
Next.js has become a staple in the development world for building high-quality, performant applications and websites, but there are some problems it can’t solve on its own. For example, Next.js offers limited content management support that only works if you’re a developer or have coding knowledge. This is why there’s a large market of Content Management Systems (CMS) that have great integrations with Next.js. So, in this post, we will focus on a particular type of CMS, headless CMS (specifically Prismic), and how it works with Next.js.
As a quick introduction, for those unaware of headless CMSs, they are a type of CMS that doesn’t provide a “head,” more commonly known as a frontend. This allows you to create your frontend and integrate, through APIs, your tools for each part of your application, instead of a “jack of all trades” approach like you would get with something like WordPress. If you’re interested in learning more about headless CMSs and how they can benefit your application, check out our complete headless CMS guide.
Otherwise, let’s start digging into Next.js and integrating a headless CMS such as Prismic.
Why Next.js is a great choice for building a website
Next.js is an open-source React meta-framework that aims to solve many of the pain points users have with standard React applications. It introduces new features like server rendering (Server-Side Rendering (SSR) and Static-Site Generation (SSG)), API Routes, and more that aren’t present in standard React apps.
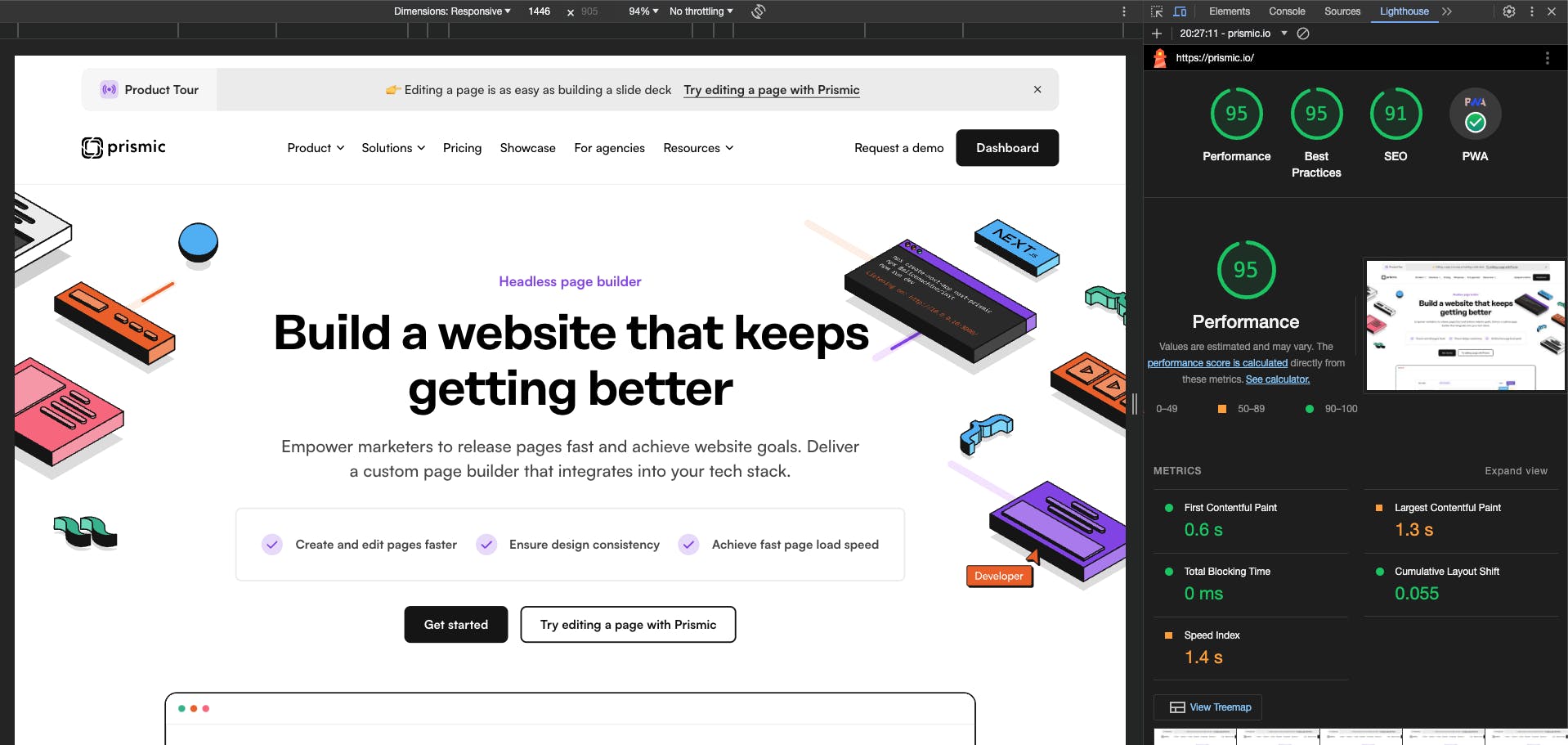
These new features make building high-quality websites and applications much easier for developers and deliver a better UX for users, thanks to improved load times and fewer flashes of content. However, we can take these improvements one step further by pairing Next.js with a flexible headless CMS like Prismic that allows for visual content and design updates without involving developers. In fact, as a testament to the high-quality websites this tech stack can produce, you can check out Prismic’s website that uses it!

