Understanding Shopify CMS: Pros, Cons, and When to Pair with a Headless CMS
 By Coner Murphy
By Coner Murphy
Shopify has cemented itself as one of the largest e-commerce platforms. It allows users to start businesses or grow existing ones thanks to a wide range of tools and features covering everything from marketing, sales, inventory to customer management.
But, this doesn’t mean Shopify is the perfect all-in-one solution for every need as we’ll explore further in this post when we look at combining Shopify with a CMS (more specifically, a headless CMS) to create a more compelling experience and unique branding for your commerce website.
Shopify as a CMS
As mentioned above, Shopify has a wide range of features on its platform. A large portion of these features focus on being an e-commerce platform rather than content management which is to be expected of an e-commerce tool.
Shopify’s features include product and inventory management, SEO tools, data reporting, analytics, and staff and user management. In short, the vast majority of their features make it easy and simple for you to grow your digital store and attract new customers; this is further reinforced by them making it easy to get started and use their interface!
Shopify’s unique advantages
The features mentioned above and Shopify’s overall strategy have great advantages, such as:
- Simplified management for e-commerce websites and businesses, making earning money easy and accessible to everyone.
- Built-in integrations with payment gateways, shipping, and other e-commerce services, so you don’t need to worry about the logistics.
- A large and vibrant community of users to help and support you with overcoming issues.
Shopify’s limitations
Of course, though there is a flip side to every coin and Shopify does have some limitations which largely come from its focus on being an all-in-one e-commerce platform for as many users and businesses as possible. These include things like:
- Limited customization options for complex content needs. Most Shopify stores have the same look and feel, which can be a limitation when trying to stand out, or when you have specific requirements for how your navigation, and product pages should look.
- Design capabilities are restricted, impacting the user experience for highly branded stores. If you want to design a custom experience or functionality for your users, you’ll struggle to do this natively with Shopify.
- Shopify has its templating language (Liquid). Using a custom templating language makes it harder to bring in new developers and have them work on your online store/e-commerce website without an onboarding period to learn the new language if they haven’t used it before.
Where Shopify as a CMS makes sense
Now we’ve looked at the limitations and advantages of Shopify as a CMS; where does it make sense to use it? Shopify is a great solution for small to medium-sized e-commerce businesses looking for a single one-stop shop for everything they need without vast customization.
Once you start needing to branch out, especially for customization and design, it’s easy to see how Shopify may become a limiting factor in your business, and you may need to look elsewhere.
Shopify Plus - Headless Commerce
At this point, we need to talk about Shopify Plus. Shopify Plus is a hosted, enterprise offering from Shopify that aims to address some of the limitations we mentioned above such as the lack of customization and design flexibility. It solves these issues by giving you a completely customizable front-end and back-end. This means, in theory, you could design and build your store however you want to, utilizing their APIs and tooling.
Shopify Plus offers a lot of flexibility, and for the most part, it solves the limitations we mentioned earlier. However, it does come with an exceptionally high price tag, especially for a new business just getting started, with their 1-year term starting at $2500/month and their 3-year term starting at $2300/month.
Shopify Plus offers a solution to some of the issues mentioned, such as the lack of customization, by providing a fully customizable frontend. However, it may not be a practical option for medium-size and new businesses due to its high cost. Therefore, alternative solutions should be considered for such users.
Stay on Top of New Tools, Frameworks, and More
Research shows that we learn better by doing. Dive into a monthly tutorial with the Optimized Dev Newsletter that helps you decide which new web dev tools are worth adding to your stack.
What is headless commerce?
