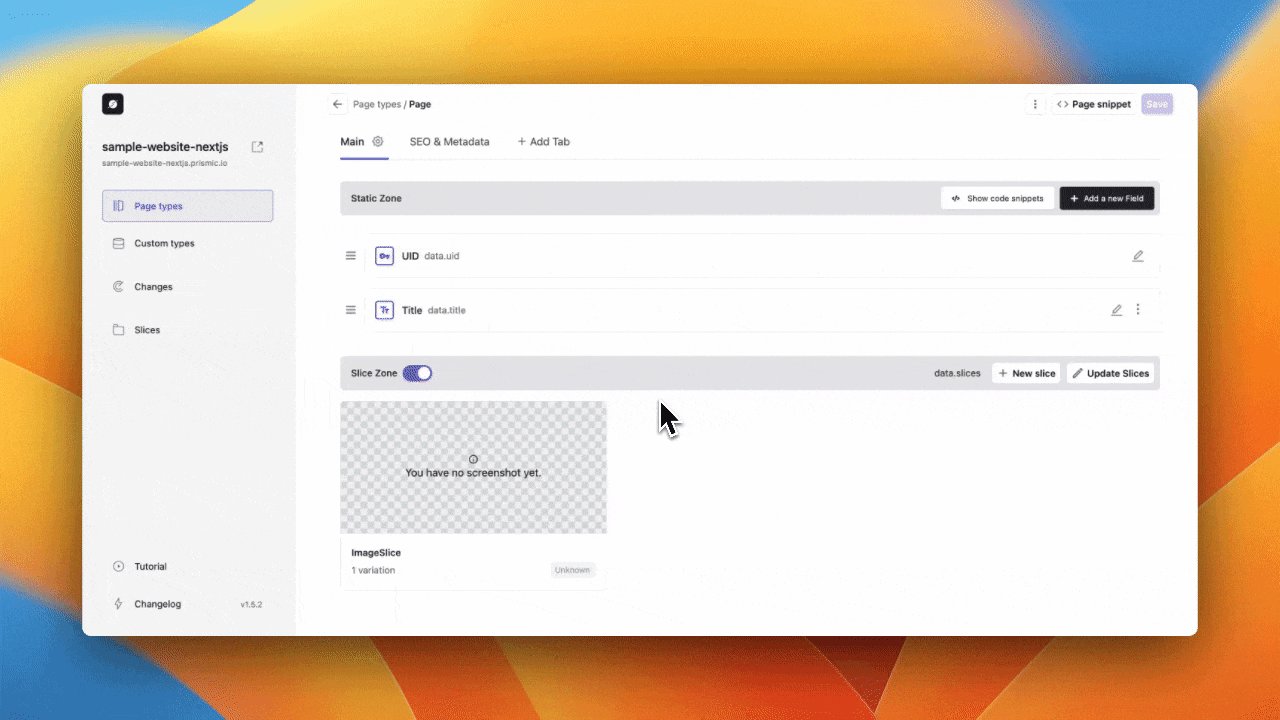
Create Slices directly from your page type
Previously, creating a new Slice required navigating to the Slices section in the menu and then going back to the page types to make it available to use. This process was found to be quite tedious. With the most recent release, you can now create Slices directly from the Slice Zone within a page type and automatically add newly created Slices to it.

