Iterate with AI, organize your Media Library & auto-save in Slice Machine! — February 2024 Product Updates

February was another great month of product upgrades, which included:
- New capabilities in our AI-enabled features like the ability to iterate on slices.
- Progress on exciting new features with our brand-new Media Library in the Page Builder.
- Developer experience improvements with auto-saving in Slice Machine.
Keep reading to learn more about these exciting feature upgrades and how you can get started using them! 👇
Iterate your slices with AI for a simplified workflow
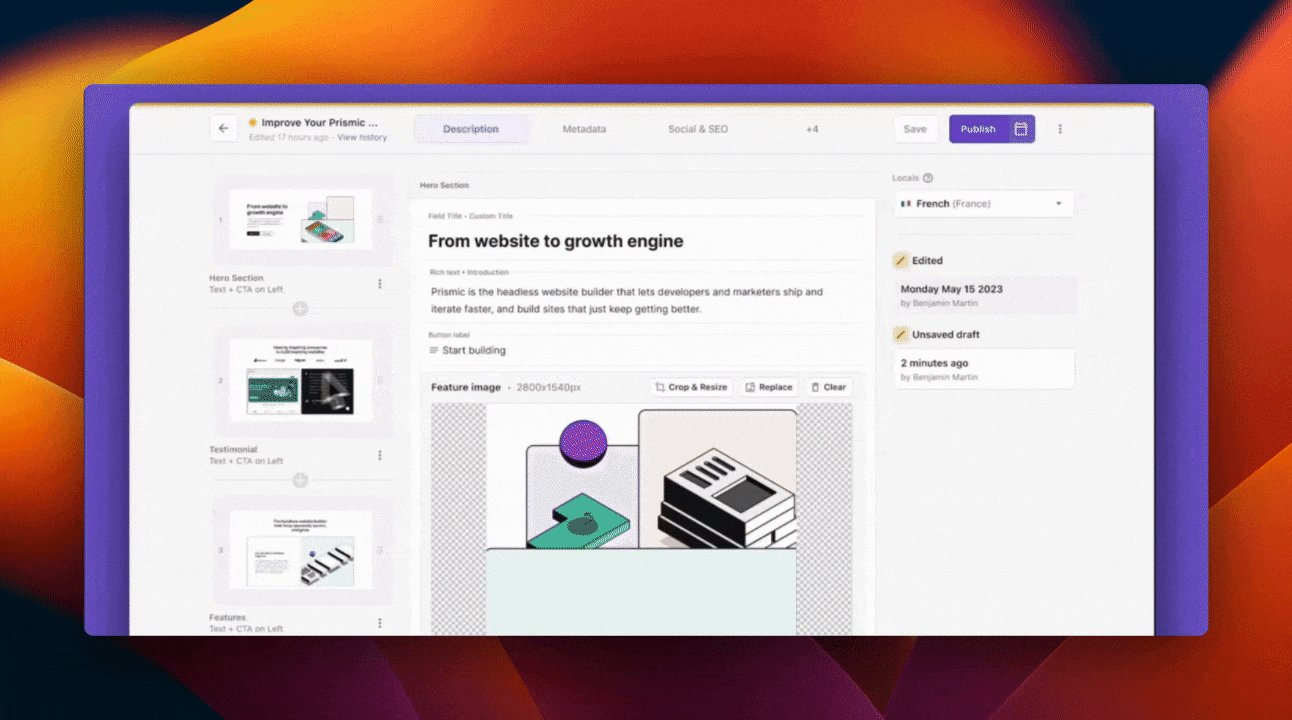
Using AI assistance, our new iterate slice feature allows you to easily update existing slices or quickly iterate on newly generated slices from the 'Prompt to Slice' tool. Let’s take a look at using the feature in both of these scenarios!
Get access to Prismic AI
Prismic AI is a set of AI-powered features in the visual Page Builder to support you in creating pages. As of today, you can prompt AI to add a new slice for you or to improve existing slices by asking AI to iterate on them for you.
Easily update and iterate on existing slices to save time
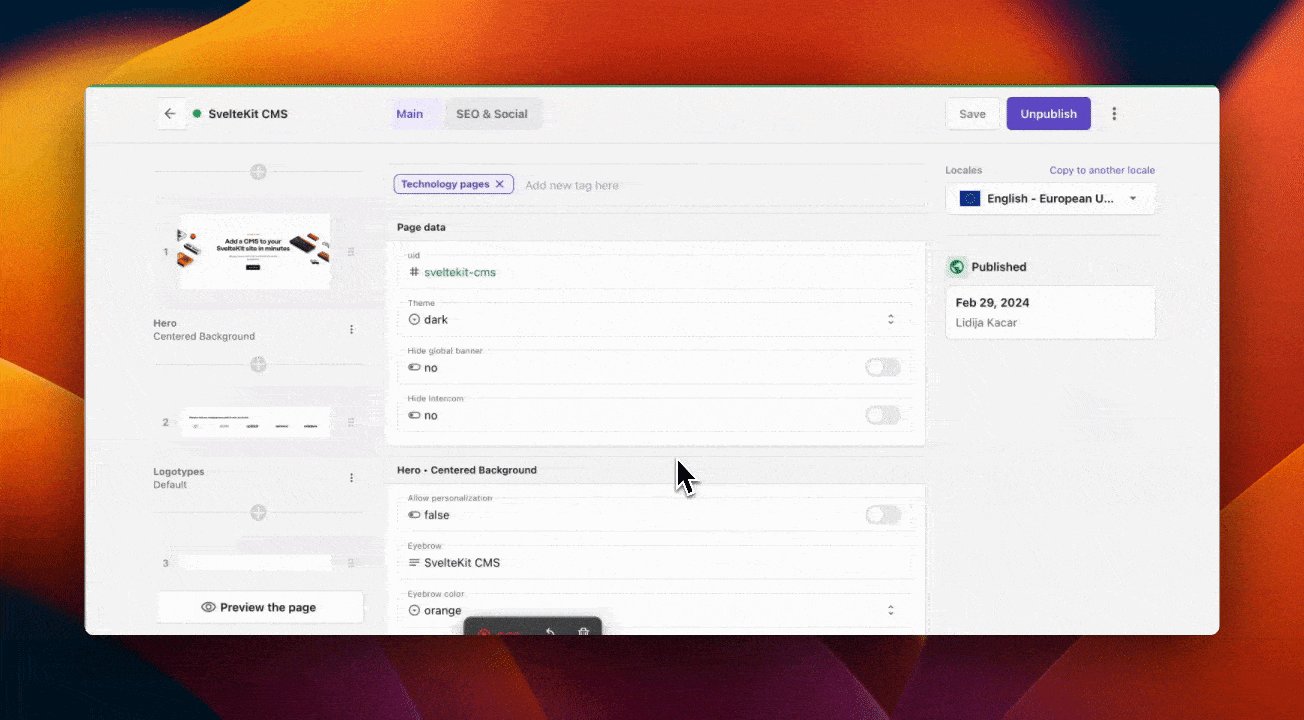
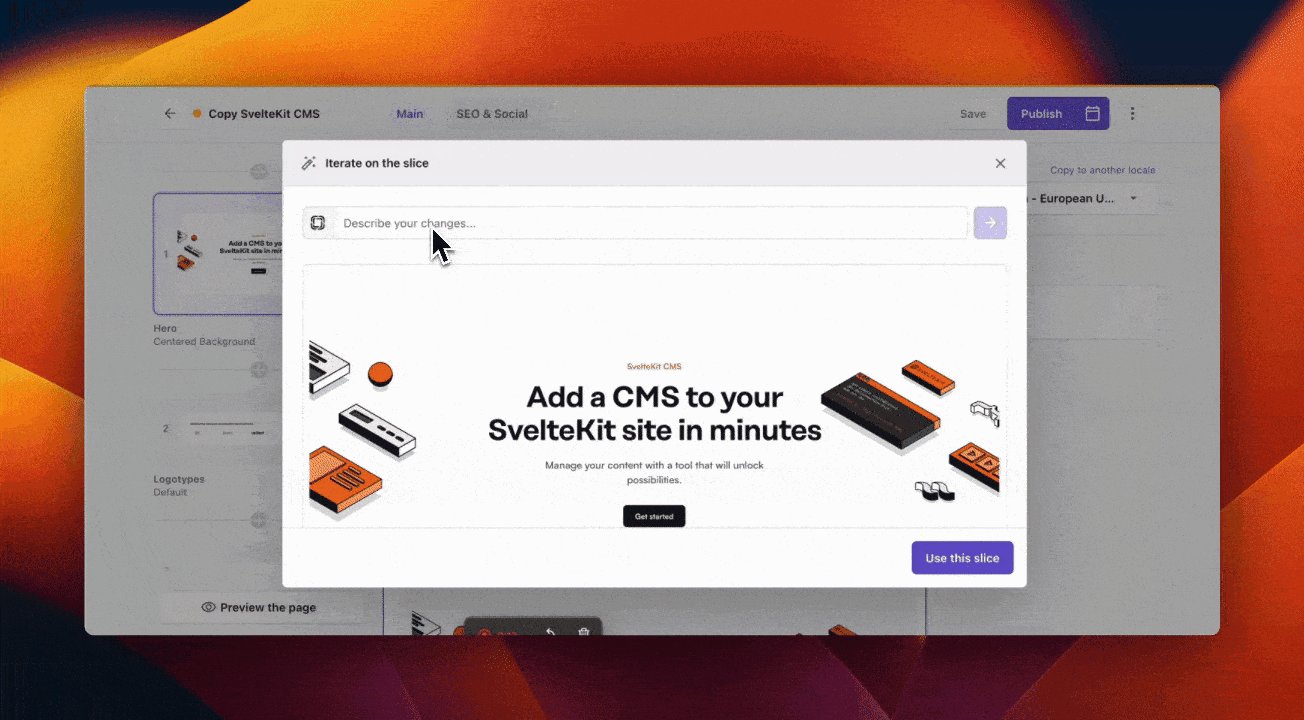
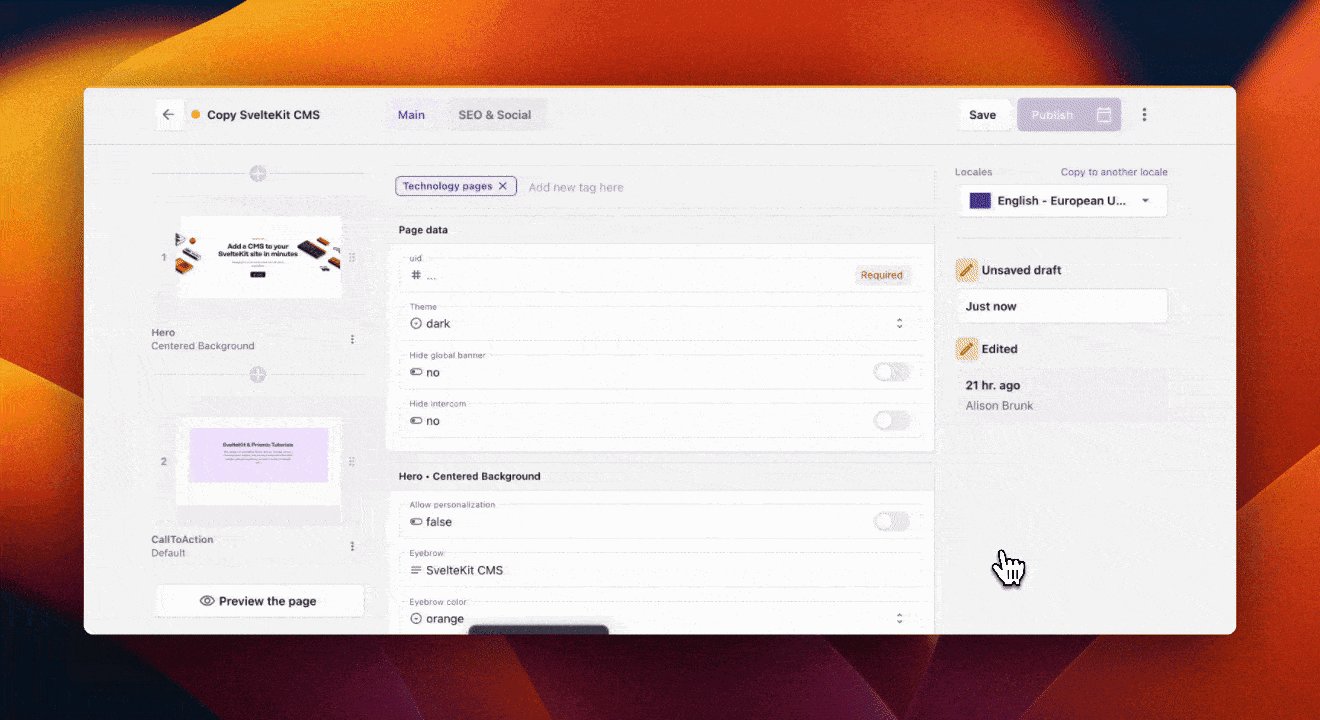
Say, for example, you want to create a new page similar to an existing one but with different content. First, you could duplicate the page by clicking the three dots in the upper right corner of the document and clicking ‘Duplicate document.’ Then, click on the three dots on the slice you want to iterate and click ‘Iterate with AI.’

