Prismic Chronicles: November 2023 Product Updates

If you want to spark creative content ideas and speed up your website-creation process, look no further than our November edition of ‘Prismic Chronicles.’ Our big news from this month’s product updates is that we introduced our first AI-based feature, Prompt to Slice, to the Page Builder. This feature can quickly bring your vision for new slices to life and inspire content teams working on new pages!
In addition to Prompt to Slice, this month, our product and dev teams have shipped many exciting features and improvements, including:
- Support for Next.js 14 and previews for SvelteKit.
- Renaming and deleting slice variations.
- Onboarding improvements in Slice Machine.
- Support for environments in Slice Machine.
- Support for releases and legacy slices in the Page Builder.
So, without further ado, let’s see some of these features in action! 👇
Join our Research Panel
We have seen a lot of excitement about our new features and improvements in the Prismic community, and your input matters! If you’re interested in having a greater impact on our product, you can join our research panel, which will influence our product strategy and decision-making.
Prompt to Slice with AI
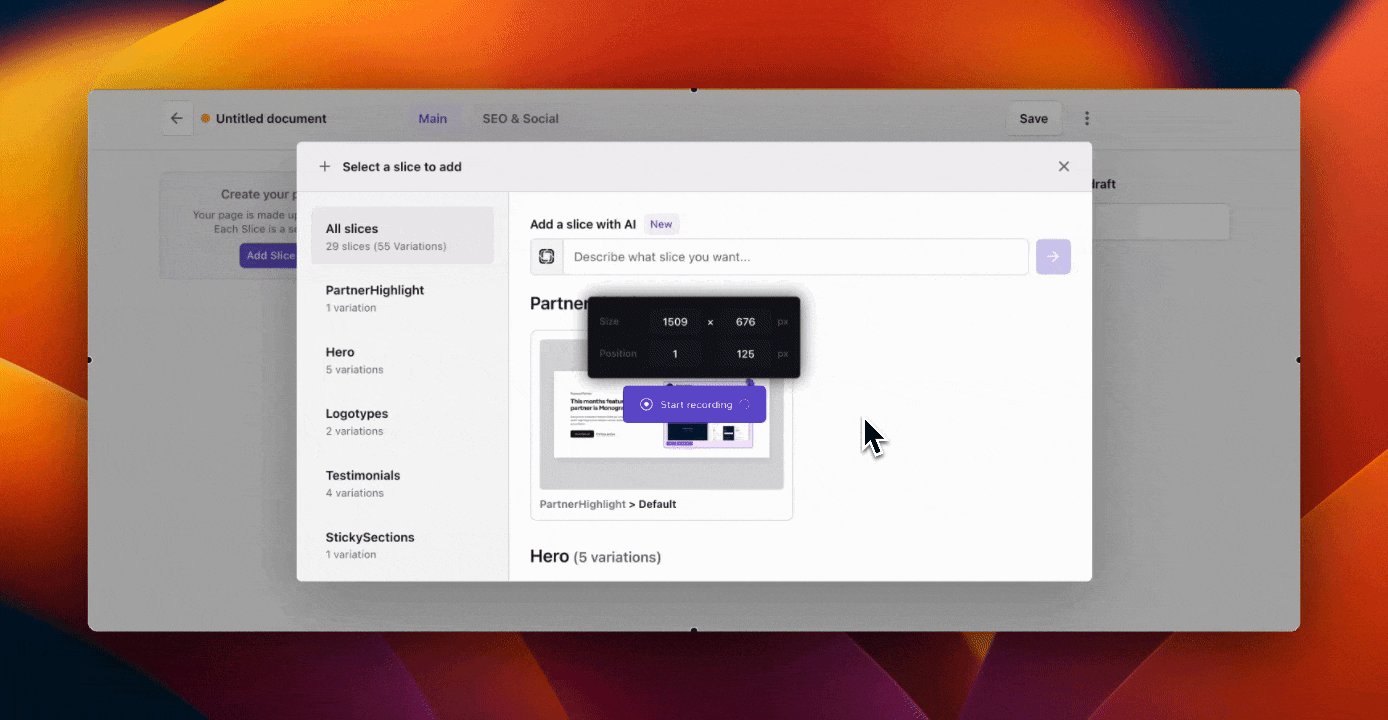
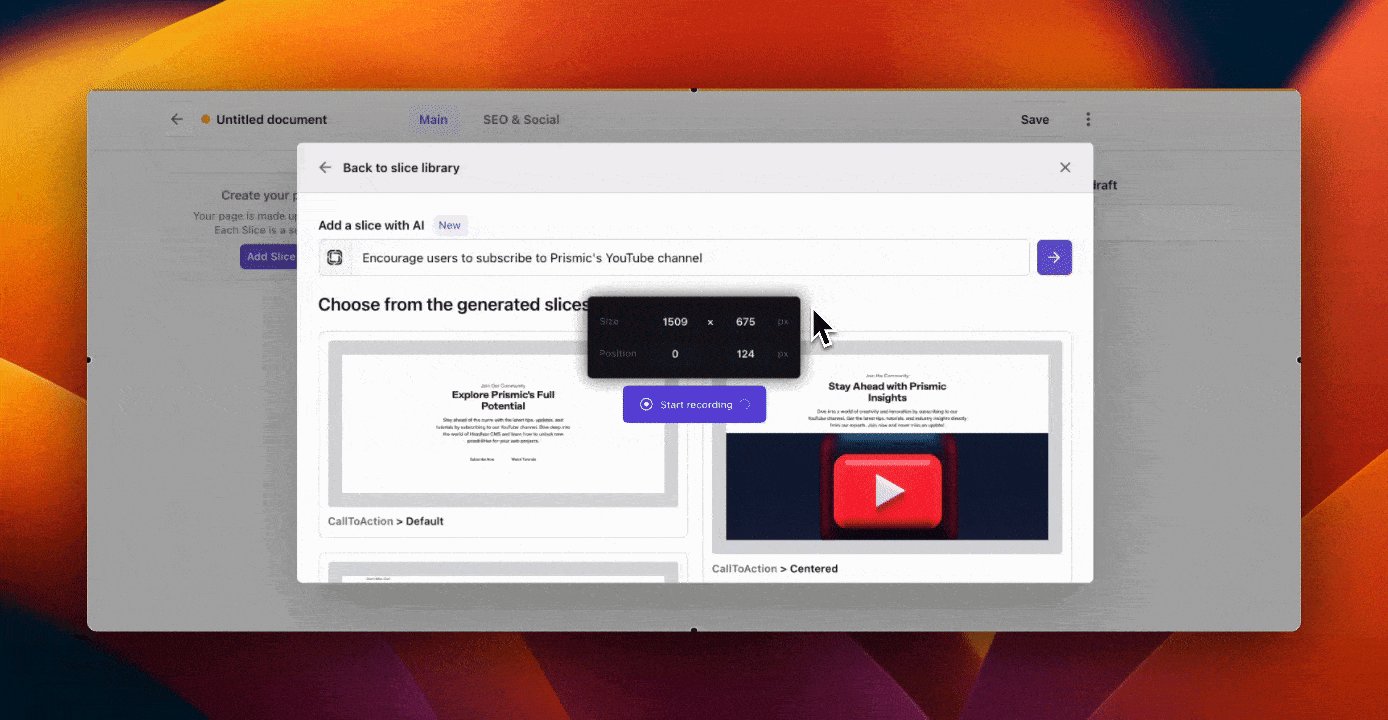
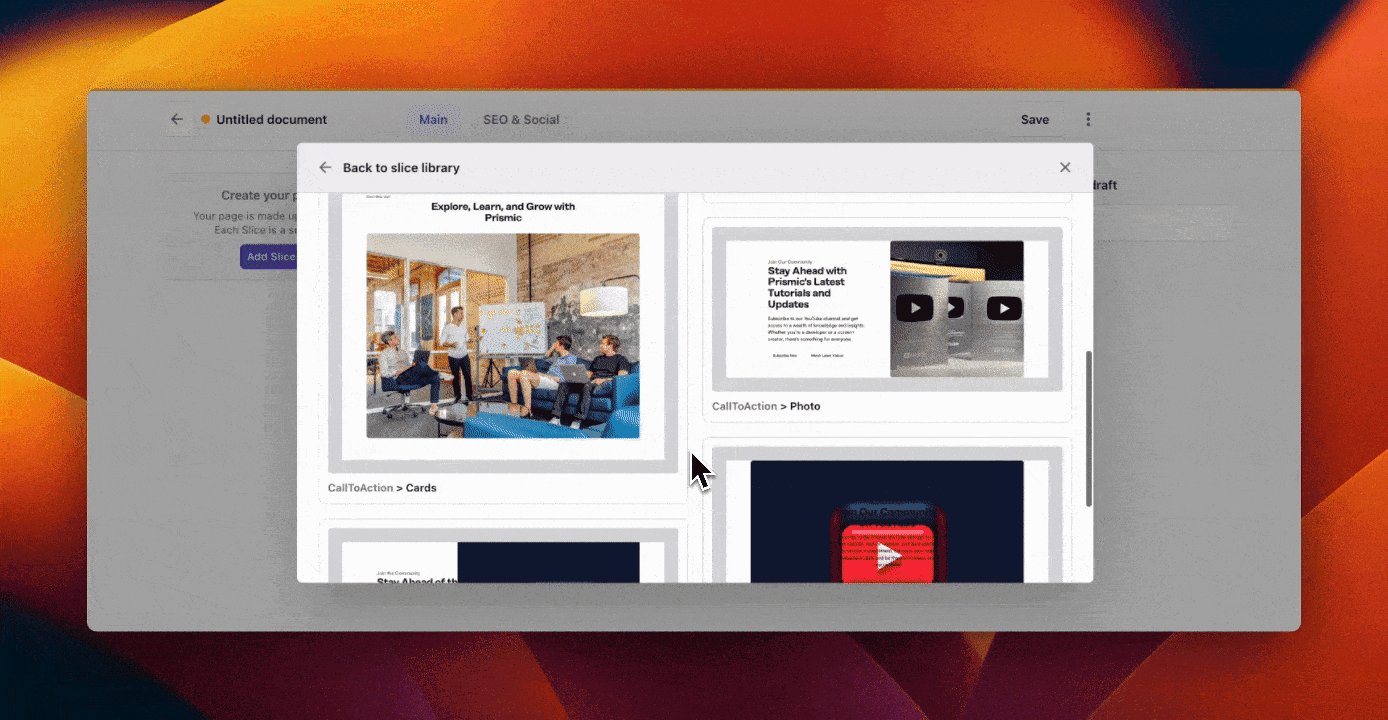
🤖 Our new AI-powered ‘Prompt to Slice’ feature lets you draft and create quality content for a new page in minutes. Describe your goals for any new content slice and watch as the tool suggests tailored slice templates and even sparks imaginative copy ideas to instantly bring your vision to life!