Not signed up for The Optimized Dev?
Staying on the leading edge of web development just got easier. Explore new tech with a fun, scaffolded coding challenge that lands in your inbox once a month.
Why Prismic is a great choice for Next.js applications
At this point, I’ve mentioned Prismic a few times as a great pairing for Next.js, but you may be asking why this is the case. So, let’s explore that further in this section to show why Prismic is an excellent choice.
Well-maintained, high-quality integrations
First, let’s start by discussing Prismic’s great integrations with Next.js. Prismic has a native SDK for working with Next.js that makes querying data and displaying your slices and pages a breeze. They also regularly update this SDK so it always receives the latest features and functionality from Next.js and Prismic while investing heavily into making great documentation, resources, and tooling around Next.js to make the setup and developer experience as painless as possible.
To take this a step further, they also have a close connection with the Next.js team, as proven by the various videos on their YouTube channel. All this means you’re in safe hands when it comes to using a tool that will support the newest features and updates from both React and Next.js.
Component-driven development experience - Slice Machine
One of the core fundamental parts of React is its component-based architecture that allows developers to think and build in terms of small building blocks (components) instead of websites as a whole. This architecture allows you to make websites faster and with less code overall.
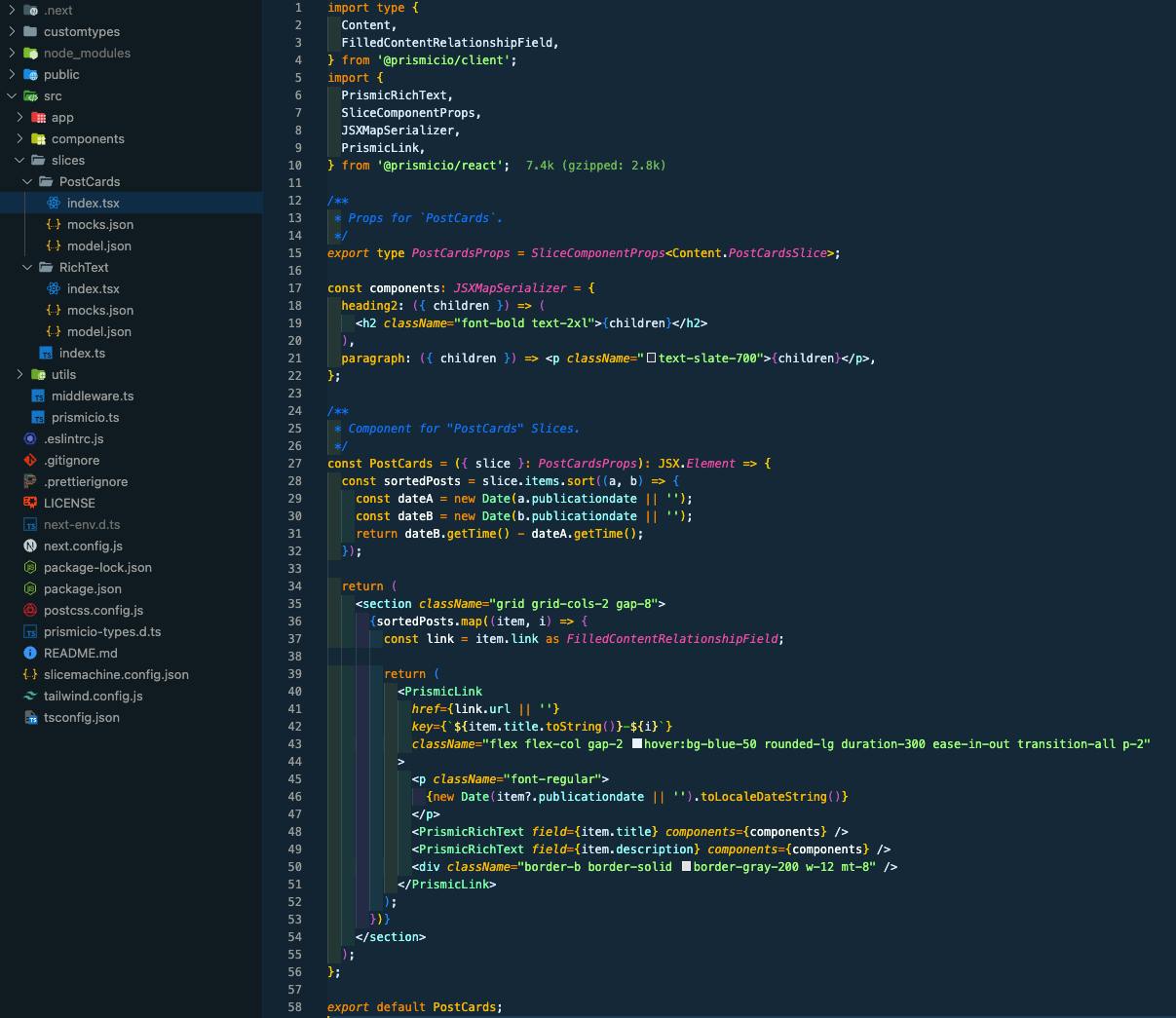
Prismic took this architecture from React and took it further with their developer tool, Slice Machine, that allows you to not only build components like you would in React but also write and structure your content with them. For example, below is the folder structure you’d use when defining slices in a Prismic-powered Next.js application and an example slice.

So, by using slices and components together, you can empower your content and marketing teams with the flexibility to build a website your users will love!
Deliver a visual page builder to marketers
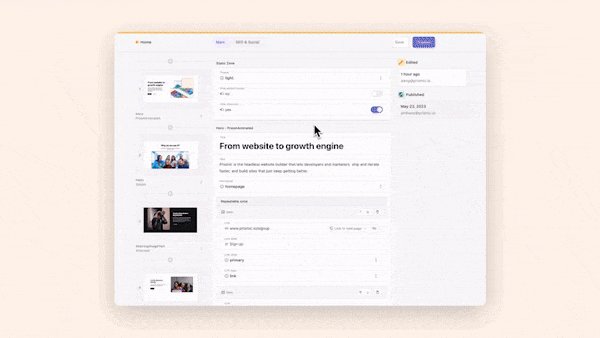
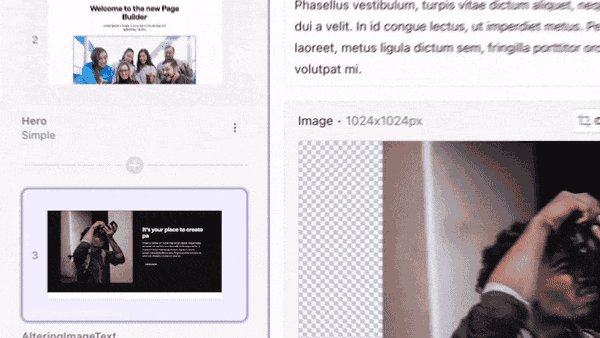
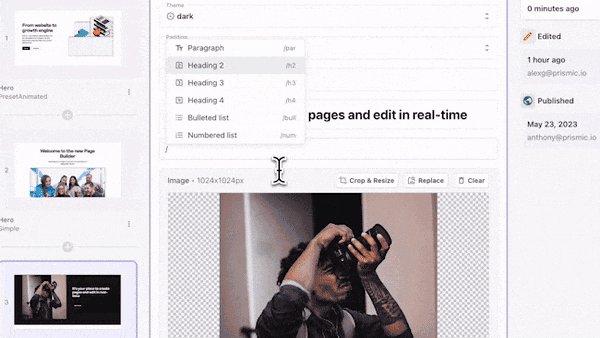
Prismic offers a fully featured page builder that allows you to easily mix and match your slices and update their content to create detailed, feature-rich pages for your users. Below is an example of the page builder and how it allows you to update a page on a website.