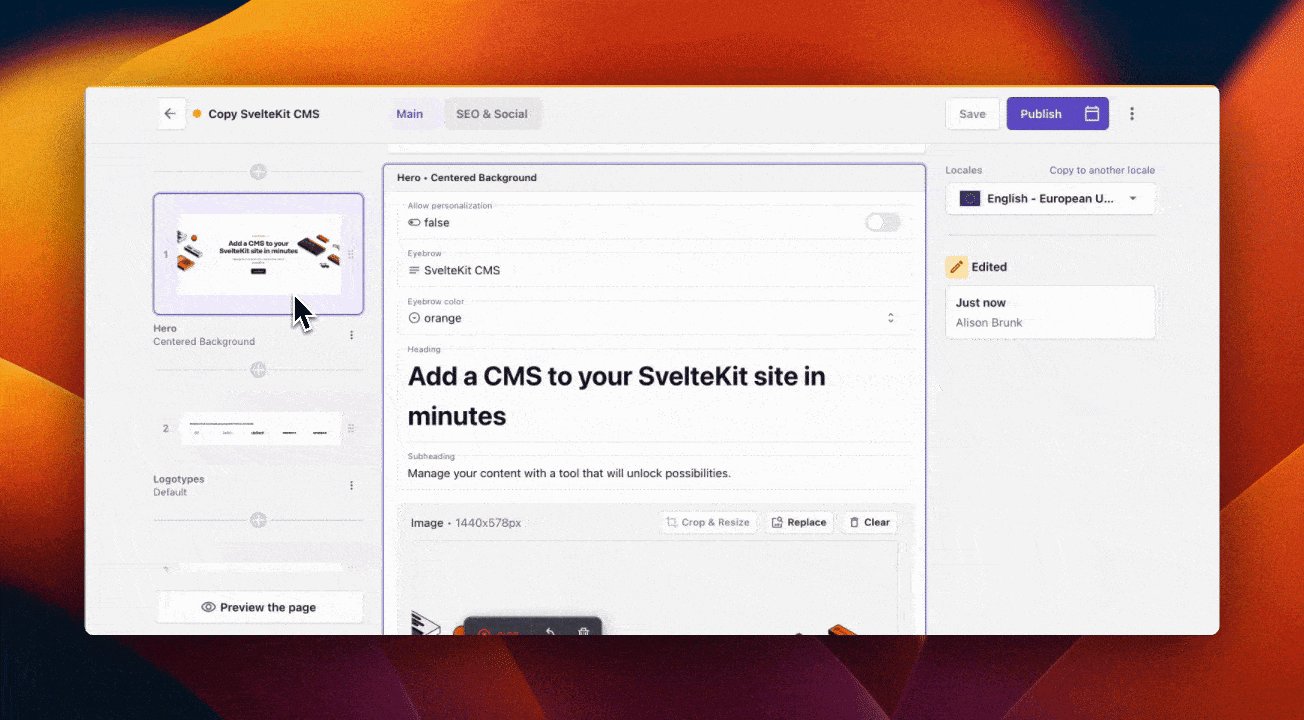
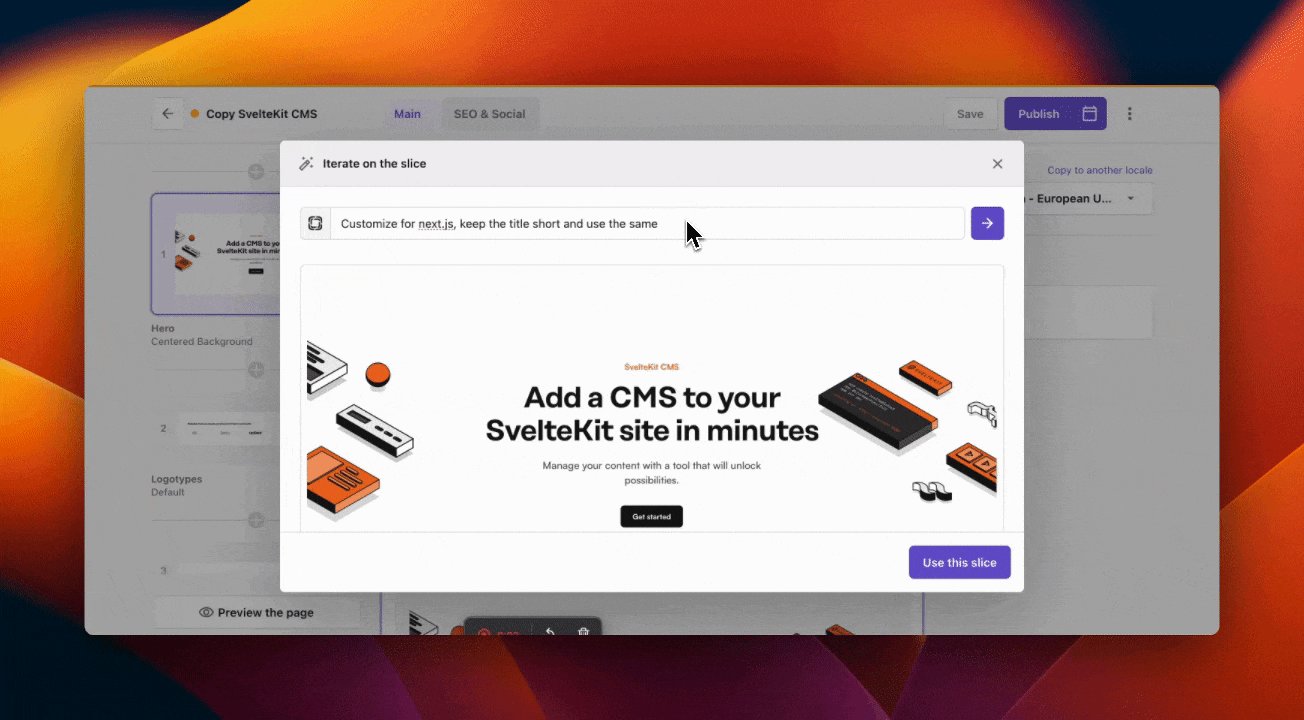
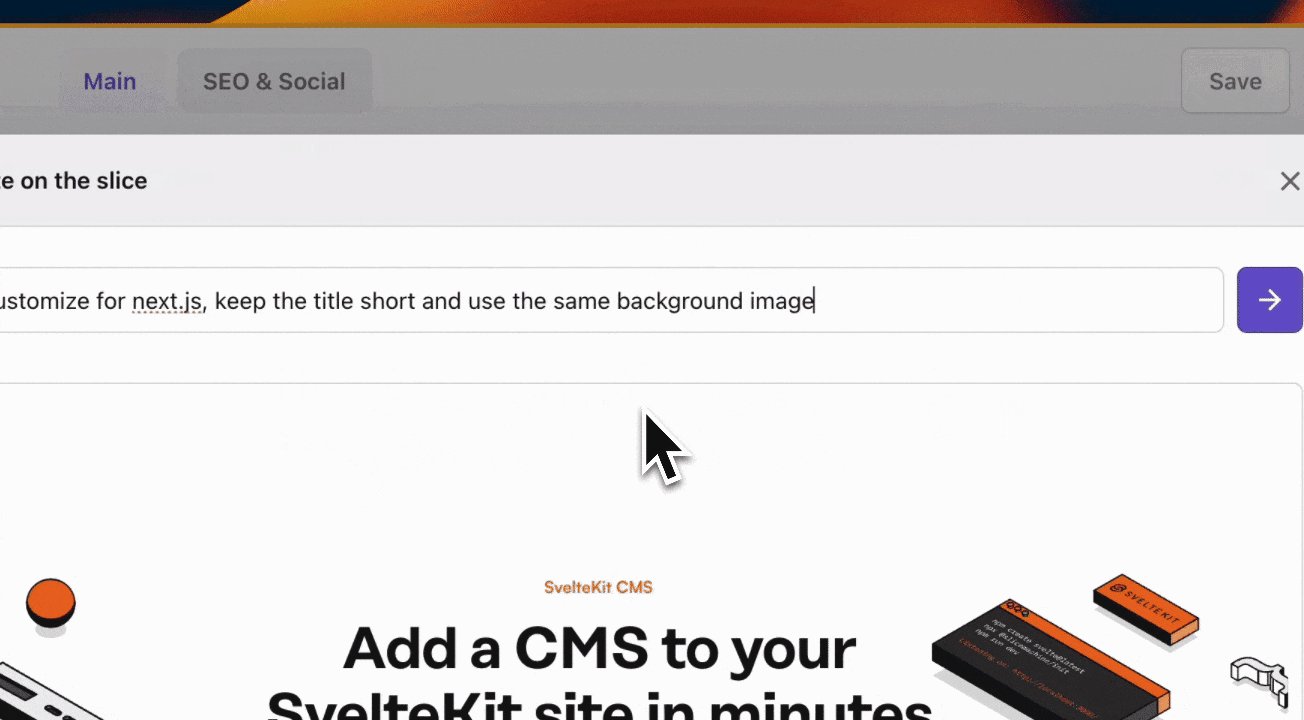
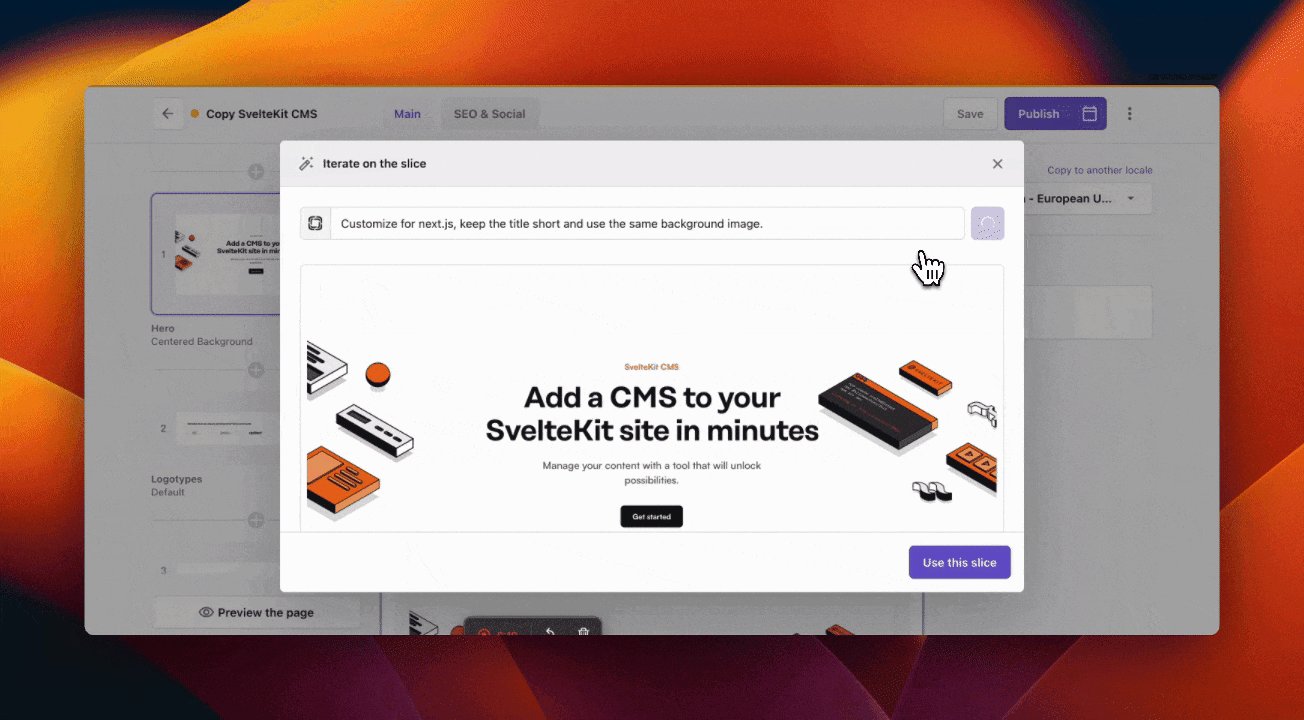
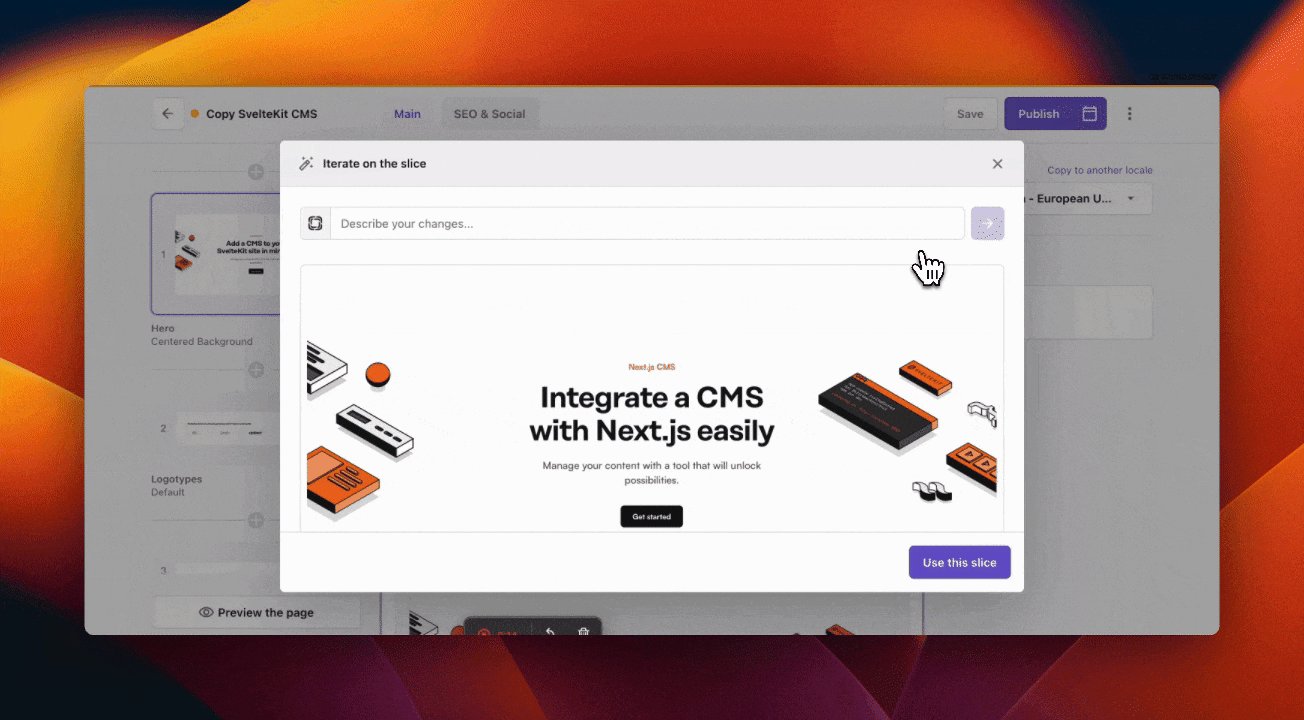
Next, describe your goals for modifying the slice. For instance, if you want to tailor a slice to feature wording specific to another technology while maintaining the same background image, you could do something like this:

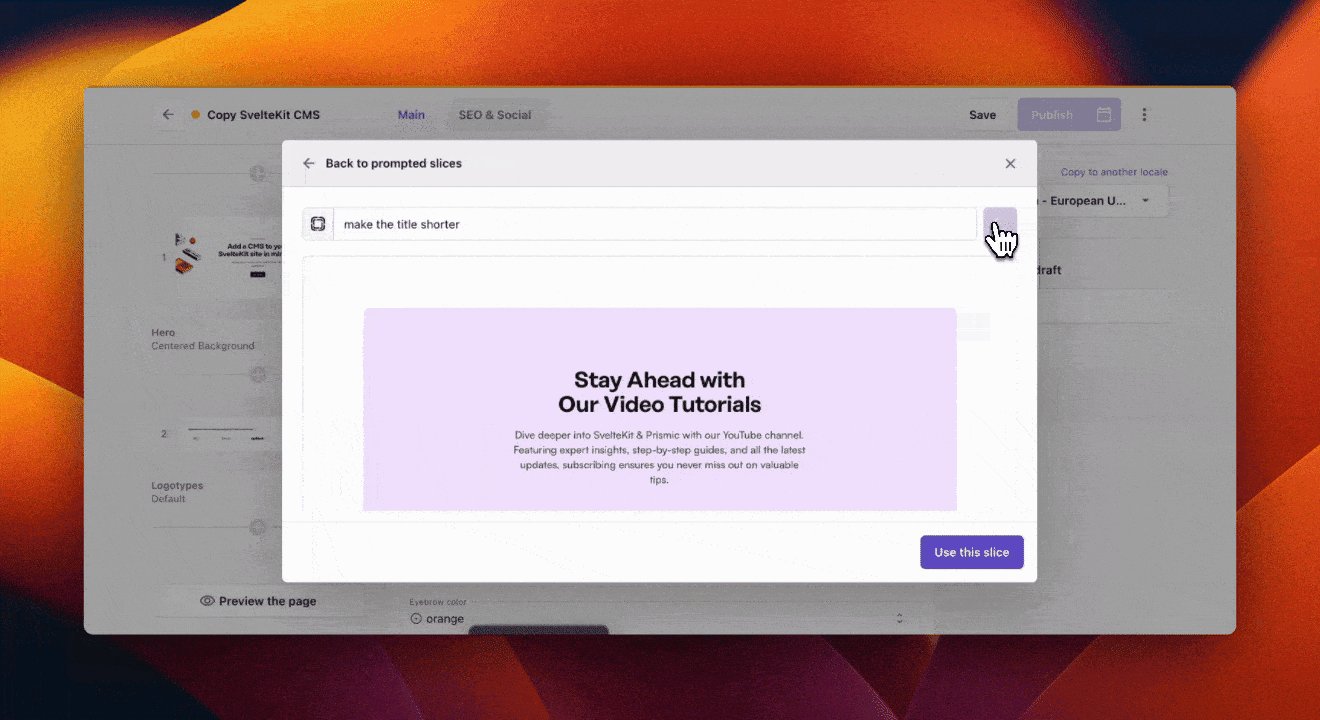
If you’re satisfied with the iterated slice, click ‘Use this slice.’ Otherwise, you can feed additional prompts until you are happy with the result.