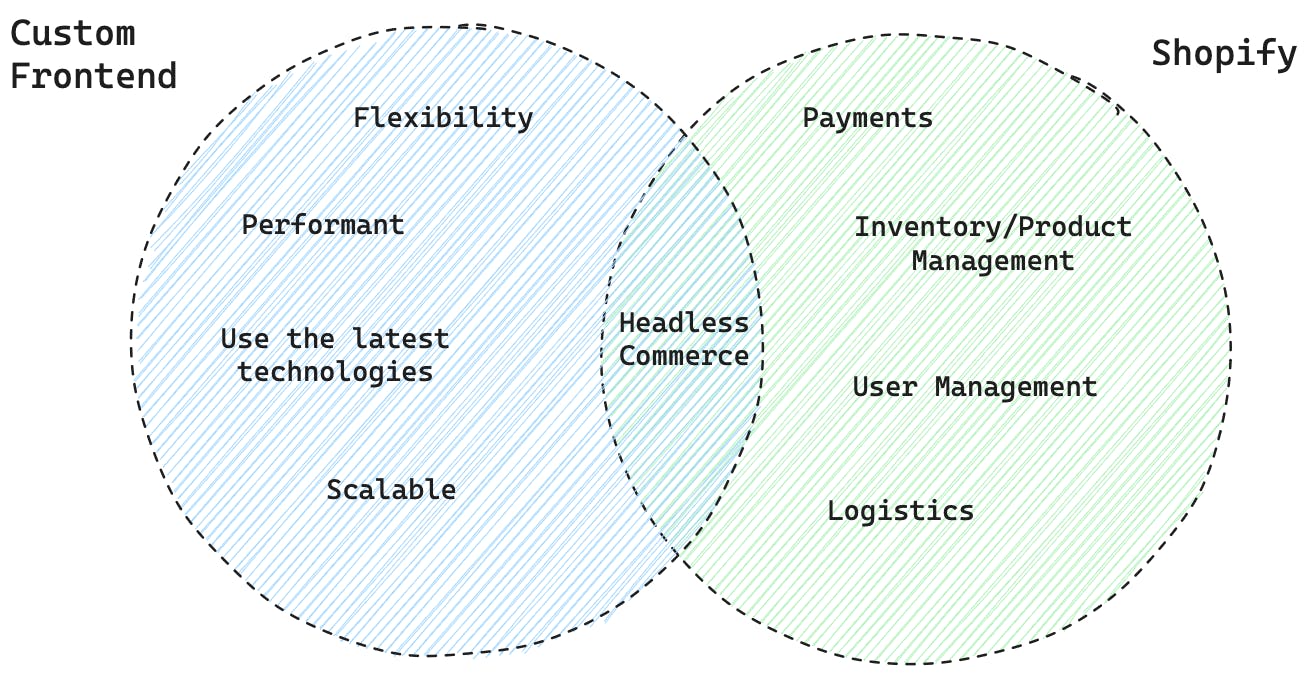
This alternative solution is where the concept of headless commerce comes in. Headless commerce is where we still use an e-commerce platform like Shopify, but we don’t use their frontend display layer and instead bring our own.

What this means for our website and e-commerce store is we still get the exceptional e-commerce tooling of Shopify to run our business and process orders, but we’re free to bring our front end and design and develop it as we see fit, free of any limitations from Shopify.
Of course, there are advantages and drawbacks to this method as well. The obvious advantage is that it solves the customizability issues we had with Shopify’s base offering earlier. The downside to this is that it will likely take more time and planning to get set up with your new front end as this will need to be designed and developed by a developer which could also add a one-off cost.
Customizable via API (integrate with Stripe, Klarna, etc.)
You can define mobile-specific behaviors with your custom frontend
Advanced features & API access
Customizable via API (integrate with one or multiple third-party logistics providers)
Basic tools
Advanced tools
Customizable via API (integrate your Ads, Personalization, and A/B Testing tools)
Basic analytics
Advanced analytics & reports
Customizable via API (Integrate your analytics tools GA, Amplitude, Segment, etc.)
Theme customization & limited apps
Full theme customization & unlimited apps
Full control over the design, integrations with other services and implementation of custom functionalities
Basic
Advanced settings & customization
Customizable via API. Integrated with translation services like Transifex, Smartling, Lokalise, etc.
Why use a headless CMS with Shopify
Now you know if a headless commerce solution corresponds to your e-commerce website's needs. But what is headless commerce? Headless commerce is where we use a platform like Shopify for its backend e-commerce functionality (payment, product details, inventory management) and create our custom frontend over it, ie. what the user sees and how they experience the website. This is helpful because it allows us to use other services like headless CMSs, which provide a visual content management experience for custom-designed websites.
As your business grows and your website scales, you will encounter limitations with Shopify. These limitations include the inability to create a custom design/brand for your website or to introduce custom functionality.
It would be best if you implemented a headless commerce solution to help eliminate these limitations and allow you to implement the changes you need. The best advantage of using a headless commerce solution is to bring other technologies and services into your front end, including a headless CMS.

By bringing in a headless CMS into your stack, you’re getting full flexibility when it comes to who can create new pages on your website, and which website sections you want to make available to them. Your team becomes independent, they can create new pages, always with the brand and page layout guidelines you enforced. You can freely and easily update pages without needing a developer. This means you get the freedom of a custom headless solution, and the ease of editing of native Shopify.
Shopify is an e-commerce platform first and foremost. Its core business is to make it easy for businesses to sell their products to their customers. So, why not let Shopify do what it does best, e-commerce, and then bring in a headless CMS to do what it does best, creating and managing website pages to deliver a memorable experience to visitors across multiple delivery channels and mediums?
This approach is already widely adopted by major e-commerce actors. Large brands such as Zwift, Tuft & Needle, Birchbox, and Roka leverage Prismic (as a Headless CMS) with Shopify to power their websites.
Why Choose Prismic as a Headless CMS?
At this point, you should have enough information to judge whether headless commerce is the way to go for your website. If the answer is yes, then choosing a headless CMS to provide content management functionality will be your next step.