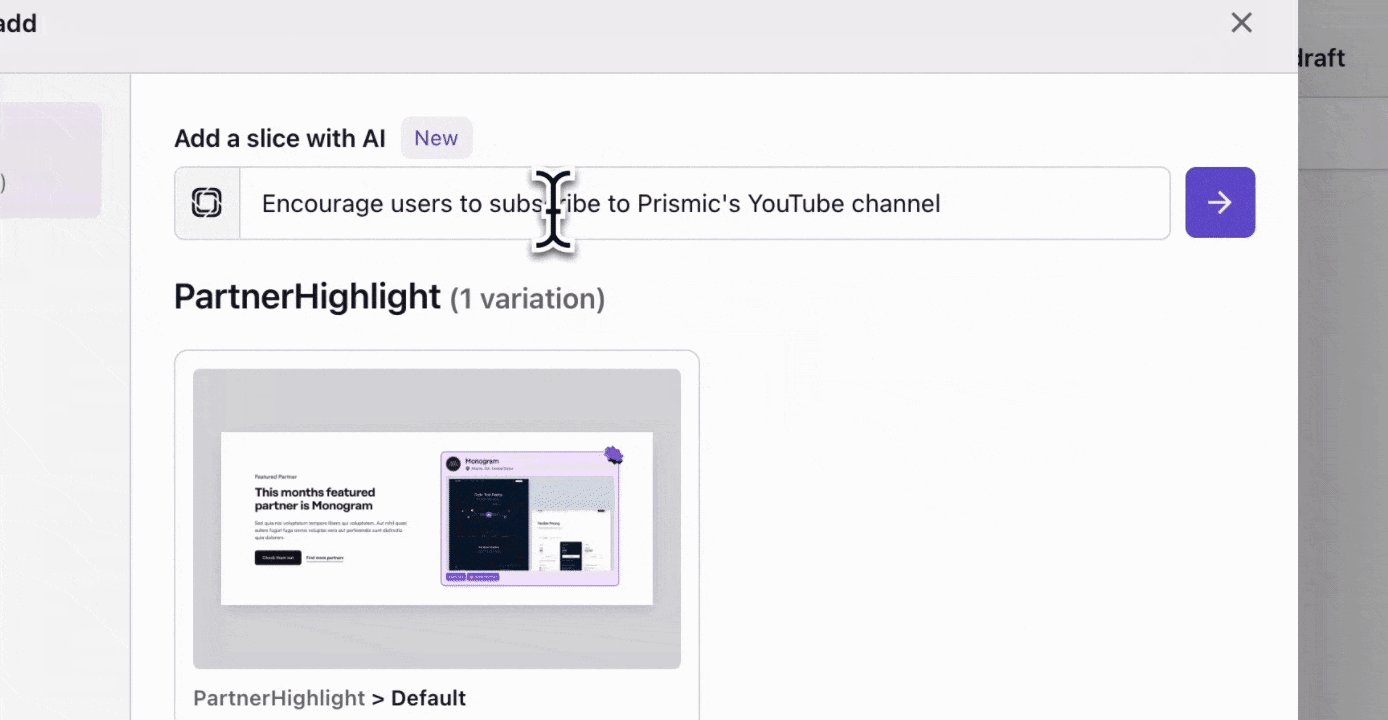
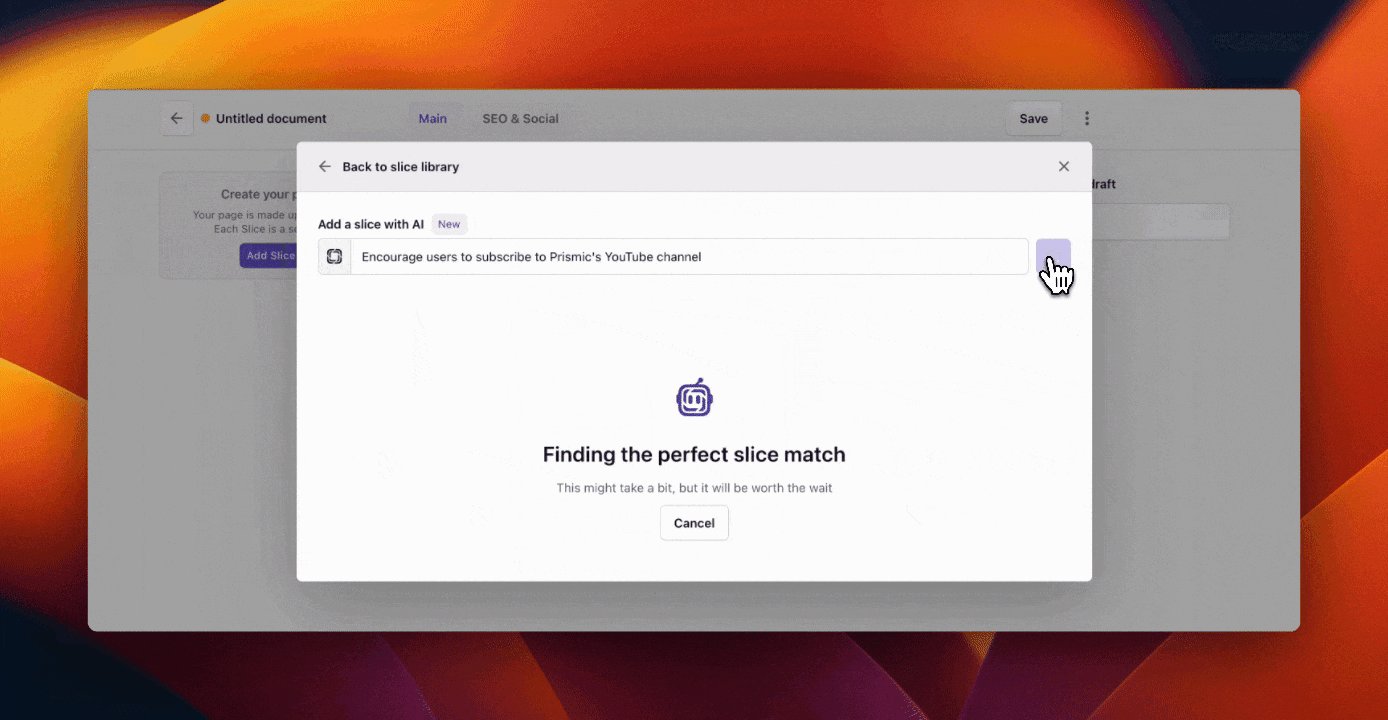
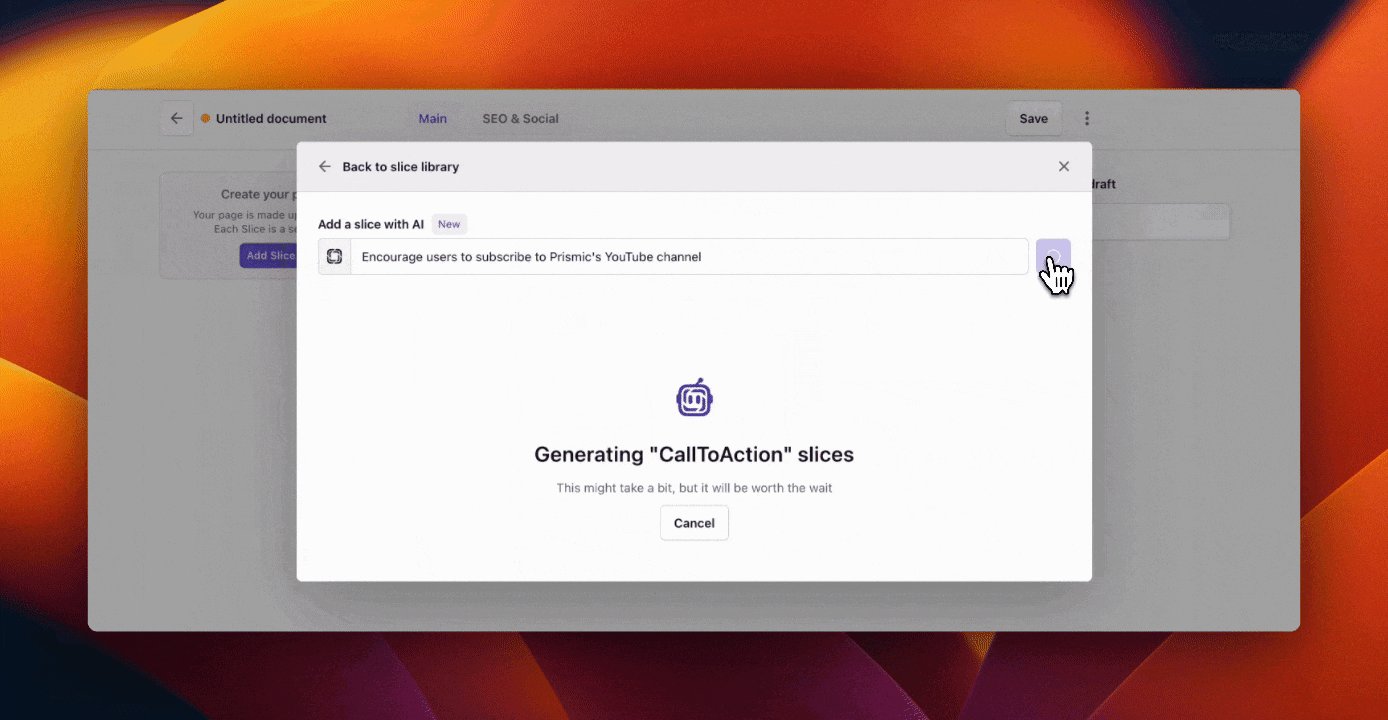
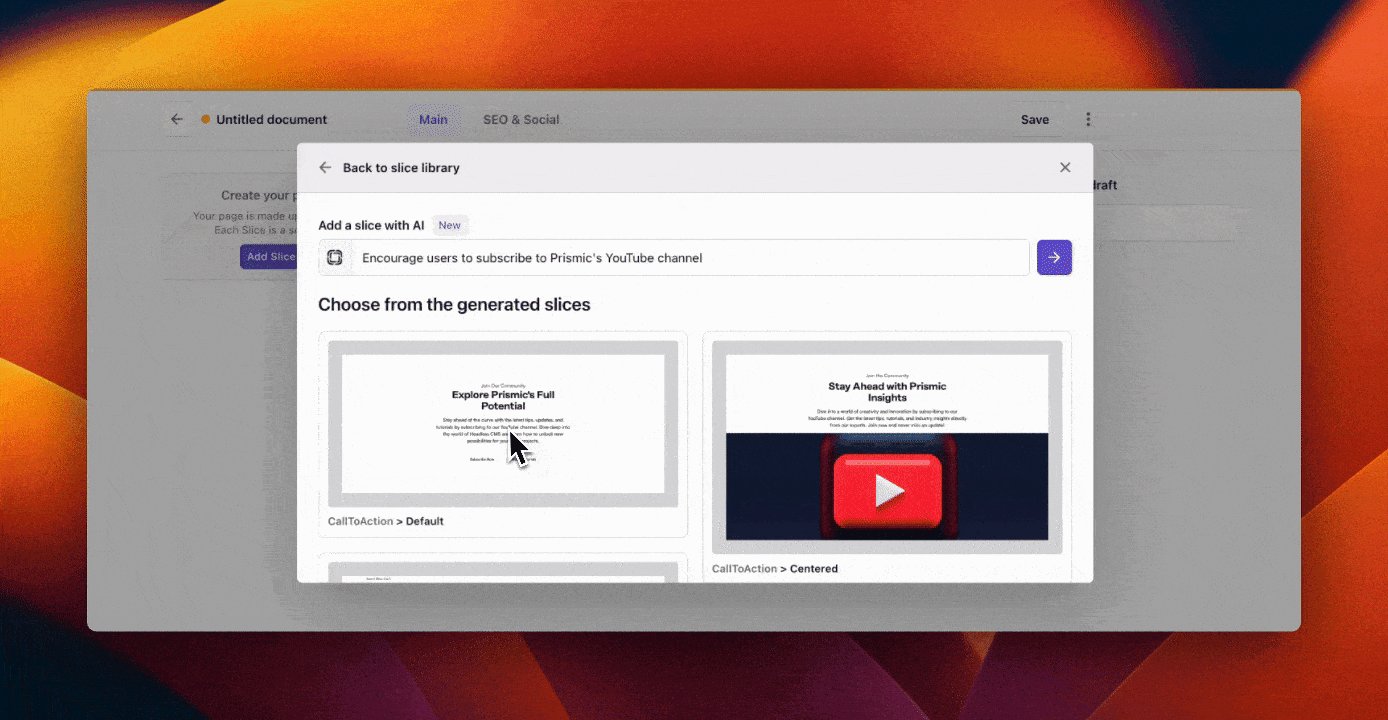
To use this feature, add your prompt to the ‘Add a slice with AI’ input within your new slice. After entering your prompt, it will look at the available slices in your repo and generate the most relevant slice based on your prompt.

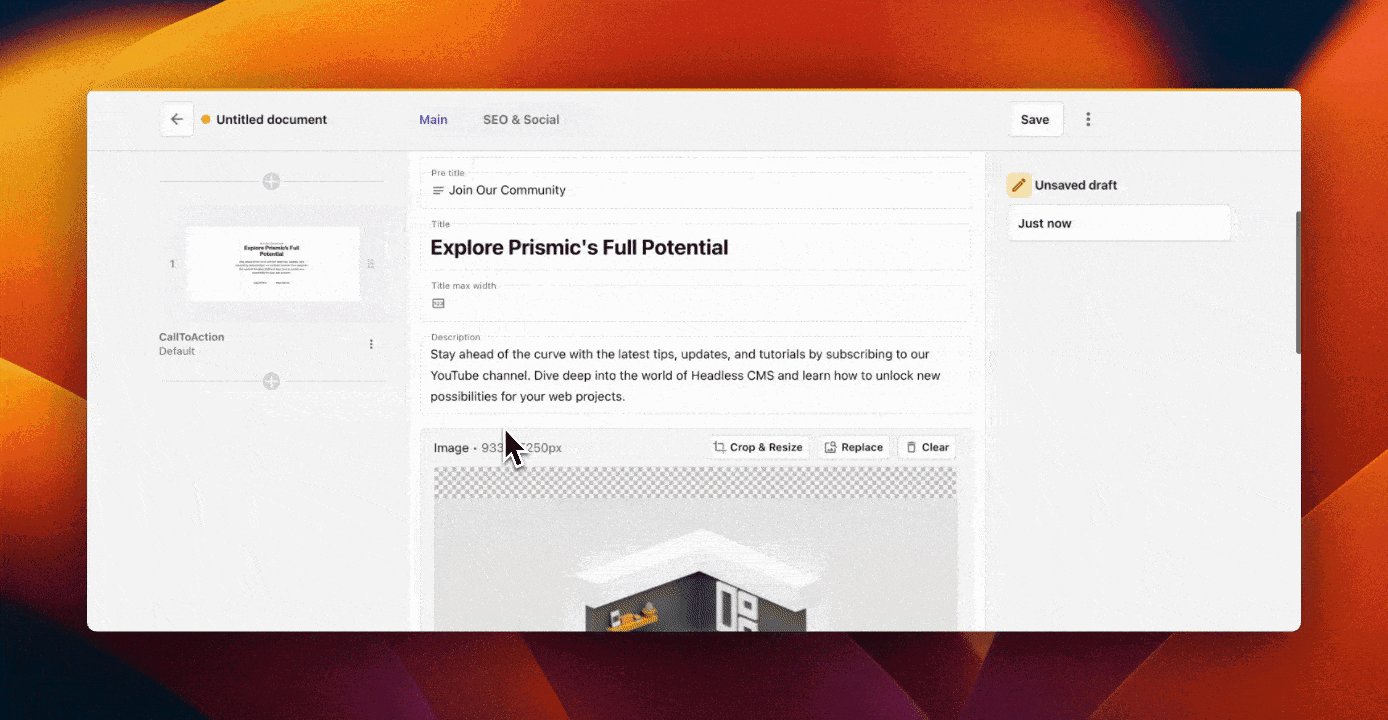
Once it is done running, you will have a selection of generated slices, with boilerplate content ready to be used or refined by your content team.

Get Prompt to Slice enabled on your repository!
To access Prompt to Slice, request access from here and we will activate this feature for you!
Features and updates to enhance your developer experience
In November, our Dev tools team progressed on four main fronts to improve developer workflow, onboarding, and collaboration.
Added support for Next.js 14 and SvelteKit
We are happy to announce that Next.js 14 is fully supported within Slice Machine. Our team also added complete Prismic preview support for SvelteKit , which allows you to preview draft content in SvelteKit projects before publishing to production.