Quickly iterate on new slices within ‘Prompt to Slice’
The new iterate slice feature is not only about changing existing content. We have also added this functionality to our existing ‘Prompt to Slice’ feature to enable users to iterate on newly generated slices.
What is 'Prompt to Slice'?
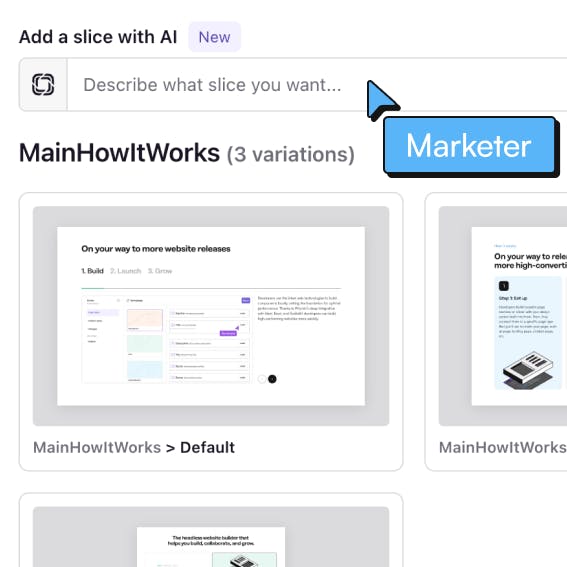
If you aren’t familiar with ‘Prompt to Slice,’ this AI-powered feature lets you quickly draft and create quality content for new pages. Describe what you are looking for with any new content slice, and it will return suggested slice templates tailored to your goals, along with copy ideas to bring your vision to life!
