
Headless CMSs have become increasingly popular over the last few years for various reasons. A key driver of this evolution has been the incorporation of visual editors into platforms traditionally lacking them.
In this post, we’ll explore what visual editing is, the rise of visual editors in Headless CMSs, and two different approaches headless CMS providers are adopting when it comes to visual editing. So, let’s not waste any time and jump into the post!
What is visual editing?
Visual editing enables you to manage, organize, create, and update content on a website or page using a visual editor.

Visual editors have multiple advantages, which we’ll explore more throughout this post. At a high level, some of the benefits you can expect to experience include the ability to:
- preview while working - easily make and preview changes to a website before publishing them to production.
- update and organize - quickly update the layout and organization of a page.
- edit content intuitively - visual editors are user-friendly and make it easy for non-technical users to manage and add content without the need for coding skills.
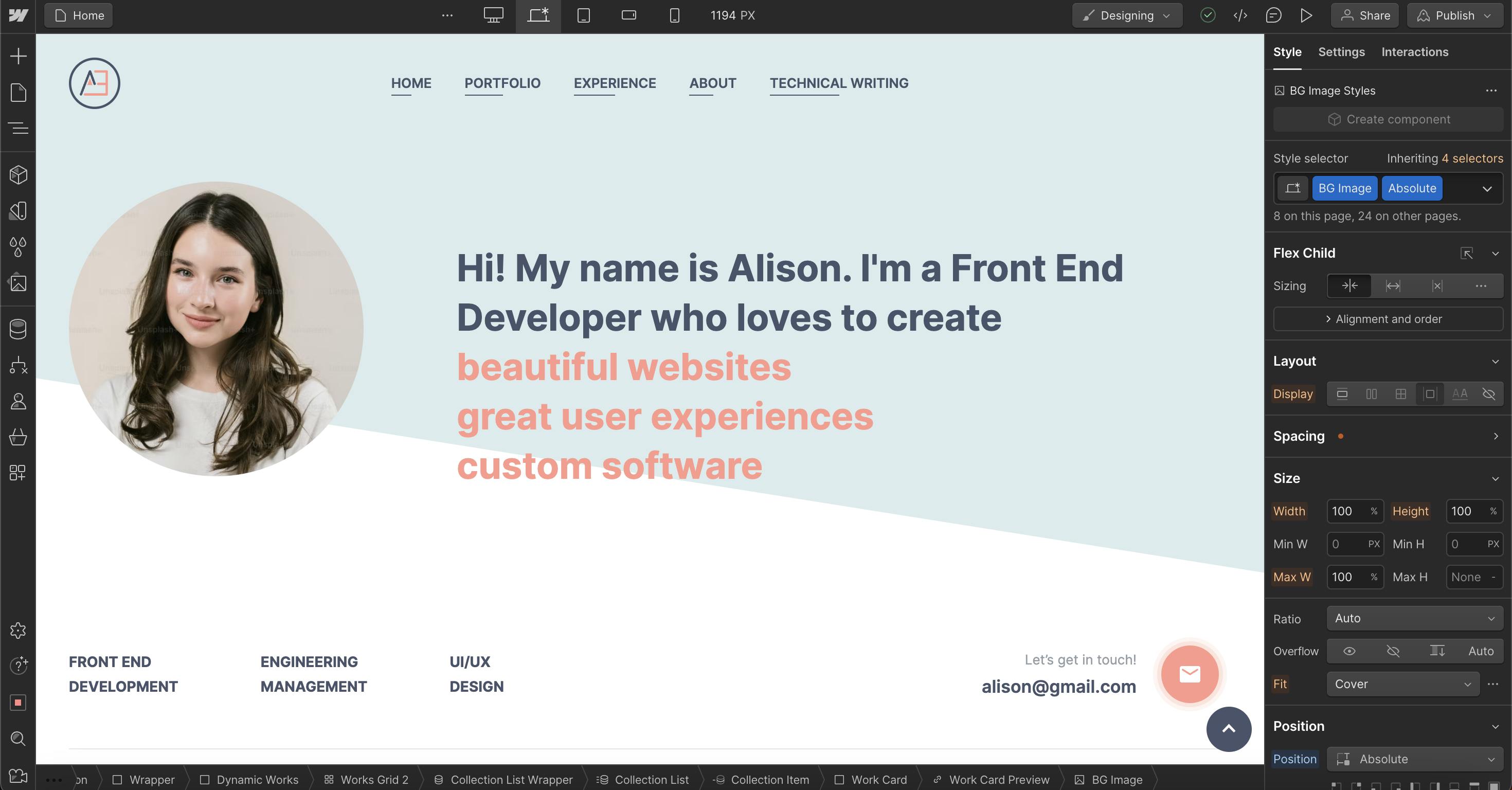
No-Code Website Builders
If you’ve ever used a no-code website builder like Webflow or Squarespace, then you’ve most likely had first-hand experience with visual editor tools and how they work.

While these no-code tools are great for ease of use and allowing just about anyone to manage a website, they do have some limitations, such as:
- limited customization - harder to customize outside of the predefined themes.
- slower performance - typically slower performance than custom-built websites.
- costly scaling - can be expensive to scale as traffic grows.
- SEO challenges - harder to perform technical SEO updates.
Visual editing and headless CMSs
Now that we know a bit more about visual editors and how they’re often used in tools like no-code website builders, let's explore how they are relevant to headless CMSs. To understand this connection and its importance, we first need a quick reminder of headless CMSs and how they work.
A quick refresher on headless CMSs
In a traditional headless CMS, you would manage a website's content through the headless CMS platform. The content would then surface on an API, which your website or application would ingest and use to display the content on the page for the user. This workflow is beneficial because it allows you to support multiple tech stacks and setups without having to modify the underlying headless CMS or content.
However, this setup does have some drawbacks, most notably the lack of a visual way for users to manage a website’s content or layout. This is often because traditional headless CMSs take the approach of separating content creation and management from content presentation, leaving the latter up to the developers building the website. By having this separation, you run the risk of alienating non-technical users.