Rename and delete slice variations
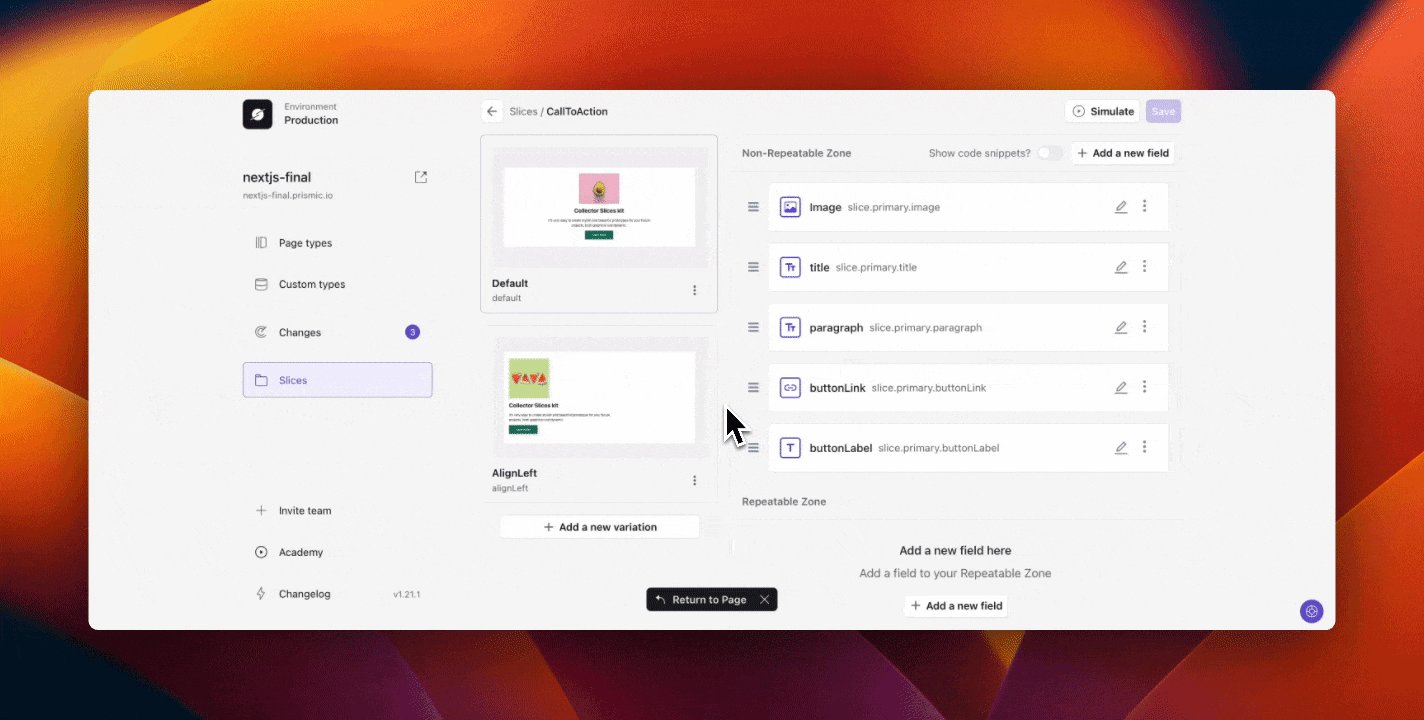
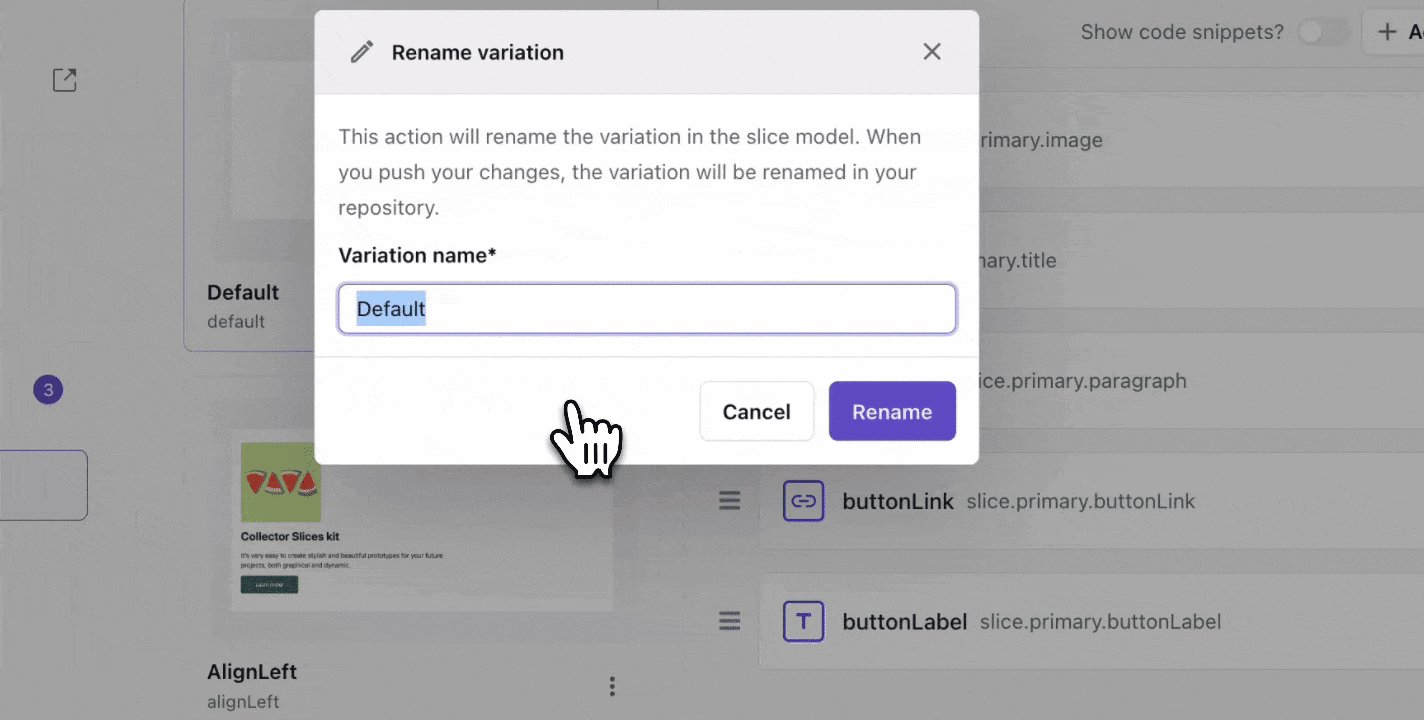
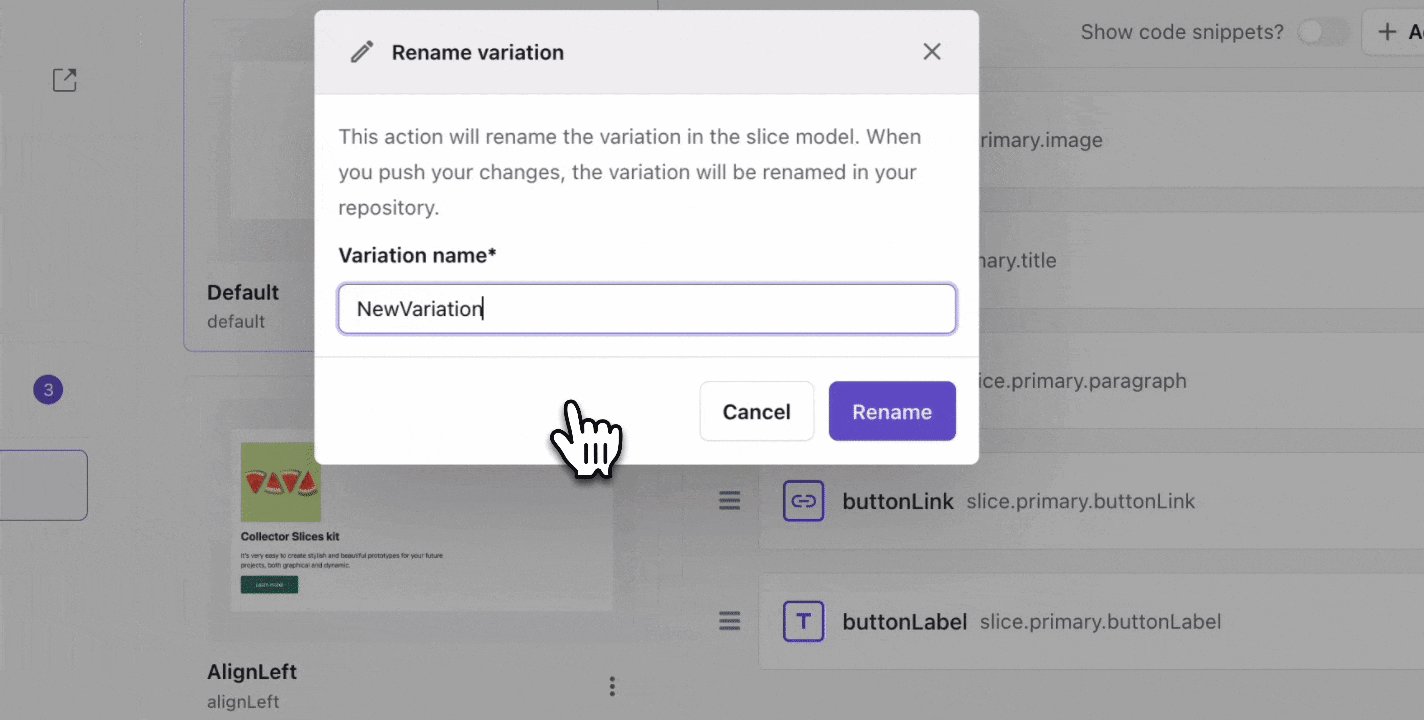
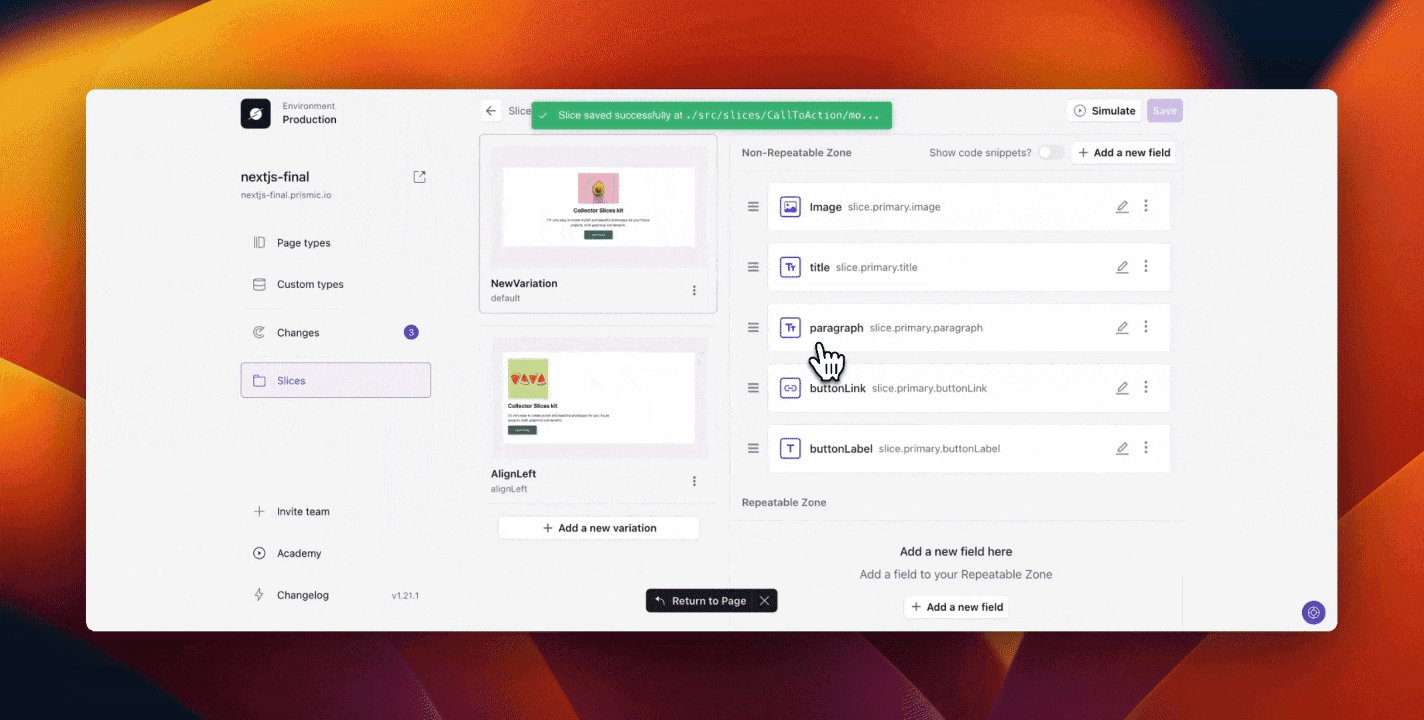
As a highly requested feature, we are excited to share that you can now rename your slice variations easily within Slice Machine. Click the three dots on a slice variation and click Rename.