So, regardless if you’re a content editor, marketer, or developer, you can easily update, rearrange, or remove entire sections of your website in seconds using their page builder. And, if you’d like to try it and experience its potential yourself, you can.
Great developer experience
A core part of Prismic’s product focuses on developers and their work when building websites. This is why much time and effort has been put into making the developer experience as great as possible.
A great example is that Prismic allows you to build everything locally before pushing it to Prismic when you’re ready to deploy. This means there is no more waiting for changes to appear on a dashboard to test it. Instead, you can build however you want with the tools you and your team want to use.
But it’s not just this that gives Prismic a great developer experience. Prismic also automates types, mock generation, and API connections, so everything “just works.” If you want to dig deeper into how Prismic can help empower you as a developer, check out their dedicated developer page.
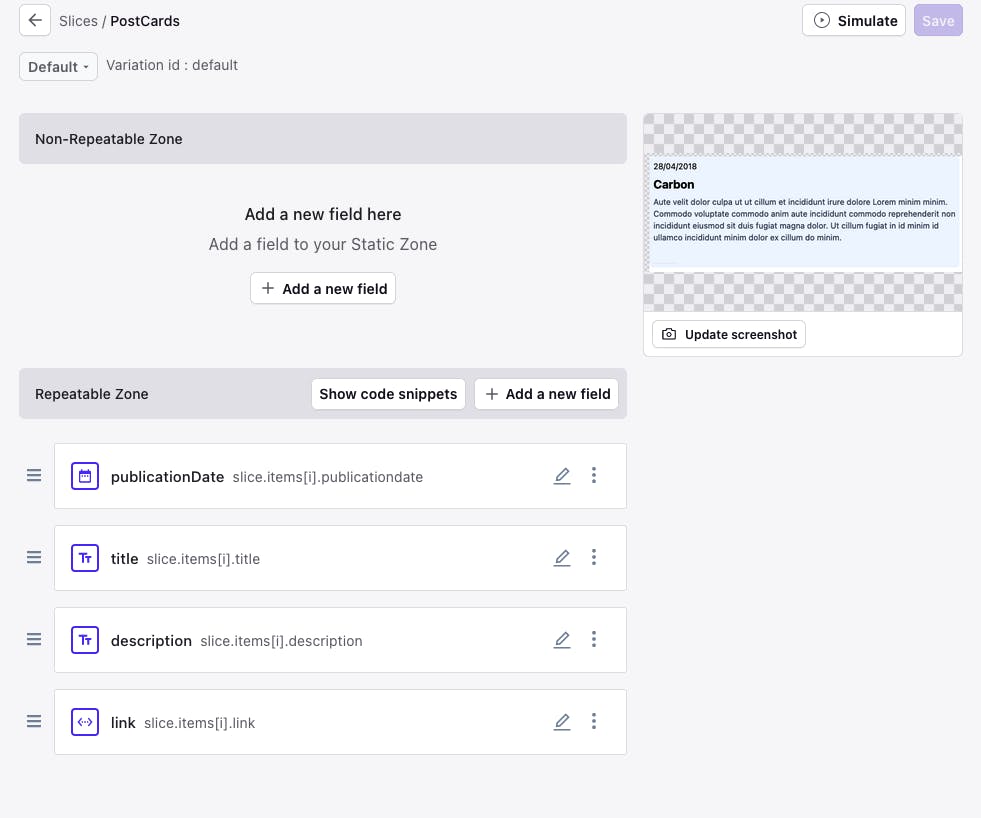
As an example of this, below is the code for a slice as well as an image of the local Slice Machine UI rendering that slice with a preview of it from the “Simulate” feature. This feature allows you to see your slice’s code rendered with mock content to ensure everything is working correctly.