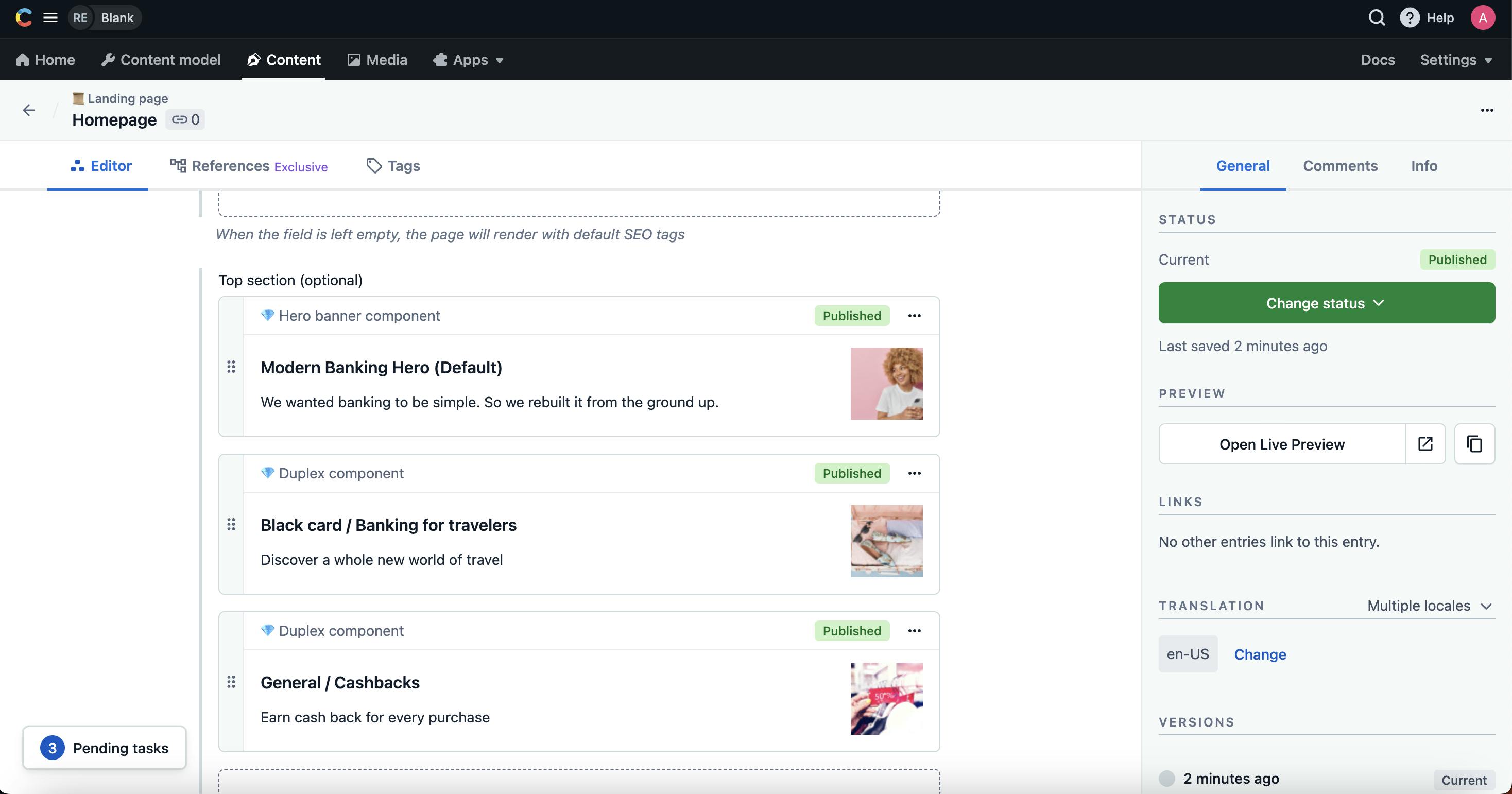
Image of Contentful CMS
The rise of visual editors in headless CMSs
Recently, some headless CMSs have incorporated some form of visual editing to address key drawbacks of CMSs without it. Before visual editors, users would need to make changes, save the changes, click preview, check a preview page, and then come back to editing content. This workflow was far from ideal and forced content editors to hop back and forth to make changes, often leading to lower productivity and slower release times for publishing content.
Visual editors enable users to immediately see how changes appear, improving workflows. They empower non-technical users to manage content presentation. Overall, visual editors are becoming expected in modern headless CMSs to simplify content creation and management.