A note about renaming slice variations
For now, if you change the name on a slice variation, only the name will be renamed, but the ID for that slice will remain the same. This means that in the Page Builder, all documents already using these slice variations will have a new display name but will keep the same UID. As a result, you will not lose any content already created using these variations.
You can also quickly delete a variation if you are no longer using it by clicking Delete, and it will remove it locally from your file system. To also remove it from your Prismic repository, push your changes to Prismic from the ‘Changes’ tab in Slice Machine.
Slice Machine onboarding improvements
This month we made several improvements for new developers trying Prismic for the first time. These improvements are meant to enhance the developer onboarding and experience and ensure that any new developer, regardless of skill level, can achieve a first success with Prismic. They include:
- Further simplification of the init process - the command you have to type to install Slice Machine inside a new project -
npx @slicemachine/init
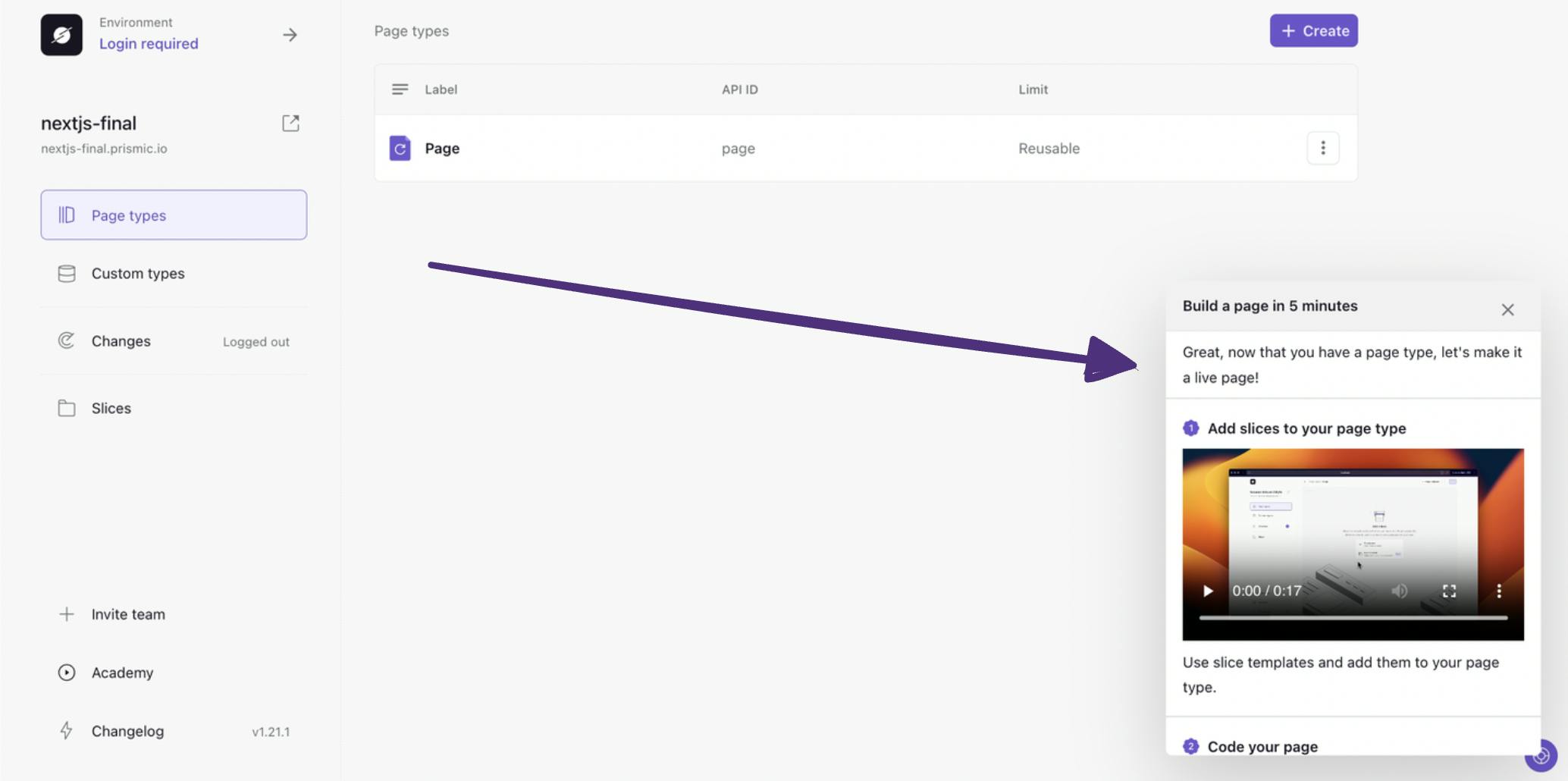
For this, we removed several bugs/errors and simplified the overall workflow. - Added an ‘In-app guide component’ to help new developers quickly build a first page with Prismic and render it on their local computer in five minutes. This includes five steps with a video and simple instructions for each.

Support for environments in Slice Machine
To help developers collaborate more closely with each other on their Prismic websites, we’re introducing support for environments within Slice Machine.
What are environments?
Environments are clones of your Prismic repository, each with its own set of content and models. This lets developers change the different content models without affecting the Prismic website in production.
If you have used them in your Prismic repository, you may already be familiar with environments.

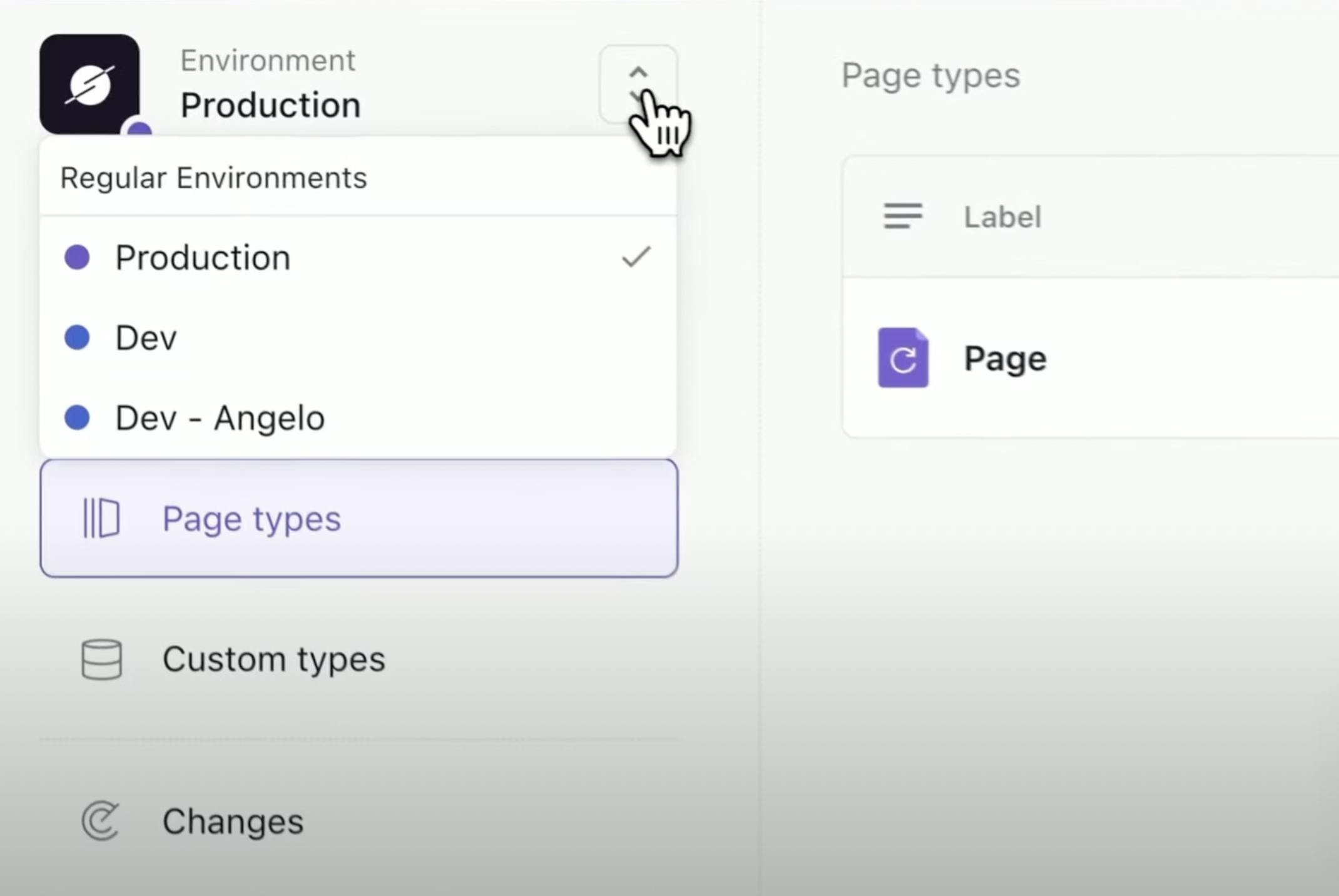
Now, in Slice Machine, you can switch between these environments in the top left corner.