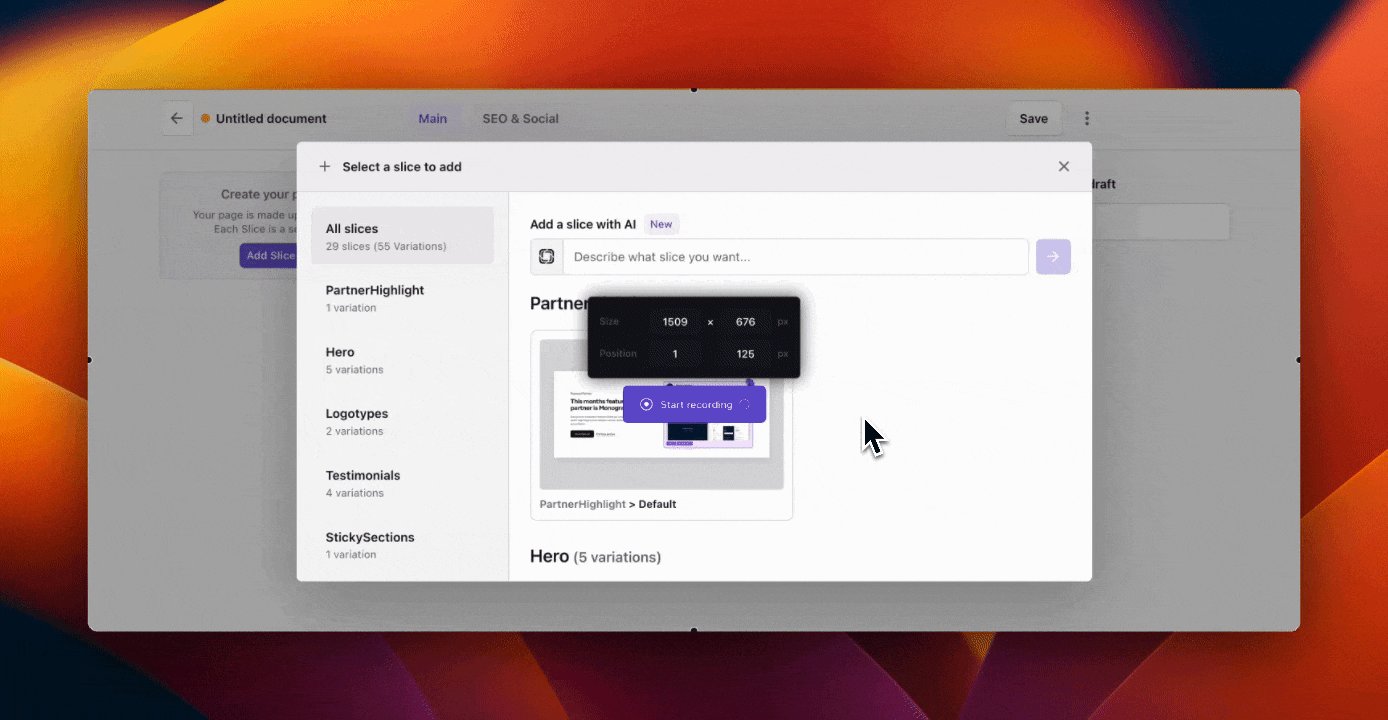
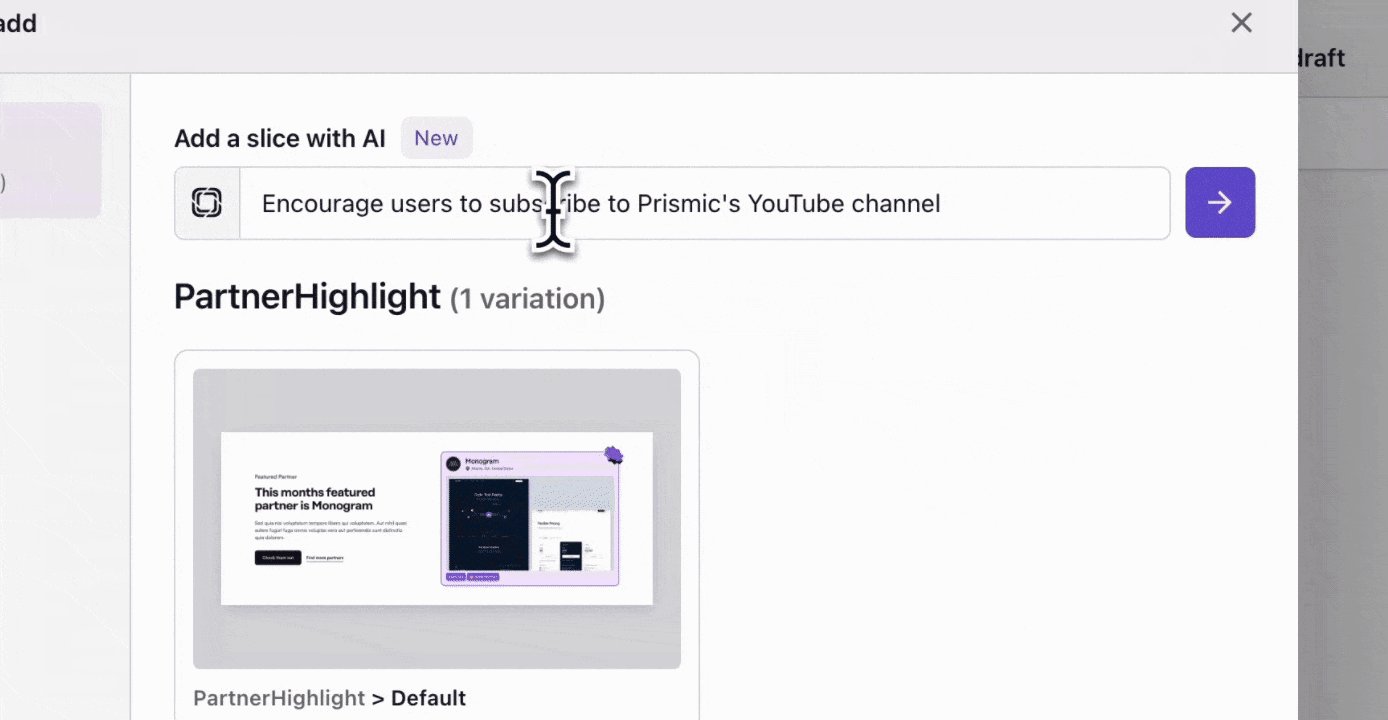
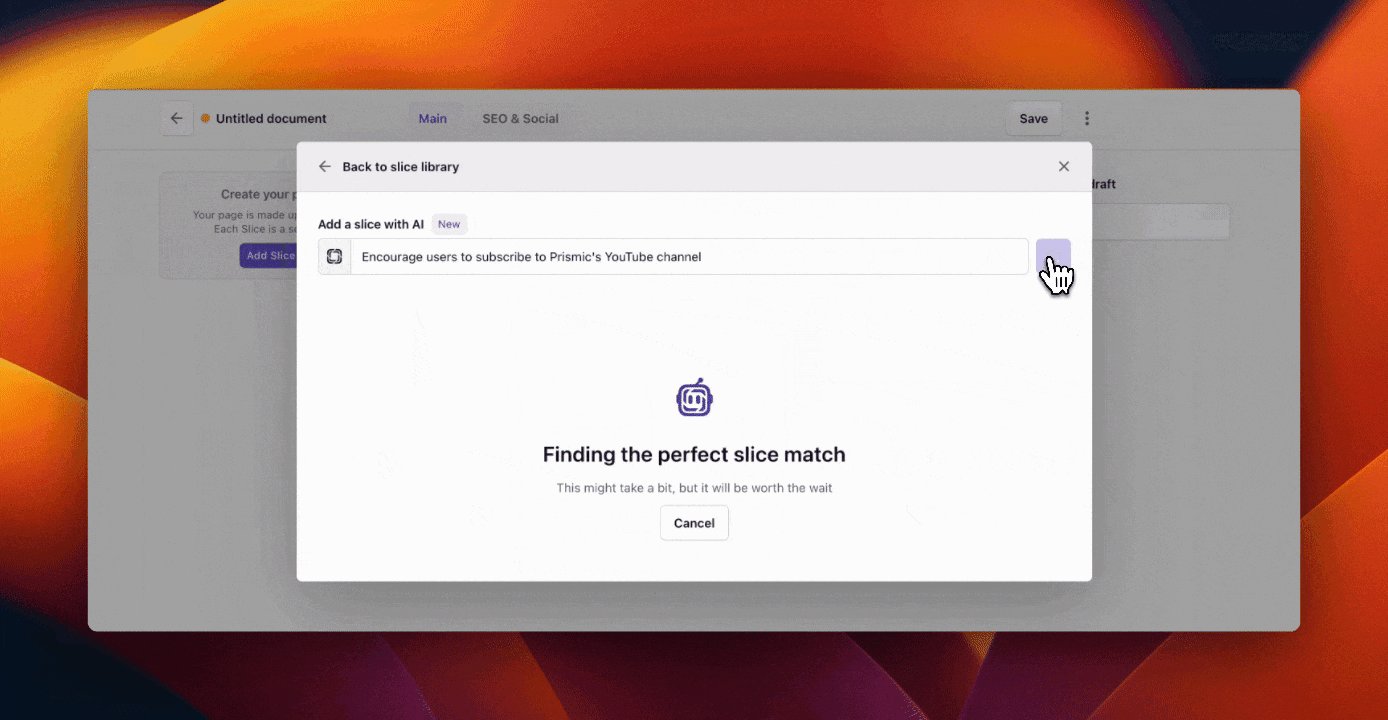
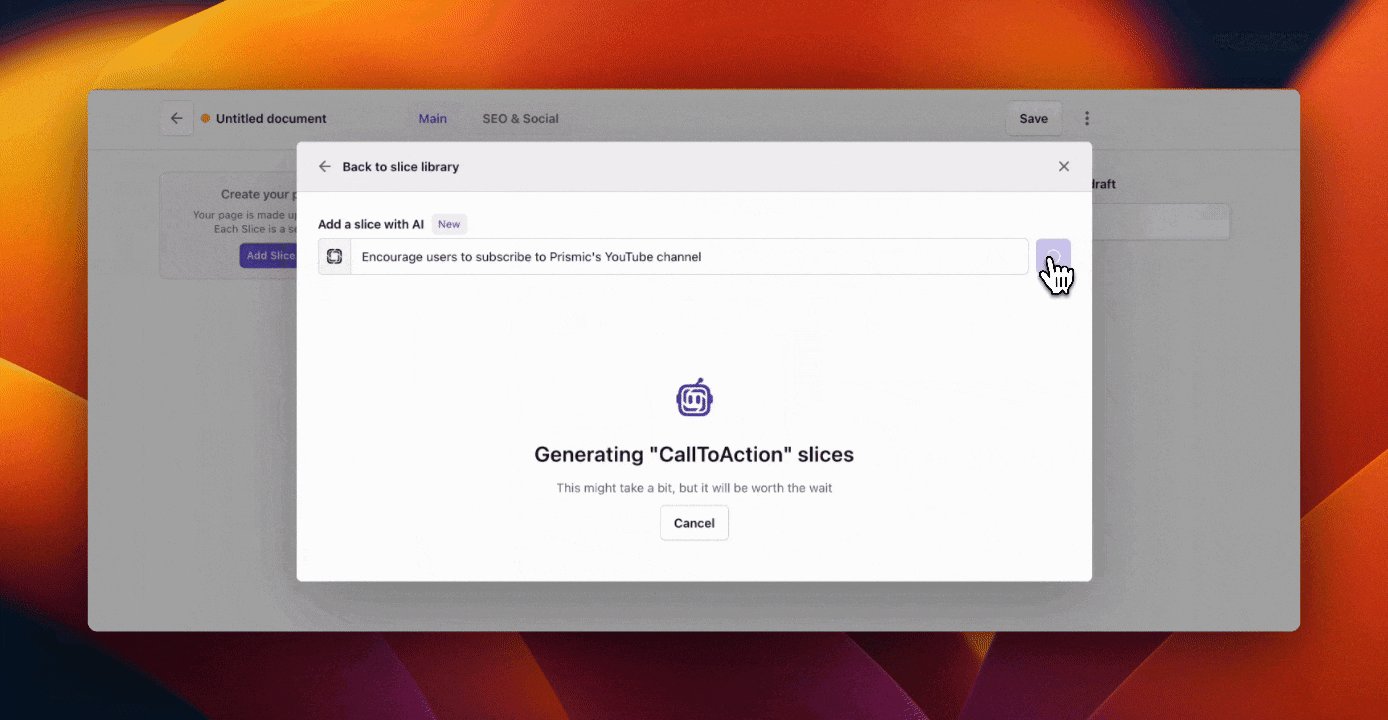
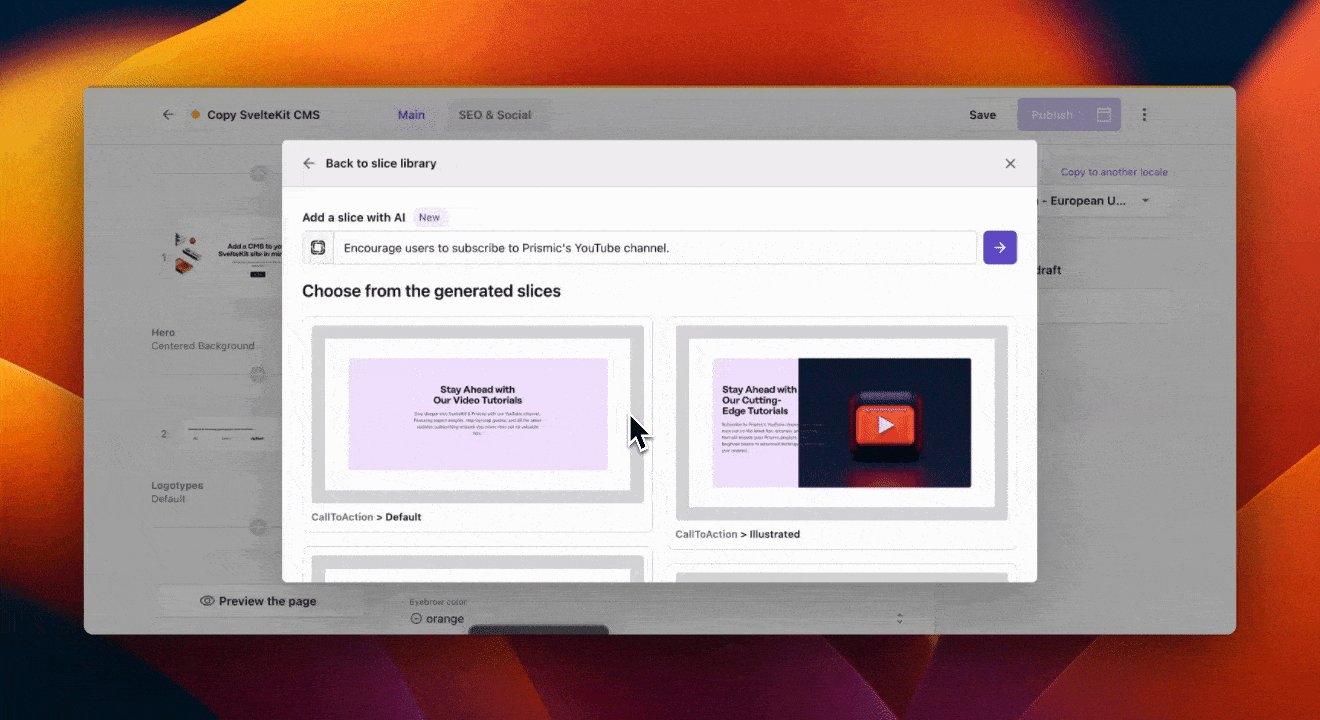
To use this feature, add your prompt to the ‘Add a slice with AI’ input within your new slice. After entering your prompt, it will look at the available slices in your repo and generate the most relevant slice based on your prompt.