Headless CMS visual editing approaches
Now we have a good understanding of the importance of visual editing in headless CMSs, let’s take a look at two visual editing approaches that providers have started adopting. These are a content-focused visual page builder and a live preview with sidebar approach.
Content-focused visual page builder
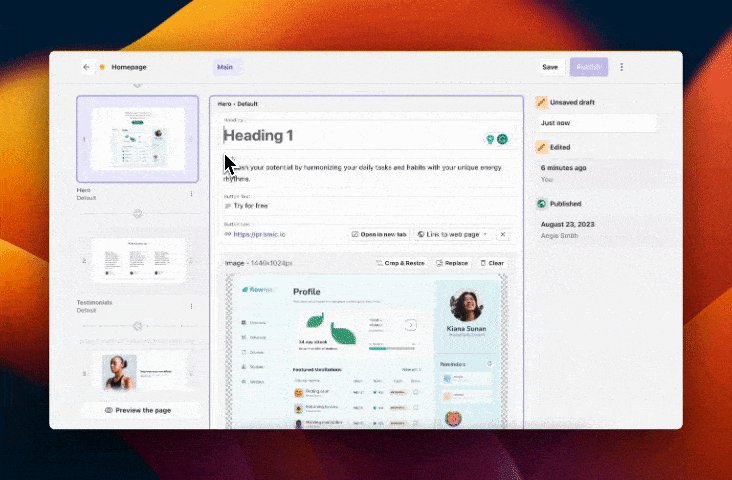
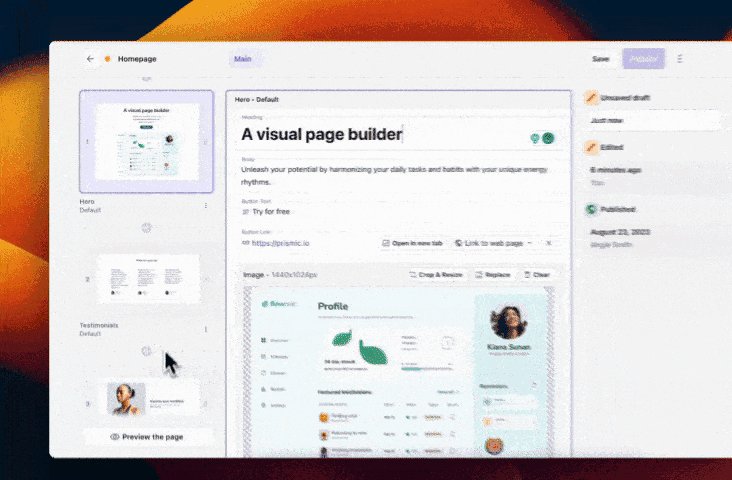
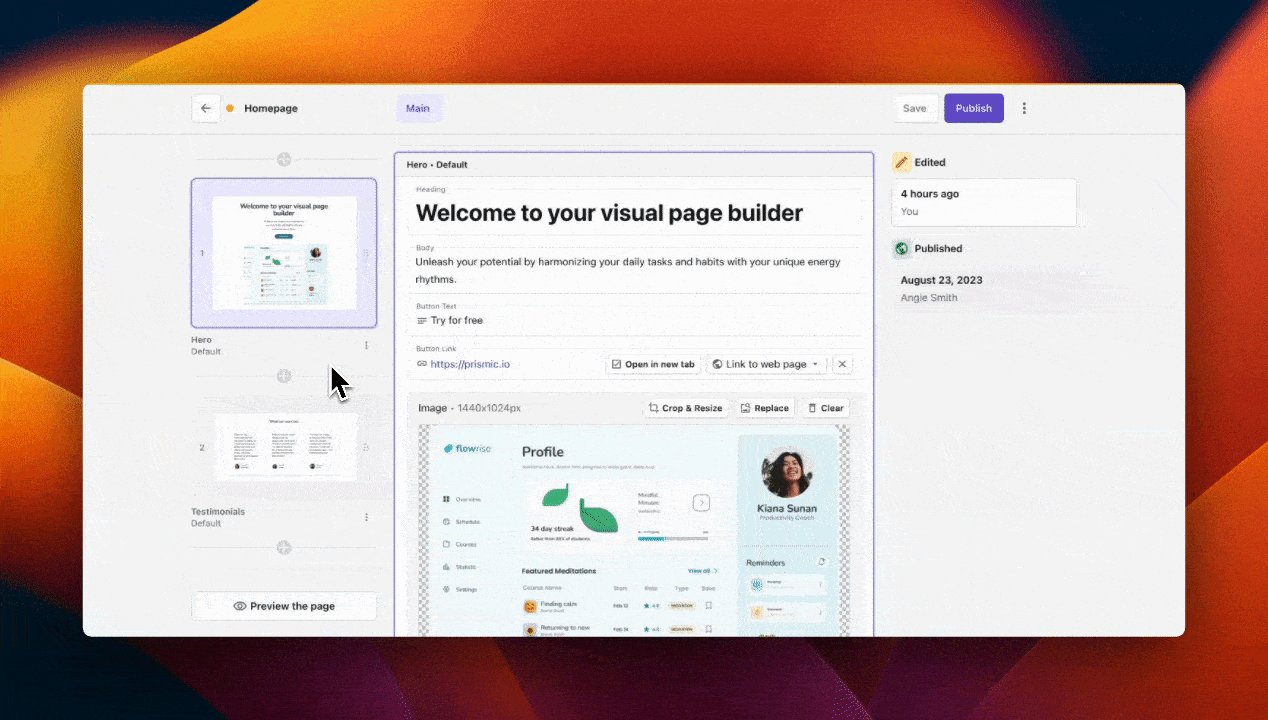
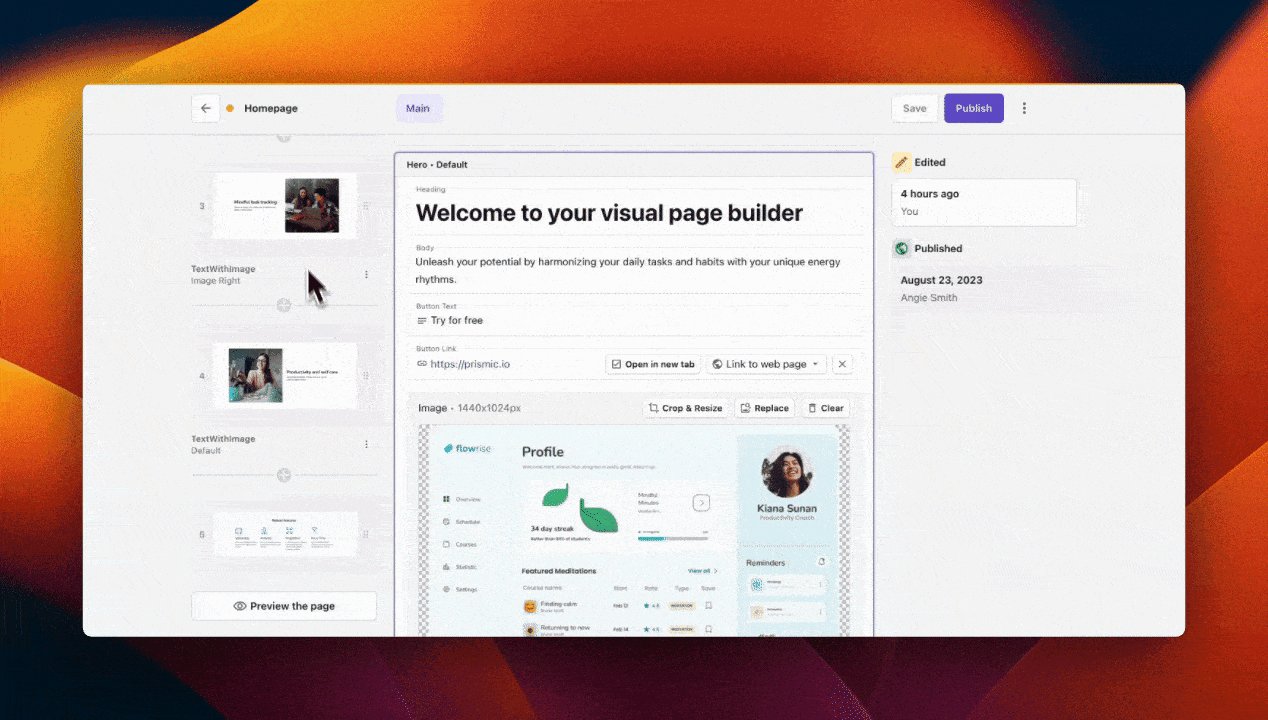
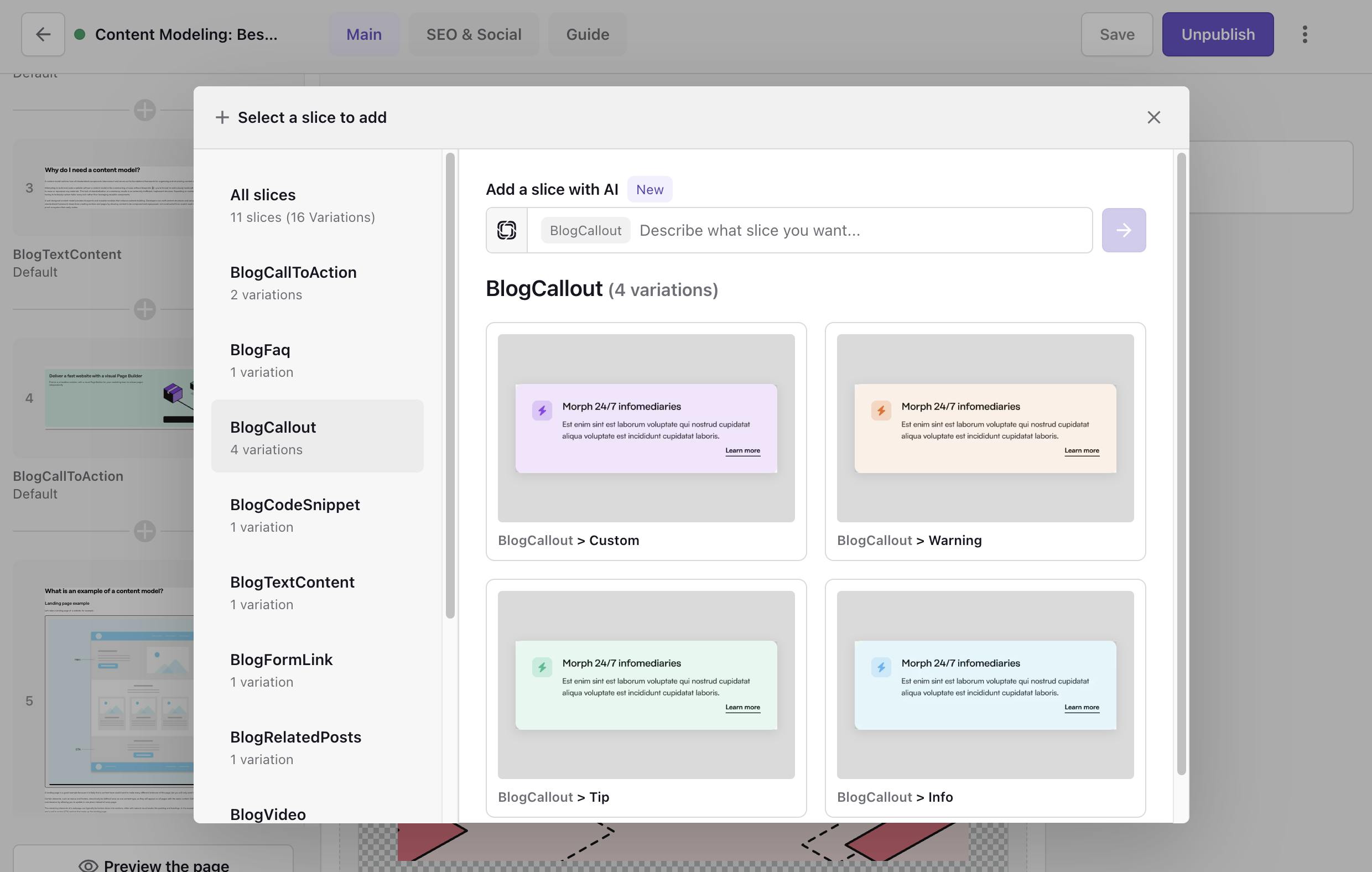
This type of visual editing approach is the newer of the two, and is used by Prismic with their new visual Page Builder. It’s a bit different from the other visual editor approach we’ll be looking at, but it has many unique benefits that make it an attractive offering.