Proven record of quality websites
A common myth that is associated with headless CMS platforms like Prismic is that they’re only good for websites like marketing landing pages and blogs. And, while these types of websites certainly make up a large portion of the websites using headless CMS, they’re by no means the only types, and you can build a lot more.
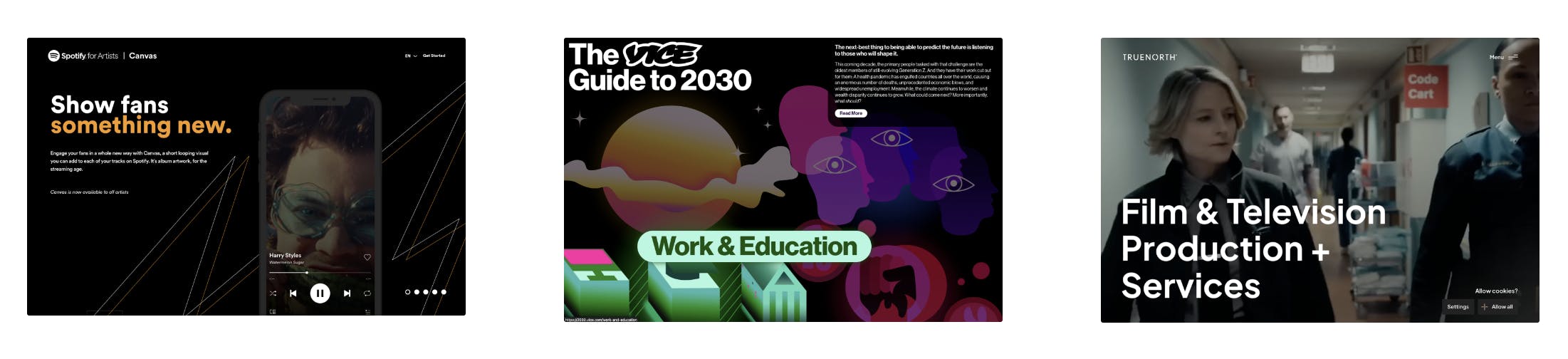
Prismic has an entire showcase of websites that use their product, ranging from blogs and landing pages to e-commerce websites and software. Three of my favorites are truenorth.is, 2030.vice.com, and canvas.spotify.com.
So, whatever your application or website is, you can likely use Prismic with it and build a high-quality website or application that your users and team will love.

Loved by the community
Up to this point, I’ve been telling you how great Prismic is and how its features can help you build amazing websites and applications with Next.js. But let’s take a break from that and look at some of what actual Prismic users from agencies specialized in building Next.js projects have been saying.

How to Get Started With Prismic and Next.js
Hopefully, at this point, you’re convinced to give Prismic a shot with your current or next Next.js projects, but how can you get started?
Well, it depends on the type of person you are. If you want to do more reading, you can check out the documentation , blog posts, or the academy, which are all helpful resources to help you become a better developer.

However, if you’re more of a visual person, you can check out their YouTube channel, which also has some fantastic content for Next.js, Prismic, and web development overall.
And, finally, if you just want to get hands-on and get started building you can see their starter templates on GitHub, create your first project, or read the Next.js-specific tutorial here.

So, overall, regardless of the type of person you are and how you like to learn, there are plenty of ways to get started with Prismic and build your first project!
Closing Thoughts
In this post, we’ve looked at why Next.js is a great way to build websites and applications in 2024 and how a headless CMS can help you improve your product. We then looked at Prismic in more detail and how it can help you take your Next.js applications to the next level, thanks to its powerful features like Slice Machine and the Page Builder.
I hope you’ve enjoyed this post, and if you’re ready to start with a Prismic and Next.js project, check out this Next.js-specific tutorial.
Thanks for reading!