To get it activated on your Prismic repository, request access from here.

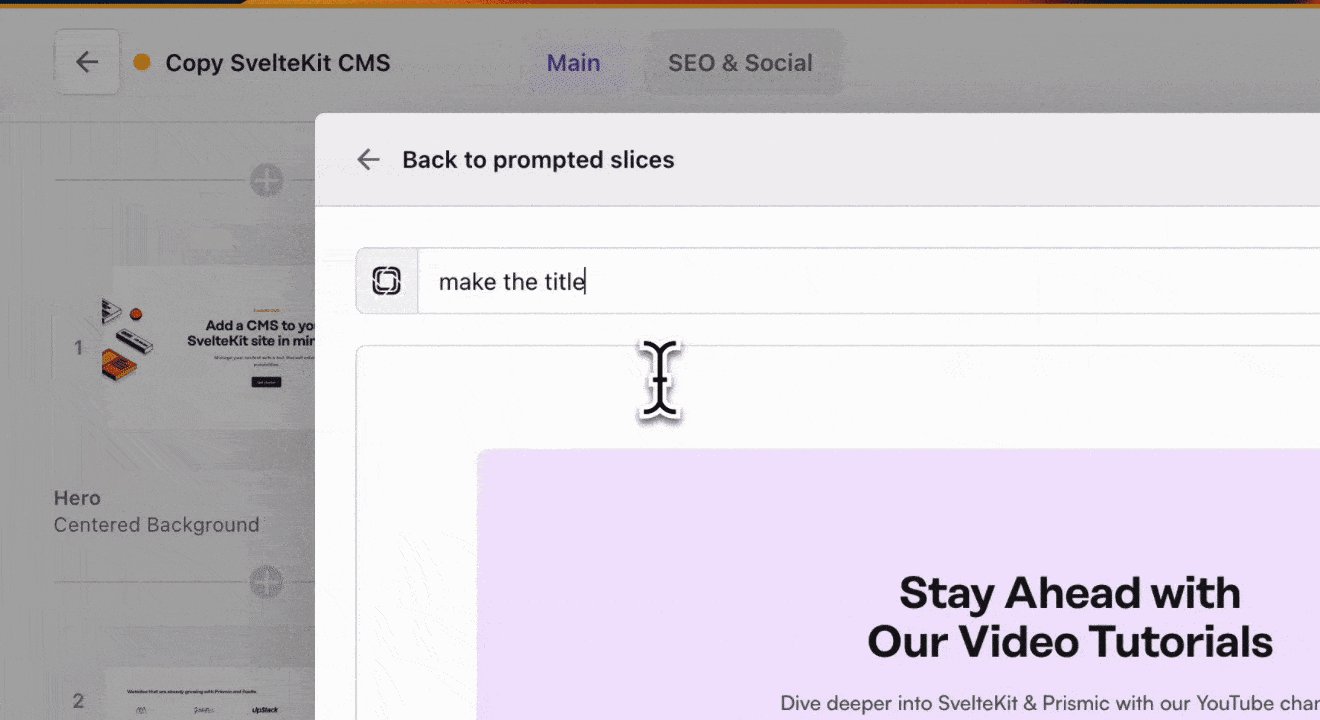
Once you select an AI-generated slice, you can iterate by describing your changes. This will help quickly optimize your slice before adding it to your page. Once you are happy with the results, click ‘Use this slice.’

These AI-powered capabilities improve speed and creativity for marketers and content teams assembling pages in the visual Page Builder. With the help of AI, they can rapidly generate relevant content slices with simple prompts - accelerating page creation and sparking new ideas. We hope these features will empower teams to iterate faster, easily test different slice variations, and quickly bring fresh content concepts to life!
Give them a try, request the Prismic AI features to be enabled in your repository from here.
Stay on Top of New Tools, Frameworks, and More
Research shows that we learn better by doing. Dive into a monthly tutorial with the Optimized Dev Newsletter that helps you decide which new web dev tools are worth adding to your stack.
Improvements with the brand-new Media Library in the Page Builder
In January, we announced the launch of our new Media Library in the Page Builder. Now, we'd like to highlight some of the new features we are actively working on to improve it even further!