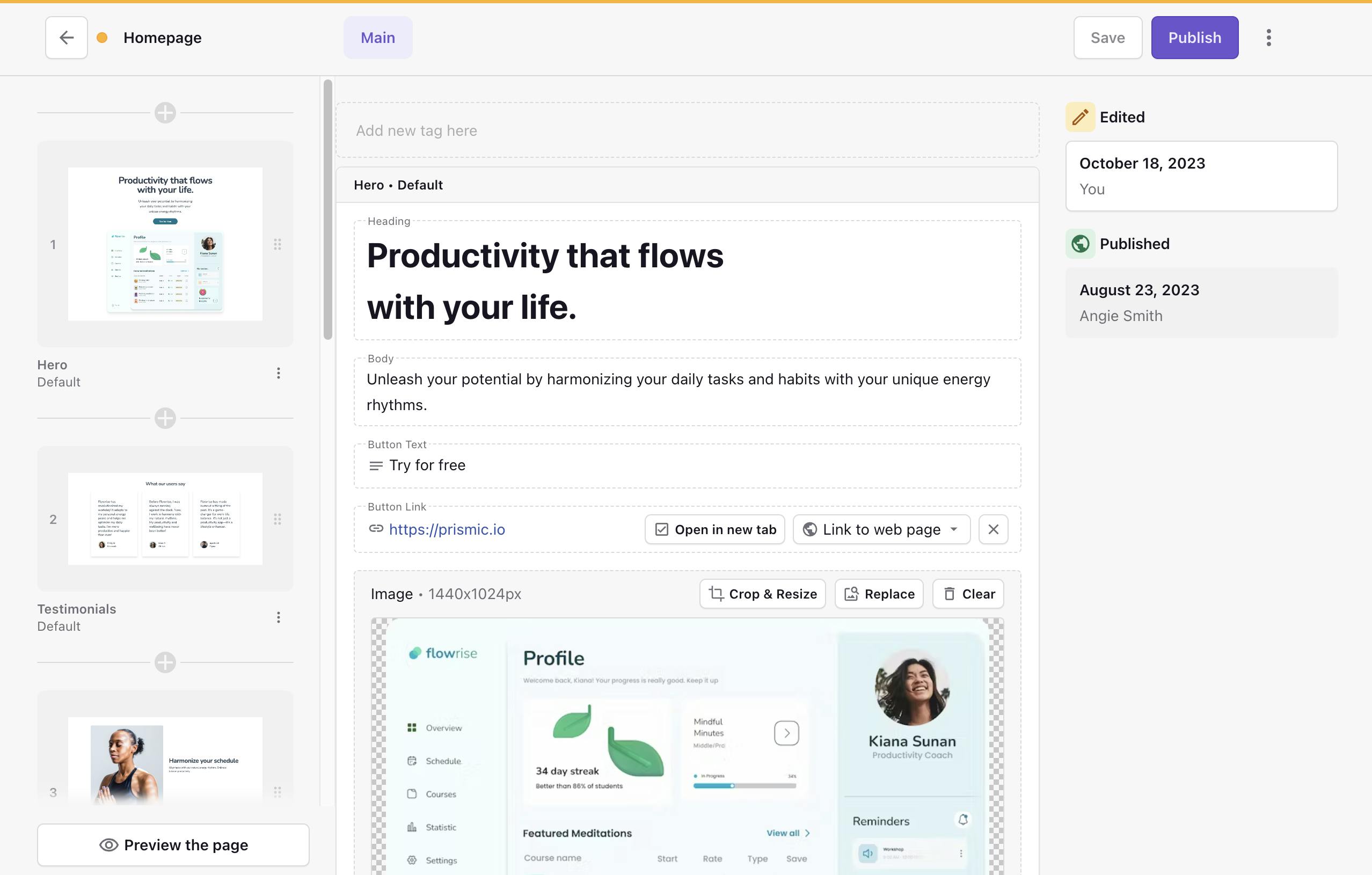
This approach displays content at the center with ample room to spread out. This makes it easy to update and reorder entire sections without needing to hunt through nested dropdowns.
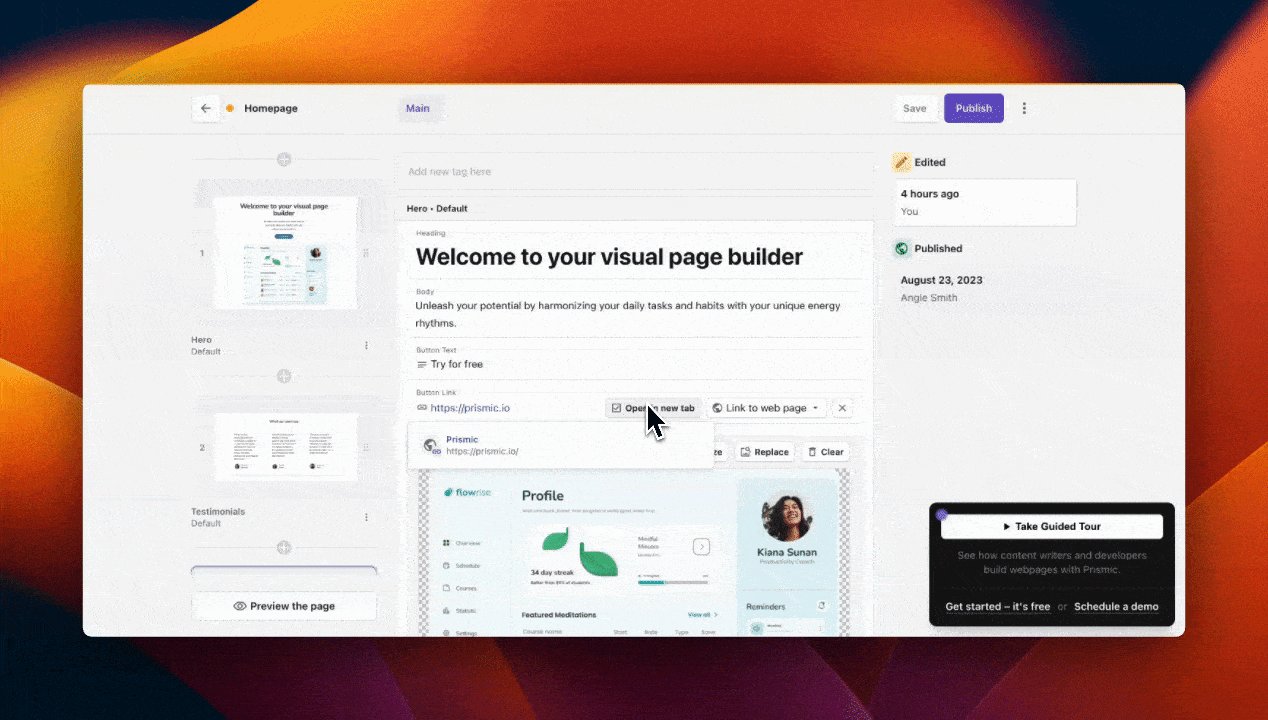
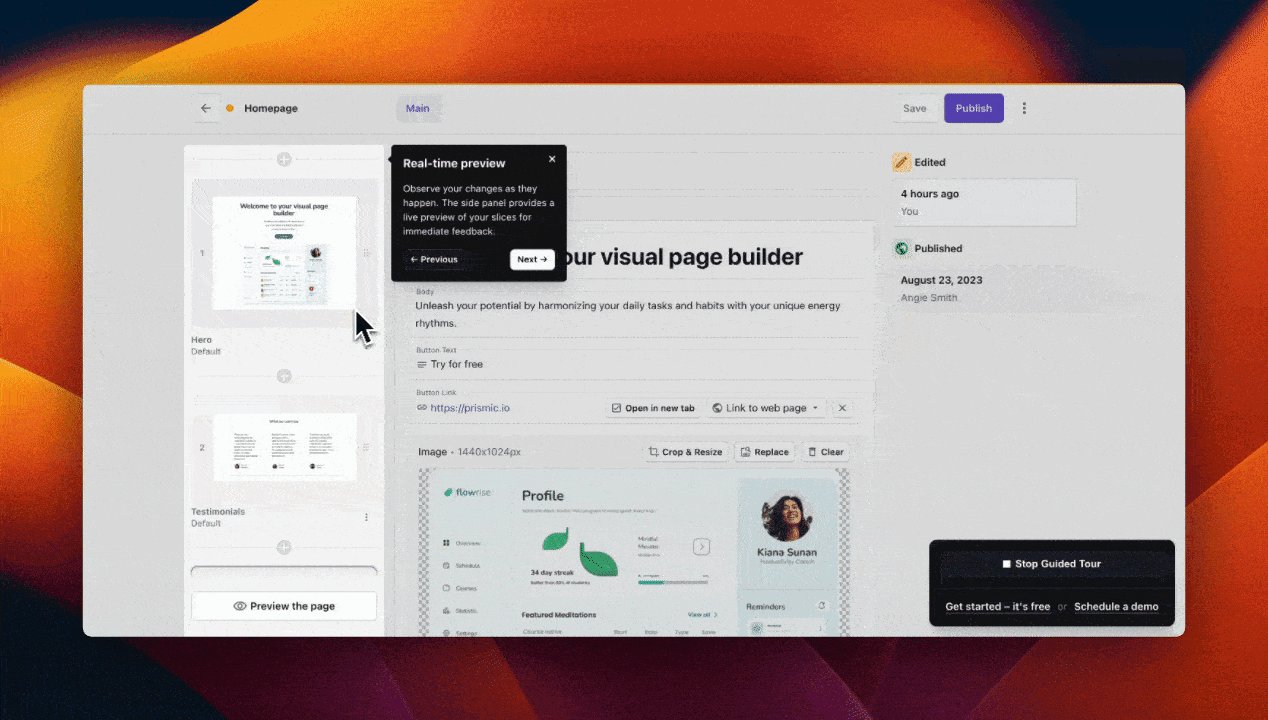
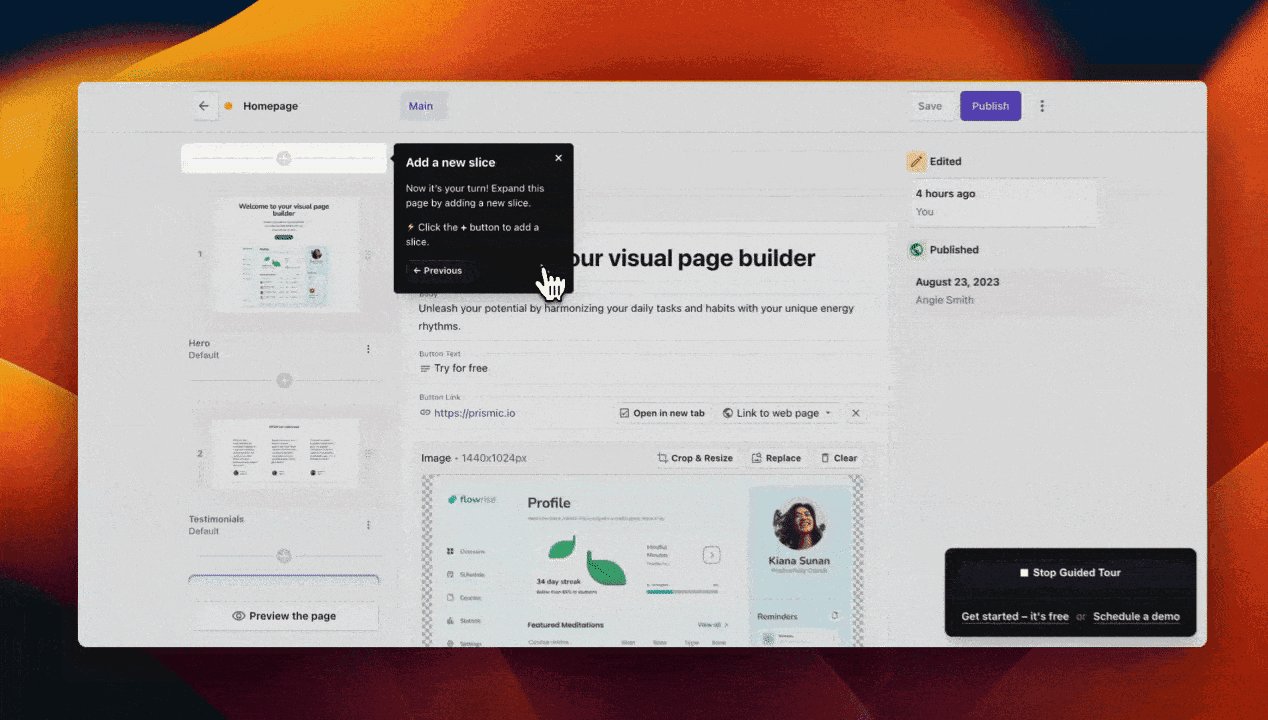
Preview URLs in Prismic allow you to view pages in full screen before publishing. This gives editors a live preview of the final user experience without distracting menus or toolbars. To use this feature, click "Preview the page" after making edits. This opens the page in a new tab, showing the frontend view. While it requires extra clicks compared to some systems, the uncluttered full-screen preview boosts confidence by showing the page exactly as users will see it!

An image of the Prismic Page Builder
Advantages
- Easy to reorder sections of pages and create new ones, encouraging content editors to experiment with new ideas and concepts to improve the website.
- Easier to manage your website layout and content, only displaying the fields and data you need for the content on the page.
- It allows you to focus on updating content or previewing with a dedicated interface (seeing what the user would see), which gives an overall better UX.
Limitations
- Only applies to websites that are organized in definable sections.
Stay on Top of New Tools, Frameworks, and More
Research shows that we learn better by doing. Dive into a monthly tutorial with the Optimized Dev Newsletter that helps you decide which new web dev tools are worth adding to your stack.
Live Preview with Sidebar
The second type of visual editing approach is the live preview with a sidebar. This type of visual editor has been around for quite a long time.