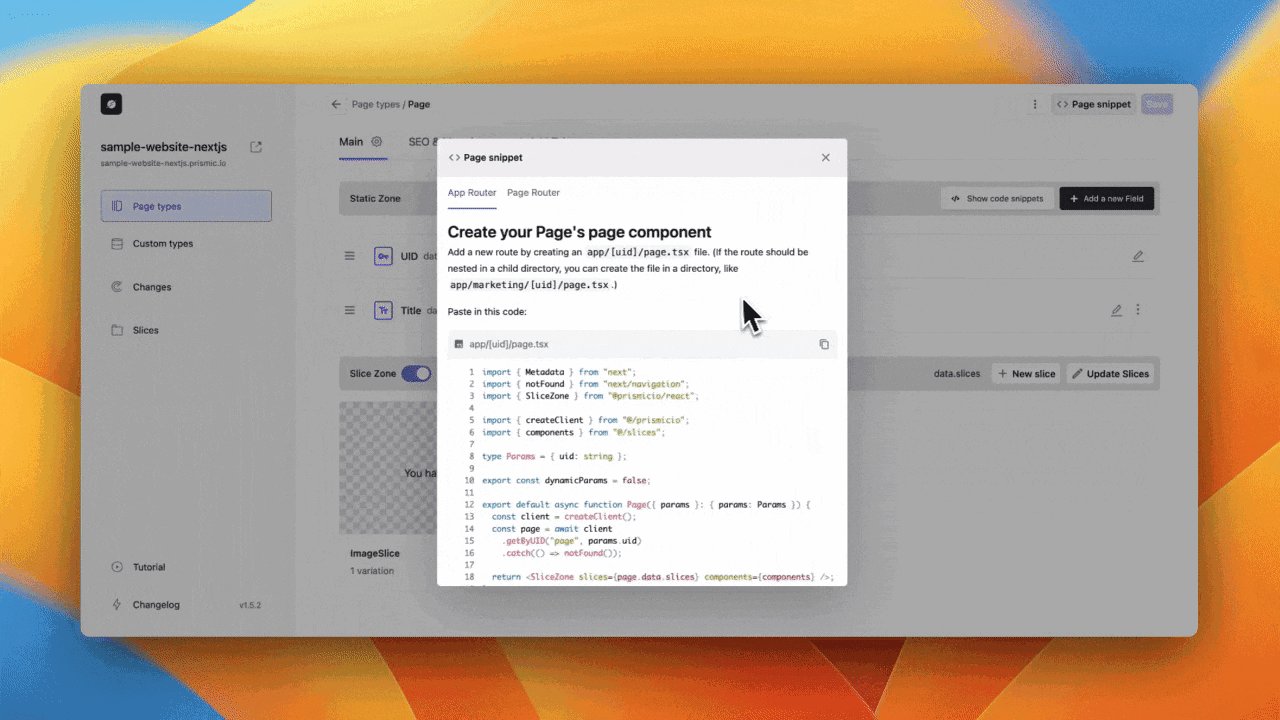
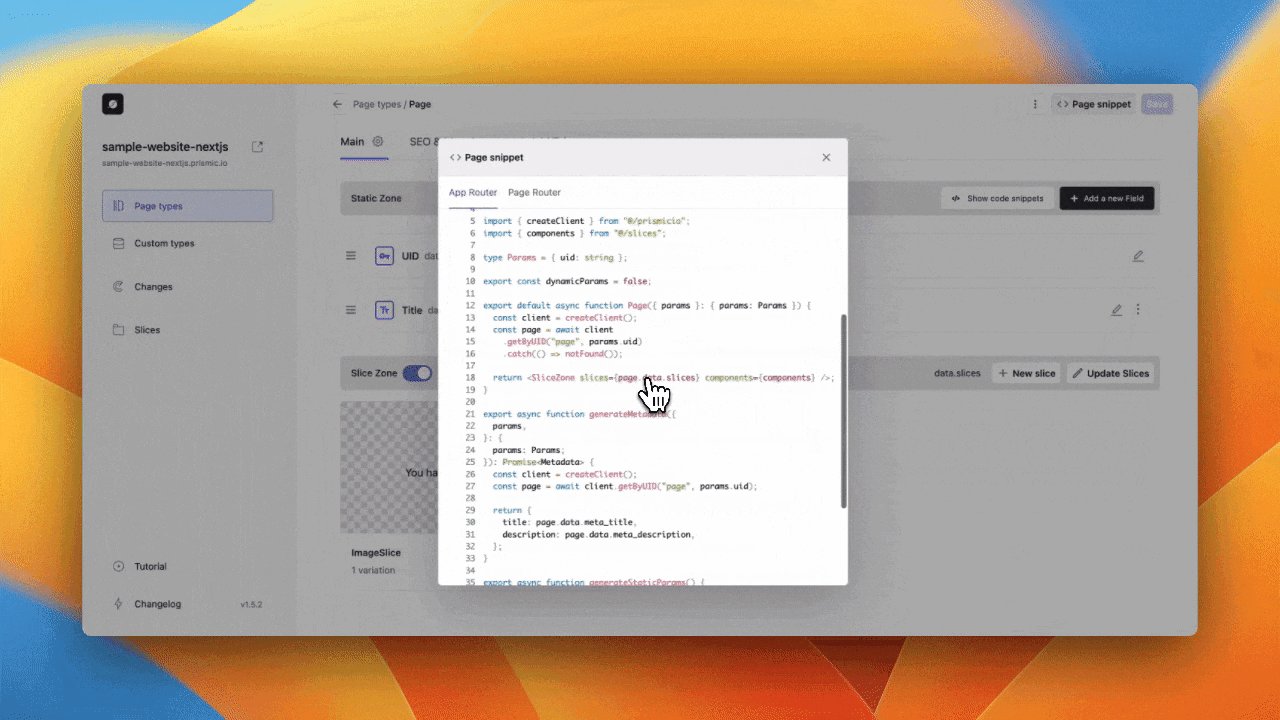
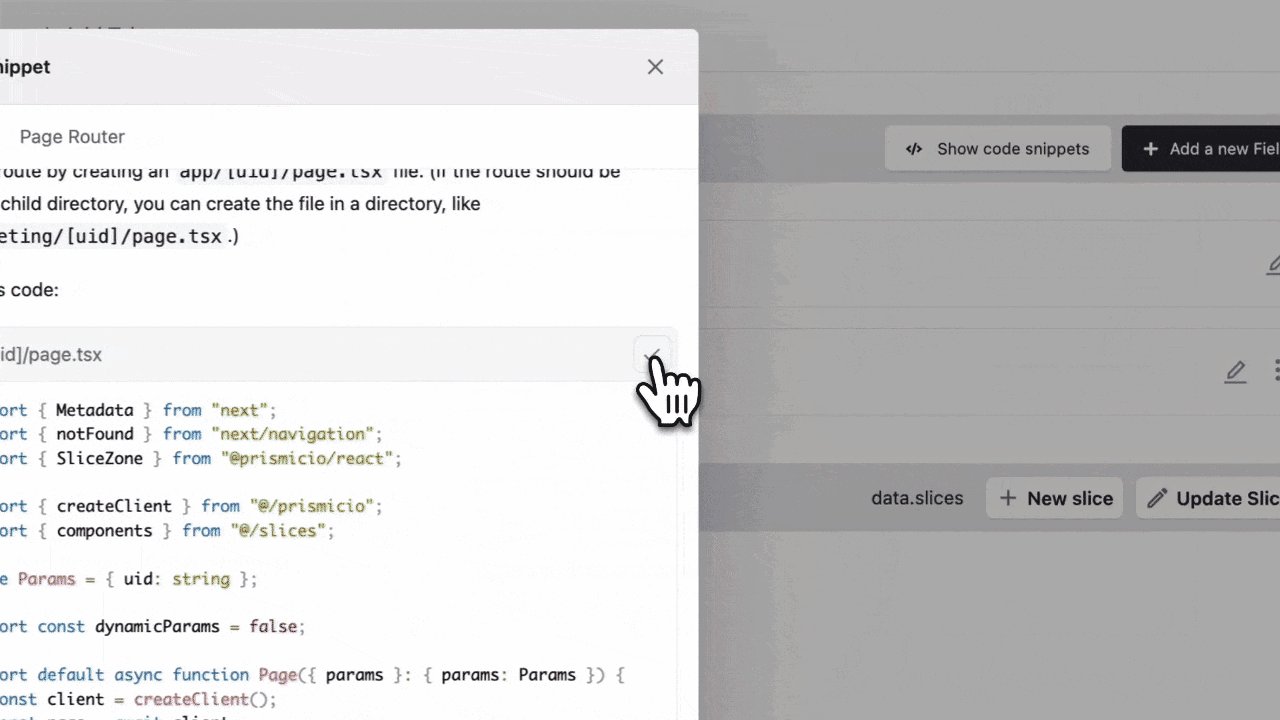
Cut down on development time with Page Snippet
Users can now copy a code snippet and use it as a boilerplate for their page component. This makes it easier to get started with building both single and repeatable pages.

Using Next.js?
If you’re using Next.js, the Page Snippet feature offers support for both the App and Pages Router and allows you to toggle between them so you can easily grab the snippet of code you need. You can also check out some other improvements for our Next.js support that were shipped recently.