The new Prismic Media Library
The new Media Library is available on the visual Page Builder, an opt-in redesign of our Legacy Editor, now the default for all new repositories. If you haven't activated it for your existing project, visit prismic.io/pb to learn more and activate it. It's included in your existing plan at no extra cost, offering your marketing team a time-saving and unmatched experience. Watch our latest meetup to learn more about the new Media Library.
Get the Page Builder activated 👉 prismic.io/pb
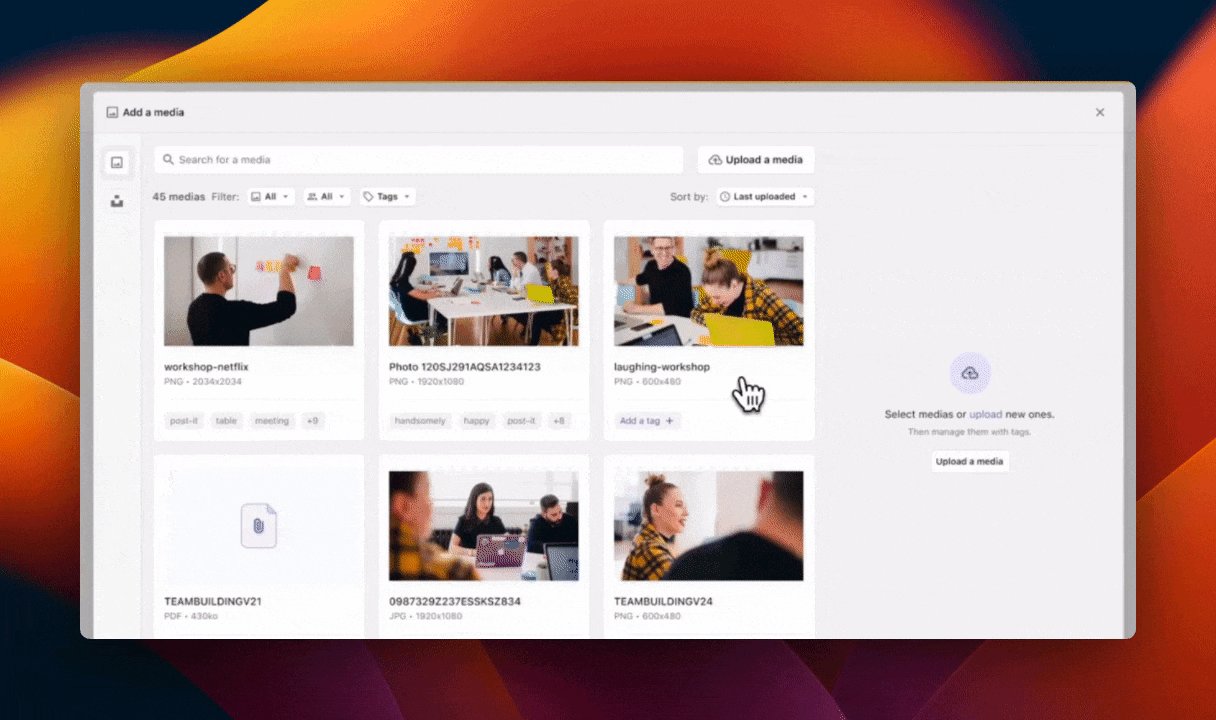
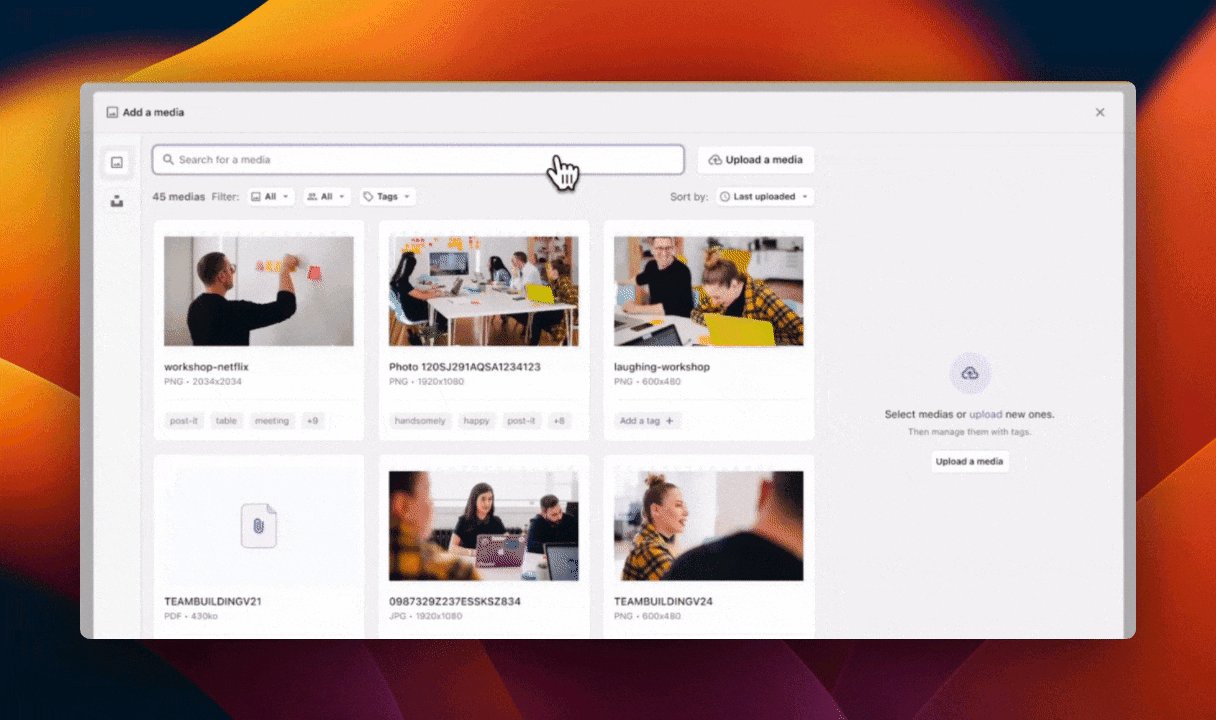
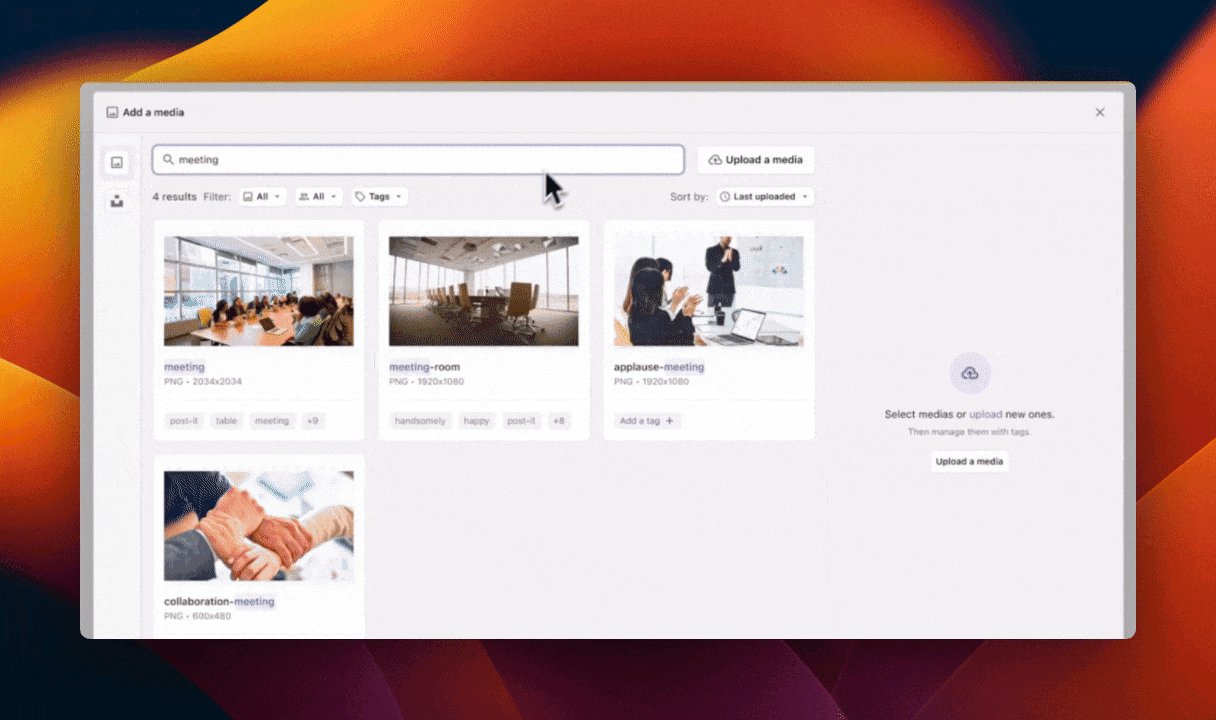
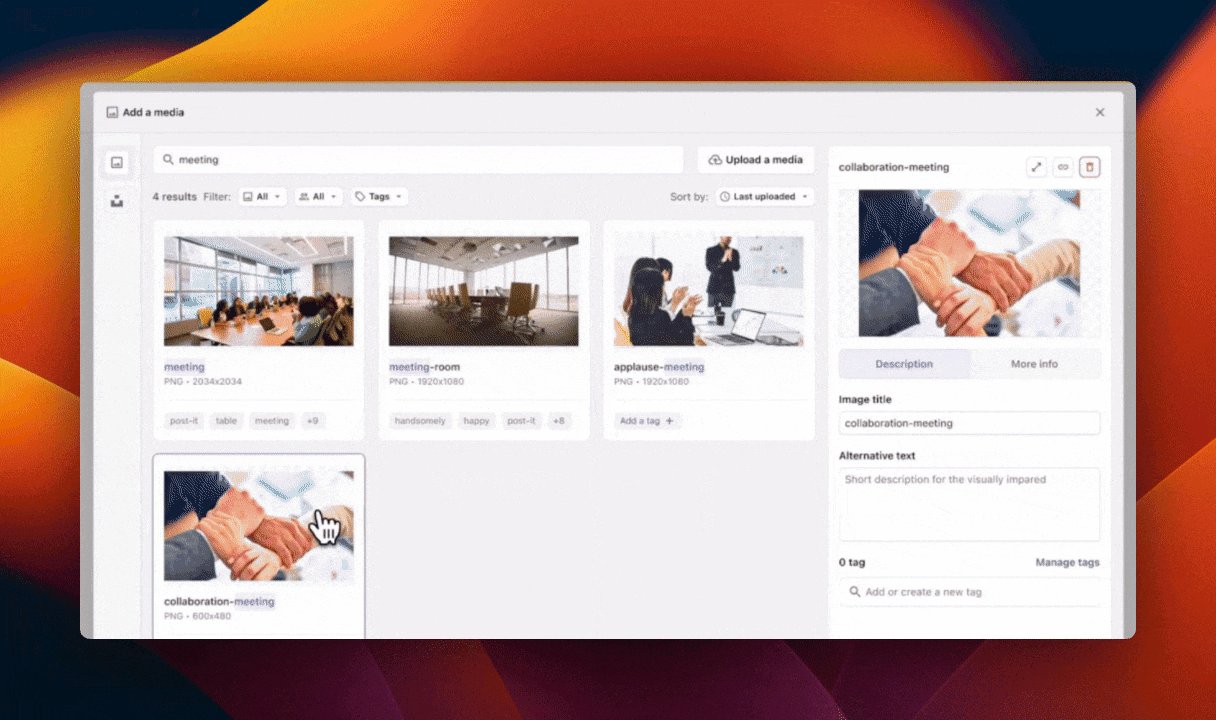
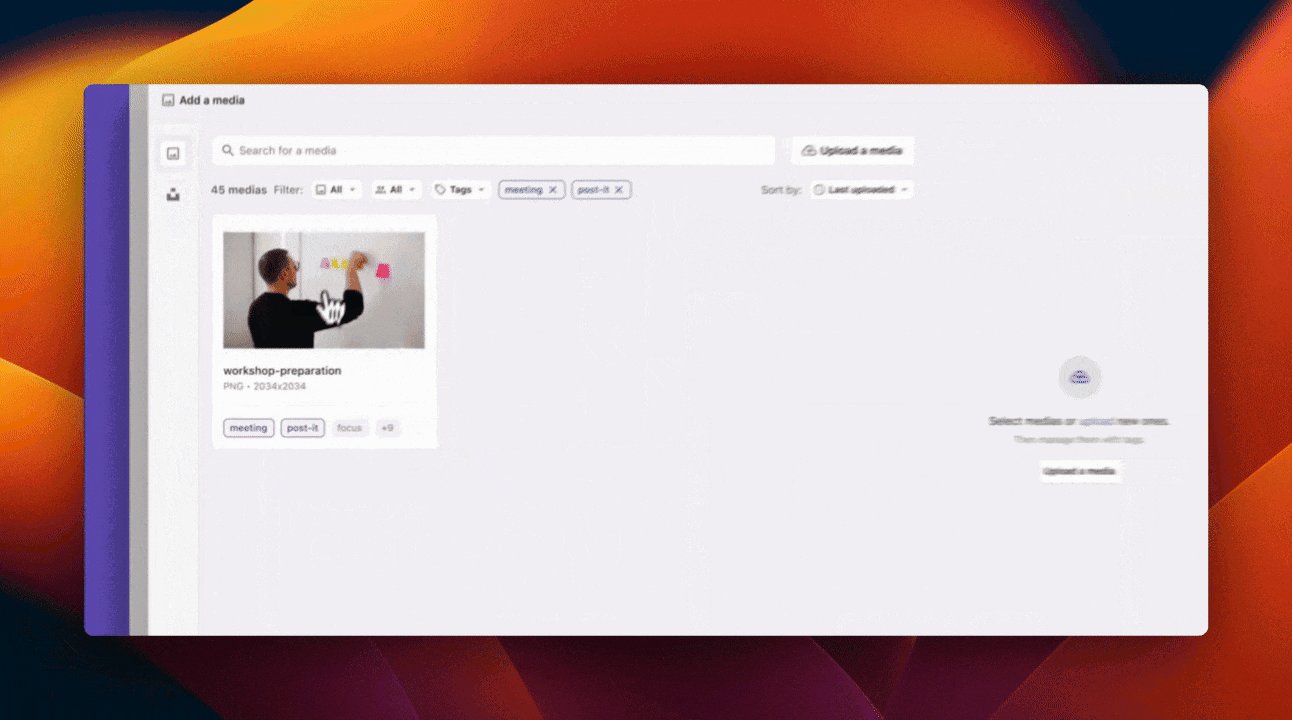
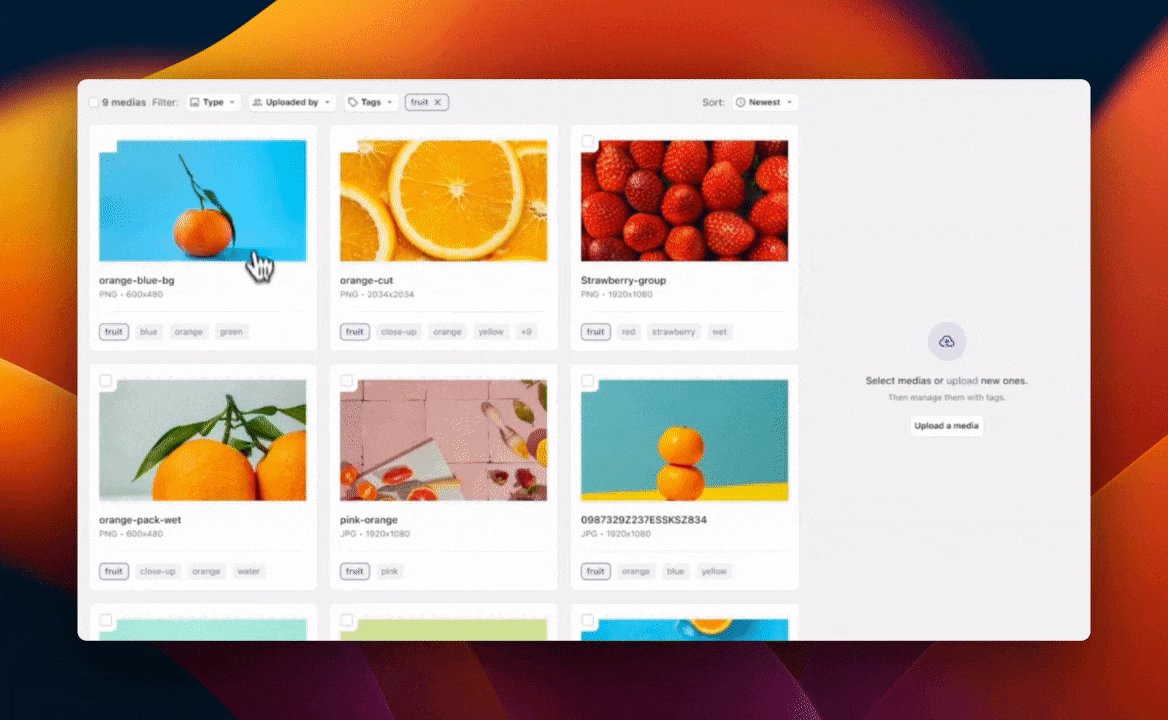
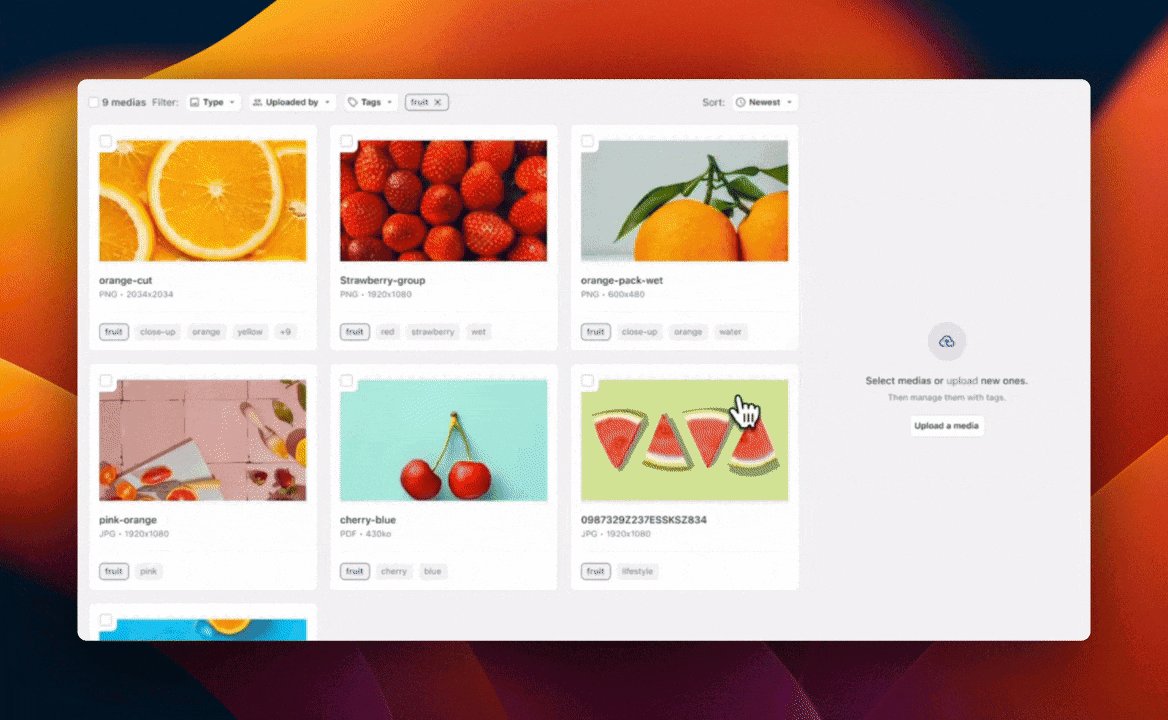
Enhanced search in the Media Library
One of the first updates we will be rolling out for the new Media Library brings a significant upgrade to the search experience - a highly requested enhancement from users. Not only have we boosted the underlying search engine for more accurate results, but we've also revamped the UI to clarify why specific results are presented. This improvement ensures you can find the media assets you need quickly and efficiently.