This visual editing approach shows a preview of your website, which takes up the majority of your page, and then displays a sidebar that allows you to edit the content on the page and customize it. Below are some examples from existing headless CMS providers that use this live preview approach to visual editing:

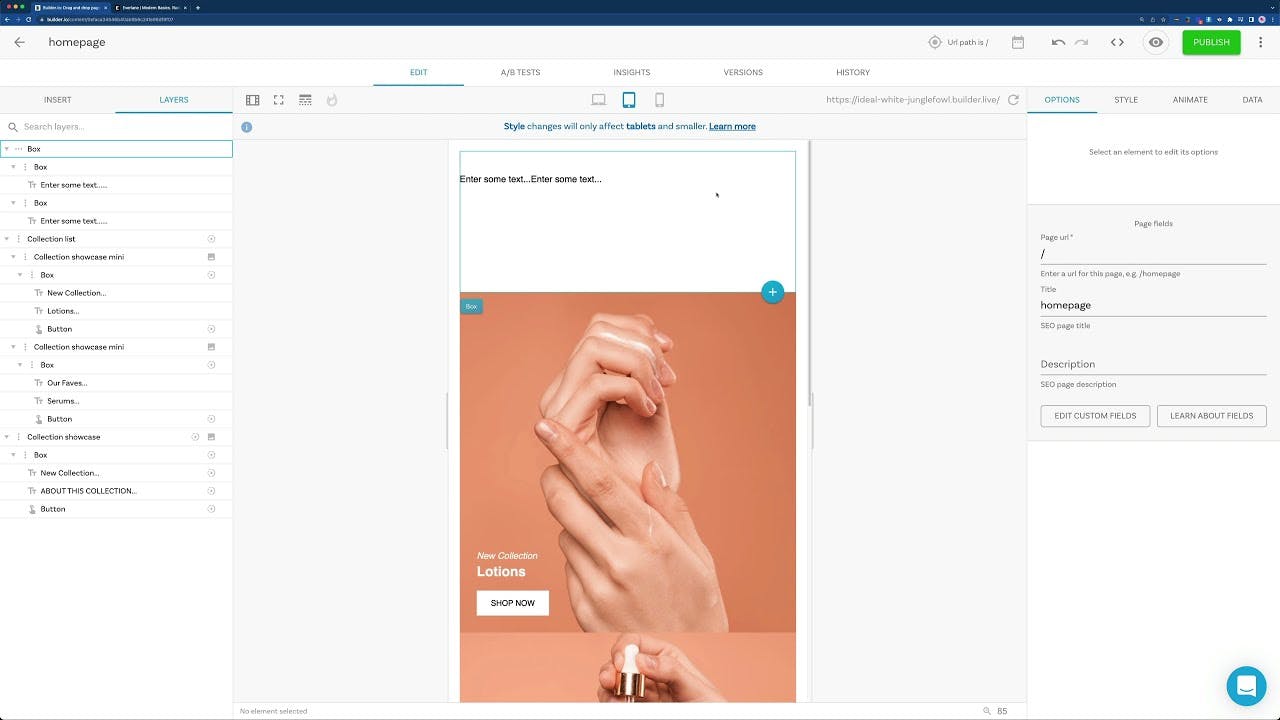
Image from https://www.builder.io

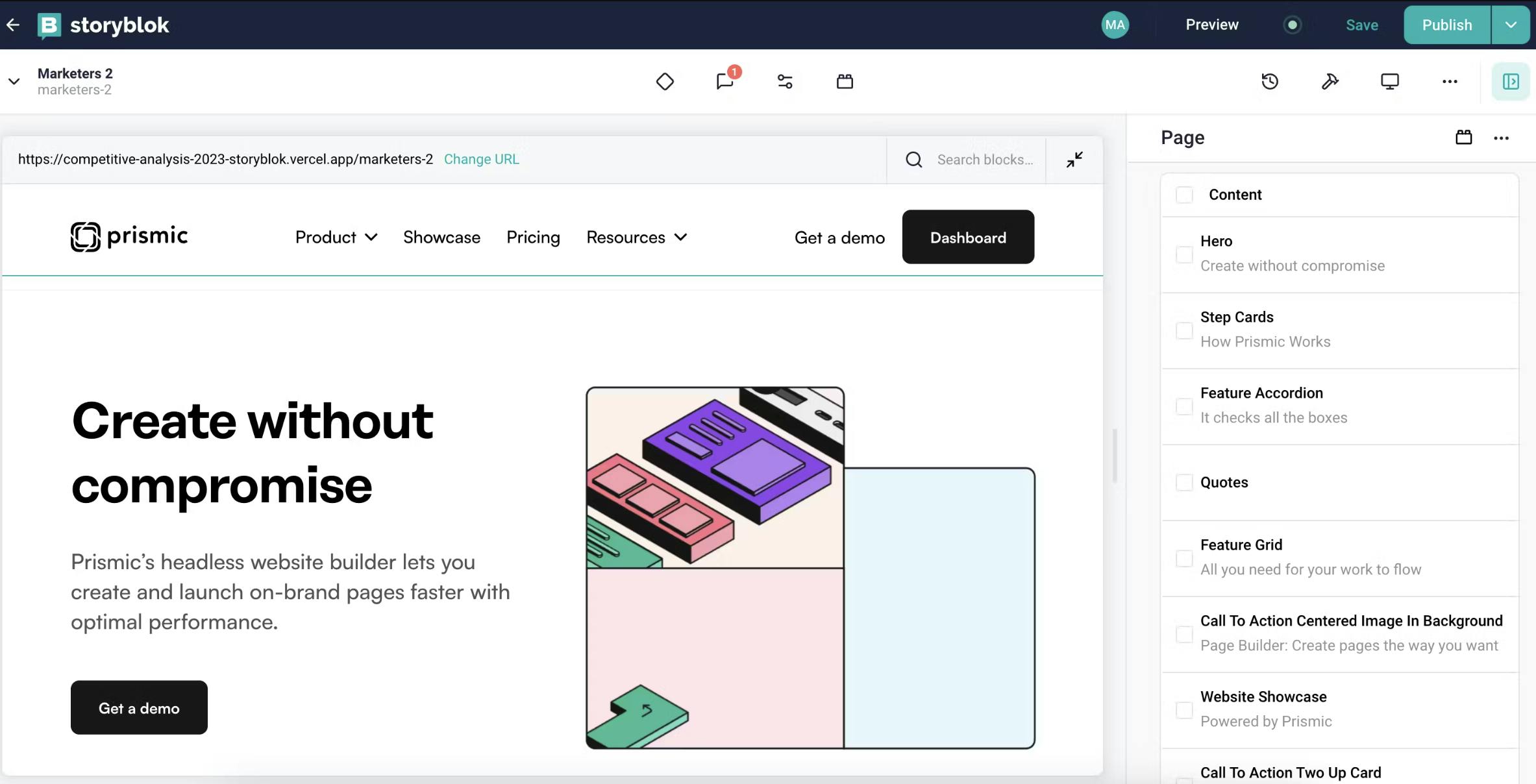
Image from https://www.storyblok.com/

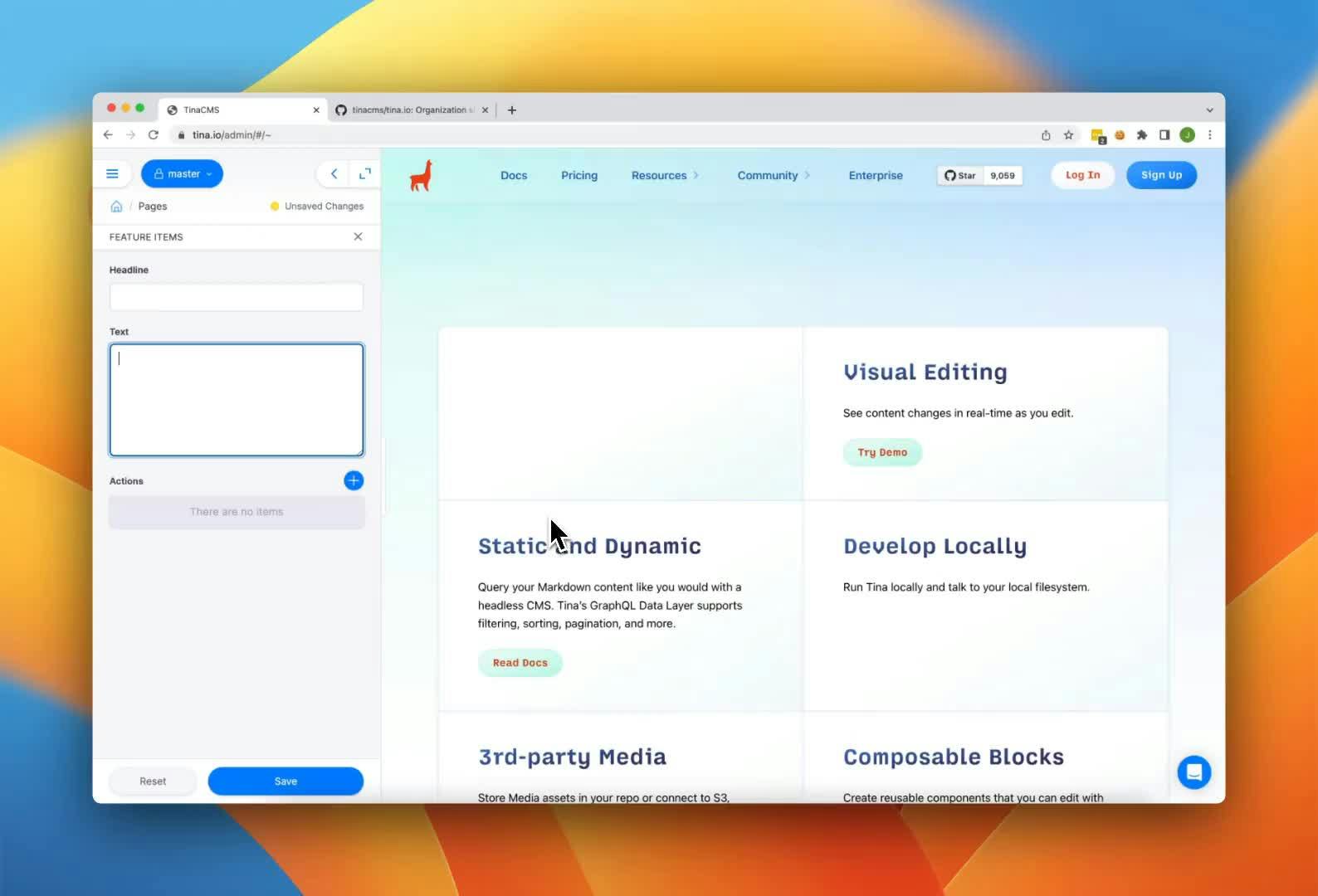
Image from https://tina.io/

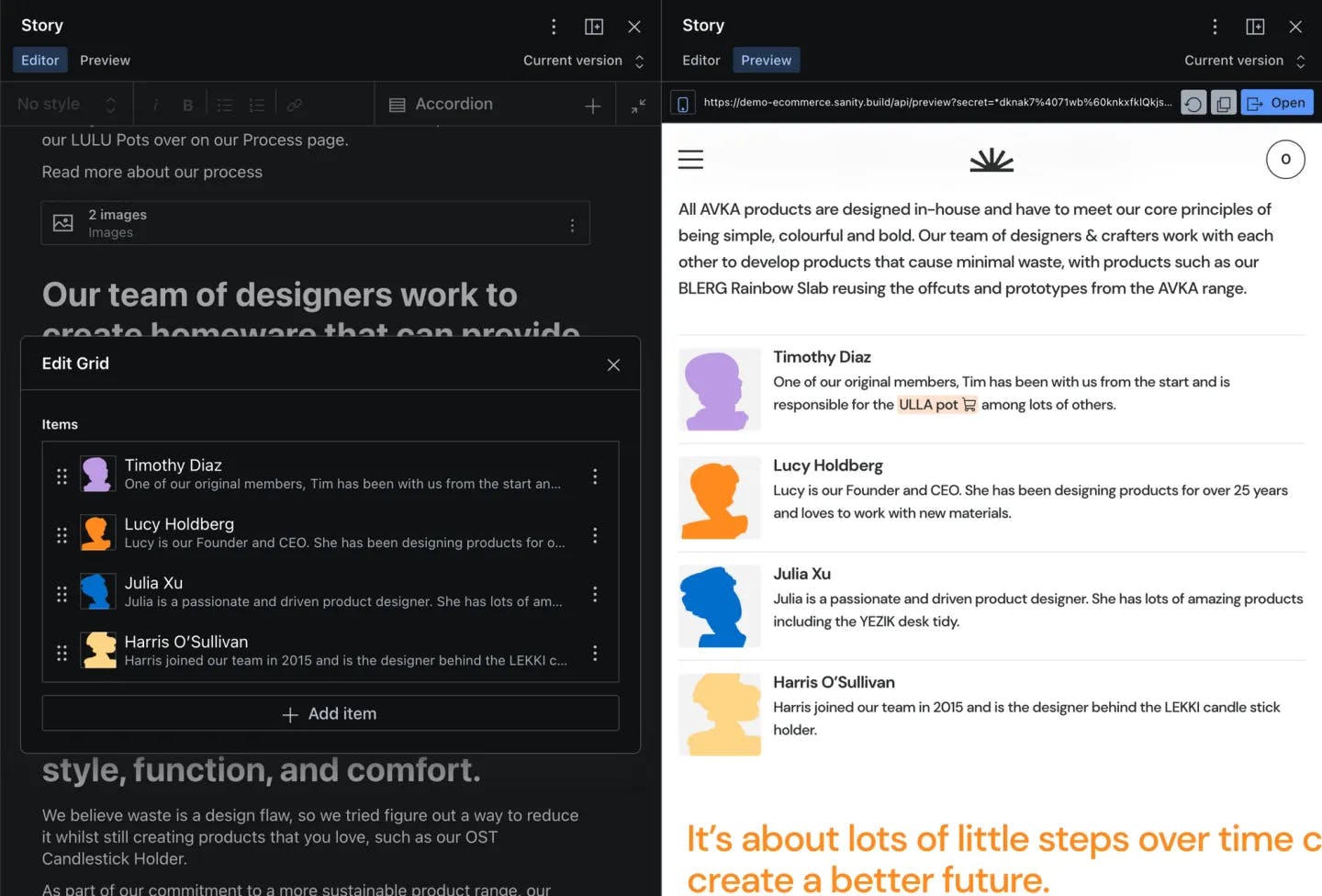
Image from https://www.sanity.io
Advantages
- You can directly see changes as you make them
- Easy to spot mistakes if they happen, as the live preview is directly visible
- Familiarity: this type of editor has been used in other applications and has been around for a long time, so there’s less of a learning curve
Limitations
- It is harder to navigate because the live preview dominates most of the screen, giving the editor less room, leading to crowded menus and worse overall UX
- The UI makes content work a secondary priority. The small space provided for managing and updating content isn’t inviting and could deter users from using the platform and experimenting with content.
Additional perks of a visual page builder
Let’s take a look at some of the additional benefits a visual editing experience like Prismic’s Page Builder offers over the live preview approach that other Headless CMSs have adopted.