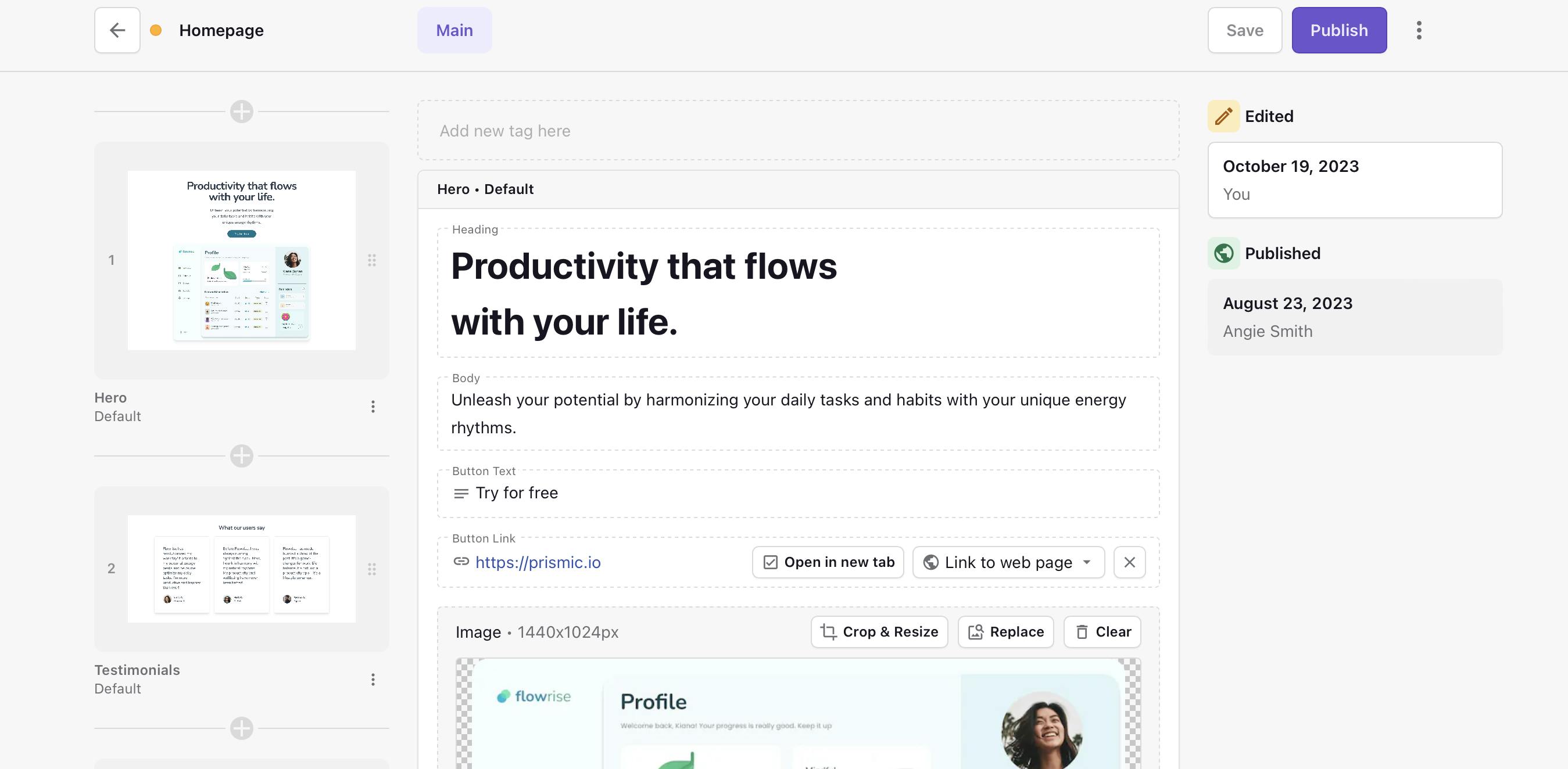
While there are plenty of options out there Prismic is the one that provides a visual experience to create pages, making it intuitive to use by content and marketing teams. Developers create website templates (page templates, website sections, navigations) as code components that fit your brand identity and encapsulate the features your e-commerce team needs.
Prismic's component-first architecture pattern for design, development, and content management, helps these teams collaborate smoothly and leverage maximum reusability across pages. It empowers your designers and developers to release efficiently and it enables your marketers to manage and update your content independently and quickly.
Finally, Prismic focuses on making omnichannel content delivery easy. Just as Shopify is designed to deliver a seamless e-commerce experience across all devices; Prismic has been designed to deliver a seamless content experience across all devices. By pairing them, you give your visitors an amazing experience across all displays of your e-commerce websites.
Closing Thoughts
In this post, we’ve looked at Shopify and its advantages and limitations for creating a custom e-commerce website. We then looked at an alternative setup, Headless Commerce, where you can still use Shopify’s excellent e-commerce features and backend while pairing it with a custom frontend and a headless CMS like Prismic to give you the freedom to design your website as you wish.
I hope you found this post interesting and helpful! If you would like to learn more about Prismic, check out the Prismic Academy, and to learn more about headless architecture, be sure to check out our Headless 101 Series.
Thank you for reading.