This makes it so you don’t have to affect other developers working on the same project. Just make the necessary changes from within your selected environment in Slice Machine. When you push those changes to Prismic, they will only affect that specific environment and not production.
Once your changes look good, you will want to push those changes to production, and to do that is also very simple. Just switch back to your production environment in Slice Machine, and you will see your changes reflected. Then click Push Changes, and your changes will be pushed to production.
Enable environments on my repository
Environments are included with all Enterprise plans and are available as a paid option on yearly Platinum plans paid via invoice. To enable this feature, please reach out to our Sales team.
We aim to ensure that a team of developers can work simultaneously on a Prismic project. We are starting small with this first iteration, and as with everything in Slice Machine, we plan to build on that step-by-step. This is just the first version of the developer collaboration we are working on, so keep an eye out for any additional updates that will be released soon!
New Page Builder feature support
In addition to our developer experience updates, content and marketing teams will be excited to learn about several new features with the new Page Builder implemented over the past month.
Added support for releases
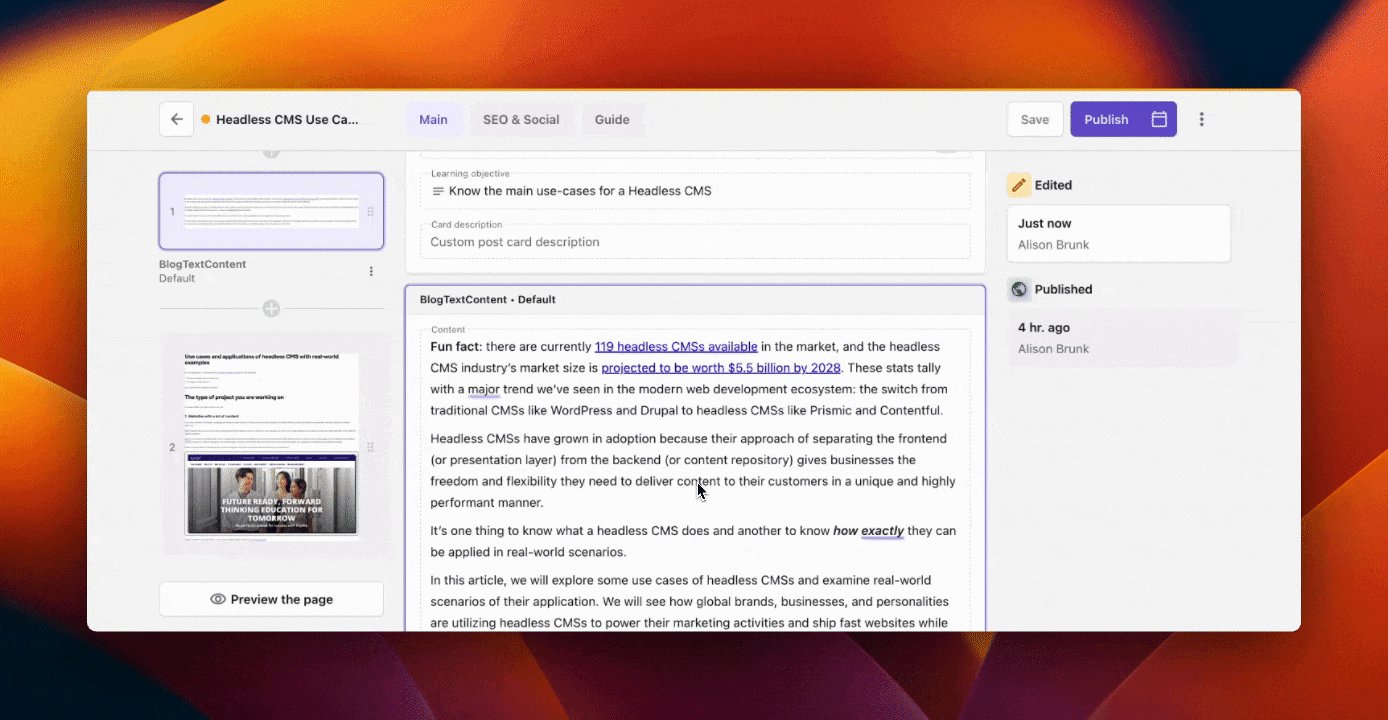
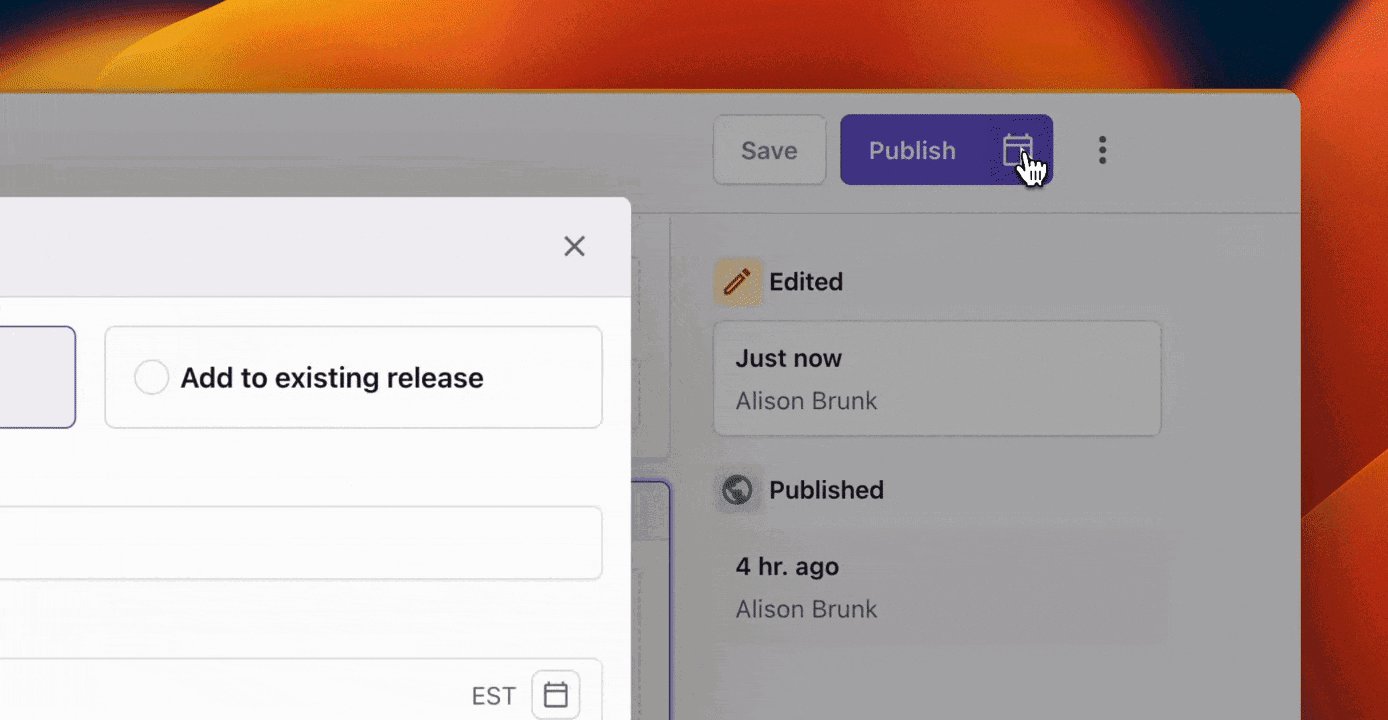
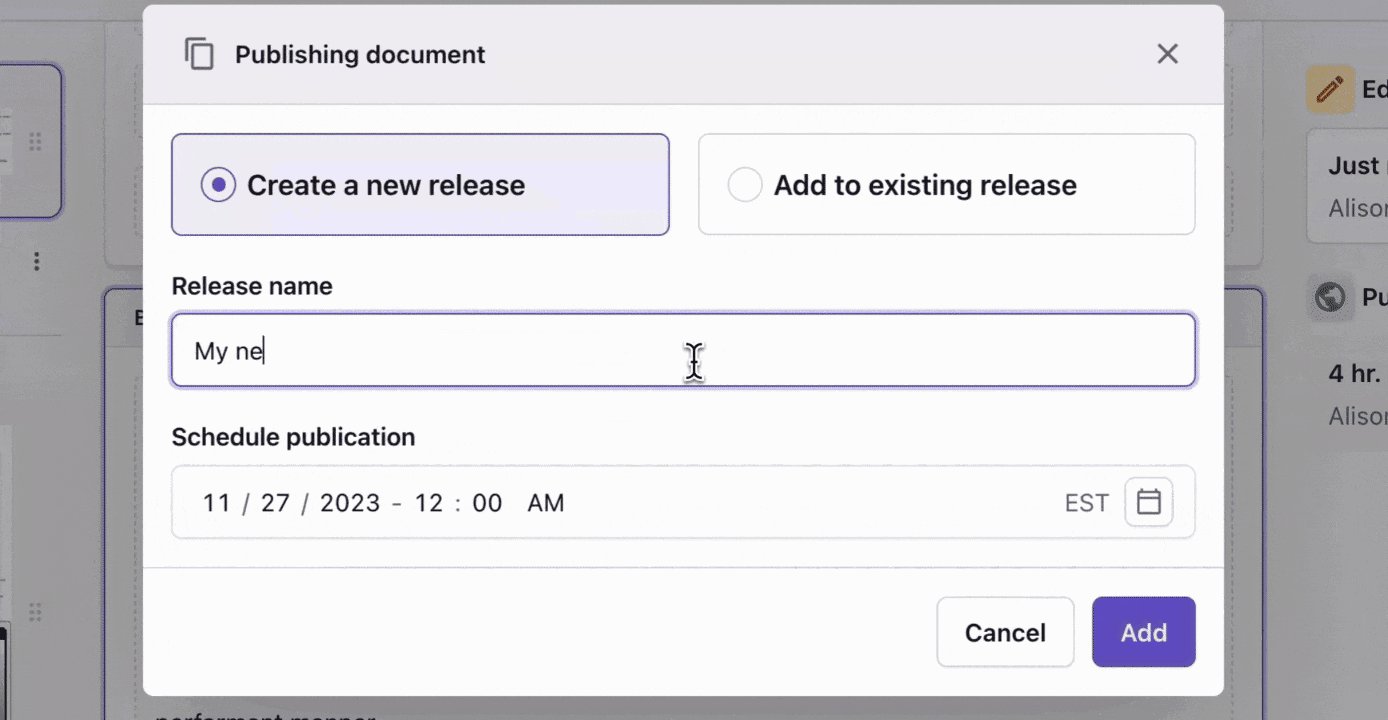
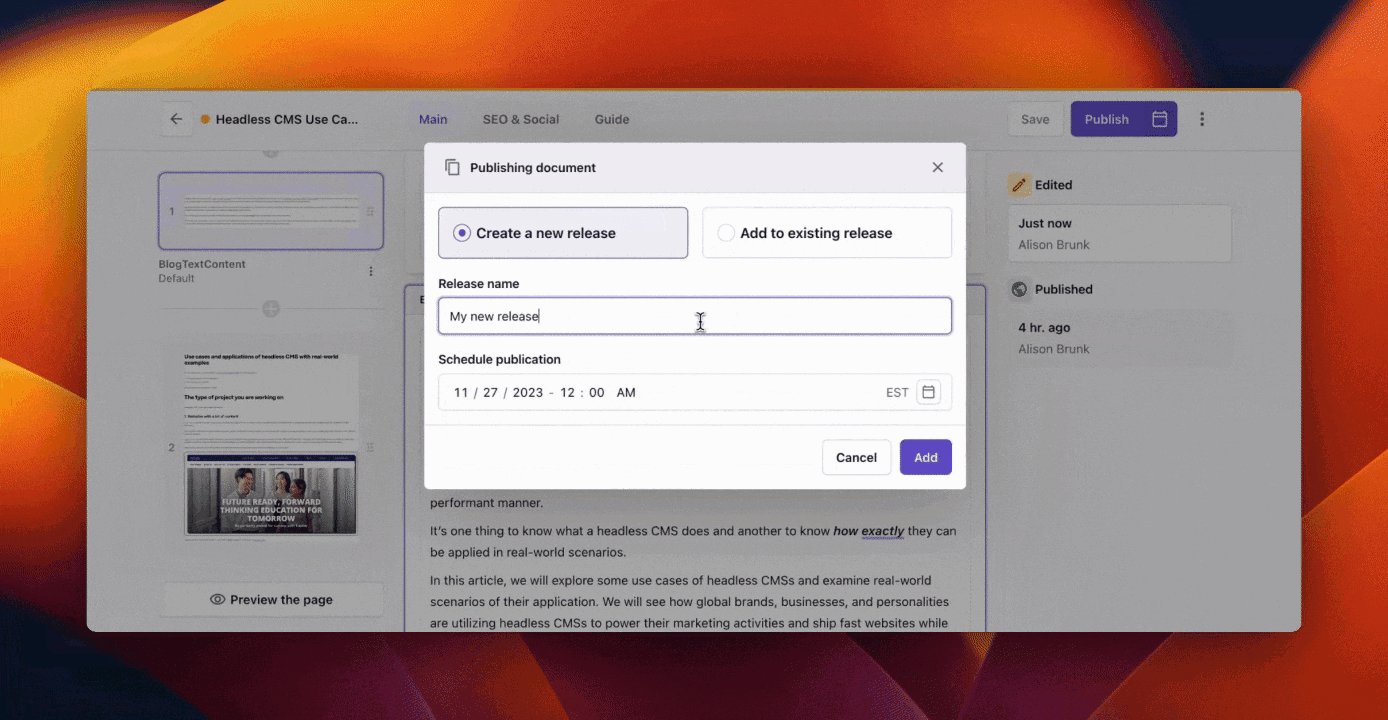
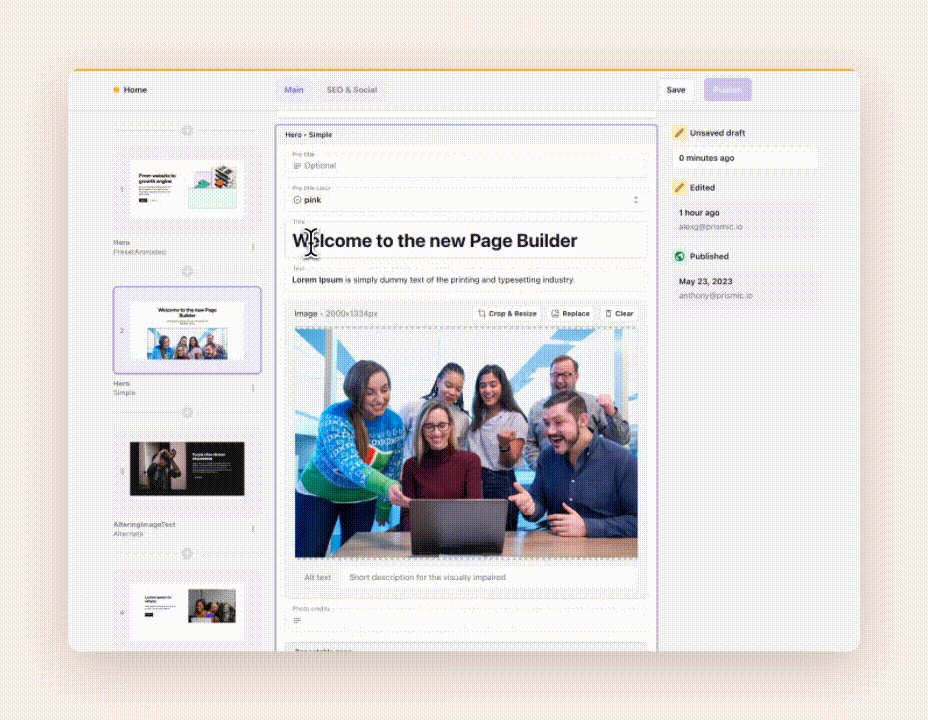
Since we launched the new Page Builder, you have always been able to publish simply by clicking Publish in the upper right. We have added a calendar icon to this button, which allows you to schedule your document to be published as part of a new or existing release.

Streamlining the publishing process with the new Page Builder
With the new Page Builder, you may have noticed that simply clicking the Publish button will immediately publish your document. This change from the legacy editor no longer requires a secondary step to select whether you want to publish immediately or at a specific date or release.
With the new Page Builder, click Publish if you want to publish immediately, or select the calendar icon to schedule it at a specific time or as part of a release.