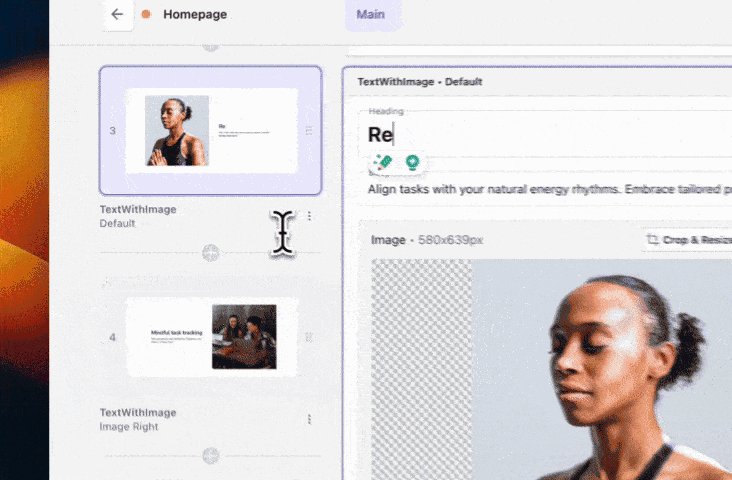
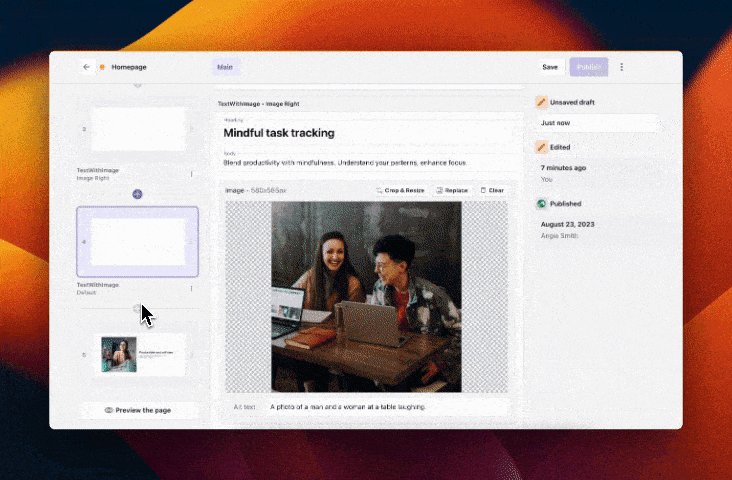
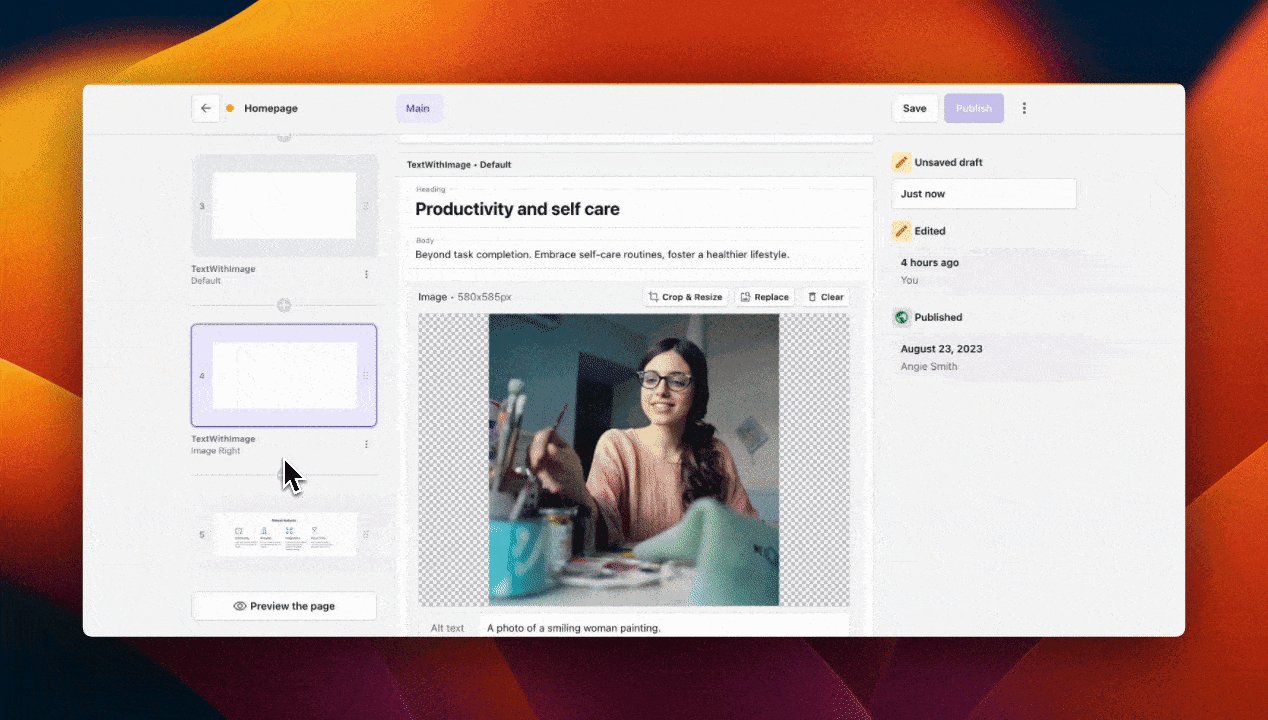
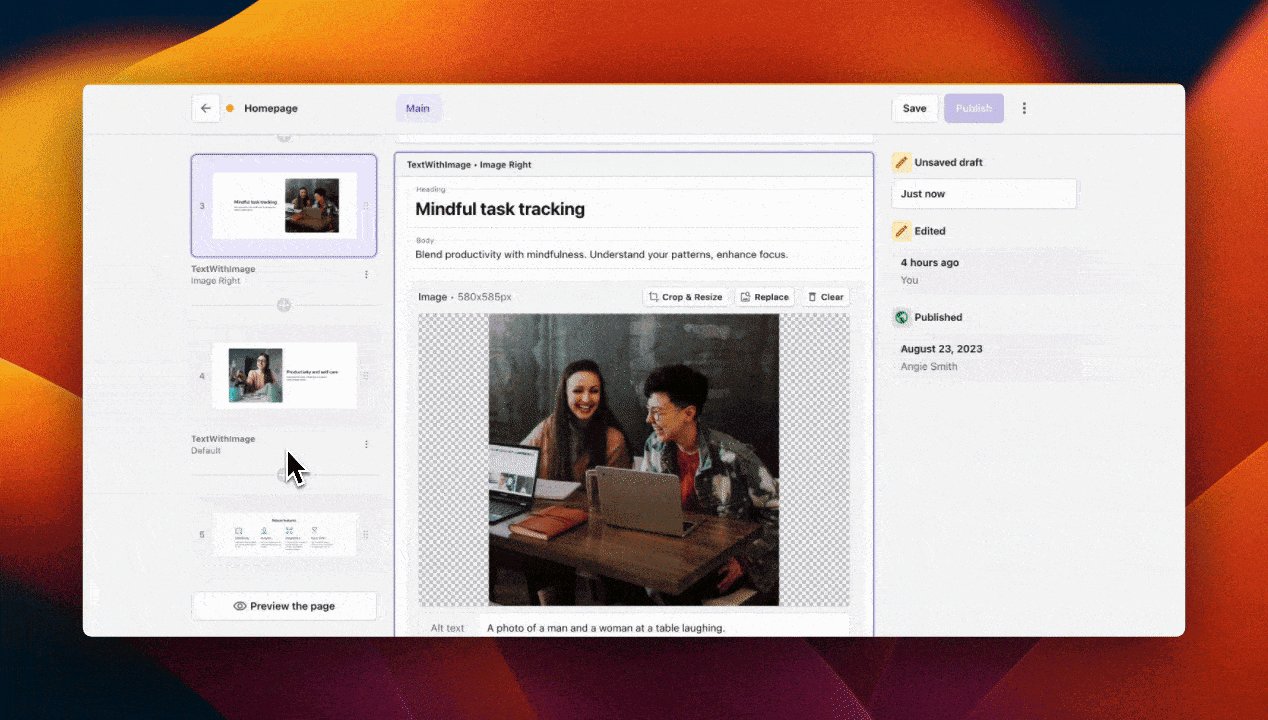
Sections you can drag and drop
A visual page builder like the one Prismic offers makes it easy to rearrange and update the layout of an entire page by simply dragging and dropping sections (or slices ) as if putting together a slide deck. This means content teams can update and iterate on pages quickly without the need to involve developers, allowing them to focus on the product and generating more revenue for the business.

Improved creativity for marketers
Visual page builders liberate marketers from using side panels filled with menus by providing an intuitive visual experience. This promotes creativity and encourages marketers to find new solutions to problems. Marketers can easily assemble on-brand sections by visualizing their available options and selecting the best one for the content. This makes it easy for them to assemble pages effortlessly.
Prismic’s Page Builder allows content teams to easily manage and update the content and layout of a website while still allowing designers and developers the flexibility to build completely custom websites using the latest technologies. Prismic also offers features like slice variations to allow marketers to choose from a variety of on-brand website sections, further enhancing creativity.

Easier onboarding
Making the onboarding and learning curve as easy as possible encourages team members to experiment and iterate on their ideas. This ultimately benefits the website and, therefore, the business by helping to improve it.
Prismic offers a guided tour of the Page Builder so content and marketing teams can get comfortable with the editor and start experimenting with their own websites quickly.

Try out the Prismic’s Page Builder!
Have you experienced the new Page Builder for yourself? If not, this visual builder allows you to easily drag and drop page sections to build website pages as easily as a slide deck. Give the demo a try for yourself - no email or signup is required!
Closing Thoughts
In this post, we’ve looked at a couple of different types of visual editors that are used in headless CMSs as well as their advantages and limitations. We also spent some time looking at the Prismic page builder and how it can help you create high-quality websites your users will love using and your content editors will love editing.
If you’re interested in experimenting further with the Prismic Page Builder, make sure to check out its playground so you can experience it yourself. Also, don’t forget to check out the marketing page to learn about all of its awesome features not covered in this post.
Thank you for reading!