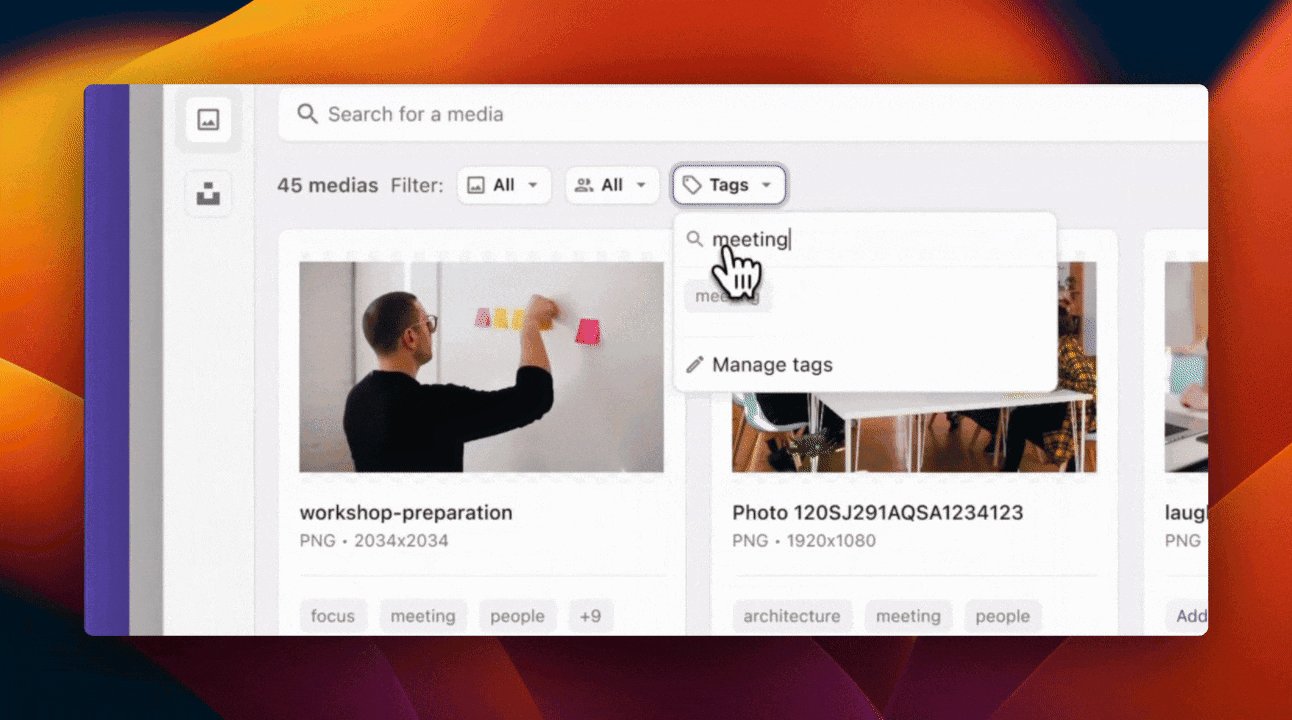
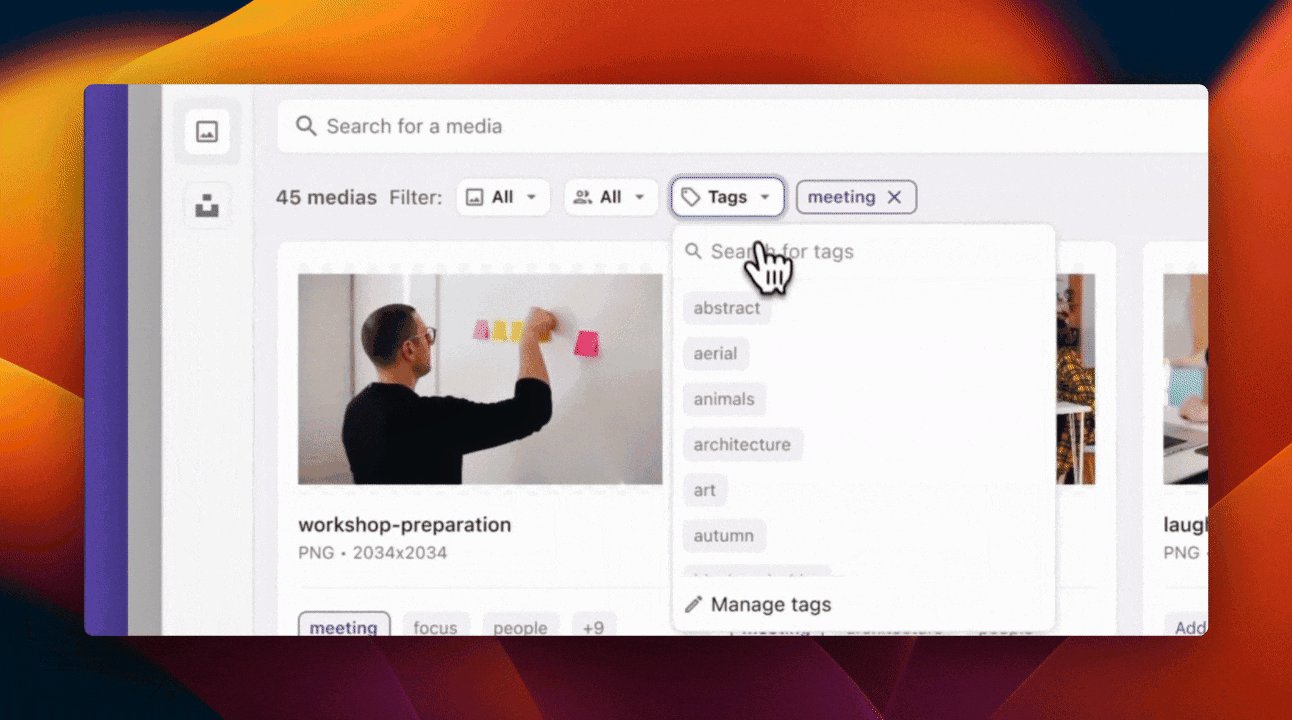
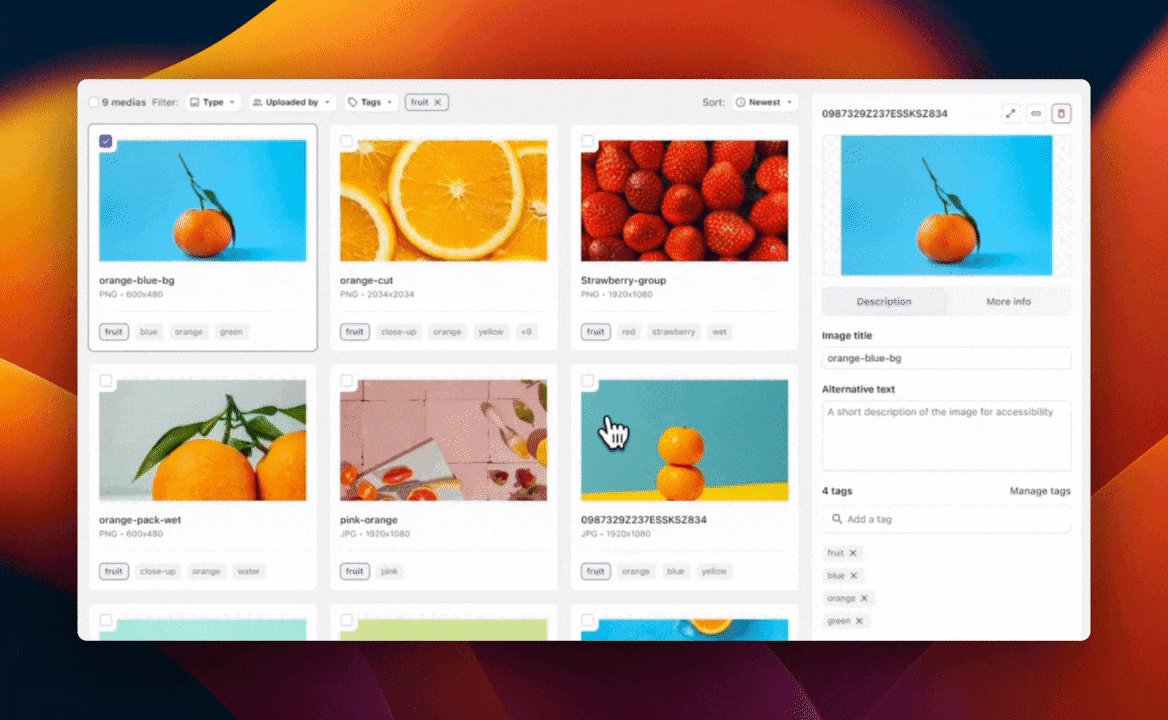
Tag and filter your media for efficient searching
We will also be rolling out new tagging capabilities in the Media Library, allowing you to categorize and filter your media assets based on those tags. No more endlessly scrolling or re-uploading duplicate files – simply tag your media, and you'll be able to locate exactly what you need with a few clicks. This feature streamlines your search process, saving valuable time and mental effort.