Added support of legacy slices
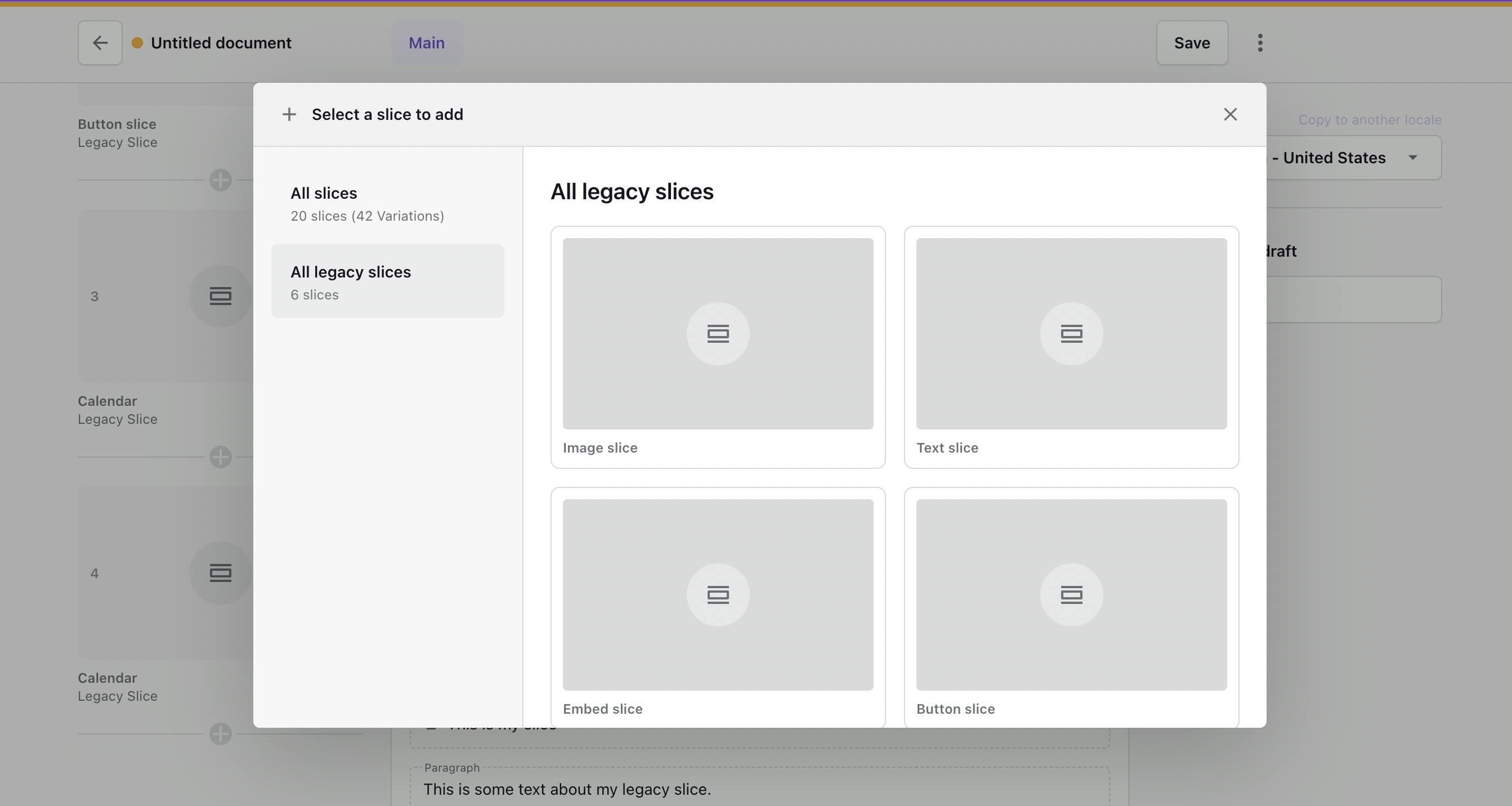
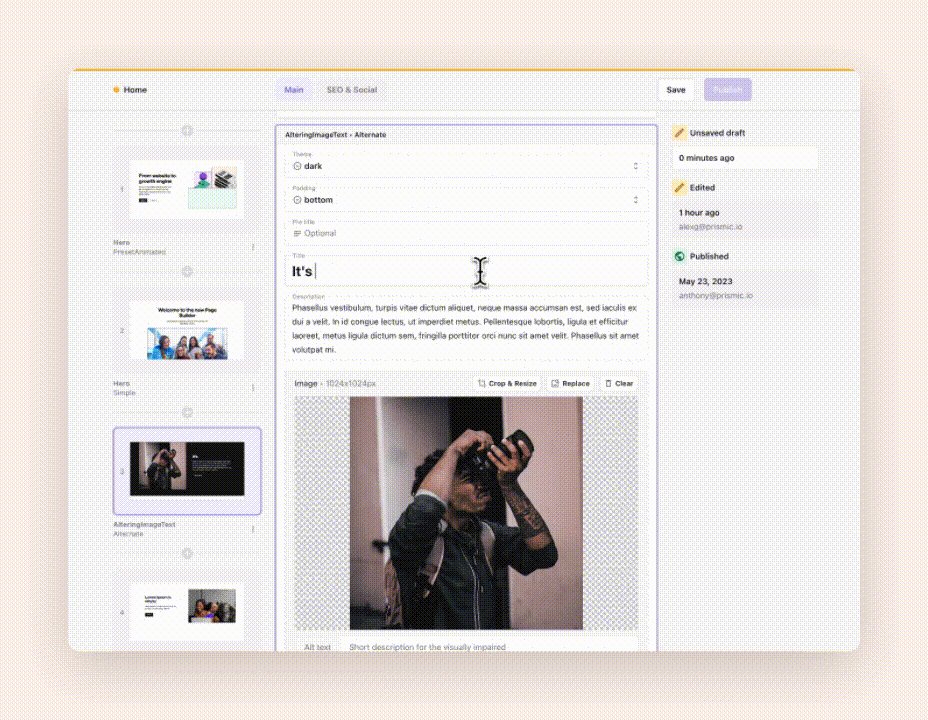
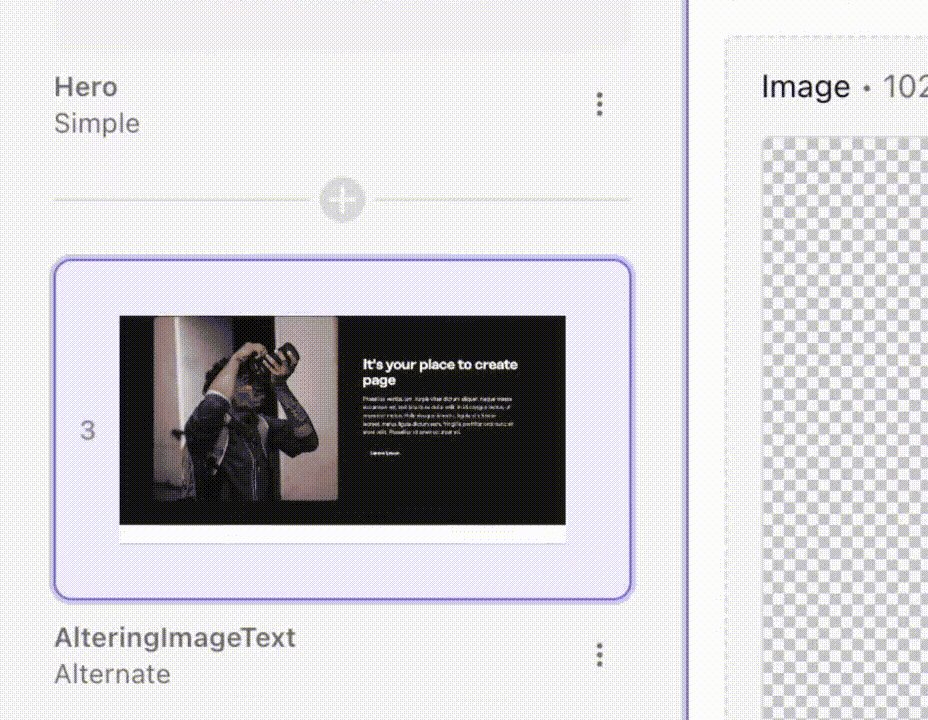
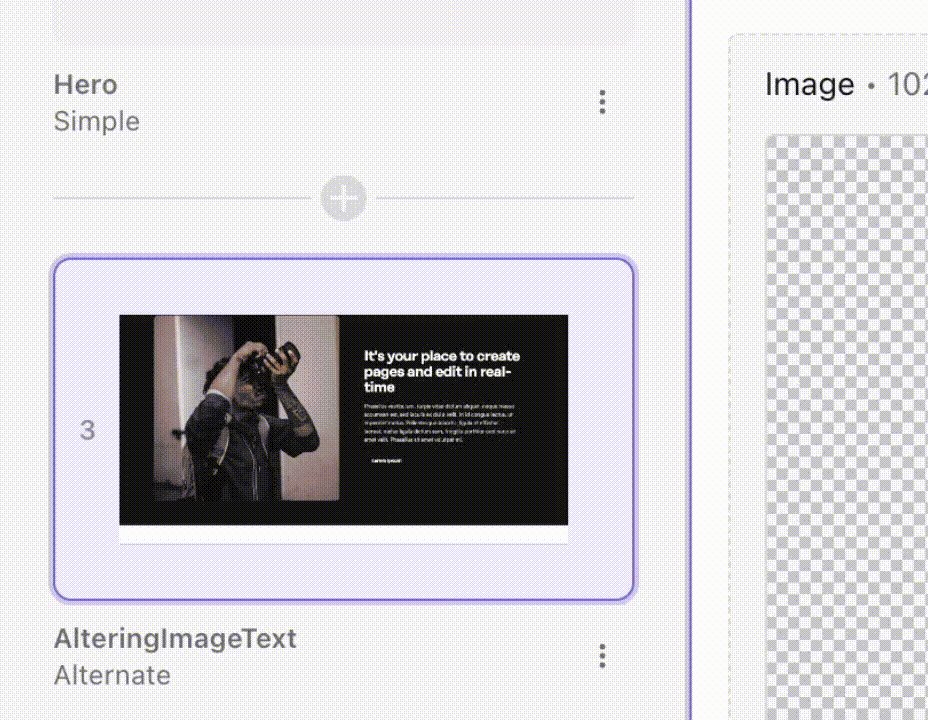
Legacy slices are slices that were built before Slice Machine was released. With our latest release, we now support using these legacy slices in the new Page Builder.

Now, with no effort at all, you can get one step closer to delivering a custom page-builder experience to marketers. Allow them to choose from a library of slices to assemble as building blocks to create pages, all while visualizing the page flow from the table of slices.
Legacy slices do not support live preview or live render, as seen here.

To experience the full power of the new Page Builder, upgrade your project to Slice Machine! 👇
Upgrade your project to Slice Machine
If you want to try the automated tool yourself, join the beta to get early access and take your Prismic projects to the next level with Slice Machine.
Conclusion
That wraps up our November updates! We hope these new tools and features will continue to simplify how you build websites and make the process more enjoyable, whether you are a developer or marketer! Stay updated about what’s shipped and what’s in the works over on our progress page, and let us know what you think of these updates in the comments below!