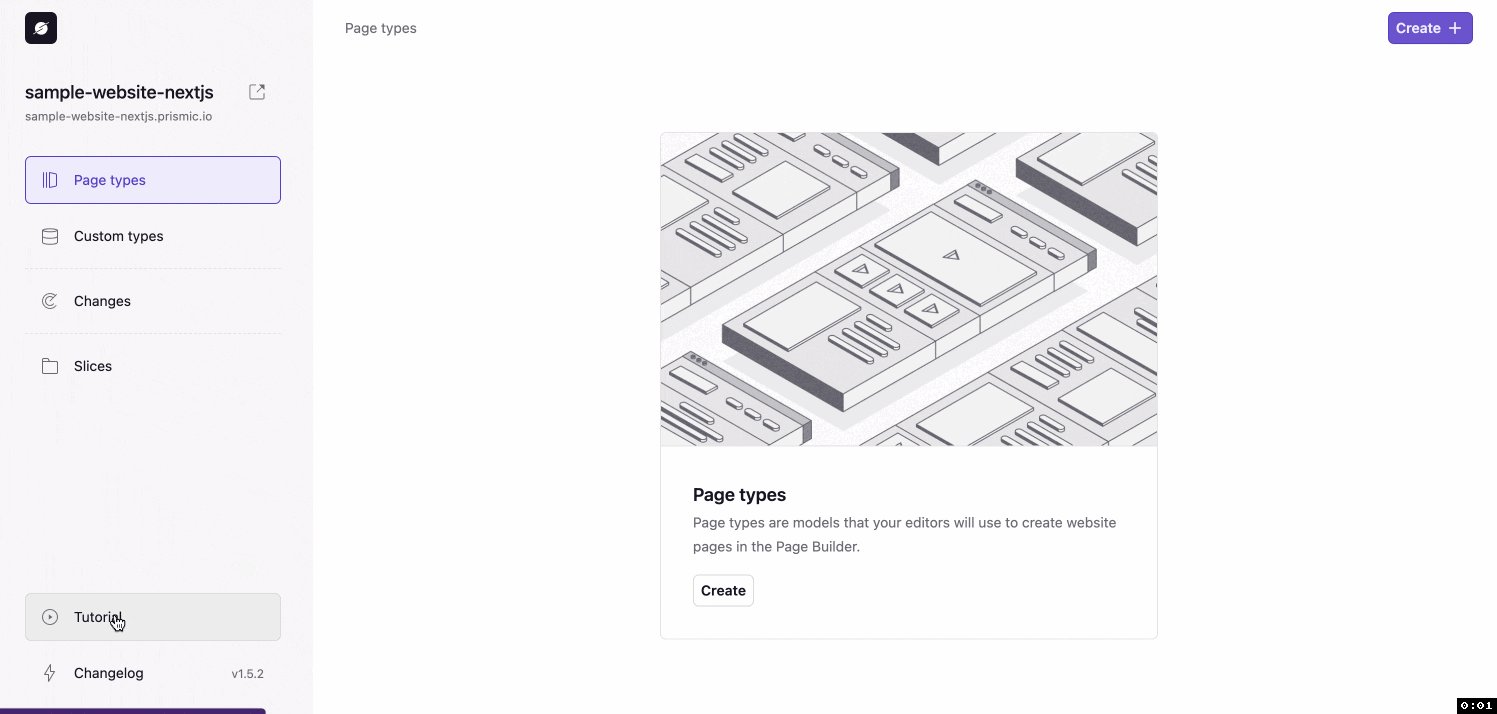
Introducing Prismic Academy
Prismic Academy is our brand-new learning platform for users who are just getting started with Prismic and Next.js. The lessons will give you an in-depth understanding of Prismic’s core concepts and features, with practice activities and fun quizzes to help test your knowledge.
Prismic Academy is accessible directly through Slice Machine by clicking the 'Tutorial' link in the navigation on the left.

Join our research panel!
If you're excited about these new features, imagine having a say in what comes next! We're inviting you to become a part of our Research Panel. This is your chance to share insights, provide valuable feedback, and help shape the future of Prismic.
👉 Join the Research Panel Now and let your voice be heard!
What's still to come?
As we look toward the future, the team will keep working on two fronts.
- Continue simplifying our concepts to let any new developer have an easy and enjoyable experience creating their website with Prismic and Slice Machine. Our goal is to continue to improve our page types feature in addition to adding similar capabilities for building common website elements such as pages, sections, navigations, and URLs. We increasingly want custom types to be used for the really custom use cases.
- Continue to improve the core capabilities of Slice Machine to allow you to achieve what you initially chose us for - build an awesome website easily. We want to continue to remove Slice limitations so you can build freely, without constraints.
Want to stay in the loop about our latest features?
Don’t miss out on any exciting updates! Check out our progress page to stay informed about the latest shipped features and what’s currently in the works!
We are excited to see how these new features transform your development experience and make your website creation process even more enjoyable. Stay tuned for more updates, and happy building with Slice Machine!