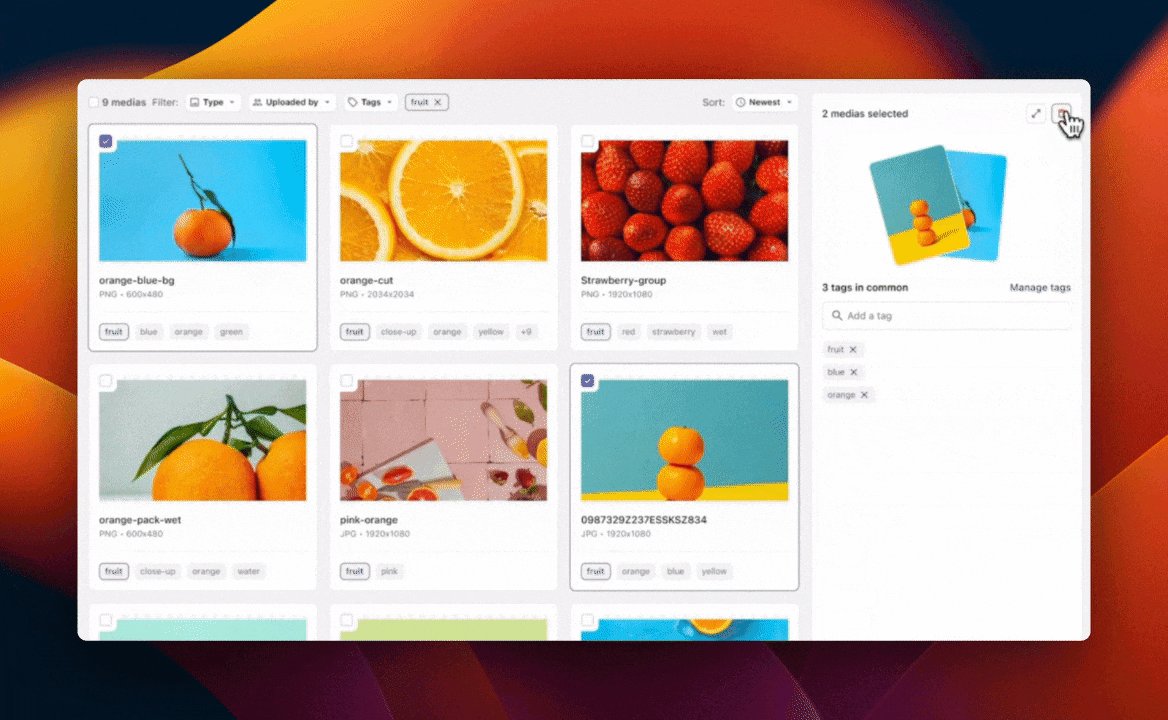
Bulk-delete images to keep a clean library of assets
A much-anticipated feature in the Media Library update is the ability to bulk-delete. Many users wanted the ability to easily remove duplicates or outdated media, keeping their asset library organized for content and marketing teams. With bulk deletion, you will soon be able to maintain a clean, clutter-free library, saving time and improving your workflow.

When can I start using these Media Library features?
We are actively working on these upgrades and will roll them out progressively. You will receive a notification when they are ready to try on your repository, but in the meantime, make sure to stay updated with our latest releases on our progress page!
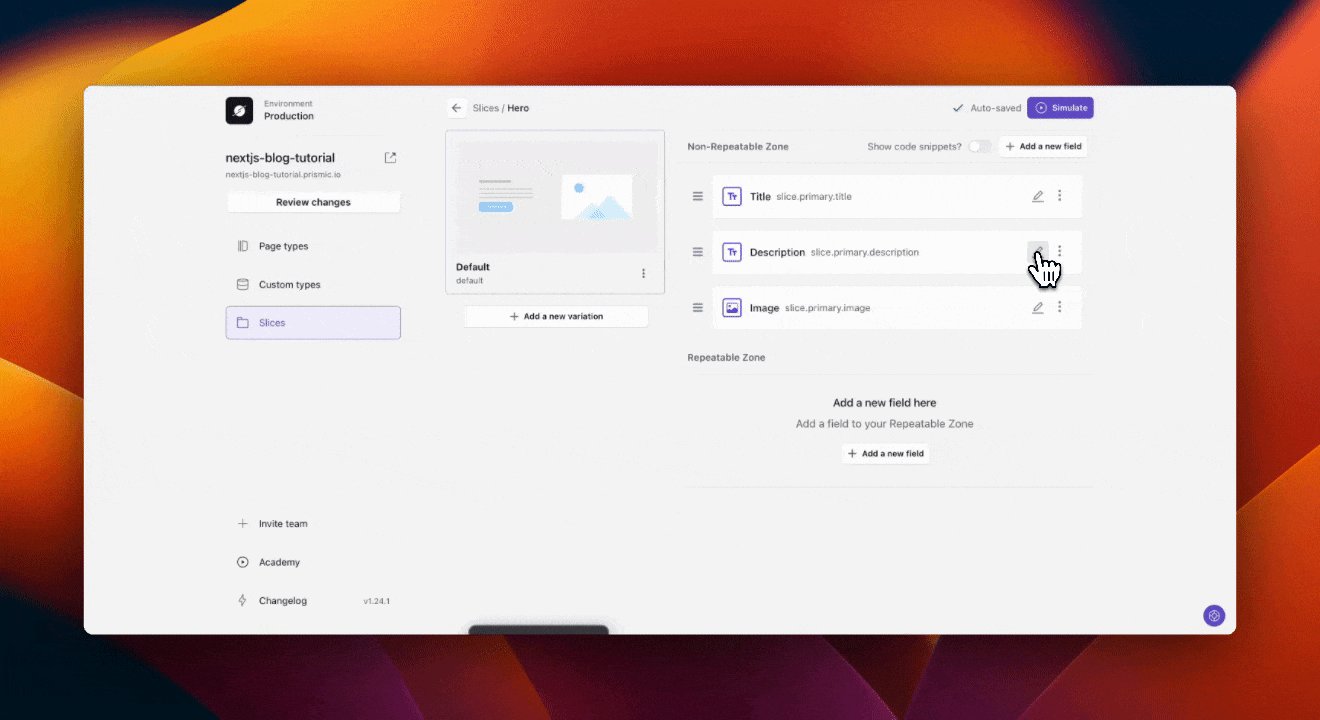
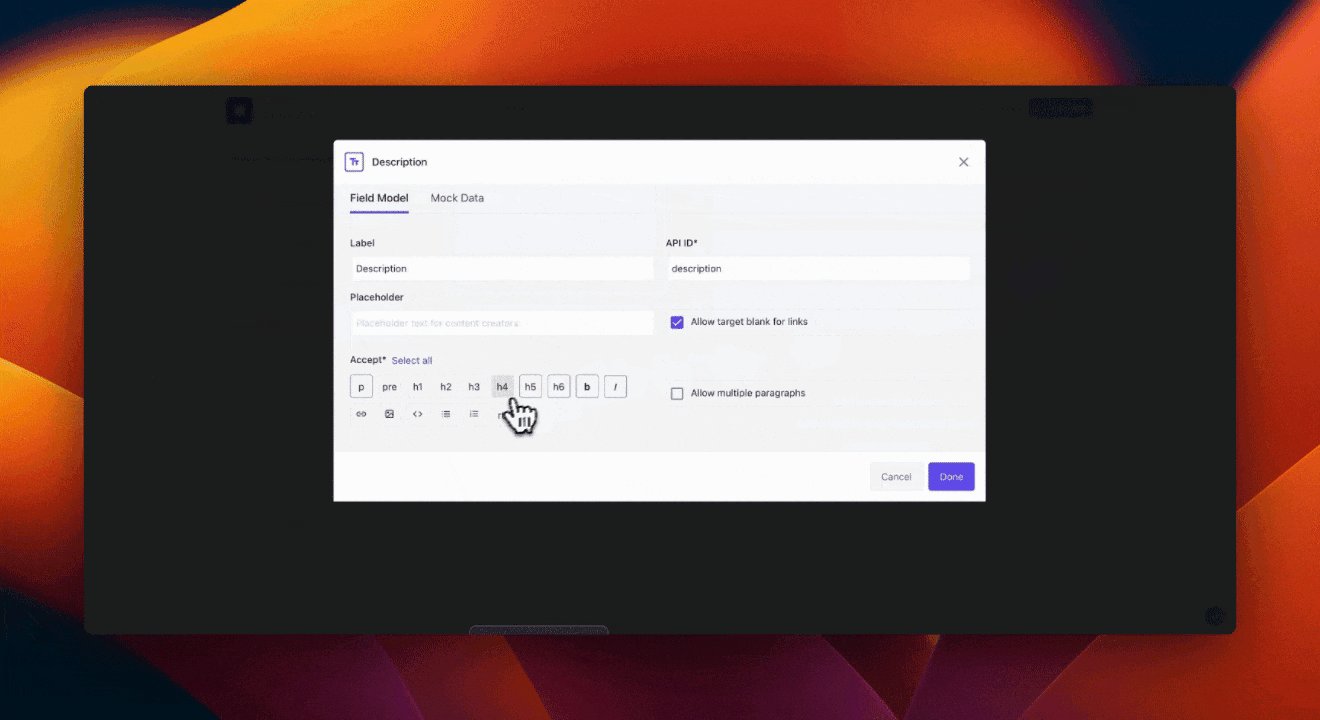
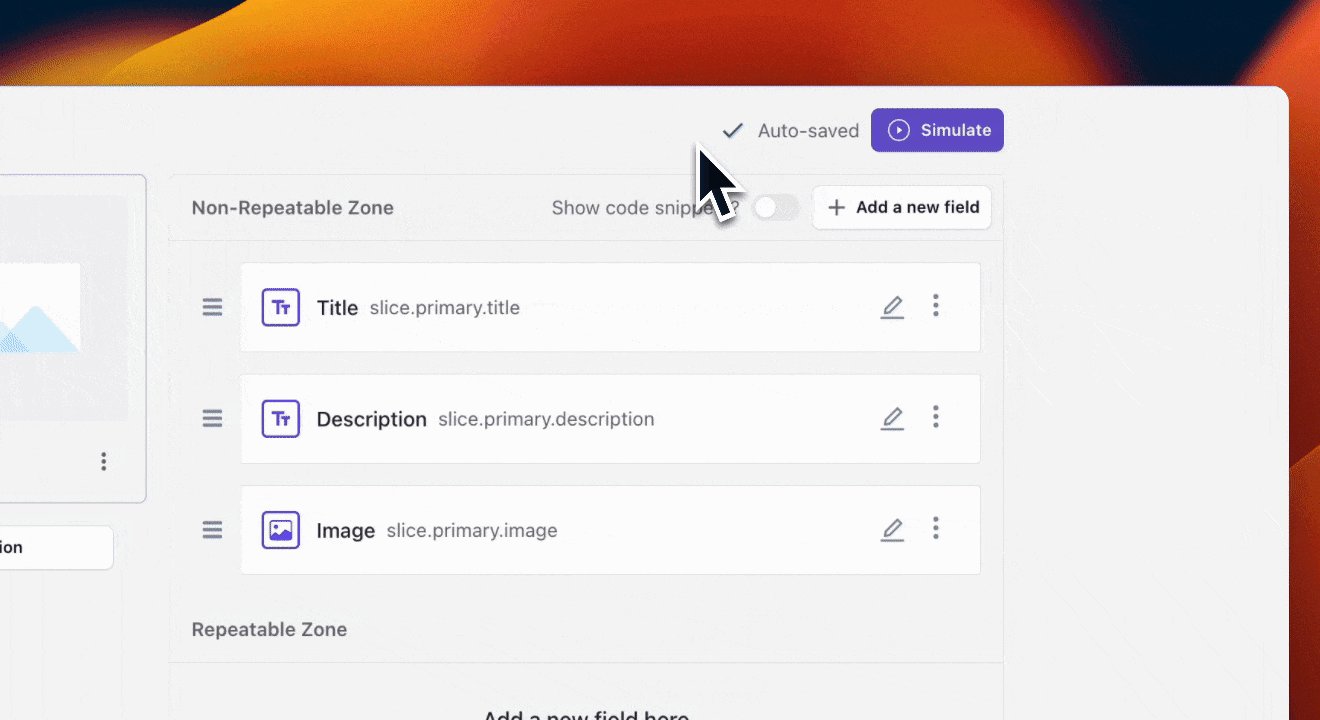
One less worry: Slice Machine now auto-saves your changes!
The latest update to Slice Machine brings a highly requested new feature - auto-save. This addition may seem small, but it promises to greatly impact productivity and peace of mind.
👋 Say goodbye to time lost editing your models and forgetting to save. Slice Machine now does it for you! This auto-save functionality eliminates a major pain point for developers when defining data models by streamlines that workflow.

Conclusion
We can't wait to see how these enhancements improve your content creation and developer workflows. We're committed to continuously improving Prismic, and your input is pivotal in steering our roadmap. Explore these fresh additions, share your thoughts, and stay tuned for what's still to come on our progress page!
To get actively involved in influencing the future of Prismic, join our research panel, to share feedback on features in the works.